Como eliminar facilmente o ícone do WordPress da guia do navegador
Publicados: 2022-11-24Você quer se livrar do ícone do WordPress da guia do navegador da sua página da web?
Remover o ícone do WordPress pode ser particularmente útil para você, pois permitirá que você estilize seu próprio ícone de site e melhore o reconhecimento da marca entre os clientes.
Neste relatório, mostraremos como remover convenientemente o ícone do WordPress na guia do navegador.

Por que você deve remover o ícone do WordPress da guia do navegador
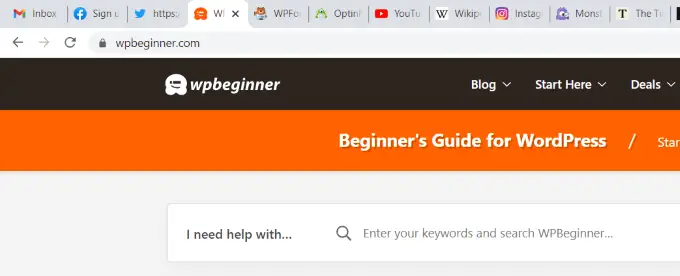
O ícone do WordPress na guia do navegador pode tornar a pesquisa do seu site genérica e pouco profissional. A maioria das pessoas tem muitas abas abertas em seus navegadores, o que faz com que o título do seu site permaneça oculto.
Com o título do seu site oculto, os usuários finais não têm como reconhecer seu site imediatamente. Com apenas a marca WordPress na guia, seus clientes não serão capazes de identificar seu site entre muitas outras pessoas.
Ao remover o ícone do WordPress da guia do navegador e adicionar um favicon (também conhecido como ícone do seu site), você pode usar seu próprio modelo e tornar seu site muito mais amigável para seus visitantes.
Um favicon é uma pequena imagem que parece seguir o título do seu site no navegador.

O favicon ajudará seus usuários a identificar prontamente seu site e alterar as guias exclusivas com competência. Leitores muito mais repetidos farão até reconhecimento imediato para aquele gráfico muito pequeno em seu navegador.
Como eliminar o ícone do WordPress da guia do navegador
O processo de remover o ícone do WordPress e adicionar um favicon em seu lugar é incrivelmente rápido. Existem três procedimentos que podem ser utilizados para remover o ícone do WordPress da guia do navegador.
Hoje, daremos uma olhada em todas as 3 soluções e você pode optar por aquela que for mais adequada para você.
- Abordagem 1. Removendo o ícone do WordPress sem um plug-in
- Sistema 2. Livrar-se do ícone do WordPress usando um plug-in
Processo 1. Removendo o ícone do WordPress sem um plug-in
A partir do WordPress 6.1, o tema padrão do WordPress vem com um editor de páginas da web completo. Você também pode usar esse método se estiver trabalhando com um conceito de bloco em seu site WordPress para remover o ícone do WordPress.
No momento da produção deste tutorial, o tópico padrão do WordPress 6.1, Twenty Twenty-A, não possui um bloco de ícone de página da Web para transformar seu favicon fora do logotipo do WordPress.
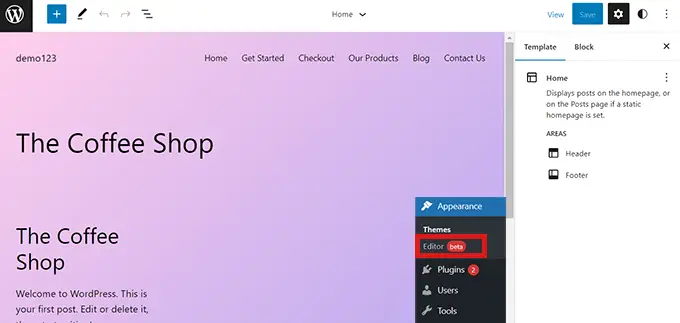
Se você navegar para Aparência física » Editor no painel de administração do WordPress, isso abrirá todo o editor do site, mas você não poderá modificar seu favicon abaixo ou remover o ícone do WordPress da guia do navegador.

