Um guia básico de HTML para usuários do WordPress
Publicados: 2022-07-06A web, seu site, suas páginas da web e até mesmo seu conteúdo são todos construídos e alimentados por uma linguagem de código.
É inevitável, então, que mais cedo ou mais tarde, você provavelmente precisará de algo feito para o seu negócio online, para o seu site ou em seu conteúdo da web que exigirá algum conhecimento de código.
HTML é uma das linguagens de “código” usadas para alimentar a web, sites, páginas da web e até mesmo seu conteúdo.
Você não precisa saber HTML para usar o WordPress. O WordPress possui recursos exclusivos como “temas”, “plugins” e “widgets” que permitem gerenciar seu site sem precisar tocar no código, e um editor integrado fácil de usar que permite compor e formatar facilmente seu conteúdo apenas clicando em alguns botões.
Este post fornece um guia de referência prático para iniciantes em códigos HTML básicos com os quais você deve estar familiarizado para formatar conteúdo no WordPress.
Você não precisa aprender HTML para usar o WordPress, mas ter um pouco de familiaridade com HTML é muito útil como usuário do WordPress!
Um guia útil para HTML para usuários do WordPress – Tutorial passo a passo
Se você estiver gerenciando seu próprio site, ter algum conhecimento de HTML pode ajudá-lo a economizar tempo e dinheiro de várias maneiras diferentes.
Digamos que:
- Você deseja ajustar certos elementos em seu conteúdo existente , adicionar texto formatado e uma imagem a uma área de sua barra lateral ou direcionar os visitantes para o formulário de contato, página de assinatura do boletim informativo, etc. Se você conhece HTML básico, pode fazer isso realmente facilmente sem ter que pagar alguém para fazer isso por você.
- Você terceiriza sua criação de conteúdo para um redator freelancer e recebe de volta arquivos que contêm conteúdo formatado. Saber HTML básico ajuda você a entender o trabalho antes de aceitar e pagar pelo trabalho.
- Outra pessoa cria o conteúdo do seu site. Você identifica alguns erros simples de formatação de texto, como uma passagem que deveria estar em negrito ou um hiperlink que não foi adicionado à sua cópia. Ter algum conhecimento básico de HTML pode ajudá-lo a corrigir erros simples em suas postagens sem demora e sem precisar pedir (ou pagar) a um webmaster, um web designer ou outra pessoa para fazer isso por você.
- Você deseja discutir as alterações em seu site com uma equipe de desenvolvimento de sites. Conhecer um pouco de HTML não apenas ajuda você a se comunicar de forma mais eficaz com desenvolvedores e designers da Web, mas também pode ajudá-lo a negociar melhor os projetos com provedores de serviços técnicos.

Você não precisa se tornar um desenvolvedor web amante de código – apenas aprenda HTML suficiente para ser um dono de negócio “savvy web”!
HTML – Definição Básica
HTML é um acrônimo para H yper T ext Markup L anguage . De acordo com a definição de HTML da Wikipedia…
HTML é a principal linguagem de marcação para criar páginas da web e outras informações que podem ser exibidas em um navegador da web.
HTML é escrito na forma de elementos HTML que consistem em tags entre colchetes angulares (como
<table>), dentro do conteúdo da página da web. As tags HTML geralmente vêm em pares como<h1>e</h1>, embora algumas tags, conhecidas como elementos vazios, não sejam pareadas, por exemplo<img>. A primeira tag em um par é a tag inicial, a segunda tag é a tag final (elas também são chamadas de tags de abertura e tags de fechamento). Entre essas tags, os web designers podem adicionar texto, tags, comentários e outros tipos de conteúdo baseado em texto.O objetivo de um navegador da Web é ler documentos HTML e compô-los em páginas da Web visíveis ou audíveis. O navegador não exibe as tags HTML, mas usa as tags para interpretar o conteúdo da página.
Os elementos HTML formam os blocos de construção de todos os sites. HTML permite que imagens e objetos sejam incorporados e podem ser usados para criar formulários interativos. Ele fornece um meio para criar documentos estruturados denotando semântica estrutural para texto, como títulos, parágrafos, listas, links, citações e outros itens. Ele pode incorporar scripts escritos em linguagens como JavaScript que afetam o comportamento de páginas da web em HTML.
Fonte: Wikipédia, HTML
Importante: Como tudo no mundo digital, o HTML também está sujeito a mudanças e evolução, e algumas dessas mudanças afetarão o WordPress.
Atualmente, a versão mais recente do HTML é a versão 5 (também chamada de HTML5), e essa mudança introduziu uma série de novas “tags” para manter-se atualizado com os novos avanços em software e tecnologia de navegador. À medida que várias tags antigas são eliminadas do HTML5, você pode esperar que o WordPress também continue atualizando seu código para garantir a compatibilidade com os padrões de codificação de todo o setor.
Usando HTML em suas páginas e postagens do WordPress
O WordPress oferece a opção de adicionar conteúdo a postagens e páginas usando seu editor visual padrão ( também chamado de editor WYSIWYG , que significa O que você vê ) e um Editor de texto que permite que você para inserir código como HTML e outras linguagens de script (por exemplo, Javascript) ao compor ou editar seu conteúdo…

