Como usar o Elementor: guia detalhado para iniciantes [2022]
Publicados: 2022-09-07Queria aprender a usar o Elementor para o seu próximo projeto de design de site?
Criação e personalização do seu próprio site. Parece assustador, não é?
Bem, não mais! Construir e personalizar sites é mais fácil do que nunca com o WordPress e os construtores de páginas.
Além de fornecer uma plataforma gratuita para marcar presença online, o WordPress também oferece uma variedade de construtores de páginas que facilitam o design e a configuração da estrutura do site com o mínimo de esforço.
Então, hoje, falaremos sobre um dos construtores de páginas mais populares: Elementor.
Neste guia detalhado, tentaremos cobrir tudo sobre a versão gratuita do Elementor, desde o processo de instalação até truques e dicas úteis.
Se você acabou de começar a usar o Elementor, este guia o ajudará a entender melhor a estrutura e a funcionalidade de trabalho do construtor de páginas Elementor.
Então, sem mais delongas, vamos mergulhar!
O que é Elementor?

O Elementor é um dos mais populares construtores de páginas visuais de arrastar e soltar do WordPress. Ele oferece ferramentas avançadas de vários conjuntos para criar belos sites da maneira mais fácil possível.
Ele vem com várias opções de estilo e fornece uma estrutura de criação de sites para projetar sites criativos e impressionantes facilmente.
No momento, a Elementor possui impressionantemente mais de 10 milhões de sites .
Por que Elementor é popular?
Você pode estar se perguntando por que o Elementor é tão popular e o que o torna tão especial.
Em termos simples, o Elementor permite criar sites WordPress apenas organizando blocos de conteúdo - sem adicionar nenhum código!
Um dos recursos mais úteis e impressionantes é a edição de front-end , que permite fazer edições ao vivo em seu site sem emaranhar entre o editor e o modo de visualização.
Por que você deve usar o Elementor
Para usar e trabalhar com o Elementor, você não precisa ser um especialista em codificação ou um desenvolvedor web profissional. O Elementor fornece dezenas de widgets avançados que você pode arrastar, soltar e personalizar sem depender de desenvolvedores para obter ajuda.
O Elementor vem com as versões Free e Pro, e se você é iniciante ou apenas começou com web design, sugiro que jogue primeiro com a versão Elementor Free.
A versão gratuita inclui muitos recursos que facilitam o início do processo de design do site e a criação de sites que funcionam perfeitamente.
O Elementor é gratuito?
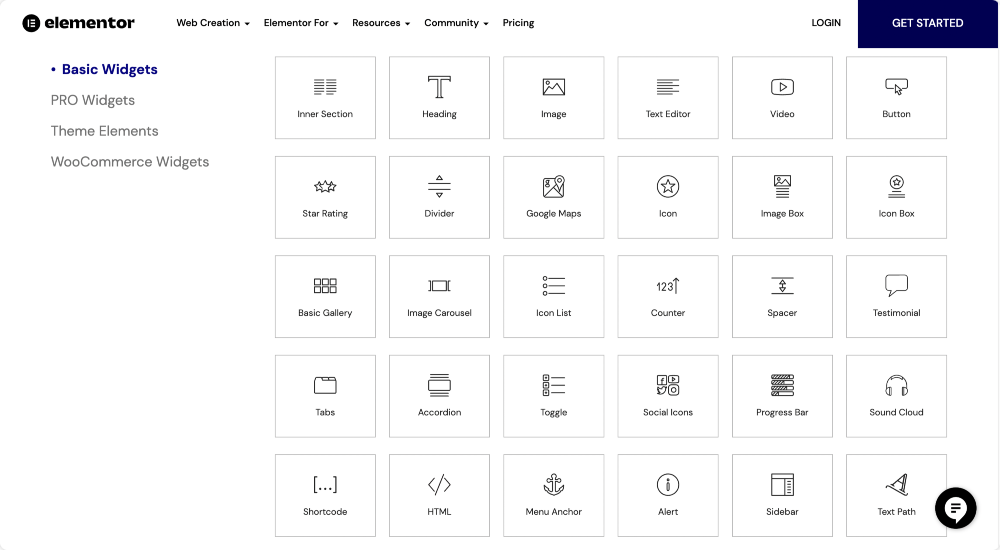
A Elementor oferece planos de assinatura gratuitos e pagos. A versão gratuita oferece mais de 40 widgets gratuitos com ótimas opções de design e recursos inovadores. Esses widgets podem ser usados para criar conteúdo, como Botões, Título , Depoimentos, Barras de Progresso e muito mais.

Clique aqui para verificar a lista completa de widgets do Elementor.
Além dos widgets de conteúdo, a versão gratuita do Elementor também inclui uma biblioteca de modelos que fornece impressionantes modelos de página inteira e seção pré-projetados. Você pode usar modelos para criar belas páginas da web.
Como usar o Elementor?
Não há dúvida de que o Elementor é fácil de usar e fácil de usar, mas você certamente precisará de alguma orientação quando começar a usá-lo.
Então, vamos começar com a instalação e ativação da versão gratuita do Elementor.
Como instalar e ativar a versão gratuita do Elementor
Como outros plugins do WordPress, instalar o Elementor é relativamente fácil e direto. Você pode instalar o Elementor por meio de seu site oficial ou diretamente do painel do WordPress.
Suponho que você já tenha um site WordPress, então vamos ver como você pode instalar o Elementor diretamente do WordPress Dashboard.
Instalando o Elementor via WordPress Dashboard
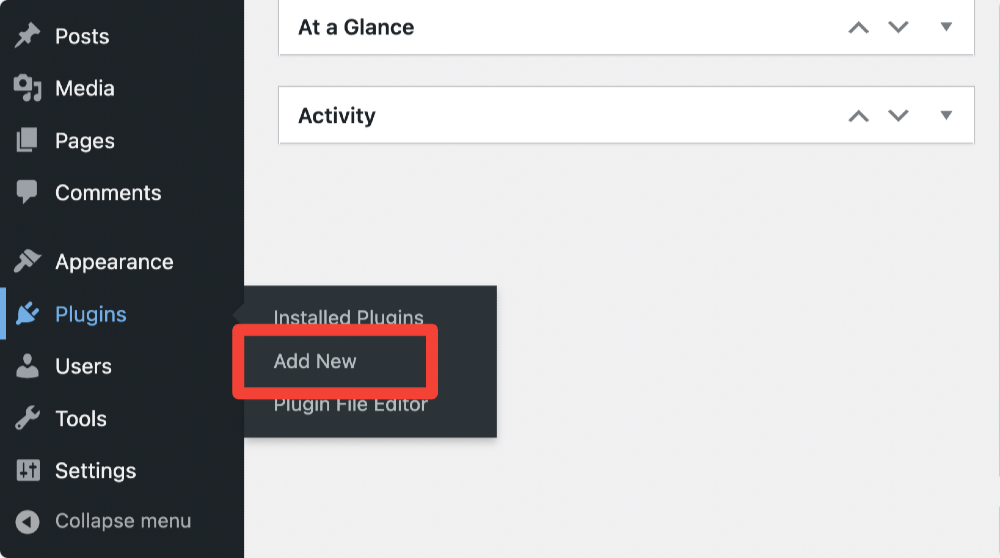
- Primeiro, vá para o painel do WordPress e clique em Plugins >> Adicionar novo.

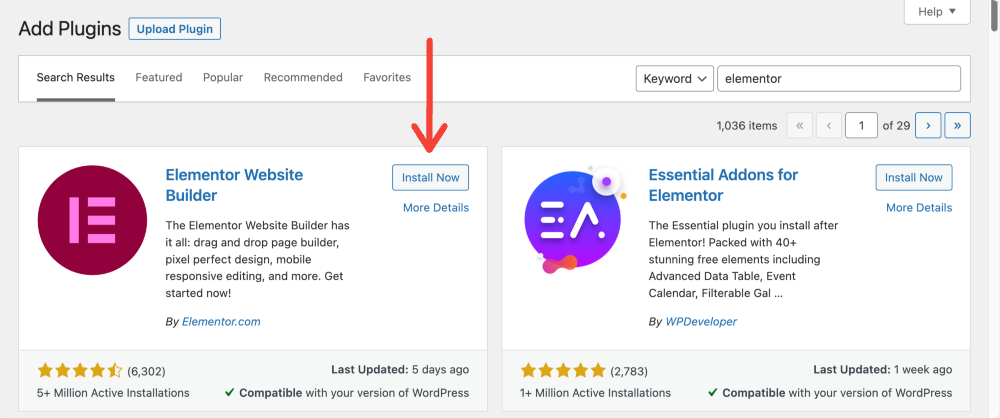
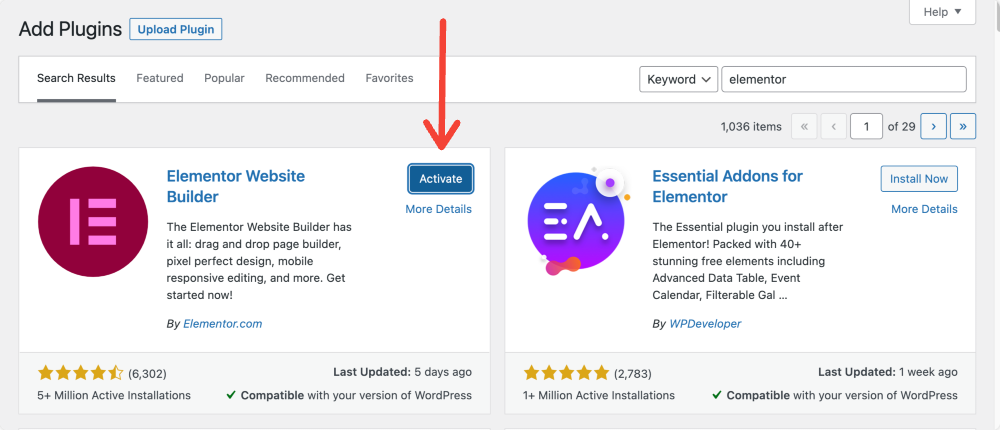
- Agora procure por Elementor e clique em Instalar.

- Quando o processo de instalação estiver concluído, clique em Ativar.

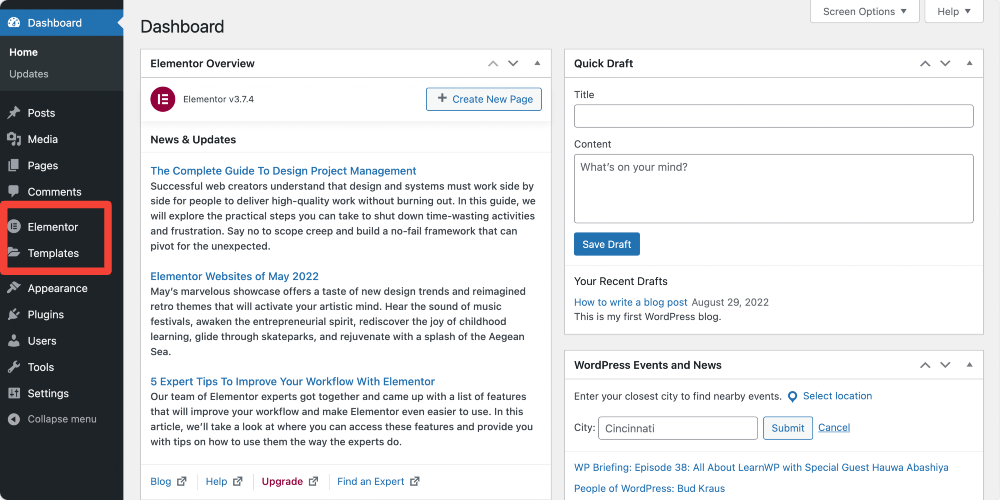
É assim que seu painel do WordPress se parece após instalar e ativar a versão gratuita do Elementor.

Agora que você instalou e ativou com sucesso o Elementor em seu site WordPress, vamos começar a entender algumas configurações e recursos básicos do construtor de páginas Elementor.
Entendendo as opções básicas do Elementor
A Elementor oferece opções para transformar suas visões de design em realidade. Com a edição front-end e o recurso de arrastar e soltar, você pode criar qualquer site facilmente.
Mas antes de prosseguirmos para a parte principal, vamos discutir alguns conceitos básicos das configurações de front-end e back-end do Elementor.
Primeiro, vamos dar uma olhada nas configurações de back-end do Elementor.
Configurações de back-end do Elementor
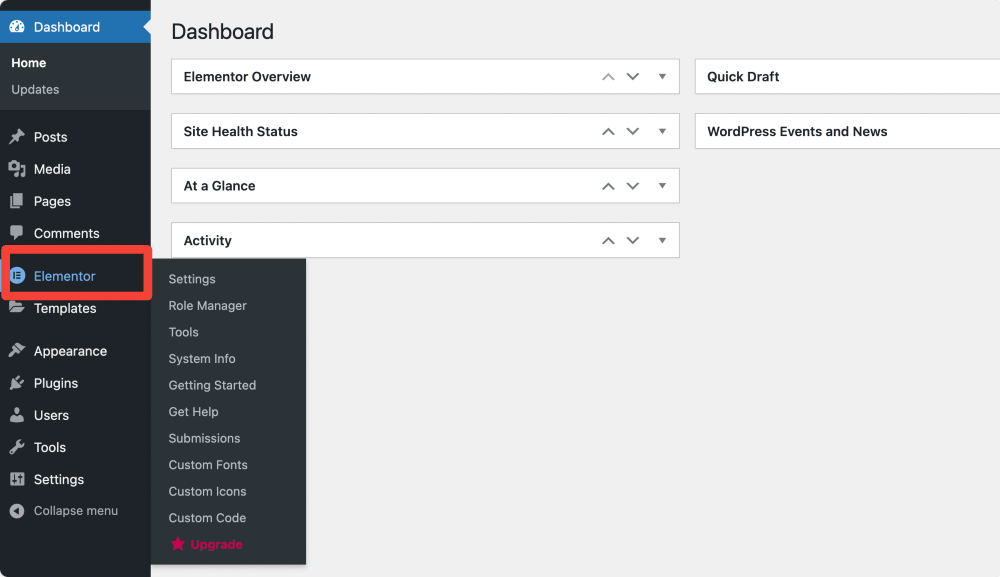
Para visualizar as configurações de back-end do Elementor. Clique no ícone Elementor no painel esquerdo do painel do WordPress e, por padrão, ele abrirá a página Configurações do Elementor.

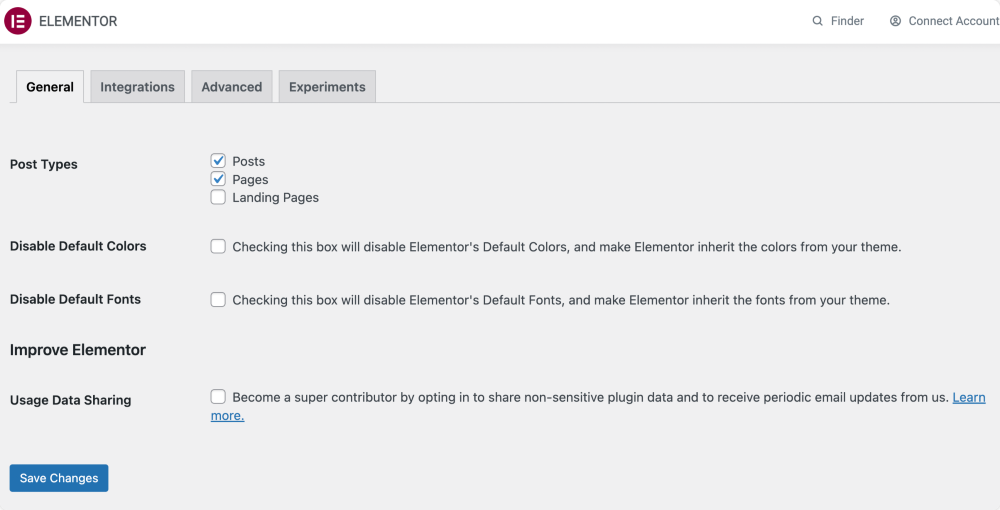
A página de configurações do Elementor consiste em 4 guias Geral , Integrações, Avançado e Experiência.
Guia geral

