Como editar o título e as legendas da sua galeria de imagens e vídeos no WordPress
Publicados: 2021-07-12Você está se perguntando como editar uma galeria de imagens com título e legendas no WordPress? Temos tudo o que você precisa saber sobre como criar uma galeria de imagens do WordPress com legendas.
Legendas são descrições que fornecem mais detalhes sobre uma imagem. O WordPress fornece ferramentas com um recurso de edição que permite editar título, texto de legenda e outros metadados para cada imagem.
Neste artigo, compartilharemos:
- Como usar um plugin de galeria de imagens do WordPress com legendas ;
- Como criar uma galeria de imagens e vídeos responsivos com legendas no WordPress;
- Mais personalização para estilizar sua galeria de imagens com título e legendas no WordPress.
- E muito mais .
Índice
- Por que usar Modula?
- Como usar o Modula para criar uma galeria de imagens com título e legendas no WordPress
- Criar uma nova galeria
- Como editar o título e as legendas da sua galeria de imagens e vídeos no WordPress
- Mais personalização para sua galeria
- Adicionar galeria ao seu site
- Últimas palavras
Por que usar Modula?
Modula é um plugin gratuito de galeria de imagens do WordPress com legendas. É fácil de usar e totalmente responsivo para dispositivos móveis, que vem com muitos recursos. Não importa se você deseja criar um vídeo, uma galeria de imagens ou até mesmo misturá-los. Você pode personalizar e estilizar suas galerias da maneira que quiser, e elas terão um design perfeito.
A oferta do Modula vem com recursos como 4 tipos de grade, proteção por senha, marca d'água, muitos recursos de galeria, como 42 efeitos de foco e galeria de lightbox, apresentação de slides e muito mais. Os recursos apresentados acima são as razões pelas quais o Modula é um dos melhores plugins do WordPress para fotógrafos.
No entanto, para alguns recursos, você precisa atualizar para o plano Modula PRO. O preço inicial é de US$ 39.
Como usar o Modula para criar uma galeria de imagens com título e legendas no WordPress
Você pode colocar legendas em fotos usando o Modula? Bem, antes que possamos fazer qualquer coisa, precisamos instalar e ativar o Modula. Seguindo os mesmos passos, você pode facilmente instalar e ativar qualquer plugin WordPress gratuito.
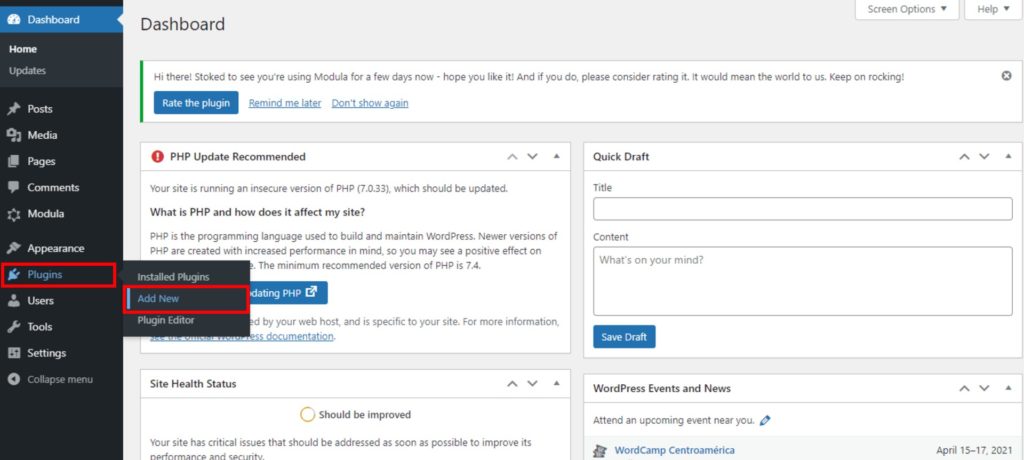
Agora, vamos começar instalando este plugin. Vá para Painel do WordPress > Plugins > Adicionar Novo.

