Como usar o importador SVG e o designer de afinidade
Publicados: 2022-12-15SVG, ou Scalable Vector Graphics, é um formato de arquivo que permite imagens baseadas em vetores. Isso significa que a imagem pode ser ampliada ou reduzida sem perder qualidade. Isso o torna ideal para uso em design responsivo, onde a mesma imagem pode ser usada em vários tamanhos. O Affinity Designer é um programa de design baseado em vetores que pode ser usado para criar arquivos SVG . Ele oferece uma ampla gama de recursos e é relativamente fácil de usar. Neste tutorial, veremos como usar o Importador SVG e como criar um arquivo SVG no Affinity Designer.
Neste vídeo, mostrarei como importar e editar arquivos SVG usando o Affinity Designer. Você pode importar e editar arquivos vetoriais incorporados neste tutorial. O conteúdo do documento é incorporado em uma camada incorporada de Affinity. Não é possível alterar as propriedades do arquivo sem primeiro transferir as camadas individuais. Navegue até File para chegar ao ponto em que você precisa importar um arquivo SVG para o Affinity Designer. Usando a ferramenta Selecionar, agora você pode selecionar o arquivo de sua camada incorporada e colocá-lo em sua tela. Ao fazer isso, todos os componentes individuais do documento serão liberados em suas camadas separadas.
Eles agora podem ser editados da mesma forma que seriam se fossem qualquer outro objeto vetorial. Apesar de usar o Affinity Designer ser ineficiente quando comparado a outros aplicativos de edição vetorial, ainda é possível importar e editar arquivos vetoriais seguindo algumas etapas. A princípio, esse processo pode parecer um incômodo, mas à medida que você aprende os passos, ele se torna menos incômodo. Deixe um comentário se tiver alguma dúvida ou se alguma dessas instruções estiver fora de contexto.
O Affinity suporta arquivos SVG?

Não tenho certeza se a afinidade suporta arquivos SVG, mas acho que você provavelmente poderia convertê-los em outro tipo de arquivo compatível.
No Affinity Designer, você pode criar e editar arquivos Scalable Vector Graphics (SVG), bem como criar e editar arquivos Scalable Vector Graphics (SVG). O formato VECTOR consiste em linhas, curvas e formas em um gráfico vetorial. Neste tutorial, usaremos formas para construir uma estrela simples. Nesta lição, usaremos a Ferramenta Triângulo como parte do menu Formas à esquerda. O primeiro passo é copiar e colar um arquivo SVG. O próximo passo é reposicionar e redimensionar os SVGs. Um caminho composto deve ser formado na etapa três.
O quarto passo é duplicar as camadas e girá-las. O primeiro passo é selecionar as camadas e então usar o Intersect para criar um novo objeto. O passo 2 é repetido para cada uma das camadas que você escolheu. A terceira etapa é selecionar o SVG predefinido (para exportação) e clicar em Exportar. Agora você pode usar o design em seu próximo projeto.
Como importo estilos para o Affinity Designer?

Selecione importar no menu hambúrguer (hambúrguer de uma pessoa faminta) no canto superior direito da amostra ou janela de estilos. Ele é importado como uma paleta de aplicativos para amostras, mas você pode optar por mantê-lo local. O processo de importação é concluído assim que você selecionar o arquivo que deseja importar.
É uma alternativa acessível, porém poderosa, ao Adobe CC e está disponível na nova guia. Você pode usar o painel Efeitos para aplicar efeitos não destrutivos a objetos vetoriais. Os estilos podem ser usados para atingir um objetivo específico, capturando as etapas necessárias para alcançá-lo. Eles podem ser salvos em um modelo para serem reutilizados no futuro. Os estilos permitem que você economize o esforço de refazer um efeito existente criando um modelo que já está em vigor. Você tem a opção de importar ou exportar estilos. Ao clicar na opção de importação no menu de opções (onde você criou o estilo), a janela do Finder aparecerá.