Na guia Geral, você obtém opções para:
- Defina quais tipos de postagem, ou seja, Postagens ou Páginas , serão editáveis no Elementor.
- Desative as cores padrão do Elementor e permita que o Elementor herde as cores do seu tema.
- Desative as fontes padrão do Elementor e permita que o Elementor herde as fontes do seu tema.
Integrações
Nesta guia, você encontrará opções para integrar as chaves de API de diferentes ferramentas para integrá-las ao Elementor.
Por exemplo, você encontrará opções para adicionar uma chave de API do Google, um token do Instagram e chaves de Captcha.
Como você está começando com o Elementor, sugiro que você não altere as configurações das guias Avançado e Experimentos e as deixe como estão.
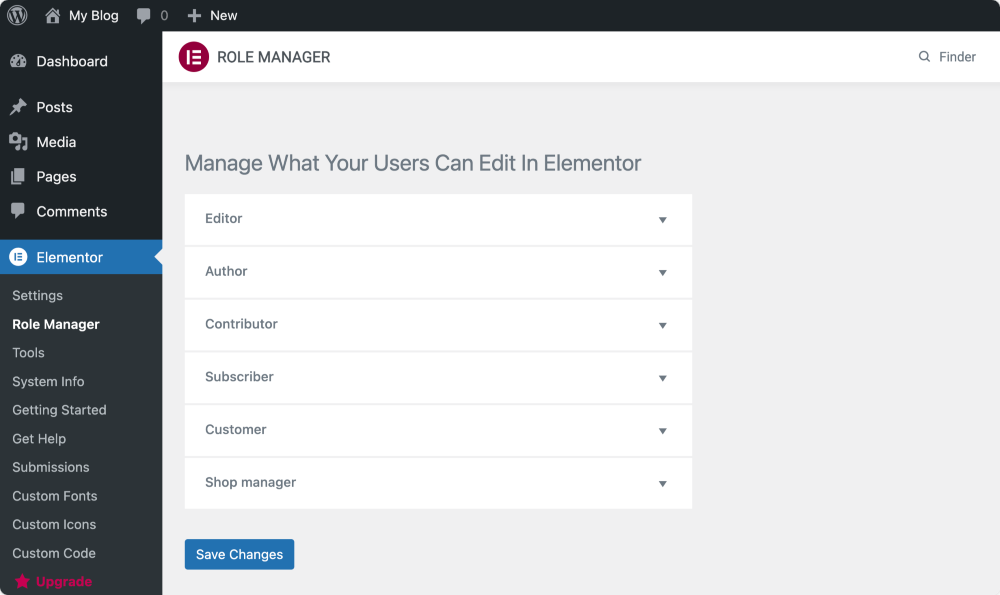
Gerente de função

O Role Manager é um recurso avançado do Elementor que permite atribuir diferentes privilégios de acesso para cada função de usuário.
Com a versão gratuita do Elementor, você pode optar por restringir o acesso de determinadas funções de usuário ao editor do Elementor.
Você pode atribuir permissões a estas funções padrão:
Editor – Pode publicar e gerenciar seus próprios posts e de outros.
Autor – pode publicar e gerenciar suas próprias postagens
Colaborador – pode gerenciar suas próprias postagens, mas não pode publicá-las.
Assinante – Só pode gerenciar seu perfil.
Como você pode gerenciar funções no Elementor?
Vá para o back-end do WordPress e clique em Elementor > Role Manager.
Aqui você verá uma lista de funções de usuário. Clique no menu suspenso e você verá as opções de permissão para cada função.
- Sem acesso ao editor – Isso restringe completamente o usuário de entrar no editor Elementor.
Como estamos falando da versão gratuita do Elementor, essas informações sobre as configurações de back-end do Elementor podem funcionar bem para você. Vamos agora explorar as configurações de front-end do Elementor.
Interface Front-End Elementor
Para aprender sobre a interface do Elementor, primeiro precisamos criar uma nova página no WordPress e editá-la com o Elementor.
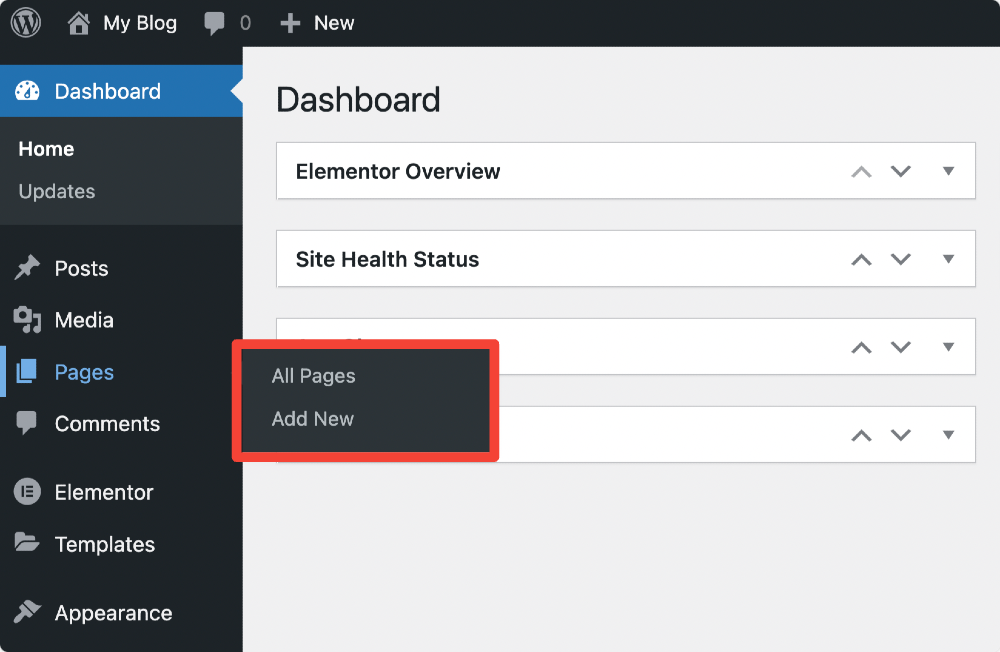
- Vá para o painel do WordPress e, à esquerda, clique em Páginas > Adicionar novo.

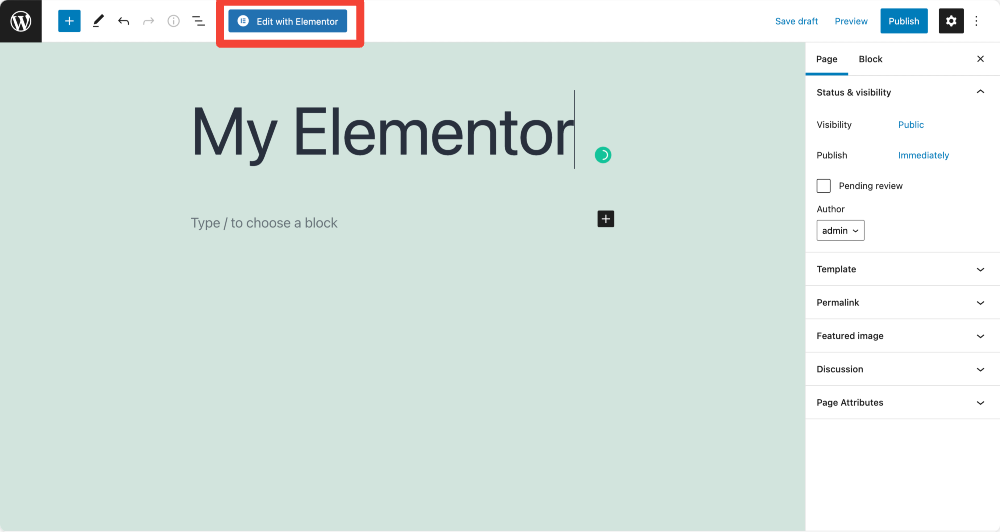
- Na próxima página, adicione o título da página e clique em Editar com Elementor para entrar no construtor de sites Elementor.

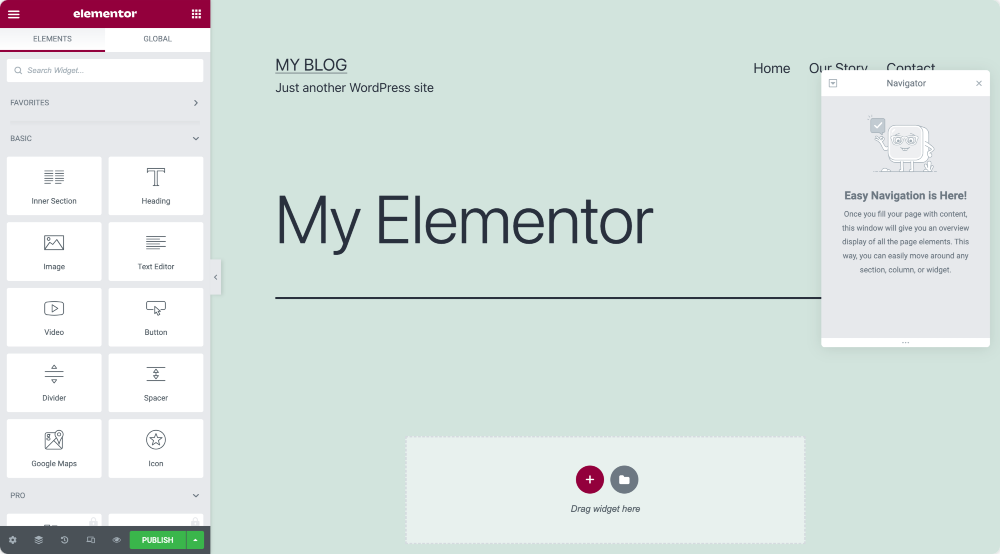
- É assim que o painel Elementor se parece.

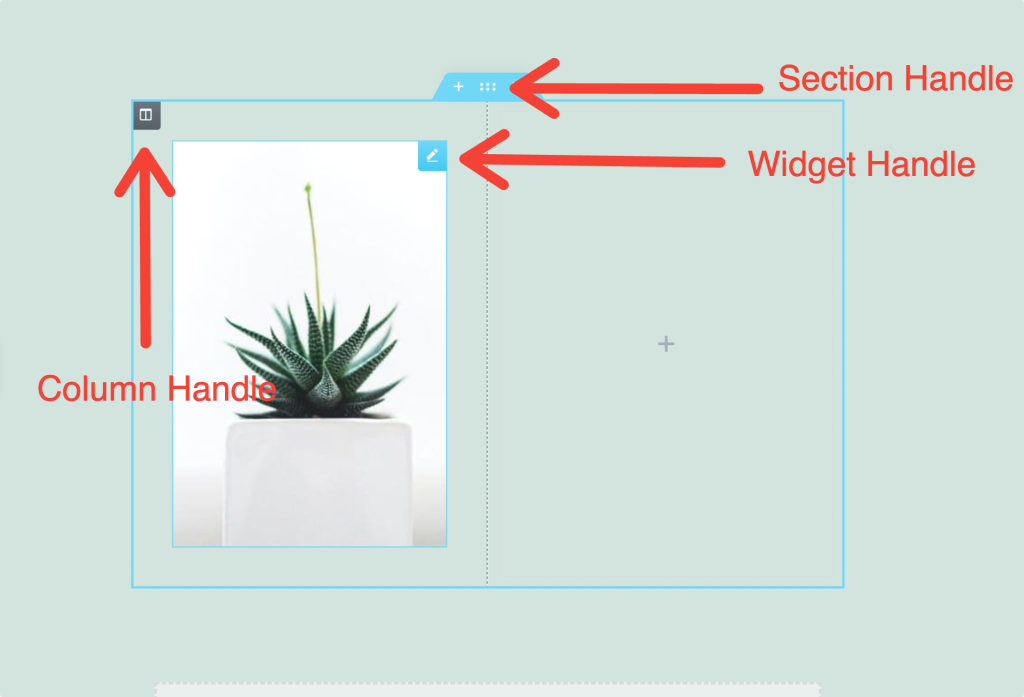
Seções, colunas e widgets
O editor Elementor consiste principalmente em três blocos de construção principais: Seções, Colunas e Widgets.
- As seções são os maiores blocos de construção, onde você pode adicionar grupos de Colunas e Widgets.
- Colunas são segmentos individuais que contêm Widgets.
- Widgets são elementos individuais.
Para criar uma página com o Elementor, você precisa combinar esses três blocos. Além disso, você obtém controle total sobre a aparência de cada um deles.
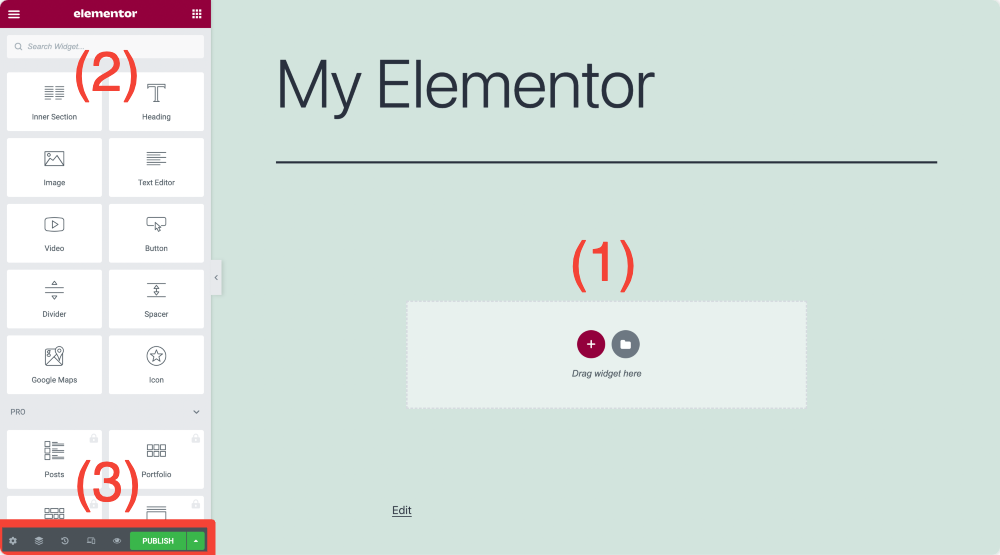
Visão geral do painel Elementor

A Área de Conteúdo - (1)
Aqui você pode adicionar seções, selecionar sua estrutura, arrastar e soltar widgets e começar a projetar seu layout de página. Se você não quiser se apressar com o processo de design de página do zero, basta adicionar uma seção pré-projetada e modelos de página inteira.
Explicarei mais sobre Templates na seção Trabalhando com Templates Elementor .
Elementos/Widgets - (2)
Estes são os blocos de construção, ou podemos dizer pequenos elementos que podemos combinar e personalizar para projetar nossas páginas.
Configurações - (3)
Você pode atualizar, desfazer alterações e visualizar o design de sua página em diferentes dispositivos.
Vamos entender as configurações de Seções, Colunas e Widgets em detalhes.
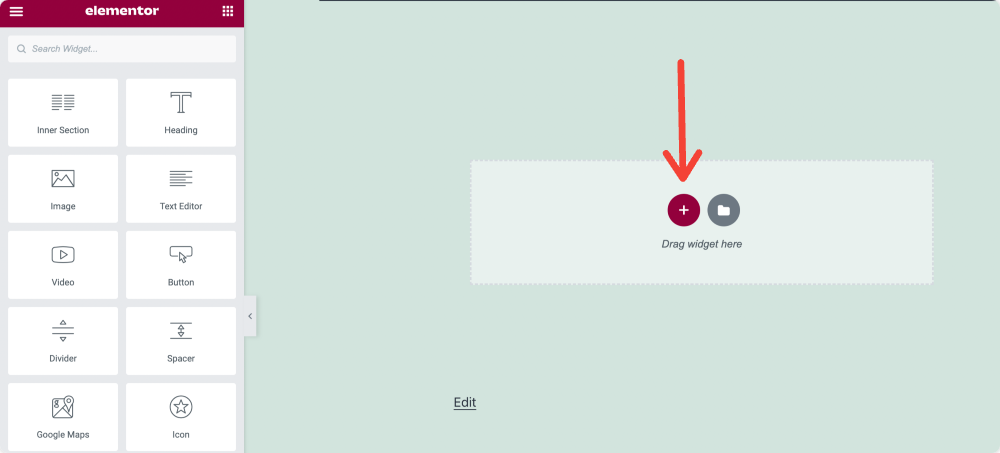
Criando sua primeira seção no Elementor
- Clique no ícone “+” na área de conteúdo do Elementor para criar uma Seção.

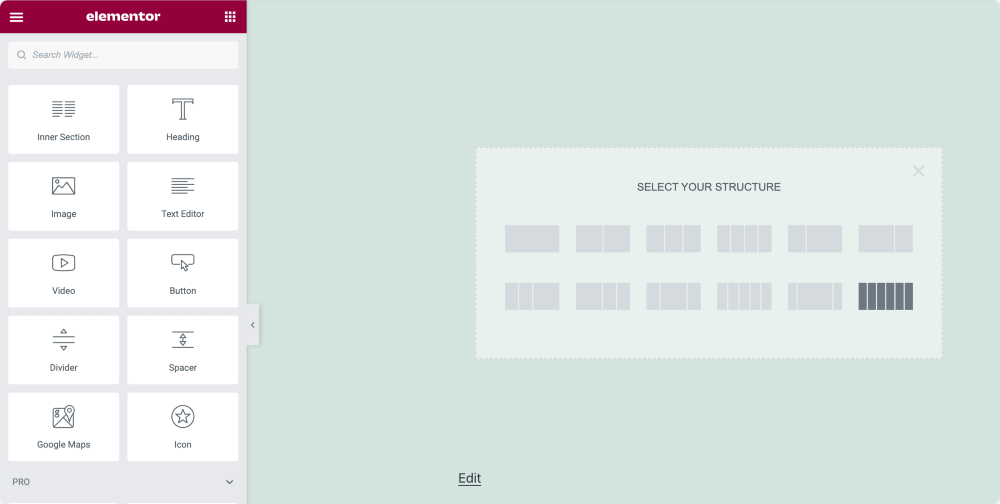
- Selecione a estrutura da página.

