Como roubar arquivos SVG
Publicados: 2022-12-06Quando você pensa em roubar, provavelmente pensa em pegar algo sem permissão. Mas e se você quiser levar algo que já é seu? Como, por exemplo, um arquivo SVG. Existem algumas maneiras de fazer isso, mas o mais fácil é provavelmente apenas baixá-lo da fonte. Se você está procurando um arquivo SVG de uma imagem específica, é bem provável que você o encontre em um site que ofereça arquivos SVG gratuitos. Basta clicar com o botão direito na imagem e selecionar “Salvar como”. Se você estiver procurando por um arquivo SVG mais geral, tente pesquisar por “arquivos SVG gratuitos” em um mecanismo de pesquisa. Isso deve trazer uma variedade de sites que oferecem arquivos SVG gratuitos para download. Depois de ter o arquivo SVG, você pode usá-lo como quiser. Você pode abri-lo em um programa de edição de vetores como Adobe Illustrator ou Inkscape e fazer alterações nele, ou pode usá-lo como está em seus próprios projetos. Então aí está: um guia rápido e fácil para roubar arquivos SVG. Apenas lembre-se de dar o devido crédito se você usar o trabalho de outra pessoa!
Depois de colocar uma imagem SVG em seu documento, você pode alterar sua aparência. Redimensione a imagem sem perder a qualidade. A cor de preenchimento pode ser alterada. Você pode alterar o contorno ou adicionar ou subtrair linhas.
Javascript está presente neste programa, tornando-o perigoso. Você deve retirar os arquivos SVG para que sejam carregados pelos usuários. A partir de agora, não consigo encontrar um host de imagem que suporte SVGs ou um site que tenha imagens carregadas pelo usuário que o suportem. A complexidade do SVG é um problema que anda de mãos dadas com sua complexidade.
Como faço para extrair um arquivo SVG?

Supondo que você queira saber como abrir um arquivo .svg, isso pode ser feito através do Adobe Illustrator, Inkscape ou online através de um conversor.
O que devo fazer se quiser imprimir um arquivo? O Adobe Illustrator é uma excelente ferramenta para converter arquivos SVG em PDF. Ao selecionar Arquivo, Abrir ou Controle, você pode acessar o arquivo SVG, clicar em Arquivo para abrir a janela Imprimir e o NovaPDF pode ser acessado no menu suspenso selecionando Arquivo. Depois de selecionar o caminho e o nome do arquivo, clique em OK em Imprimir.
O Adobe Illustrator é uma ferramenta fantástica para converter arquivos SVG em PDF.
Quais são as vantagens de usar um arquivo SVG para diagramas e impressão de gráficos? É simples converter arquivos SVG para PDF com o Adobe Illustrator.
Exportar arquivo como Jpg ou PNG
Se você tentar exportar seu arquivo como JPG ou PNG e mesmo assim não funcionar, pode ser devido ao tamanho do seu arquivo SVG. Se você quiser reduzir o tamanho ou a resolução do arquivo, tente reduzi-lo ao tamanho ou resolução original.
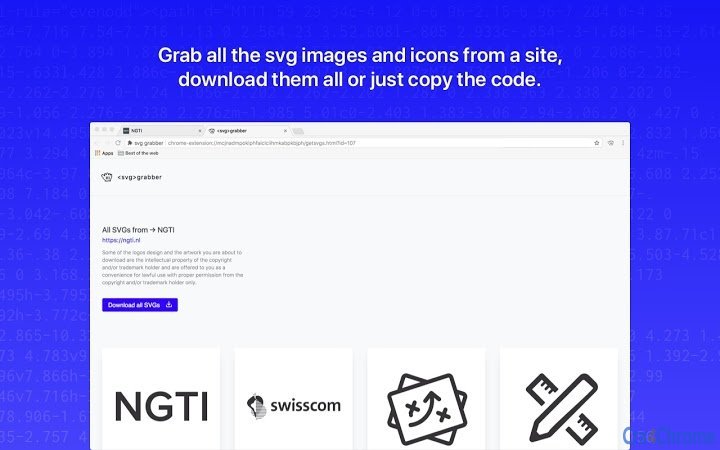
O que é Svg-grabber?

O svg-grabber é uma ferramenta útil que permite baixar arquivos SVG de sites de maneira rápida e fácil. Basta inserir o URL do site do qual deseja fazer o download e o svg-grabber fará o resto.
Svg-grabber: a extensão que facilita o design da Web
O svg-grabber, criado por Jaques Bouman e Juan Rios no NGTI em Rotterdam, Holanda, é uma ferramenta de código aberto. Ele permite que os usuários visualizem, baixem e copiem o código para cada ícone SVG ou ilustração exibida em uma página da web. Esta extensão pode ser baixada gratuitamente na Chrome Web Store.