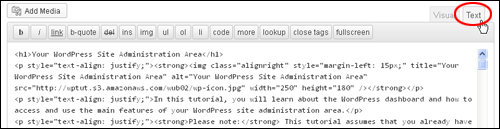
Editor de texto embutido do WordPress
Discutimos o Editor WYSIWYG do WordPress e como adicionar conteúdo a postagens e páginas em artigos “como fazer” separados.
Qual HTML pode ser usado no conteúdo do WordPress?
O WordPress Content Management System (CMS) permite inserir as tags de formatação HTML mais comuns, como as seguintes:

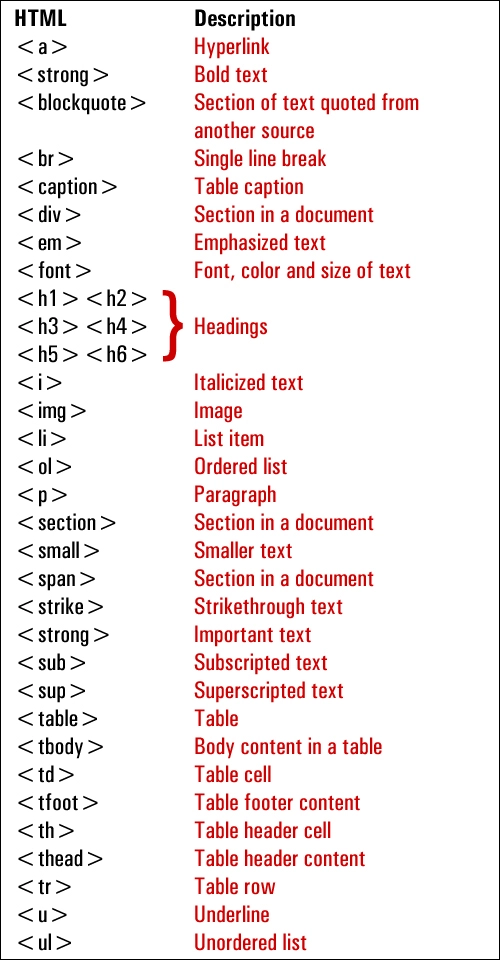
Tags de formatação HTML do WordPress
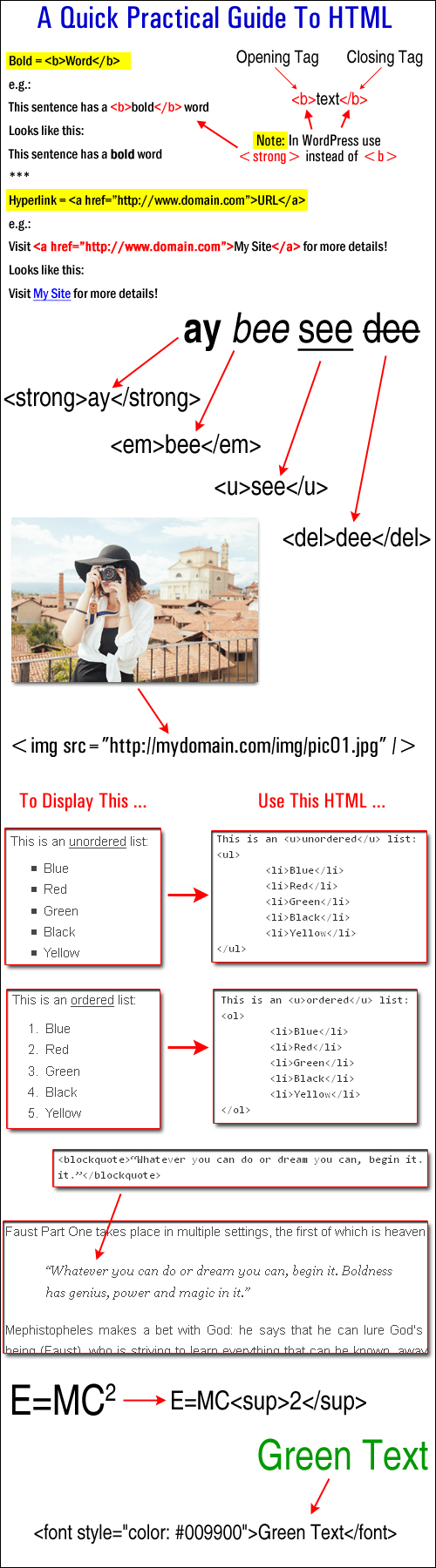
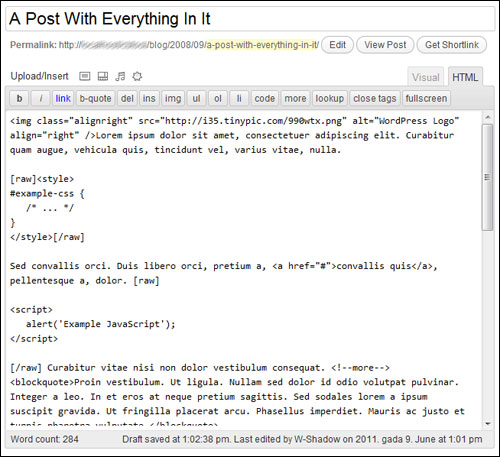
Abaixo estão alguns exemplos práticos de formatação de conteúdo usando as tags HTML exibidas acima…