Visão geral da seção
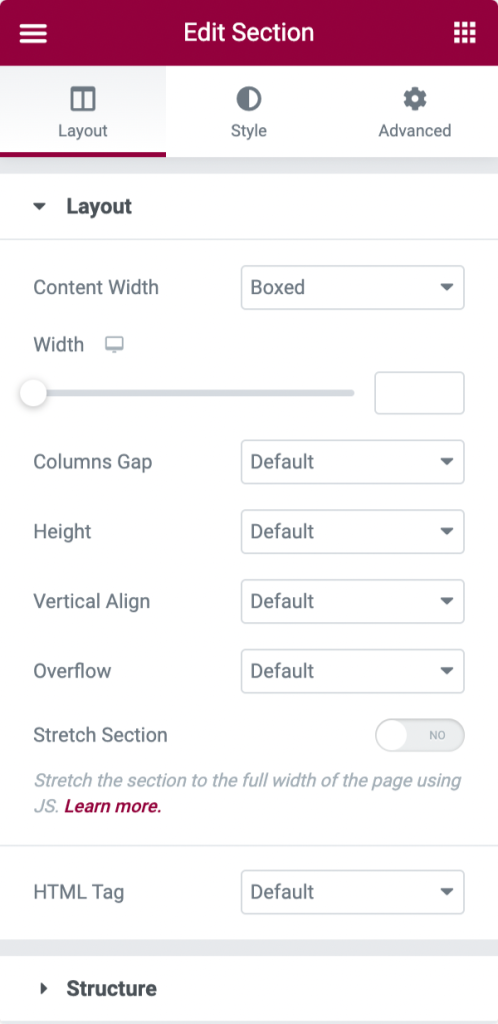
Depois de criar sua seção de primeira página, você poderá ver três guias: Layout, Style e Advanced Tab no lado esquerdo do painel Elementor.
Essas guias oferecem controle total sobre a propriedade de edição de sua seção. Você pode ajustar a altura e a largura da seção, definir a cor do plano de fundo e muito mais.
Vamos aprender mais sobre as guias de seção:
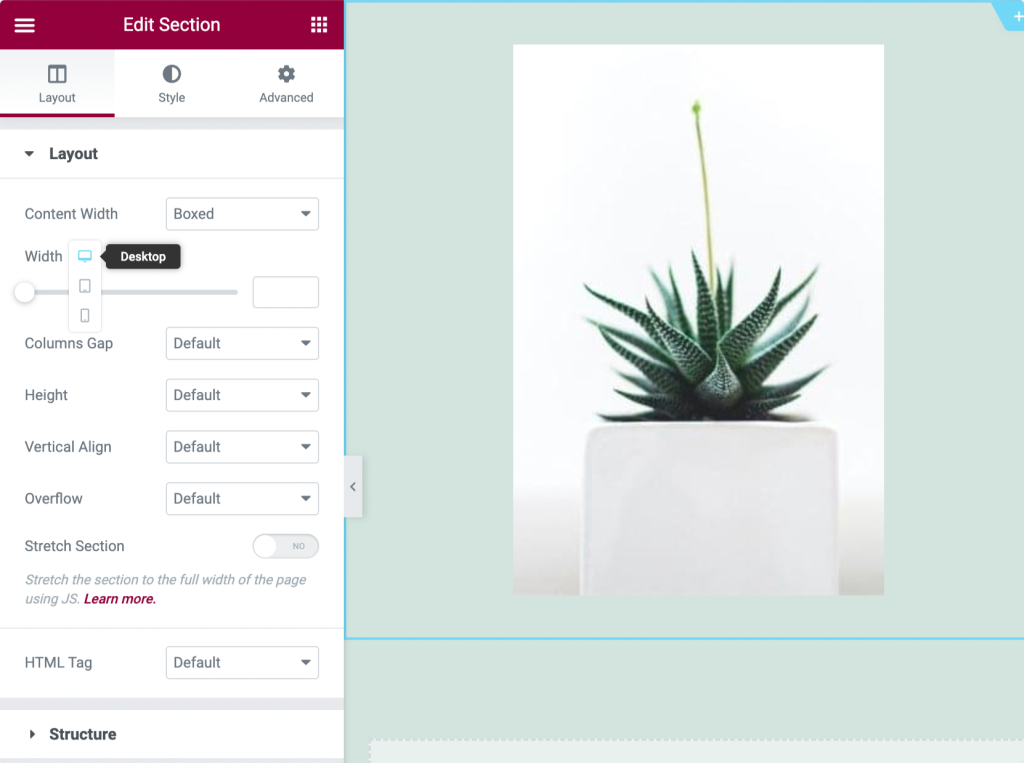
Aba Layout da Seção Elementor
Você pode definir o layout da seção de sua página na guia Layout alterando várias opções fornecidas.

- Opções de layout
- Largura do conteúdo: você pode definir a Largura do conteúdo como em caixa ou largura total. Se você escolher o tipo de largura do conteúdo como Boxed, poderá usar o controle deslizante para definir a largura da seção.
- Columns Gap: Como o nome diz, a partir daqui, você pode definir o gap entre suas colunas.
- Altura: Defina a altura da coluna nesta opção. Você pode escolher entre as opções de altura disponíveis: Padrão, Ajustar à tela e Altura mínima. Se você selecionar uma Altura mínima, use um controle deslizante para definir a altura da seção.
- Alinhamento vertical: defina o alinhamento vertical do conteúdo da sua seção
- Estouro: selecione como lidar com o conteúdo que estoura seu contêiner. A opção padrão permite o estouro. Selecione Oculto para ocultar o conteúdo excedente.
- Esticar Seção: Se você deseja exibir a Seção em toda a largura da página, habilite esta opção.
- Tag HTML: A partir daqui, você pode definir uma Tag HTML para sua seção. O Elementor fornece diferentes tipos de tags HTML que você pode escolher.
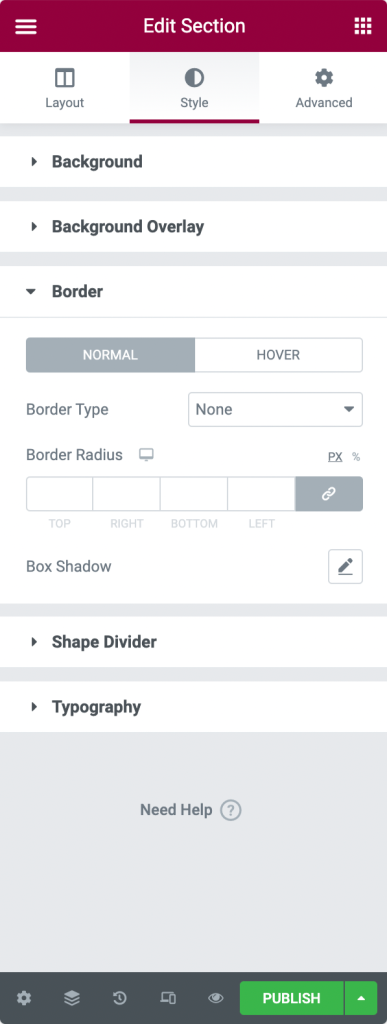
Aba Estilo da Seção Elementor
A guia Estilo é a segunda guia da sua seção. A partir daqui, você pode personalizar várias opções de estilo de acordo com suas preferências.

- Opções de estilo
- Plano de fundo: selecione entre os planos de fundo Clássico, Gradiente, Vídeo ou Apresentação de slides.
- Sobreposição de fundo: escolha entre Clássico ou Gradiente.
- Borda: A partir daqui, você pode definir seu tipo de borda, definir o raio da borda e adicionar sombra de caixa.
- Divisor de forma: escolha o estilo do divisor de forma, cor, largura, altura, etc.
- Tipografia: Defina as cores da tipografia para a seção.
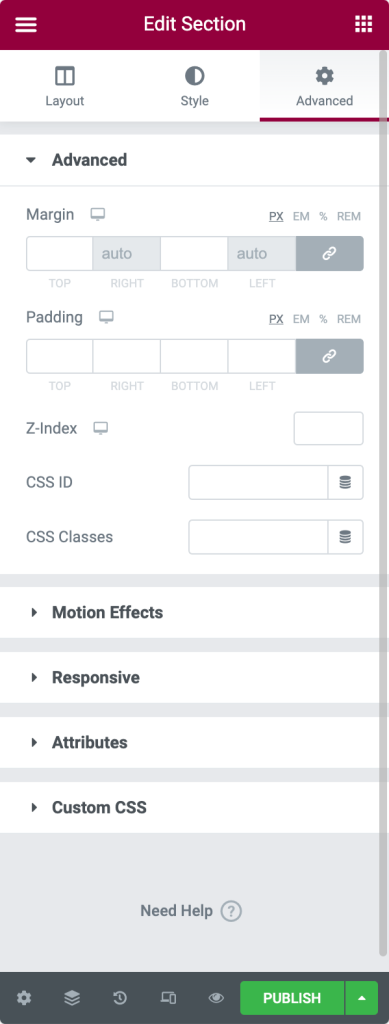
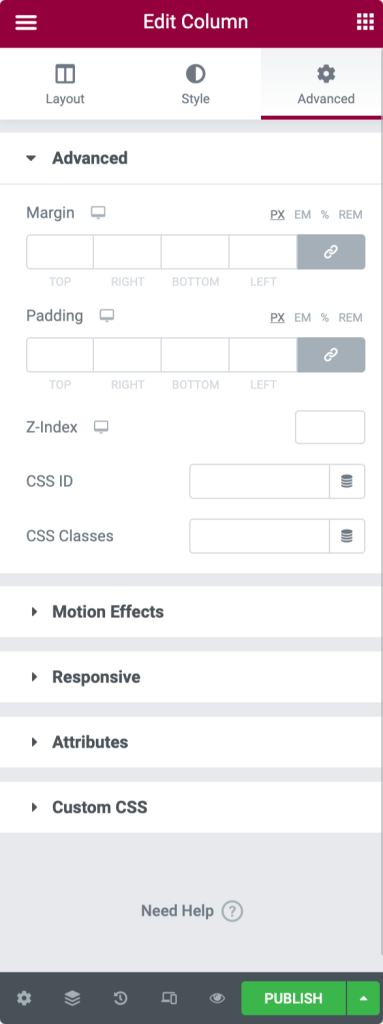
Guia Avançado da Seção Elementor
Na guia Avançado, você encontra opções para definir configurações avançadas, como margem, preenchimento, efeitos de movimento, etc.

- Opções avançadas
- Margem: A partir daqui, você pode definir a margem da sua seção.
- Preenchimento: Defina o preenchimento para a seção.
- Z-Index: Z-Index ajuda você a especificar a ordem da pilha de elementos em sua página.
- CSS ID: Defina o CSS ID para sua seção.
- Classes CSS : Adicione Classes CSS para sua seção.
- Efeitos de movimento: adicione efeitos de movimento aos elementos de sua página.
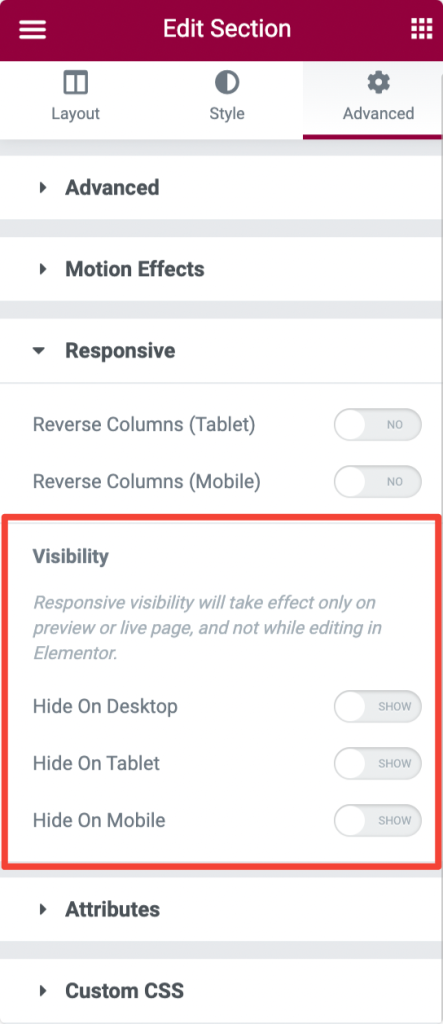
- Opções responsivas
- Reverter Colunas: Habilite esta opção para inverter a ordem de suas colunas no Tablet e no Celular.
- Visibilidade: Mostrar ou ocultar a seção no desktop, tablet ou celular.
- Atributos: Esta opção permite adicionar atributos personalizados a qualquer elemento. Mas esse recurso não está disponível na versão gratuita do Elementor.
- CSS personalizado: a partir daqui, você pode adicionar qualquer CSS personalizado a qualquer widget, mas isso também não está disponível na versão gratuita.
Visão geral da coluna
Assim como as seções, as colunas também consistem em três guias: Layout, Estilo e Avançado.
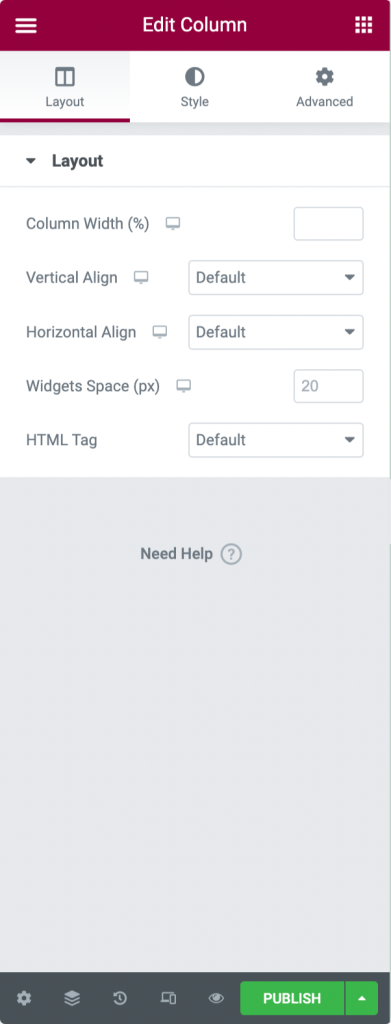
Guia Layout da Coluna Elementor
- Opções de layout

- Largura da Coluna: Use esta opção para definir a largura da coluna.
- Alinhamento vertical: você pode definir o alinhamento vertical do conteúdo da coluna aqui.
- Horizontal Align: Esta opção permite alinhar os widgets embutidos na mesma linha horizontalmente.
- Espaço dos widgets: ajuste o espaço entre os widgets embutidos.
- Tag HTML: Defina uma Tag HTML para sua coluna.
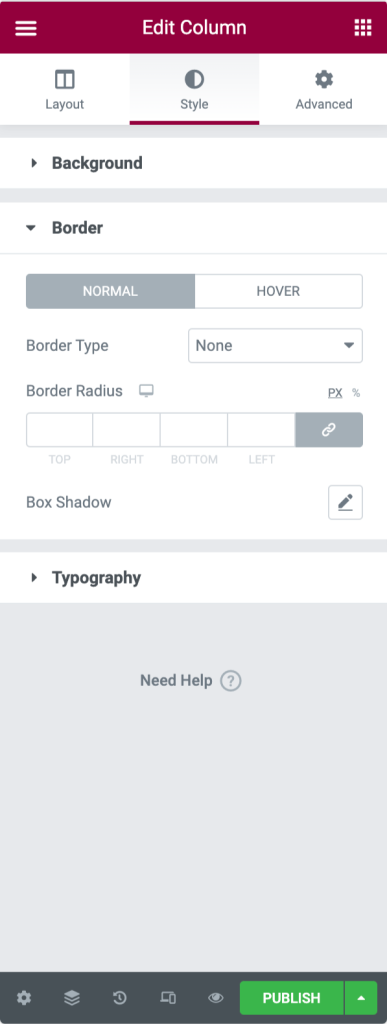
Aba Estilo da Coluna Elementor
- Opções de estilo

- Plano de fundo: escolha entre os planos de fundo Clássico, Gradiente ou Apresentação de slides.
- Borda: defina seu tipo de borda, defina o raio da borda e adicione sombra de caixa.
- Tipografia: Defina as cores da tipografia para a coluna.
Guia Avançado da Coluna Elementor

- Opções avançadas
- Margem: A partir daqui, você pode definir a margem da sua coluna.
- Preenchimento: Defina o preenchimento para a coluna.
- Z-Index: Z-Index ajuda você a especificar a ordem da pilha de elementos em sua página.
- Efeitos de movimento: escolha uma animação no menu suspenso.
- Opções responsivas : Mostrar ou ocultar a coluna na área de trabalho, tablet ou celular.
- Atributos: Adicione atributos personalizados a qualquer elemento. Mas esse recurso não está disponível na versão Elementor Free.
- CSS personalizado: adicione qualquer CSS personalizado a qualquer widget, mas isso não está disponível na versão gratuita.
Visão geral do widget Elementor
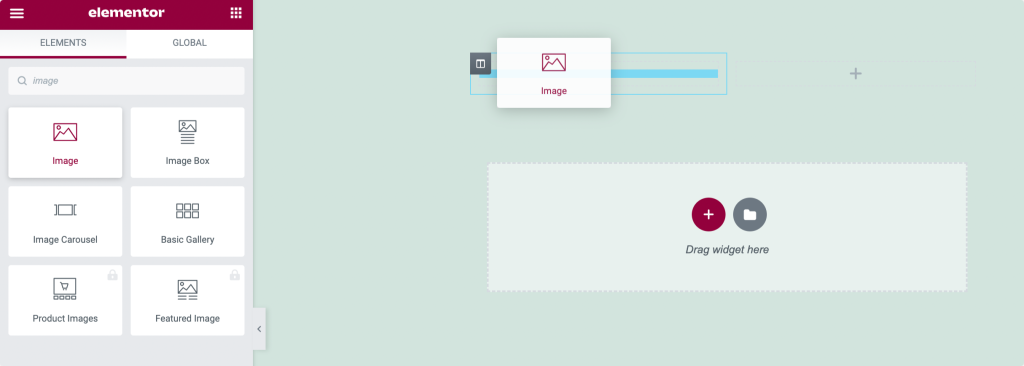
Para aprender e ter uma ideia sobre as configurações do widget Elementor, primeiro, adicionaremos um widget à nossa página.
- Arraste um widget do painel esquerdo e solte-o em uma coluna.