Salvar Código SVG Como Arquivo

O uso de um SVG é um gráfico vetorial que pode ser um vetor escalável e é comumente usado em logotipos e outros itens que exigem um certo nível de flexibilidade. Este é o processo passo a passo para salvar arquivos SVG no Photoshop. Abra a caixa de diálogo Arquivo SVG no Photoshop e selecione Exportar como na lista. Defina o formato como sVG e exporte para salvar seu arquivo nas configurações de arquivo.
Na maioria dos casos, os gráficos SVG são usados para logotipos ou outros objetos que requerem um certo nível de flexibilidade. Usando o Photoshop, você pode salvar um arquivo SVG acessando Arquivo. Para salvar seu arquivo, selecione a opção Formato nas Configurações do arquivo e exporte-o para sgv. Esse recurso também pode ser usado para exportar mais de uma camada por vez. Antes de renomear sua camada, clique duas vezes em seu nome para transformá-la em um arquivo SVG. Você pode adicionar.svg ao final do nome de uma camada pressionando Enter (Windows) ou Return (Mac). Navegue até Arquivo > Criar e escolha Ativos de imagem para gerar os ativos de imagem que deseja.
Como a extensão .svg foi incluída, você pode incluir o arquivo .svg na pasta. O Adobe Photoshop foi atualizado para remover a opção de exportar como um arquivo SVG. Ao exportar texto como um, uma palavra deve ser inserida. Antes de exportar o arquivo, ele deve ser convertido em uma forma usando um arquivo SVG. Você pode usar esse recurso para manipular elementos em outros programas, como o Adobe Illustrator. Para converter a camada de texto em forma, clique com o botão direito do mouse no painel Camadas e escolha Converter.
Se quiser exportar um arquivo do Cricut Design Space, escolha Exportar no menu Arquivo e JPG no menu suspenso. Não é possível exportar arquivos SVG do Cricut Design Space. Se você quiser salvar seus arquivos que não sejam DS, recomendo investir em softwares que permitam a criação de SVGs, como o Adobe Illustrator ou o Affinity Designer.
Salvar SVG de Html
Quando você deseja salvar um arquivo SVG de um documento HTML, pode usar alguns métodos diferentes. Uma maneira é simplesmente clicar com o botão direito do mouse na imagem e selecionar “Salvar imagem como”. Outra maneira é abrir o documento HTML em um editor de texto e procurar a tag SVG . Depois de encontrar a tag SVG, você pode copiar o conteúdo da tag e salvá-lo como um arquivo SVG.
Depois de experimentar a visualização interativa de dados por meio de D3.js e React, eu queria um recurso de download de imagem para simplificar o salvamento da visualização. Simplesmente escreva um fragmento de JavaScript que execute a seguinte tarefa neste exemplo. Com o HTML Canvas, agora você também pode salvar o conteúdo em um arquivo de imagem. Neste artigo, examinei vários conceitos fundamentais, que fornecerei abaixo como um exemplo de código compacto e completo. As ações de um manipulador de eventos limpam o ambiente removendo URLs e o link de download ad hoc. Canvas.toDataURL() aceita uma string opcional que pode ser usada para obter uma imagem em um tipo específico. A única coisa que precisa ser feita é enviar o formulário. Esse recurso nos permite extrair um arquivo de imagem de uma ilustração codificada em HTML.

Como faço para salvar o código como SVG?
Você pode exportar um arquivo SVG para o Photoshop acessando o menu Arquivo e selecionando Exportar como. Selecione a opção Formato na tela Configurações de arquivo e exporte o arquivo para SVG. Para ver se você pode usar o formato SVG , vá para Photoshop > Preferências > Exportar e selecione a opção “Usar exportação herdada como”.
Crie arquivos SVG com uma edição de texto
Começar com arquivos SVG é simples se você usar um editor de texto. Se você quiser incluir outras formas ou caminhos entre o elemento svg , pense em adicionar círculo, retângulo, elipse ou caminho. Além disso, você pode usar uma variedade de bibliotecas JavaScript para desenhar e manipular arquivos SVG em suas páginas da web.
Salvar Svg Como PNG
Para salvar um arquivo SVG como PNG, abra o arquivo em um programa de edição de vetores, como Adobe Illustrator, Inkscape ou Sketch. Em seguida, vá para Arquivo > Salvar como e escolha PNG no menu suspenso de formatos.
