Como usar a ferramenta Linear Gradient para preenchimento SVG
Publicados: 2023-02-02Quando se trata de criar gradientes suaves e sutis em seus arquivos SVG, o gradiente linear é seu melhor amigo. Esta ferramenta permite controlar a direção do gradiente, bem como as cores usadas. Aqui está um guia rápido sobre como usar a ferramenta gradiente linear para preenchimento SVG. Primeiro, abra seu arquivo SVG no programa de edição vetorial escolhido. Para os fins deste tutorial, usaremos o Adobe Illustrator. Em seguida, selecione a ferramenta gradiente linear na barra de ferramentas à esquerda. Agora, clique e arraste dentro do arquivo SVG para criar a direção do gradiente. O ponto inicial será a cor selecionada primeiro e o ponto final será a cor selecionada em segundo lugar. Por fim, selecione as cores que deseja usar para o gradiente na paleta de cores. E é isso! Agora você usou com sucesso a ferramenta gradiente linear para criar um gradiente suave e sutil em seu arquivo SVG.
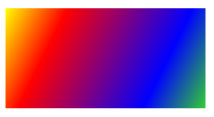
A biblioteca SVG oferece suporte a tipos de gradiente radial e linear. Dentro da função DEFs, você os define como preenchimento ou traçado, que é como você os referirá mais tarde. Um gradiente simples que transita de azul para verde pode ser visto aqui. As propriedades de um elemento, como propriedades de gradiente linear, determinam os pontos inicial e final do gradiente. Existem duas paradas de cor na borda esquerda (zero (0)) e na borda direita (verde), e então uma na borda direita e outra na borda esquerda (verde). Quando há uma transição, a taxa diminui para 0% ou 50%. Adicionar um gradiente a um traçado ou preenchimento pode ser feito de duas maneiras.
O atributo 'stop' do elemento <linearGradient> determina a opacidade da imagem em cada limite de cor com base em dois valores: 1,0 e 0,5. Dado o valor padrão de 1,1 para este atributo, não o usei em nenhum dos exemplos, mas aqui está um exemplo em que defino a primeira parada de cor para 50% de opacidade (0,4) e a segunda para 100%. aspecto importante desta propriedade é o método de propagação de propagação. Quando as cores inicial e final estão dentro da forma em vez de 0% e 100%, o gradiente parece mais normal. Um exemplo é necessário para entender todos os três. Os problemas do navegador são os culpados pelos valores reflect e repeat que não funcionam corretamente em outros navegadores. Um gradiente pode ser definido como o preenchimento ou traçado que ocorre em um local e em outro. Cada gradiente linear contém um elemento de limite de cor além do elemento de gradiente e os atributos no gradiente e nos limites de cor, permitindo que você selecione os limites de cor que melhor se adequam ao design do seu gradiente. Um gradiente pode herdar de outro usando o atributo xlink:href.
Existem dois tipos de gradiente disponíveis em SVG: gradiente linear e gradiente radial . O gradiente referenciado será preenchido ou traçado com um determinado elemento gráfico assim que for definido usando as propriedades 'preenchimento' ou 'traçado' desse elemento gráfico.
Os tipos de gradiente linear, radial e de malha estão entre os três tipos de gradiente disponíveis no SVG.
Você pode usar gradiente linear no preenchimento?

Sim, você pode usar gradiente linear no preenchimento. Preenchimento é a cor ou padrão dentro do contorno de uma forma. Você pode usar um gradiente linear para preencher uma forma especificando a linha de gradiente , que define a direção do gradiente, e as paradas do gradiente, que definem as cores do gradiente.
Os gradientes podem ser usados para criar uma variedade de efeitos, incluindo planos de fundo, bordas e texto. Como adicionam profundidade e dimensão a uma obra de arte, ela pode ser transformada em um objeto tridimensional. Os gradientes podem ser criados com qualquer combinação de cores e podem ser ajustados para atingir os resultados desejados.
Como usar gradientes lineares em CSS
A transição de gradiente para gradiente começa no ponto em que a cor do gradiente muda na implementação linear-gradient(). A propriedade de direção pode ser definida para alterar a direção da transição. A transição entre as cores em um gradiente é feita da mesma forma que entre as cores em um código-fonte; qualquer cor pode estar em um gradiente. Linear-gradient() é uma ferramenta versátil que pode ser usada para criar uma ampla gama de efeitos, como preenchimentos de fundo simples, transições de gradiente mais complexas e assim por diante.
Posso usar gradiente em SVG?

