Como centralizar verticalmente o texto SVG
Publicados: 2023-01-06Se você deseja centralizar o texto svg verticalmente, primeiro precisa encontrar o ponto central do texto. Você pode fazer isso usando o método “getBBox”. Isso fornecerá as informações da caixa delimitadora do texto. Uma vez que você tenha o ponto central, você precisa definir a propriedade “dominant-baseline” para “middle”. Isso centralizará verticalmente o texto.
O CodePen permite que você escreva qualquer código que desejar em um modelo HTML5 básico, independentemente do que estiver escrevendo no editor de HTML . Se você deseja incluir classes que podem afetar todo o documento, este é o lugar certo. O CSS pode ser aplicado à sua Caneta de qualquer maneira que você escolher a partir de uma série de folhas de estilo disponíveis na web. O uso de uma caneta pode ser feito de qualquer lugar na web. Adicionaremos a URL à Pena assim que ela for vinculada aqui, na ordem em que você as tiver. Se você vincular a um script que tenha uma extensão de arquivo diferente da de um pré-processador, tentaremos processá-lo antes de aplicá-lo.
Para resumir, você pode escolher entre estilo e estilo =. O text-align: center; ou o div ou o style= display: block; margin: auto para o svg são exemplos de como fazer isso.
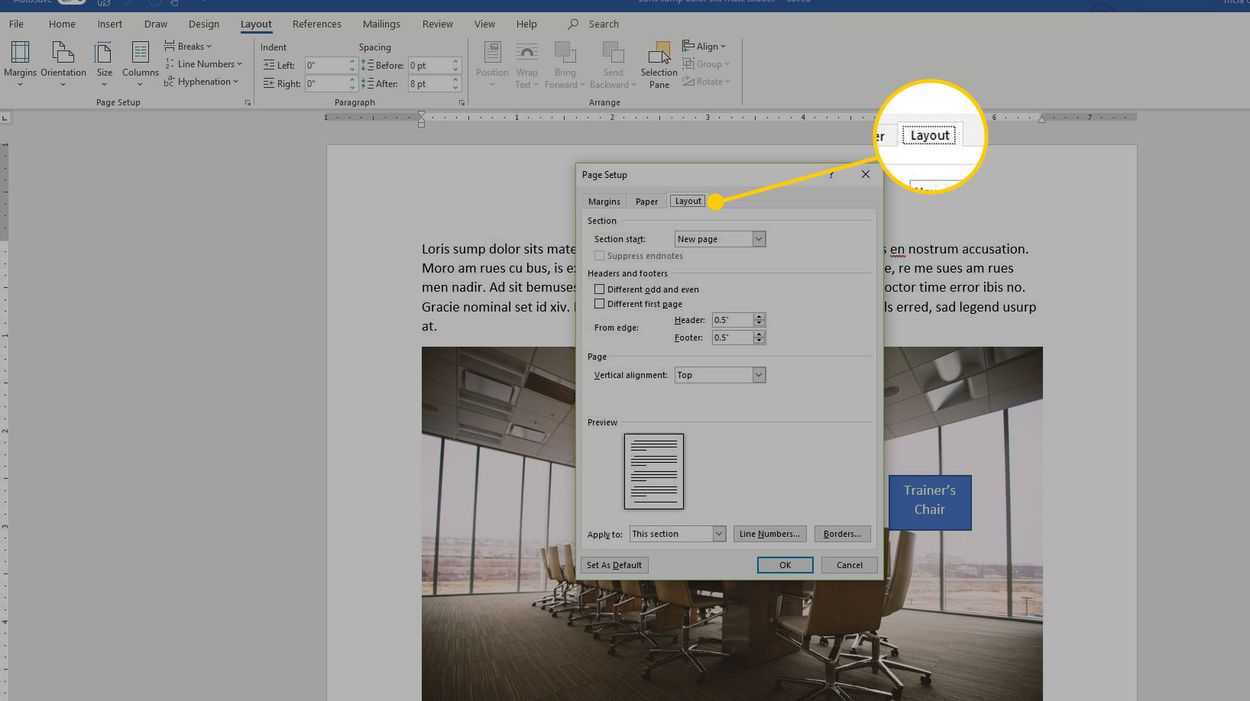
Você pode alinhar uma página ao centro ou ao lado selecionando o objeto ou grupo e, em seguida, Página na lista relativa a: (Shift Ctrl A).
