Como usar códigos de acesso em widgets da barra lateral (3 maneiras)
Publicados: 2023-08-04Criar uma barra lateral em seu site é uma excelente maneira de exibir elementos em todas as suas páginas da web. Os códigos de acesso do WordPress podem permitir que você faça isso. No entanto, se você é novo no CMS, talvez não saiba como usar códigos de acesso nos widgets da barra lateral.
A boa notícia é que o processo ️ é relativamente simples. Além do mais, você pode escolher entre algumas abordagens diferentes com base na configuração do seu site e na sua preferência pessoal. Por exemplo, você pode usar o Editor do Site ou simplesmente ativar o shortcode em todos os seus widgets.
Uma breve introdução aos códigos de acesso do WordPress
Em primeiro lugar, se você é novo no WordPress, deve estar se perguntando o que são códigos de acesso. Resumindo, os códigos de acesso do WordPress são pequenos pedaços de código indicados entre colchetes, como [this one] . Eles existem desde a versão 2.5 do WordPress [1] .
Desde a versão 4.9 do WordPress, você pode adicionar esses códigos de acesso em praticamente qualquer lugar do seu site, incluindo postagens, páginas e tipos de postagem personalizados. Os códigos de acesso podem executar inúmeras funções diferentes e criar vários elementos de design diferentes, como legendas, galerias e muito mais.
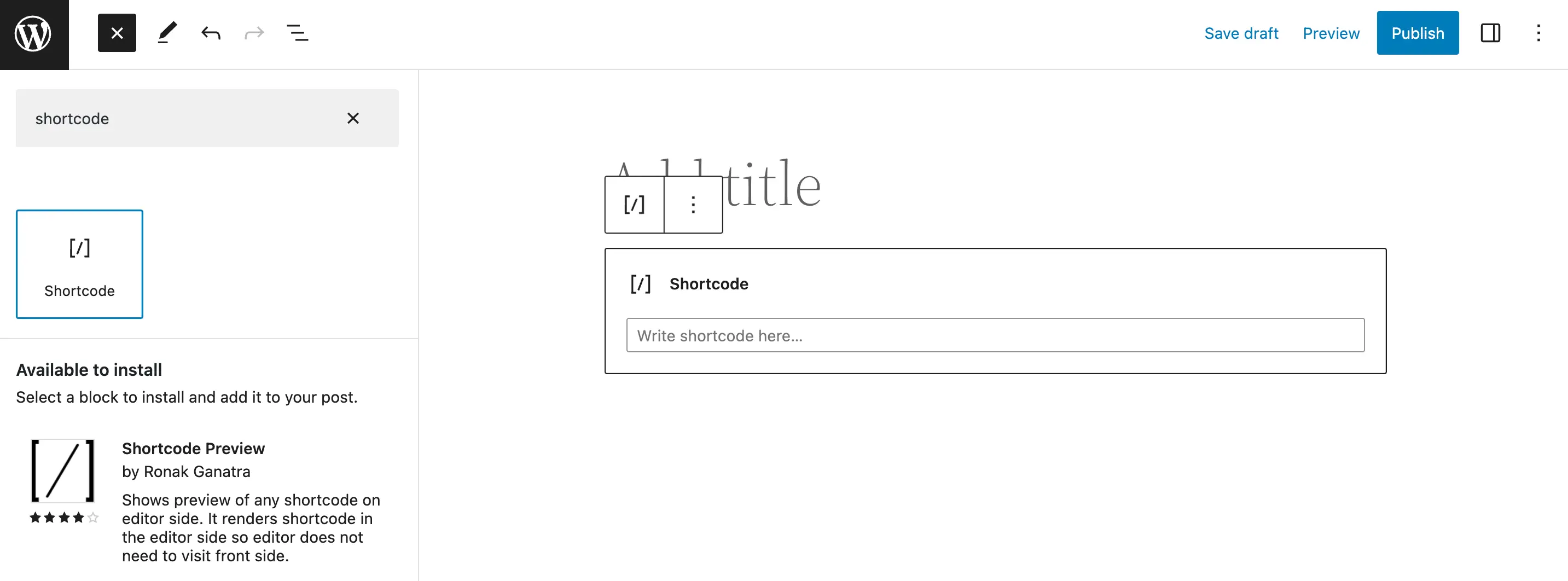
A maioria das versões do WordPress vem com muitos códigos de acesso integrados, mas você também pode usar plug-ins de códigos de acesso para obter ainda mais. No Block Editor, você pode simplesmente usar o bloco Shortcode:

Ou você pode adicioná-los manualmente no Editor Clássico.
No entanto, se você quiser usar códigos de acesso em widgets da barra lateral, as coisas não são tão simples. Além disso, como você fará isso dependerá do tema e da versão do WordPress. Mas não se preocupe, mostraremos três maneiras de fazer isso mais adiante neste post!
Então, por que usar códigos de acesso do WordPress em widgets da barra lateral? Antes de respondermos a esta pergunta, vamos falar rapidamente sobre widgets.
Essencialmente, os widgets do WordPress são módulos que permitem adicionar recursos exclusivos e frequentemente interativos ao seu site. Você pode incluir esses widgets em diferentes áreas globais de widgets, como barra lateral, cabeçalho e rodapé.