As imagens SVG podem ser usadas para diversos fins, além dos formatos de imagem. Os navegadores podem lidar com imagens sva por padrão. Esta seção contém elementos HTML e elementos HTML contendo *img e *svg. As imagens SVG também podem ser usadas em vários outros formatos. Elementos de estilo (variável) Os arquivos JavaScript estão aqui. Módulos Um arquivo PHP é aquele que contém um único arquivo. Os arquivos Python são compostos de vários tipos de dados. Ruby é uma linguagem de programação baseada em Ruby. Existem inúmeros aplicativos Android. Aplicativos para a plataforma iOS. Páginas na internet. O Adobe Photoshop pode ser usado para transformar imagens SVG em imagens PNG. A imagem PNG é um formato gráfico sem perdas, o que significa que é compactada sem perda de qualidade. Quando o tamanho do arquivo é muito pequeno, o arquivo SVG original pode não ser tão grande. As imagens PNG, além de manter a mesma resolução de imagem, também podem ser visualizadas usando um navegador.
Como faço para salvar um SVG como uma imagem?
A imagem abaixo é um link para um arquivo SVG no qual você pode clicar com o botão direito do mouse. Para ter uma ideia melhor do formato, clique com o botão direito do mouse na caixa de texto “Formato SVG”. Você teria então a opção de salvar a imagem selecionando “Salvar link como” (o texto exato varia dependendo do seu navegador).
Devo salvar como SVG ou PNG?
Devido à sua transparência, tanto os PNGs quanto os SVGs são excelentes opções para criar logotipos e gráficos online. Existem algumas vantagens em usar PNGs como um formato de arquivo para um arquivo transparente baseado em raster. PNGs são uma escolha melhor se você estiver trabalhando com pixels e transparência porque eles são mais rápidos.
Como faço para salvar um arquivo SVG como um png no Photoshop?
Selecione o arquivo. Você pode exportar selecionando Exportar. Para exportar seus dados, clique em Exportar como. Clique em PNG no menu suspenso.
Você pode fazer svg de png?
Você pode facilmente converter sua imagem PNG para SVG com a ferramenta gratuita de conversão de PNG para SVG do Adobe Express.
Exportação SVG
A exportação de arquivos SVG refere-se ao processo de conversão de um formato de arquivo de imagem em outro. Nesse caso, seria converter um formato de arquivo de imagem no formato Scalable Vector Graphics (SVG). O formato SVG é um formato de arquivo de gráficos vetoriais amplamente utilizado na Internet. É compatível com a maioria dos navegadores da Web e é muito fácil de criar e editar.
Usando a biblioteca SVG, o Processing pode criar arquivos gráficos vetoriais diretamente. Os arquivos podem ser dimensionados para qualquer tamanho e produzidos em resoluções extremamente altas. Você pode exportar dados 3D em vários formatos usando a biblioteca DXF. O código pode ser encontrado no GitHub no repositório Processing GitHub.
Os benefícios das imagens vetoriais
Este formato de imagem é um formato vetorial que pode ser dimensionado para qualquer tamanho sem perder a qualidade da imagem. as imagens de bitmap, por outro lado, podem ser dimensionadas para um determinado tamanho e não podem ser dimensionadas para um tamanho específico.
Svg-grabber
svg-grabber é uma ferramenta simples e leve para baixar arquivos SVG de sites. É fácil de usar e instalar, e o download é gratuito.
O que é o Svg Grabber?
Com o svg-grabber, você pode visualizar, baixar e copiar todo o código das imagens e ícones de um site. Asvg grabber, um projeto de código aberto desenvolvido por Jaques Bouman e Juan Rios no NGTI em Rotterdam, Holanda, foi lançado em agosto.
É seguro usar arquivos SVG?
O formato de imagem conhecido como SVG é usado para gerar gráficos em páginas da web. Embora criar e usar seus próprios arquivos SVG possa representar um risco de segurança, você não está realmente se arriscando a se tornar um hacker online. Permitir que usuários não confiáveis carreguem arquivos, por exemplo, é um desses riscos. Se você criar seu próprio arquivo SVG e não usar scripts maliciosos, ainda poderá usá-lo.
Além disso, o código JavaScript (JS) incorporado em arquivos SVG pode representar um risco de segurança. Se o seu arquivo SVG estiver infectado, você pode ser direcionado para um site malicioso que parece legítimo por fora, mas na verdade é um site obscuro por dentro. A maioria desses sites é projetada para induzir os usuários a instalar spyware disfarçado de plug-in de navegador ou, pior ainda, de programa de detecção de vírus. No entanto, desde que você tome precauções razoáveis, como não enviar seu arquivo SVG para um site público, tudo bem.
Como faço para usar o Svg Grabber no Chrome?
Depois de clicar no ícone da extensão ao lado da barra de URL, você será direcionado para uma nova guia onde poderá visualizar todos os arquivos SVG que foram adicionados a uma página da web. Você pode baixar alguns deles da área de transferência, copiar um arquivo SVG para a área de transferência e, em seguida, clicar no botão 'Baixar todos os SVGs' para adicioná-los a um arquivo zip e baixá-los todos.
