Como usar Rich Snippets no WordPress
Publicados: 2022-12-02Deseja adicionar rich snippets ao seu site WordPress?
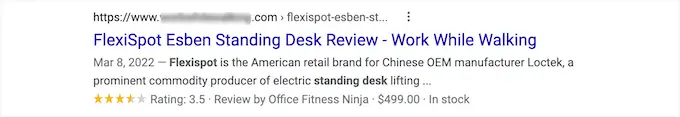
Os rich snippets permitem que você tenha listagens de pesquisa personalizadas para conteúdo especial, como avaliações, receitas, eventos e muito mais. Essas listagens de pesquisa se destacarão e ajudarão a obter mais tráfego para seu site.
Neste artigo, mostraremos como adicionar rich snippets ao seu site WordPress, passo a passo.

Por que usar Rich Snippets em seu site WordPress?
Rich snippets usam o que é chamado de marcação de esquema para fornecer informações extras sobre seu conteúdo aos mecanismos de pesquisa.
Os bots do mecanismo de pesquisa usam esses dados para mostrar informações adicionais sobre suas postagens e páginas nos resultados da pesquisa.

Isso ajuda a destacar suas postagens e páginas nos resultados de pesquisa, o que pode melhorar sua taxa de cliques orgânicos e ajudá-lo a aumentar o tráfego do blog.
Também te ajuda a construir autoridade no seu nicho, já que seu site fica mais visível nas buscas.
Rich snippets não são apenas para sites de revisão ou receitas. Você pode usar rich snippets para eventos, produtos, pessoas, vídeos, músicas, aplicativos, artigos, postagens de blog e muito mais.
Observação : é importante saber que adicionar marcação de esquema ao seu site não garante que o Google a exibirá. O Google pode optar por não fazer algumas pesquisas. No entanto, adicionar a marcação de esquema ajuda o Google a entender seu conteúdo e torna muito mais provável a exibição de rich snippets.
Dito isso, vamos mostrar como adicionar rich snippets ao WordPress. Basta usar os links rápidos abaixo para ir direto para o método que deseja usar.
Método 1. Adicionando Rich Snippets no WordPress usando um plug-in do WordPress
A maneira mais fácil de adicionar rich snippets ao WordPress é usando o plug-in AIOSEO. É o melhor plugin de SEO para WordPress do mercado, usado por mais de 3 milhões de sites.

Ele ajuda você a otimizar facilmente seu site para mecanismos de pesquisa sem a necessidade de contratar um especialista em SEO. Além disso, você pode configurar rich snippets em seu site com alguns cliques.
Observação: você precisará da versão pro do AIOSEO, pois inclui a funcionalidade de marcação de esquema e outros recursos, como mapas de site XML, um gerenciador de redirecionamento e muito mais. Existe uma versão gratuita do plug-in que você pode usar para começar.
A primeira coisa que você precisa fazer é instalar e ativar o plugin AIOSEO. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plug-in do WordPress.
Após a ativação, você será levado imediatamente para o assistente de configuração AIOSEO. Você precisa clicar no botão 'Vamos começar'.

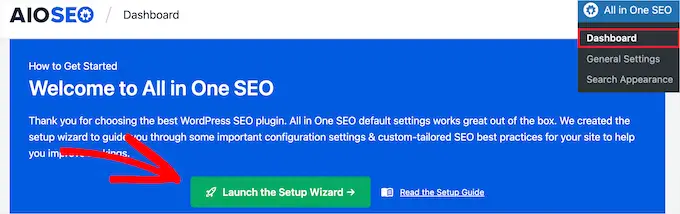
Se o assistente de configuração não aparecer imediatamente, simplesmente vá para All in One SEO » Dashboard .
A partir daqui, você pode clicar no botão 'Iniciar o assistente de configuração'. Isso o guiará pelas etapas de configuração do plug-in para o seu site.

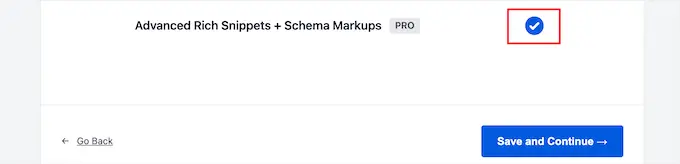
À medida que avança no assistente de configuração, você precisará ativar o complemento 'Advanced Rich Snippets + Schema Markups'.
Basta marcar a caixa para que fique azul e clicar no botão 'Salvar e continuar'.