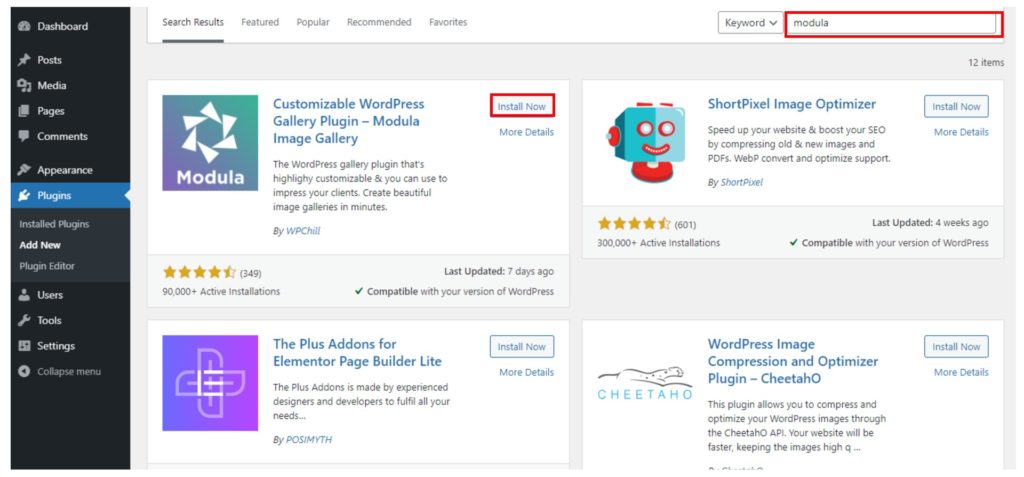
Você pode ver uma barra de pesquisa no canto superior direito. Nesta barra de pesquisa, digite Modula e ao encontrar o plugin, clique em Instalar agora .

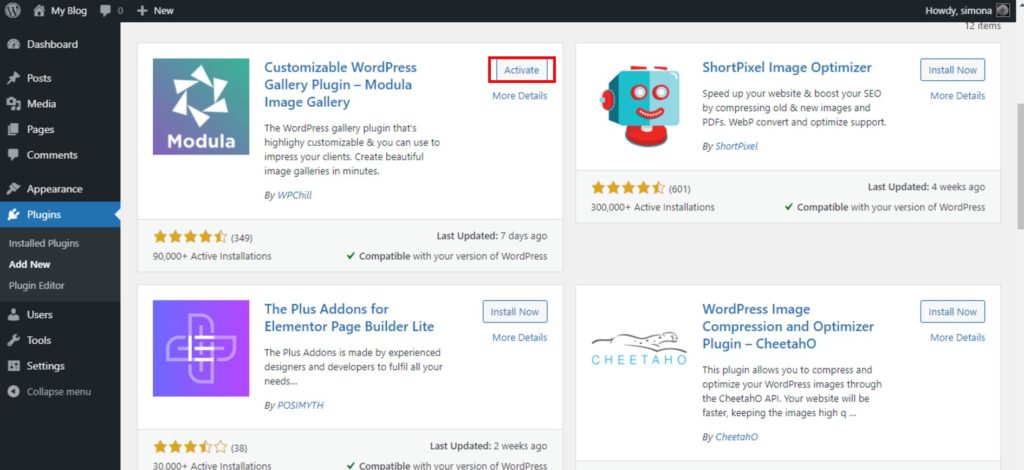
Quando o plugin estiver instalado, pressione o botão Ativar . Como resultado, você verá o Modula no menu do WordPress à esquerda.

