Como sobrepor imagens no Photoshop
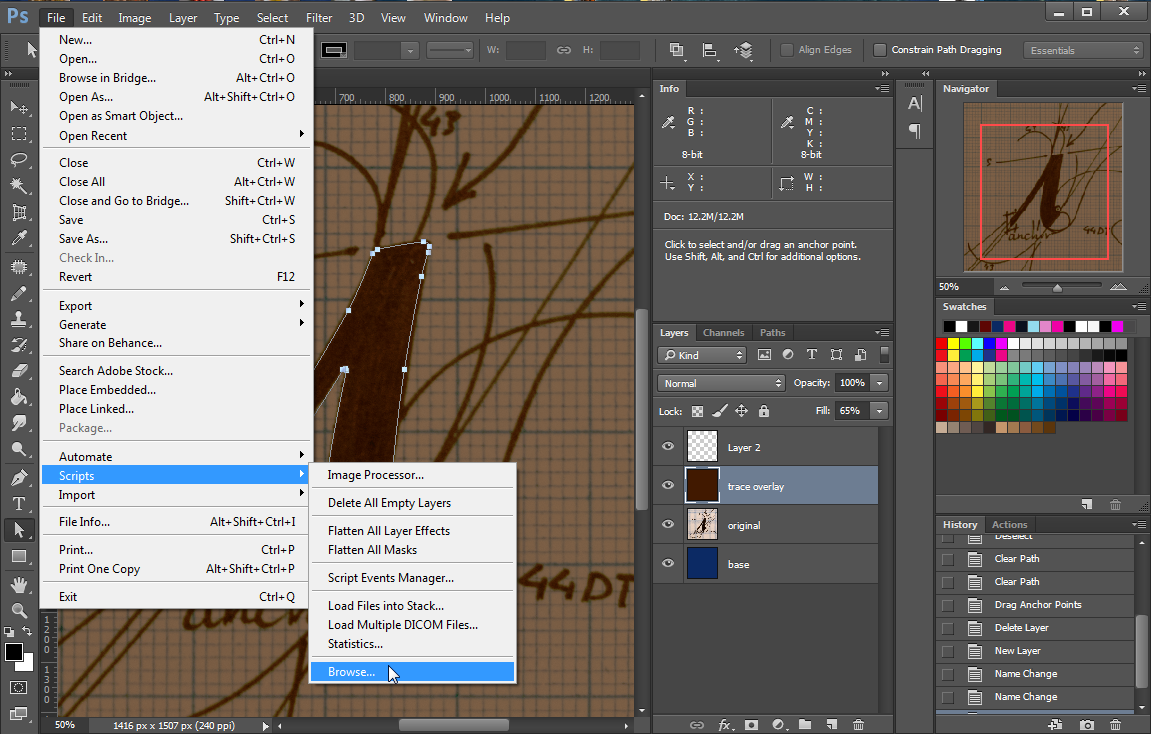
Publicados: 2022-11-28Se você sempre quis criar suas próprias imagens exclusivas combinando duas ou mais fotos, pode fazê-lo facilmente no Photoshop usando a técnica de sobreposição. Neste tutorial, mostraremos como sobrepor imagens no Photoshop e salvar os resultados como arquivos SVG (Scalable Vector Graphics). A sobreposição de imagens é uma ótima maneira de criar composições de fotos interessantes e únicas. Ao combinar duas ou mais imagens, você pode criar uma imagem que é mais do que a soma de suas partes. No Photoshop, existem algumas maneiras diferentes de sobrepor imagens. Uma maneira é usar a ferramenta de máscara de camada. Essa ferramenta permite mascarar parte de uma imagem para que apenas a parte que você deseja mostrar fique visível. Outra maneira de sobrepor imagens no Photoshop é usar os estilos de camada. Os estilos de camada permitem adicionar diferentes efeitos a uma camada. Um dos efeitos que você pode adicionar é uma sobreposição. As sobreposições permitem que você coloque uma imagem em cima da outra. Depois de criar sua imagem composta, você precisará salvá-la. Ao salvar imagens compostas, você desejará usar o formato SVG (Scalable Vector Graphics). Este formato é baseado em vetor, o que significa que pode ser ampliado ou reduzido sem perder qualidade. Para salvar sua imagem como um SVG, vá para Arquivo > Salvar como. Na caixa de diálogo Salvar como, selecione o formato SVG no menu suspenso. Em seguida, clique em Salvar. Agora que você sabe como sobrepor imagens no Photoshop e salvá-las como arquivos SVG, pode criar suas próprias imagens exclusivas.
