Como estilizar SVG no Illustrator
Publicados: 2023-01-18SVG, ou Scalable Vector Graphics, é um formato de arquivo que permite criar ilustrações e gráficos baseados em vetores que podem ser dimensionados para qualquer tamanho sem perda de qualidade. Se você é um designer ou ilustrador que trabalha com gráficos vetoriais, provavelmente já está familiarizado com o SVG. Mas mesmo que você seja novo em gráficos vetoriais, aprender a usar SVG pode ser uma habilidade valiosa para adicionar ao seu kit de ferramentas. Neste tutorial, mostraremos como configurar o ilustrador de estilo svg para que você possa criar seus próprios gráficos vetoriais escaláveis.
Você pode criar um arquivo Scalable Vector Graphics ou arquivo SVG usando o Adobe Illustrator . Se você se sentir confortável e tiver muita experiência com codificação, poderá começar a codificar por conta própria. Você deve pensar em algumas coisas antes de criar um SVG. Você pode salvar as fontes usadas selecionando Atributos de apresentação ou Todos os glifos em Opções avançadas. Se você deseja tornar seu arquivo SVG mais utilizável para leitores de tela, recomendamos que leia nossos tutoriais sobre Como tornar seu arquivo SVG mais atrativo para leitores de tela. Para criar um arquivo SVG de tamanho responsivo, clique em OK no canto inferior direito.
Como faço para usar SVG no Illustrator?

Para usar o SVG no Illustrator, você precisa primeiro baixar o arquivo SVG que deseja usar. Após o download do arquivo, abra-o no Illustrator e selecione a guia “Editar”. A partir daqui, você pode usar as várias ferramentas do Illustrator para editar o arquivo SVG. Depois de terminar a edição, você pode salvar o arquivo como um arquivo SVG.
O SVG emprega uma descrição baseada em texto de objetos e caminhos para gerar um formato de gráfico vetorial . Você pode importar o arquivo SVG para o Illustrator clicando com o botão direito nele e selecionando Importar no menu. Você também pode usar o atalho de teclado Ctrl -I (Mac) ou Cmd -I (Windows). Selecione os seguintes parâmetros na seção Opções da caixa de diálogo Converter em gráfico vetorial. A escala de um gráfico vetorial é definida como sua escala real. A rotação de uma imagem é o resultado da rotação do gráfico de vetores. Você tem a opção de atribuir um valor de rotação a graus ou pixels. O nome do arquivo deve ser precedido pela letra. O nome do arquivo .svg que será convertido em um arquivo do Adobe Illustrator.
O uso do SVG permite criar gráficos mais detalhados e precisos do que o Adobe Photoshop ou o Adobe Inkscape. O Illustrator e outros programas baseados em vetores podem ser usados para editar arquivos SVG, que podem ser exportados como imagens ou arquivos PDF. Usando SVG, um formato gráfico vetorial , você pode criar gráficos mais detalhados e precisos do que usando o Photoshop ou o Adobe Inkscape. Se você usar SVG, poderá criar gráficos mais detalhados e precisos do que aqueles criados com Adobe Photoshop ou Adobe Inkscape.
O SVG pode ser editado no Illustrator?

É possível editar arquivos SVG no Illustrator, mas existem algumas limitações. Pode ser difícil editar pontos individuais de um arquivo SVG e alguns recursos de edição podem não funcionar corretamente. Certifique-se de verificar ambos os caminhos e clique em OK como parte da caixa de diálogo Join path.
Você pode usar SVG no Illustrator se quiser. Para facilitar o processo, você pode usar alguns truques. Para criar gráficos vetoriais, você deve primeiro usar o Illustrator Pen e o Inkscape. Os pontos individuais de um arquivo SVG não podem ser editados. Finalmente, você precisará adicionar algum texto ao arquivo. A ferramenta Texto deve ser escolhida e o texto selecionado deve ser exibido. Para fazer isso, selecione a largura e a altura da borda no campo de tamanho. Assim que terminar de trabalhar com o arquivo no Illustrator, você estará pronto para começar a usá-lo.
O Adobe Illustrator pode abrir arquivos SVG?
Você pode visualizar e editar arquivos SVG em qualquer navegador da Web, editá-los no Adobe Illustrator ou convertê-los em um formato de arquivo diferente no Adobe Photoshop.
Com o que posso editar SVG?
Se você deseja abrir os arquivos SVG, precisará usar um programa de software de gráficos vetoriais como Adobe Illustrator, CorelDraw ou Inkscape (um editor de gráficos vetoriais gratuito e de código aberto que roda em Windows, Mac OS X e Linux). .
Ilustrador de opções de SVG

Existem várias maneiras de criar arquivos SVG no Adobe Illustrator. Uma opção é criar seu arquivo no formato AI e depois exportá-lo como SVG. Outra opção é criar seu arquivo no formato EPS e depois convertê-lo em SVG usando um programa como o Inkscape. A vantagem de usar o Illustrator para criar seus arquivos SVG é que ele oferece muito controle sobre o formato do arquivo e a qualidade da saída.