Isso significa que você pode adicionar recursos que aparecem em cada página do seu site de uma só vez. Por exemplo, você pode usar widgets para adicionar uma barra de pesquisa, uma lista de categorias ou uma lista de postagens recentes:

Porém, lembre-se de que você não precisa criar uma barra lateral para todo o site. Você também pode apresentar apenas uma em todas as postagens do seu blog ou em determinados locais, como a página inicial.
Existem vários widgets de barra lateral gratuitos para adicionar elementos dinâmicos, como feeds de mídia social, Google Maps e calendários de eventos. Então, quando você adiciona o poder dos códigos de acesso à área de widgets da barra lateral, as possibilidades se tornam quase infinitas!
Como usar códigos de acesso em widgets da barra lateral
Agora, mostraremos três maneiras de usar códigos de acesso em widgets da barra lateral!
- Usando o editor de sites
- Com o widget WordPress Shortcode
- Usando código personalizado para ativar códigos de acesso em títulos de widgets
1. Usando o Editor do Site (bloquear apenas temas)
Se estiver usando um tema de bloco como Raft, Neve FSE ou Twenty Twenty-Two, você poderá usar o WordPress Full Site Editor (FSE). Isso permite modificar elementos de todo o site (como uma barra lateral) usando blocos. Como existe um bloco Shortcode, esse processo é super simples.
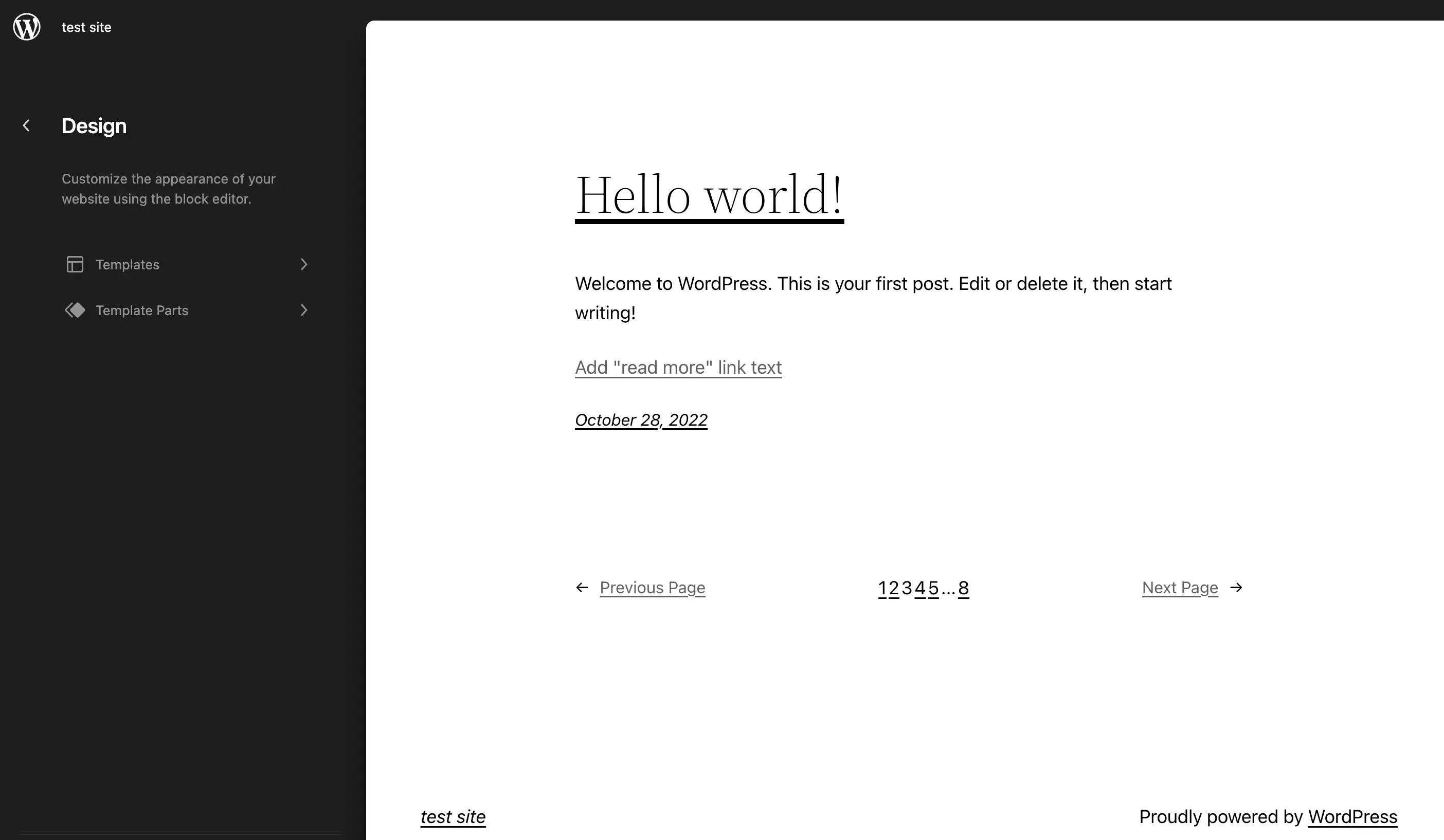
Para começar, vá para Aparência > Temas > Editor . Isso iniciará o Editor do Site, onde você poderá acessar os menus de Modelos e Partes de Modelos :

Selecione o modelo ou parte onde deseja adicionar a barra lateral.