Esta propriedade representa os pontos de nó de um elemento SVG (viewport e viewbox), que normalmente estão localizados no canto superior esquerdo e não no centro do elemento. Como resultado, se você tentar centralizar o vetor da mesma forma que uma imagem, ele não caberá.
Como faço para alinhar texto verticalmente em SVG?

Para alinhar o texto verticalmente em SVG, você pode usar a propriedade da linha de base dominante. Esta propriedade especifica o alinhamento da linha de base dominante em relação à linha de base dominante do elemento de conteúdo de texto pai .
É a propriedade que determina como um objeto é alinhado com seu pai. Os valores podem ser obtidos usando w3c:. Auto: script de uso | sem mudança | redefinir tamanho: ideográfico | alfabético: pendurado; Matemática: central | meio; texto após a borda: texto antes da borda. Para centralizar o texto no Internet Explorer, use algo como isto::. Quando o inverso de dy sobe, o inverso de dy desce. Se você quiser colocar o texto da posição no topo da página, você deve usar dy =. É necessária uma altura de duas letras.
As muitas maneiras de alinhar o texto
Na maioria dos casos, você pode apenas especificar a propriedade baseline-align. Por outro lado, se quiser controlar onde o alinhamento ocorre em relação a um eixo específico, você pode usar as propriedades baseline-auto, baseline-x, baseline-y e baseline-vertical .
Centro de texto SVG

O texto SVG pode ser alinhado centralmente, horizontal e verticalmente, dentro de um elemento de contêiner de texto, usando os atributos de linha de base de alinhamento e âncora de texto. O atributo de linha de base dominante pode ser usado para controlar o alinhamento do texto em relação à linha de base dominante dos elementos de conteúdo de texto que contêm o texto.
Centralizando elementos Tspan em SVG
Ao adicionar text-anchor=”middle” ao tspan, o tspan pode ser centralizado em relação ao seu pai e a posição do tspan pode ser definida como absoluta.
Alinhamento de texto SVG-linha de base
Há quatro opções para o atributo linha de base do alinhamento do texto: deslocado, central, alfabético e ideográfico. O valor suspenso significa que o texto está alinhado de forma que a parte inferior do caractere ideográfico esteja alinhada com a linha de base deslocada; o valor middle significa que o texto está alinhado de forma que o meio dos glifos esteja alinhado com a linha de base do meio ; o valor alfabético significa que o texto está alinhado para que os glifos fiquem alinhados com a linha de base alfabética; e o valor ideográfico significa que o texto está alinhado de modo que o topo do caractere ideográfico esteja alinhado com a linha de base ideográfica.
A Vanseo Design publicou o seguinte artigo, intitulado The Baseline Alignment of SVG Text. A caixa EM contém diferentes linhas de base para diferentes fontes, bem como diferentes pontos dentro da caixa EM. Alterar a fonte pode ser mais difícil do que você imagina. As fontes devem incluir informações sobre deslocamentos para cada linha de base, bem como um deslocamento para linhas de base matemáticas. Você pode usar as três propriedades SVG abaixo para alterar a localização da linha de base de uma fonte que está usando. Em vez de copiar e colar as definições, indicarei as definições das especificações. Existem várias propriedades que podem ser obtidas de cada um dos valores a seguir.

Posso definir as configurações padrão para o sistema operacional, como auto, usar script, sem alteração, redefinir tamanho, alfabético, suspenso, matemático, central, texto após a borda, antes da borda ou herdar, também como as configurações padrão para o alinhamento de um elemento pai operacional é ajustado à medida que avança. Você pode mover o texto para cima ou para baixo ou perpendicular ao fluxo do texto ao alterar a posição do texto. A propriedade baseline-shift pode assumir quatro valores e tem o valor mais baixo possível. Você pode tentar alguns dos valores que não incluí nesses exemplos, se quiser. No elemento de texto a seguir, usei uma parte do número 2 como um elemento. As seguintes mudanças de linha de base foram usadas para cada tspan no código: de cima para baixo, sub, super, -60% e 20px. Nos dois valores finais, um valor positivo desloca o texto para cima (super) e um valor negativo desloca para baixo (sub).