Depois que os dados forem importados, expanda as pranchetas clicando nelas. Cada prancheta será dividida em várias camadas, cada uma representando um estágio diferente no processo de design. As camadas podem ser renomeadas, excluídas ou movidas e também podem ser deslocadas usando o recurso Mover da prancheta.
Designer é usado para criar formas e caminhos, além de formas e caminhos. É possível criar curvas, linhas e círculos, bem como retângulos, quadrados e outras formas básicas usando as ferramentas Caminho e Forma. A ferramenta Blend pode ser usada para combinar formas e caminhos, além de misturá-los.
Depois de terminar seu design, você pode exportá-lo se estiver satisfeito com ele. Escolha Exportar no menu Arquivo após clicar no botão Arquivo na guia Trabalho. Existem várias opções para exportar seu trabalho, incluindo arquivos JPEG, PNG, GIF e TIFF.
Quando terminar de exportar seu trabalho, você pode salvá-lo em seu computador ou compartilhá-lo com outras pessoas. Selecione Salvar como para salvar seu trabalho em seu computador no menu Arquivo. Você tem a opção de salvar seu trabalho no formato JPEG, PNG, GIF ou TIFF, dependendo de sua preferência.
Depois de terminar de salvar seu trabalho, você poderá compartilhá-lo com outras pessoas. No menu Arquivo, clique no botão Compartilhar e, em seguida, clique no botão Trabalho. Você pode enviar seu trabalho diretamente de seu endereço de e-mail, usar canais de mídia social para compartilhá-lo ou salvá-lo em um serviço de compartilhamento de arquivos como o Dropbox.
Como criar um arquivo SVG no Affinity Designer

