Como usar Use Svg sobre Jpg
Publicados: 2022-12-16Quando se trata de criar imagens para a web, existem dois formatos principais que você pode usar: JPEG e SVG. JPEGs são ótimos para fotos e imagens com muitas cores, enquanto SVGs são ideais para arte de linhas, logotipos e ícones. Aqui está uma rápida visão geral das diferenças entre JPEG e SVG: JPEG: – Melhor para fotos e imagens com muitas cores – Formato de arquivo com perdas, o que significa que alguma qualidade é perdida quando a imagem é salva – Tamanho de arquivo pequeno SVG: – Melhor para linha arte, logotipos e ícones – O formato de arquivo é baseado em vetor, o que significa que pode ser dimensionado para qualquer tamanho sem perder a qualidade – Tamanho de arquivo grande Agora que você conhece o básico, vamos ver quando e como usar cada formato. Quando usar JPEG JPEG é melhor para fotos e imagens com muitas cores. O formato do arquivo apresenta perdas, o que significa que alguma qualidade é perdida quando a imagem é salva, mas o tamanho do arquivo é pequeno. Se você tiver uma foto ou imagem com muitas cores, JPEG é o melhor formato a ser usado. O tamanho do arquivo será pequeno e a qualidade da imagem será boa. Quando usar SVG SVG é melhor para arte de linha, logotipos e ícones. O formato do arquivo é baseado em vetor, o que significa que pode ser dimensionado para qualquer tamanho sem perder a qualidade. O tamanho do arquivo é maior que um JPEG, mas a qualidade é melhor. Se você tiver uma imagem que precisa ser dimensionada para um tamanho grande, o SVG é o melhor formato a ser usado. O tamanho do arquivo será maior, mas a qualidade será melhor.
É uma técnica gráfica que permite a criação de Scalable Vector Graphics (SVG). Extensible Markup Language (XML) é um formato de imagem que permite a criação de gráficos vetoriais. Uma imagem pode ser usada de várias maneiras em CSS e HTML. Neste tutorial, veremos seis métodos diferentes. Uma imagem em um arquivo sva pode ser usada como imagem de fundo para uma string CSS. A imagem é adicionada usando a tag <img> como um elemento HTML. Desta vez usamos CSS, o que nos permite customizar o código com mais facilidade.
HTML e elementos de objeto também podem ser usados para inserir uma imagem em um site. Scalable Vector Graphics (SVG) é suportado por todos os navegadores que incluem a função >object>. O elemento HTML é outra forma de usar uma imagem em HTML e CSS usando esta sintaxe: '>embed src=happy.svg' />. Como os navegadores modernos não têm suporte para plug-ins de navegador, usar HTMLembed geralmente não é uma boa ideia.
Gráficos escalonáveis também podem ser convertidos de PNGs ou outros formatos raster, mas os resultados nem sempre são espetaculares. Por incluir animação e transparência, o SVG é um formato de arquivo versátil que pode ser usado para criar uma variedade de formatos. Não é tão amplamente usado quanto formatos mais padrão como PNG, o que significa que navegadores e dispositivos mais antigos também não o suportam.
Apesar de serem poderosos, os SVGs não podem substituir nenhum outro formato de imagem. Apesar do fato de algumas imagens exigirem muita profundidade de cor, a maioria deve ser imagens JPG ou PNG para funcionar como svega. Quando usado com ilustrações complexas, como gráficos, tabelas ou logotipos de empresas, também é útil.
Um JPEG pode ser usado para um SVG?

O Illustrator pode ser usado para criar imagens animadas convertendo arquivos JPEG em arquivos SVG. O processo é relativamente simples e pode ser concluído em questão de minutos. Para salvar um arquivo JPEG , você pode primeiro abri-lo no Illustrator e selecionar Salvar como. A caixa de diálogo “Salvar como” pode ser usada para selecionar “SVG” e salvar os dados.
Quando devo usar Svg Vs JPEG?

É composto por dois tipos de imagens: JPEG e SVG. O algoritmo de compactação JPEG apresenta perdas, portanto, as imagens podem perder alguns dados, enquanto o algoritmo de compactação SVG é um formato de imagem baseado em texto que usa estruturas matemáticas para representar uma imagem e é altamente escalável.
Existem várias vantagens e desvantagens em usar o formato de imagem SVG sobre PNG. É um formato vetorial, então você pode usá-lo com quase qualquer tipo de imagem, seja uma foto ou não. Um formato PNG, ou Portable Network Graphics, é usado na web para fornecer um formato mais transparente do que os JPGs. O Joint Photographic Experts Group, ou JPG, é amplamente considerado o formato de imagem mais conhecido. Uma imagem JPEG pode ser compactada em um terço de seu tamanho original girando-a, com a taxa de compactação variando de 0 a 100 por cento. O formato JPG é usado para armazenar grandes quantidades de cores em imagens, fotos e outras mídias.
