Como usar códigos de acesso em seus temas do WordPress
Publicados: 2023-06-13Você quer usar códigos de acesso em seu tema WordPress?
Normalmente, você usará códigos de acesso dentro de áreas de conteúdo, como postagens, páginas ou widgets da barra lateral. No entanto, às vezes você pode querer adicionar um shortcode dentro do seu tema WordPress.
Neste artigo, mostraremos como adicionar facilmente qualquer shortcode ao seu tema WordPress.

Por que usar códigos de acesso em seus temas do WordPress?
Os códigos de acesso permitem que você adicione todos os tipos de recursos ao seu site, incluindo galerias de imagens, formulários, feeds de mídia social e muito mais.
O WordPress vem com alguns códigos de acesso integrados, mas também existem muitos plugins populares do WordPress que adicionam códigos de acesso ao seu site.
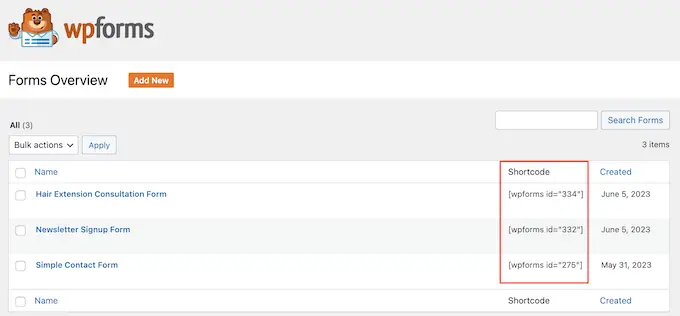
Por exemplo, o WPForms possui blocos fáceis de usar, mas também fornece códigos de acesso para que você possa adicionar formulários a outras áreas do seu site.

Na maioria das vezes, você adicionará códigos de acesso dentro de áreas de conteúdo, como postagens e páginas.
Para saber mais, consulte nosso guia completo sobre como adicionar um shortcode no WordPress.

No entanto, às vezes você pode querer usar um shortcode dentro de seus arquivos de tema do WordPress.
Isso permite adicionar elementos dinâmicos a áreas que você não pode editar usando o editor de postagem padrão do WordPress, como sua página 404. Também é uma maneira fácil de usar o mesmo shortcode em várias páginas.
Por exemplo, você pode adicionar um shortcode ao modelo de página ou postagem do seu tema.
Com isso em mente, vamos ver como você pode usar códigos de acesso em seu tema WordPress. Basta usar os links rápidos abaixo para ir direto para o método que deseja usar.
- Método 1: usando o editor de site completo (somente temas de bloco)
- Método 2: Editando seus arquivos de tema do WordPress (funciona com qualquer tema do WordPress)
- Método 3: Criando seu próprio tema WordPress (totalmente personalizável)
Método 1: usando o editor de site completo (somente temas de bloco)
A maneira mais fácil de usar códigos de acesso em seu tema WordPress é usando o editor de site completo. Isso permite que você adicione um bloco Shortcode a qualquer parte do seu site.
No entanto, esse método funciona apenas com temas baseados em blocos, como o Hestia Pro. Se você não estiver usando um tema habilitado para blocos, precisará usar um método diferente.
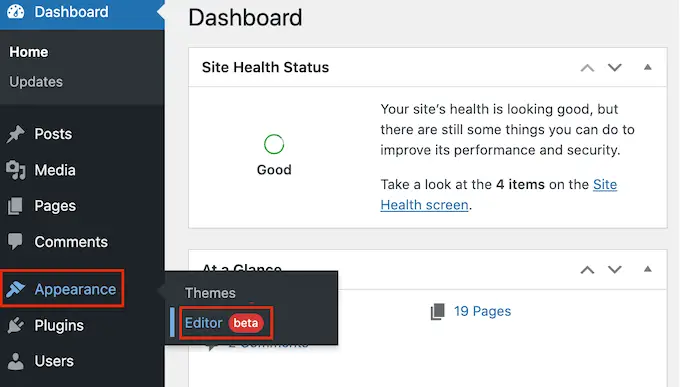
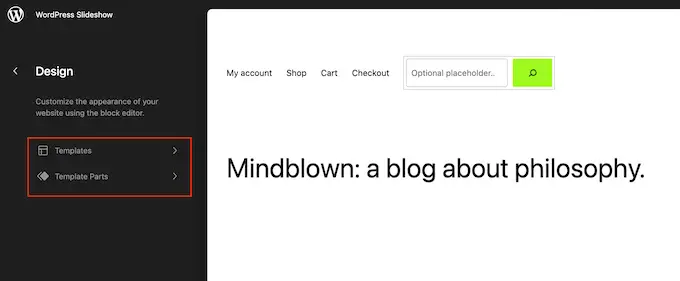
Para começar, vá até Temas »Editor no painel do WordPress.

