Melhor Plugin de Comparação de Imagens para WordPress Antes/Depois do Slider de Imagem
Publicados: 2021-12-16Adicionar controles deslizantes de comparação de imagens para ver as alterações antes e depois ajuda a obter mais clientes em potencial. Tudo o que você precisa é o melhor plugin de comparação de imagens que permite adicionar um controle deslizante de imagem antes e depois.
Embora o recurso de comparação de imagens também seja conhecido como controle deslizante de imagem, ele não funciona como controles deslizantes de logotipo ou outros recursos de controle deslizante. Em vez disso, mostra a comparação entre as imagens.
Se você percorrer a lista de plug-ins de comparação de imagens disponíveis, verá que cada plug-in possui recursos exclusivos. Escolher um deles pode ser um pouco estressante. Testá-los um por um no painel do WordPress é complicado e demorado.
Considerando este fato, fiz uma lista de plugins que vêm com uma interface amigável. Aqui eu incluí plugins gratuitos e premium.
O que é uma imagem antes depois do slider para WordPress
Um controle deslizante de imagem antes e depois é um recurso que permite que um webmaster mostre a comparação entre duas imagens. Por exemplo, se você tem um serviço de reforma em casa, pode mostrar um de seus projetos com as imagens do antes e depois. Da mesma forma, suponha que você forneça um serviço de reforma de carros, você pode exibir facilmente suas amostras de trabalho com as imagens de antes e depois.
Por que você deve usar um controle deslizante de comparação de imagens?
O plug-in de comparação de imagens é a melhor maneira de mostrar antes e depois da comparação entre imagens. Embora seja mais comum no setor de retoque de fotos e caminhos de recorte, o recurso é benéfico para diferentes empresas.
Na indústria de edição e retoque de imagens, é obrigatório mostrar como as imagens ficarão após a edição. Com o plugin de comparação de imagens, é muito fácil mostrar a comparação entre duas imagens.
Pode ser outras indústrias também. Por exemplo, se você estiver fornecendo serviços de decoração para casa, negócios de telhados, reforma de casas ou serviços semelhantes, poderá mostrar as imagens de antes e depois de seus projetos. Isso dará uma ideia clara aos visitantes para entender como eles vão se beneficiar.
Para cada um dos negócios mencionados aqui são muito dependentes da comparação de imagens.
Os 5 principais controles deslizantes de comparação de imagens antes e depois - opções gratuitas incluídas
Antes de fazer a lista dos 5 principais, passei por vários plugins do WordPress para comparações de imagens. Depois de verificar os recursos e a facilidade de uso, finalmente escolhi os seguintes plugins WordPress de comparação de imagens.
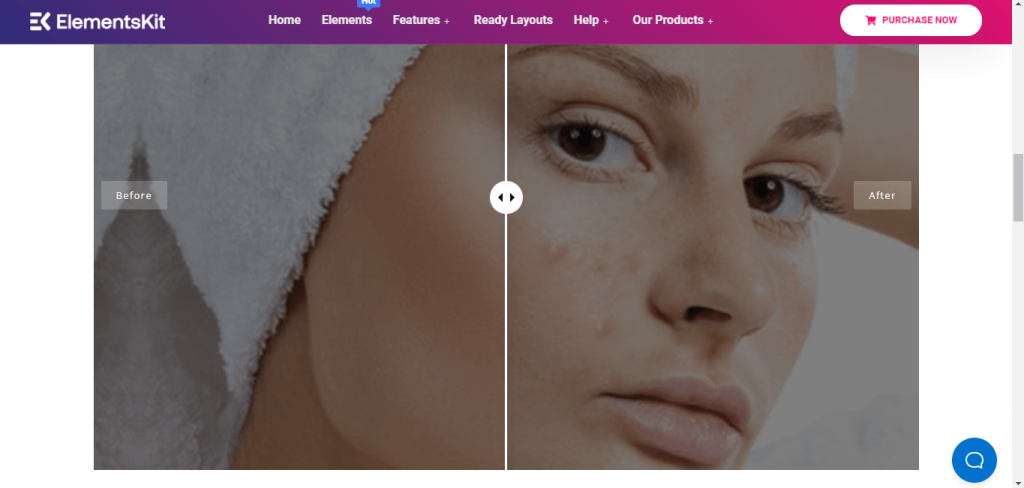
Complementos tudo-em-um do ElementsKit para Elementor (opção gratuita)
Se você está procurando o melhor Elementor antes e depois do slider, o ElementsKit é a melhor solução. É o melhor plugin Elementor Addons que permite aos usuários projetar qualquer tipo de página da Web sem escrever nenhum código. É tão fácil de usar e personalizar que até mesmo um iniciante pode criar um site completo com o plugin.

