Como usar largura e altura explícitas em elementos de imagem
Publicados: 2023-05-30Visuais como imagens podem tornar o conteúdo do seu site mais atraente. No entanto, se suas dimensões não forem configuradas corretamente, elas podem fazer mais mal do que bem. Aprender a usar largura e altura explícitas em elementos de imagem é essencial para manter o desempenho de seu site junto com sua estética.
Para começar, ferramentas online como o PageSpeed Insights podem ajudar você a identificar imagens com dimensões ausentes. Em seguida, você pode adicionar esses atributos manualmente ou usar um plug-in para simplificar o processo.
Por que você precisa adicionar largura e altura explícitas aos elementos da imagem
Cada imagem adicionada ao seu site deve ter largura e altura definidas. Se esses atributos estiverem ausentes, o navegador terá que “adivinhar” o espaço necessário para exibir cada imagem enquanto carrega a página relevante.
Como resultado, vários elementos podem ser empurrados pela página até que o navegador termine de redimensionar e renderizar as imagens. Essas mudanças de layout podem fazer com que seu site pareça menos profissional e também ter um impacto negativo na experiência do usuário.
Por exemplo, se os elementos estiverem se movendo em sua página, os usuários podem clicar acidentalmente nos errados. Isso também dificulta que os visitantes naveguem em seu site e encontrem rapidamente o que procuram.
Além disso, o Cumulative Layout Shift (CLS) é uma das principais métricas do Core Web Vitals do Google. Ele mede o movimento do conteúdo à medida que sua página é carregada. Uma pontuação CLS alta indica que os usuários estão passando por muitas mudanças de layout quando visitam seu site e podem afetar negativamente as classificações de suas páginas.
Para resolver esse problema, você precisará usar largura e altura explícitas nos elementos da imagem. Isso ajuda o navegador a determinar a quantidade exata de espaço que precisa alocar para seus arquivos de mídia.
Juntamente com a redução das mudanças de layout, essa prática simples pode ajudar a minimizar o “trabalho do encadeamento principal”. Este termo refere-se às tarefas que um navegador precisa realizar ao carregar uma página. Se o navegador tiver que descobrir as dimensões de suas imagens, isso aumentará sua carga de trabalho e resultará em tempos de carregamento mais lentos.
Portanto, ao definir as dimensões de suas imagens, você estará eliminando qualquer adivinhação (e tarefas extras) para o navegador. Isso ajudará a carregar seu conteúdo com mais rapidez e eficiência, levando a uma experiência de usuário mais suave.
Como usar largura e altura explícitas em imagens no WordPress
Agora, vamos ver como usar largura e altura explícitas em elementos de imagem no WordPress. Nas duas etapas a seguir, mostraremos como adicionar dimensões ausentes às suas imagens.
Etapa 1: identificar as imagens com dimensões ausentes
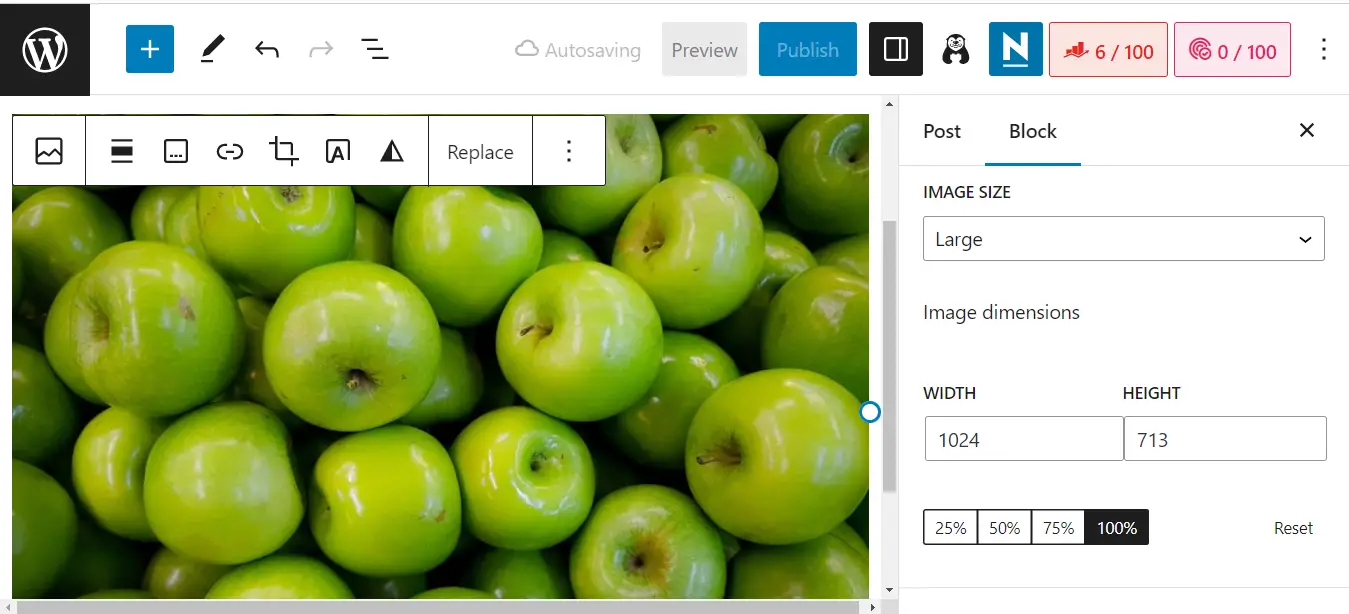
Primeiro, você precisará descobrir quais imagens em seu site estão sem dimensões. Normalmente, todas as imagens que você carrega por meio da Biblioteca de mídia do WordPress ou do Editor de bloco recebem automaticamente os atributos de largura e altura:

