Como rastrear solicitações de domínio de terceiros no WordPress (6 maneiras)
Publicados: 2023-08-03Quer aprender como rastrear solicitações de domínio de terceiros no WordPress?
Se o seu site for lento, os visitantes podem sair antes mesmo de carregá-lo. No entanto, mesmo que você tenha otimizado todas as partes do seu site, as solicitações de domínio de terceiros ainda podem ter um grande impacto no tempo de carregamento da sua página.
Neste artigo, mostraremos como rastrear solicitações de domínio de terceiros no WordPress.

Por que rastrear solicitações de domínios de terceiros no WordPress?
Ao reduzir o tempo de carregamento da página, você pode melhorar a experiência do usuário, obter mais visitantes e impulsionar o SEO do WordPress. Existem muitas maneiras de acelerar o seu site, incluindo otimizar suas imagens e escolher a melhor hospedagem WordPress.
No entanto, solicitações de domínio de terceiros também podem afetar o desempenho do seu site, mesmo com a melhor hospedagem e otimização.
Uma solicitação de domínio de terceiros carrega conteúdo ou recursos de um local fora do seu domínio. Alguns exemplos comuns incluem conteúdo de sites de mídia social como Twitter e Facebook, redes de publicidade incluindo Google AdSense e até mesmo alguns plug-ins de comentários do WordPress.
Um grande número de solicitações de domínio de terceiros pode tornar seu site lento. No entanto, às vezes, até mesmo uma única solicitação de terceiros pode bloquear o carregamento do restante da página. Quando isso acontecer, o WordPress se conectará à URL de terceiros e baixará todo o conteúdo necessário, antes de carregar o restante da sua página.
Dito isso, vamos ver como você pode acelerar seu site rastreando e otimizando solicitações de domínio de terceiros no WordPress.
Como identificar solicitações de domínio de terceiros no WordPress
A primeira etapa é identificar todas as solicitações de domínio de terceiros que seu site está fazendo, usando o Pingdom. Pingdom é uma ferramenta popular de monitoramento de desempenho que permite monitorar o tempo de atividade do servidor WordPress. Ele também pode mostrar todas as solicitações de domínio de terceiros do seu site.
Primeiro, você precisa visitar o site Pingdom e colar seu nome de domínio no campo ‘URL’. Em seguida, clique em ‘Iniciar teste’.

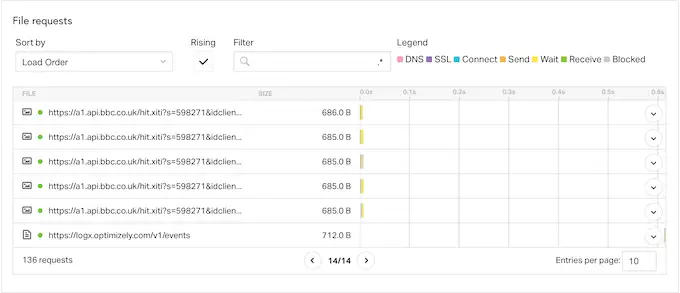
Após alguns instantes, o Pingdom mostrará um detalhamento do desempenho do seu site. Para ver todas as solicitações de domínio de terceiros, vá até a seção ‘Solicitações de arquivo’.
Aqui você verá o tipo de conteúdo, URL e tamanho de cada solicitação.

Para encontrar as solicitações de terceiros, basta procurar os itens que não começam com o nome de domínio do seu site.
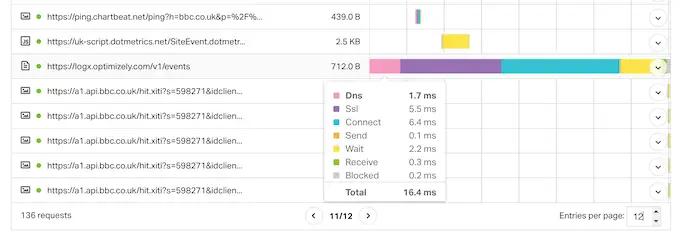
Se você quiser saber mais sobre uma solicitação, basta passar o mouse sobre a barra no gráfico em cascata.

