Como usar códigos de acesso em seus widgets da barra lateral do WordPress
Publicados: 2023-05-24Você quer estudar como usar códigos de acesso em seus widgets da barra lateral do WordPress?
Você pode adicionar códigos de acesso a qualquer página da web ou artigo usando o bloco Shortcode. No entanto, se você quiser usar o código semelhante em todo o site, talvez seja muito mais fácil inseri-lo em um widget da barra lateral alternativamente.
Neste relatório, mostraremos como usar códigos de acesso na barra lateral do WordPress.

Os códigos de acesso permitem que você adicione artigos e recursos avançados ao seu site, incluindo formas de contato, tabelas, taxas aleatórias e muito mais. O WordPress virá com muitos códigos de acesso integrados, mas alguns plugins também aumentam seus próprios códigos de acesso.
Você pode incorporar códigos de acesso a qualquer site ou artigo utilizando o editor do WordPress e o bloco de códigos de acesso integrado. No entanto, se você quiser usar um código curto em todo o seu site, geralmente fará sentido inseri-lo na barra lateral.
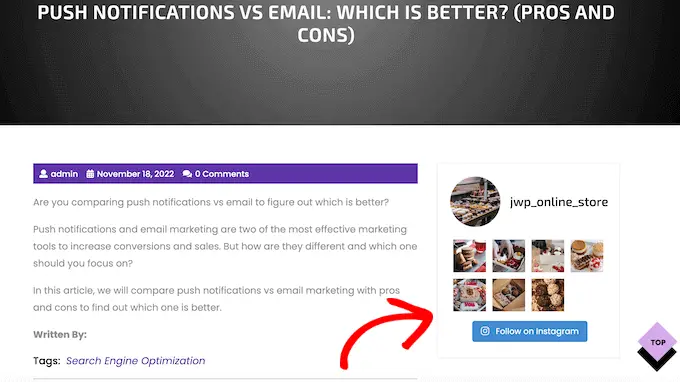
Por exemplo, você pode exibir fotos do Instagram na barra lateral do WordPress usando um código de acesso fornecido pelo Smash Balloon Instagram Feed.

Esse material aparecerá em todo o seu site WordPress completo, para que você não precise incorporá-lo a cada página e enviá-lo manualmente. Isso pode ajudar você a economizar muito tempo e trabalho duro, além de ajudar a manter a estrutura do seu site estável.
Com isso em mente, vamos dar uma olhada em algumas maneiras únicas de incluir e usar códigos de acesso nos widgets da barra lateral do WordPress. Basicamente, use os breves hiperlinks abaixo para pular direto para o método que deseja usar.
A maioria dos temas gratuitos e pagos do WordPress aparecem com barras laterais prontas para widget. Com isso em mente, muitas vezes você pode apenas incorporar um widget Shortcode à barra lateral do seu site.
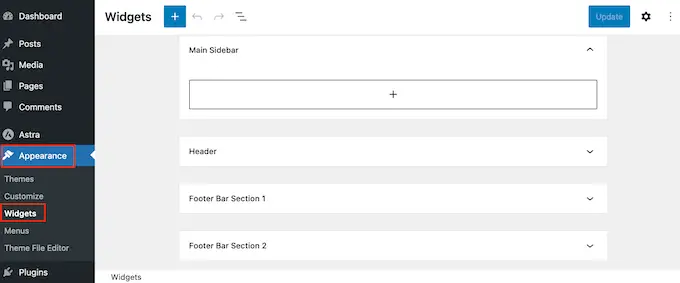
Inicialmente, vá para Look » Widgets em seu painel. Abaixo, você verá todas as diferentes áreas onde você pode incluir widgets no WordPress, como a barra lateral.

