Como usar arquivos Scalable Vector Graphics (SVG) no Sketch
Publicados: 2023-02-13Se você é um web designer ou designer de aplicativos, pode estar se perguntando se é possível usar arquivos Scalable Vector Graphics (SVG) no Sketch. A resposta curta é sim! Neste artigo, mostraremos como adicionar arquivos SVG aos seus designs do Sketch. O SVG é uma ótima opção para adicionar ícones e outros gráficos vetoriais aos seus designs do Sketch. A principal vantagem de usar um arquivo SVG é que ele pode ser dimensionado para qualquer tamanho sem perder a qualidade. Isso é perfeito para web design responsivo, onde você precisa garantir que seus ícones fiquem nítidos em diferentes tamanhos de tela. Outra vantagem de usar arquivos SVG é que eles podem ser animados. Isso pode adicionar uma camada extra de interatividade aos seus designs. Para adicionar um arquivo SVG ao seu design do Sketch , basta arrastá-lo e soltá-lo na tela. Você pode usar as ferramentas de vetor incorporadas para editar o arquivo conforme necessário. Então, aí está! Agora você pode adicionar arquivos Scalable Vector Graphics (SVG) aos seus designs do Sketch.
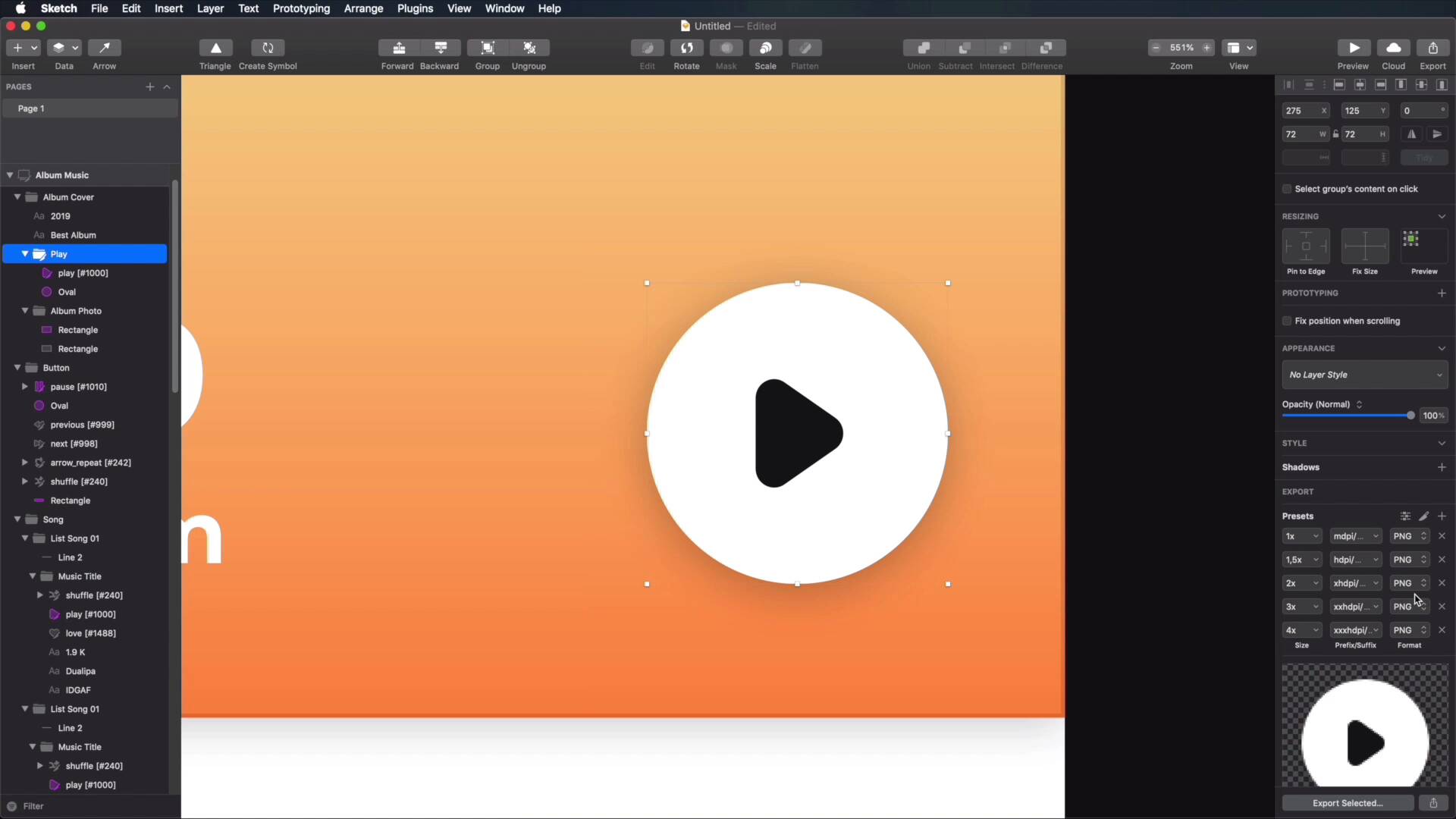
Abra seu arquivo de esboço e selecione uma camada, várias camadas ou uma prancheta e clique em Exportar no canto inferior direito da tela. Você deve definir o formato como SVG no menu suspenso Formato. O tamanho da resolução pode ser alterado e a opção de exportação (Exportar camadas ou Exportar [nome da prancheta]) pode ser selecionada.