Por padrão, o editor de site completo mostra o modelo inicial do seu tema, mas você pode adicionar códigos de acesso a qualquer modelo ou parte do modelo, como cabeçalho ou rodapé.
Para ver todas as opções disponíveis, basta selecionar 'Templates' ou 'Template Parts'.

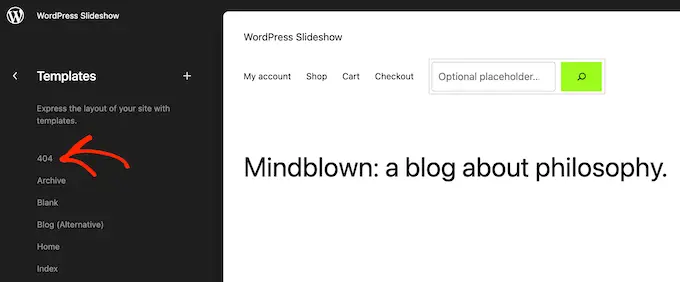
Agora você pode clicar no modelo ou parte do modelo que deseja editar.
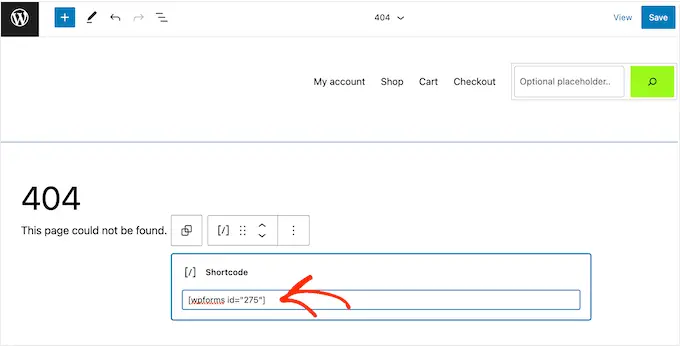
Como exemplo, adicionaremos um shortcode ao modelo de página 404, mas as etapas serão exatamente as mesmas, independentemente do modelo selecionado.

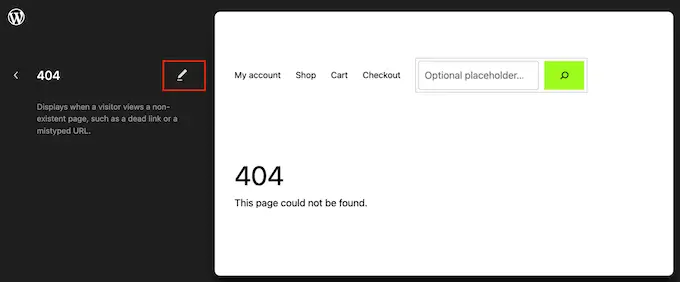
O WordPress agora mostrará uma visualização do modelo ou parte do modelo.
Para adicionar um shortcode, vá em frente e clique no pequeno ícone de lápis.

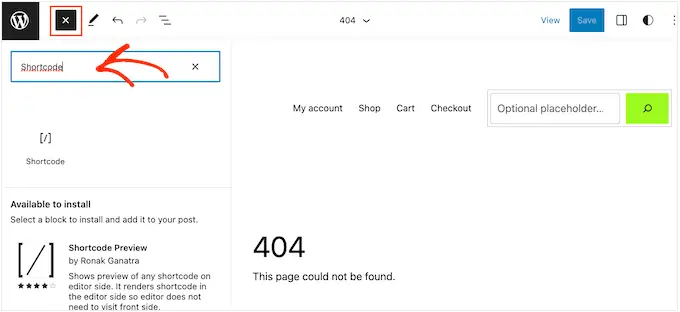
Feito isso, clique no ícone azul '+' no canto superior esquerdo.
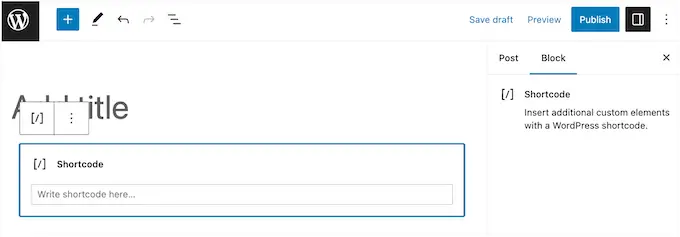
Na barra de pesquisa, você precisa digitar 'Shortcode'.