Um arquivo de imagem pode ser carregado usando um arquivo SVG porque não requer nenhum tipo de solicitação HTTP para ser carregado. Como não há necessidade de esperar o carregamento de uma imagem, o carregamento de arquivos SVG é muito mais rápido. Um arquivo HTML é leve porque não requer uma solicitação HTTP para carregar a imagem.
Por que SVG é a melhor opção para imagens de alta resolução
Quando se trata de resolução de imagem e tamanho de arquivo, o SVG é inquestionavelmente o vencedor. Embora os arquivos JPEG e PNG ainda possam ser usados, os arquivos sVG são a melhor opção para gráficos e fotos de alta qualidade que não precisam de linhas ou texto nítidos.
Quando devo usar Svg Vs Png Vs Jpg?

Apesar de seu tamanho, os JPGs podem conter milhões de cores e são arquivos muito menores do que fotos comuns, mas são mais bem usados quando não há linhas nítidas ou texto em uma imagem. Para fotos com linhas nítidas ou texto (por exemplo, gráficos), salve PNG e tente usar o mesmo número de cores do seu texto. Desenhos de linhas simples, logotipos e ícones podem ser convertidos em sva se usarem PNG.
Cada formato de imagem tem suas vantagens e desvantagens. Além disso, sabendo quando usá-lo, você pode melhorar a qualidade de suas imagens e melhorar o desempenho do seu site. Como funciona em quase todas as situações, o JPG é o formato mais usado entre todos nós. PNG parece ser mais confuso do que outros formatos, como GIF, e seu tamanho de arquivo pode ser maior do que GIF ou outros formatos. O GIF pode ser usado para criar uma variedade de imagens que requerem transparência, incluindo cores planas e animações. O formato de arquivo PNG é versátil e pode ser usado para diversas finalidades, incluindo memes, logotipos, desenhos e fotos. É mais preciso do que um arquivo JPG para mostrar os detalhes de uma imagem.

Você pode pensar duas vezes antes de exportar todas essas imagens PNG para a galeria da web. Quando usado em gráficos da web, é um mecanismo gráfico simples que permite renderizar ícones planos, ilustrações e logotipos. Os gradientes ficam ótimos em fotografias e gráficos. O objetivo dessas imagens é ter tamanhos de arquivo menores e devem ter transparência. Há muitos detalhes nas imagens. Você está usando aplicativos ou plataformas que não o suportam.
Devo usar uma imagem ou um SVG?
JPEGs, PNGs e GIFs são escaláveis e não renderizarão pixels perfeitos em nenhuma resolução, enquanto Scalable Vector Graphics (SVG) renderizam em qualquer resolução. Por serem imagens vetoriais , os tamanhos dos arquivos SVGs são normalmente muito menores do que os das imagens bitmap.
Os ícones devem ser SVG ou PNG?
Por serem imagens vetoriais, proporcionam maior qualidade de imagem e podem ser redimensionadas para qualquer tamanho. No entanto, a maioria dos navegadores suporta PNGs. É melhor usar arquivos PNG se você usar o Internet Explorer 8 ou posterior e não precisar usar nenhum outro navegador.
Como faço para usar SVG como uma imagem?
As imagens SVG são imagens vetoriais, o que significa que podem ser dimensionadas para qualquer tamanho sem perder a qualidade. Isso os torna ideais para uso na Web, onde as imagens geralmente precisam ser redimensionadas para caber em diferentes tamanhos de tela. Para usar uma imagem SVG como imagem, basta usar a tag e apontar para o arquivo SVG.
O Adobe Illustrator permite que você use o mesmo formato de imagem como PNG ou JPG: Scalable Vector Graphics (SVG). Como resultado, ele possui seu próprio conjunto de configurações de navegador para iOS, Android e IE 8 e versões anteriores. Uma imagem que pode ser usada como imagem de fundo é quase idêntica a uma imagem que pode ser usada como img. Quando você não suporta HTML no-svg, você adiciona um nome de classe ao elemento HTML do elemento. Os elementos que compõem seu design podem ser personalizados com CSS, assim como fariam com qualquer outro elemento HTML. Além disso, você pode dar a eles nomes de classes e propriedades específicas que permitem que eles interajam com eles. Para usar uma folha de estilo externa, você deve incluir um elemento <style> dentro do próprio arquivo SVG.
Quando isso estiver incluído no HTML, a página será renderizada sem tentar renderizar. Os URLs de dados podem economizar tempo e dinheiro porque contêm os dados exatos de que você precisa. Uma ferramenta de conversão para isso está disponível em Mobilefish.com. Base64 provavelmente não é a melhor opção. Isso se deve em grande parte ao seu formato nativo. Ele gzipa melhor que base64 e é muito mais repetitivo que base64. grunticon pega uma pasta, bem como um arquivo. Você pode formatar seus arquivos .sva/.png, que normalmente são ícones desenhados em um aplicativo como o Adobe Illustrator, e inseri-los em seu arquivo CSS. Existem três formatos de arquivo: urls de dados, uls de dados e imagens png regulares .