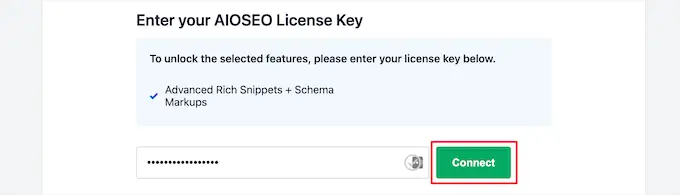
Na tela final, você precisa inserir sua chave de licença e clicar no botão 'Conectar'.
Você pode encontrar essas informações na página da sua conta no site da AIOSEO.

Para obter mais detalhes, consulte nosso guia definitivo sobre como configurar o AIOSEO para WordPress corretamente.
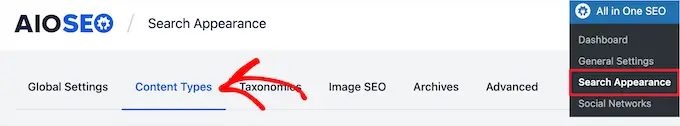
Depois disso, você pode ir para AIOSEO » Aparência de pesquisa no painel de administração do WordPress e, em seguida, clicar na guia 'Tipos de conteúdo'.

Em seguida, você pode definir o tipo de marcação de esquema para suas postagens e páginas.
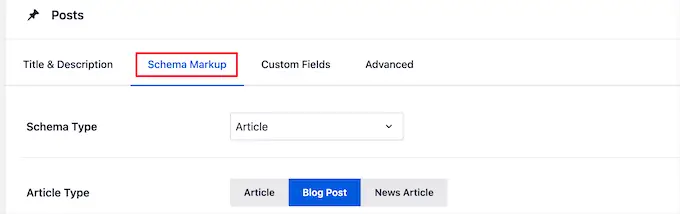
Basta clicar na opção de menu 'Schema Markup' e escolher o tipo de esquema no menu suspenso.
Você poderá ver diferentes tipos de conteúdo que pode criar com o plug-in. A lista inclui:
- Curso
- produtos
- Receita
- Software/aplicativo
- Perguntas frequentes
- página da Internet
- Perfil
- Artigo
Clicar em qualquer tipo de conteúdo mostrará os campos que estarão disponíveis.

Essas configurações serão as configurações padrão quando você adicionar uma nova postagem no blog. No entanto, você também pode alterá-los em uma postagem individual.
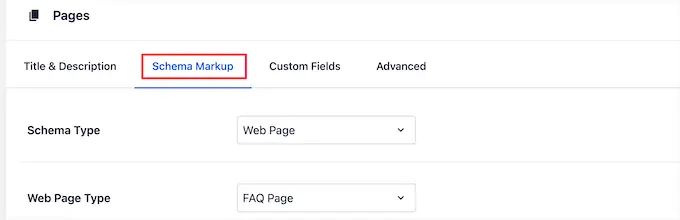
Abaixo da marcação do esquema de postagem, você também pode controlar o esquema padrão de suas páginas.
Basta selecionar o 'Tipo de esquema' no menu suspenso. Em seguida, você terá opções adicionais para o tipo de esquema selecionado.

Quando terminar de fazer as alterações, clique no botão 'Salvar alterações' antes de sair da página.
Adicionando informações de rich snippet aos seus posts e páginas
Agora, você pode adicionar informações de esquema a suas postagens e páginas individuais, para que sejam exibidas com rich snippets exclusivos nos resultados da pesquisa.
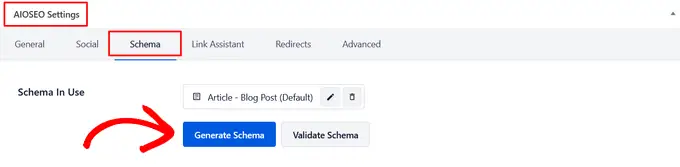
Para fazer isso, basta abrir uma postagem no blog e rolar para baixo abaixo do editor de postagem. Aqui você verá uma caixa meta chamada 'AIOSEO Settings'.
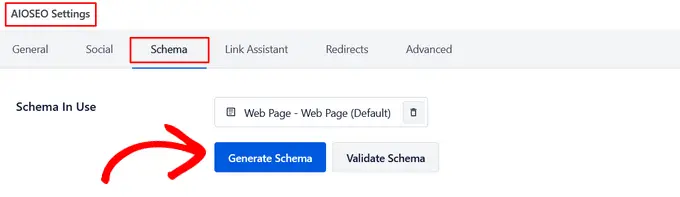
Você precisa clicar na guia 'Esquema' e, em seguida, clicar no botão 'Gerar esquema'.