Criar uma nova galeria
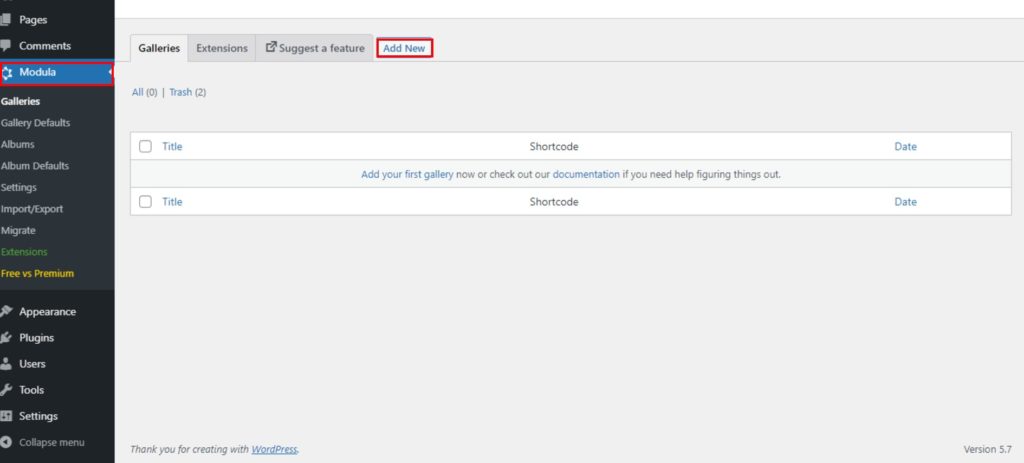
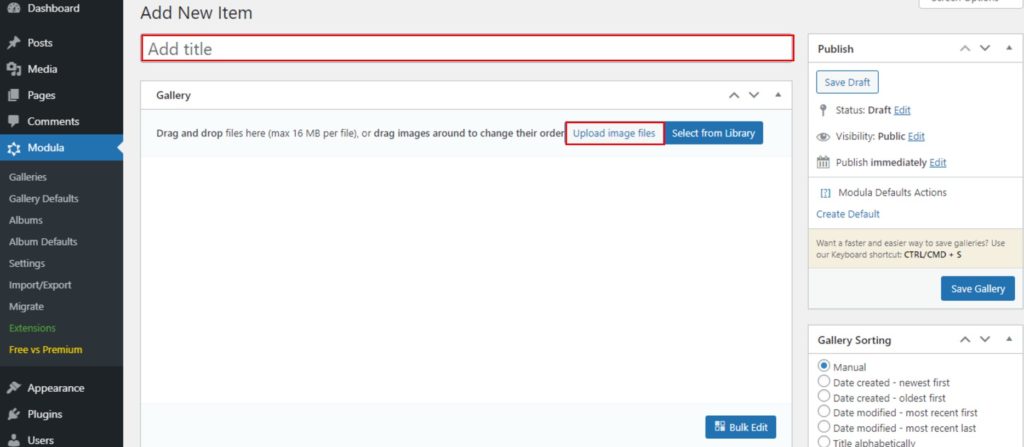
Vamos criar uma nova galeria para adicionar legendas à sua galeria de imagens do WordPress. Vá para Modula > Galerias > Adicionar novo.

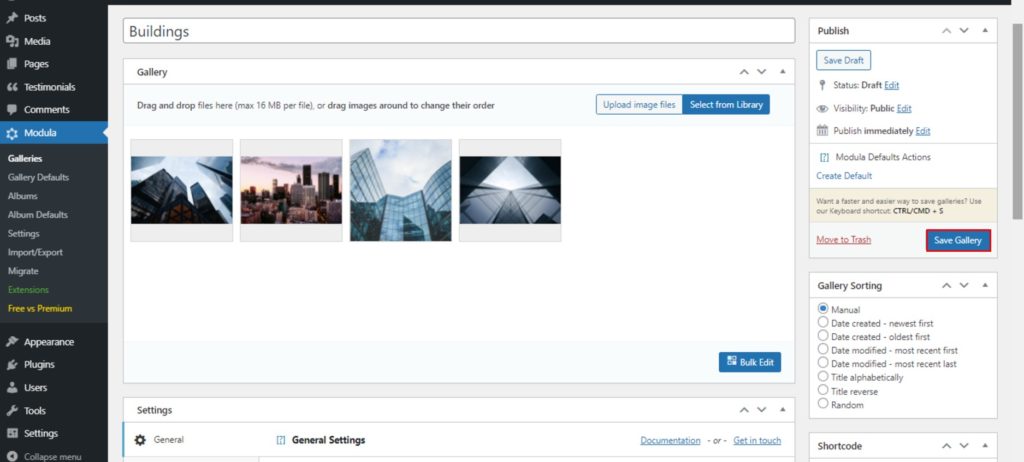
Depois de criar sua nova galeria, dê um nome a ela e comece a fazer upload de imagens. Você também pode adicionar vídeos facilmente à sua página do WordPress, se desejar.