Aqui, você verá todas as etapas que o WordPress executa para obter conteúdo deste domínio de terceiros, incluindo fazer uma pesquisa de DNS, handshake SSL e baixar dados desse domínio.
O Pingdom também mostra quanto tempo leva cada etapa, para que você possa identificar as solicitações de domínio que causam maior impacto no desempenho do seu site.
Se você não reconhece um serviço de terceiros, basta colar seu URL em um mecanismo de pesquisa como o Google. Freqüentemente, isso trará links para documentação, páginas e fóruns onde você pode aprender mais sobre o domínio.

Como otimizar solicitações de domínio de terceiros
Depois de identificar as solicitações de domínio de terceiros que estão prejudicando o desempenho do seu site, existem algumas maneiras diferentes de otimizar essas solicitações e aumentar a velocidade do WordPress.
O método que funciona melhor para você pode variar dependendo de como o seu site WordPress está configurado, das solicitações feitas e de outros fatores. Com isso em mente, basta usar os links rápidos abaixo para ir direto para o método sobre o qual deseja aprender mais.
Método 1. Remover a solicitação de domínio de terceiros
Esta não é uma boa opção para todos os blogs WordPress, mas remover uma ou mais solicitações de terceiros pode ter um grande impacto no tempo de carregamento da sua página.
Você pode ter adicionado uma solicitação de domínio por acidente ou pode ter mudado de direção e uma solicitação específica de terceiros não funciona mais bem para sua empresa.
Por exemplo, você pode ter adicionado originalmente o Google AdSense, mas agora ganha mais dinheiro vendendo produtos WooCommerce em sua loja online. Ao remover o Google AdSense, você pode melhorar o desempenho da sua loja a ponto de obter muito mais vendas e ganhar muito mais dinheiro em comparação com a exibição de anúncios on-line.
Aqui, não existe uma solução fácil que funcione para todos os sites. Com isso em mente, você pode tentar remover diferentes serviços e conteúdos do seu site e, em seguida, acompanhar o impacto que isso tem em métricas importantes, como suas taxas de conversão.
Se você decidir remover recursos e plug-ins que fazem solicitações de domínio de terceiros, é uma boa ideia fazer backup do seu site WordPress. Isso permite que você restaure rapidamente o seu site se encontrar algum erro ou simplesmente perceber que cometeu um erro.
Você também pode colocar seu site em modo de manutenção ao fazer essa alteração, caso isso danifique seu site.
As etapas para remover solicitações de domínio de terceiros variam dependendo da solicitação.
No entanto, muitas vezes você pode encontrar guias passo a passo detalhados na documentação do serviço, plug-in ou software relacionado, ou digitando sua consulta de pesquisa no Google. Para obter mais informações sobre este tópico, consulte nosso guia sobre como solicitar suporte WordPress de maneira adequada e obtê-lo.
Método 2. Remover plug-ins desnecessários do WordPress
Os plug-ins são um grande motivo pelo qual o WordPress é tão popular. Com os plug-ins certos, você pode adicionar recursos ausentes, estender a funcionalidade integrada e transformar seu blog WordPress em qualquer tipo de site.
No entanto, alguns plug-ins do WordPress fazem muitas solicitações de terceiros e podem até tornar o seu site lento. Você pode não estar completamente ciente de que essas solicitações estão acontecendo.
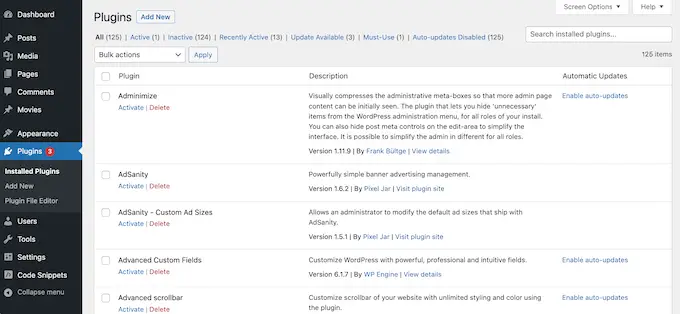
Com isso em mente, é uma boa ideia ir para Plugins »Plugins instalados no painel do WordPress e remover todos os plug-ins que você não precisa mais.