No caso de um arquivo SVG importado, o SketchUp não pode ser descrito como “sólido”. Esta obra de arte é um formato 2D, portanto pode ser dividida em várias arestas ou arestas e faces. Volume 3D de loop fechado delimitado por duas faces com cada aresta conectada a duas faces, de acordo com os padrões do SketchUp.
Como faço para importar um ícone para o Sketch?

Simplesmente importar seus ícones de suas pastas ou usar seus próprios ícones é tudo o que é necessário com o plugin Sketch Icons . Cmd Shift I também é um atalho de teclado para esta função. Depois de selecionar uma biblioteca de cores, você precisará preencher sua prancheta e importar seus ícones.
Prototy pr lançou um novo conjunto de esboços. Em menos de 5 minutos, você pode criar rápida e facilmente uma biblioteca dinâmica de ícones usando o Sketch. Desde a introdução de símbolos aninhados e bibliotecas de esboços, melhoramos muito o fluxo de trabalho. Criamos o plug-in do ícone Sketch para automatizar as etapas associadas ao trabalho de linha, permitindo que você evite gastar tempo nessas tarefas tediosas. No Icons 4, agora é possível arrastar e soltar seus ícones diretamente no desenho. Se você quiser usar símbolos para cada um dos seus ícones, deverá importá-los manualmente. Você também pode usar o atalho de teclado Cmd Shift M para substituir ou atualizar os ícones da sua biblioteca.
Como faço para criar um arquivo SVG de ícone?

Para criar um arquivo SVG de ícone , você precisará de um programa de edição de vetores como Adobe Illustrator, Inkscape ou Sketch. Depois de abrir o programa, você precisará criar um novo documento. O primeiro passo é criar sua forma básica. Para este exemplo, criaremos um quadrado. Em seguida, você desejará adicionar quaisquer detalhes ou enfeites ao seu ícone. Quando estiver satisfeito com seu design, você precisará exportar seu arquivo como um SVG.
Usando Scalable Vector Graphics (SVG), você pode tirar uma foto de dentro do seu código. Em vez de desenhar com pixels, você pode desenhar com coordenadas usando a linguagem XML no formato. As três vantagens de usar SVGs são compatibilidade, facilidade de uso e aparência.
No momento, há muito burburinho em torno do SVG. É compreensível. No SVG, não há perda de qualidade porque é um formato de imagem gráfica vetorial que pode ser ampliada ou reduzida. Isso é ideal para páginas da Web, bem como outras exibições gráficas. Ao criar um documento HTML, o código SVG será colado na parte do corpo dele. Usar imagens SVG como base para seu próprio design gráfico é outra opção. Não é segredo que o SVG tem uma ampla gama de aplicações, então fique de olho nele.
Por que o arquivo SVG não é recomendável para um logotipo?
Como o SVG é um formato baseado em vetor, ele não funciona bem com imagens com muitos detalhes finos e texturas como fotografias. Ao contrário de outros gráficos, logotipos, ícones e outros gráficos planos que são simples de criar serão mais adequados para o uso de SVG. Além disso, como a maioria dos navegadores modernos oferece suporte a SVG, as versões mais antigas do navegador podem não.