Agora, você pode projetar sua galeria como quiser.
Como editar o título e as legendas da sua galeria de imagens e vídeos no WordPress
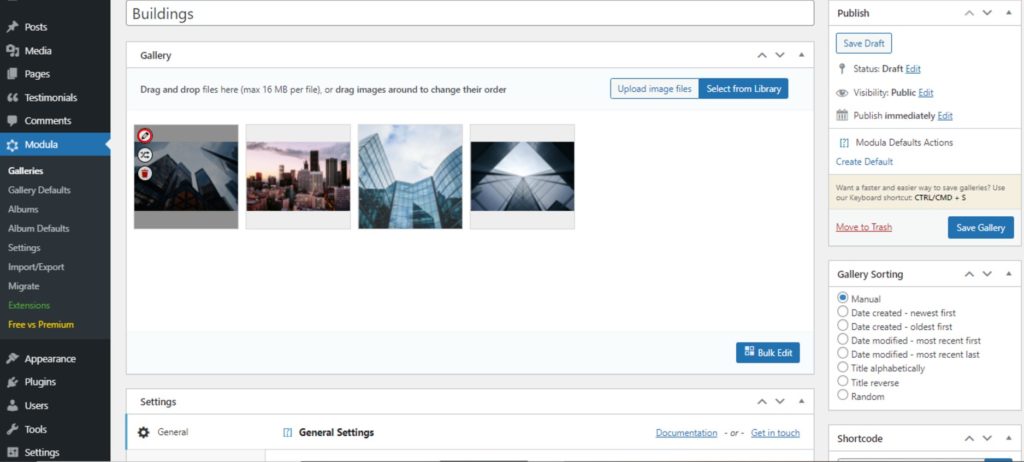
Chamei minha galeria de Edifícios . Para adicionar uma legenda a uma imagem ou vídeo, você precisará clicar no ícone de Lápis , como você pode ver abaixo. Aqui você pode editar o título da sua galeria de imagens sempre que quiser.

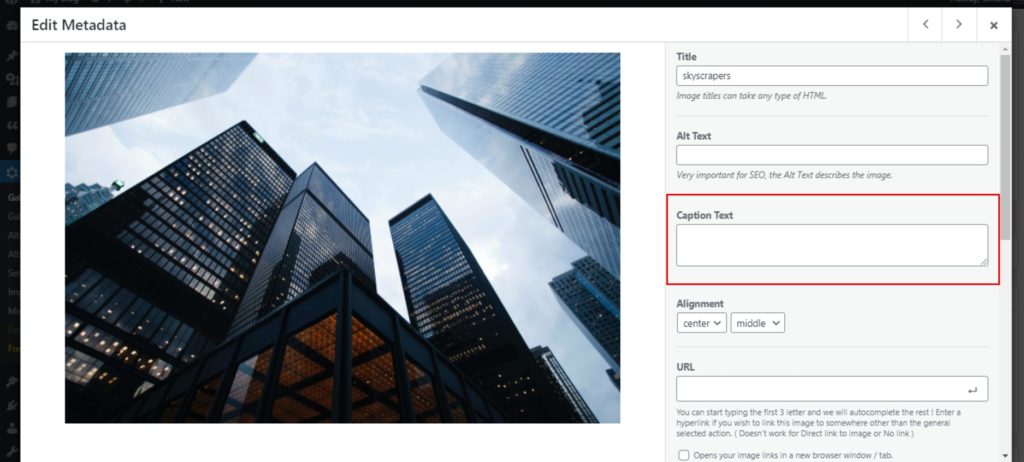
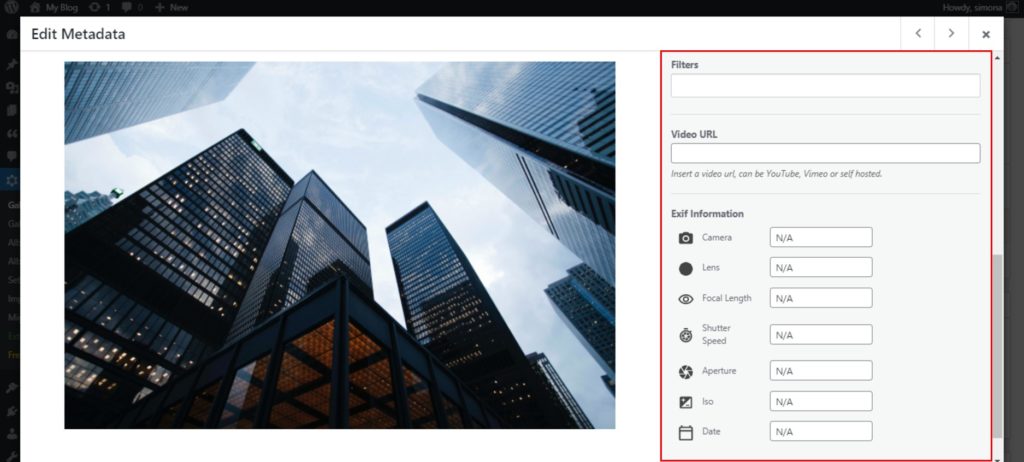
Ele irá abrir uma nova página onde podemos editar o título da imagem, o texto alternativo, o texto