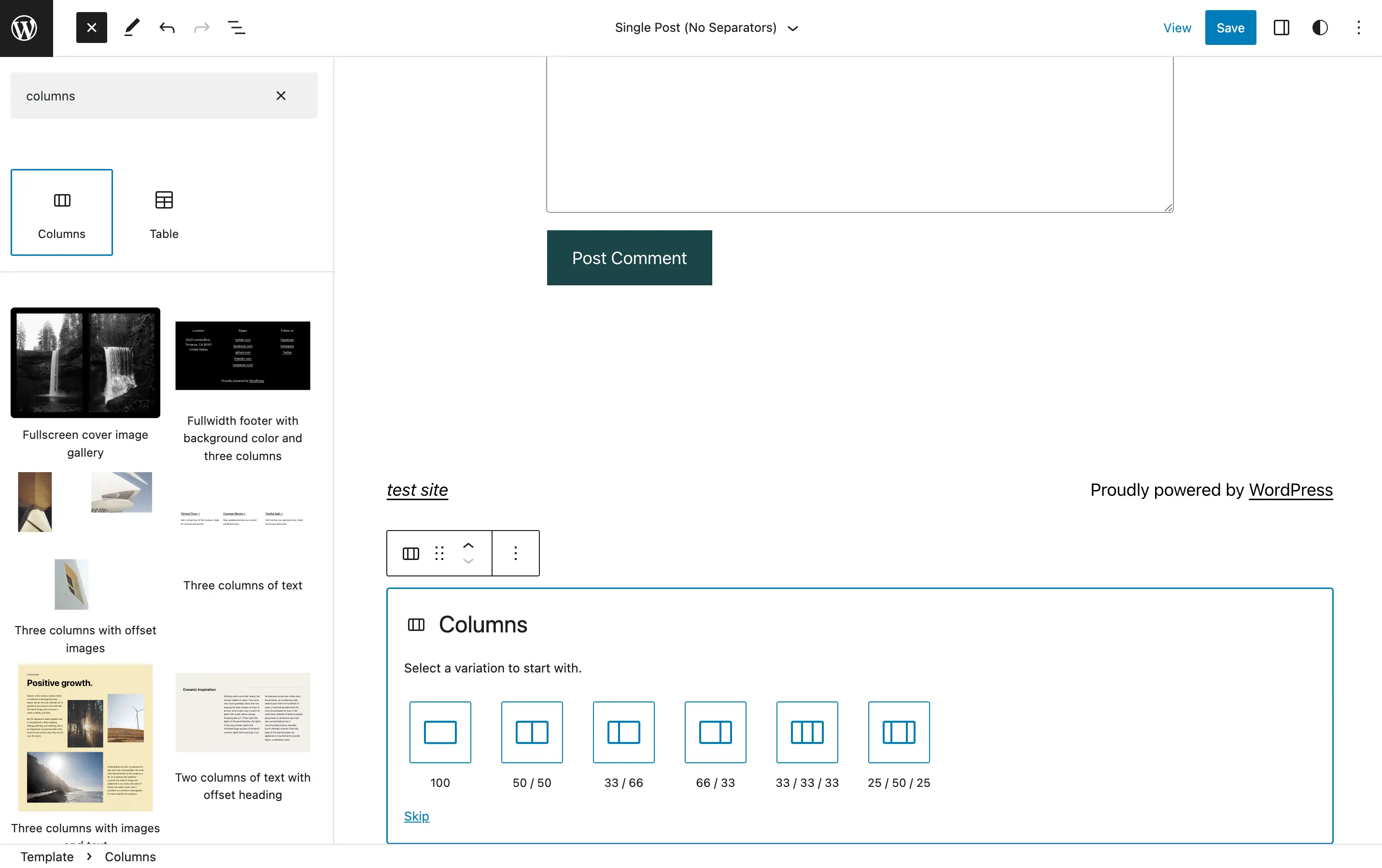
Se o seu tema ainda não tiver uma, você precisará criar sua barra lateral adicionando o bloco Colunas. Por padrão, o bloco aparecerá na parte inferior da página:

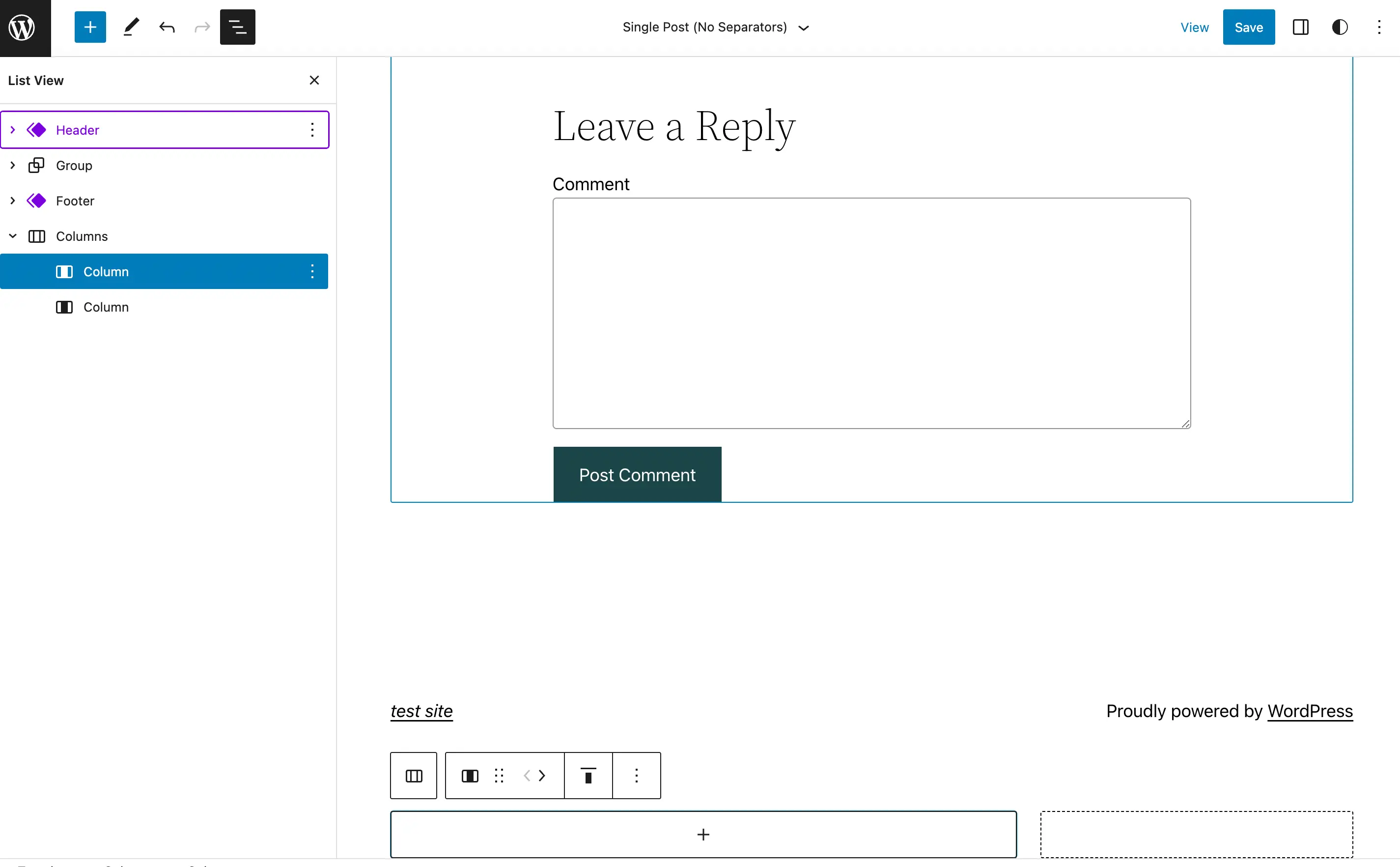
