Como visualizar arquivos SVG no Internet Explorer
Publicados: 2022-12-20Se estiver tentando visualizar um arquivo SVG no Internet Explorer e ele não estiver sendo exibido, talvez seja necessário instalar um plug-in ou habilitar um recurso. SVG, ou Scalable Vector Graphics, é um formato de arquivo usado para criar imagens vetoriais bidimensionais. Essas imagens podem ser ampliadas ou reduzidas sem perda de qualidade, tornando-as ideais para uso na web. Embora a maioria dos navegadores modernos suporte SVG, o Internet Explorer é uma exceção. Se você estiver usando o Internet Explorer 11, pode tentar abrir o arquivo SVG em um navegador diferente, como Microsoft Edge, Google Chrome ou Mozilla Firefox. Se isso não funcionar, você pode tentar instalar um plug-in do visualizador SVG. O Adobe SVG Viewer é uma opção popular, mas existem alguns outros que você também pode escolher. Depois que o plug-in estiver instalado, você poderá visualizar arquivos SVG no Internet Explorer. Se você estiver usando uma versão mais antiga do Internet Explorer, pode ser necessário habilitar um recurso chamado “Permitir conteúdo bloqueado”. Habilitar esta opção pode tornar seu computador menos seguro, por isso é recomendado apenas como último recurso. Com esta opção ativada, você poderá visualizar arquivos SVG no Internet Explorer.
As imagens SVG podem ser visualizadas da mesma forma que as páginas da web. Como resultado, usar um *iframe%27s aframe%27s em arquivos SVG é semelhante a usar um *iframe%27s em HTML ou outras tecnologias de incorporação.
Ao selecionar File Explorer, habilite uma visualização SVG . No File Explorer, verifique se a opção de menu Exibir está ativada. Se você precisar visualizar imagens em miniatura, pode ser necessário reiniciar o computador.
Por que o ícone SVG não está aparecendo?

Existem alguns possíveis motivos pelos quais um ícone SVG pode não estar aparecendo: -O caminho do arquivo pode estar incorreto -O arquivo pode estar corrompido -O servidor pode não estar configurado para servir arquivos SVG -O arquivo pode não ser suportado pelo navegador
Arquivos SVG como Ícones
Além disso, arquivos de ícones podem ser gerados com arquivos vetoriais. Para usar um SVG como um ícone, ele precisará ser unido à tag use'. Você pode especificar quais elementos em um arquivo devem ser usados como ícones usando a tag *use>. O ícone também pode ser definido em termos de largura e altura, permitindo garantir que ele tenha o tamanho adequado.
Svg funciona no Internet Explorer?

Sim, os arquivos SVG podem ser abertos e editados no Internet Explorer 11. No entanto, pode ser necessário baixar um visualizador ou editor SVG externo para visualizar ou editar o arquivo.
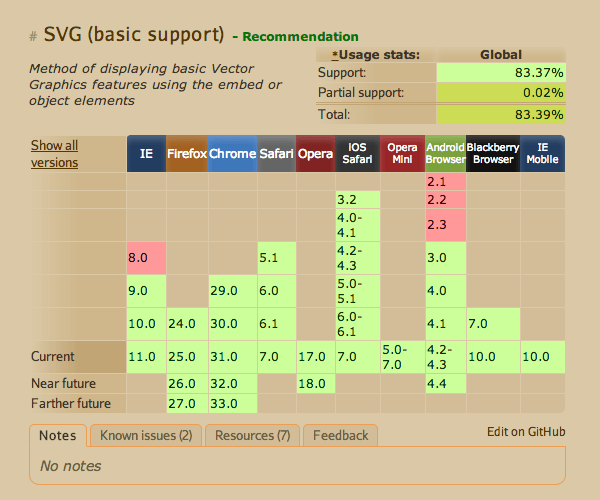
O suporte básico a SVG está disponível nas versões 4 e superiores do Chrome. Há algum suporte parcial para as versões 3.0 a 3.2, mas não para versões abaixo de 3. Há também suporte SVG completo para o Safari, mas apenas nas versões 3.2-16. Se você deseja visualizar um arquivo SVG em um navegador Safari, atualize para a versão 3.2-16 ou anterior. Se você não tiver um navegador moderno ou uma versão mais antiga de um desses navegadores, não poderá visualizar arquivos SVG.
Svg é o futuro dos gráficos da Web
Todos os principais navegadores da Web, incluindo o Internet Explorer, são compatíveis com o padrão SVG . O Inkscape, um popular editor de imagens que usa SVG como formato nativo, é um dos muitos softwares de edição de imagens que suportam esse formato. Alguns navegadores suportam arquivos SVG; a maioria dos editores de texto e gráficos podem ser usados para visualizá-los e abri-los.
Os arquivos SVG funcionam com todos os navegadores?