Tags HTML usadas no conteúdo do WordPress
Para saber mais sobre como usar HTML, visite o site abaixo:
HTML – tutoriais gratuitos
O menu do editor de texto do WordPress explicado
O Editor de Texto WordPress permite inserir, editar e trabalhar diretamente com código como HTML e outras linguagens de script (por exemplo, Javascript) ao inserir conteúdo em páginas e posts.
Pronto para uso, o Editor de Texto exibe um conjunto padrão de recursos de menu…

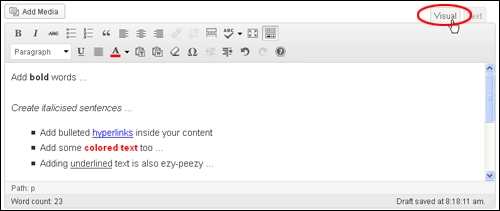
Recursos do editor de texto do WordPress
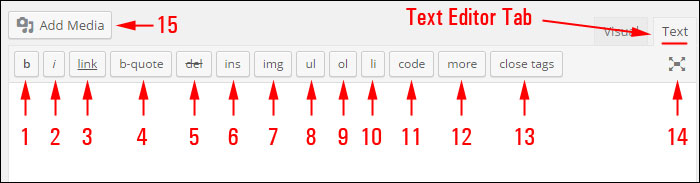
Abaixo está uma breve descrição da função HTML de cada um dos botões do menu Editor de texto com sua tag HTML correspondente (veja a captura de tela acima):
b: <strong></strong> Use este botão para deixar o texto em negrito .
i : <em></em> Use esta tag HTML para adicionar itálico ao seu texto.
hiperlink: <a href="https://example.com"></a> Escolher este botão adiciona um hiperlink ao texto selecionado.
b-quote: <blockquote></blockquote> Escolha este botão de menu para citar ou citar texto.
del : <del></del> Esta tag HTML é usada para rotular o texto considerado como tendo sido excluído da página atual. Muitos navegadores normalmente exibem isso como texto tachado.
ins: <ins></ins> Esta tag HTML é usada para rotular o texto considerado como tendo sido inserido em uma página ou post. A maioria dos navegadores da Web normalmente exibe isso como texto sublinhado.
img: src="https://www.yourdomain.com/img/image.jpg" alt="image description" /> Esta tag HTML permite que você insira uma imagem em seu post ou página e adicione uma tag “alt” ( uma descrição de texto de sua imagem caso a imagem não seja exibida na tela do usuário Nota: você também pode usar o botão “Adicionar mídia” (15) para inserir uma imagem em seu conteúdo.
ul: <ul></ul> Esta tag HTML é usada para inserir uma lista não ordenada em seu post. As listas não ordenadas geralmente são exibidas como uma lista com marcadores. Nota: esta tag HTML precisa ser usada com a tag <li> (veja abaixo) para que as listas de marcadores funcionem.
