Como usar fontes de ícone no editor de redação do WordPress (sem código)
Publicados: 2023-04-05Deseja usar fontes de ícones no editor de postagem do WordPress?
As fontes de ícones permitem que você use recursos visuais e símbolos rapidamente em conteúdo textual. Eles são leves e não diminuirão gradualmente o seu site, e podem ser facilmente dimensionados para qualquer medida e estilizados como qualquer outra fonte de texto.
Neste relatório, mostraremos como usar facilmente fontes de ícone no editor de publicação do WordPress sem escrever nenhum código HTML.

Mostraremos claramente vários métodos, cada um usando um método um pouco diferente do outro. Você pode escolher 1 que funciona melhor para você.
Sistema 1. Incluindo fontes de ícones no editor de artigos do WordPress usando ícones de conteúdo textual rico da JVM
Este sistema é aconselhável para usar em qualquer tipo de site WordPress. É simples de usar e funciona perfeitamente com o editor de blocos.
Inicialmente, você deseja instalar e ativar o plugin JVM Wealthy Text Icons. Para obter detalhes adicionais, consulte nosso manual passo a passo sobre como inserir um plug-in do WordPress.
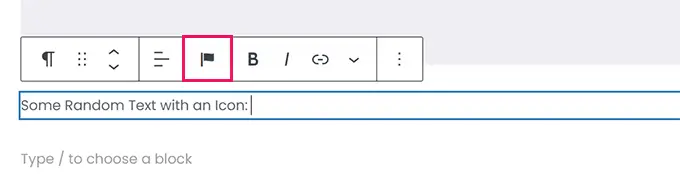
Na ativação, você pode simplesmente editar um artigo ou página do WordPress ou criar um novo apenas. No editor de postagem, adicione um novo bloco de parágrafo e você verá um novo ícone de sinalizador na barra de ferramentas do bloco.

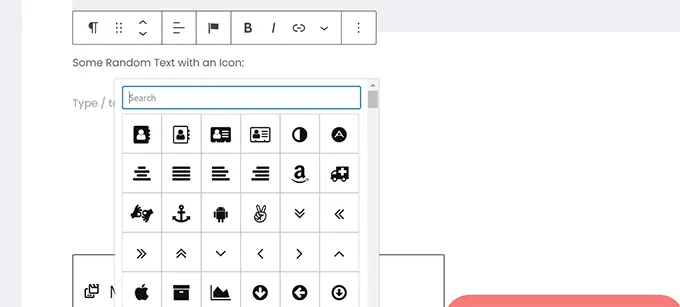
Clicar nele mostrará claramente um pop-up de ícones para escolher. Ele funciona usando as fontes comuns de ícones Font Amazing por padrão.
Você pode usar a pesquisa para encontrar um ícone ou apenas rolar para baixo para localizar o ícone desejado e clicar para incorporá-lo.

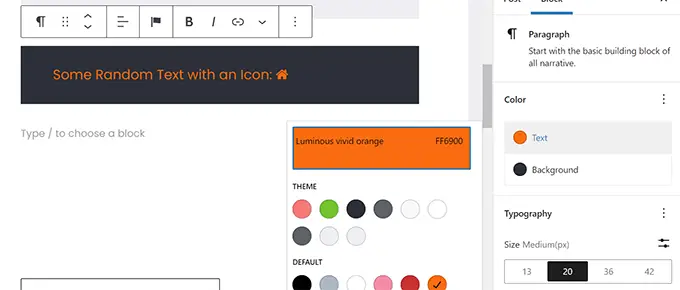
Uma vantagem de usar fontes de ícones é que você pode usar CSS para estilizá-las.
No entanto, como você já está usando o editor de blocos, basicamente pode usar o equipamento de cores integrado para modelar os ícones.