da legenda ou as informações EXIF. Precisamos procurar Caption Text para adicionar uma legenda para a imagem selecionada.

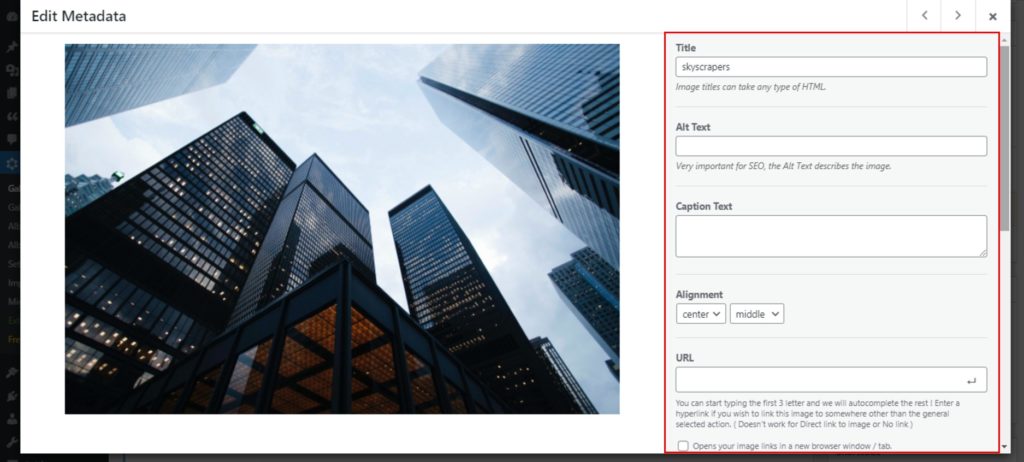
Nesta etapa, você pode mostrar o título na sua galeria do WordPress, adicionar o texto alternativo e o alinhamento a ser centralizado (esquerda ou direita). Você pode até adicionar um URL à sua imagem se quiser vincular essa imagem em algum lugar.


Mencionamos antes na seção EXIF. Aqui você pode editar as informações EXIF – os metadados exibidos em seu lightbox. Você também pode organizar sua galeria adicionando filtros.