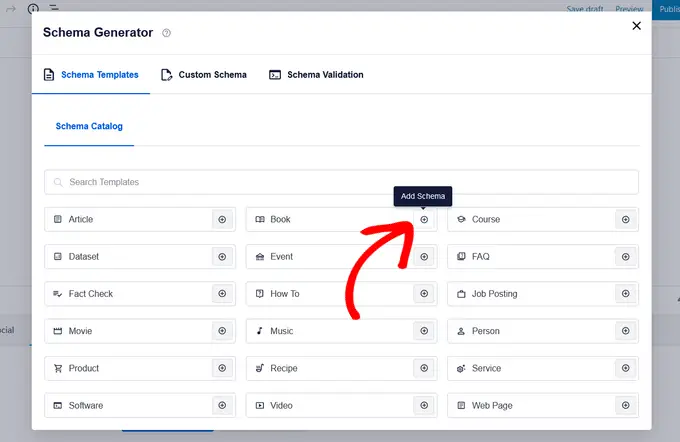
Isso abrirá o Catálogo de esquemas. Basta clicar no botão 'Adicionar esquema' ao lado do tipo de esquema que deseja adicionar.

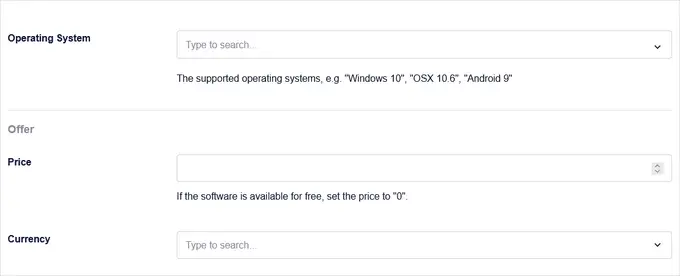
Agora, haverá diferentes campos disponíveis para preenchimento, com base na opção que você selecionar. Por exemplo, o tipo de esquema 'Software' inclui campos para nome, sistema operacional, preço, descrição, revisão e muito mais.

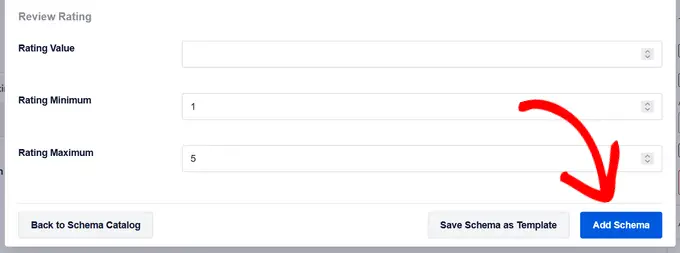
Quando terminar, clique no botão 'Adicionar esquema'. Não se esqueça de clicar em 'Atualizar' ou 'Publicar' na postagem para salvar suas alterações também.

Adicionar marcação de esquema a páginas individuais do WordPress é semelhante. Você precisa abrir a página que deseja editar e, em seguida, rolar para baixo até a caixa meta 'AIOSEO Settings' abaixo do editor de página.

Em seguida, clique na opção de menu 'Esquema', clique no botão 'Gerar esquema' e selecione o tipo de esquema da página no Catálogo de esquemas.