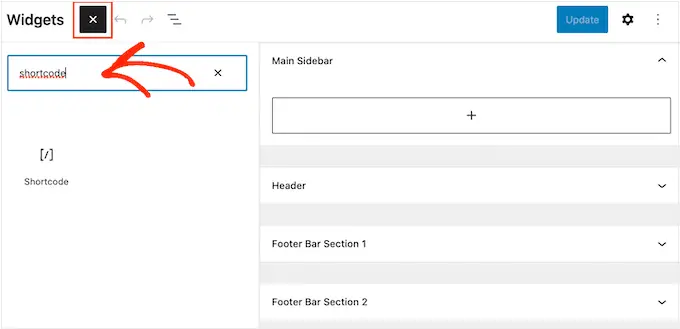
Simplesmente clique no botão '+' e comece a digitar 'Código de acesso'.
Quando o bloco correto aparecer, arraste-o para a barra lateral do WordPress.

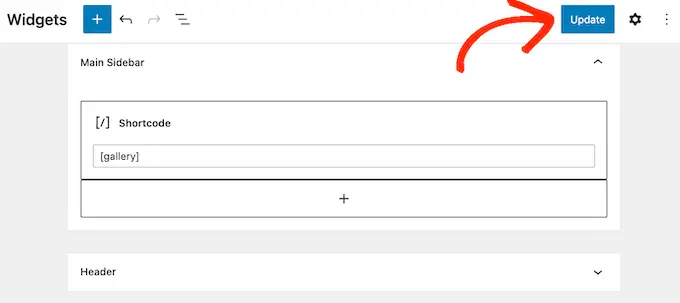
Agora você pode incluir seu shortcode no bloco.
Ao concluir, não se esqueça de clicar em 'Atualizar' para que as alterações permaneçam.

Agora você pode conferir seu blog ou site WordPress para ver o shortcode em ação.
Se você estiver usando um tópico de bloqueio, poderá adicionar um código de acesso à barra lateral usando o editor de site completo. No painel do WordPress, vá para Temas » Editor .

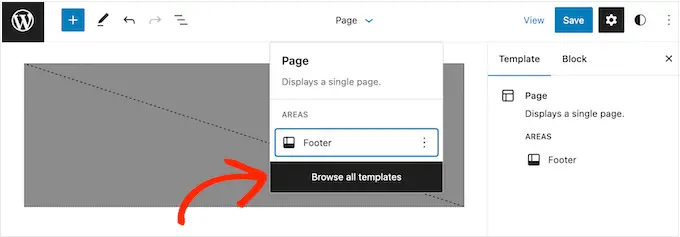
Isso abre o editor de todo o site, com um dos modelos do seu tema já selecionado.
Se você deseja adicionar um código de acesso a um modelo exclusivo, clique na seta na barra de ferramentas e escolha 'Procurar todos os modelos'.

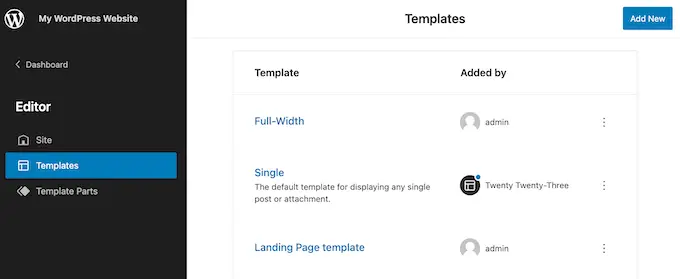
Agora você verá todos os modelos diferentes que compõem seu tópico.
Localize apenas o modelo no qual deseja adicionar o shortcode e clique nele.

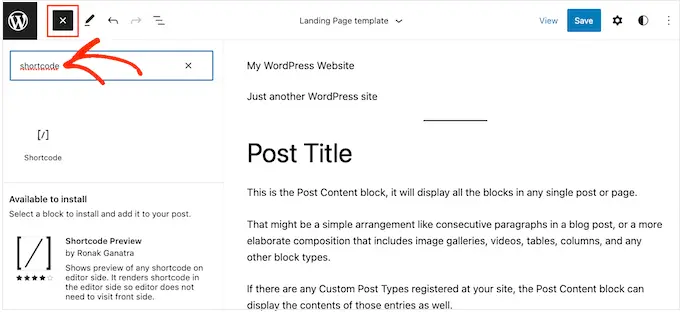
Em seguida, clique no botão '+' e comece a digitar 'Shortcode'.
Quando o widget ideal aparecer, basta arrastá-lo para a barra lateral do tema.