Você pode até tentar substituir vários plug-ins menores por um único plug-in do WordPress. Por exemplo, existem inúmeros plug-ins e ferramentas de SEO no mercado, mas AIOSEO é um kit de ferramentas de SEO completo que executa uma longa lista de tarefas importantes de SEO.
Método 3. Pré-conectar-se a domínios importantes de terceiros
Outra opção é conectar-se ao domínio externo logo no início do processo de carregamento da página. Quando um navegador se pré-conecta primeiro a um domínio externo, muitas vezes ele pode baixar o conteúdo de terceiros com muito mais rapidez.

Esteja ciente de que a pré-conexão a um URL externo retira recursos do carregamento do restante da sua página. Se o recurso externo não for crucial, priorizá-lo dessa forma poderá prejudicar a experiência do usuário, atrasando o restante do seu conteúdo.
Para usar o método de pré-conexão, você precisará de uma lista de todas as suas solicitações de domínio de terceiros. Se ainda não o fez, você pode obter essas informações usando o Pingdom e seguindo o processo descrito acima.
Depois disso, você precisará adicionar código personalizado no WordPress. Alguns guias solicitarão que você edite os arquivos do tema diretamente, mas isso pode causar muitos erros comuns do WordPress. Você também não poderá atualizar seu tema WordPress sem perder a personalização.
É por isso que recomendo o WPCode.
WPCode é o melhor plugin de trechos de código que permite adicionar CSS, PHP, HTML personalizados e muito mais sem colocar seu site em risco. Você também pode ativar e desativar seus trechos de código com o clique de um botão.
Primeiro, você precisará instalar e ativar o plugin WPCode gratuito. Para obter mais informações, consulte nosso guia passo a passo sobre como instalar um plugin do WordPress.
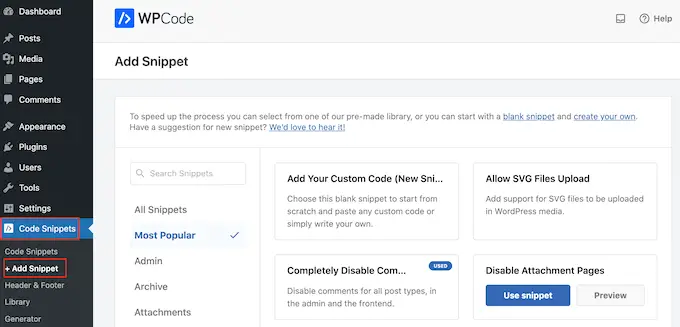
Assim que o plugin for ativado, vá para Code Snippets » Add Snippet .

Aqui, você verá todos os snippets WPCode prontos que você pode adicionar ao seu site. Isso inclui um snippet que permite desabilitar completamente comentários, fazer upload de tipos de arquivos que o WordPress normalmente não suporta, desabilitar páginas de anexos e muito mais.
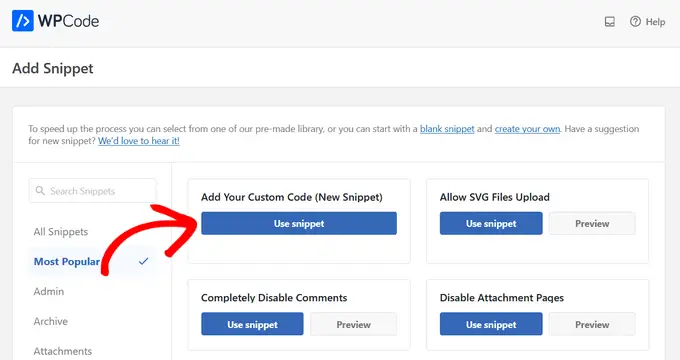
Basta passar o mouse sobre a opção ‘Adicionar seu código personalizado (novo snippet)’ e clicar no botão ‘Usar snippet’ quando ele aparecer.