Quando o bloco certo aparecer, arraste e solte-o no modelo de tema.
Agora você pode colar ou digitar o shortcode que deseja usar.

Depois disso, vá em frente e clique no botão 'Salvar'.
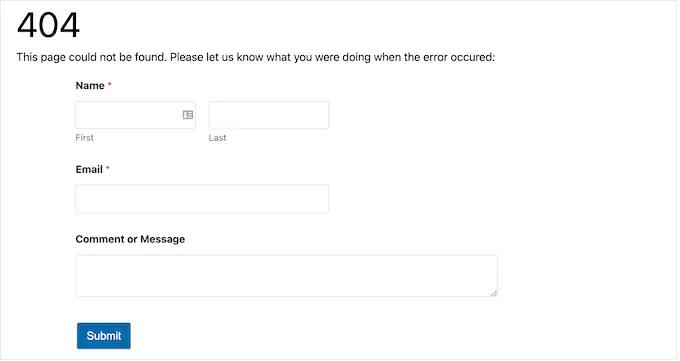
Agora, basta visitar seu blog WordPress para ver o shortcode em ação.

Método 2: Editando seus arquivos de tema do WordPress (funciona com qualquer tema do WordPress)
Você também pode adicionar códigos de acesso ao seu tema WordPress editando os arquivos do tema. Este método é mais avançado, mas funciona com todos os temas do WordPress.
Se você ainda não adicionou código ao seu site, confira nosso guia passo a passo sobre como copiar e colar código no WordPress.
Você pode modificar os arquivos de tema individuais diretamente, mas isso dificulta a atualização do tema do WordPress sem perder a personalização. Por esse motivo, recomendamos substituir os arquivos de tema criando um tema filho.
Se você estiver criando um tema personalizado, poderá adicionar ou modificar o código em seus arquivos de tema existentes.
Ao editar seus arquivos de tema, você não pode adicionar o shortcode no mesmo formato usado com áreas de conteúdo padrão. Em vez de ver a saída do shortcode, você verá o próprio shortcode na tela.
Isso acontece porque o WordPress não executa códigos de acesso dentro dos arquivos de modelo de tema. Em vez disso, você precisará dizer explicitamente ao WordPress para executar o shortcode usando a função do_shortcode .
Para obter mais informações, consulte nosso guia sobre como adicionar código personalizado com facilidade.
Aqui está um exemplo do código que você adicionará aos seus arquivos de tema do WordPress:
echo do_shortcode('[gallery]');
Simplesmente substitua 'galeria' pelo shortcode que deseja usar.
Se você não tiver certeza de onde adicionar o shortcode, consulte nosso guia para iniciantes sobre a hierarquia de modelos do WordPress.
Se você estiver adicionando um shortcode com parâmetros extras, o trecho de código também mudará um pouco.
Imagine que você criou um formulário de contato usando o WPForms. Nesse caso, você precisará usar o shortcode padrão do WPForms mais o ID do formulário:
echo do_shortcode("[wpforms id='92']");
Solução de problemas: o que fazer quando do_shortcode não está funcionando
Às vezes, você pode adicionar um shortcode a um arquivo de tema, mas a saída do código não aparece no seu site WordPress. Isso geralmente significa que o shortcode depende de um plug-in do WordPress ou de algum outro código em seu site.
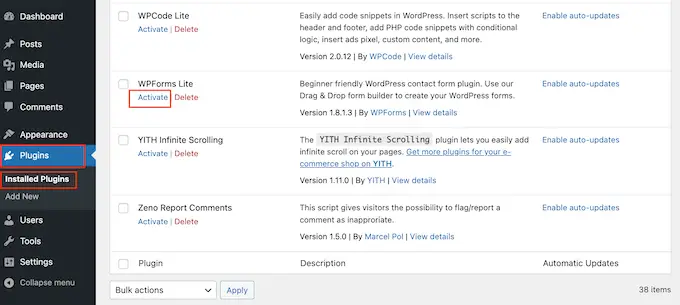
Se a função do_shortcode não estiver funcionando, certifique-se de que o plug-in que fornece o shortcode está instalado e ativado em Plug-ins » Plug-ins instalados .
Na imagem a seguir, o WPForms está instalado, mas desativado, portanto, o código echo do_shortcode não funcionará.