No entanto, se você adicionou imagens por meio de código ou de um construtor de páginas, elas podem estar sem dimensões. Você também pode enfrentar esse problema ao migrar seu site para o WordPress de outra plataforma (como o Wix).
Felizmente, é muito fácil identificar essas imagens. A primeira etapa é executar um teste de desempenho usando o PageSpeed Insights:

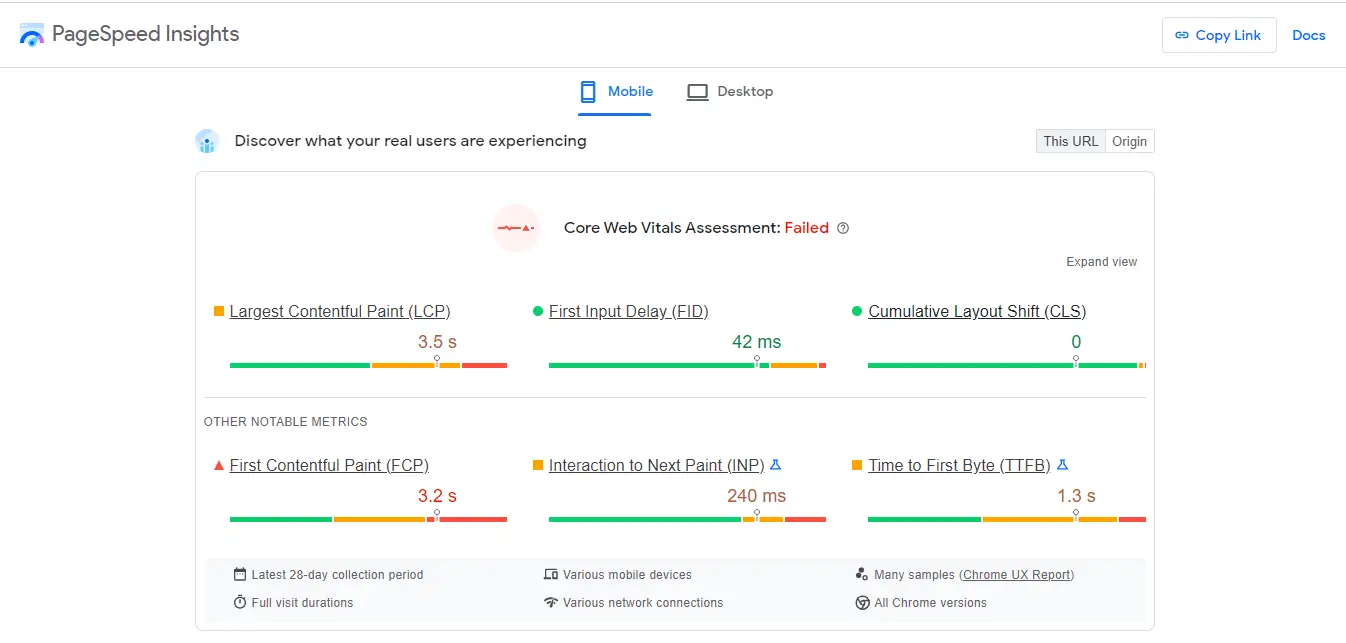
Insira a URL do seu site e clique em Analisar . Você receberá um relatório sobre as principais métricas da Web do seu site, que inclui uma pontuação para mudanças cumulativas de layout:

Idealmente, você deve apontar para uma pontuação verde em cada área. No entanto, mesmo se você obtiver uma boa pontuação de CLS, ainda poderá precisar usar largura e altura explícitas em elementos de imagem em alguns lugares.
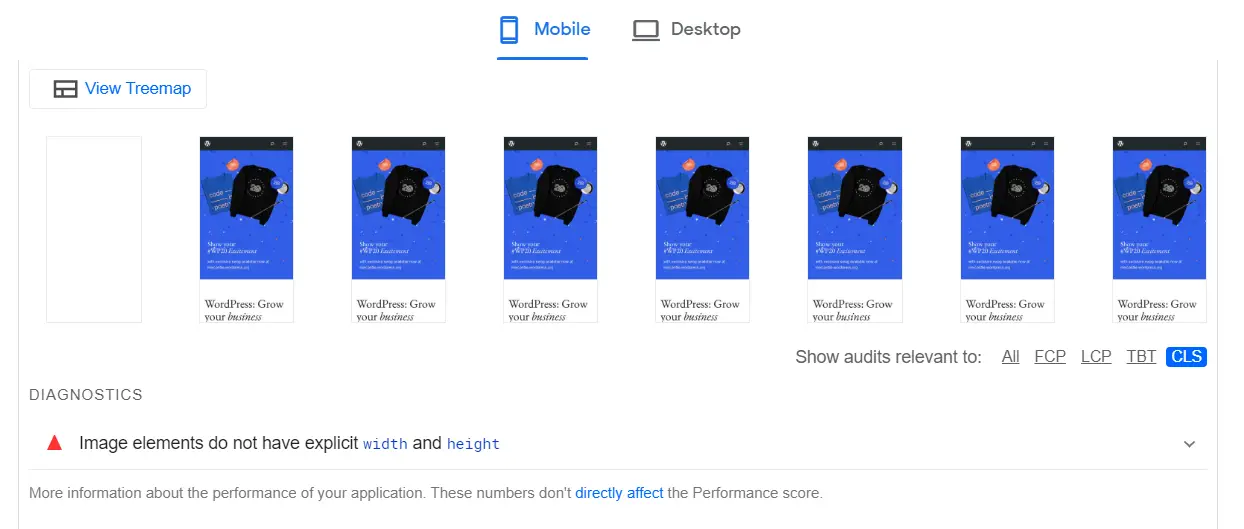
Para descobrir se esse é o caso, role para baixo até as auditorias e selecione a guia CLS . Esta seção mostrará se há alguma imagem em sua página com dimensões ausentes:

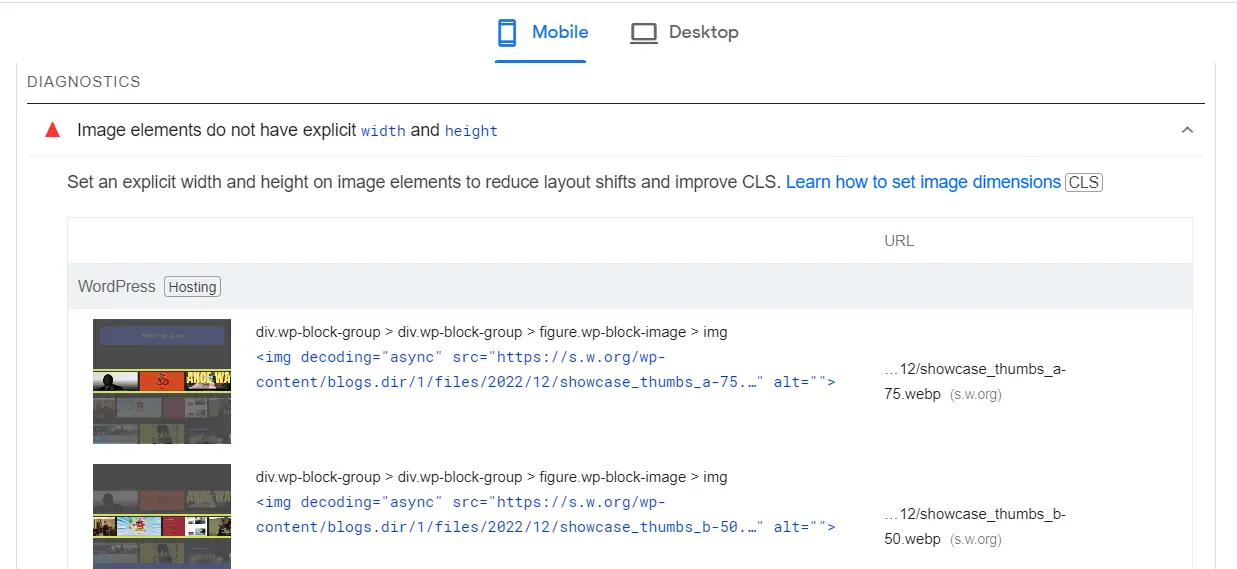
Se você clicar em Os elementos da imagem não têm largura e altura explícitas , você verá quais imagens específicas precisam ser corrigidas:

Você pode clicar nos URLs que acompanham para dar uma olhada em cada imagem.
Etapa 2: adicione as dimensões da imagem manualmente ou com um plug-in
A seguir, veremos duas maneiras de usar largura e altura explícitas em elementos de imagem. Se você construiu seu site (ou partes dele) com código, pode fazer isso manualmente.
Primeiro, navegue até a página ou seção de seu site que contém a imagem com valores ausentes. Em seguida, localize a imagem e especifique seus atributos de largura e altura.