Sim, você pode usar gradientes em SVG. O SVG suporta gradientes lineares e radiais. Para criar um gradiente, você precisa definir um elemento de gradiente e, em seguida, fazer referência a ele no atributo de preenchimento ou traçado do objeto que deseja preencher ou traçar.
Um gradiente é definido como um produto em vez de uma forma em si, o que promove a reutilização. os tipos de gradiente podem ser lineares ou radiais. Para inserir este nó em seu arquivo SVG, use a seção de definição do nó. Para ser referenciado por outros elementos dentro do arquivo, você deve fornecer um ID de gradiente. Um gradiente radial é semelhante a um gradiente linear, mas desenha um gradiente de um ponto em um padrão linear. Para criar um, inclua um elemento andlt;radialGradient> na seção de definições do seu documento. O nó, como um gradiente linear, pode ser descrito assumindo uma variedade de atributos. Esses atributos definem a rota do gradiente.
gradientUnits é um atributo separado que descreve o sistema de unidades usado para descrever o tamanho ou a orientação do gradiente. Nesse caso, dois valores podem ser usados: userSpaceOnUse e objectBoundingBox. O gradiente é reduzido a um tamanho menor por sua escala, permitindo especificar coordenadas que variam de zero a um.
Um guia para diferentes tipos de gradientes
Um gradiente linear ocorre quando uma cor tem uma transição suave para outra. Um gradiente radial pode ser aplicado como preenchimento ou traçado. A forma cônica do gradiente cônico permite que ele seja aplicado como preenchimento ou traçado.
Como você adiciona um gradiente a um preenchimento?
Quando a guia Formatar aparecer, clique no botão Preenchimento da forma para preencher o formulário. Ao selecionar Gradiente no menu suspenso, você pode adicionar preenchimento de gradiente . Escolha o tipo na lista. Selecione Direção para alterar a direção do gradiente.
Preencher formas de gradiente com cores sólidas e planos de fundo em branco é uma maneira rápida de adicionar variedade. Os preenchimentos de gradiente podem ser adicionados à Caixa de ferramentas usando a ferramenta Gradiente no Adobe Photoshop CC. Uma seta curta espalha o gradiente, enquanto uma seta longa o compacta. Altere a opacidade e o modo na barra de opções, se desejar. Usando a ferramenta de texto horizontal da caixa de ferramentas, você pode adicionar texto ao seu projeto do Photoshop. Preencha a camada de gradiente com uma nova camada. A etapa 3 permitirá que você arraste o cursor pela área selecionada e especifique como o gradiente deve aparecer.

Você pode escolher a área usando a ferramenta Laço ou qualquer uma das ferramentas letreiro. Os preenchimentos podem ser personalizados usando a barra de opções, que permite especificar a forma, a cor e o tipo de preenchimento. Ao selecionar Carregar, você pode usar o gradiente que foi salvo anteriormente. Para começar a usar o gradiente personalizado , insira um nome no campo de texto Nome e clique em OK.
Faça um preenchimento gradiente seguindo estas etapas. Use a ferramenta de seleção para encontrar uma área de preenchimento gradiente. Não é necessário selecionar uma camada se ela for totalmente preenchida. Selecione um preenchimento da amostra ampla clicando no triângulo próximo a ele na barra de opções. Para especificar a intensidade de um gradiente, use o controle deslizante de gradiente para especificar a intensidade do gradiente nas opções da ferramenta de gradiente. Ao usar um gradiente suave, o controle deslizante no centro da tela deve ser deixado. Se o gradiente for mais pronunciado, ele pode ser movido para o lado esquerdo ou direito. Você pode usar o botão de traço para preencher o espaço vazio com um gradiente de preenchimento.
Posso usar gradiente linear para cores?
Como s é um membro do tipo de dados image>, só é aceitável usar s onde image> não é. Nesse caso, linear-gradient() não pode ser usado em propriedades com o tipo de dados *color*.
Você aprenderá como aplicar efeitos de gradiente radial e linear ao seu trabalho artístico, bem como editá-los. Um gradiente é aquele em que duas ou mais cores ou tonalidades da mesma cor são combinadas para formar uma mistura graduada. Você pode alterar o tipo de gradiente, o ângulo do gradiente e outros parâmetros no painel Gradiente.
Os gradientes lineares podem ser usados para aprimorar a aparência de suas páginas da Web e dar a elas uma sensação de cor e progressão. É simples fazê-los e você pode usá-los quantas paradas de gradiente desejar. Esses pincéis podem ser usados além de preencher lacunas na paleta de cores ou criar uma aparência mais detalhada.
