Como usar imagens SVG em seu site
Publicados: 2023-01-04Se você deseja usar uma imagem SVG em seu site, existem três maneiras possíveis de fazer isso. Primeiro, você pode incorporar o código SVG diretamente em seu código HTML . Em segundo lugar, você pode usar uma tag para fazer referência a um arquivo SVG armazenado em seu site. Por fim, você pode usar a propriedade CSS background-image para fazer referência a um arquivo SVG armazenado em outro site.
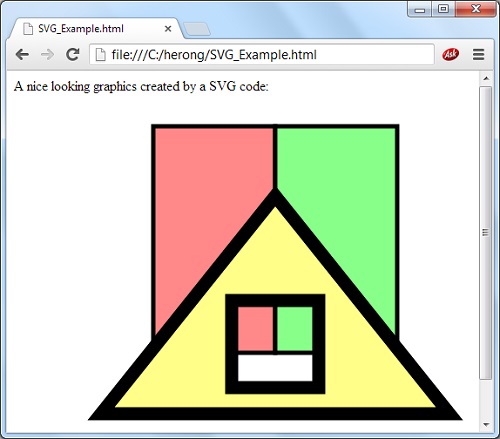
Os gráficos podem ser exibidos em um contêiner usando a tag svg>. As imagens gráficas podem ser desenhadas usando uma variedade de métodos, incluindo caminhos, caixas, círculos e texto. Em nosso tutorial de SVG, abordaremos alguns conceitos básicos de SVG .
As propriedades e valores CSS em SVG diferem daqueles em outros tipos. Alguns deles são reminiscentes de propriedades CSS para HTML.
Existe um método para usar SVG em CSS via URI de dados, mas está disponível apenas em navegadores baseados em webkit que não requerem codificação. encodeURIComponent() codificará SVG e funcionará independentemente de onde está codificado. XMLns como este devem ser usados para que o SVG funcione corretamente. Você poderá adicioná-lo automaticamente se não existir.
A visualização de arquivos SVG é possível em qualquer navegador moderno. Chrome, Edge, Firefox e Safari são apenas alguns dos navegadores. A maneira mais simples de abrir um SVG é usar seu navegador favorito, selecionar Arquivo > Abrir e escolher o SVG que deseja abrir. Quando você clicar nele, ele aparecerá no seu navegador.
Você pode incorporar SVG diretamente no HTML?

Sim, você pode incorporar SVG diretamente no HTML. Isso pode ser feito usando a tag. A tag permite incorporar conteúdo SVG diretamente em seu código HTML. Isso pode ser usado para criar ilustrações simples ou gráficos complexos.
Você ainda precisa de uma tag <object> com navegadores modernos? Quais são seus prós e contras? Marque e incorpore fontes usando a tecnologia Nano. Se possível, você pode compactar seu SVG usando compactação estática e arrastando Brotli. Como resultado, o número de imagens em nossos sites causará problemas de exibição que não podem ser facilmente detectados. Como resultado, o método de incorporação adotado por nós permitiria que os mecanismos de busca de imagens listassem nossas imagens. Ao incorporar SVG em HTML, use o HTML.
Se você precisa de interatividade, use a tag <object> em seus arquivos de imagem. A menos que você armazene suas imagens em cache, usar uma tag orlt;img> resultará em um carregamento duplo. Como o SVG é principalmente um DOM, você pode gerenciar facilmente as dependências usando CSS, fontes e scripts externos. Como os IDs e classes permanecem encapsulados no arquivo, é simples manter imagens SVG usando tags de objeto. Para incorporar em linha, é fundamental garantir que todos os IDs e classes sejam exclusivos. Se você precisar de alterações dinâmicas em seu SVG com base na interação do usuário, não deverá ter problemas para fazê-lo. Na maioria das vezes, o SVG embutido não é recomendado, mas recomendamos carregar as páginas antes que elas sejam carregadas. Iframes são difíceis de manter, não aparecem nos mecanismos de busca e não são eficazes em SEO.
A longo prazo, a boa notícia é que agora o SVG pode ser usado diretamente no HTML5 sem nenhum plug-in. Como resultado, criar gráficos e ícones é muito fácil porque eles são completamente separados de plug-ins e aplicativos de terceiros. Usar sva é uma ótima maneira de criar gráficos bonitos e sofisticados em HTML5. Usando-o, você pode criar gráficos incríveis em qualquer site, incluindo ícones, logotipos e outros logotipos. Para usar sva em HTML5, tudo o que você precisa fazer é seguir alguns passos simples. É fundamental incluir a tag SVG em seu documento HTML antes de começar. A largura e a altura do gráfico também devem ser especificadas. Finalmente, você pode incluir quaisquer atributos necessários na tag SVG. Você pode aprender mais sobre SVG, caso nunca o tenha usado antes, navegando em alguns dos melhores tutoriais da Internet. Nesta lição, você aprenderá como usar sva em HTML5 e como criar gráficos impressionantes.
Svg: O Futuro do Web Design
Como podem ser incorporados ao HTML, os SVG podem ser armazenados em cache, editados com CSS e indexados para maior acessibilidade.
O SVG pode ser convertido em HTML e depois baixado.
É uma prova de conceito, mas também é uma prova de conceito para uso futuro.
Svg faz parte do HTML?

O elemento Asvg, em sua forma mais básica, é um contêiner que define um novo sistema de coordenadas e viewport. Ele pode ser incorporado em um documento HTML ou SVG como um elemento externo ou dentro de um arquivo.sva como um elemento interno. O atributo xmlns só é necessário no elemento svg externo de documentos SVG.
O que é HTML? Tim Berners-Lee inventou o HTML, a linguagem baseada em texto usada pelas páginas da web a serem criadas. Seu site pode ser visualizado usando um dos navegadores (IE, Safari, Chrome, Firefox ou outro) e você pode facilmente criar um editor de texto do zero. O que exatamente é um portão de segway? É uma abreviação para a estrutura e forma de um site. Scalable Vector Graphics (SVG) pode ser usado além de texto e bitmaps. O conteúdo baseado em XML pode ser criado, o texto pode ser adicionado e as imagens podem ser incorporadas ao texto.