O plug-in permitirá que você use fontes de ícone na maioria dos blocos de texto, como parágrafo, registro, botão, colunas, capa e muito mais.
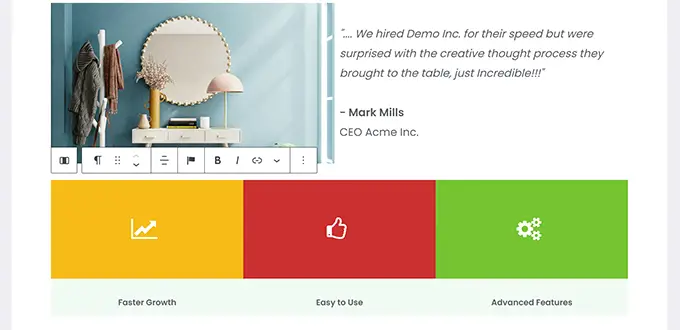
Aqui está uma ilustração do emprego de fontes de ícone e soluções de bloco para estilizar 3 colunas.

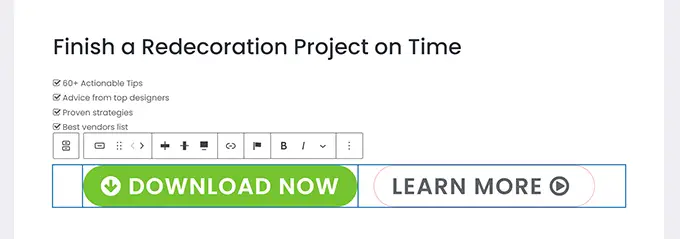
Outra instância prática de usar fontes de ícones é com botões.
Desta vez, estamos utilizando fontes de ícones embutidas ao lado de algum texto para os dois botões.

Sinta-se à vontade para usar os recursos do editor de blocos, como alinhamento de conteúdo textual, sombras, espaçamento e muito mais, para aproveitar ao máximo as fontes dos ícones.
Estratégia 2. Incluir fontes de ícone no editor de envio do WordPress com Font Awesome
Este método envolve a criação de códigos de acesso no editor de texto para exibir as fontes dos ícones da tela. Você pode usar essa técnica se não quiser usar fontes de ícones consistentemente em suas postagens e páginas da web do WordPress.
Inicialmente, você precisa instalar e ativar o plugin Font Amazing. Para mais aspectos, consulte nossas informações passo a passo sobre como configurar um plug-in do WordPress.
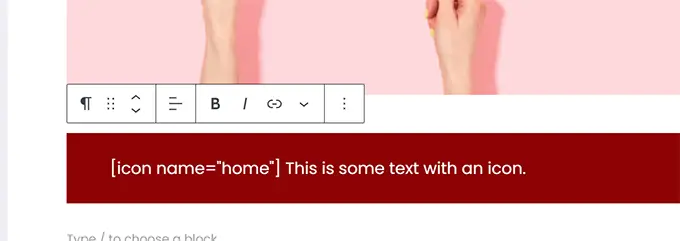
Após a ativação, você pode editar uma postagem ou página no WordPress e usar o código de acesso aderente para incluir um ícone de fonte.

O parâmetro de nome listado aqui é a identificação da fonte utilizada pelo Font Brilliant. Você pode descobrir a lista de verificação completa na página da folha de dicas do Font Brilliant.
Ao mesmo tempo, você pode visualizar seu artigo ou página do site para ver como o ícone aparecerá no site ao vivo, pois não será exibido como um ícone no editor de bloco.
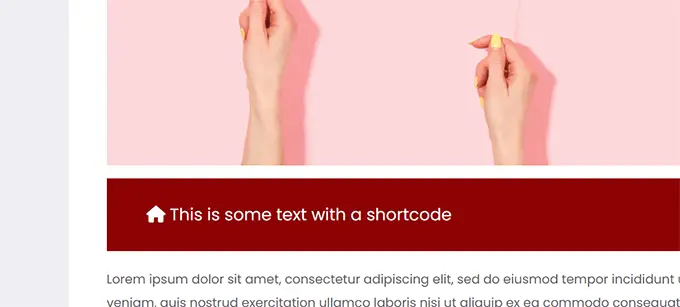
Foi assim que apareceu em nosso site de verificação.