Depois de clicar em Arquivo, escolha Exportar no lado esquerdo da tela. Se você optar por exportar um arquivo, ele será exibido em um formato diferente. O Affinity Designer tem vários formatos de arquivo para escolher. Escolha o formato de arquivo SVG a ser exportado e clique no botão Predefinir SVG (para exportá-lo).
Como faço para salvar um Affinity Designer como um arquivo vetorial?
Ao clicar em 'Arquivo', você pode exportar o arquivo. Na caixa de diálogo, você encontrará uma lista de todos os tipos de arquivo que podem ser exportados como PDF. Para manter as propriedades do vetor, recomendamos exportar o arquivo de impressão como PDF.
Affinity Designer Importar Svg Ipad

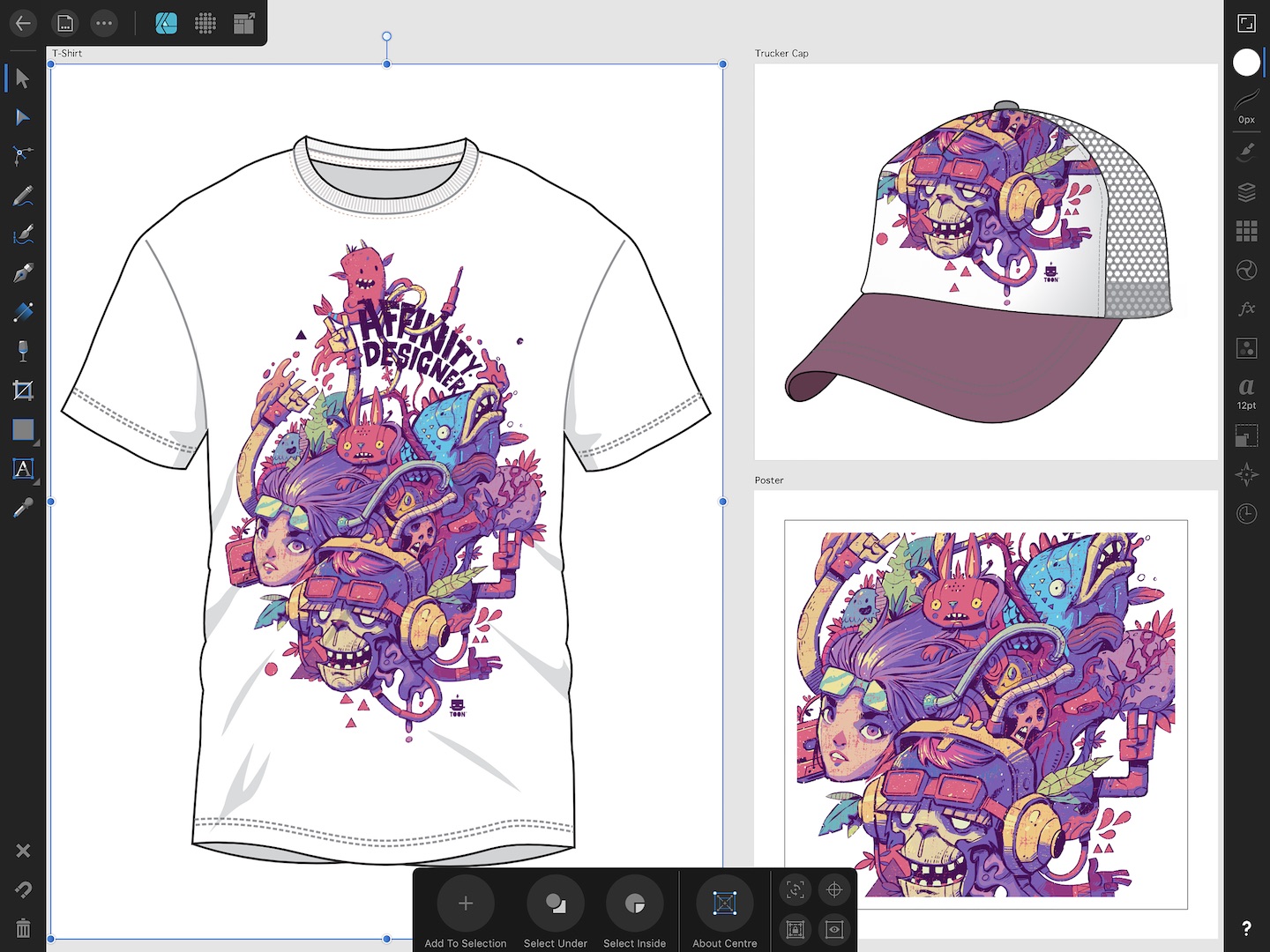
Os designers podem importar arquivos SVG para o Affinity Designer no iPad, permitindo mais edições em qualquer lugar. Isso pode ser feito abrindo o aplicativo, tocando no botão '+' no canto superior esquerdo e selecionando 'Importar'. Em seguida, basta escolher o arquivo de onde ele estiver salvo no iPad.
Serif's Affinity Designer da Serif é um programa de design gráfico multiplataforma compatível com desktop e iPad. O Affinity Designer do Photoshop funciona com pincéis rasterizados e vetoriais, assim como o Adobe Fresco. Você não terá que se preocupar em pagar uma assinatura mensal se comprar o aplicativo para iPad por US$ 22 na App Store. Os arquivos podem ser salvos diretamente no seu iCloud Drive usando o Affinity Designer. Ambos os aplicativos podem editar arquivos do Photoshop, mas o Affinity Designer é melhor para lidar com arquivos vetoriais. Como os produtos Affinity são compatíveis com várias plataformas, você pode usá-los em máquinas iPad Pro, Air, Mac ou Windows. Cada modo tem seu próprio conjunto de ferramentas e funções.