O HTML5 possui muitos recursos que não estão disponíveis no SVG, como a incorporação de formulários e vídeos, mas é possível fazê-lo como um objeto estrangeiro. Um SVG é um arquivo de texto com links para imagens e outras páginas. Essa conhecida biblioteca, D3.js, tem sido usada em uma ampla variedade de aplicativos inovadores. Você pode ver um exemplo impressionante de animação SVG clicando e arrastando os nós (clique e arraste os nós). Os formatos de arquivo PDF são discutidos em detalhes na seção de postagens técnicas fornecidas em nosso guia do desenvolvedor.
As imagens raster, como as imagens JPEG, são compostas por uma série de imagens com tamanho de pixels. As imagens Graphic Raster geralmente contêm uma série de bytes, assim como as imagens PNG contêm uma série de elementos de imagem. Quando você usa um gráfico Raster em uma imagem SVG, as características da imagem são levadas em consideração. Quando um gráfico raster é um arquivo PNG, a imagem PNG será chamada de arquivo sva. Se um gráfico Raster for um arquivo JPEG, a imagem SVG será um arquivo JPEG. O elemento image>, além de ser uma excelente ferramenta para criação de imagens sva, também pode ser utilizado para gerar HTML. Ele suporta uma ampla variedade de gráficos Raster, como PNG, JPEG, GIF e JPEG2000. O elemento image também pode ser usado para incorporar matrizes de bytes, que são bitmaps armazenados em uma matriz de bytes. Se você está procurando uma maneira simples de incluir imagens em seus documentos, tente usar o elemento *image*. incorpore imagens de várias fontes, incluindo arquivos PNG, JPEG, GIF e HTML4.
Por que o SVG não está aparecendo em Html?

Existem alguns motivos possíveis pelos quais um arquivo SVG pode não aparecer quando renderizado em um documento HTML. Pode ser devido a um erro no código, caminhos de arquivo incorretos ou formatos de arquivo não suportados. Se você tiver certeza de que o código está correto e os caminhos de arquivo são válidos, é provável que o navegador que você está usando não suporte arquivos SVG. Tente usar um navegador diferente ou abrir o arquivo em um programa diferente.
Desenvolvedores, designers e programadores de todos os níveis de habilidade são encorajados a participar da comunidade na Treehouse Community. Hoje, temos o orgulho de celebrar as realizações de milhares de nossos alunos e ex-alunos. Nos primeiros sete dias, os novos alunos podem se inscrever na versão de avaliação gratuita do Treehouse. Você pode ter acesso a uma comunidade que te apoia e te fornece milhares de horas de conteúdo. O elemento objeto é muito fácil de usar na maioria dos navegadores. Se você deseja que a imagem se comporte como uma imagem, pode ser necessário definir uma margem explícita, se estiver centralizada dessa maneira: margin: 0 auto; e você pode precisar definir a exibição do div para inline se quiser que fique centralizado da maneira que deseja Isso não resolve o problema ou você já fez isso, poderia colar o código que usou para colocar o svg?
É bom usar SVG em Html?
Existem prós e contras em usar SVG em HTML. Alguns benefícios incluem poder dimensionar a imagem para qualquer tamanho sem perder qualidade, ter acesso a determinados recursos que não estão disponíveis em outros formatos de imagem e poder criar animações. No entanto, algumas desvantagens incluem a falta de certos recursos disponíveis em outros formatos de imagem e o tamanho do arquivo pode ser maior do que em outros formatos de imagem.
Os elementos SVG definem o sistema de coordenadas e a janela de visualização de uma imagem. Gráficos vetoriais escaláveis (SVG) são um tipo de formato de imagem que emprega dados vetoriais. Não há pixels exclusivos em uma imagem SVG, como em outros tipos de imagens. Em vez de usar dados vetoriais, ele emprega um método DDS para gerar imagens com qualquer resolução. Você pode usar o elemento >rect> do elemento HTML para desenhar um retângulo. A estrela é criada usando o estilo SVG, que é usado para a tag de polígono. Usando um gradiente linear, você pode gerar um logotipo em SVG.
Como os arquivos são menores, você pode carregar imagens mais rapidamente em seu site usando sva. A resolução dos gráficos em SVG não afeta sua aparência. Como resultado, eles podem ser usados por uma ampla variedade de dispositivos e navegadores. Quando um arquivo é redimensionado, ele é convertido em uma imagem JPEG ou PNG que foi pixelada. Em vez de solicitar uma conexão HTTP para carregar um arquivo de imagem, o SVG embutido faz isso. Como resultado, seu site será mais responsivo.
Uma imagem SVG pode ser dimensionada para QUALQUER tamanho e é ideal para imagens de alta qualidade. O formato de arquivo selecionado por uma pessoa pode ser baseado no tamanho do arquivo, como adicionar imagens ao seu site para aumentar a velocidade de carregamento, por exemplo.
Por serem transparentes, os PNGs e s vo vo são excelentes opções para uso em gráficos e logotipos online. Vale a pena notar que os arquivos PNG são uma excelente escolha para um arquivo transparente baseado em raster. Se você estiver trabalhando com pixels e transparência, os PNGs são uma escolha melhor do que os SVGs.
Os PNGs são a melhor alternativa para transparência quando comparados ao SVG, que é uma boa opção para imagens com transparência.