ol: <ol></ol> Clique neste botão de menu para inserir uma lista numerada. Os itens em uma lista ordenada geralmente são numerados (assim como a lista que você está lendo agora!). Nota: esta tag HTML precisa ser usada com a tag <li> (veja abaixo) para que as listas de marcadores funcionem.
li: <li></li> Esta tag HTML é usada para inserir ou transformar o texto selecionado em um item de lista. (Esta tag deve ser usada em conjunto com a tag ul ou ol).
code: <code></code> Use esta tag HTML para exibir código (como tags html) em seu texto. Se você não usar essas tags para cercar o código que deseja exibir, o WordPress aplicará suas tags e você receberá erros (por exemplo, texto quebrado). Observação: qualquer conteúdo inserido nas tags <code> normalmente será exibido usando um estilo de texto diferente, como uma fonte monoespaçada como Courier. (Consulte a seção “Dicas” abaixo para obter mais detalhes).
mais: <!--more--> Use este botão de menu para dividir um post de blog em “teaser” e seções de conteúdo principal. Por exemplo, se você digitar alguns parágrafos, adicionar esta tag e adicionar o restante do conteúdo do seu post, os usuários verão apenas os primeiros parágrafos do seu post com um hiperlink (por exemplo, continue lendo… ), que se clicado, então exibir o restante do conteúdo da postagem.
Botão Fechar Tags – Esta função fecha quaisquer tags HTML abertas deixadas em seu conteúdo. Nota: teste seu conteúdo depois de usar esta função para certificar-se de que todas as tags HTML formataram seu texto corretamente.
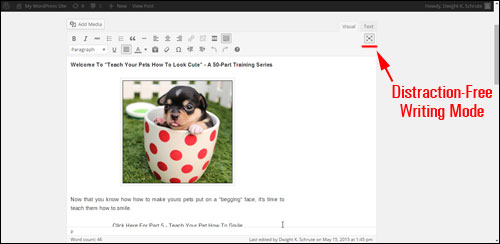
Modo de escrita sem distração – clique neste botão para trabalhar no modo de escrita “sem distração” (veja o exemplo de captura de tela abaixo). Você pode alternar entre os modos Editor Visual e Editor de Texto, inserir mídia e hiperlinks e atualizar seu conteúdo enquanto estiver no modo de escrita “tela cheia”. Clique no botão novamente para retornar ao modo normal de editor de texto.
Adicionar mídia – Clique neste botão para inserir mídia em seu conteúdo (por exemplo, imagens, vídeos, arquivos de áudio). Este botão aparece se você escolheu as guias do editor Visual ou Texto.