Você também pode verificar se um shortcode está disponível para uso adicionando a função shortcode_exists() ao seu arquivo index.php.
No snippet a seguir, estamos verificando se o snippet WPForms está disponível para uso em nosso site:
if ( shortcode_exists( 'wpforms' ))
echo do_shortcode("[[wpforms id='147']]");
Se você ainda não vê a saída do shortcode em seu site, tente limpar o cache do WordPress, pois você pode estar vendo uma versão desatualizada do seu site.
Método 3: Criando seu próprio tema WordPress (totalmente personalizável)
Outra opção é criar um tema WordPress personalizado. Este é um método mais avançado, mas permite que você adicione quantos códigos de acesso quiser a qualquer área do seu tema WordPress. Você também pode fazer outras alterações para criar um tema que tenha exatamente os recursos e o design que você deseja.
No passado, você precisaria seguir tutoriais complicados do WordPress e escrever código para criar um tema personalizado do WordPress. No entanto, agora é possível criar um tema personalizado sem escrever uma única linha de código usando SeedProd.
SeedProd é o melhor construtor de páginas do WordPress e também vem com um construtor de temas. Isso permite que você crie seus próprios temas usando arrastar e soltar.

Para obter instruções passo a passo, consulte nosso guia sobre como criar um tema WordPress personalizado (sem nenhum código).
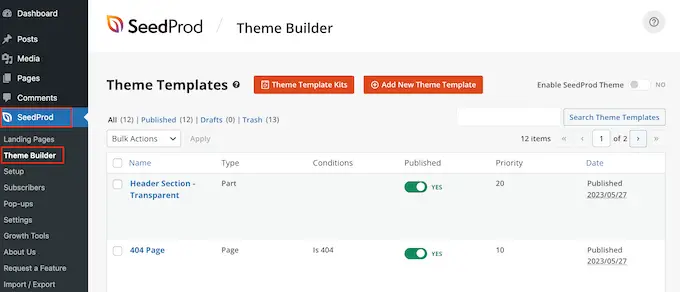
Depois de criar um tema, você pode adicionar códigos de acesso a qualquer parte do seu site WordPress acessando SeedProd »Theme Builder .

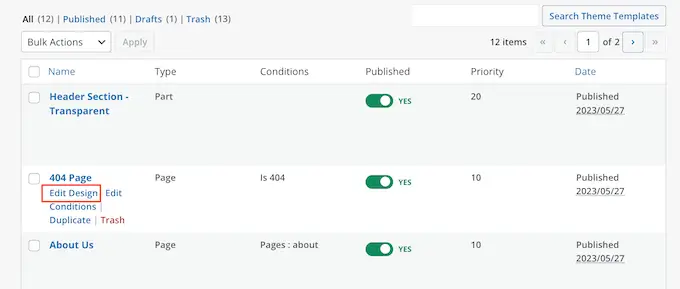
Aqui, encontre o modelo onde deseja usar um shortcode.
Em seguida, basta passar o mouse sobre esse modelo e clicar em 'Editar design' quando ele aparecer.

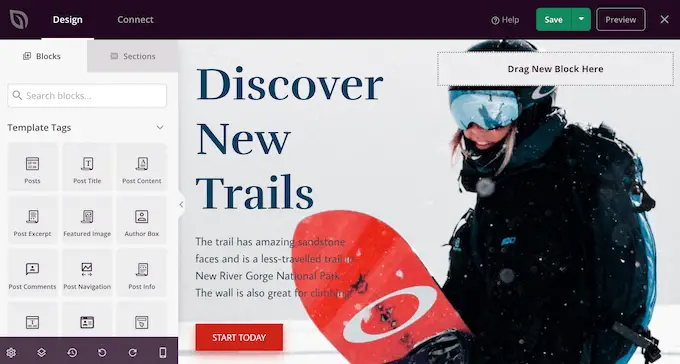
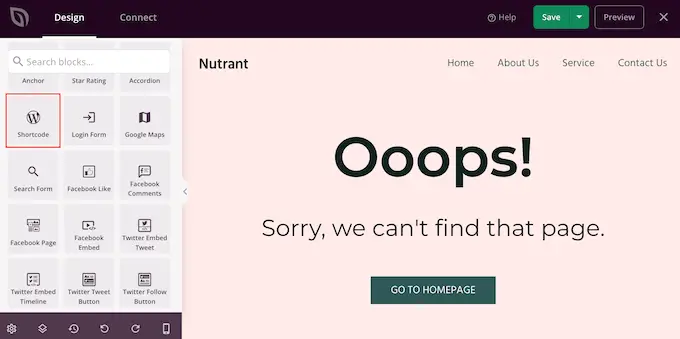
Isso abrirá o modelo no construtor de páginas de arrastar e soltar do SeedProd.
No menu à esquerda, role até a seção 'Avançado'. Aqui, encontre o bloco Shortcode e arraste-o para o seu layout.