Escolha uma variação para sua barra lateral. Selecionaremos a opção 66/33 para uma barra lateral direita.
Então, para mover qualquer conteúdo para o lado esquerdo, abra sua Visualização de lista :

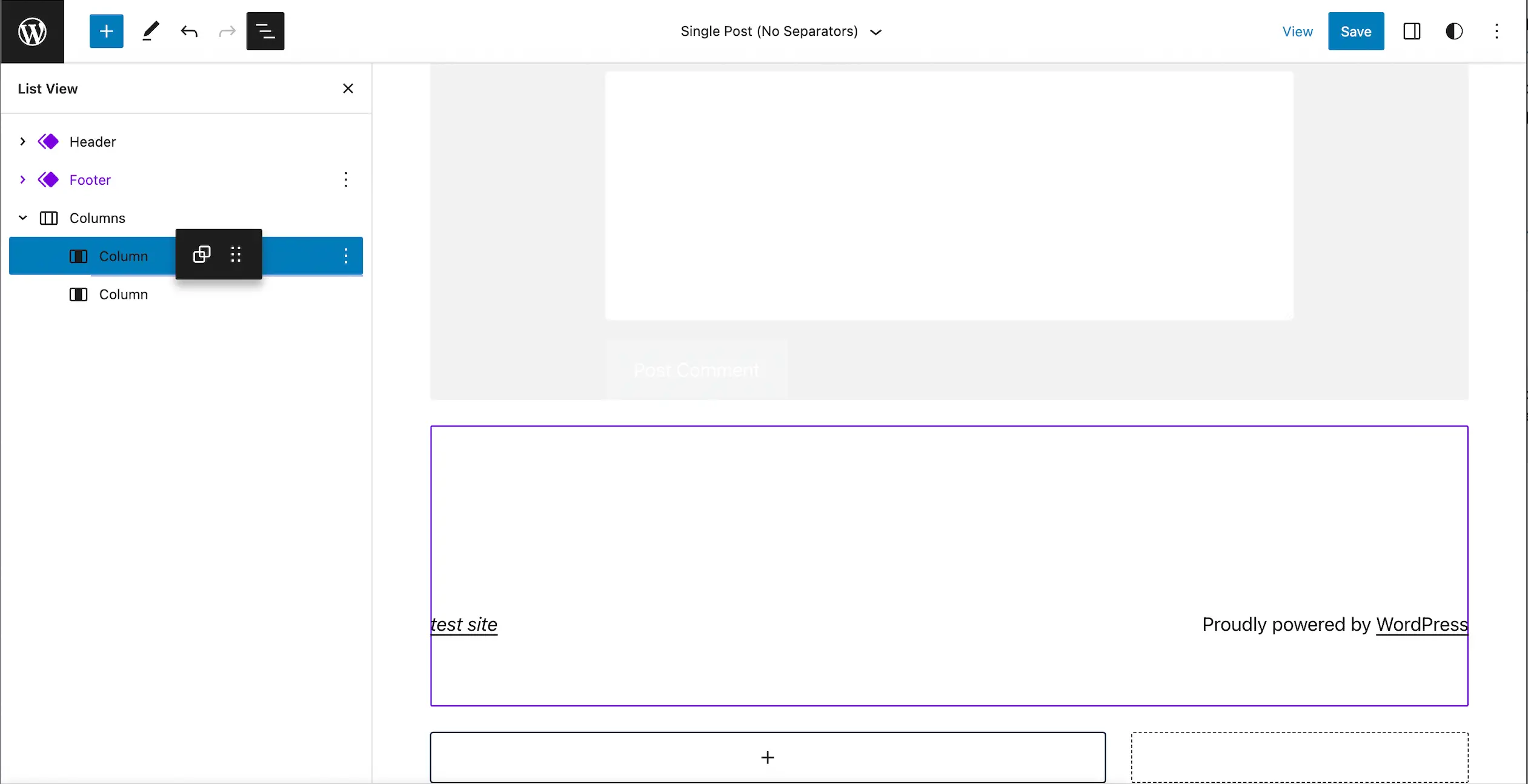
Arraste o conteúdo principal para a coluna à esquerda. Isso deixará sua barra lateral direita vazia:

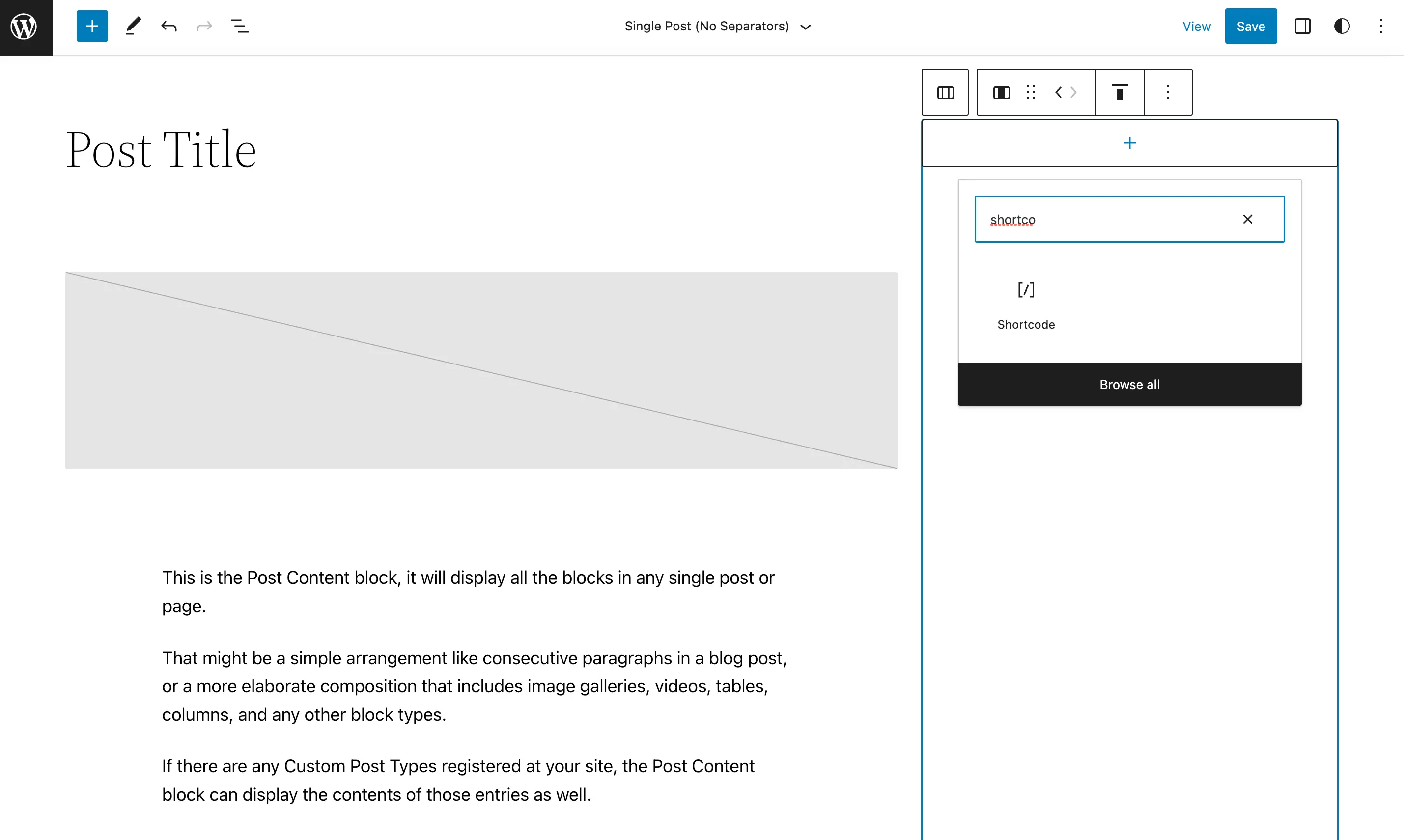
Por fim, procure seu bloco de shortcode e adicione-o à sua nova barra lateral:

Em seguida, adicione quaisquer códigos de acesso exclusivos de sua preferência e clique em Salvar quando terminar.

