Como usar fontes de script em arquivos SVG
Publicados: 2022-12-28Se você deseja adicionar um toque especial aos seus arquivos SVG, uma maneira de fazer isso é usando fontes de script. Neste artigo, mostraremos como usar fontes de script em arquivos SVG, para que você possa adicionar um toque pessoal aos seus projetos. Há algumas coisas a serem lembradas ao usar fontes de script em arquivos SVG. Primeiro, verifique se a fonte que você está usando é legível em tamanhos pequenos. Em segundo lugar, evite usar muitas fontes diferentes em um único design – use uma ou duas no máximo. Por fim, lembre-se de que as fontes de script podem adicionar um toque de elegância ou diversão aos seus designs, portanto, use-as com moderação. Agora que você sabe o básico, vamos começar!
Todos os nossos produtos são digitais e podem ser baixados imediatamente na página Minha conta. Por favor, verifique seu carrinho novamente porque ele está vazio no momento. Um dólar por um, $ 3 por três, $ 5 por dez, $ 10 por quinze ou mais. Há um pacote de papel 3D.
Como faço para incorporar fontes em SVG?

Para incorporar fontes em um arquivo SVG , primeiro você precisa criar um elemento e especificar a fonte que deseja usar. Então, dentro desse elemento, você precisa criar um elemento para cada caractere que deseja exibir. Cada caractere precisará ter os atributos ax e y para especificar sua posição e um atributo font-size para especificar o tamanho da fonte.
Usamos uma fonte chamada metropolis como parte de nossa marca corporativa, mas os arquivos .svg são usados para visualização de conteúdo por usuários externos (que não têm acesso). Permita a instalação de uma fonte corporativa (por exemplo, PostScript). Times New Roman é a fonte padrão , de acordo com as pessoas que a utilizam. Isso não é resultado da incorporação das fontes do Inkscape. Para reinstalar a fonte, você precisará de uma segunda máquina que ainda não a tenha instalada. Se o arquivo svg não funcionar, abra-o em um navegador ou em uma tag de origem. Este programa pode ser executado de várias maneiras.
Colei o formato original dos dois arquivos que postei aqui. Em sua forma mais básica, isso envolve trabalhar com um computador que tenha a fonte instalada. Se você quiser alterar a família da fonte ou o estilo da linha, faça isso.
Um svg pode ter fonte?

É importante observar que as fontes SVG estão disponíveis apenas para usuários do Android e do Safari. O Firefox parou de oferecer suporte a essa funcionalidade a partir do Chrome 38 (e do Opera 25) e agora está focado no WOFF. Outras ferramentas, como Batik e partes do Inkscape, oferecem suporte a fontes incorporadas.
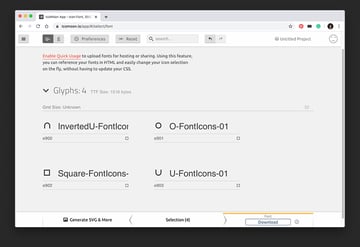
Este é um tipo de Scalable Vector Graphics (SVG). Não há necessidade deste aplicativo para fornecer uma solução gráfica vetorial baseada na web. Ao criar uma fonte SVG, haverá uma extensão de arquivo que será convertida em XML e uma extensão de arquivo que será convertida em HTML. Você tem três opções se quiser que o texto seja renderizado em qualquer visualizador SVG. Em vez de fontes TTF/EOT/OTF, você pode usar a declaração CSS @Font-face para especificar fontes SVG. Uma grande desvantagem é que não há como destacar as fontes. Se o seu conteúdo tiver tamanhos de fonte pequenos, você pode querer pensar em empregar uma tecnologia de fonte alternativa.
Nano: a melhor maneira de incluir fontes em seus gráficos SVG
Você pode usar SVG para fazer gráficos baseados em texto. Quando você digitaliza o nano SVG, ele verifica e insere apenas as fontes que já estão instaladas, eliminando a necessidade de incluir ou excluir tipos específicos de fontes. Devido à variedade de cores e padrões de gradiente disponíveis nas fontes OpenType-SVG, elas também são conhecidas como “ fontes coloridas ”. Como resultado, os gráficos baseados em texto parecem ricos e detalhados quando criados nesses programas. Você pode usar texto SVG em qualquer projeto da web ou aplicativo porque é facilmente acessível.

Como faço para vincular uma fonte de script ao Cricut Design Space?