- Agora para editar o widget, clique no ícone ✏️.

Aqui vamos começar com o widget simples: Elementor Image Widget .
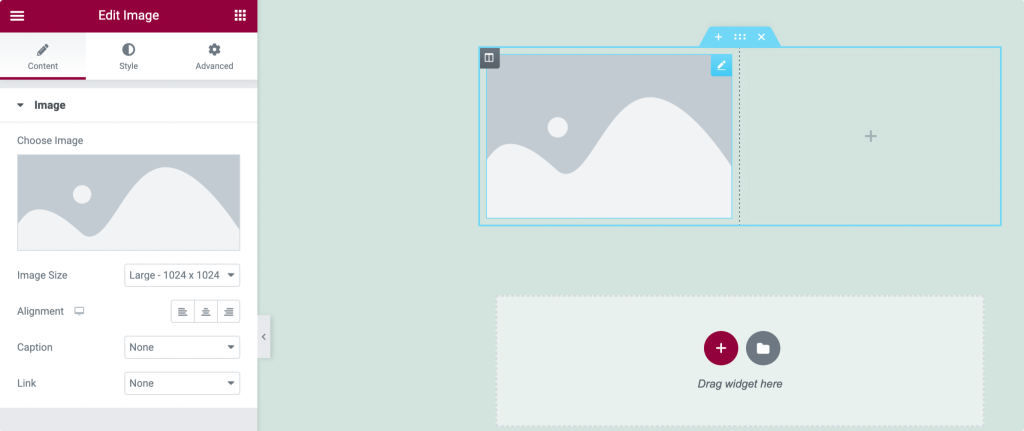
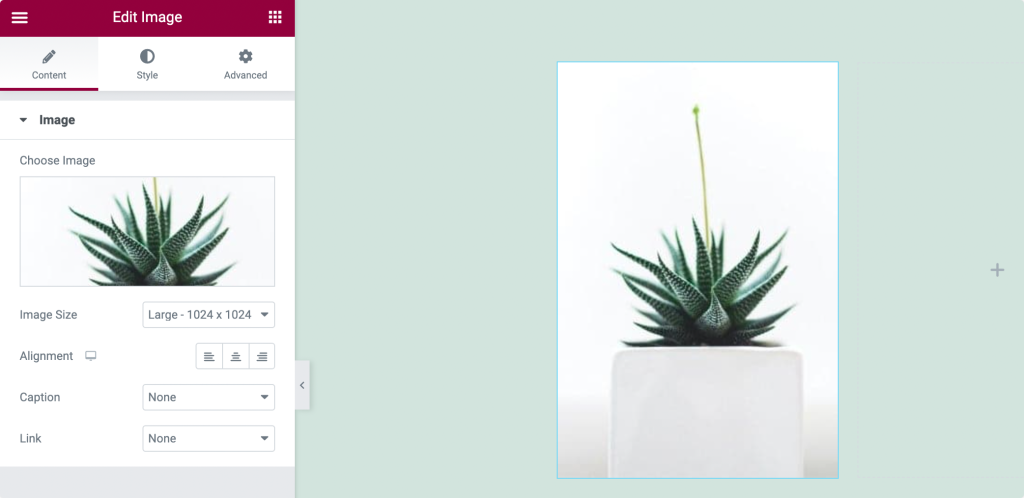
Você pode adicionar sua imagem preferida ao widget e personalizá-la de acordo com suas preferências. Lembre-se, cada widget tem configurações diferentes com base em seu processo de trabalho.
Assim como as seções e colunas, todo widget Elementor possui três guias principais: Conteúdo, Estilo e guia Avançado .; Explicarei detalhadamente as propriedades de cada guia.
Aba Conteúdo do Widget Elementor

A guia Conteúdo permite que você defina o conteúdo do seu widget. O conteúdo pode estar em qualquer forma, seja texto, imagem ou vídeo.
Assim, para o Image Widget, a Image funciona como conteúdo. Você pode adicionar qualquer imagem de sua escolha, definir seu tamanho, definir seu alinhamento e adicionar uma legenda na guia de conteúdo.
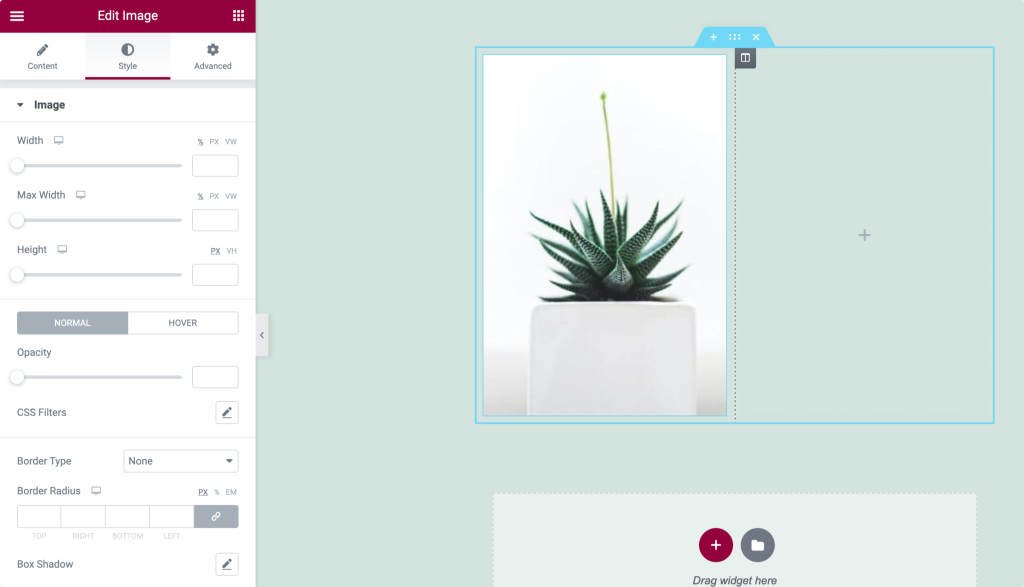
Aba de estilo do widget Elementor

A guia Estilo é a guia onde você projeta, personaliza e adiciona estilos ao seu widget. Novamente, as propriedades de estilo são diferentes para cada widget.
Para o widget de imagem, você pode definir a largura e a altura da imagem . Adicione borda e raio da borda. Além disso, para torná-lo mais atraente, você pode sombreá- lo.
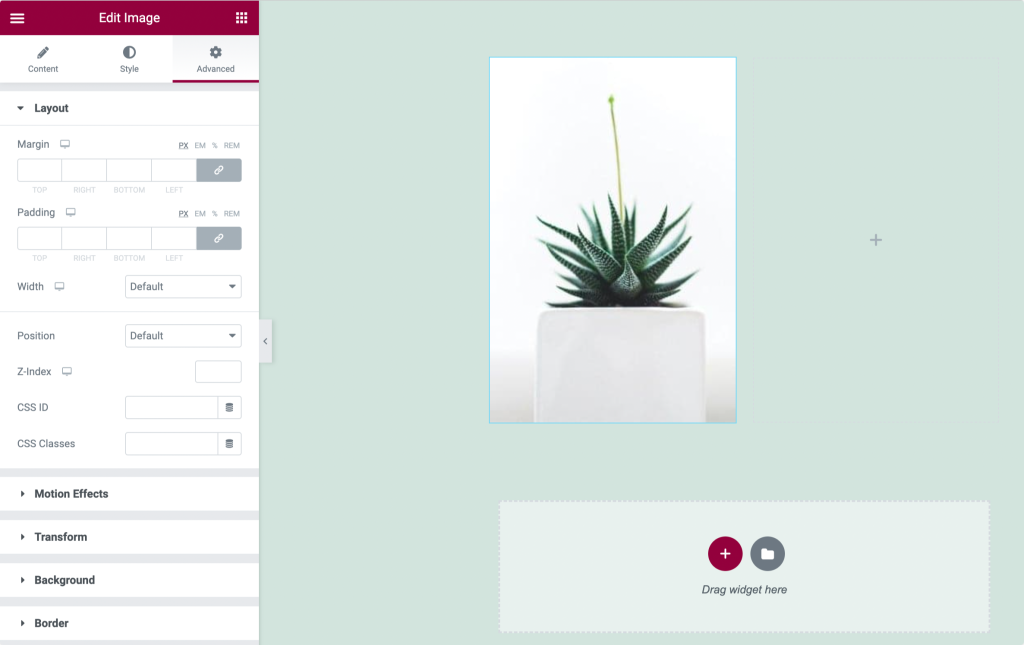
Aba Avançada do Widget Elementor

Você pode adicionar Margem e Preenchimento ao seu widget na guia avançada. Você pode adicionar efeitos de movimento e plano de fundo, definir o posicionamento e tornar seu widget responsivo para todos os tipos de dispositivos.

Espero que você tenha entendido completamente as configurações e propriedades de Seções, Colunas e Widgets .
Estamos indo para o nosso próximo passo, ou seja, Construindo uma Página com o Elementor.
Crie sua primeira página com o Elementor
Como já sabemos, o Elementor possui três blocos de construção principais: Seções, Colunas e Widgets.
As seções são os maiores blocos de construção que contêm um grupo de colunas. As colunas ficam dentro das seções e os widgets ficam dentro das colunas.
Usando as alças, você pode controlar facilmente as configurações de Seções, Colunas e Widgets .

Agora, para construir uma página, primeiro precisamos de uma nova seção para nossa página.
Criar uma nova seção
- Para adicionar uma nova seção, clique no ícone “+” .
- Agora escolha sua estrutura de colunas.
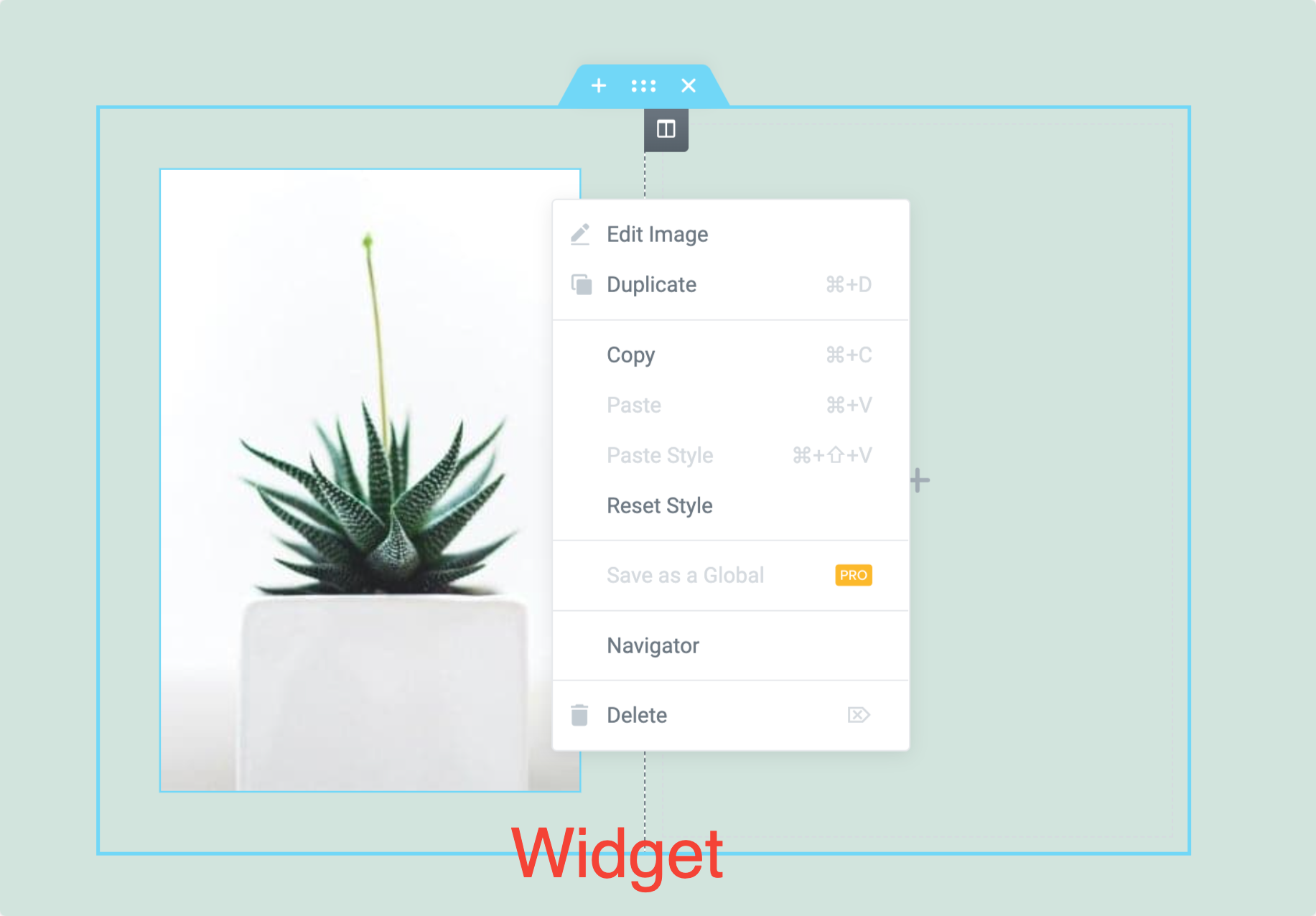
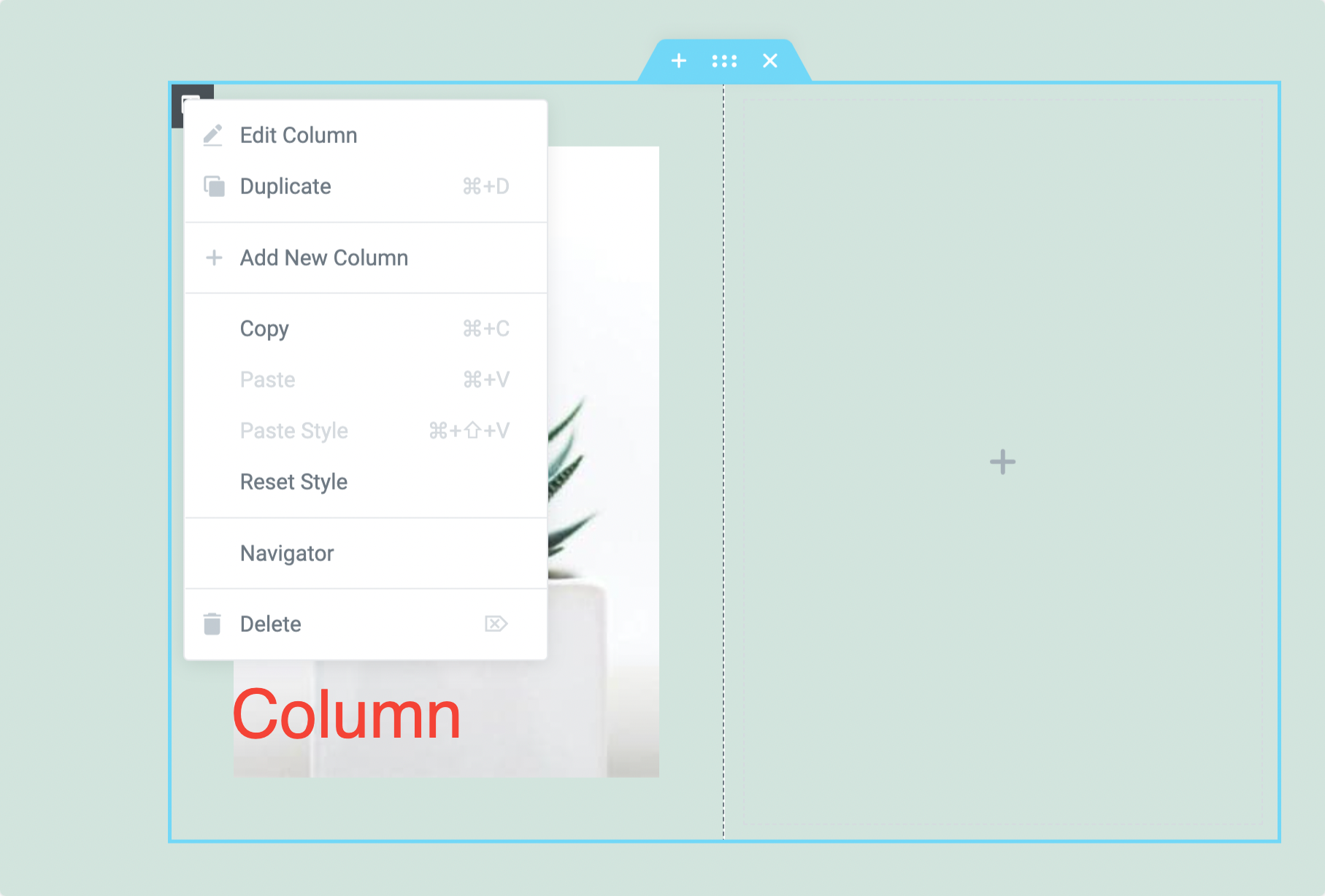
- Clique com o botão direito do mouse para Editar, Duplicar, Excluir e para obter mais opções.
Configurações de coluna
- Clique na alça da coluna para definir a largura da coluna.
- Para adicionar mais colunas, clique com o botão direito> Adicionar nova coluna.
- Arraste e solte widgets em suas colunas
Inserir um widget
- Insira widgets dentro de colunas.
- Clique no ícone ✏️ à direita para ver as configurações dos widgets.
- Você pode definir a largura do widget pela largura da coluna.
Editando com Elementor
Para editar a seção, coluna ou widget, basta clicar com o botão direito do mouse em sua alça.