Assim, você pode copiar e colar o URL abaixo em seu navegador para abrir o personalizador de tema.
https://illustration.com/wp-admin/personalize.php
Lembre-se de substituir ‘caso em point.com’ pelo título da área de sua própria página da web.
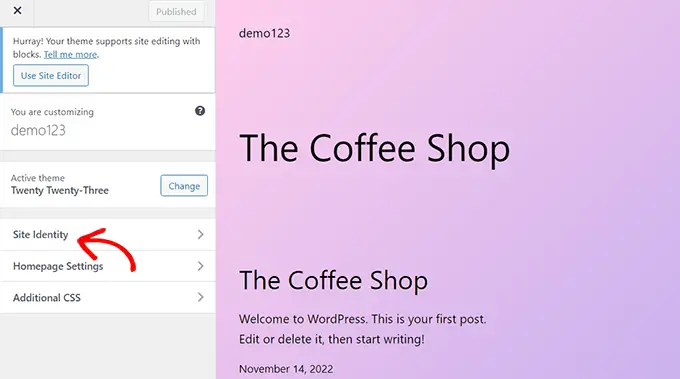
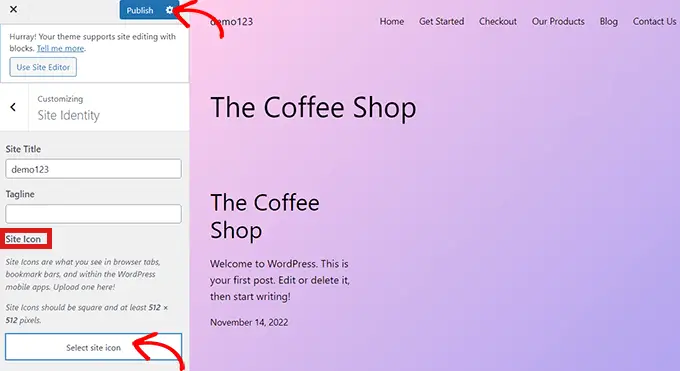
Este URL irá levá-lo ao Personalizador de Tópicos. Nesse momento, basta clicar na guia ‘Id do site da Internet’.

Agora, no site ‘Site Id’, role para baixo até o segmento ‘Ícone da página da Web’.
Apenas clique no botão ‘Selecionar ícone do site’, que abrirá a biblioteca de mídia do WordPress.

Agora você pode encontrar qualquer gráfico que deseja usar como um favicon para trocar o ícone do WordPress na guia do navegador.

Para mais fatos sobre como produzir um favicon, você pode conferir nosso post sobre como incluir um favicon no WordPress. Se a impressão que você preferiu usar como favicon exceder a medida recomendada, o WordPress permitirá que você a corte.
No momento em que você estiver satisfeito com sua opção, basta clicar no botão ‘Publicar’ no início.
Parabéns! Você removeu corretamente o ícone do WordPress da guia do navegador e o substituiu pelo seu próprio.
Retire o ícone do WordPress em um conceito sem aprimoramento completo do site
Se você estiver aplicando qualquer tópico que não seja do FSE, poderá navegar com o botão direito para Personalizador de tópicos em Aparência » Personalizar para remover o ícone do WordPress na guia do navegador.
Em páginas que não suportam o editor completo do site, o personalizador de tópicos do WordPress permite que você transforme aspectos do seu site, como favicon, tipografia, cores padrão, rodapé e muito mais.
Assim que estiver no Personalizador de temas, basta clicar na guia ‘Identificação do site’. O método é exatamente o mesmo que mostramos acima. Você pode remover o ícone do WordPress apenas carregando um ícone de site de sua preferência.
Quando estiver satisfeito com sua opção, basta clicar no botão ‘Publicar’ para manter as modificações.
Processo 2. Removendo o ícone do WordPress usando um plug-in
Você também pode usar um plugin para eliminar o ícone do WordPress e substituí-lo por um favicon. Para este tutorial, trabalharemos com o plugin Heroic Favicon Generator.
É um plug-in bem conhecido que é usado por muitos para adicionar um favicon ao seu site.