Você pode usar o shortcode dentro de um parágrafo e inline com outro conteúdo textual. Você também pode incorporá-lo por conta própria usando o bloco 'Shortcode'.
No entanto, empregar o bloco 'Shortcode' não lhe dará as possibilidades de estilo que você obterá com outros blocos de conteúdo textual.
Você também pode aumentar o shortcode dentro das colunas para gerar uma linha de opções.

Seria um pouco mais complicado, pois você não seria capaz de ver as imagens reais e as alturas das colunas continuariam mudando no editor.
Aqui está como parecia em nosso site de verificação. As colunas têm exatamente a mesma altura, embora não estejam no editor.

Você provavelmente terá que visualizar seu trabalho em uma nova guia do navegador várias vezes para ver como ele aparecerá para os consumidores.
Processo 3. Trabalhando com fontes de ícones com construtores de páginas da Web do WordPress
Este processo é excelente se você estiver criando um site de destino ou desenvolvendo seu site na Internet usando um construtor de sites WordPress como o SeedProd.

SeedProd é o melhor construtor de páginas WordPress do mercado atual. Ele permite que você crie convenientemente páginas de destino deslumbrantes na Internet ou faça o layout de todo o seu site.

Primeiro, você deseja configurar e ativar o plug-in SeedProd. Para obter mais detalhes, consulte nosso tutorial passo a passo sobre como instalar um plug-in do WordPress.
Na ativação, você será solicitado a inserir a licença vital do plug-in. Você pode descobrir essas informações e fatos sob sua conta na página da SeedProd.

Depois de inserir sua chave de licença e clicar em 'Verificar crucial', você pode começar a trabalhar em sua página de destino.
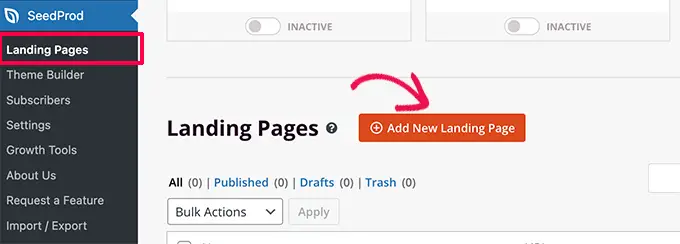
Basicamente, vá para a página SeedProd »Páginas da Web de destino e clique no botão 'Adicionar nova página de destino'.

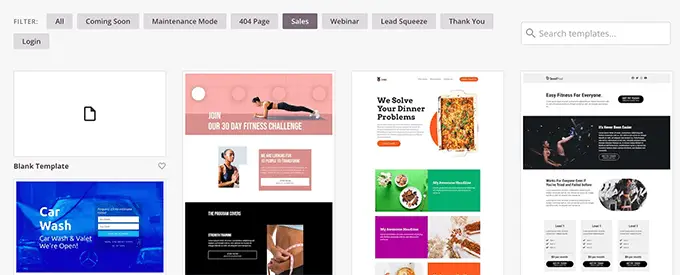
Depois disso, você será questionado para decidir sobre um modelo para o seu local de pouso.
SeedProd vem com um monte de lindos estilos que você pode usar como uma posição inicial, ou você pode começar com um modelo em branco e estilizar todo o assunto que você quiser.

Para este tutorial, iremos empregar um modelo pré-projetado. Basta clicar em um modelo para escolhê-lo e continuar.
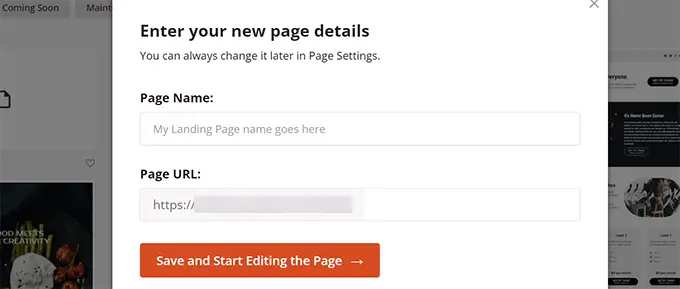
Em seguida, você será solicitado a fornecer um título para a página do seu site de destino e escolher um URL.