Para visualizar arquivos Scalable Vector Graphics, você deve ter um visualizador ou navegador que os suporte. Alguns navegadores, como o Mozilla Firefox, incluem suporte para arquivos svega. Você só pode visualizar seus gráficos HTML5 em um navegador da Web diferente do Google Chrome ou Opera, como Microsoft Silverlight ou Adobe Photoshop.
Você pode visualizar arquivos SVG no Windows 10 File Explorer se tiver a extensão SVG Explorer instalada. O File Explorer Thumbnail Extension, desenvolvido pelos mesmos desenvolvedores que criaram o fantástico File Explorer Thumbnail Extension, permite visualizar imagens em miniatura de arquivos no File Explorer. Chrome, Firefox, IE e outros navegadores populares têm a capacidade de renderizar imagens svega. Também é possível usar arquivos SVG em editores de texto como o Bloco de Notas e editores gráficos de ponta como o CorelDRAW. Como alguns softwares exigem que você trabalhe com alguns arquivos SVG, a extensão SVG Explorer torna muito mais fácil fazer isso. A extensão pode ser instalada gratuitamente em qualquer navegador e suporta todos os principais navegadores. Se você possui muitos arquivos SVG ou apenas deseja visualizá-los com mais facilidade, esta é uma excelente maneira de fazer isso.

Por que você deveria estar usando SVG
Você pode usar este formato para fazer gráficos com curvas e formas. Esses arquivos são comumente usados em gráficos, ilustrações e logotipos da Web. A maioria dos navegadores pode lidar com arquivos SVG, mas alguns não.
O visualizador SVG não funciona