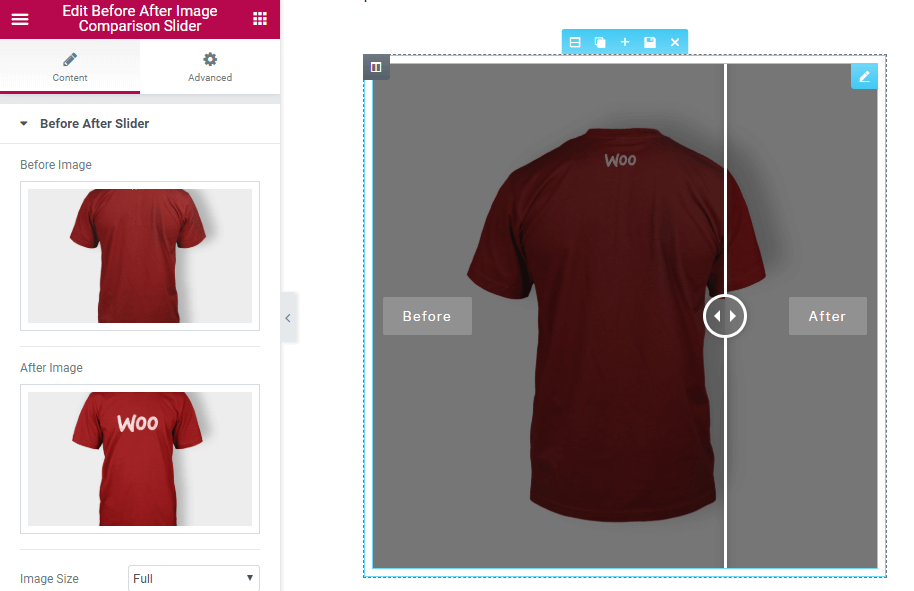
Um dos recursos mais legais do ElementsKit é a comparação de imagens. O plugin apresenta um widget chamado comparação de imagens que permite aos usuários comparar duas imagens. Não há necessidade de nenhum código.
Tudo o que precisa é arrastar e soltar o widget na página onde você deseja mostrar a comparação de imagens. Em seguida, faça o upload das imagens de antes e depois que você deseja comparar. Quando um visitante chega à página, pode deslizar com cliques do mouse para verificar o antes e o depois da comparação.
Você pode personalizar os recursos do widget no painel de opções do widget. Defina margens e preenchimento personalizados, tipo de borda, raio da borda e muito mais apenas com cliques do mouse. O plugin permite que os usuários mostrem a comparação de imagens nas posições vertical e horizontal.
Características principais
- Design responsivo e amigável ao toque
- Controles deslizantes de imagem ilimitados com recurso de arrastar e soltar
- Gratuito para usar e compatível com a versão gratuita do Elementor
- Adequado para projetar qualquer tipo de página da Web sem codificação
Controle deslizante de comparação de imagens antes e depois para Elementor (pago)
É outro WordPress antes e depois do plug-in de complementos Elementor deslizante. Ao contrário do ElementsKit, ele é dedicado apenas aos controles deslizantes de comparação de imagens. Isso significa que você não pode criar nenhum outro tipo de página da Web com ele.

Além disso, é um plugin premium que custará US $ 12. Além disso, se você deseja adicionar outros recursos adicionais, como controle deslizante de Galeria, controle deslizante de carrossel, etc., você precisa gastar mais.
Se você escolher o pacote básico, poderá adicionar apenas o controle deslizante de imagem com estilo regular. Para outros recursos avançados, você precisa instalar os complementos adicionais.
No entanto, depois de comprar o plug-in, você pode adicionar um controle deslizante personalizado no painel do WordPress. Além disso, o plugin oferece opções de personalização de onde você pode escolher os layouts e outras configurações. Por exemplo, você pode alterar o plano de fundo, a cor, a borda etc.
O controle deslizante com o plug-in será responsivo para aparecer corretamente de acordo com o dispositivo. Se desejar, você também pode adicionar CSS personalizado.
Características principais
- Ele suporta todos os navegadores da web populares
- Permite adicionar controles deslizantes ilimitados antes e depois
- Você pode escolher um tamanho de imagem personalizado
- Suporta CSS personalizado global
Ultimate Before After Image Slider & Gallery – BEAF (Grátis)
Se você precisa apenas do controle deslizante de imagem antes e depois e não quer gastar dinheiro, o controle deslizante Ultimate Before After Images é uma boa opção. Comparado a plugins semelhantes do WordPress, este é fácil de usar.