Como os arquivos SVG funcionam no Illustrator?
Selecionar o arquivo SVG em Importação de arquivo o levará ao estágio onde você pode importá-lo ou à biblioteca onde você pode importá-lo. Você pode arrastar um arquivo SVG diretamente para o palco. Usando ativos SVG em sua biblioteca CC: arraste e solte o ativo diretamente no palco ou nas bibliotecas de documentos ou através dele.
Os arquivos SVG são editáveis no Illustrator?
Uma dica para usuários do Illustrator: por haver algumas restrições, a ferramenta pode ser utilizada para editar arquivos SVG. Um arquivo .svg , por exemplo, não pode ser editado individualmente e alguns recursos de edição podem não funcionar conforme o esperado.
Como faço para desbloquear um SVG no Illustrator?
Você pode importar um arquivo sva para o Illustrator usando a opção de menu Arquivo > Importar > SVG . Se você estiver usando um Mac, pode usar Ctrl I (Mac) ou, se estiver usando Windows, pode usar Cmd I. Para converter o arquivo SVG em um gráfico vetorial, você deve primeiro importá-lo para o Illustrator.
Criar ícone SVG no Illustrator
Um simples arquivo SVG do Illustrator pode ser criado em questão de minutos. A primeira etapa é extrair um arquivo do Illustrator que você deseja converter em um arquivo .sv . Selecione “Arquivo” no menu “Arquivo” e salve o arquivo salvo. Depois de selecionar “Arquivo SVG” no menu suspenso “Tipo”, você verá uma caixa de diálogo Salvar como com “

Neste tutorial, veremos como criar arquivos SVG. Um gráfico vetorial pode ser criado no Adobe Illustrator em um único computador. Por não serem formados por pixels, esses itens podem ser dimensionados sem perda de qualidade. Esse recurso é especialmente útil para criar ícones ou outros elementos gráficos que serão usados em sites responsivos. Se você deseja criar um arquivo .svg, deve ter uma imagem que gere código. A maneira mais simples de limpar seu código e torná-lo menor é simplificar sua imagem. Ele deve ser colocado em uma prancheta sem detalhes dos bastidores e nenhuma das formas ou planos de fundo que você pode ver por trás dele. Converta para contornos com a ajuda de fontes e CSS internos. Se você não converter a fonte em contornos, ela poderá ficar distorcida.
Criando formas básicas em um programa de desenho vetorial
Para começar a usar um programa de desenho vetorial, você deve primeiro abrir seu arquivo .svg e gerar algumas formas básicas. A ferramenta Pen pode ser usada para desenhar um caminho básico, então as ferramentas Stroke e Fill podem ser usadas para colorir seu ícone. Depois de criar suas formas e cores básicas, você pode exportar seu ícone como um arquivo .svg.
Importar SVG para o Illustrator
Para importar um arquivo SVG para o Illustrator:
1. No Illustrator, selecione Arquivo > Importar.
2. Localize o arquivo SVG que deseja importar.
3. Selecione o arquivo e clique em Abrir.
4. O arquivo agora será importado para o documento atual do Illustrator.
Posso importar SVG para o Illustrator?
Os SVGs podem ser importados para o Adobe Illustrator de duas maneiras. Para salvar o código, você pode abrir um arquivo SVG (download) ou copiar e colar o código.
Por que SVG é o melhor formato para gráficos da Web
Elementos gráficos como imagens e ilustrações podem ser criados usando o formato de arquivo vetorial conhecido como SVG. Por ser escalável, pode ser ampliado sem perder qualidade. Converta imagens SVG para PNG por conveniência ou uma compactação sem perdas e use-as para compactação. O melhor software para esta tarefa é o Adobe Photoshop.
Como faço para converter SVG para Illustrator?
Uma imagem animada pode ser criada convertendo arquivos JPEG em SVG. Você pode começar imediatamente e concluir o processo em questão de cliques. Após abrir o arquivo JPEG no Illustrator, clique em “Salvar como” e salve. Para salvá-lo, vá para a caixa de diálogo “Salvar como” e escolha “SVG”.
Como importar um arquivo SVG para uma imagem?
Ao usar HTML, uma imagem pode ser escrita diretamente no documento usando o *svg= Este procedimento permitirá que você abra uma imagem SVG em um código VS ou outro IDE e copie o código, que será colado dentro do elemento body> em seu documento HTML. Se tudo for executado corretamente, seu site deve aparecer exatamente como na imagem abaixo.
Svg: Como garantir que seus arquivos sejam exibidos corretamente em um site
É simples criar belos gráficos usando sva, mas pode ser difícil fazer com que seus arquivos apareçam corretamente em seu site. Você pode estar usando um tipo de conteúdo errado em seu servidor, pois está vinculando o SVG corretamente, mas o navegador não o exibe. Para resolver isso, você deve primeiro adicionar o arquivo SVG ao seu servidor web. Nesse caso, você poderá escolher um formato para a conversão e download.
