Como usar o editor de tela cheia gratuito de distração no WordPress
Publicados: 2023-10-03Você quer usar o editor de tela cheia sem distrações do WordPress?
WordPress vem com um modo desenvolvido sem distrações para escritores. Este elemento oculta componentes desnecessários e apresenta uma tela em tela cheia para construir conteúdo escrito.
Neste artigo, mostraremos como usar rapidamente o editor de tela cheia, sem distrações e sem custos, no WordPress.

Por que usar o editor de tela cheia totalmente gratuito para distração no WordPress?
Elaborar as postagens do seu blog é um procedimento artístico que requer consciência de profundidade e foco. No entanto, muitos escritores se sentem distraídos pelos aspectos da tela da interface de produção do WordPress, como botões, colunas, barras de ferramentas e muito mais.
Ao criar uma postagem em seu site WordPress, você pode usar os modos padrão sem distrações, destaque e tela cheia no editor de blocos para uma interface de produção limpa e descomplicada.

A aplicação desses atributos pode ajudá-lo a focar em sua criação e aumentar a produtividade, eliminando interrupções como painel de bloqueio, menu de bloqueio, barra lateral de administração do WordPress e muito mais.
Como autor, isso pode tornar o sistema de elaboração muito mais prazeroso e calmante para você.
Dito isso, vamos ver como usar facilmente o editor de tela cheia sem distrações do WordPress. Abordaremos abordagens tanto para o editor de bloco quanto para o editor tradicional e você pode usar os links rápidos abaixo para ir para a abordagem que deseja usar:
Como usar o editor de tela cheia totalmente gratuito de distração no WordPress Block Editor
Se você usar o editor de blocos do WordPress para publicar suas postagens, poderá mudar rapidamente para o método sem distração abrindo uma postagem nova ou existente no editor.
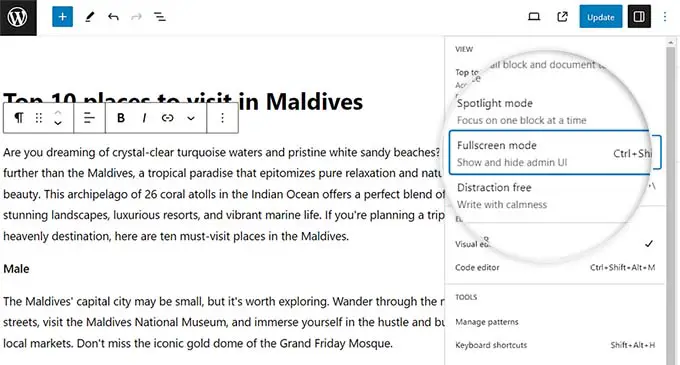
Quando estiver lá, basta clicar no ícone de 3 pontos no canto superior direito da tela.
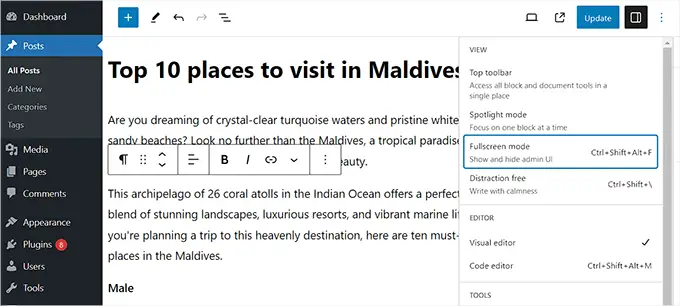
Isso abrirá um prompt onde você observará que o modo de tela cheia está ativado por padrão.

Se você desmarcar esta opção, a barra lateral de administração do WordPress será demonstrada no lado restante do editor de conteúdo.
Por outro lado, sugerimos deixar este local como está.

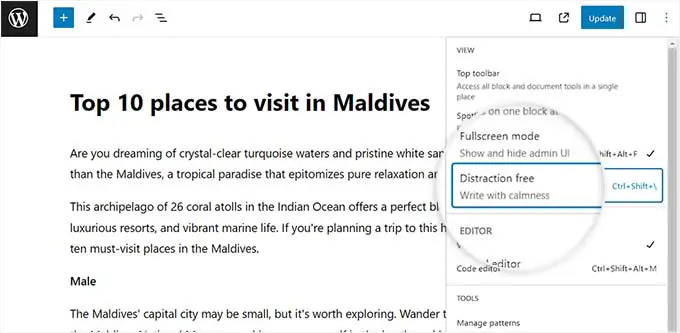
Você também pode ajudar no modo totalmente livre de distrações clicando nos três pontos na parte superior.
A seguir, teste a opção ‘Sem distração’ no menu suspenso.