Apenas lembre-se, assim que você finalizar este design, ele será implementado em todas as postagens pré-existentes e futuras que usarem o modelo.
2. Com o widget WordPress Shortcode
Se você não mudou para bloquear temas e o Editor de Site, você pode usar o widget WordPress Shortcode em seu editor de widget baseado em bloco.
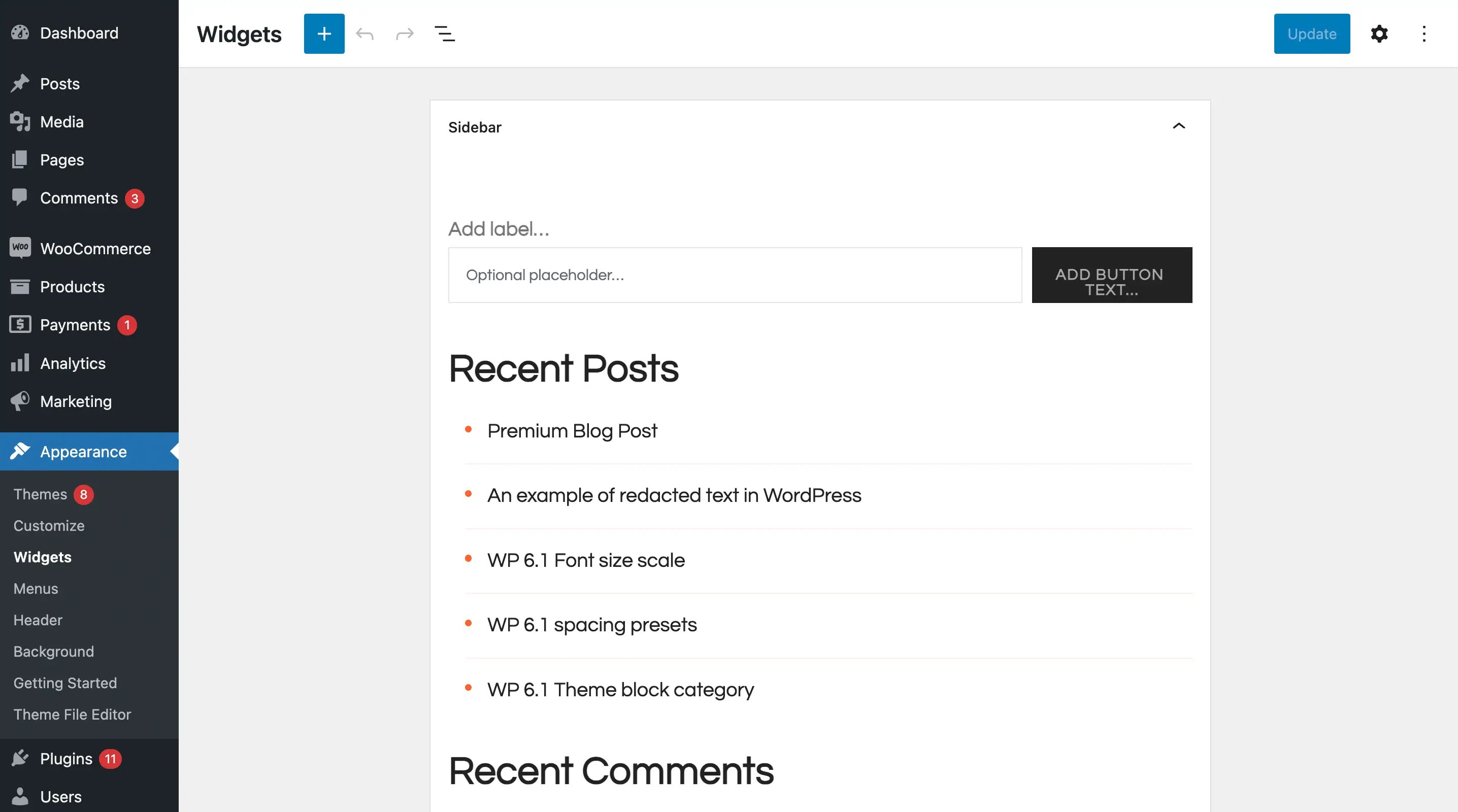