Pixel Personas são o foco da Affinity Designer Pixel Personas . Quando o Pixel Persona está ativado, você pode usar uma ampla variedade de pincéis para gerar gráficos rasterizados. Usando a ferramenta de forma, você pode fazer rosquinhas, chamar a atenção para nuvens, engrenagens e outros objetos. Ao usar a ferramenta Flood Selection, você pode aplicar cores com base nas cores do seu documento. No Affinity Designer, sua seleção de pincel é influenciada pela Persona atribuída a você. Embora o aplicativo concorra diretamente com o Photoshop e o Procreate, parece mais um concorrente. Com mais de 200 pincéis para escolher em categorias que vão do Básico ao Avançado, você nunca ficará sem opções.
Você também pode arrastar e soltar elementos iOS em seu documento usando o aplicativo iOS. O Asset Studio é onde você pode encontrar os elementos de interface do usuário integrados que podem ser usados para web e design de produtos, e o Affinity Designer pode ser usado para uma variedade de campos criativos. É simples criar uma maquete de elementos iOS usando arrastar e soltar. A forma também pode ser usada para criar uma máscara rápida para sua foto que adiciona um toque divertido. Ao usar o Affinity Designer, duas ferramentas podem ser usadas para exibir o texto. O Art Text pode ser usado para controlar seu tipo usando sua escala e estilo exclusivos. Com o Texto do Quadro, você pode preencher todos os seus quadros automaticamente com texto de preenchimento, dando ao seu layout uma aparência mais profissional.
Também é possível importar suas próprias fontes, bem como quaisquer fontes que você possa usar em outros aplicativos. Você pode ativar o acesso ao iCloud para o seu programa selecionando o menu Preferências e disponibilizando-o diretamente para sua conta do iCloud. O Affinity Designer pode ser usado em qualquer plataforma, incluindo Windows, MacOS e iPad. Os arquivos PSD podem ser importados e trabalhados dentro do aplicativo, adicionando ainda mais funcionalidade e alcance. Como os recursos do Affinity Designer são tão amplos, pode ser difícil para os usuários navegar ou realizar todo o seu potencial. Com o catálogo de tutoriais em vídeo, é simples navegar para qualquer pessoa nova. Ao adicionar resistência à sua tela, você pode aprimorar sua experiência de desenho e anotações com o Paperlike.

SVG de preenchimento do designer de afinidade
Um svg de preenchimento do designer de afinidade é um formato de arquivo gráfico vetorial que pode ser editado no Affinity Designer. Ele pode ser usado para criar logotipos, ilustrações e outros gráficos.
Opções de exportação SVG do Affinity Designer
As opções de exportação SVG do Affinity Designer permitem que você personalize a saída do arquivo SVG ao exportar seu design. Você pode optar por incluir ou excluir determinados elementos, como camadas, grupos ou pranchetas. Você também pode especificar o tamanho, formato e outras opções para o arquivo exportado.
Scalable Vector Graphics, ou SVG para abreviar, é um tipo de arquivo gráfico que pode ser usado para criar imagens bidimensionais. Usando o Affinity Designer, você pode gerar seus próprios designs SVG e exportá-los como outros formatos de arquivo, como. JPG. As melhores funções para arquivos cortados são resultado da flexibilidade dos SVGs e da facilidade com que podem ser editados e abertos em outros programas. Se você concluiu seu design e deseja exportá-lo, clique em Arquivo e depois em Exportar. Você poderá selecionar um tipo de arquivo na janela Configurações de exportação. Escolha SVG (para exportação) no menu Preset e clique em Mais… O painel a ser visualizado está localizado no canto superior direito desta página. O painel esquerdo contém as configurações de exportação padrão do SVG Affinity Designer e o painel direito contém as configurações de exportação recomendadas.
Exportando gráficos como SVGS no Affinity Designe
Gráficos, logotipos e outros conteúdos visuais são criados com o Affinity Designer. Com a adição de uma ampla variedade de formatos de arquivo ao software, você pode exportar facilmente seu trabalho em vários formatos.
O formato do arquivo pode ser selecionado na lista de opções e, em seguida, a opção Preset SVG (para exportação) pode ser selecionada. Você pode escolher um local de arquivo depois disso.