Você pode ver as opções de edição disponíveis em Seção, Coluna e Widget. Todas essas opções são muito fáceis de usar. Usando essas opções, você pode copiar/colar facilmente o estilo dos elementos, redefinir o estilo e duplicar e excluir o conteúdo .
Configurando o layout de página do Elementor
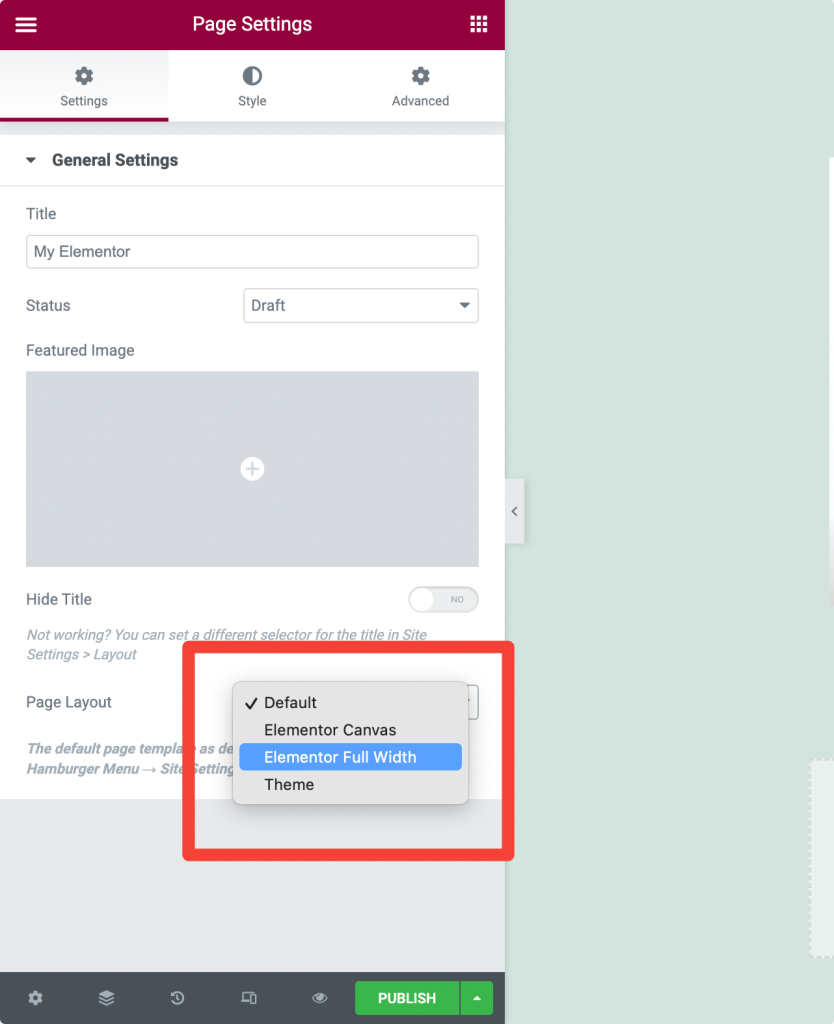
Layout de página é uma opção que ajuda você a controlar a aparência das páginas no frontend. O Elementor fornece várias opções de layout de página para definir o layout da sua página. Existem três layouts de página diferentes disponíveis com o Elementor:
- Layout padrão: o layout padrão busca detalhes de um tema e contém o layout de página do seu tema.
- Elementor Canvas: O layout Elementor Canvas permite que você crie sua página a partir de uma tela em branco. Exclui todos os elementos do tema , como Cabeçalho, Rodapé ou Barras Laterais.
- Elementor Full Width: O layout Elementor Full-Width torna seu conteúdo de largura total . Inclui o cabeçalho e o rodapé.
Usando o layout de página de largura total do Elementor
O layout de página de largura total do Elementor permite substituir a largura de página padrão e usar um design de largura total em qualquer tema.
Vamos verificar como você pode usar o Elementor Full-Width Template:
- Crie uma nova página e edite com Elementor.
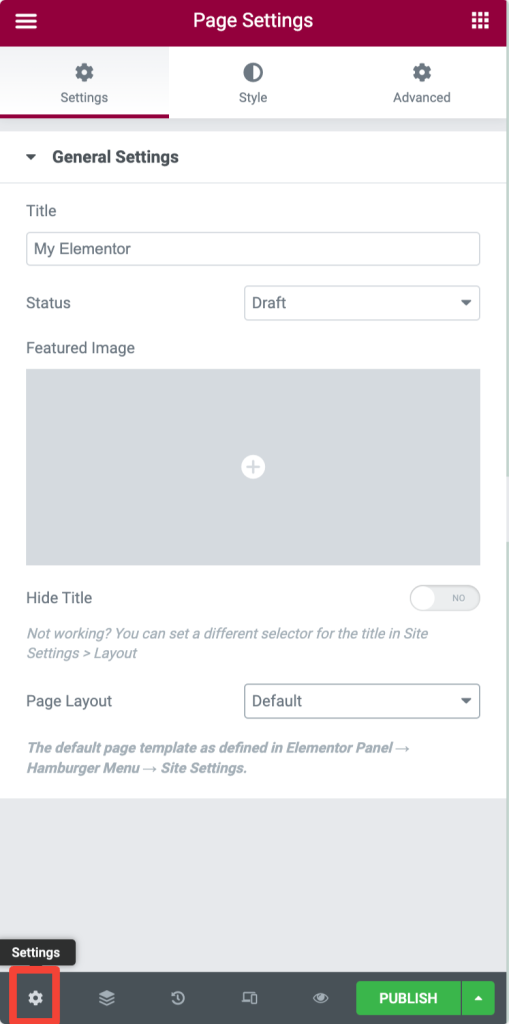
- Clique no ícone ⚙️ no canto inferior esquerdo.

- Agora, na opção Layout de página , escolha Elementor Full-Width.

Você pode ver um design de página de largura total com um cabeçalho padrão, rodapé, barras laterais e contêiner de largura total .
Usando o layout de página de tela do Elementor
Se você quiser uma página em branco sem cabeçalho, rodapé ou qualquer outro elemento de página, você pode definir Elementor Canvas Layout para o layout da página.
Os modelos de tela são ótimos para criar páginas específicas, como páginas de destino, páginas em breve, páginas de modo de manutenção, etc.
Configurando o layout da página Canvas:
- Crie uma nova página e edite com Elementor.
- Clique no ícone ⚙️ no canto inferior esquerdo.
- Na opção Layout de página, escolha Elementor Canvas.

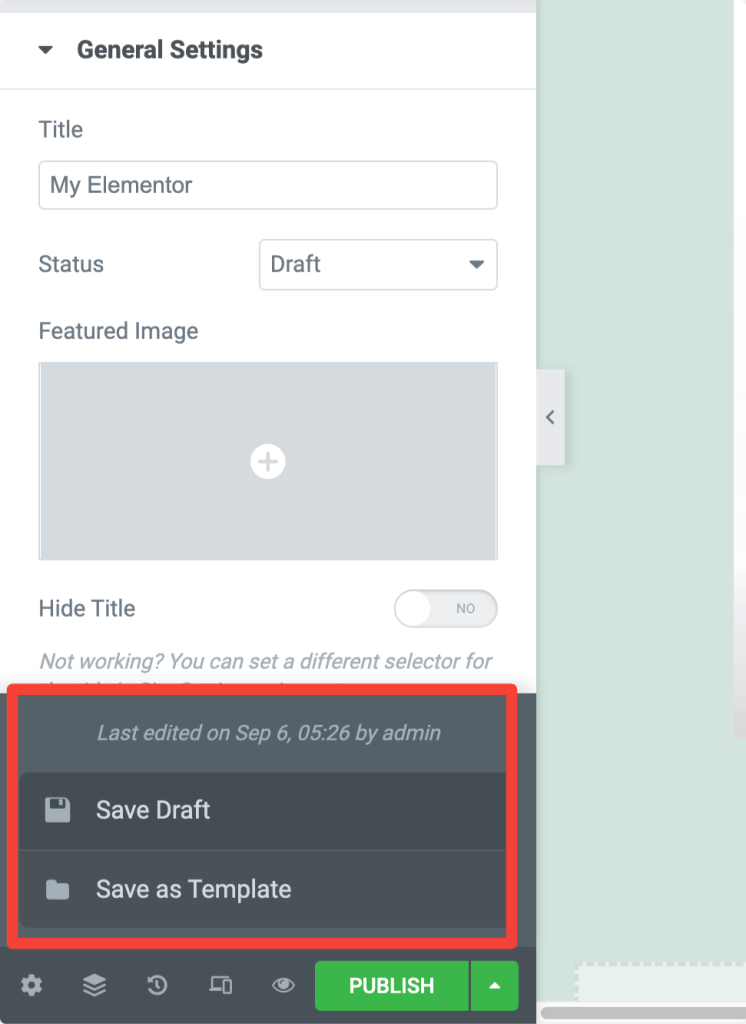
Salvar a página do Elementor como rascunho
Se você não quiser publicar sua página imediatamente, também poderá salvá-la como rascunho no Elementor. Para salvar sua página como rascunho:
- Primeiro, abra a página com o Editor Elementor. Clique no ícone de seta para cima no canto inferior esquerdo da página e selecione a opção Salvar como rascunho .

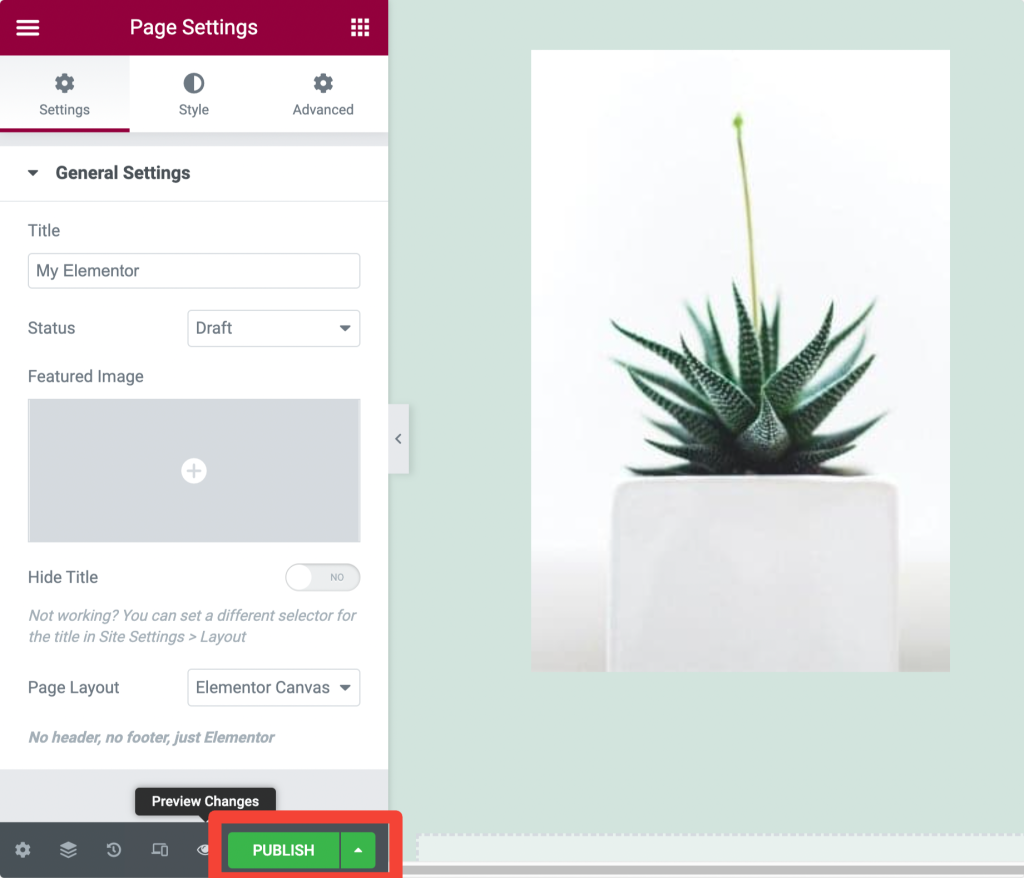
Visualizar e publicar a página no Elementor
- Para visualizar sua página, clique no ícone 👁️ no canto inferior esquerdo.

- Se o design da sua página for bom, clique no botão verde Publicar .

- Clique em 'Dê uma olhada' para ver a página publicada.
Design/edição responsivo com Elementor
Se você está projetando um site, simplesmente não pode ignorar as propriedades responsivas de suas páginas da web. Eles devem parecer perfeitos em cada tipo de dispositivo, seja um dispositivo pequeno como um celular ou uma tela grande como um laptop.
Usando o construtor de páginas Elementor, você não precisa se preocupar muito com a propriedade responsiva de suas páginas. O Elementor inclui controles responsivos avançados para cada widget, seção e coluna.
Você só precisa alterar as configurações de acordo com o tipo de dispositivo e terá uma página da web bonita.
Vamos ver como podemos tornar nossas páginas da web perfeitas em qualquer tipo de dispositivo:
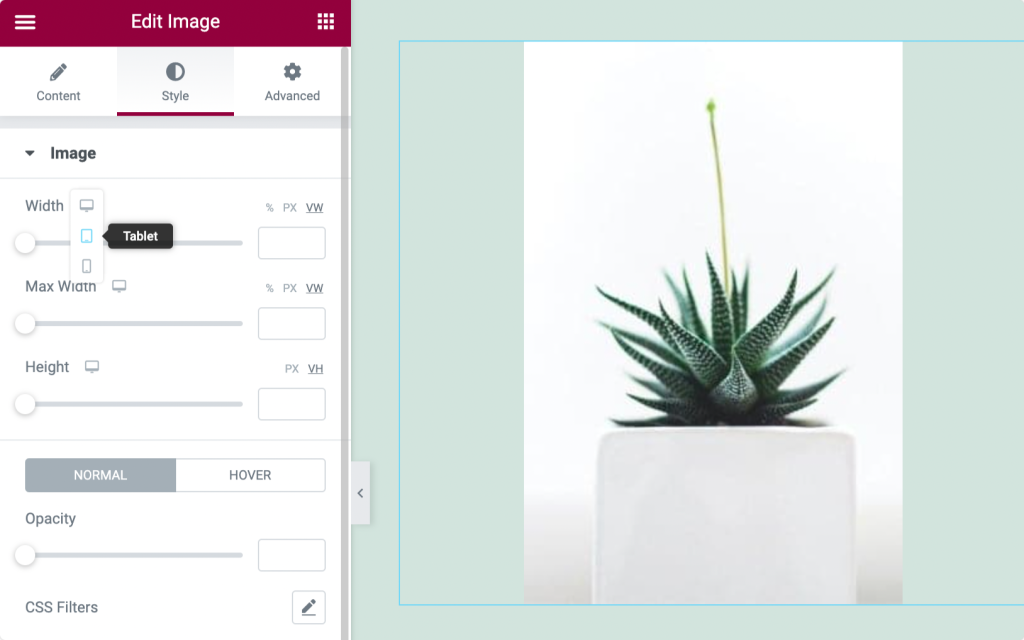
Controles responsivos nas configurações do widget
- Vá para a guia Estilo do seu widget e procure o ícone da janela de visualização 🖥️ .
- Agora clique no ícone do dispositivo específico e ajuste as configurações de acordo com o tipo de dispositivo.