Existem algumas maneiras diferentes de vincular uma fonte de script ao Cricut Design Space. Uma maneira é baixar a fonte para o seu computador e, em seguida, carregá-la no Design Space. Outra maneira é usar um serviço de fonte baseado em nuvem, como Google Fonts ou Adobe Fonts . Depois de instalar a fonte, você pode selecioná-la no menu suspenso no Design Space.
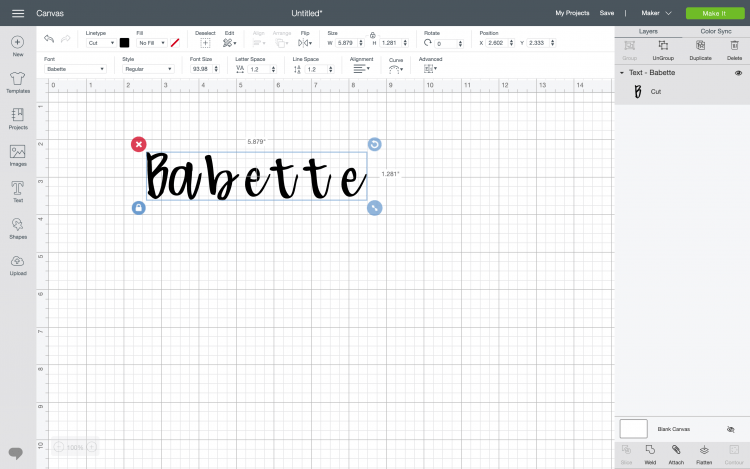
No Design Space, o novo recurso Kerning está disponível. A fonte que você digitar se conectará automaticamente a um script específico se você digitá-la em uma determinada velocidade. Se você quiser usar uma fonte kerned, você deve desmarcar a caixa que diz “somente fontes kerned”. Assim que sua palavra estiver alinhada, desenhe uma caixa ao redor dela e reagrupe-a. Depois que WELD (no canto inferior direito) for selecionado, uma única imagem de uma palavra aparecerá. Para tornar a seleção e o emparelhamento de fontes mais rápido e fácil, criei um Guia de referência rápida para impressão de fontes Cricut.
Como faço para cortar uma fonte de script no Cricut?
Existem algumas maneiras diferentes de cortar uma fonte de script no Cricut. Uma maneira é usar a ferramenta caneta para traçar as letras. Outra maneira é usar o recurso de impressão e corte. Isso permitirá que você imprima a fonte em sua impressora e depois recorte-a com sua Cricut.
A primeira etapa é certificar-se de que suas fontes de script tenham o tamanho adequado no Cricut Design Space antes de conectá-las para que possam ser cortadas em uma única peça. O espaçamento padrão entre letras e entre linhas para fontes é 1,2. A maioria das fontes, na maioria dos casos, são muito grandes. Usando a ferramenta Espaçamento entre letras, podemos conectar melhor nossas letras. Recomenda-se que as fontes tenham um espaçamento entre linhas de 1,2 algo. Usando a ferramenta Line Spacing, podemos unir nossas linhas com mais facilidade. A única maneira de habilitar o recurso de agrupar em linhas é se houver mais de uma linha de texto em uma única caixa de texto.
Com o próximo conjunto de ferramentas, você pode fazer alterações ainda mais detalhadas em suas fontes. Weld é uma máquina que torna possível cortar seu texto em pedaços únicos em vez de letras individuais usando uma tocha de solda. Para ajudá-lo a espaçar uniformemente ou alinhar suas letras, use as ferramentas Alinhar na barra de ferramentas de edição. Torne seus projetos mais rápidos e profissionais incorporando mais ferramentas ao seu Cricut.
Cricut: como organizar e cortar texto
Para visualizar seu texto cursivo, vá para o lado direito e clique nele. A cor agora será branca. As letras serão cortadas pela Cricut assim que o texto estiver todo branco.
É tão simples quanto organizar o texto conforme desejado sobre a forma que você escolheu para o seu projeto. Certifique-se de que o texto esteja totalmente centralizado para evitar cortes. O painel Layers exibirá Flatten selecionando All na parte inferior do painel Layers.
Você pode alterar a fonte, estilo, tamanho da fonte, espaçamento entre letras, espaçamento entre linhas e assim por diante na barra Editar na parte superior do Canvas (Windows/Mac) ou usando a ferramenta Editar na parte inferior do Canvas (iOS/ andróide).
