Como fazer upload de um arquivo SVG para Shopify
Publicados: 2022-12-26Se você deseja fazer upload de um arquivo SVG para sua conta da Shopify , há algumas coisas que você precisa fazer primeiro. Para começar, você precisará ter um arquivo SVG criado e salvo em seu computador. Feito isso, você precisará ir até a seção “Temas” da sua conta da Shopify e clicar na opção “Editar HTML/CSS”. A partir daí, você deve clicar na pasta “Assets” e, em seguida, clicar no botão “Add a new asset”. Finalmente, você poderá enviar seu arquivo SVG clicando no botão “Escolher arquivo” e selecionando o arquivo em seu computador.
É preferível usar um formato de arquivo de imagem diferente de JPEG ou PNG (ambos formatos raster). Desde o início, você pode usar o personalizador de tema para fazer upload de um logotipo personalizado. Como envolve a edição de algum código no editor de temas, você precisará de alguma proficiência técnica para concluir a tarefa. Agora você deve fazer upload de uma imagem de seu upload anterior para o arquivo.svg. Na etapa 3, você deve garantir que a largura máxima e o alinhamento da imagem correspondam a esses parâmetros no personalizador de tema. Para garantir que o logotipo esteja em boas condições de funcionamento, você deve atualizar sua loja para resoluções de tela diferentes da sua.
A Shopify permite arquivos SVG?

Sim, a Shopify permite que arquivos SVG sejam carregados na plataforma para uso em páginas de produtos e materiais de marketing. Esse tipo de arquivo pode ser usado para criar imagens e gráficos de alta qualidade que podem ser dimensionados para qualquer tamanho sem perda de resolução. Além disso, os SVGs podem ser editados e personalizados usando vários programas de software, tornando-os uma ferramenta versátil para criar imagens personalizadas de produtos e materiais de marketing.
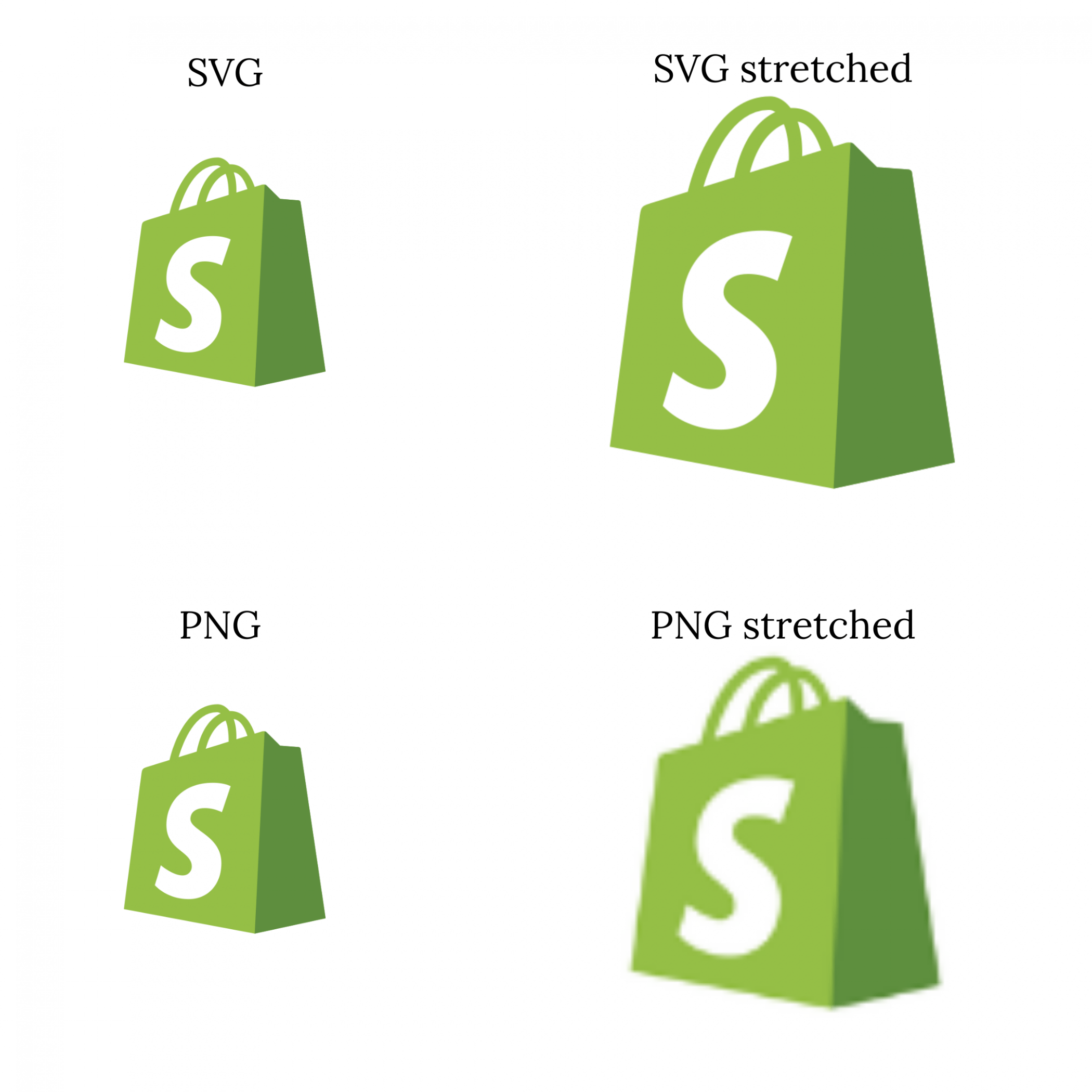
A maioria dos temas de loja da Shopify (gratuitos no máximo) não oferece suporte para upload. logotipos VNG . A comparação acima mostra claramente que um SVG é muito superior a um PNG. Quando você coloca um site profissional na frente de seus visitantes, é mais provável que eles interajam com ele. Sabemos que um bom site é aquele que tem aparência profissional e transmite confiança na empresa. Como faço para criar um logotipo na Shopify? Você pode aprender como usar um logotipo SVG neste artigo.