Modo de escrita livre de distrações do editor de conteúdo do WordPress [#14]
Algumas dicas úteis relacionadas ao uso de HTML no WordPress
Construtores de conteúdo HTML
Se você planeja aprender e usar HTML, existem várias ferramentas gratuitas de software de edição de HTML que você pode baixar e usar ao começar.
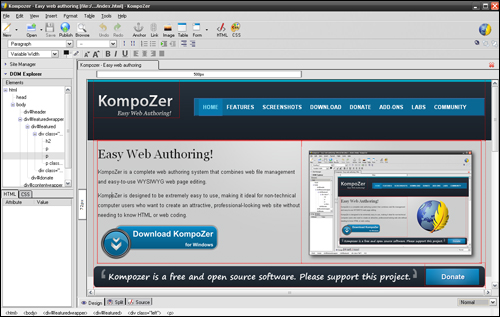
Por exemplo, uma ferramenta de software de editor de HTML popular que você pode baixar gratuitamente é o KompoZer .

Kompozer – Editor HTML gratuito
KompoZer é um software de código aberto gratuito construído como um sistema completo de autoria na web que combina gerenciamento de arquivos da web e edição de página da web WYSIWYG fácil de usar. Ele foi projetado para ser extremamente fácil de usar, especialmente para usuários de computador não técnicos que desejam apenas criar páginas da Web atraentes e com aparência profissional sem precisar saber HTML ou codificação da Web. Você pode criar conteúdo baseado em HTML neste aplicativo e usar plug-ins que permitem inserir código em suas páginas ou postagens.

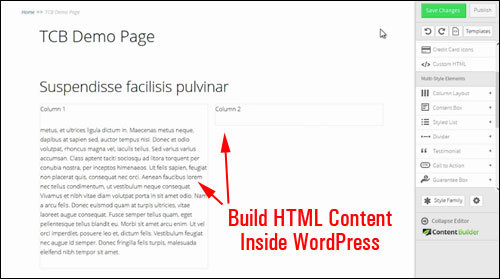
Outra opção, se você não quiser mexer em nenhum código ou usar uma ferramenta de conteúdo HTML externa, é usar um plugin WordPress que permite construir conteúdo dentro do próprio WordPress.

Prosperar Construtor de Conteúdo
Para saber mais sobre este plugin, confira o site Thrive Content Builder
Se você não tem necessidade ou desejo de fazer trabalhos envolvendo edição de código, mas ainda gostaria de poder criar, inserir e formatar facilmente conteúdo contendo tags HTML básicas em áreas do seu site WordPress que não sejam suas postagens e páginas (por exemplo, sua barra lateral, author profile, etc.), então veja o tutorial útil abaixo para uma solução muito simples que envolve não gastar tempo extra baixando ferramentas de edição de HTML.
Tutorial: Como adicionar texto formatado à seção “Sobre você” do seu perfil de usuário
No WordPress, existem determinados locais como “widgets” na barra lateral e a seção “Sobre você” na tela do seu perfil de usuário que permitem inserir tags HTML.
Essas seções, no entanto, não vêm com um editor de conteúdo como o editor Visual/Texto encontrado nas telas de Posts e Páginas…

Editor Visual/Texto WordPress
Você ainda pode usar o editor visual do WordPress para compor texto formatado em HTML e, em seguida, simplesmente colá-lo nessas áreas.
Vamos passar por um exemplo, para que você possa ver como isso pode ser simples.
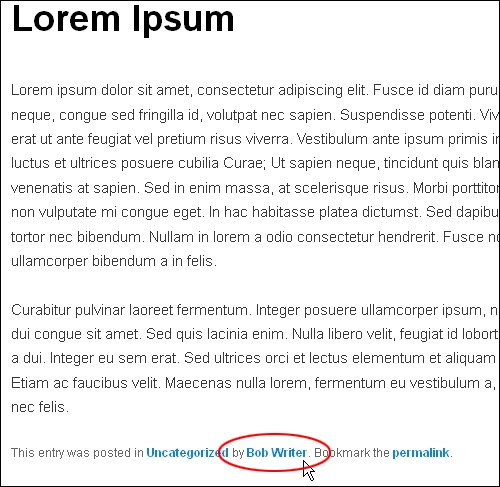
Normalmente, sempre que uma postagem é publicada no WordPress, um link para o autor é exibido em algum lugar em suas postagens (ou seja, na parte inferior ou superior da postagem)…