Como faço para criar um arquivo SVG de ícone?
O método para criar ícones SVG pode ser manual ou automatizado. Quase não há código envolvido na última opção. Um programa de imagem vetorial permite que você desenhe seus ícones em uma prancheta virtual usando várias formas, cores e manipulação de caminhos. Então, depois de exportar o seu com o seu.
Arquivos SVG podem ser usados como ícones?
Devido à sua capacidade de ser gráficos vetoriais, um ícone de gráficos vetoriais, também conhecido como Scalable Vector Graphics, é uma excelente opção para uso em seu site. Não há limite para o tamanho dos gráficos vetoriais, portanto, eles podem ser dimensionados para qualquer tamanho. Como os arquivos são pequenos e bem compactados, eles não tornarão seu site lento.
O que é um arquivo .sketch?

Os arquivos .sketch são arquivos de desenho vetorial usados pelo aplicativo Sketch, um software de desenho e animação vetorial para MacOS. Os arquivos .sketch podem conter várias páginas e pranchetas e podem ser exportados para vários formatos, incluindo PDF, SVG e PNG.
Para o Windows, não há outra opção além do Sketch. Icons8 Lunacy é um visualizador autônomo do Windows que permite navegar e visualizar arquivos do Sketch. Esta ferramenta foi criada sem conhecimento prévio de formatos de arquivo de esboço . Tivemos que configurar o Sketch por 40 minutos, consumindo 90% do nosso tempo de CPU. Um editor de vetores online, bem como uma ferramenta de colaboração, estão disponíveis no Lunacy. Com o plug-in do Sketch, você pode importar arquivos do Sketch para o Mockplus e revisá-los instantaneamente, receber feedback e feedback. Um membro pode usar este serviço por apenas $ 12 por projeto, e dois projetos são gratuitos.
Sketch é um poderoso programa de design gráfico vetorial da Adobe.
O esboço da Adobe é um programa de design gráfico vetorial.
Como faço para exportar símbolos do Sketch?
Os símbolos podem ser exportados da mesma forma que são exportados em pranchetas. Depois de escolher um símbolo ou vários símbolos (que geralmente são exibidos na página Símbolos no Sketch), clique em Control > Command E para iniciar o processo de exportação.
Os símbolos facilitam a reutilização de ícones em todo o design. Os ativos podem ser exportados de símbolos no Sketch para o Zeplin em um formato facilmente pesquisável. Para exportar toda a camada ou subcamada do símbolo, marque-a como exportável como a camada inteira ou como uma subcamada. Ao marcar um aplicativo, o Zeplin gerará os recursos necessários com base na plataforma e na densidade que você escolheu. Os símbolos exportáveis têm o mesmo nome do Zeplin no Sketch, que é onde eles são nomeados. Ao selecionar esta opção no menu da área de trabalho do Zeplin, você poderá manter o nome completo. Deve haver um nome de símbolo unificado para todas as integrações específicas do Zeplin. Outros símbolos podem ser definidos como substituições se não existirem símbolos aninhados.
Esboço para SVG Online
Existem muitos sites que oferecem conversão online de sketch para svg. No entanto, nem todos eles são gratuitos. O site gratuito mais popular que oferece essa conversão é www.sketchtosvg.com.
É um criador de SVG simples, gratuito e fácil de usar que pode ser usado em qualquer navegador. Vale a pena notar que, com SVGator, você pode criar e exportar um número infinito de arquivos static.svg gratuitamente. É simples começar a usar o programa sem precisar baixá-lo. Você pode acessar suas contas online em qualquer lugar que tenha uma conexão com a Internet. Você pode usar efeitos de gradiente e filtro, bem como efeitos de gradiente e gradiente, máscaras de texto ou qualquer outro tipo de efeito. Um gráfico vetorial de alta qualidade em um formato cristalino que tornará seu site mais atraente para os usuários em todos os dispositivos.
Converter esboço em SVG
Para exportar seus elementos como um SVG, vá em “Tornar exportável” no canto inferior direito da interface do esboço e escolha o tipo de formato que deseja exportar e clique em “Exportar selecionados”. Se você não sabe qual é o arquivo, vá ao menu Arquivo e escolha o nome e o destino.