Agora você pode inserir seu shortcode no widget. Quando estiver satisfeito com as alterações, clique em 'Salvar' para fazer o código de acesso residir.
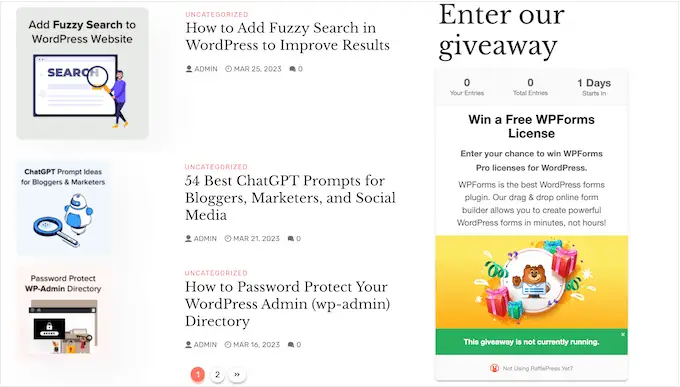
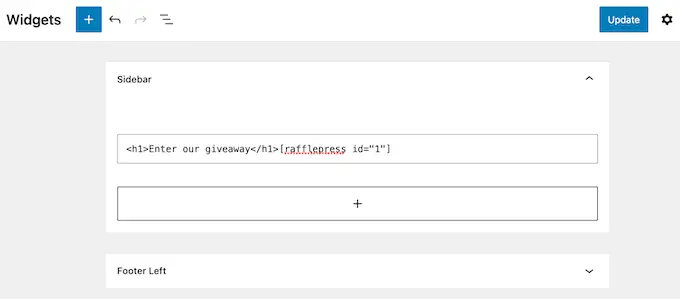
Às vezes, você pode querer exibir outro conteúdo escrito junto com o shortcode. Por exemplo, o RafflePress pode inserir um concurso ou sorteio em sua barra lateral usando um shortcode. Para atrair ainda mais consideração para o concurso, você pode querer apresentar um título mais alto do que os concorrentes.

Em vez de criar blocos individuais de Shortcode e Heading, você pode simplesmente inserir o shortcode e o conteúdo textual em um bloco HTML feito sob medida. Isso ajuda você a organizar o conteúdo distinto em um ótimo formato. Você também pode projetar o bloco aplicando HTML, para que possa controlar especificamente como ele aparece na barra lateral.
O bloco HTML personalizado não oferece códigos de acesso por padrão, mas você pode alterar isso convenientemente introduzindo código personalizado no WordPress. Depois de incorporar esse código, você pode usar códigos de acesso em qualquer bloco HTML personalizado em todo o site WordPress.

Normalmente, você encontrará guias com recomendações para incorporar código personalizado ao arquivo capacidades.php do seu site. Mesmo assim, isso não é recomendado, pois qualquer erro no código pode levar a falhas típicas do WordPress ou até mesmo quebrar seu site completamente.
Que é onde o WPCode chega.
Este plug-in totalmente gratuito ajuda a facilitar a adição de CSS personalizado, PHP, HTML e muito mais ao WordPress, sem colocar seu site em risco. Ainda superior, ele virá com uma biblioteca de snippets prontos que incluem código que permite usar shortcodes em widgets de texto.
Para começar, você precisará instalar e ativar o WPCode. Para mais informações e fatos, você pode ver nosso guia passo a passo sobre como instalar um plugin WordPress.
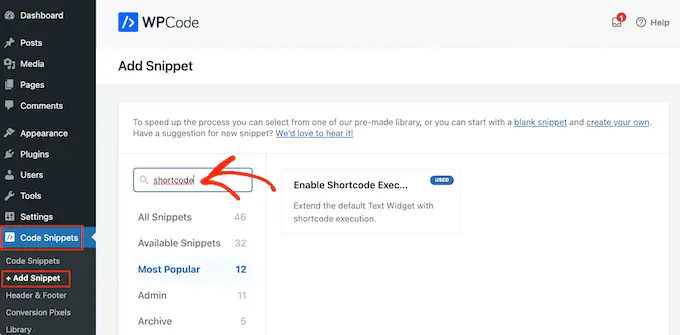
Logo depois, acesse Code Snippets » Add Snippet no painel do WordPress. Agora você pode começar a digitar 'shortcode'.