Para fazer isso, basta ir em Aparência > Widgets :

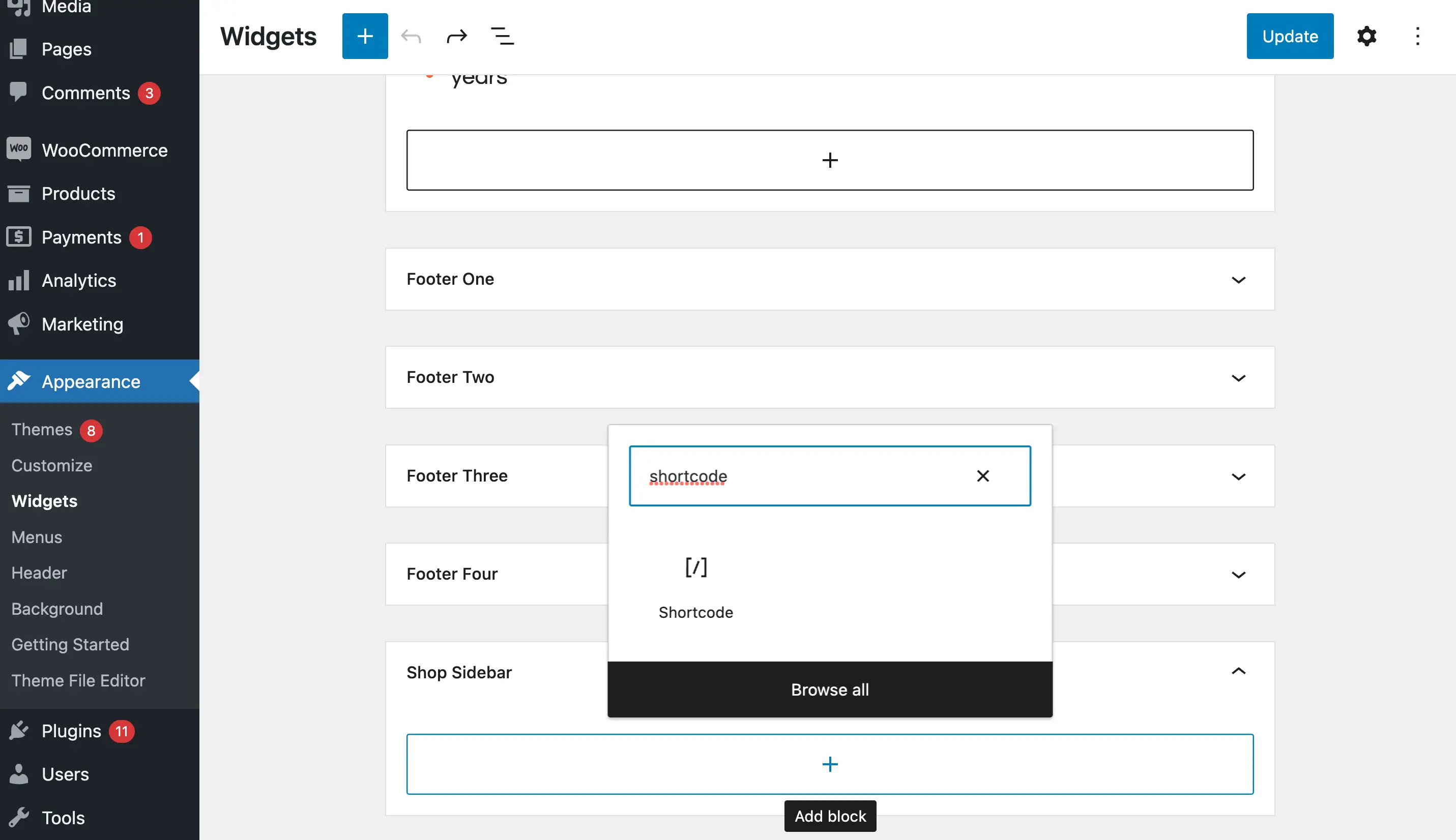
Então, se o seu tema ativo já possui uma barra lateral, selecione-o. Clique no símbolo de mais (+) e procure o widget do bloco Shortcode :

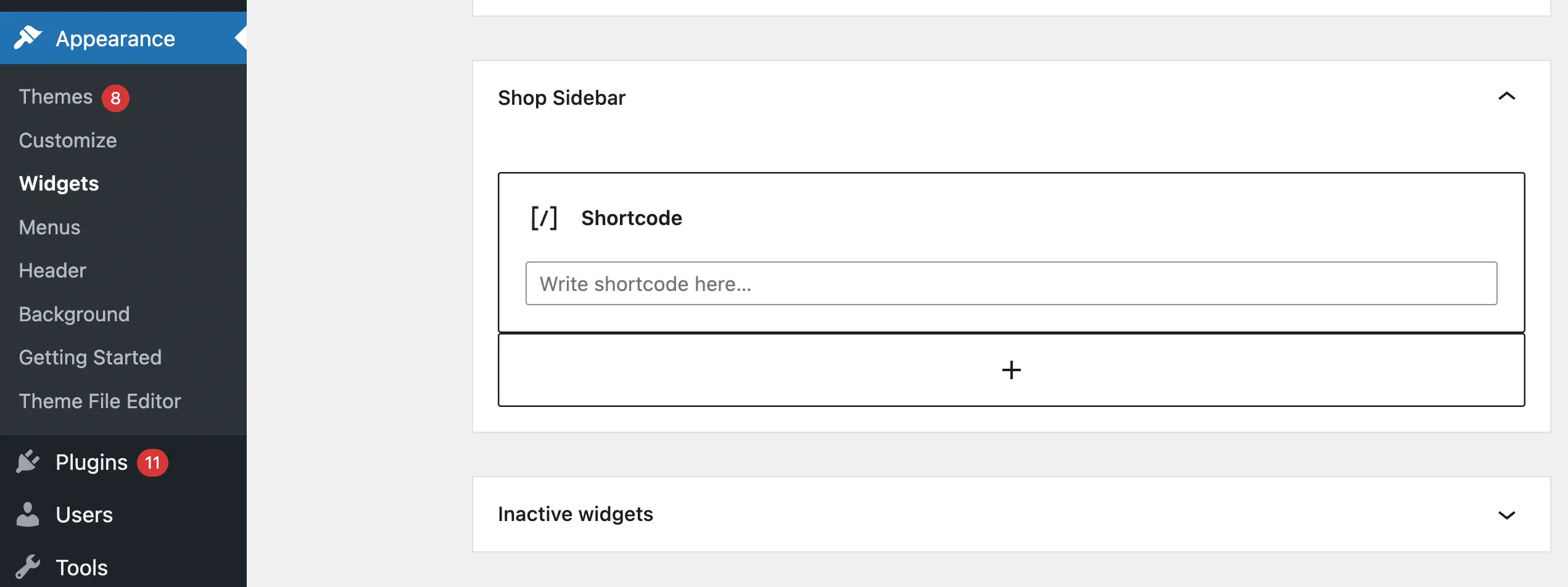
Depois disso, você pode escrever qualquer shortcode que desejar:

É simples assim!