Link da página do autor na postagem do blog do WordPress
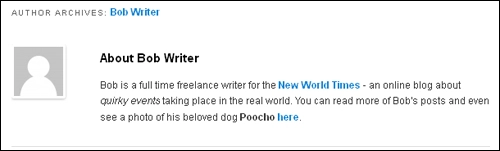
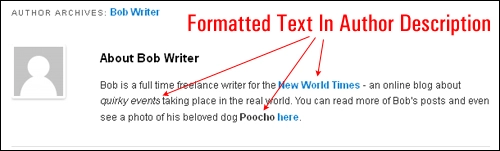
Clicar no link do autor leva os visitantes para a seção Author Archives , onde eles podem obter mais informações sobre você (ou outros usuários registrados) e ver outros artigos que você (ou outros autores) publicou…

Nota: Como a captura de tela acima ilustra, você pode adicionar hiperlinks e formatação simples, como itálico e negrito, para aprimorar sua caixa de recursos do autor e promover a si mesmo, seus serviços e produtos, páginas de mídia social, outros sites que você possui etc. …

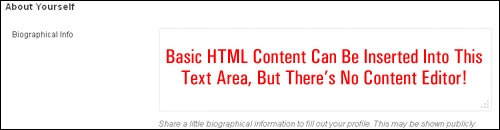
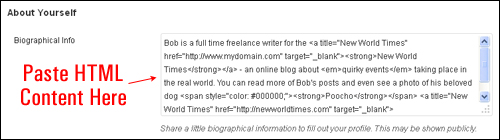
O perfil do autor está localizado no campo Sobre você > Informações biográficas dentro da seção Perfil do usuário…

Embora a área de texto Informações biográficas permita adicionar conteúdo formatado em HTML, ela não possui um editor de conteúdo, portanto, você precisa saber como digitar o código HTML diretamente na caixa de texto ou criá-lo em um editor HTML e copiar e cole o conteúdo com o HTML já embutido nele…

Vamos “colar o conteúdo” neste campo usando o método descrito abaixo.
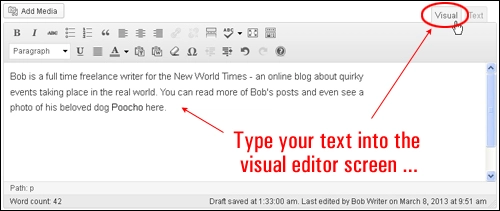
Primeiro, crie um novo post e digite seu conteúdo dentro do Editor Visual.
Nesse caso, queremos criar uma promoção de autor …

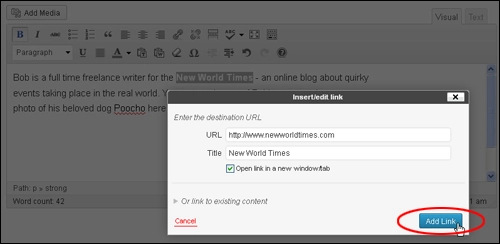
Em seguida, formate o conteúdo dentro da guia Visual Editor . Observe que você só pode usar formatação simples na descrição do seu autor, como hiperlinks, negrito, sublinhado e texto em itálico, portanto, mantenha-o simples - use negrito, itálico e hiperlinks de texto com moderação em um ou dois parágrafos para descrever quem você é e o que você faça e inclua um link útil para ajudar os visitantes a se envolverem ainda mais com você ou sua empresa…

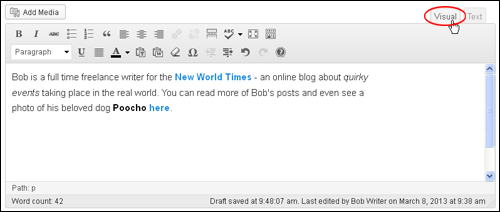
Continue trabalhando dentro da tela do Editor Visual até adicionar toda a formatação que deseja adicionar ao conteúdo do seu perfil de autor…