Quando aparecer, passe o mouse sobre o seguinte trecho: 'Ativar execução de código curto em widgets de texto.'
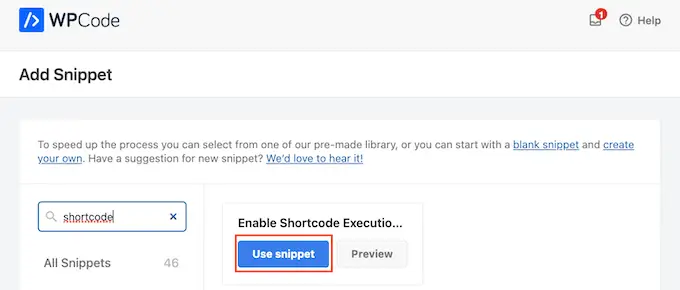
Você pode então avançar e clicar em 'Usar snippet'.

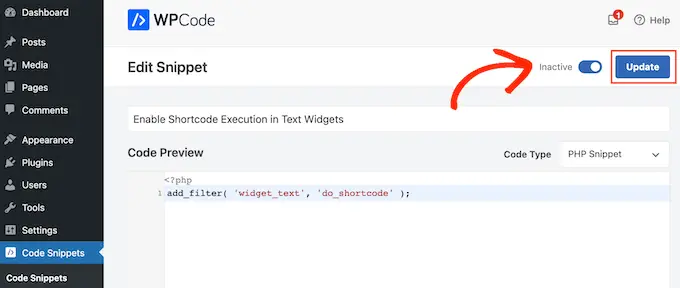
Isso abrirá o trecho no editor WPCode. O WPCode define as configurações do snippet para você, então você pode simplesmente clicar na opção 'Inativo' para que fique azul.
Feito isso, clique em 'Atualizar' para ativar o snippet.

Agora, você pode inserir um shortcode em qualquer widget de conteúdo textual.
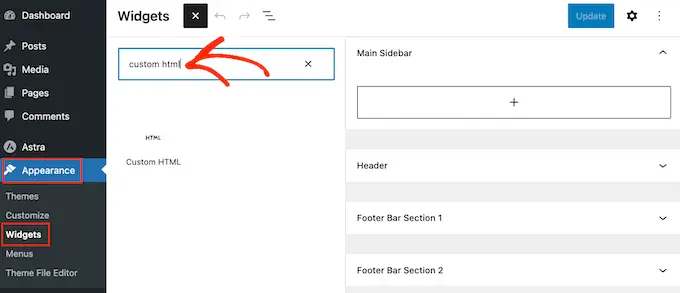
Apenas vá para Visão geral » Widgets e digite 'HTML personalizado' na barra de pesquisa.

Quando o bloco certo aparecer, arraste-o para a barra lateral do seu site.
Com isso concluído, você pode incluir seu HTML e shortcode no bloco.