No entanto, lembre-se de que você também pode desativar widgets baseados em blocos para usar widgets clássicos, se essa for sua preferência.
3. Usando código personalizado para habilitar códigos de acesso em títulos de widgets
Se você estiver interessado em obter uma funcionalidade mais especializada e fazer com que os códigos de acesso funcionem não apenas no corpo dos widgets, mas também nos títulos, você precisará configurar uma solução personalizada para isso. Mas ainda é muito fácil de fazer!
Comece fazendo um backup do seu site (caso algo dê errado).
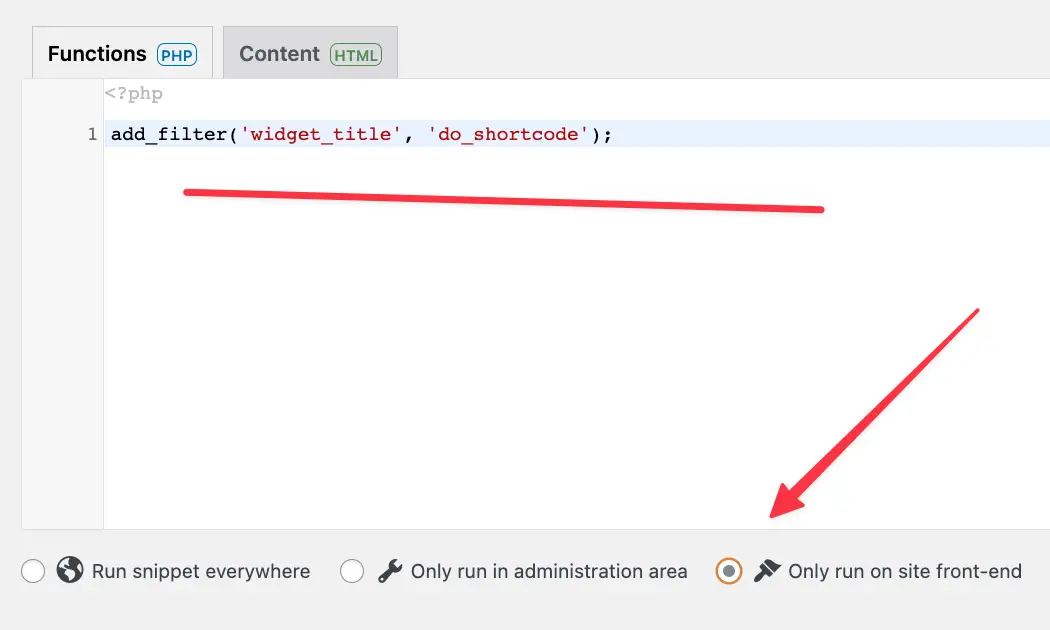
Em seguida, instale o plugin Code Snippets e crie um novo snippet PHP. Coloque este código no corpo do snippet:
add_filter('widget_title', 'do_shortcode');
Configure o novo snippet para funcionar no frontend do site:

Salve o novo trecho.
Isso habilitará códigos de acesso não apenas nos widgets, mas também em seus títulos!
Conclusão
Se você deseja que determinados recursos de design apareçam em todas as suas páginas da web, utilizar a barra lateral é uma estratégia fantástica. No entanto, se você não tiver nenhum conhecimento de web design, talvez não saiba como fazer isso.
Felizmente, com o WordPress, você pode usar códigos de acesso em widgets da barra lateral para criar vários elementos exclusivos, como feeds de mídia social, formulários de inscrição e muito mais. Além disso, existem algumas maneiras de usar esses códigos de acesso. Com um tema de bloco, basta usar o Editor Completo do Site. Caso contrário, experimente o widget WordPress Shortcode ou simplesmente habilite os códigos de acesso em todos os widgets.
Você tem alguma dúvida sobre como usar códigos de acesso em widgets da barra lateral? Deixe-nos saber na seção de comentários abaixo!