O logotipo e outros objetos com flexibilidade requerem um gráfico vetorial como um SVG para serem escaláveis. Você pode salvar um arquivo SVG no Photoshop acessando Arquivo. Você pode exportar o arquivo selecionando a opção Formato no menu Configurações do arquivo e clicando em Exportar. Outro recurso que pode ser usado para exportar camadas é um recurso que pode ser usado para exportar mais de uma camada. Ao clicar duas vezes no nome do objeto ou camada que deseja salvar como um arquivo SVG, você pode renomear sua camada. Ao adicionar o nome da camada (.svg), pressione os botões Enter ou Return. Ao clicar em Arquivo, você pode gerar ativos de imagem.
Como a extensão.svg é usada, o arquivo.svg estará localizado na pasta. O Adobe Photoshop agora exporta como um arquivo.sva em vez de importar como um arquivo.sva. Ao exportar texto como um asig, certifique-se de incluir a extensão de arquivo adequada. Você deve converter o arquivo SVG em uma forma antes de exportá-lo. Você pode manipular elementos em outros aplicativos, como o Adobe Illustrator, como resultado dessa ação. Para alterar a camada de texto para uma forma, clique com o botão direito nela e selecione Converter em forma no painel Camadas.
Posso salvar uma imagem do Photoshop como SVG?

Ao selecionar Arquivo > Exportar como, você pode exportar um arquivo SVG no Photoshop. Para salvar seu arquivo, selecione a opção Formato nas Configurações do arquivo e clique no botão Exportar. Vá para Photoshop > Preferências > Exportar e procure a opção “Usar exportação herdada como” para disponibilizar a opção SVG, caso ela não esteja disponível no momento.
As imagens vetoriais podem ser transferidas do Photoshop para o Illustrator ou qualquer outro editor que suporte gráficos vetoriais com um formato de arquivo simples chamado SVG. Não é mais tão simples salvar um arquivo SVG no Photoshop como costumava ser, pois a Adobe parou de permitir isso. Embora o recurso de exportação como não tenha mais suporte nativo, existem algumas etapas simples que você pode seguir para restaurá-lo. Com os Ativos de imagem, você pode salvar vários tipos de imagem ao mesmo tempo. Esta é uma das maneiras mais flexíveis de economizar dinheiro, mas não é particularmente intuitiva. A Adobe decidiu descontinuar o uso do Photoshop.svg Export, que é o motivo mais comum para ele não funcionar. Há um recurso de exportação legado da Adobe que você pode usar para acessá-lo.
Existem algumas limitações conhecidas para exportar de e para uma imagem como uma imagem no Photoshop. O texto e as máscaras de camada/recorte não estão renderizando corretamente, assim como a exportação da camada de fundo. É recomendável que você converta o texto em uma forma antes de salvá-lo em sva porque isso permitirá que você exiba o texto corretamente.
A imagem será convertida em SVG se você usar a caixa de diálogo Imagem, localizada no menu Camadas. Os arquivos PNG serão renderizados na mesma resolução, mas no formato sva. Como resultado, você pode criar um novo arquivo gráfico usando SVG como base ou pode usá-lo como substituto de uma imagem PNG em um projeto.
Uma das grandes vantagens do SVG é que ele pode ser usado para criar imagens com a mesma resolução do arquivo PNG, mas em um formato diferente. Como resultado, você pode salvar a imagem em um tamanho de arquivo maior, permitindo manter sua qualidade.