Se você é novo no gradiente linear, experimente um dos tutoriais disponíveis na internet. Você receberá todo o conhecimento e habilidades necessárias para criar efeitos impressionantes e sofisticados.
Como usar a ferramenta Gradiente no Adobe Photoshop
A ferramenta Gradiente pode ser usada para criar um gradiente linear arrastando um controle deslizante de gradiente no início e no final do gradiente. A anotação de gradiente também pode ser usada para iniciar e terminar em um ângulo e direção iniciais. Clique duas vezes na parada de cor no trabalho artístico para adicioná-la à barra de cores.
Svg Preenchimento Gradiente Linear Css
Uma maneira de criar gradientes lineares em SVG é usando o elemento 'linearGradient'. Este elemento define um gradiente que pode ser usado por outros elementos SVG por meio dos atributos 'fill' ou 'stroke'. O elemento linearGradient deve ser colocado dentro de um elemento 'defs'.
No CSS, use qualquer atributo que desejar e nunca deixe nada de fora. Ao usar classes em vez de.nth-child, você não perderá suas paradas porque elas não serão afetadas. Em seguida, personalize seu gradiente como achar melhor, definindo uma variável nomeada para cada parada. Eu testei em quase todos os navegadores do mercado, incluindo Chrome, Firefox e Internet Explorer 11. Aqui está um exemplo que pode ser modificado. Para responder, acesse http://jsbin.com/gabuvisuhe/edit?html, que usa Bootstrap. Isso foi relatado em 11 de dezembro de 2018.
K.harshen recebeu um distintivo de ouro 18.4k8. As insígnias de bronze representam 90,5% do total de insígnias. Um linearGradient pode ser definido usando o seguinte: Mar foi quem respondeu à pergunta, afirmando: "13 de março de 2017 às 221:22 1".
Gradiente de preenchimento SVG sem url
Os gradientes de preenchimento SVG podem ser criados sem um URL, usando o data: schema. Por exemplo, o seguinte gradiente preenche um retângulo com um gradiente linear, sem usar um URL:
Em meu artigo de 2016 Como trabalhar com ícones SVG, declarei o seguinte aviso: preenchimentos de gradiente não funcionarão. O exemplo mais comum é fill: linear-gradient(red, blue), que não funciona porque é baseado em SVG, que emprega seu próprio sistema de gradiente. Existe alguma maneira de obter gradiente em HTML? Se quisermos definir nossas cores de gradiente usando CSS, podemos fazê-lo usando variáveis CSS. Usaremos propriedades personalizadas CSS (var(–my-custom-property)) para definir nossas definições de gradiente. Agora que temos a opção de ajustar essas cores em nosso CSS, podemos utilizá-las. Por fim, use-os como ícones de preenchimento: O que se segue é o resultado em navegadores que oferecem suporte a CSS Custom Properties.
O que é deslocamento no gradiente linear?
Para definir a posição inicial e final do gradiente, use as propriedades x1, x2, y1, y2 da tag 'linearGradient'. Em contraste com um arco-íris, a gama de cores de um gradiente pode ser dividida em dois ou mais componentes. Uma tag “stop” é usada para especificar qual cor deve ser aplicada. O atributo offset é usado para determinar onde a cor do gradiente começa e termina.
Descida de Gradiente: Lote, Estocástico e Minilote
O método de gradiente descendente é uma ferramenta de aprendizagem amplamente utilizada para funções. Ele funciona diminuindo gradualmente a diferença entre o que é adivinhado e o que é desejado.
descida de gradiente em lote, descida de gradiente estocástico e descida de gradiente em minilote são os três tipos mais comuns de algoritmos de descida de gradiente.
As funções lineares podem ser aprendidas em um algoritmo de descida de gradiente em lote. A solução divide o problema em pequenos lotes de tamanho fixo e atualiza o palpite para cada lote conforme necessário.
Quando um problema não linear requer algoritmos mais avançados, o algoritmo de descida de gradiente estocástico é usado. O método é baseado na amostragem da direção de descida do gradiente e no ajuste da estimativa com base nos resultados.
A descida de gradiente em minilote é um tipo de descida de gradiente estocástica que é especialmente adequada para problemas que envolvem um grande número de variáveis. O problema é dividido em pequenos lotes de tamanho fixo, e o palpite para cada mini-lote é atualizado à medida que se torna disponível.