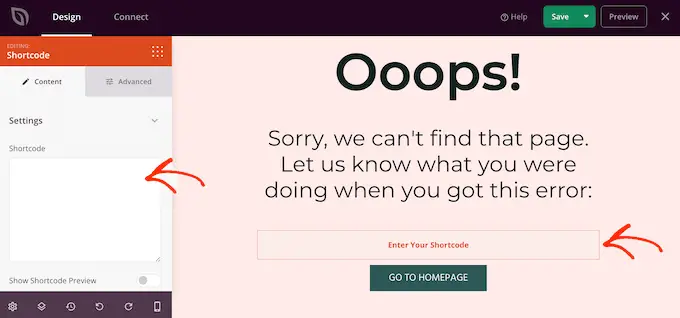
Na visualização ao vivo, basta clicar para selecionar o bloco Shortcode.
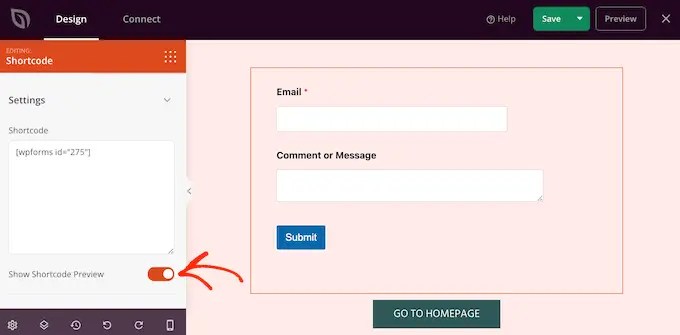
Agora você pode adicionar seu shortcode na caixa 'Shortcode'.

Por padrão, o SeedProd não mostra a saída do shortcode na visualização ao vivo.
Para ver seu código de acesso em ação, clique na opção 'Mostrar opção de código de acesso'.

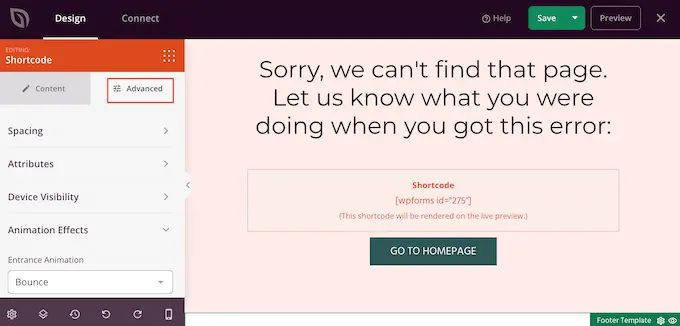
Depois disso, você pode adicionar algum estilo à saída do shortcode selecionando a guia 'Avançado'.
Aqui, você pode alterar o espaçamento, adicionar CSS personalizado e até adicionar efeitos de animação CSS.

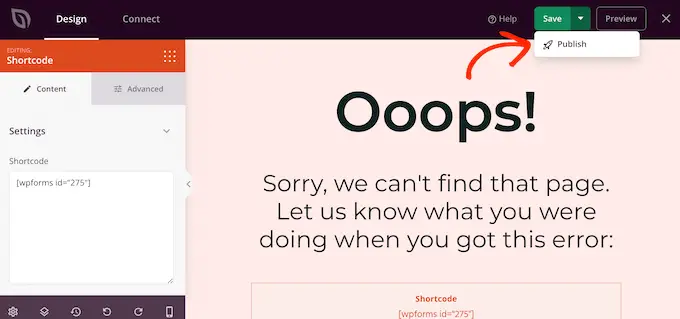
Quando estiver satisfeito com a aparência da página, basta clicar no botão 'Salvar'.
Depois disso, selecione 'Publicar' para ativar o shortcode.

Agora você pode visitar seu site para ver o shortcode personalizado em ação.
Esperamos que este tutorial tenha ajudado você a aprender como usar códigos de acesso em seus temas do WordPress. Você também pode conferir nosso guia sobre como criar uma página de destino no WordPress e nossas escolhas de especialistas para os melhores plug-ins de mídia social para WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
A postagem Como usar códigos de acesso em seus temas WordPress apareceu pela primeira vez no WPBeginner.