Diferentes opções aparecerão dependendo do tipo de esquema que você selecionar.
Assim como acima, quando terminar, você precisa clicar no botão 'Adicionar esquema' e clicar em 'Atualizar' ou 'Publicar' na página para ativar suas alterações.
Adicionar informações de rich snippet não fará diferença no front-end do seu blog WordPress. No entanto, você fornecerá aos bots do mecanismo de pesquisa dados extras para exibir com suas postagens e páginas nos resultados da pesquisa.
Método 2. Adicionando Rich Snippets Adicionando Código ao WordPress
Outra maneira de adicionar rich snippets ao WordPress é adicionando código ao WordPress. Se você ainda não fez isso, consulte nosso guia sobre como copiar e colar código no WordPress.
Rich snippets ou marcação de dados estruturados podem ser escritos em três vocabulários diferentes. Esses vocabulários são microdados, RDFa e JSON-LD. Você pode usar qualquer um deles em seu site. No entanto, a maioria dos iniciantes considera o RDFa mais amigável para iniciantes.
Aqui está um exemplo da página sobre de um usuário no WordPress. Normalmente, o texto da página ficará mais ou menos assim:
John Smith
<img src="johnsmith.jpg" alt="Photo of John Smith"/>
Support Technician
342 Acme Inc.
101 Washington Avenue
Eagleton IN 98052
(425) 123-4567
<a href="mailto:[email protected]">[email protected]</a>
Website:
<a href="http://www.example.com">example.com</a>
Isso pode ser facilmente transformado com rich snippets.
Se você estiver familiarizado com HTML, poderá entender facilmente o seguinte exemplo:
<div vocab="http://schema.org/" typeof="Person">
<span property="name">John Smith</span>
<img src="johnsmith.jpg" property="image" alt="Photo of John Smith"/>
<span property="jobTitle">Support Technician</span>
<div property="address" typeof="PostalAddress">
<span property="streetAddress">
342 Acme Inc.
101 Washington Avenue
</span>
<span property="addressLocality">Eagleton</span>,
<span property="addressRegion">IN</span>
<span property="postalCode">46818</span>
</div>
<span property="telephone">(425) 123-4567</span>
<a href="mailto:[email protected]" property="email">[email protected]</a>
Website
<a href="http://example.com" property="url">example.com</a>
</div>
Para cada tipo de conteúdo, existem algumas propriedades especiais que precisam ser definidas.
Schema.org é a organização que ajuda a manter o padrão para diferentes tipos de conteúdo. Você encontrará extensa documentação com exemplos para cada tipo de conteúdo de esquema em seu site.
Aqui está outro exemplo de receita com rich snippets.
<div vocab="http://schema.org/" typeof="Recipe">
<span property="name">Mom's World Famous Banana Bread</span>
By <span property="author">John Smith</span>,
<img property="image" src="bananabread.jpg"
alt="Banana bread on a plate" />
<span property="description">This classic banana bread recipe comes
from my mom -- the walnuts add a nice texture and flavor to the banana
bread.</span>
Prep Time: <meta property="prepTime" content="PT15M">15 minutes
Cook time: <meta property="cookTime" content="PT1H">1 hour
Yield: <span property="recipeYield">1 loaf</span>
Ingredients:
- <span property="recipeIngredient">3 or 4 ripe bananas, smashed</span>
- <span property="recipeIngredient">1 egg</span>
- <span property="recipeIngredient">3/4 cup of sugar</span>
...
Instructions:
<span property="recipeInstructions">
Preheat the oven to 350 degrees. Mix in the ingredients in a bowl. Add
the flour last. Pour the mixture into a loaf pan and bake for one hour.
</span>
</div>
Se você estiver adicionando rich snippets manualmente em suas postagens do WordPress, precisará adicionar HTML manualmente ao WordPress. Para obter mais detalhes, consulte nosso guia para iniciantes sobre como editar HTML no editor de código do WordPress.
Você também pode precisar consultar o recurso de desenvolvedor do Google sobre dados estruturados para entender quais propriedades são necessárias para cada tipo de conteúdo.
Testando seus Rich Snippets e Schema Markup
Se você estiver adicionando rich snippets manualmente, certifique-se de ter adicionado os dados estruturados ao seu site WordPress corretamente.
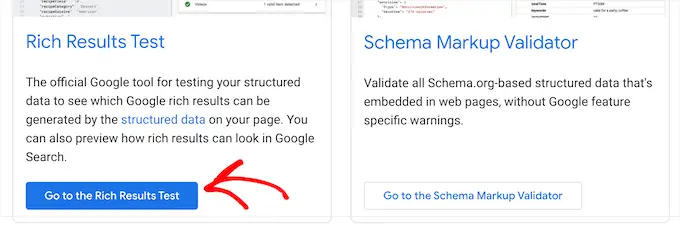
Para verificar seus rich snippets, basta acessar a Ferramenta de teste de dados estruturados do Google. Em seguida, há dois testes diferentes que você pode executar para testar seus dados estruturados.
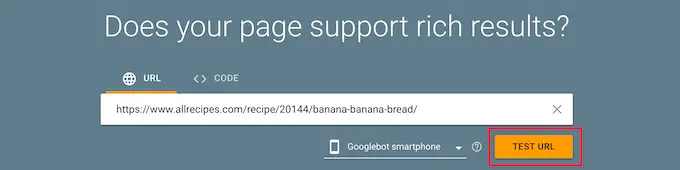
Primeiro, clique no botão 'Ir para o teste de pesquisa aprimorada'. Isso verá quais resultados avançados podem ser gerados para sua página.