Converter PNG para Svg Affinity Designer
Existem algumas maneiras diferentes de converter um arquivo PNG em um SVG no Affinity Designer. A primeira maneira é usar a função “Exportar”. Vá para Arquivo > Exportar e selecione “SVG” na lista de formatos disponíveis. A segunda maneira é usar a função "Salvar como". Vá para Arquivo > Salvar como e selecione “SVG” na lista de formatos disponíveis. A terceira maneira é usar a função "Copiar". Vá para Editar > Copiar, depois vá para Arquivo > Novo da área de transferência e selecione “SVG” na lista de formatos disponíveis.
O visualizador Inkscape PNG para SVG converte automaticamente qualquer arquivo PNG em um formato de arquivo.sva quando você o abre. No Inkscape, é simples converter um arquivo PNG em um arquivo vetorial . Navegue até o menu Path e selecione a opção Trace Bitmap para transformar esta imagem em formato vetorial. Uma imagem complexa pode ser rastreada manualmente usando a ferramenta Bezier em vez de usar a opção Trace Bitmap porque isso seria impossível com uma imagem simples. À medida que você move a imagem rastreada, ela ficará quase idêntica ao nosso logotipo de imagem. Traçamos nossa imagem em formato vetorial. Quando desenho uma forma e a coloco abaixo desse logotipo de forma vetorial, posso ver que os planos de fundo de ambas as formas são transparentes.
Quando você clica em uma imagem de logotipo, ela seleciona uma cor na área onde você clicou. Existem três variações dessa cor plana, cada uma com seu próprio gradiente. No painel Preenchimento e traçado, agora posso remover o traçado.
O Adobe Express Converter é uma ótima maneira de converter imagens em vetores
As conversões de PNG para SVG são excelentes para design gráfico ou gráficos da Web, e o conversor Adobe Express gratuito é simples de usar. Se você pretende usar imagens no Affinity Designer, precisará usar um programa de criação de vetores para convertê-las em vetor.
Affinity Photo Svg
O Affinity Photo é um software profissional de edição de fotos compatível com o formato de arquivo SVG. Com o Affinity Photo, você pode criar e editar suas fotos em alta qualidade. Além disso, o Affinity Photo também oferece suporte a outros formatos de arquivo populares, como JPEG, PNG e TIFF.
Designer de afinidade
O Affinity Designer é um aplicativo de desenho e design vetorial para Mac, iPad e Windows. É usado por profissionais criativos e amadores, e apresenta uma interface intuitiva e ferramentas poderosas. Esteja você projetando logotipos, ilustrações, gráficos da Web ou qualquer outra coisa, o Affinity Designer é uma ótima escolha.
É uma solução de design gráfico e experiência do usuário (UX) que auxilia as empresas na criação de arte conceitual, logotipos, ícones, designs de interface do usuário, projetos de impressão e maquetes. Web designers podem usá-lo para gerar gradientes, ajustes, efeitos, transformações e edições de curvas em tempo real. Usando ferramentas vetoriais , os funcionários podem adicionar contornos, formas abstratas e caminhos de deslocamento a seus projetos com canetas, nós, pincéis e lápis personalizados. Usar o Affinity Designer é uma ferramenta fantástica, de baixo custo e alto valor que todo usuário deve ter em seu kit de ferramentas. Por muitos anos, trabalhei com ferramentas do Adobe Suite, como o Illustrator. O aluguel dessas ferramentas me custou mais de US$ 600 por ano. Agora posso concluir todas as minhas antigas tarefas do Adobe Illustrator por uma fração do custo que costumava custar.