Quando estiver satisfeito com a configuração do widget, clique em 'Atualizar'.
Agora, se você fizer uma visita ao seu site, verá que o shortcode e o HTML feito sob medida estão vivos.
Perguntas frequentes: Trabalhando com códigos de acesso em widgets da barra lateral do WordPress
Não importa qual tópico você está usando, você deve estar pronto para adicionar códigos de acesso à barra lateral usando um dos métodos acima. Por outro lado, se você precisa de ajuda adicional, aqui estão algumas das perguntas mais comuns sobre a adição de códigos de acesso à barra lateral.
Como faço para alterar exatamente onde o widget da barra lateral parece?
A localização da barra lateral é gerenciada pelo seu tópico WordPress. Se você não estiver satisfeito com a postura da barra lateral, poderá modificá-la usando as opções de conceito.
Muitos dos temas WordPress ideais permitem que você escolha entre vários layouts. Normalmente, isso inclui a demonstração da barra lateral em diferentes lados da tela.
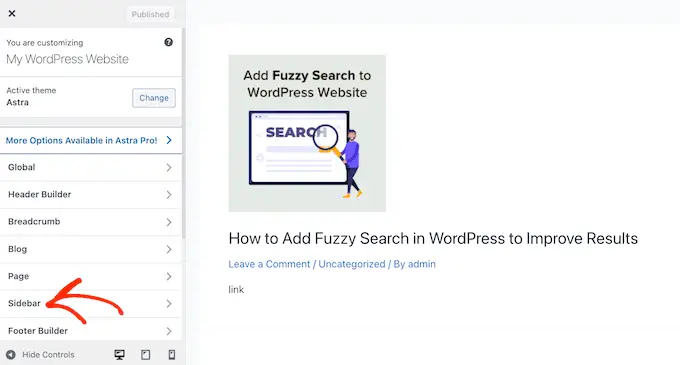
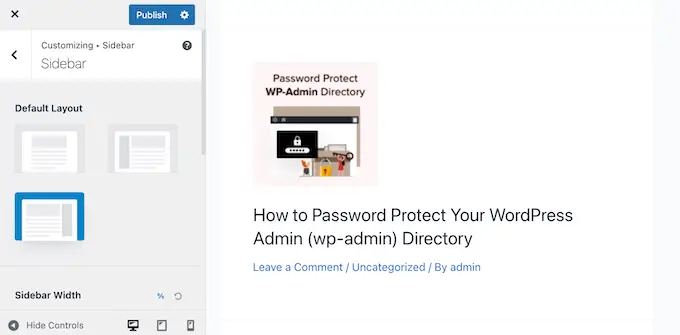
Para ver se o seu tópico possui layouts de barra lateral exclusivos, vá para Aparência visual » Personalizar no painel do WordPress. Abaixo, aparecem para quaisquer configurações marcadas como Barra lateral ou similar.

Simplesmente clique nesta opção e procure por quaisquer configurações que permitam que você altere o local onde a barra lateral aparece em seu site.
Por exemplo, a imagem a seguir mostra as configurações da barra lateral no Astra WordPress Theme.

Logo após criar seus ajustes, clique no botão 'Publicar' para dar vida ao novo layout da barra lateral.
Se você não pode alterar a localização da barra lateral usando as configurações integradas, uma solução diferente é criar um tópico pequeno do WordPress.
Como faço para aumentar uma barra lateral no meu tópico do WordPress?
Se o seu conceito não tiver uma barra lateral, você poderá criar um conceito de bebê e incluir uma barra lateral aplicando o código.
Se você não se sente à vontade para escrever código, também pode criar um conceito personalizado do WordPress usando um plug-in como o SeedProd. Você pode usar este conhecido plug-in de criação de páginas da Web para estruturar seu próprio conceito e barra lateral, empregando um editor simples de arrastar e cair.
Para obter instruções passo a passo, consulte nosso tutorial sobre como desenvolver um tópico personalizado do WordPress sem nenhum código.
Como faço para usar um código de acesso distinto em cada postagem ou site individual?
Às vezes, você pode querer usar códigos de acesso exclusivos em algumas de suas postagens e páginas da web. Por exemplo, você pode querer exibir as postagens mais populares em seu site de arquivo e exibir anúncios de tela em sua página inicial.
Para saber mais, você deve consultar nosso guia sobre como exibir várias barras laterais para cada postagem e página da Web no WordPress.
Esperamos que este artigo tenha ajudado você a dominar como incorporar códigos de acesso rapidamente aos widgets da barra lateral do WordPress. Você também pode querer ver nosso guia sobre como gerar uma página de destino com o WordPress ou nossa seleção profissional dos melhores plugins de mídia social.
Se você preferir este relatório, lembre-se de se inscrever em nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Fb.