Por que você deve usar imagens SVG
Formatos de imagem como SVG podem ser usados para uma variedade de propósitos. As imagens podem ser exibidas em navegadores usando elementos HTML ou CSS. Quando não devo usar svg? Devido à sua natureza vetorial, não é adequado para imagens com muitos detalhes finos e texturas como fotografias. É mais adequado para logotipos, ícones e outros gráficos planos que requerem menos cores e formas. No entanto, a maioria dos navegadores modernos oferece suporte a SVG, mas os mais antigos podem não. Como você converte vg para jpg? CloudConvert é um serviço gratuito que converte e rasteriza arquivos vetoriais online. Entre outras coisas, oferecemos suporte a arquivos sva, pdf e ems. Você pode controlar a resolução, qualidade e tamanho do arquivo usando as opções.
Svg Vs Jpg
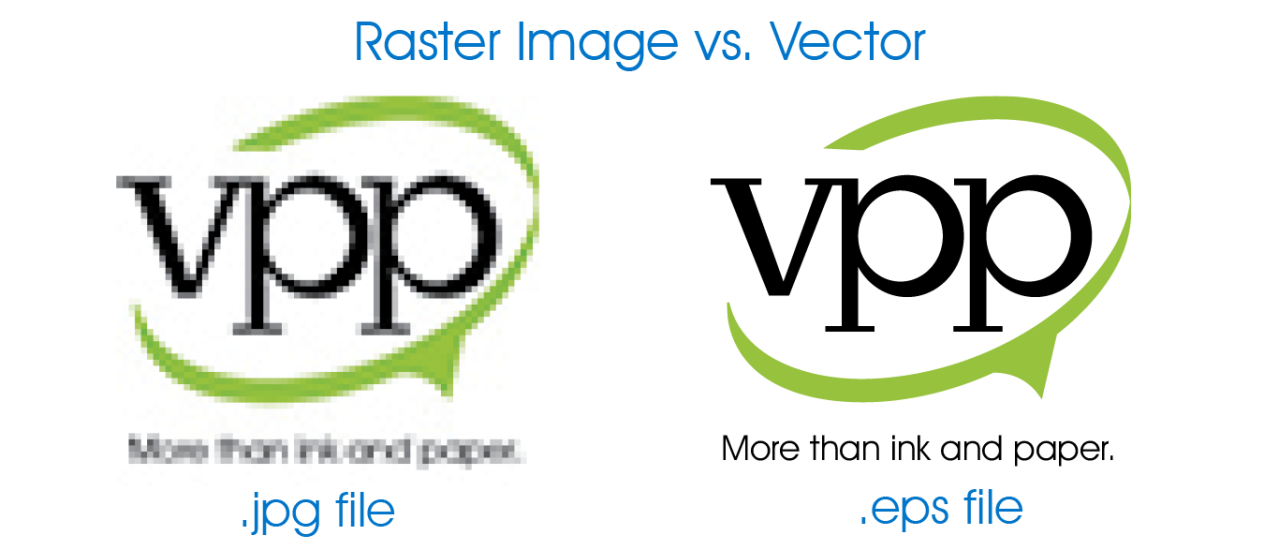
Quando se trata de imagens vetoriais, os arquivos SVG são superiores aos arquivos jpg . Os arquivos Jpg são compostos de pixels, enquanto os arquivos SVG são compostos de caminhos. Isso significa que quando você redimensiona uma imagem SVG, ela sempre parecerá nítida e clara, enquanto uma imagem jpg começará a parecer difusa e pixelizada.
Scalable Vector Graphics (SVG) é uma tecnologia que permite ao XML representar imagens e seus elementos, como objetos, desenhos e figuras. Imagens comprimidas e imagens esticadas podem ser usadas para garantir que a qualidade da imagem permaneça constante. Um formato de arquivo PDF pode ser usado para criar uma imagem eletrônica de texto ou texto e gráficos. O Joint Photographic Experts Group desenvolveu JPEG e JPG como formatos fotográficos. A imagem é compactada e pequena quando convertida em um arquivo JPG. PNG, um formato de arquivo aberto, é uma alternativa ao GIF. Este formato consegue um gráfico de maior qualidade ao mesmo tempo em que oferece compressão e uma gama mais ampla de cores que não perde detalhes.
Svg é melhor que JPEG?
É um formato baseado em compactação que pode ser usado com qualquer resolução ou tamanho, ao contrário de JPEG, GIF e PNG, que são todos formatos raster. A razão para isso é que um SVG é desenhado a partir de formas e curvas especificadas matematicamente, em vez de um único tipo de dado. Um SVG pode ser animado, transparente e pode ter uma variedade de combinações de cores ou gradientes.
As muitas vantagens do SVG
Criar imagens vetoriais em SVG é uma ótima maneira de torná-las dimensionáveis sem perder a qualidade. Por causa disso, o SVG é um formato excelente para criar gráficos para páginas da Web, brochuras e outras mídias impressas. Além disso, o formato de arquivo SVG pode ser usado para criar logotipos, ícones e outros elementos gráficos que podem ser incluídos em documentos eletrônicos. Devido à natureza independente do HTML5, ele pode ser usado para criar gráficos para qualquer resolução ou tamanho de tela.