O Canva é uma ótima opção se você é novo no design, mas não tem nenhuma experiência. Você pode usá-lo gratuitamente com centenas, senão milhares, de modelos. Você pode criar e editar vetores livremente usando o Inkscape, um aplicativo de código aberto. Como o software é executado em computadores desktop Linux, Mac OS X e Windows, você poderá instalá-lo em seu computador. Como afirmado anteriormente, você pode criar diretamente no Inkscape em vez de usar o Canva. Você deve carregar seu logotipo no painel da Shopify antes que ele possa ser usado em seu site. Depois de selecionar o ícone da imagem , copie ou digite o endereço do seu site no formulário de URL e clique em OK.
Depois disso, você deve colar o link dos arquivos da Shopify na caixa apropriada. Você pode ampliar a imagem em seu tamanho preferido ou arrastar a seta de redimensionamento para reduzi-la a um tamanho menor usando o menu de dimensões. Se você estiver usando um tema de estreia, localize o código destacado abaixo, remova a linha e cole-o na postagem. Selecione o menu suspenso no painel da Shopify para baixar seu tema. Observação importante: antes de fazer o upload novamente, você deve primeiro remover o logotipo do seu primeiro upload.
Traçando um caminho para o sucesso
'largura': 600px 'altura':400px. [path id]M 359.5.408.5 C 373.5.408.5 373.5.462.5 405.5.462.5 404.5.517.5″ /> */svg *br */
Como faço para importar SVG para o meu site?
Para importar um arquivo SVG para o seu site, você precisa usar o ' ' marcação. O '
' é usada para incorporar uma imagem em uma página da web. O atributo 'src' é usado para especificar a localização do arquivo de imagem. O atributo 'alt' é usado para especificar um texto alternativo para a imagem, caso a imagem não possa ser exibida.

Ele cria dois arquivos para você depois de executá-lo na pasta especificada: all-icons.js e Svsg-insider.html, que são os arquivos que contêm todos os arquivos .svg. Parece-me assim: eu uso mapeamento HTML em meus aplicativos para ver como os ícones se parecem e como importá-los; ter um mapa HTML torna muito mais fácil. A ferramenta Svg-inliner é uma escolha fantástica se você precisar exportar seus SVGs na forma de componentes React (padrão) ou apenas strings. A configuração SVGO está disponível na CLI no GitHub em https://github.com/cuginoAle/svg-liner in/blob/master/helpers.js. É tão simples quanto instalá-lo globalmente uma vez e executá-lo toda vez que você adicionar um newsvg a uma pasta para torná-lo mais útil regularmente.