Ao converter um SVG em PNG, você receberá compactação sem perdas e a capacidade de manter a resolução original da imagem.
Usar o Photoshop para converter arquivos SVG em arquivos PNG é uma maneira muito simples e conveniente de obter os melhores resultados possíveis de suas imagens.

Incapacidade do Adobe Photoshop de exportar arquivos SVG
Adobe Photoshop é o programa de software mais utilizado em termos de criação de imagens . No entanto, há um recurso que o Photoshop não possui: a capacidade de exportar arquivos SVG. A razão para isso é que é tão difícil de usar e usar com tanta frequência. Existem outros programas que podem criar arquivos SVG, incluindo Adobe Illustrator, Photoshop Elements e InDesign.
O Photoshop Elements pode criar arquivos SVG?

Os elementos não suportam o formato SVG. Elements não inclui uma ferramenta de vetorização.
O Adobe Photoshop Elements agora suporta a exportação de arquivos svega. arquivos vetoriais não são salvos como elementos no Photoshop Elements. Este programa é compatível com salvamento de arquivos vetoriais. É possível exportar elementos do Photoshop para formatos Svg em arquivos de texto simples ou ícones .svga. Alguns programas podem ser usados para gerar arquivos Svg. O Adobe Illustrator é uma escolha popular entre os designers gráficos vetoriais porque vem com uma infinidade de recursos que podem ser usados para criar gráficos. Há também várias alternativas gratuitas e de código aberto, como o Inkscape.
Quando se trata da interação de sua máquina com o software, o aspecto mais importante é como ela interage. As opções de importação e exportação estão disponíveis no software que você selecionar. Os extensos recursos do Inkscape o tornam adequado para designers de todos os níveis de habilidade. O Make The Cut também possui uma infinidade de opções de corte que podem ser usadas diretamente para cortar uma variedade de cortadores. O software de design Pazzles InVue é o mais econômico dos produtos de terceiros disponíveis. Padrões gráficos da Web, como os do World Wide Web Consortium, foram desenvolvidos para oferecer suporte a HTML, CSS, JavaScript e ao modelo de objeto de documento. Um SVG pode ser usado para salvar imagens se elas não forem muito detalhadas, enquanto um raster pode ser usado para salvar imagens se forem muito detalhadas.
Por causa de sua facilidade de uso e bordas nítidas, os ícones geralmente são excelentes candidatos para conversão de vetores. Os arquivos gráficos podem ser armazenados em vários formatos, sendo o mais comum o sg. Arquivos de gráfico, ilustrações e gráficos bidimensionais podem ser criados usando o popular formato de arquivo sva. Uma imagem Svg pode ser dimensionada para caber em qualquer tamanho de tela sem perder qualidade, tornando-se um recurso essencial dos sites. Os arquivos SVg podem ser usados para exibir gráficos em navegadores modernos porque geralmente são compatíveis com eles. No tutorial em vídeo, você aprenderá a usar os arquivos Scalable Vector Graphics (SVG) incluídos no Cricut. A qualidade das imagens pode ser determinada pelo tamanho da imagem inicial e pelo tamanho do arquivo naquele momento. Antes de criar seus próprios arquivos de design no Canva Design Space, você deve primeiro carregá-los.
Apesar do Photoshop não oferecer suporte nativo a arquivos SVG, ele pode ser usado para abri-los e selecioná-los em Arquivo. Depois de converter o arquivo, o Photoshop o recorta automaticamente em uma imagem de pixel, que você pode editar da mesma forma que outras imagens. É possível importar arquivos SVG para o Illustrator, mas é provável que eles contenham mais dados de imagens raster do que imagens vetoriais.
Não está familiarizado com o Illustrator? Confira nosso guia sobre como criar um logotipo vetorial.
Se você não estiver familiarizado com o Illustrator, leia nosso guia sobre como criar um logotipo vetorial nele, bem como outros guias sobre o assunto.