Por exemplo, o código HTML para o seu arquivo de imagem será mais ou menos assim:
<img src="https://themeisle.com/blog/use-explicit-width-and-height-on-image-elements/chocolatecake.jpg" width="640" height="360" alt="Chocolate Cake.">
Se você tiver várias imagens com dimensões ausentes ou simplesmente quiser acelerar o processo e evitar erros, convém usar um plug-in de otimização como o WP Rocket para economizar tempo. Esta ferramenta pode fazer todo o trabalho para você.
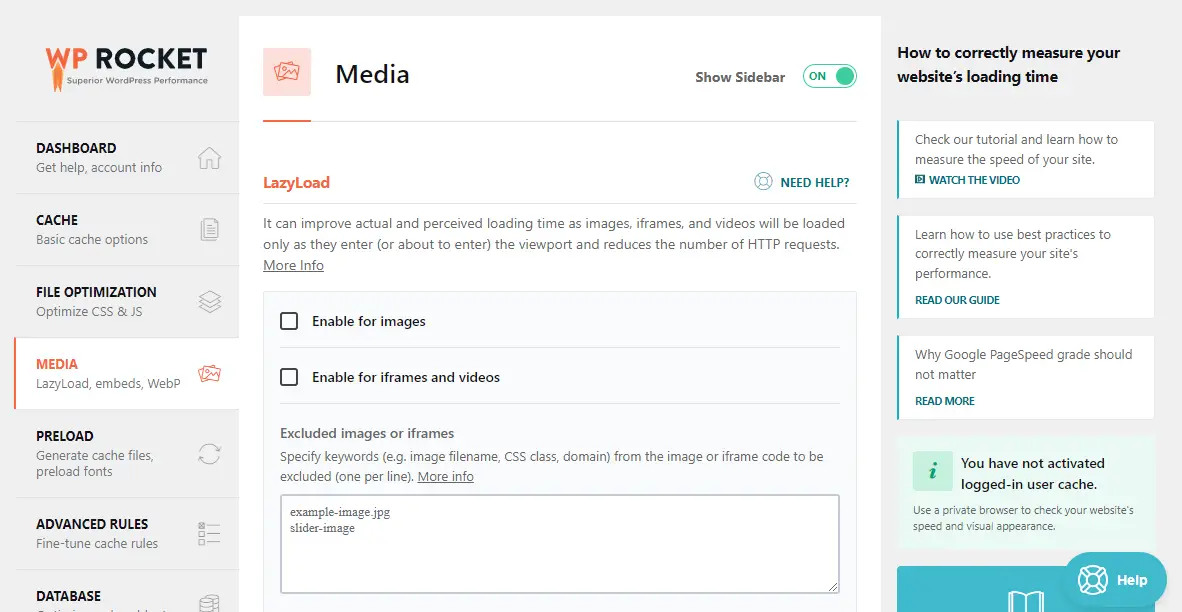
Depois de instalar e ativar o plug-in em seu site, vá para Configurações > WP Rocket e selecione a guia Mídia :

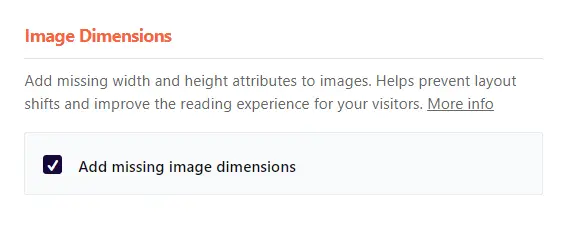
Em seguida, role a página para baixo e marque a caixa Adicionar dimensões de imagem ausentes :

Por fim, clique em Salvar alterações . O WP Rocket irá escanear o HTML do seu site para encontrar imagens que não tenham os atributos width e height . Em seguida, ele buscará os tamanhos das imagens usando a função PHP getimagesize e adicionará os atributos usando esses valores.
Outras práticas recomendadas para adicionar imagens ao WordPress
Vale a pena notar que existem muitas outras maneiras de otimizar suas imagens do WordPress. Por exemplo, você também pode começar a redimensionar suas imagens para melhorar ainda mais o desempenho do seu site.
Obviamente, é preciso muito trabalho para redimensionar ou compactar todas as imagens que você envia para o WordPress. Felizmente, existem muitos plugins que cuidarão dessa tarefa para você.
Por exemplo, o Optimole pode dimensionar suas imagens imediatamente quando você as carrega. Ele também escolhe os tamanhos de imagem corretos para exibir, dependendo do navegador e dispositivo de cada visitante:

Além disso, o serviço é totalmente baseado em nuvem. Isso significa que não sobrecarrega o servidor e ajuda a economizar espaço de armazenamento.
Conclusão
Imagens sem atributos de largura e altura podem levar a grandes mudanças de layout durante o carregamento do site. Isso significa que os elementos se deslocarão pela página até que o navegador determine as dimensões corretas para tudo. Isso pode levar a tempos de carregamento mais lentos e a uma experiência do usuário pior.
Para recapitular, veja como adicionar facilmente atributos ausentes às suas imagens:
- Execute um teste no PageSpeed Insights para identificar as imagens com valores ausentes.
- Adicione as dimensões de largura e altura manualmente ou usando um plug-in como o WP Rocket.
Você tem alguma dúvida sobre como usar largura e altura explícitas em elementos de imagem? Deixe-nos saber na seção de comentários abaixo!