O Affinity Designer é um aplicativo de edição de vetores que carece de algumas das ferramentas mais fundamentais. Em contraste com outras formas de dados, os dados vetoriais podem ser distorcidos de qualquer forma (incluindo perspectiva) e não podem ser cortados. Quando você converte curvas em curvas, obtém resultados hilariantes e inúteis, incluindo Offset Path, que não existe. Acredito que tomei a melhor decisão de fluxo de trabalho da minha vida. Esta ferramenta de design de layout tem tudo o que preciso para criar um layout bonito. Minha transição foi muito mais rápida do que o esperado, levando apenas alguns minutos em vez de horas. Como resultado, o Affinity Designer e o Illustrator forneceram as mesmas ferramentas e recursos por um preço comparável.
ON1 oferece cinco plugins para Affinity Photo, cada um com seu próprio conjunto distinto de funções: ON1 NoNoise AI 2021, ON1 Effects 2021, ON1 Resize 2021, ON1 Portrait AI 2021 e ON1 HDR 2021. Você pode comprá-los individualmente por 70,63 EUR ou como um pacote por 151,36 euros. Os plug-ins ON1 são uma excelente escolha se você está apenas começando a editar fotos. Os programas são muito fáceis de usar e permitem realizar uma ampla gama de tarefas que seriam difíceis ou impossíveis de realizar apenas com o Affinity Photo. Se você é um designer gráfico que precisa de um pouco de energia extra em seu fluxo de trabalho do Affinity Photo , os plug-ins ON1 são uma excelente opção. A capacidade de fazer coisas que você normalmente não seria capaz de fazer sem o Affinity Photo é o que separa esses programas do Affinity Photo.
Affinity Designer: uma ótima suíte de design para iniciantes
Designers, artistas gráficos e outros profissionais criativos podem usar o Affinity Designer, um pacote de design abrangente que é acessível e poderoso. É uma ótima primeira escolha para iniciantes e tem as mesmas funções e estilo do Adobe Illustrator, que é uma alternativa mais cara.
Tutorial de logotipo do Affinity Designer
Projetar um logotipo pode parecer uma tarefa assustadora, mas com a ajuda do Affinity Designer, pode ser fácil e divertido! Este tutorial mostrará como usar o software para criar um logotipo simples, mas elegante. Primeiro, você precisará abrir o Affinity Designer e criar um novo documento. Em seguida, você deve escolher uma forma básica para usar como logotipo. Para este exemplo, usaremos um círculo. Em seguida, você precisará adicionar algum texto ao seu logotipo. Você pode digitar o nome da sua empresa ou usar um slogan simples. Quando estiver satisfeito com o seu texto, você precisará adicionar um pouco de cor ao seu logotipo. Você pode usar uma cor sólida ou adicionar um gradiente. Por fim, você precisará exportar seu logotipo para que possa ser usado em seu site ou cartões de visita.
Neste tutorial de logotipo do Affinity Designer , mostrarei como criar um design de logotipo semelhante a um crachá usando apenas algumas etapas simples. Em um banner, o nome é retratado acima da cabeça do cervo. Você tem a opção de substituir esta cabeça de veado por qualquer outro elemento que desejar, ou pode personalizá-la com qualquer outro elemento que desejar. Se você pretende usar o gráfico de veado mencionado acima, primeiro deve abri-lo em uma janela separada para que as curvas possam ser removidas do documento incorporado. Por fim, em nosso tutorial de logotipo do Affinity Designer, usaremos os deslocamentos para criar espaço negativo em todo o design e, em seguida, colori-lo de acordo com sua preferência. Quando terminar, faça uma cópia dele. Se você deseja exportar seu design de logotipo finalizado em vários formatos, pode aprender como fazê-lo em meu tutorial sobre gráficos de exportação em lote do Affinity Designer. É possível criar mockups de logotipos realistas usando-o.
Affinity Designer: uma ótima alternativa ao Adobe Illustrator
O Adobe Illustrator é uma excelente ferramenta para criar gráficos vetoriais. Se você está procurando uma alternativa mais barata, o Affinity Designer é uma excelente escolha. Este software de design gráfico é simples de usar, possui uma ampla gama de recursos e é adequado para designers gráficos iniciantes e experientes.