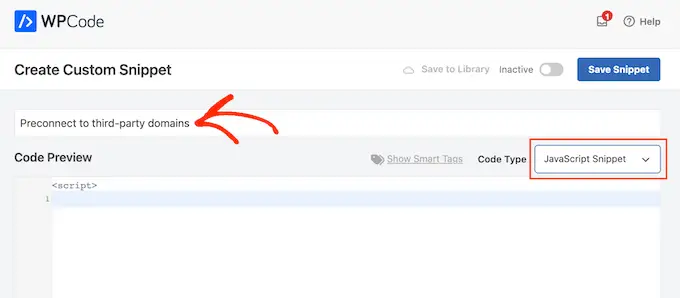
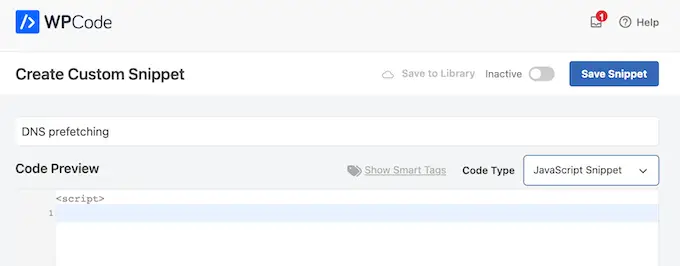
Na próxima tela, você precisa digitar um título para o trecho de código. Isto é apenas para sua referência, para que você possa usar o que quiser.
Em seguida, abra o menu suspenso ‘Tipo de código’ e escolha ‘Snippet JavaScript’.

Feito isso, você está pronto para adicionar cada domínio ao qual o WordPress deve se pré-conectar.
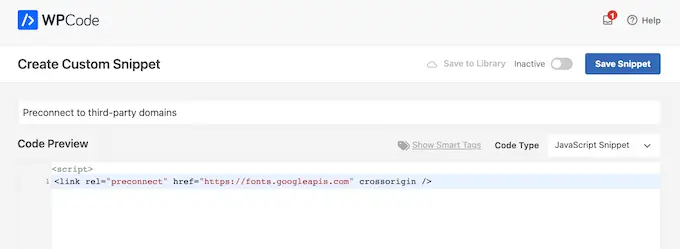
Por exemplo, no trecho de código a seguir estamos pré-conectando ao Google Fonts.
<link rel="preconnect" href="https://fonts.googleapis.com" crossorigin />
No editor de código, basta adicionar cada URL externo que deseja usar.

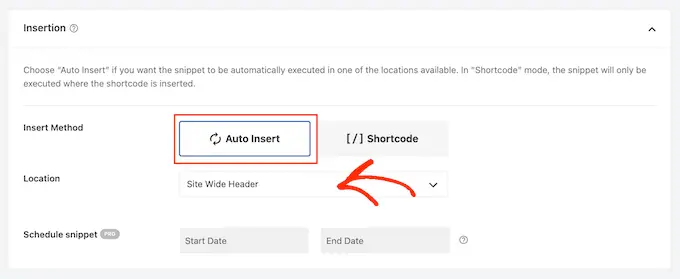
Feito isso, vá em frente e vá até as configurações de ‘Inserção’. Aqui, selecione 'Inserção automática' se ainda não estiver selecionado.
Você pode então abrir o menu suspenso ‘Local’ e escolher ‘Cabeçalho do site’.