Em seguida, insira sua página ou URL de postagem na caixa.
Em seguida, clique no botão 'Testar URL'.

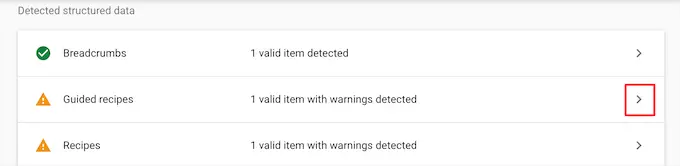
Isso gerará automaticamente um relatório para ver quais recursos de resultados avançados podem aparecer quando essa página ou postagem estiver listada nos resultados da pesquisa.
Ele fornecerá quaisquer erros ou avisos, para que você possa melhorar seus dados estruturados. Você pode clicar na seta suspensa ao lado de qualquer aviso e obterá instruções detalhadas sobre como corrigi-lo.

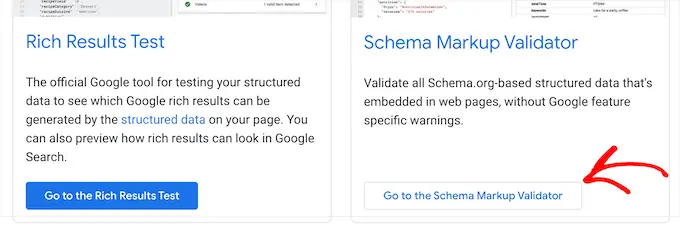
Em seguida, você pode testar sua marcação de esquema voltando à página Ferramentas de teste de dados estruturados do Google.
Em seguida, clique no botão 'Ir para o validador de marcação de esquema'.

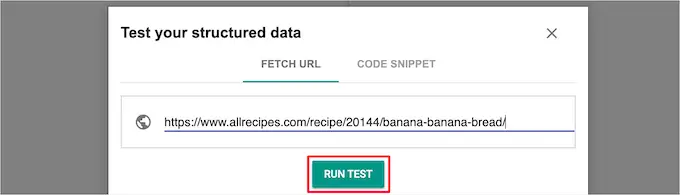
Em seguida, insira seu URL ou snippet de código no pop-up "Testar seus dados estruturados".
Em seguida, clique no botão 'Executar teste'.

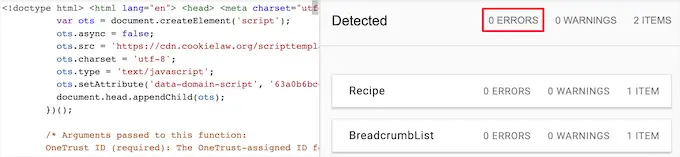
A ferramenta analisará automaticamente seu código para ver se há algum erro.
Você deseja ver 0 erros no lado direito da página.

Esperamos que este artigo tenha ajudado você a aprender como usar rich snippets em seu site WordPress. Você também pode querer ver nosso guia sobre como escolher o melhor registrador de nomes de domínio e nossas escolhas de especialistas do melhor software de chatbots AI para o seu site.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