O que é o alinhamento da linha de base?
O atributo alinhamento-baseline é usado para determinar como um objeto é orientado em relação ao seu pai. Esta propriedade especifica qual linha de base de um elemento deve ser alinhada com aquela dos elementos pais. Uma alteração no tamanho da fonte, por exemplo, resultará em linhas de base alfabéticas no texto romano permanecendo constantes.
O que é uma linha de base?
Além da linha de base, um custo é a quantia de dinheiro gasta no projeto no início. Esta ferramenta pode ser usada para calcular o custo total do projeto.
Um projeto de linha de base também é uma definição do escopo do projeto, o que limita o que ele pode alcançar. A estimativa é usada para determinar a quantidade de trabalho que deve ser concluída para que o projeto seja considerado concluído.
O que é linha de base dominante?
O atributo de linha de base dominante especifica a linha de base usada para alinhar o texto da caixa e o conteúdo embutido. Isso também é usado como uma linha de base em contextos de alinhamento de caixa para indicar a linha de base de alinhamento padrão de quaisquer caixas que participam do alinhamento de linha de base.
O método de linha de base é a chave para uma investigação bem-sucedida
O método de linha de base é uma excelente ferramenta para encontrar evidências e pistas que foram ligadas a um local específico. O objetivo principal desse procedimento é documentar evidências no local, mas também pode ser usado para conduzir outras investigações. Começando com dois pontos de referência externos, você pode localizar rapidamente tudo entre ou ao lado. Você pode encontrar rápida e facilmente o que está procurando como resultado desse processo.
O que é CSS básico?
Uma linha de base tradicional é a linha a partir da qual é determinada a altura total dos elementos; a carta como um todo fica lá. Pior ainda, a propriedade CSS line -height não possui um conceito inerente de linha de base; cada linha de texto é colocada aproximadamente no centro da altura total de um elemento e não há um conceito inerente de linha de base.
O Atributo Align-items
Ao ver o atributo align-items, você notará que o nome é a linha de base e o atributo de alinhamento é o atributo. O valor do atributo é composto por uma lista separada por vírgulas de nomes de campo que são usados para alinhar itens.
O atributo align-items tem uma lista de nomes de campos, que incluem flex-start, flex-end, margin-start e margin-end.
Como alinhar SVG em Html
Para alinhar um SVG em HTML, você pode usar o atributo align . Este atributo tem quatro valores diferentes: esquerda, centro, direita e justificar. Cada valor alinhará o SVG de acordo com seu respectivo valor.
O atributo text-anchor é usado para alinhar (início, meio ou alinhamento final) uma string de texto pré-formatado ou uma string com quebra automática. CSS (Cascading Style Sheets) e tags de atributo HTML podem ser usadas para alinhar o texto. Graças aos muitos exemplos que encontramos, conseguimos corrigir o problema Html Align Svg To Text. Elementos de conteúdo de texto são elementos SVG que permitem que uma sequência de texto seja renderizada na tela. Um atributo de linha de base de alinhamento é um atributo que especifica como um objeto deve ser alinhado com seu pai. Ao trabalhar com elementos de texto , gradiente, padrão, caminho de recorte, máscara ou filtro estão disponíveis. Se você deseja criar texto no Inkscape, primeiro deve transformar seu texto em um caminho.
Como faço para centralizar um contêiner SVG?
Para adicionar CSS a um elemento, use o método css line. A folha de estilo pode ser inline ou pode ser atribuída a um estilo separado. Verifique se está configurado corretamente. É necessário alinhar o SVG ao centro da div.
Como centralizar um SVG em um botão
Para que um SVG fique centralizado em um botão, você deve usar a propriedade text-align: center. A altura da extensão.wav deve ser definida como a extensão.div para garantir que o SVG esteja perfeitamente posicionado no meio do botão.