Controles responsivos para seções
- Vá para a guia Layout da sua seção.
- Agora ajuste a largura para o seu tipo de dispositivo.

Mostrar/ocultar seções/colunas com base em dispositivos (computador, tablet, celular)
Se você deseja ocultar uma seção, coluna ou widget específico em um dispositivo específico, pode fazê-lo facilmente com o Elementor.
- Vá até a guia Avançado da sua seção, coluna ou widget.
- Agora procure a opção Responsivo.
- Aqui você pode ver três opções, Ocultar na área de trabalho, Ocultar no celular e Ocultar no tablet, ativando essas opções de acordo com sua preferência.

Como usar a biblioteca de modelos do Elementor
Um dos grandes e mais úteis recursos do Elementor é a Elementor Template Library.
Essa biblioteca inclui muitos modelos de página inteira e de seção pré-projetados que ajudam você a começar seu primeiro projeto.
O Elementor não apenas nos oferece a flexibilidade de importar e exportar modelos, mas também facilita a reutilização e o salvamento do mesmo modelo para muitos projetos.
Esta seção explicará tudo sobre os modelos do Elementor, desde o uso de modelos gratuitos do Elementor até o recurso Importar/Exportar.
Usando modelos gratuitos do Elementor
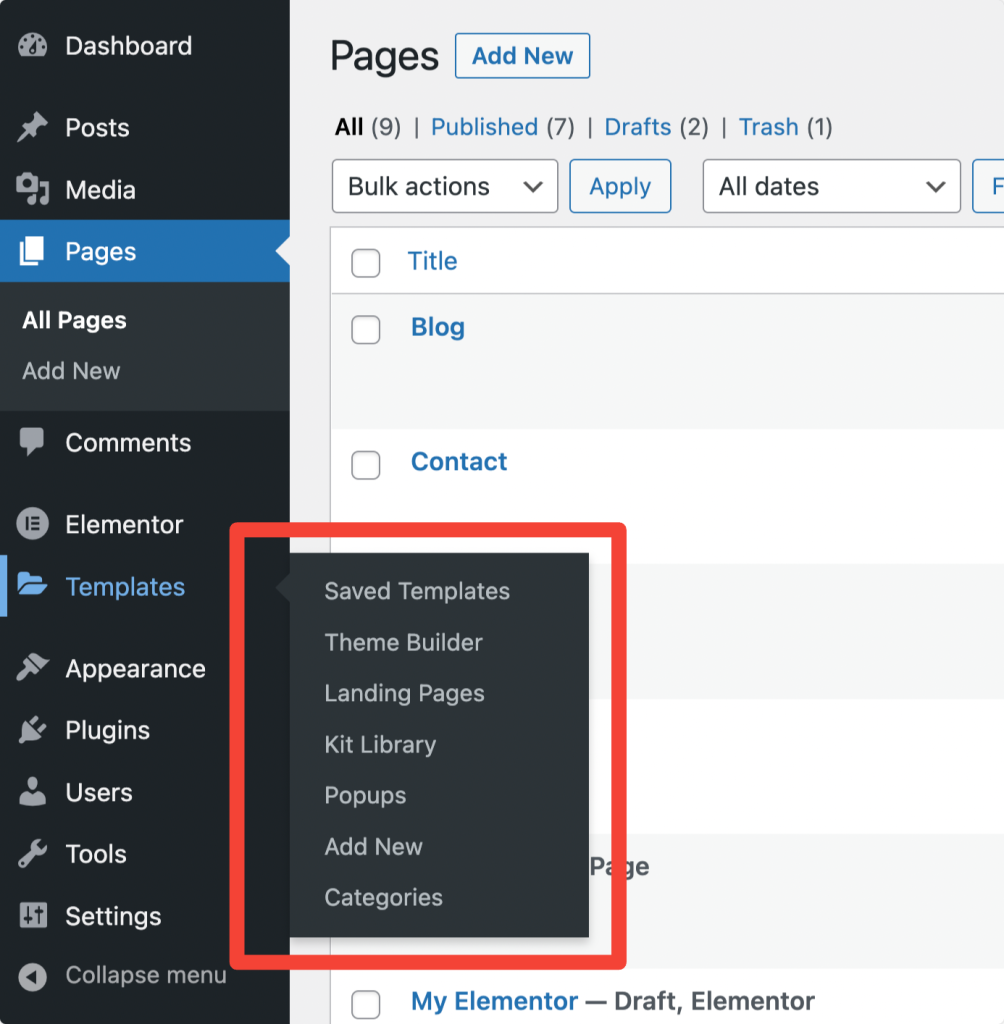
- Para acessar os modelos do Elementor, clique no ícone 📁 no editor do Elementor.

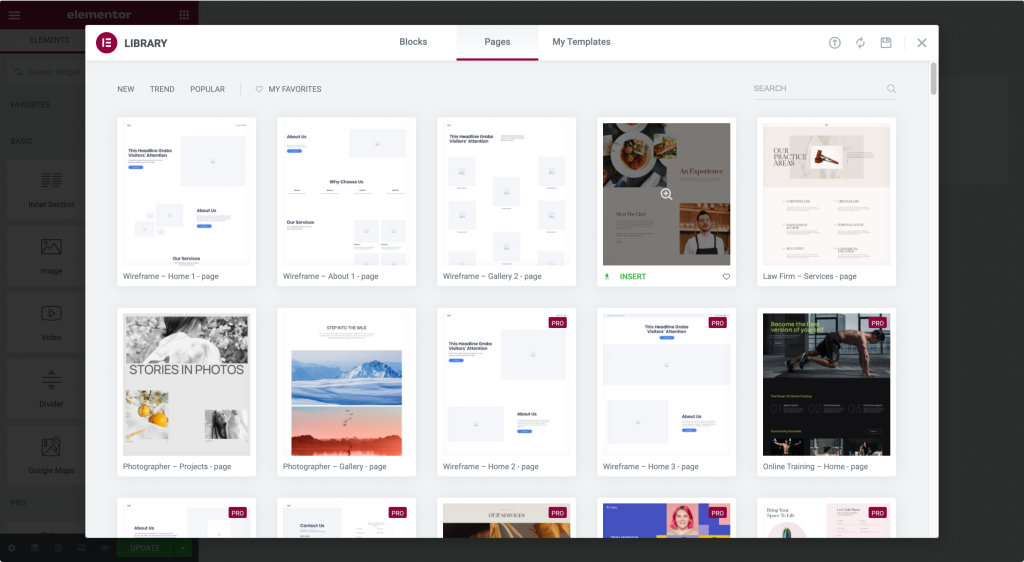
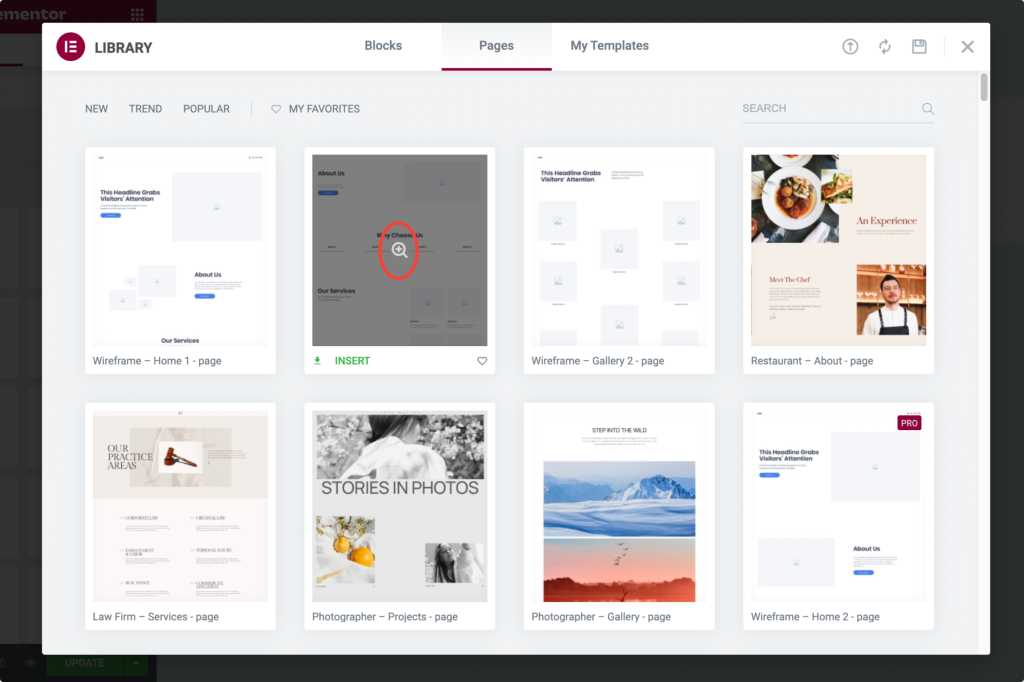
- Após clicar no ícone, uma nova janela aparece com as guias Blocos, Páginas e Meus modelos .

- Blocos são os Modelos de Seção , Páginas são os Modelos de Página Inteira e Meus Modelos são os modelos salvos pelo usuário.
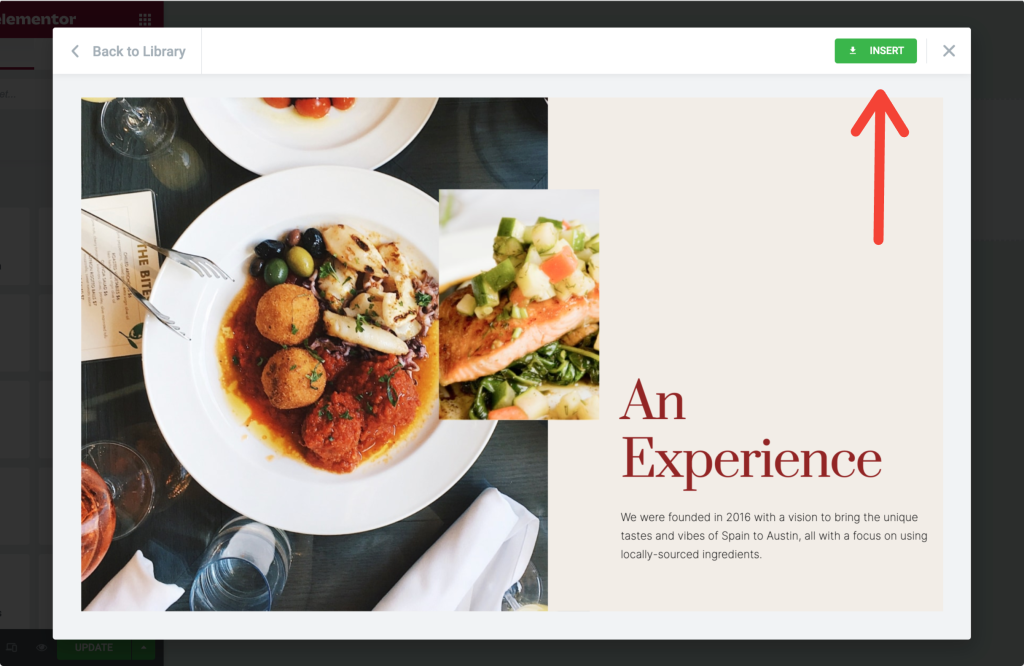
- Clique no ícone de lupa para visualizar um modelo.

- Clique em Inserir para adicionar o modelo escolhido.

Se você estiver usando o Elementor pela primeira vez, o uso de modelos da biblioteca de modelos exige que você conclua um processo de inscrição em duas etapas.
Depois de concluir o processo, o modelo é obtido automaticamente em sua página da web.
Salvar uma seção como modelo no Elementor
Incluindo a funcionalidade, se salvar uma página inteira como modelo, o Elementor nos dá a flexibilidade de salvar uma única seção como modelo.
Digamos que você tenha construído uma seção de contato em sua página e queira exatamente a mesma seção em todas as páginas do seu site.
Em vez de projetar essa seção de contato em todas as páginas, você pode simplesmente salvar a seção como um modelo e usá-la em todas as páginas do site.
Vamos ver como você pode salvar uma seção como modelo:
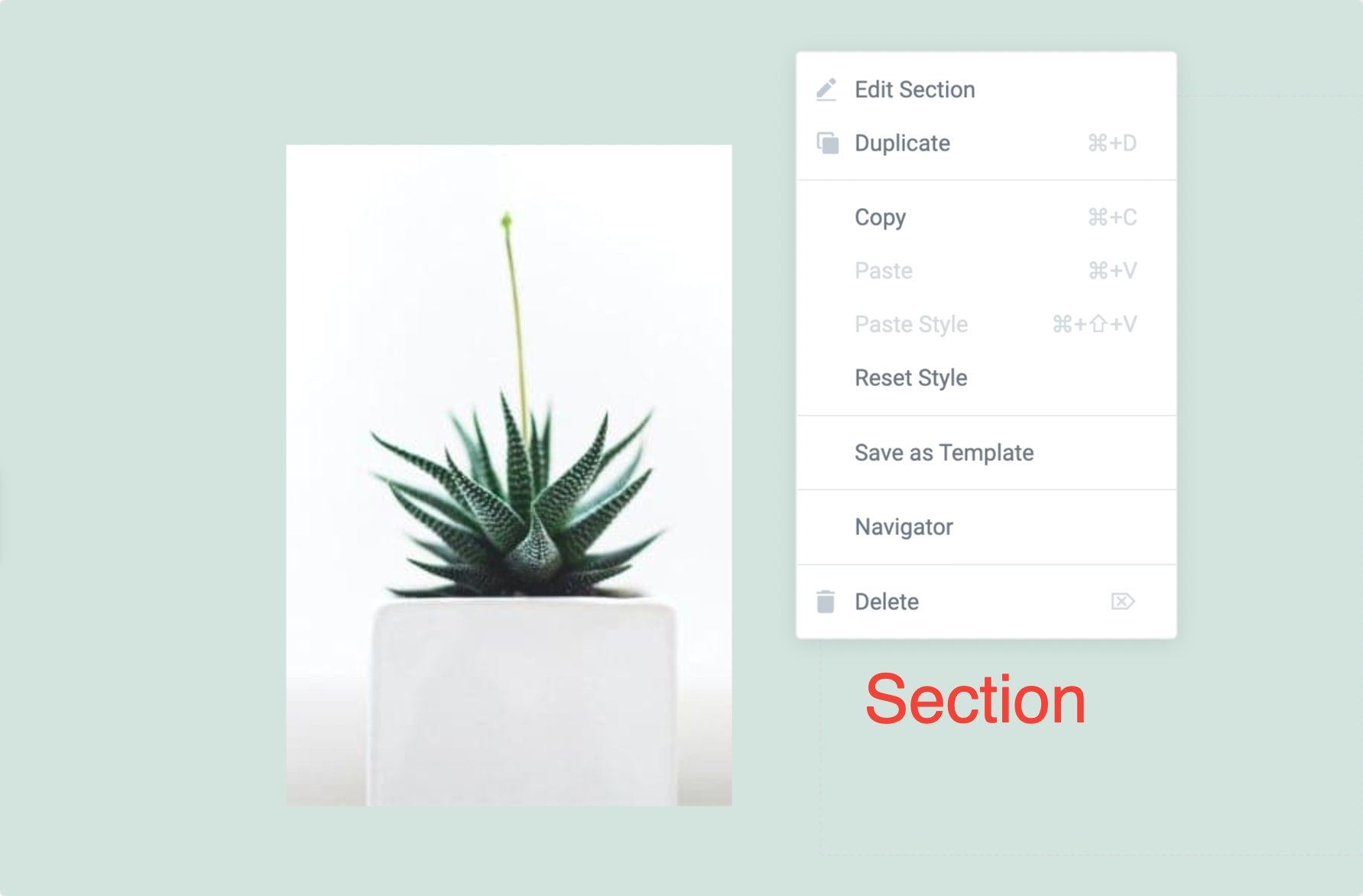
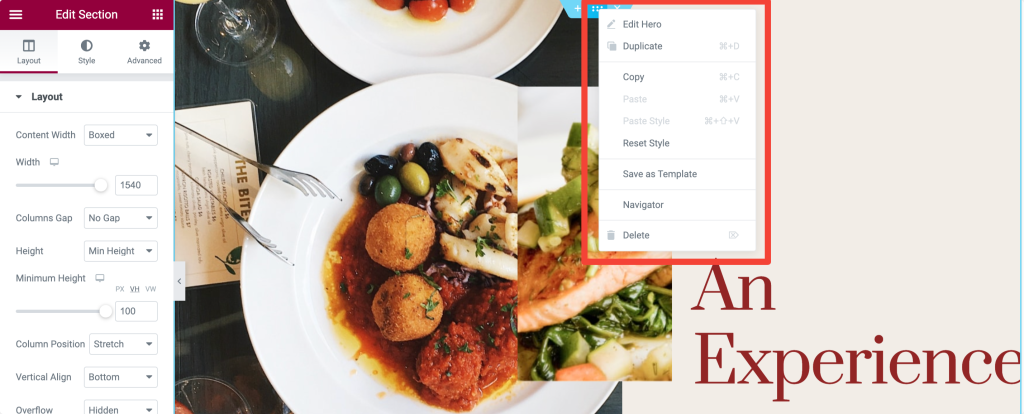
- Para salvar uma seção como modelo , escolha a seção que deseja salvar e clique com o botão direito do mouse em Editar seção.