Ilustrador de Interatividade Svg
Adicionar interatividade aos seus SVGs pode ser uma ótima maneira de torná-los mais atraentes e informativos. No Illustrator, você pode adicionar interatividade adicionando hiperlinks e animação à sua arte SVG . Os hiperlinks podem ser adicionados a qualquer objeto e permitirão que você crie um link para outra página da Web ou arquivo. A animação pode ser adicionada a objetos usando o painel Timeline e pode ser usada para criar animações simples, como movimento de objeto ou fades.
O Adobe Illustrator fez algum progresso no suporte ao padrão da Web, mas ainda há áreas em que ele precisa ser melhorado. O resultado será um SVG inchado , pois qualquer informação no arquivo é incluída e, portanto, aumenta o tamanho do arquivo. Pontos perdidos, objetos pintados e caminhos de texto vazios podem ser removidos usando o comando 'Limpar'. Os nós são chamados de objetos (nós). Nós são objetos em um SVG (como uma linha, um polígono, um grupo e assim por diante). Os nós têm várias características diferentes, incluindo um ID, uma classe e um estilo. No Estilo de um nó, são utilizados os elementos preenchimento e traçado.
O processo de adição de Classes ao nó do Illustrator não pode ser automatizado. É fundamental identificar os objetos que contêm dados ou sofrem transformações. A maneira mais simples de nomear um caminho é com um número de unidade, como visto acima; esses nomes são então convertidos em um ID SVG quando salvos como arquivos. Em um projeto com vários caminhos por 'unidade', é uma boa ideia rotular cada caminho e agrupá-los por nome.
Ilustrador de configurações de exportação SVG
Ao exportar um SVG do Illustrator, você tem algumas configurações diferentes que podem ser ajustadas para alterar a qualidade e o tamanho do arquivo exportado. Essas configurações incluem a resolução, incorporação de fontes e otimização do arquivo para diferentes navegadores.
Usando o Illustrator, como você pode exportar imagens sva para a web? O Adobe Illustrator fornece três métodos para salvar um SVG. Exportação de arquivo É o seu caminho de ouro para a prosperidade. Estilo embutido ou CSS interno são úteis se tivermos um grande SVG que queremos otimizar. Você tem duas opções se quiser usar um gráfico raster (como um JPG) em seu SVG. Escolher a fonte é uma opção muito mais econômica, principalmente quando se trata de imagens maiores. Você pode alterar suas letras de fonte para vetor, convertendo-as em contornos.
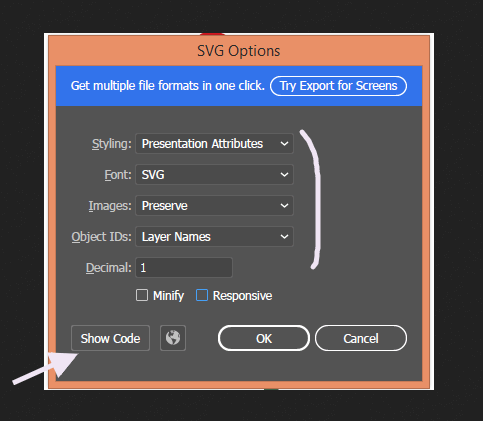
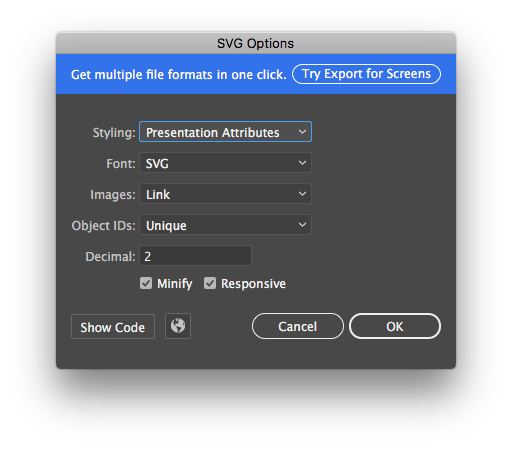
Se você estiver enfrentando um problema de exibição, pode estar perdendo ganhos de desempenho; no entanto, se você não estiver em conformidade com as diretrizes de acessibilidade, seu desempenho será prejudicado. Se você usar mais de um SVG com menos de um nome de classe, acabará estilizando coisas que não pretendia. A maneira mais comum de escolher o decimal 2 é usar o inverso. Ao desabilitar o responsivo, adicionamos altura e largura aos SVGs básicos . No CSS, devemos definir uma largura e altura, e o CSS irá ignorar o que foi definido no SVG.
Omitir a vírgula decimal
O fato de você não poder mostrar a seus leitores ou visualizadores o arquivo em uma resolução maior do que a que você exportou não exigirá precisão decimal ao exportar para um blog ou site. Nesse caso, você pode simplesmente escolher um arquivo JPEG ou PNG com resolução mais baixa e salvar o arquivo como um ponto decimal não convertido.