Depois de instalar o plugin, você pode controlar tudo a partir do painel. Não haverá necessidade de escrever ou personalizar códigos.
Ele oferece vários layouts para o recurso de controle deslizante de imagem. Então, escolha o estilo que corresponde às suas necessidades. Aplique os estilos e verifique as visualizações para saber qual fica melhor para o seu site.
Para o controle deslizante de imagem, você pode adicionar descrições, textos individuais e muito mais. A opção de personalização é muito útil.
Embora você possa usar o controle deslizante de imagem básico com a versão gratuita, também pode escolher a versão pro, se necessário.
Características principais
- Possui efeito de foco do mouse
- Painel de usuário fácil de entender
- Vem com um gerador de shortcode para layouts personalizados
- SEO amigável e design responsivo
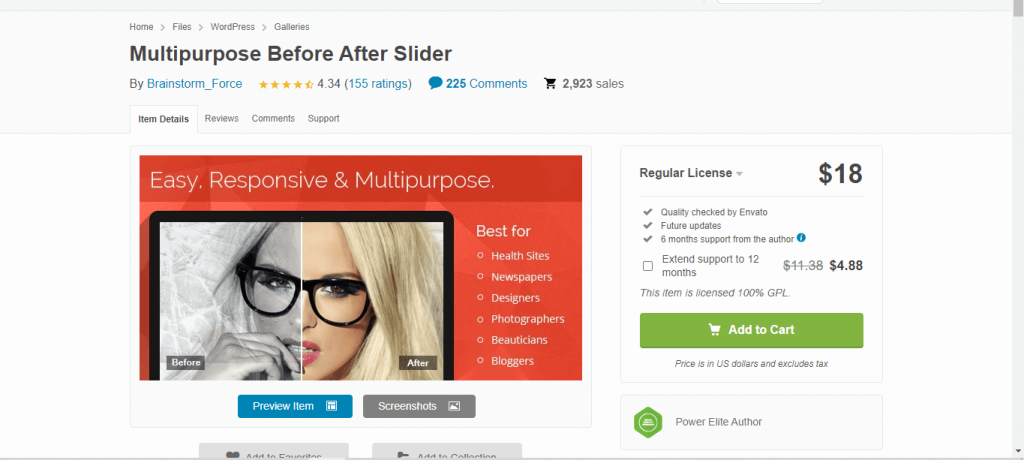
Controle deslizante multiuso Antes Depois (pago)
É um plugin premium do WordPress para adicionar controles deslizantes de imagem a uma página da web. O plugin está disponível por US$ 18. Se você estiver procurando por um plug-in que ofereça muitas opções de personalização, recomendamos o controle deslizante Multipurpose Before after. Possui uma interface de usuário fácil de entender de onde você pode adicionar os controles deslizantes de imagem.


Você pode usar o recurso de controle deslizante de imagem carregando as imagens antes depois uma por uma. Quando terminar, verifique a visualização e finalize. O plugin permite gerar códigos de acesso que você pode usar em qualquer página.
Ele oferece dois estilos diferentes para o controle deslizante de imagem. Além disso, você pode personalizar a largura e a altura das imagens, sombra da barra de comparação, velocidade de reprodução automática e muito mais. Escolha as configurações desejadas e publique a página.
Características principais
- Layouts altamente personalizáveis para um design exclusivo
- Gerador de código de acesso para um design impecável
- Design responsivo para dispositivos móveis
- Permite que os usuários adicionem descrições personalizadas
Image Hover Effects Ultimate (Galeria de Imagens, Efeitos, Lightbox, Comparação ou Lupa) (Grátis)
Image Hover Effects Ultimate é um plugin WordPress gratuito para adicionar efeitos de imagem, comparação entre imagens e muito mais a um site. É simples de usar e vem em um design minimalista para conveniência dos usuários.

É fácil adicionar a comparação antes e depois de duas imagens com o plugin. Não há necessidade de entender como os códigos funcionam.
Depois de adicionar as imagens, ele permite alterar a sombra, o tamanho da imagem, o estilo, o alinhamento e muito mais. Possui códigos mínimos que carregam mais rápido. Todos os efeitos de foco são baseados em CSS3 puros avançados. Modifique os códigos CSS, se necessário, em qualquer estilo personalizado. No entanto, a maioria dos recursos avançados está disponível apenas para a versão pro.