Posso fazer upload de SVG?
Se você deseja adicionar ou alterar uma postagem, pode fazê-lo nesta nova seção. No editor de postagem, você enviará seu arquivo SVG como se fosse qualquer outro arquivo de imagem. O editor pode ser usado para criar um bloco de imagem e depois importar o arquivo SVG. O WordPress agora suporta o upload e a incorporação de arquivos SVG.
Os arquivos Scalable Vector Graphics (SVGs) não são suportados pelo WordPress por padrão. Neste artigo, veremos o que são SVGs e como eles podem ser ativados no WordPress. Também abordaremos algumas restrições se você optar por usar o vetor. Como os SVGs são um formato vetorial , eles podem ser dimensionados em navegadores e ferramentas de edição de fotos. Você pode acelerar significativamente seu site WordPress se usar SVGs porque eles reduzem o tamanho geral da página. Normalmente, ao comparar tamanhos de arquivo, eles são menores que PNGs ou JPGs. O arquivo SVG é um arquivo XML, que o expõe a várias vulnerabilidades que não estão contidas nos formatos de imagem padrão.
O compartilhamento em plataformas de mídia social como Facebook e Twitter não é possível com SVGs. O objetivo da sanitização é limpar ou injetar código para que não represente uma ameaça à segurança (por exemplo, injeção de código). Amber criou um plugin conhecido como Safe SVG que emprega o padrão de gráficos vetoriais . Carregar uma imagem para a biblioteca SVG-Sanitizer produz uma imagem PostScript. Você também pode visualizar SVGs na biblioteca de mídia como se fossem imagens normais. Além disso, o plug-in também está disponível como uma versão gratuita em wpsvg.com, que permite restringir quem pode fazer upload de SVGs. Certifique-se de que o GZIP esteja ativado em seu servidor se você não estiver familiarizado com o tipo de arquivo SVG. Embora o núcleo do WordPress não endosse ou suporte nenhum desses plugins ou métodos, você ainda pode usá-los por sua conta e risco.
Muitos navegadores diferentes agora oferecem suporte a imagens SVG como formatos de imagem, permitindo que sejam usados em vários contextos. As imagens podem ser usadas em elementos HTML com img> ou svg> como formatos de imagem. Além disso, os navegadores permitem que os usuários baixem e usem imagens SVG como gráficos. Ao exportar uma imagem SVG como JPG, você deve escolher o formato JPG no menu suspenso.
Os prós e contras de usar imagens SVG
Como as imagens SVG são gratuitas, elas são uma escolha popular para logotipos, ícones e outros gráficos. Como resultado, como o SVG é um formato de arquivo baseado em vetor, ele não é adequado para imagens de alta qualidade com texturas e detalhes detalhados. Se você precisar de logotipos, ícones ou outros gráficos que usem cores e formas simples, use gráficos vetoriais. É fundamental realizar um teste inicial para garantir que os navegadores mais antigos possam lidar com imagens SVG corretamente.
Svg da Shopify
Shopify é uma plataforma para empresas de todos os tamanhos criarem uma loja online. Shopify oferece aos usuários uma plataforma personalizável, um processo de checkout fácil de usar e uma ampla gama de recursos. Um dos recursos que o Shopify oferece é a capacidade de adicionar arquivos SVG às páginas de seus produtos. Isso significa que você pode adicionar imagens vetoriais às páginas de seus produtos, o que pode ajudá-lo a criar uma página com aparência mais profissional.
Shopify não oferece suporte a arquivos SVG
é uma plataforma de e-commerce que suporta uma variedade de formatos, incluindo SVG. No entanto, a Shopify não oferece suporte a arquivos SVG e, se você adicionar um arquivo SVG à sua conta da Shopify, ele será bloqueado. Você deve converter sua fonte ou fazer upload de ícones personalizados para usar o sva em sua loja da Shopify.