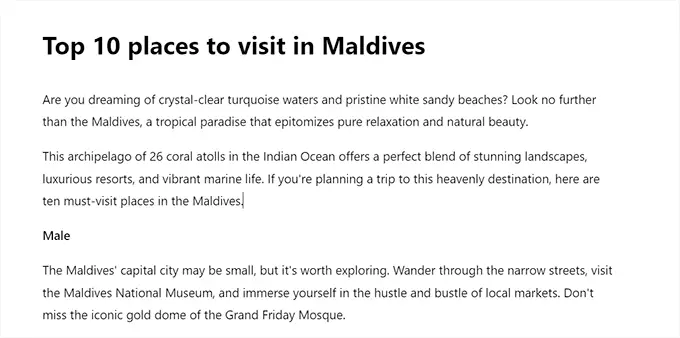
Depois de fazer isso, as opções do painel de bloqueio à direita e as opções do menu de bloqueio à esquerda desaparecerão instantaneamente da tela.
Agora você terá uma tela totalmente limpa para começar a redigir seu artigo.

Quando você terminar de criar e quiser sair do modo livre de distrações, você também pode fazer isso apenas passando o mouse na parte superior.
Isso mostrará o menu na parte superior do editor de bloco, onde você pode clicar no ícone de alguns pontos para abrir o menu suspenso. Em seguida, desmarque a opção ‘Livre de distração’.
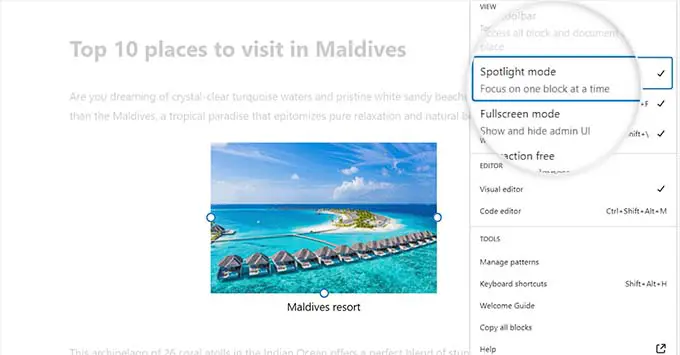
Agora que você descobriu como ativar os modos tela cheia e sem distração no editor WordPress Gutenberg, é hora de ativar o método Destaque.
Este modo destaca apenas o bloco recente em que você está executando e escurece todos os outros blocos. Isso permite que você mire facilmente em um bloco específico de cada vez.
Para ativar o modo Spotlight, basta clicar no ícone de alguns pontos no canto mais direito da tela e selecionar a opção ‘Modo Spotlight’.

Depois de fazer isso, apenas o bloco em que você está trabalhando será destacado no monitor, enquanto o restante desaparecerá nas qualificações.
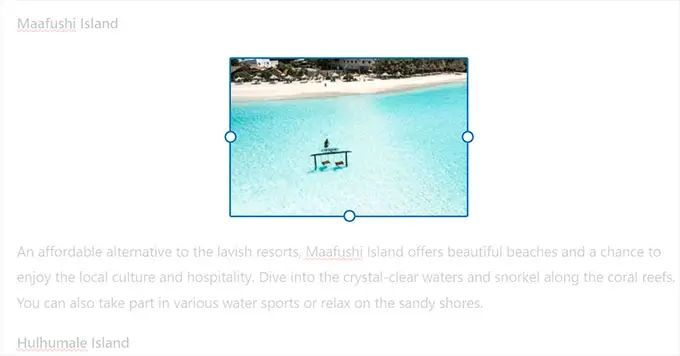
Por exemplo, se você estiver criando um artigo para um site e neste momento inserir algumas capturas de tela ou imagens, apenas o bloco Imagem será destacado na tela, enquanto os blocos Parágrafo desaparecerão.


Agora você pode publicar o artigo do seu blog sem distrações no editor de blocos do WordPress.
No entanto, lembre-se de que existe uma barra de ferramentas que você ainda verá na tela no modo gratuito sem distrações. Esta barra de ferramentas permite incorporar novos blocos, desfazer melhorias e exibir um resumo do seu pequeno artigo.

Assim que terminar, não se esqueça de clicar no botão ‘Publicar’ ou ‘Atualizar’ para manter suas configurações.
Agora, as configurações totalmente livres de distrações que você configurou serão executadas automaticamente para todas as postagens e páginas da web que você editar no editor de blocos.
Como usar o editor de tela cheia gratuito de distração no editor básico do WordPress
Se você ainda está usando o antigo editor clássico do WordPress, então você pode usar esta estratégia para ativar o editor de tela cheia totalmente livre de distrações.
Para fazer isso, basta abrir um artigo novo ou existente de sua preferência no editor tradicional.
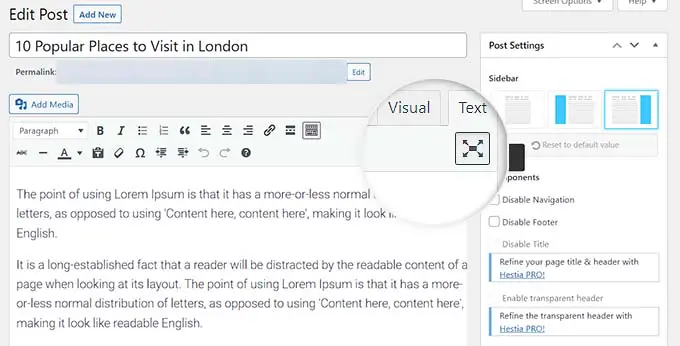
Em seguida, clique no botão ‘Modo de produção sem distrações’ na barra de menu da postagem.