Pode haver algumas razões pelas quais seu visualizador SVG não está funcionando. Primeiro, verifique se você está usando a versão mais atualizada do seu navegador. Se você estiver usando um navegador mais antigo, tente atualizar ou baixar um navegador completamente diferente. Além disso, verifique se você possui a versão mais recente do Adobe Flash Player instalada. Se ainda estiver com problemas, tente limpar o cache e os cookies do seu navegador.
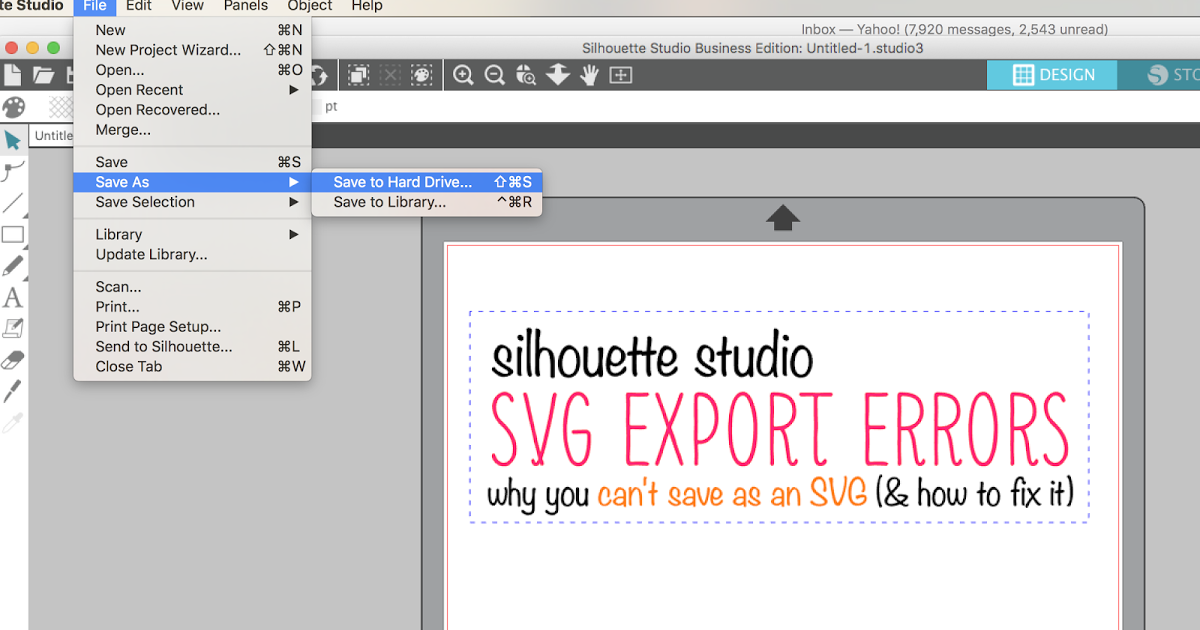
Como faço para visualizar um arquivo SVG?
Hoje, você pode abrir arquivos svega com praticamente qualquer navegador, incluindo Chrome, Edge, Safari e Firefox. Ao pressionar o menu Arquivo, você pode acessar o arquivo que deseja visualizar. Depois disso, ele será exibido no seu navegador.
Logo SVG do Internet Explorer
O logotipo do Internet Explorer é um logotipo gráfico composto por um “e” minúsculo e um “x” maiúsculo. O logotipo foi criado pela empresa de design Pentagram em 1995. O logotipo atual foi lançado em 2013 e é uma versão redesenhada do logotipo original.
Por que você não precisa usar os símbolos ou com o Internet Explorer 11
Apesar do Internet Explorer 11 da Microsoft e os símbolos “e” serem marcas registradas, você não precisa usar um bug de marca registrada TM ou em comunicações, a menos que especificamente solicitado pela Microsoft. Há um tratamento horizontal e empilhado no logotipo do Internet Explorer 11.
A tabela mostra um empate em 2 a 2. Você pode instalar fontes acessando o Internet Explorer e selecionando “Atualizar fontes”. Para o Internet Explorer 3 e 4, a versão mais recente é o Internet Explorer 4. O Internet Explorer 4.5 e 5 são necessários.
Arial Black Comic Sans (Negrito) Impact Verdana (Negrito, Itálico, Negrito Itálico) Wingdings
Visualizador SVG
Um visualizador SVG é um programa de computador que exibe arquivos Scalable Vector Graphics (SVG), geralmente na forma de um ícone, miniatura ou visualização.
Existem vários plug-ins jQuery SVG gratuitos disponíveis, como Raphael-Vector Graphics, panorâmica e zoom habilitados para toque, jQuery inline, iSVG e plug- ins de animação de caminho SVG . Esses plug-ins podem ser usados para adicionar gráficos SVG ao seu site ou página da web. Os leitores de tela podem ler SVGs, desde que tenham sido codificados para isso. Os leitores de tela podem interpretar as tags de acessibilidade no SVG para descobrir o que ele representa ou se destina a exibir.
Arquivo SVG
Um arquivo SVG é um arquivo Scalable Vector Graphics. Os arquivos SVG podem ser criados em vários programas de design e desenho, como Adobe Illustrator, Inkscape e CorelDRAW. Eles também podem ser criados manualmente usando um editor de texto. Os arquivos SVG são arquivos XML e podem ser editados em qualquer editor de texto.
O Photoshop pode ser usado para converter arquivos.sva em imagens PNG com compactação sem perdas. Este arquivo PNG terá a mesma resolução que o arquivo sva original e será menor em tamanho. Usando esse método, você pode facilmente converter grandes formatos de arquivo em tipos gráficos menores e mais fáceis de usar, sem perder a resolução da imagem original.
Svg é um ótimo formato para gráficos de alta qualidade
Esse recurso é ideal para criar logotipos, ícones e outros gráficos que podem ser redimensionados lindamente sem perder a riqueza de detalhes. Também é possível editar arquivos SVG com qualquer software de gráficos vetoriais, tornando-os uma excelente opção para gráficos de alta qualidade.
Imagens SVG
As imagens SVG são gráficos vetoriais que podem ser dimensionados para qualquer tamanho sem perda de qualidade. Eles geralmente são usados para logotipos, ícones e ilustrações.
O formato de imagem SVG é uma excelente escolha para ilustrações, logotipos, gráficos, tabelas e outras ilustrações complexas. Além disso, eles são adequados para fotos com alto nível de profundidade de cor, mas com poucos detalhes, ao contrário de JPGs ou PNGs. Eles também seriam apropriados para imagens simples, como ícones.
Svg Vs PNG: Qual formato de imagem é melhor para o seu projeto?
Os gráficos são gerados no formato vetorial conhecido como SVG usando figuras matemáticas. Os arquivos SVG têm a vantagem de serem simples de criar. Como resultado, aumentar o tamanho de um arquivo SVG não degradará sua qualidade. O fato de ser compatível com a Web o torna adaptável a qualquer página da Web. É possível usar imagens SVG em uma variedade de projetos de design gráfico.
É um formato binário para imagens. A qualidade da imagem da imagem pode ser representada como pixels usando um algoritmo de compressão sem perdas. As imagens no formato PNG não podem ser reduzidas. Como resultado, se você expandir o tamanho do arquivo PNG, perderá qualidade. As imagens PNG, por outro lado, são mais compatíveis com os navegadores da web. As imagens PNG estão disponíveis para quase todos os projetos de design gráfico.