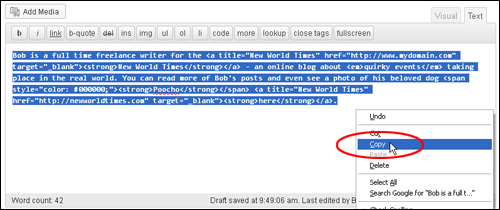
Depois de compor seu conteúdo, mude para o Editor de Texto e copie tudo para sua área de transferência…

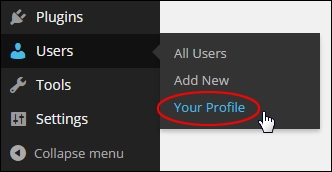
Vá para a área do seu perfil selecionando Usuários > Seu perfil no menu de navegação…

Role para baixo até a seção Sobre você e cole o conteúdo da sua área de transferência na área de texto Informações biográficas ….

Clique em Atualizar perfil para salvar suas alterações…

Parabéns… Você acabou de criar uma biografia de autor para as postagens do seu blog e a formatou usando HTML básico!

Para saber como editar as configurações do seu perfil, veja este tutorial: Como editar seu perfil de usuário do WordPress
Como já mencionamos, você não precisa aprender HTML para usar o WordPress, mas pode ser útil conhecer o básico de HTML.
Dicas de HTML para usuários do WordPress
(Usuário avançado do WP): Você pode expandir a funcionalidade do seu WordPress Content Editor usando diferentes plugins do WordPress.
Por exemplo:
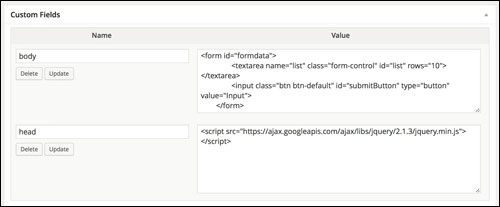
HTML do WordPress

O HTML do WordPress permite adicionar HTML personalizado às seções do post e do corpo da página e do cabeçalho.

HTML do WordPress. (Fonte da captura de tela: site do plug-in)
Colar HTML diretamente no editor do WordPress pode quebrar vários elementos e corromper o HTML. Ao inserir o código nas caixas de diálogo de campos personalizados, você pode gerar conteúdo formatado em HTML para sua página ou postagem.
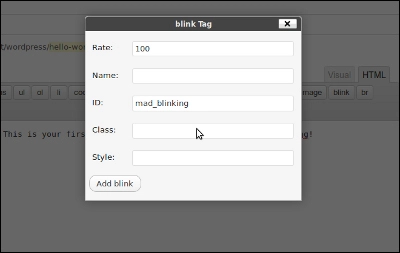
Botões do editor HTML extensível

Extensible HTML Editor Buttons é um plugin do WordPress que você pode adicionar ao seu site que permite ter um melhor controle das configurações de tags HTML como div e span , além de adicionar botões personalizados e funções extras ao editor de texto…

Plugin WordPress – Botões Extensíveis do Editor de HTML. (Fonte da captura de tela: site do plug-in)
Aqui está outro plugin WordPress gratuito que você pode usar…
HTML bruto

HTML bruto permite desabilitar a formatação automática, como criação automática de parágrafos e aspas inteligentes, e usar código HTML/JS/CSS bruto em suas postagens do WordPress.
Com este plugin, qualquer parte do seu post pode ser encapsulada em tags [raw]…[/raw], evitando que o WordPress converta novas linhas em parágrafos HTML, substituindo apóstrofos por aspas tipográficas e assim por diante. Isso é muito útil se você precisar adicionar JavaScript ou um bloco CSS ao seu conteúdo.