Depois de acessá-los, clique no botão 'Salvar e começar a aprimorar a página' para continuar.
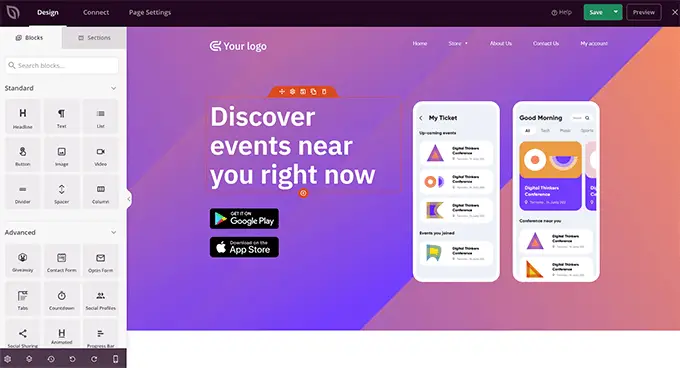
O SeedProd agora iniciará a interface do construtor de sites. É um recurso de design e estilo de arrastar e soltar, onde você pode simplesmente posicionar e clicar em qualquer produto para editá-lo.

Você também pode arrastar e soltar blocos da coluna da esquerda para adicionar novos recursos ao seu layout.
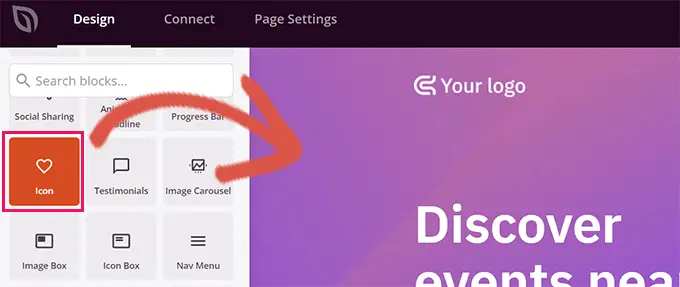
Para este tutorial, é provável que incorporemos o bloco Icon.

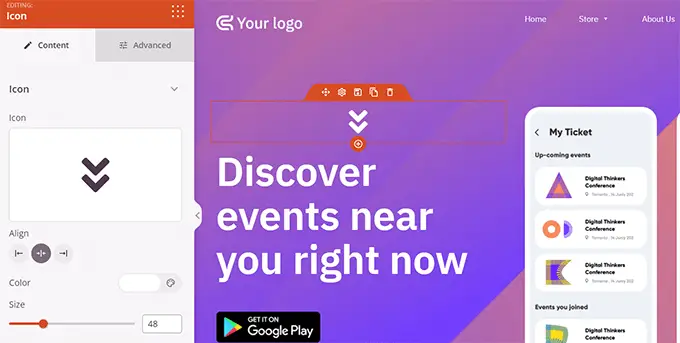
Depois de incorporar o bloco, você pode basicamente clicar para editar suas casas.
A coluna restante mudará para exibir as seleções para o bloco Ícone. Você pode clicar na área 'Ícone' para o restante e optar por uma imagem de ícone distinta ou alterar a cor e o estilo.