Se você estiver executando um pequeno site que precisa de um controle deslizante de comparação de imagens com estilo regular, vá para este plugin.
Características principais
- Recurso de efeitos de foco múltiplo para imagens
- Layouts responsivos e atraentes
- Projetado com animação avançada baseada em CSS3
- Recursos avançados estão disponíveis para a versão pro
Qual Plugin Slider Antes Depois Recomendamos?
Embora tenhamos recomendado 5 WordPress diferentes antes e depois de controles deslizantes na lista, recomendamos o plug-in de complemento ElementsKit Elementor. Ao contrário da maioria dos outros plugins de slider de imagem, ele oferece mais controle sobre o design. Além disso, você pode adicionar diferentes elementos como acordeão de imagem, efeitos avançados de paralaxe, etc. junto com o controle deslizante de comparação.
A melhor coisa sobre este plugin é que ele vem com todos os recursos populares necessários para um site. Assim, você não precisará instalar vários plugins para cada seção do site. Se você precisar de recursos avançados, basta atualizar para a versão pro do ElementsKit.
Como adiciono uma imagem antes e depois no WordPress?
Para cada plugin deslizante antes depois, o processo será diferente. Como recomendamos o ElementsKit, aqui está o processo.
Primeiro de tudo, vá ao seu painel do WordPress e procure por Elementor e instale-o. Em seguida, baixe o ElementsKit e instale o plugin.
Agora crie uma nova página no painel do WordPress e escolha editar com Elementor. Procure o widget Comparação de imagens na biblioteca de widgets e arraste-o e solte-o na página.
Você verá a opção de escolher as imagens. Carregue as imagens antes e depois e agora funcionará como o controle deslizante.
Nas configurações do widget, escolha o estilo, a borda e outras configurações, verifique a visualização e publique-a.
Coisas a considerar para um controle deslizante de comparação de imagens
Se você for usar o controle deslizante de imagens antes e depois pela primeira vez, antes de finalizar um plugin do WordPress, considere o seguinte:
Design responsivo
Não há nenhum benefício se você escolher um plug-in que não funcione corretamente em todos os dispositivos. Então, quando você quiser instalar um slider de fotos antes e depois, verifique na descrição do plugin se ele oferece um layout responsivo ou não. O layout responsivo garante que o plug-in se encaixe corretamente, independentemente dos dispositivos.
Velocidade de carregamento rápido
Quando um visitante chega a uma página da web, ela deve carregar mais rapidamente. De acordo com a pesquisa do Google, metade dos visitantes sai de uma página da web se ela demorar mais de 3 segundos para carregar. Esteja ciente do tempo de carregamento do plug-in de comparação de imagens que você usará.
Fácil de usar
O objetivo de usar um plug-in para comparar antes e depois entre imagens é evitar o incômodo de codificação. Um plug-in de comparação de imagens para ser fácil de usar, para que qualquer pessoa com zero conhecimento de codificação possa adicionar o controle deslizante antes e depois. Se um plug-in de comparação de imagens for difícil de usar, recomendo evitá-lo.
Opções de personalização
Diferentes plugins facilitam a adição de um controle deslizante de comparação de imagens com apenas alguns cliques. Mas, se você quiser torná-lo atraente e mostrar opções personalizadas, o plugin precisa ter a opção de personalização. Os recursos do Elementor antes e depois do slider do ElementsKit e alguns outros plugins têm opções de personalização para obter a aparência perfeita do slider.
perguntas frequentes
Se você tiver mais dúvidas sobre o melhor plugin de comparação de imagens para WordPress, confira as seguintes perguntas e respostas.
O WordPress tem um controle deslizante embutido?
O editor clássico do WordPress não possui nenhum controle deslizante de imagem, nem o editor Gutenberg. Portanto, é essencial instalar um plug-in de terceiros ou código personalizado se você quiser mostrar uma comparação entre duas imagens.
Posso adicionar um controle deslizante de comparação de imagens gratuitamente?
Sim, você pode usar o recurso de comparação de imagens gratuitamente com o ElementsKit e outros plugins gratuitos da lista.
Empacotando
Nesta lista das melhores comparações de imagens antes e depois dos plug-ins deslizantes, incluímos apenas as opções fáceis de usar. Assim, você pode escolher qualquer um. Mas, se você deseja adicionar alguns recursos adicionais ao seu site sem instalar um novo plug-in, o ElementsKit é a melhor opção. É gratuito e oferece atualizações regulares.
No entanto, se você tiver um orçamento para um premium e quiser ter mais opções de personalização, vá para qualquer um dos plugins premium da lista acima.