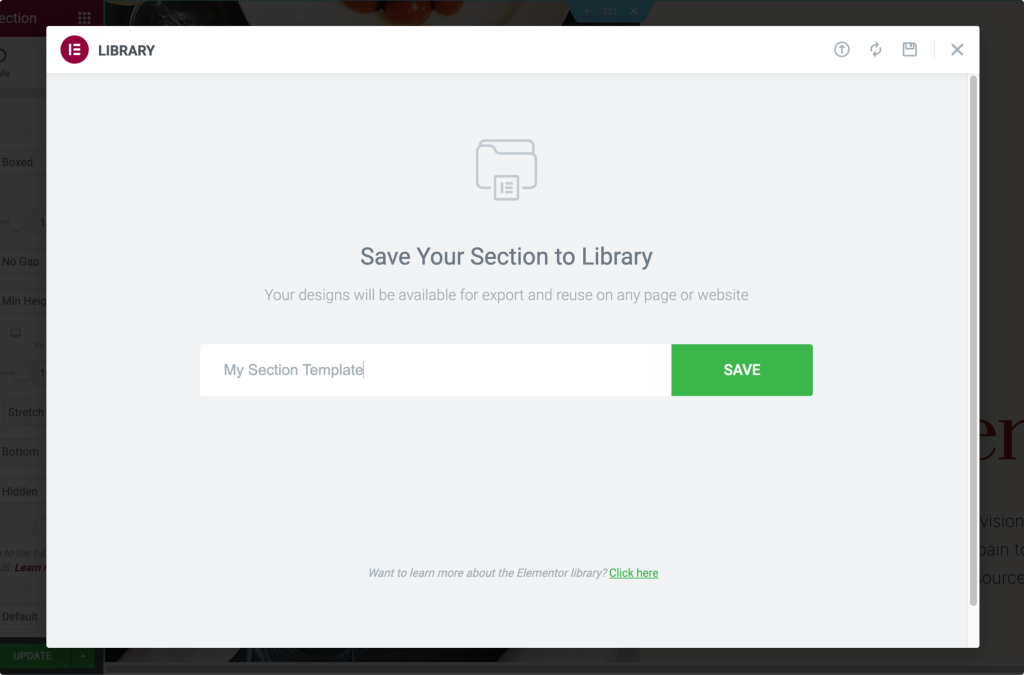
- Após clicar na seção, aparece um menu com algumas opções; escolha a opção Salvar como modelo . Dê um nome próprio ao seu modelo e salve-o.

Salvar uma página como modelo no Elementor
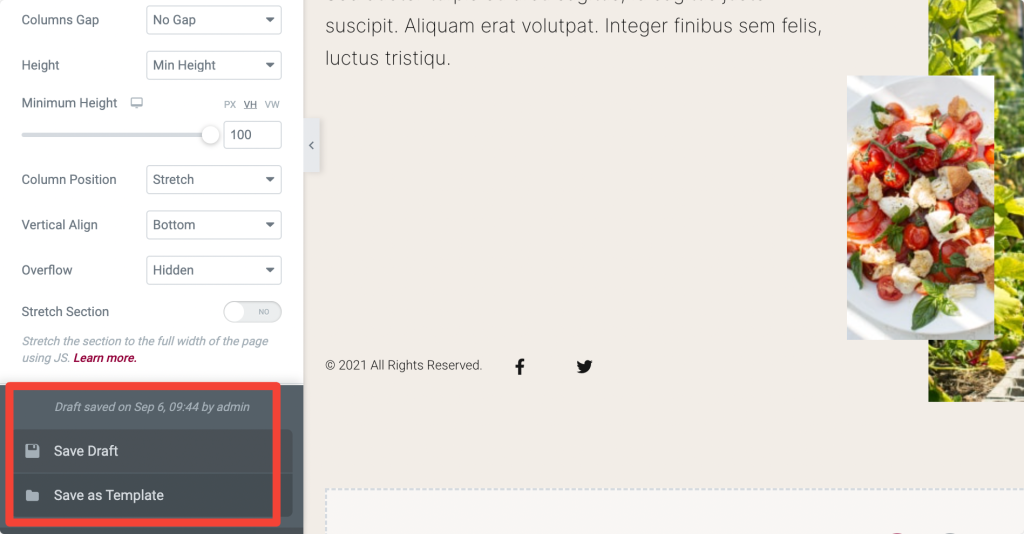
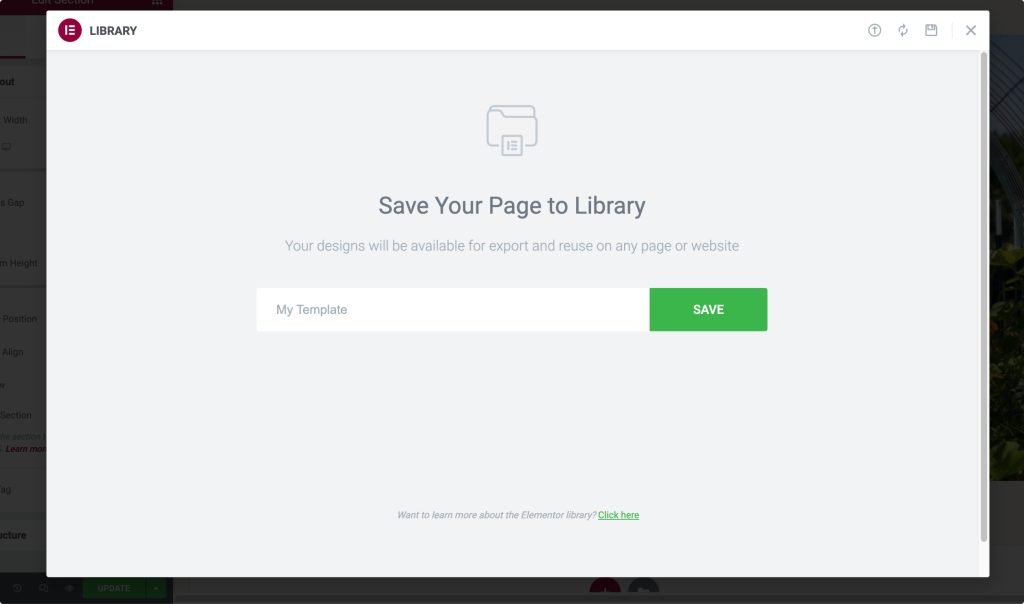
- Primeiro, abra a página com o Editor Elementor. Clique no ícone de seta para cima no canto inferior esquerdo da página e selecione a opção “Salvar como modelo” .

- Após clicar na opção, uma nova janela é exibida; dê um nome ao seu modelo e salve.

Exportar modelos de elemento
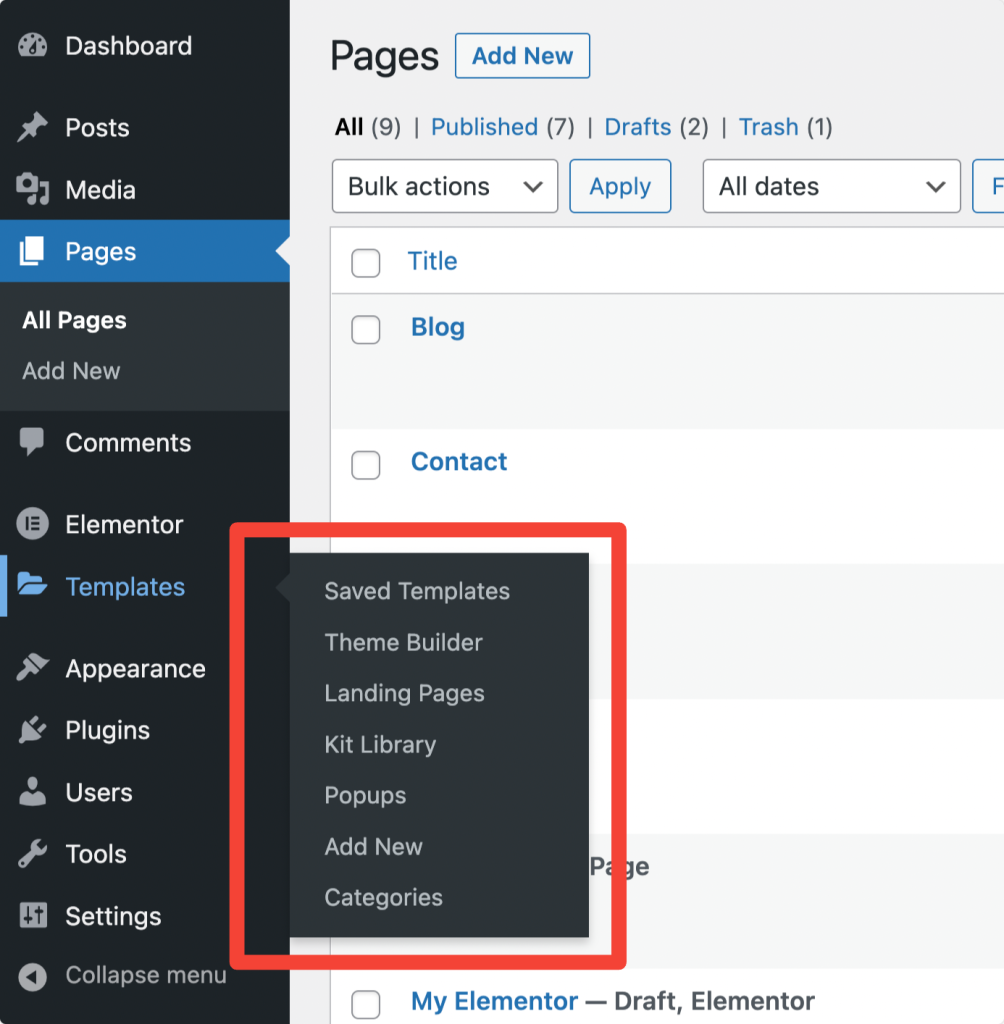
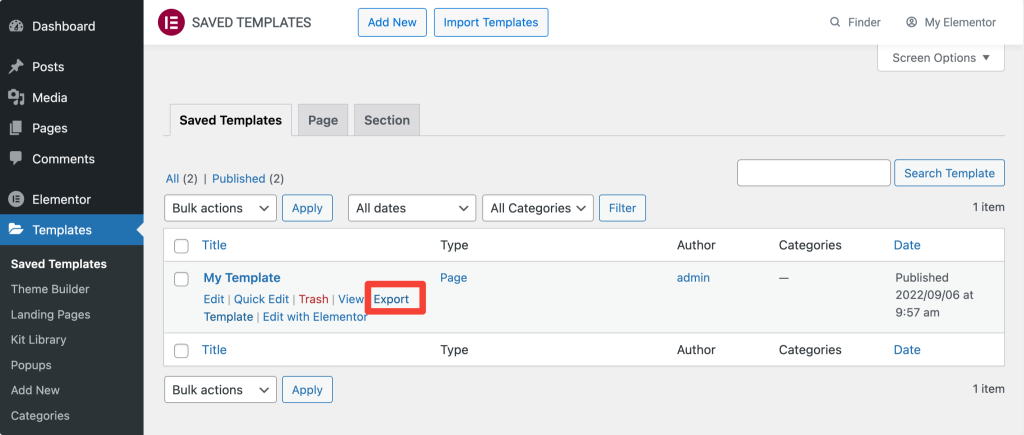
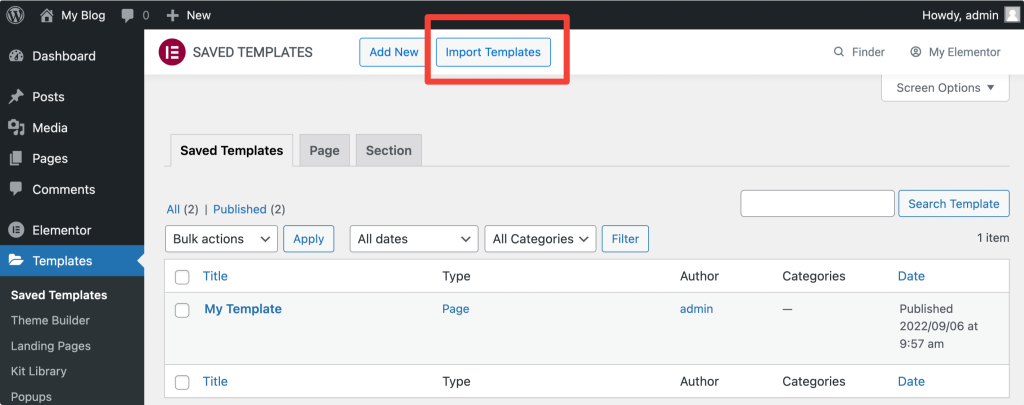
- Você pode exportar modelos do painel do WordPress. Para exportar modelos, abra o painel do WordPress>>Modelos>>Modelo salvo.

- Escolha o modelo e clique na opção "Exportar modelo" .

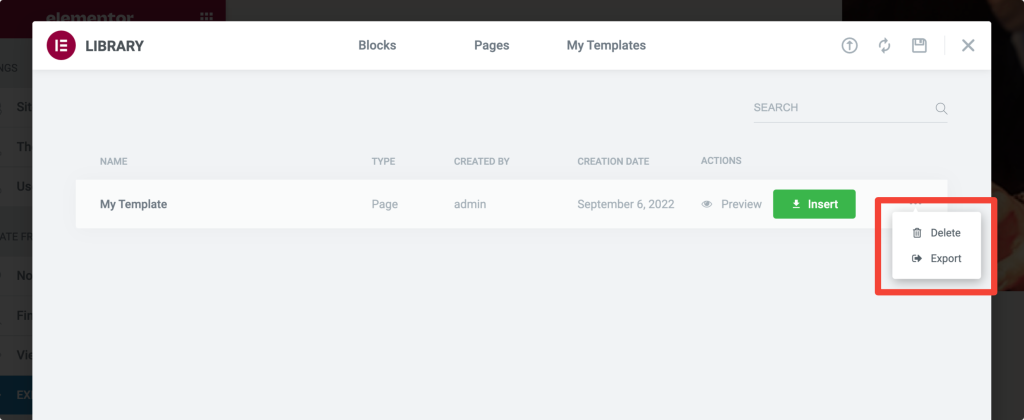
- Você também pode exportar um modelo da biblioteca Elementor. Abra a biblioteca Elementor e clique na guia Meu modelo . Em Meus modelos, clique nos 3 pontos à direita e clique em Exportar.

Em ambos os métodos, seu arquivo de modelo será salvo no formato JSON .
Importar Modelos de Elementor
- Para importar um modelo do Elementor, primeiro abra seu painel do WordPress>>Modelos>>Modelos salvos.

- Na parte superior da página, selecione a opção Importar modelos.

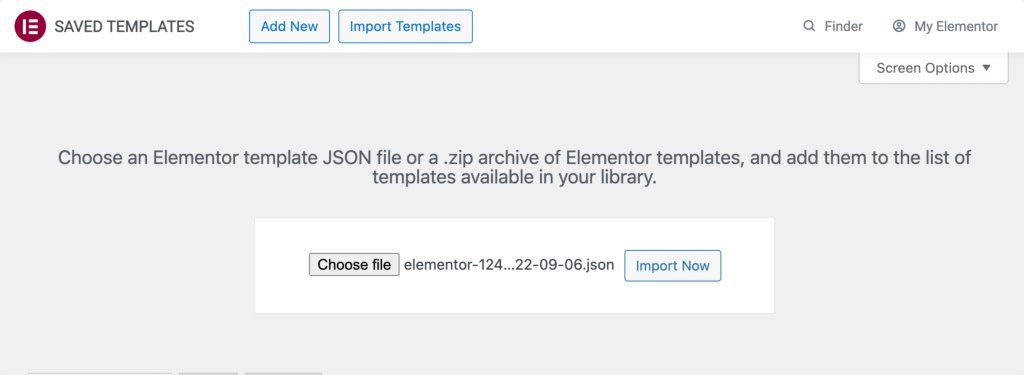
- Carregue o arquivo no formato JSON e clique no botão Importar agora .