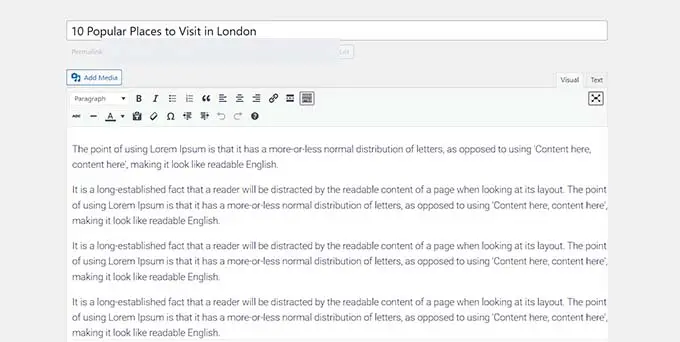
O WordPress agora converterá a tela em um editor de tela cheia e descomplicado.
O editor de tela cheia possui um layout minimalista. Possui uma barra de menu na parte superior da tela com soluções de formatação de texto e ainda permite alternar facilmente entre os editores visuais e de texto.

Mesmo assim, o editor de tela cheia não possui um botão Publicar ou qualquer meta-pacote para selecionar categorias e tags.
Depois de terminar, você pode sair facilmente do modo livre de distrações, passando o mouse no lado esquerdo ou direito da tela.
Ao fazer isso, todos os recursos ocultos e o painel do WordPress se tornarão visíveis.
Agora, basta clicar no botão ‘Atualizar’ ou ‘Publicar’ para armazenar suas configurações de postagem.

Recomendações de recompensa por aplicar o editor de blocos do WordPress
Além de ativar o método totalmente livre de distrações, você também pode usar alguns outros recursos do editor de blocos para melhorar sua produtividade.
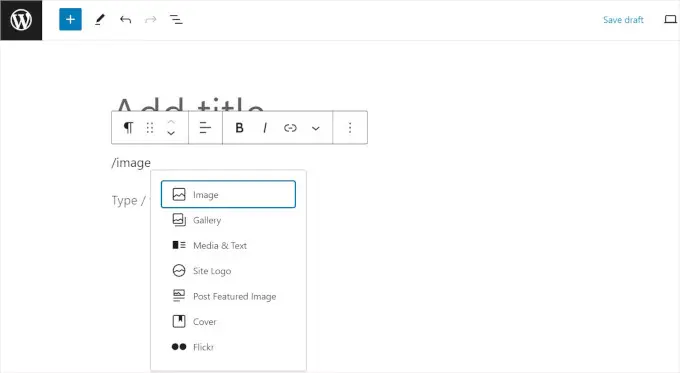
Você pode usar atalhos de teclado para gerar informações com mais rapidez. Por exemplo, basta digitar / no editor de conteúdo, seguido do nome do bloco que deseja utilizar.
O editor de blocos apresentará blocos que você pode inserir diretamente em seu conteúdo escrito clicando neles.

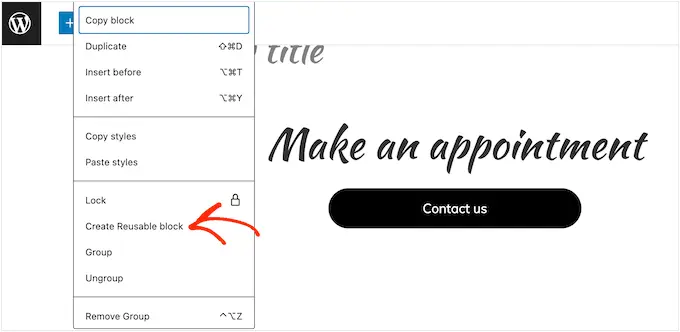
Você também pode usar o elemento de blocos reutilizáveis para preservar qualquer bloco de conteúdo e reutilizá-lo em outras postagens e páginas do seu site.
Isso pode economizar muito tempo e esforço.

Para se tornar um profissional abrangente na aplicação do editor de blocos, você pode ver nosso tutorial completo de Gutenberg.
Esperamos que esta postagem tenha ajudado você a aprender como usar o editor de tela cheia livre de distrações no WordPress. Você também pode querer ver nosso guia para iniciantes sobre como examinar problemas gramaticais e ortográficos no WordPress e nossas escolhas especializadas para os plug-ins de blocos de Gutenberg ideais para WordPress.
Se você preferiu este artigo, certifique-se de assinar nosso canal no YouTube para tutoriais de filmes em WordPress. Você também pode nos localizar no Twitter e no Facebook.
