Como usar imagens SVG no Beaver Builder
Publicados: 2023-02-05O Beaver Builder é um plug-in do WordPress que permite criar páginas e postagens personalizadas com uma interface de arrastar e soltar. Um dos recursos do Beaver Builder é a capacidade de carregar e usar imagens SVG. As imagens SVG são imagens baseadas em vetores que podem ser dimensionadas para qualquer tamanho sem perder a qualidade. Eles são perfeitos para uso em web design responsivo e podem ser facilmente editados com software de edição vetorial, como o Adobe Illustrator . O Beaver Builder permite fazer upload de imagens SVG e usá-las em suas páginas e postagens. Você também pode usar o editor de imagem integrado para cortar, redimensionar e girar suas imagens.
Vale a pena o tema Beaver Builder?

A funcionalidade completa de criação de temas , por outro lado, é uma compra separada. sites ilimitados custam $ 147 para o Beaver Themer. Além disso, deve ser usado em conjunto com a versão premium do Beaver Builder. Você não pode usar o Beaver Themer com a versão gratuita do Beaver Builder no WordPress.org.
Você pode usar um tema para criar um site que pareça pertencer à era digital. Um modelo pode ser usado para alterar o layout de um único tipo de página em seu site. Se você estiver usando um construtor de páginas, naturalmente precisará de um tema personalizado. Vários temas gratuitos e premium do Beaver Builder foram projetados especificamente para o nosso plug-in do construtor de páginas . Astra Astra é um tema popular que vem com vários sites pré-fabricados. É simples de configurar graças ao seu design minimalista e layout simples. O Astra, como o Beaver Builder, permite que você crie uma página.
Além disso, funciona bem com outros plugins como o WooCommerce, tornando-o uma excelente opção para sites de comércio eletrônico. O uso do GeneratePress é conhecido por ser rápido e simples. O design deste site é minimalista, simplificando a criação de um site visualmente atraente e simplificado. Você pode obter o Page Builder Framework gratuitamente ou atualizar para um tema premium por $ 58 por ano. Com o OceanWP, você pode criar um site adaptado às suas necessidades específicas, reduzindo o tempo de carregamento. Fontes do Google ou configurações avançadas de tipografia podem ser usadas para diferentes partes do seu site.
Quatro maneiras de usar o Beaver Builder para melhorar seu SEO
Se você quer melhorar o SEO do seu site, o Beaver Builder é uma ótima opção. Este programa é simples de usar e pode ser usado para criar conteúdo de alta qualidade que melhorará a classificação do seu site nos mecanismos de pesquisa.
Neste artigo, mostrarei quatro maneiras de usar o Beaver Builder para aumentar os resultados do mecanismo de pesquisa. Você pode usar os recursos de SEO do Beaver Builder para melhorar o conteúdo do seu site. O Beaver Builder inclui ferramentas para melhorar as classificações do mecanismo de pesquisa do seu site.
Usando as ferramentas de mídia social do Beaver Builder, você pode aumentar o alcance do seu site. Com a ajuda do Beaver Builder, você pode aumentar o alcance e o tráfego do seu site por meio de uma variedade de ferramentas de mídia social.
Para acompanhar o que seu site está fazendo, use os recursos de rastreamento do Beaver Builder. Os recursos de rastreamento do Beaver Builder simplificam o acompanhamento do desempenho do seu site e fazem as alterações necessárias.
Ao utilizar os recursos de relatórios do Beaver Builder, você pode obter uma visão mais detalhada do desempenho do seu site. O Beaver Builder inclui vários recursos de relatórios que permitem que você fique de olho no progresso do seu site e faça as alterações necessárias.
Para que serve o Beaver Builder?
A seção de conteúdo de um site pode ser personalizada com o Beaver Builder. Você deve usar o Beaver Themer ou fazer alterações no tema ou nas seções de seu site se quiser alterar o cabeçalho, rodapé ou barra lateral.
Além de fornecer uma visualização WYSIWYG da área de conteúdo, o Beaver Builder fornece um layout de front-end e um designer de estilo. O objetivo deste plug-in é adicionar uma variedade de layouts usando o plug-in Beaver Builder. Você pode especificar quais páginas nos layouts do Themer os usuários verão e como visualizá-las. A flexibilidade de criar um modelo de layout ou página em branco permite que você modifique e adicione facilmente módulos de conteúdo em linhas e colunas complexas. layouts em um dispositivo médio e pequeno A única maneira de usar o Beaver Builder é criar páginas do WordPress. Você pode salvar linhas e módulos em todo o mundo, facilitando fazer alterações em um único local. O Beaver Builder Theme pode ser personalizado para atender às necessidades de diferentes áreas temáticas em uma página.
Os plugins Beaver Builder e Beaver Themer são totalmente compatíveis com esta estrutura. O Beaver Builder Theme permite que você especifique alguns dos layouts padrão para o Beaver Builder. Se estiver ativado, uma barra lateral aparecerá em cada página de arquivo e postagem, bem como em qualquer página individual. A menos que você tenha um plug-in ou código de terceiros, não é possível personalizar os widgets da barra lateral para postagens ou páginas individuais.