Depois de importar o arquivo, você pode vê-lo em sua lista de modelos e pode ser usado em qualquer layout.
Dicas e truques do Elementor
Nesta seção, compartilharei dicas e truques para ajudá-lo a melhorar seu fluxo de trabalho com o Elementor.
Como ativar o modo de manutenção/em breve no Elementor
Se o seu site estiver em construção, com o Elementor, você poderá exibir uma página de modo de manutenção personalizada para os visitantes e enviar a resposta HTTP correta para os mecanismos de pesquisa.
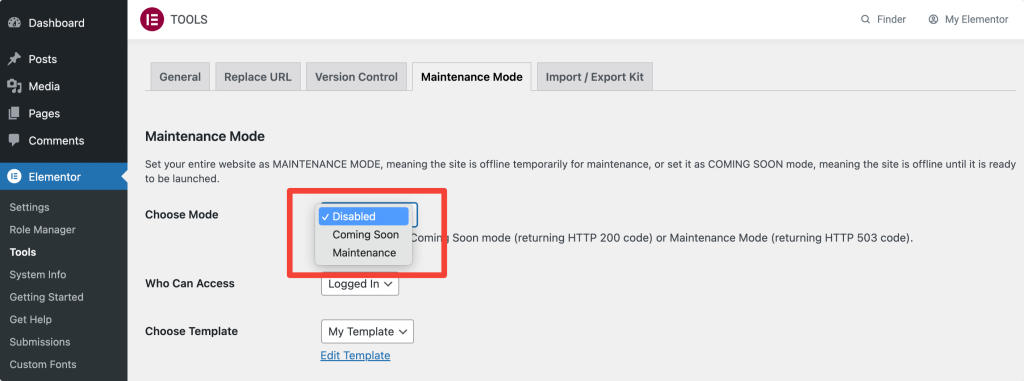
Para habilitar o modo de manutenção:
- Vá para o Painel do WordPress, clique em Elementor > Ferramentas.
- Escolha entre Em breve e Modo de manutenção.
- Selecione o Modelo.
- Salvar alterações.

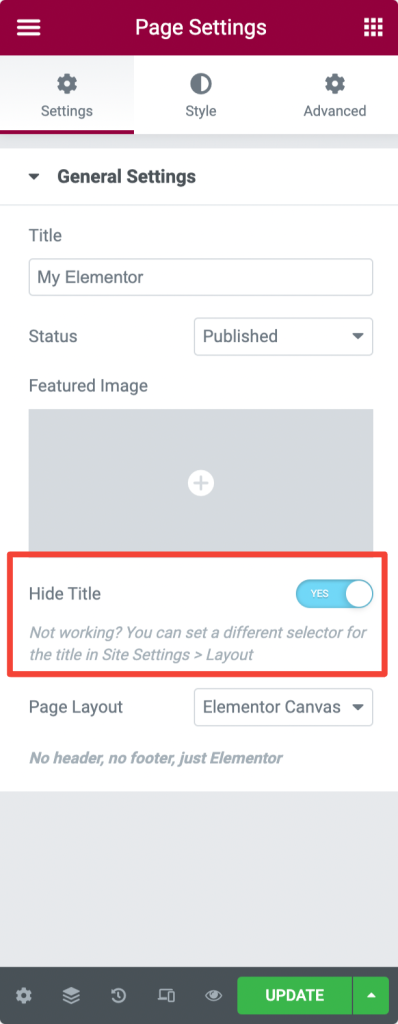
Como ocultar o título da página no Elementor
Clique com o botão direito do mouse no ícone de configurações ⚙️ no canto inferior esquerdo da sua página e ative a opção “Ocultar título” para ocultar o título da página.

Como duplicar uma coluna ou seção no Elementor
Clique com o botão direito do mouse na coluna ou seção e clique em “Duplicar”.
Como criar uma seção de largura total com várias colunas no Elementor
Clique em Configurações de seção e ative a opção “Esticar seção” na guia layout.
Como adicionar uma imagem em destaque usando o Elementor
Você também pode definir diretamente as imagens em destaque para suas postagens e páginas do editor Elementor.
- Clique no ícone de configurações ⚙️ no canto inferior esquerdo da sua página.
- Agora encontre a opção Featured Image e defina sua imagem.
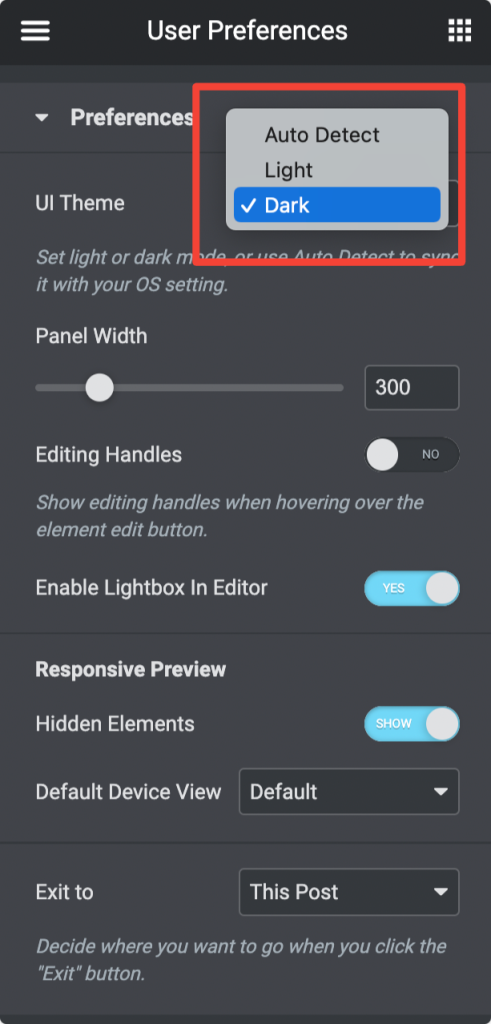
Como ativar o modo escuro no Elementor
O Elementor permite que você defina o modo claro ou escuro do tema da interface do usuário , ou você pode usar a opção Detecção automática para sincronizá-lo com a configuração do seu sistema operacional.
Para alterar o modo:
- Vá para Elementor Widget Panel > Menu Hamburger > User Preferences > UI Theme.
- Escolha Detecção automática, Claro ou Escuro conforme sua preferência.

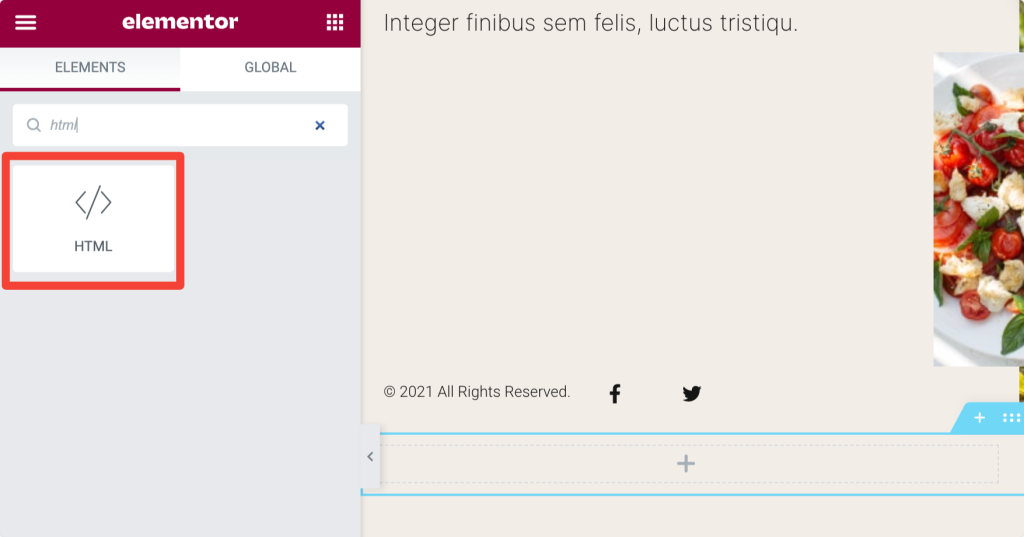
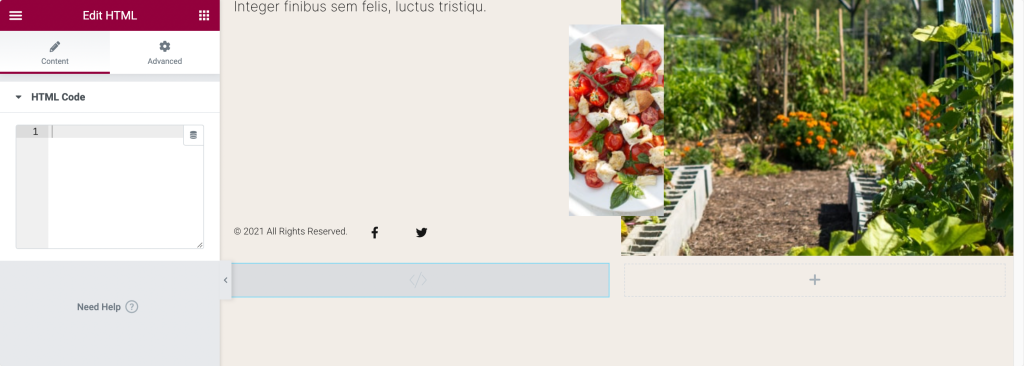
Como adicionar CSS personalizado usando o Elementor Free
Como estamos usando a versão gratuita do Elementor, seu recurso CSS personalizado não é suportado. Não se preocupe. Eu tenho um truque para você. Você pode adicionar facilmente qualquer CSS personalizado à sua página usando este truque.
- Procure elementos HTML na área do widget Elementor.

- Arraste e solte o elemento HTML e clique em editar. Adicione seu código CSS e atualize a página.

Como instalar o tema Elementor Hello
Os sites WordPress têm três componentes principais: Plugins, Templates e Temas.
Agora que você conhece o processo de trabalho completo da versão gratuita do Elementor e a funcionalidade do modelo.
Vamos ver como você pode instalar e personalizar o tema Hello do Elementor.
Instalando o tema Elementor Hello
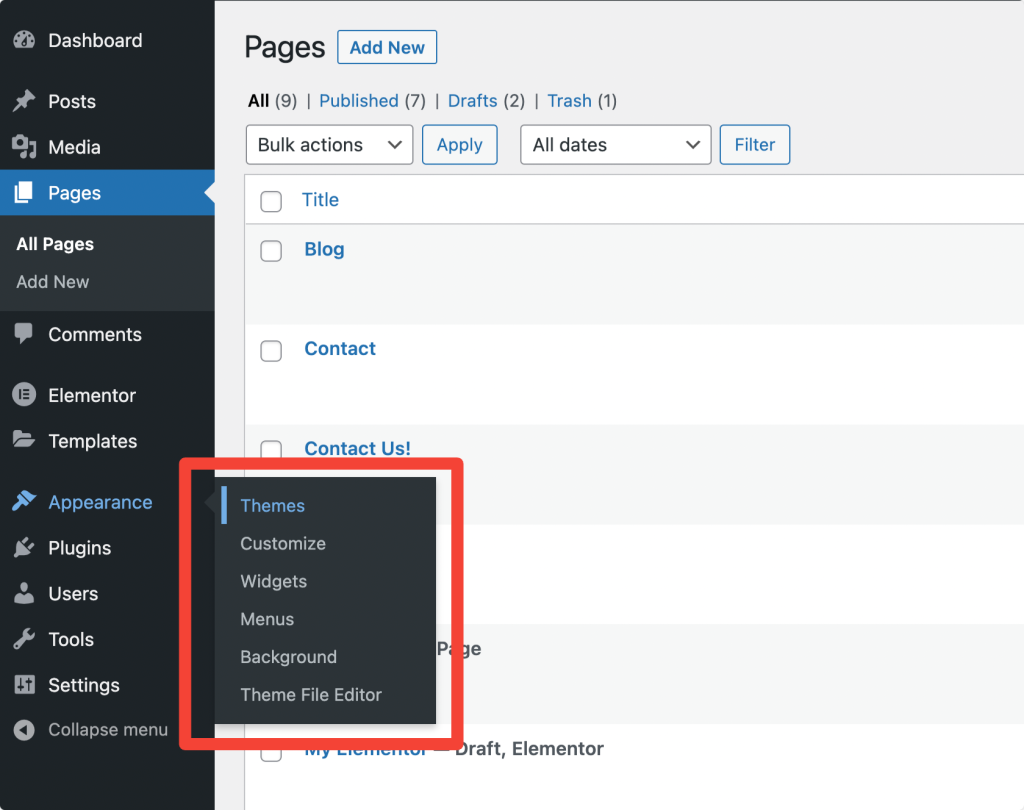
- Vá para o painel do WordPress > Aparência > Temas.

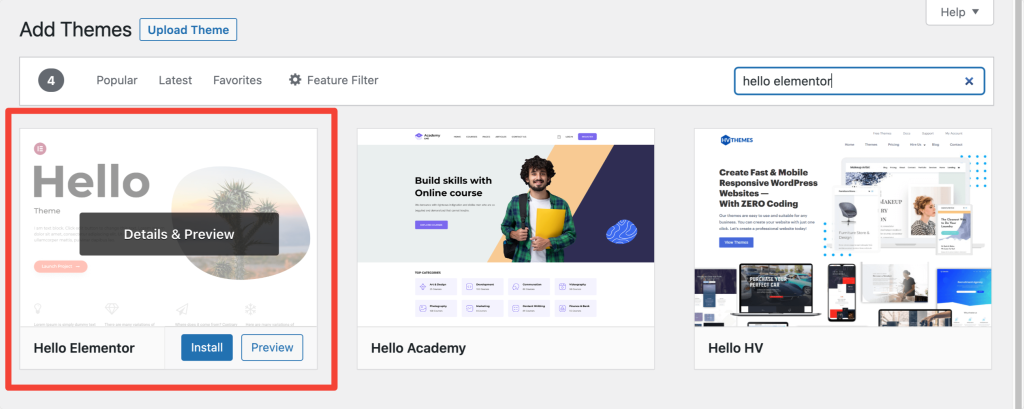
- Na próxima tela, clique em Adicionar novo e pesquise 'Hello Elementor'.

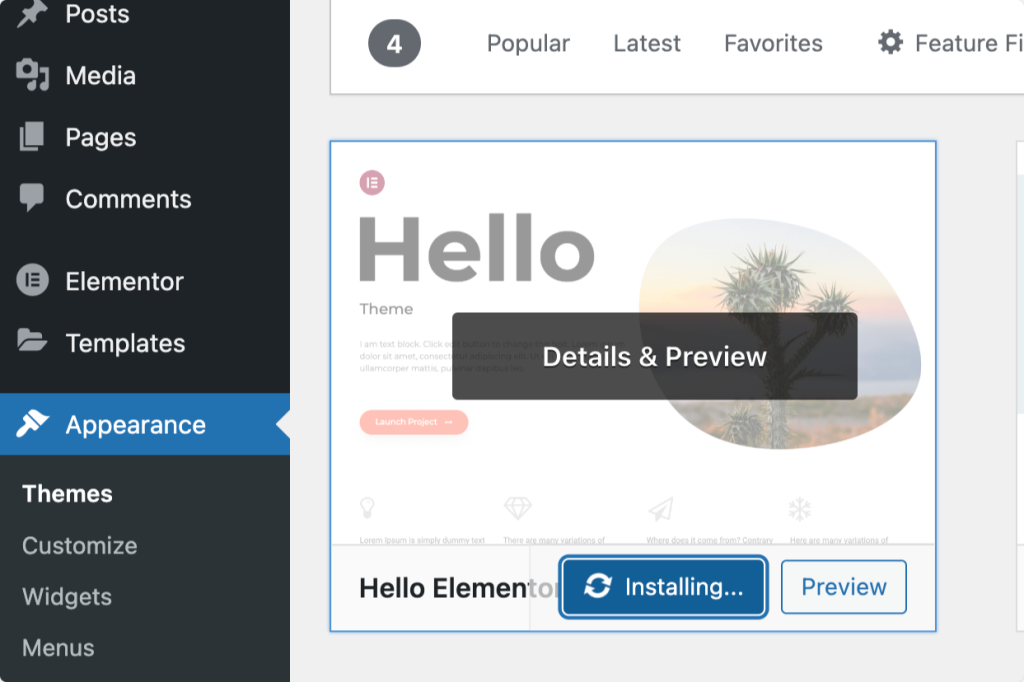
- Instale e ative o tema Elementor Hello.

Próxima leitura: Erros do Elementor e como corrigi-los
Esperamos que este guia o ajude a começar e entender melhor o Elementor.
Para saber mais sobre o construtor de páginas Elementor, você pode verificar nossos guias populares em:
- Erros do Elementor e como corrigi-los
- Melhor Hospedagem WordPress para Elementor
- A lista definitiva dos melhores recursos gratuitos de aprendizado do Elementor
Se você achar esta lista útil, compartilhe-a e deixe um comentário abaixo se tiver mais dúvidas!
Além disso, se você estiver procurando por complementos criativos e de carregamento rápido para Elementor, confira Complementos do PowerPack para Elementor. O PowerPack vem com mais de 80 widgets poderosos e projetados de forma criativa que ajudam você a criar belos sites WordPress usando o construtor de páginas Elementor.
Clique aqui para obter o PowerPack agora!