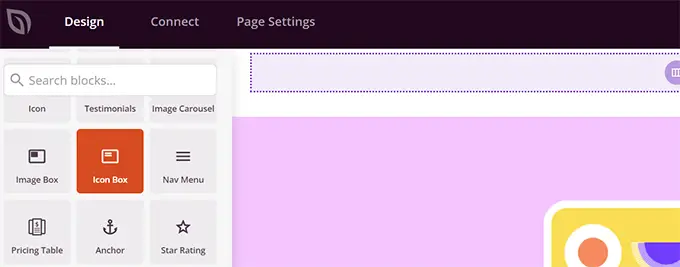
Uma maneira adicional de usar ícones no SeedProd é adicionando o bloco 'Icon Box'.
A variação entre este e o bloco 'Ícone' que usamos anteriormente é que 'Caixa de ícone' permite que você aumente o conteúdo textual junto com o ícone escolhido.
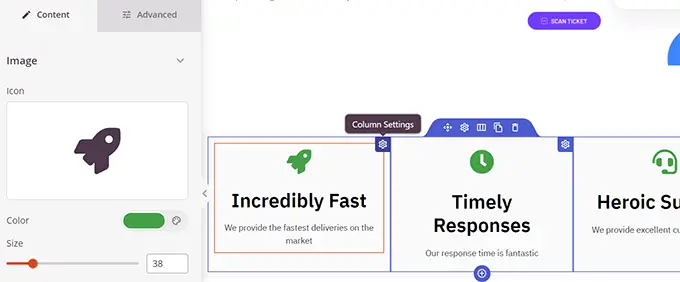
Este é um dos meios mais comuns de usar ícones ao exibir opções de produtos, empresas e outros produtos.

Você pode colocar sua caixa de ícone dentro de colunas, escolher tons e alterar o tamanho do ícone ao seu gosto.
Além disso, você também pode estruturar o conteúdo textual que o acompanha trabalhando com a barra de ferramentas de formatação do SeedProd.

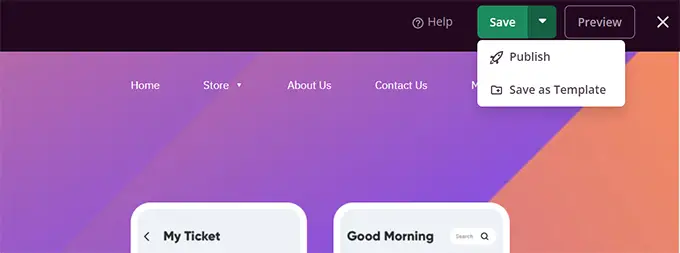
Quando terminar de modificar sua página da Web, não se esqueça de clicar no botão 'Salvar' no canto superior direito da tela.
Se estiver tudo pronto, você pode clicar em 'Publicar' para que a página seja exibida ou clicar em 'Visualizar' para garantir que ela apareça como você deseja.

Você também pode clicar em 'Salvar como modelo' para poder reutilizar essa estrutura com SeedProd em outras partes do seu site na Internet.
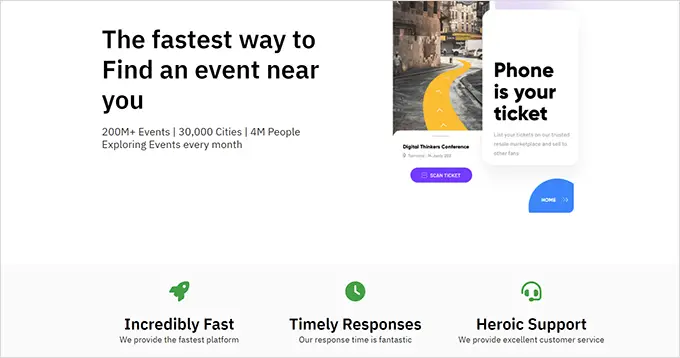
Aqui está como as fontes dos ícones apareceram em nosso site de teste.

Esperamos que este artigo o ajude a entender como usar fontes de ícone no editor de postagem do WordPress sem criar código HTML. Você também pode querer ver nosso guia de eficácia do WordPress para melhorar o ritmo do seu site ou os melhores plug-ins de página do site de destino para WordPress.
Se você preferir este artigo, certifique-se de se inscrever em nosso canal do YouTube para tutoriais em vídeo on-line do WordPress. Você também pode nos descobrir no Twitter e no Facebook.