HTML bruto – Plugin para WP . (Fonte da captura de tela: site do plug-in)
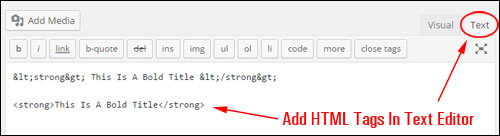
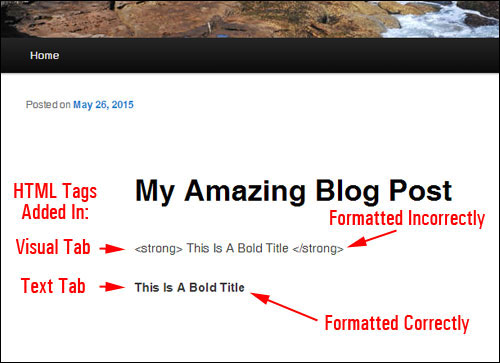
Dica nº 3 – Solucionando problemas de erros de tags HTML: Se a formatação do seu texto for exibida incorretamente após a publicação de sua postagem ou página, verifique se você inseriu suas tags HTML corretamente na guia Texto, não na guia visual.
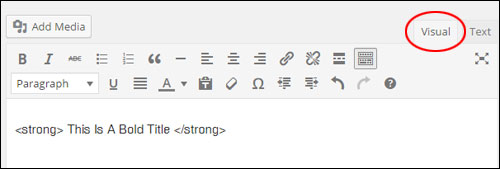
Por exemplo, se você digitar o texto mostrado abaixo no Visual Content Editor…

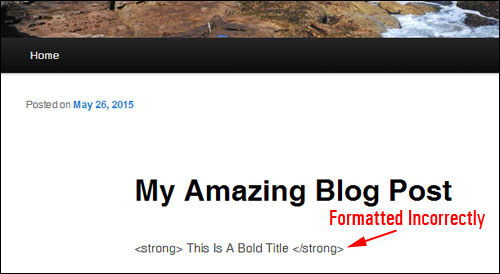
Seu texto ficará assim quando seu post for publicado…

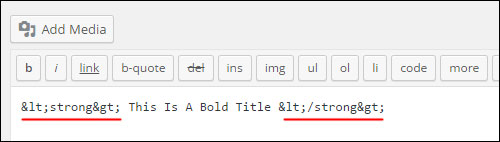
Você pode ver o que está causando o problema alternando para a guia Texto…

Como você pode ver na captura de tela acima, o WordPress converte os símbolos “<” e “>” em seus equivalentes de código HTML (chamados caracteres ASCII).
Então:
- “ < ” (colchete aberto) = “ < “
- “ > ” (colchete angular fechado) = “ > “
Para preservar os símbolos “<” e “>” intactos e garantir que seu texto será formatado corretamente, você precisa colar seu código no Editor de Texto…

Agora… quando você publicar seu post, você descobrirá que seu texto foi formatado corretamente…

Dica #4 (Usuário Avançado do WordPress): Por padrão, o WordPress não permite que várias tags HTML sejam usadas (por exemplo, códigos como iframe , textarea e outros). Isto é por razões de segurança.
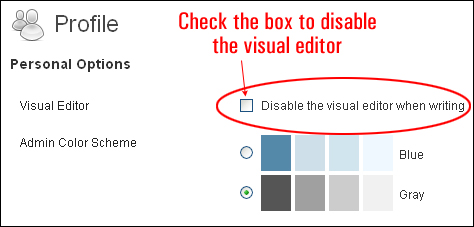
Se você tiver algum problema ao adicionar tags HTML comumente usadas ao seu conteúdo que podem ser usadas no WordPress, tente desabilitar o editor visual em seu perfil de usuário…

Depois de desativar o editor visual e salvar as configurações do seu perfil, retorne à sua postagem ou página e cole novamente o conteúdo com as tags HTML problemáticas e, em seguida, publique novamente sua postagem.
Se a sugestão acima resolver o problema, retorne ao Perfil do Usuário, reative o Editor Visual e verifique se o código HTML ainda está funcionando bem com o editor visual restaurado.
Observação: se a sugestão acima não corrigir o problema e você continuar tendo problemas para adicionar código HTML ao seu conteúdo, talvez seja necessário procurar outras opções. Isso pode incluir:
- Pedir a alguém com experiência em solucionar erros do WordPress para ajudá-lo
- Pesquisando no Fórum de suporte do WordPress ou recursos de solução de problemas do WordPress para causas e soluções prováveis
- Reinstalando seu aplicativo WordPress (ou seja, execute uma instalação limpa)
- Entrar em contato com seu host da Web para obter assistência
***
Parabéns! Agora você sabe como usar HTML básico para formatar e estilizar seu conteúdo.