Primeiro, tudo o que você precisa fazer é instalar e ativar o plug-in Heroic Favicon Generator.
Para mais detalhes, dê uma olhada em nosso tutorial sobre como colocar um plugin WordPress.
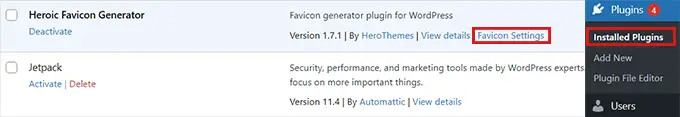
Imediatamente após o plugin ter sido ativado, basta ir em Plugins » Configurar Plugins e clicar na opção ‘Configurações do Favicon’.

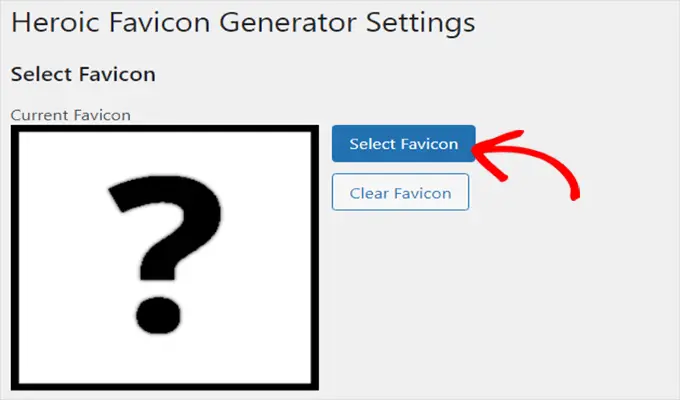
Isso o levará ao site ‘Heroic Favicon Generator Options’. Aqui, basta clicar no botão ‘Pick Favicon’ abaixo da opção ‘Find Favicon’.
Isso abrirá a biblioteca de mídia do WordPress. Agora, você pode selecionar e adicionar qualquer imagem que deseja usar como favicon.

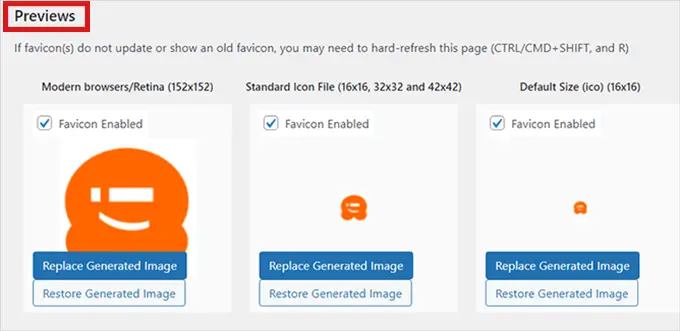
Depois de carregar seu favicon, você pode rolar para baixo até a parte ‘Visualizações’, onde poderá ver como o favicon aparecerá em sua página da web.
Quando estiver satisfeito, basta rolar para baixo e clicar no botão ‘Ajudar a salvar alterações’.

Você erradicou com sucesso o ícone do WordPress e adicionou um favicon em seu lugar.
Esperamos que este artigo tenha servido para você estudar como eliminar o ícone do WordPress da aba do navegador. Você também pode querer ver nosso manual de otimização de mecanismo de pesquisa WordPress para melhorar sua classificação e confira nosso relatório sobre como simplesmente mudar seu blog de WordPress.com para WordPress.org.
Se você gostou deste pequeno artigo, certifique-se de se inscrever em nosso canal do YouTube para tutoriais em vídeo on-line do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
A postagem Como remover facilmente o ícone do WordPress da guia do navegador para começar apareceu no WPBeginner.