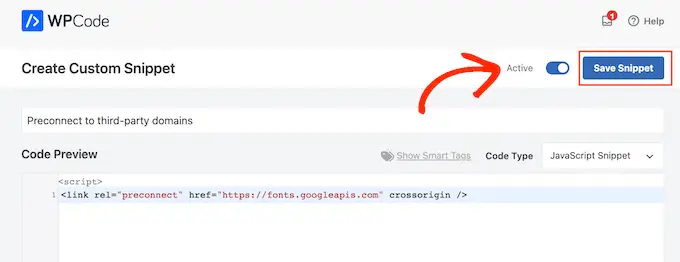
Quando estiver pronto para ativar o snippet de código, role até o topo da página e clique no botão de alternância 'Inativo' para que mude para 'Ativo'.
Em seguida, clique no botão ‘Salvar trecho’.

Método 4. Implementar pré-busca de DNS
A pré-busca de DNS permite que você execute uma pesquisa de DNS em segundo plano antes que o visitante precise do conteúdo ou recurso vinculado. Isso é particularmente útil para recursos de terceiros usados em seu site, como Google Analytics, Google Fonts ou serviço WordPress Content Delivery Network (CDN).
Para usar a pré-busca de DNS, basta criar um novo snippet JavaScript usando WPCode e seguir o mesmo processo descrito acima.

Feito isso, adicione cada nome de domínio que deseja pré-buscar usando o seguinte formato:
<link rel="dns-prefetch" href="//fonts.googleapis.com">
Depois de inserir essas informações, adicione o código ao cabeçalho de todo o site seguindo as etapas descritas no Método 3 e publique o snippet de código.
Método 5. Hospedar recursos localmente
Quando usadas corretamente, a pré-conexão e a pré-busca permitem fazer solicitações de domínio de terceiros sem afetar a experiência do visitante. No entanto, sempre que possível, você deve tentar hospedar recursos e conteúdo localmente.
A recuperação de conteúdo de um servidor local normalmente é muito mais rápida e é mais fácil melhorar o desempenho desse conteúdo. Por exemplo, você pode usar um plugin de cache ou configurar um CDN.
Existem vários plug-ins e serviços WordPress diferentes que podem ajudá-lo a hospedar conteúdo localmente. Por exemplo, se quiser usar tipografia personalizada, você pode hospedar fontes locais no WordPress em vez de carregá-las de terceiros, como o Google Fonts.
Da mesma forma, você pode adicionar facilmente fontes de ícones exclusivas ao seu tema WordPress usando um plugin como o SeedProd.
Se estiver usando Google Ads, Google Analytics, Campaign Manager ou outros produtos gratuitos populares do Google, você pode hospedar o script gtag.js localmente em seu próprio servidor usando MonsterInsights com o complemento de desempenho.
Ao substituir solicitações de domínio externo por recursos locais, muitas vezes você pode melhorar o desempenho do seu site sem comprometer seus recursos e conteúdo.
Método 6. Use carregamento lento
Em vez de carregar todo o seu conteúdo de uma vez, o carregamento lento baixa apenas o conteúdo visível na tela do usuário. Em seguida, ele carregará mais conteúdo conforme o usuário rola a tela para baixo. Isso pode fazer parecer que a página está carregando mais rápido.
O WordPress carrega imagens lentamente por padrão, mas dependendo de sua localização, também pode ajudar no carregamento lento de conteúdo hospedado externamente. Por exemplo, se quiser incorporar vídeos do YouTube em postagens de blog WordPress, você pode escolher um plug-in que tenha carregamento lento integrado.
Outros plug-ins, como Smash Balloon YouTube Feed, vêm com cache integrado e carregamento atrasado para o player de vídeo. Isso pode melhorar os tempos de carregamento da página percebidos, mesmo quando você exibe conteúdo de sites de terceiros.
Esperamos que este artigo tenha ajudado você a aprender como rastrear solicitações de domínio de terceiros no WordPress. Você também pode conferir nosso guia sobre como criar um feed de fotos personalizado do Instagram ou ver nossa seleção especializada dos melhores plug-ins de galeria de vídeos do YouTube para WordPress.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