Complementos para o Beaver Builder O Padrão de Complementos Definitivo. The Ultimate Addons for Beaver Builder – Standard é o plug-in mais abrangente e econômico disponível. Você pode comprá-lo diretamente do repositório do WordPress por $ 29,99. Ele fornece todos os recursos que a versão lite oferece, bem como novos. É um complemento muito poderoso que permite criar cabeçalhos/rodapés personalizados, páginas de arquivo, páginas 404 e outros modelos de página em todo o site usando a interface de arrastar e soltar do Page Builder. Para conseguir isso, você precisará de algum conhecimento de PHP, que precisará editar. The Ultimate Addons for Beaver Builder – Lite é uma versão mais barata do plugin original. Está disponível para download gratuito no repositório do WordPress. Em contraste com o plug-in original, a versão mais leve inclui alguns módulos personalizados. O plugin Ultimate Addons for Beaver Builder – Standard é o mais abrangente e caro do mercado.
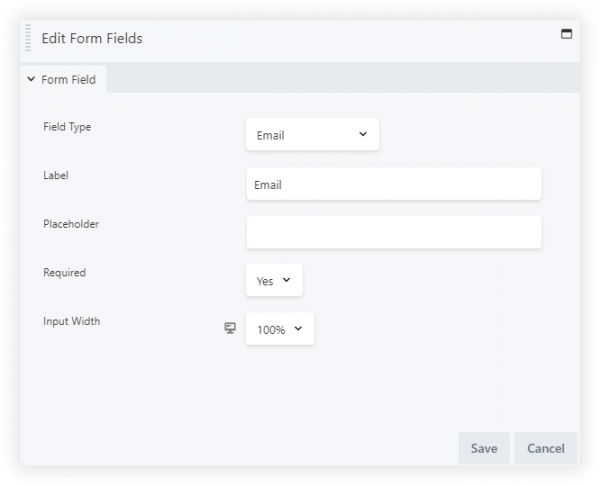
Como adiciono formulários no Beaver Builder?

No Beaver Builder, os formulários são adicionados criando primeiro um novo módulo de formulário. Para fazer isso, clique no ícone “+” na interface do Beaver Builder e selecione o módulo “Formulário” na lista de módulos disponíveis. Uma vez adicionado o Módulo de Formulário, você poderá adicionar seus campos de formulário clicando no botão “Adicionar campo de formulário”. Isso abrirá uma janela pop-up onde você pode selecionar o tipo de campo de formulário que deseja adicionar. Depois de adicionar todos os campos do formulário, você pode clicar no botão "Atualizar" para salvar suas alterações.
Este plug-in permite criar belas páginas da Web para qualquer tema do WordPress com a capacidade de construí-las usando o Beaver Builder. Nosso construtor de formulários WordPress vem com uma variedade de modelos, bem como um número infinito de opções de aplicativos. Como é usar o Ninja Forms em um site WordPress? O menu pode ser acessado passando o mouse sobre Ninja Forms. Navegue até o menu de estilo. Você poderá fazer as alterações de estilo necessárias em seu formulário do WordPress nesta configuração. Confira nossos guias para obter mais dicas de estilo de formulário do WordPress. Como fazer botões de envio de gradiente para seu formulário WordPress e como estilizar seus formulários WordPress (exemplos fáceis).
Atualize seu Beaver Builder para o novo módulo de formulário
Se o Beaver Builder estiver ativado e o formulário que você deseja adicionar não aparecer no módulo, provavelmente é um bug na versão mais recente do Beaver Builder. O módulo foi atualizado recentemente e atualmente não é compatível com versões mais antigas do Beaver Builder.
O Beaver Builder funciona com o WordPress?
Você pode usar o Beaver Builder em qualquer tema do WordPress. O tema escolhido para o seu site WordPress determina a aparência do cabeçalho, rodapé e barra lateral do seu site.
Se você não estiver familiarizado com Gutenberg, talvez queira dar uma olhada. Apesar de sua relativa obscuridade no mundo do WordPress, este poderoso editor de blocos rapidamente ganhou popularidade. Se você estiver usando o plug-in Beaver Builder, não precisa se preocupar em usar o Gutenberg. O plugin Beaver Builder também inclui um editor de blocos que difere do Gutenberg. Como você pode selecionar qualquer editor que desejar, não importa qual editor você escolha, ele permanecerá inalterado. Criar layouts de conteúdo com o plug-in Beaver Builder é simples. Não requer o Beaver Builder Theme ou o Beaver Themer Theme. Este programa torna simples para quem deseja criar layouts sem a necessidade de maiores instruções.
Suporte SVG do Beaver Builder
O Beaver Builder suporta imagens e ícones SVG, o que significa que você pode adicioná-los facilmente às suas páginas e postagens. Não há necessidade de se preocupar com tamanhos de arquivo ou problemas de compatibilidade, pois o Beaver Builder otimizará automaticamente suas imagens SVG para a web. Além disso, você pode controlar a cor, o tamanho e a posição de suas imagens SVG com a interface fácil de usar do Beaver Builder.
Arquivo SVG
Um arquivo SVG é um arquivo Scalable Vector Graphics. Arquivos SVG são arquivos de texto com vários códigos XML que descrevem como a imagem deve ficar. XML é uma linguagem usada para descrever dados.