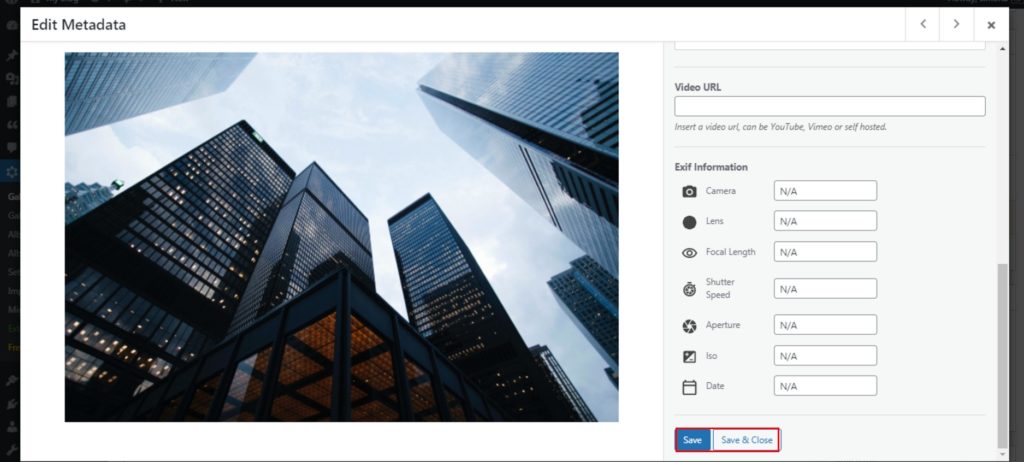
Toda essa edição se aplica apenas a uma determinada imagem. Após terminar, clique no botão Salvar e Fechar .

Você precisa repetir o processo para cada imagem.
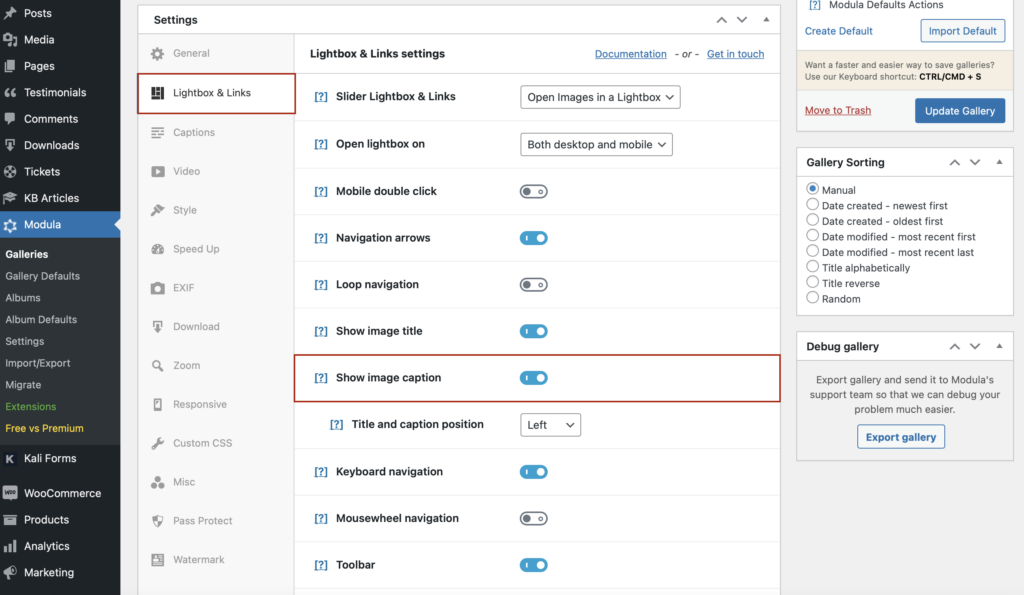
Além disso, vá para Links & Lightbox e clique na função Mostrar legenda da imagem para exibir o texto na sua galeria do WordPress.

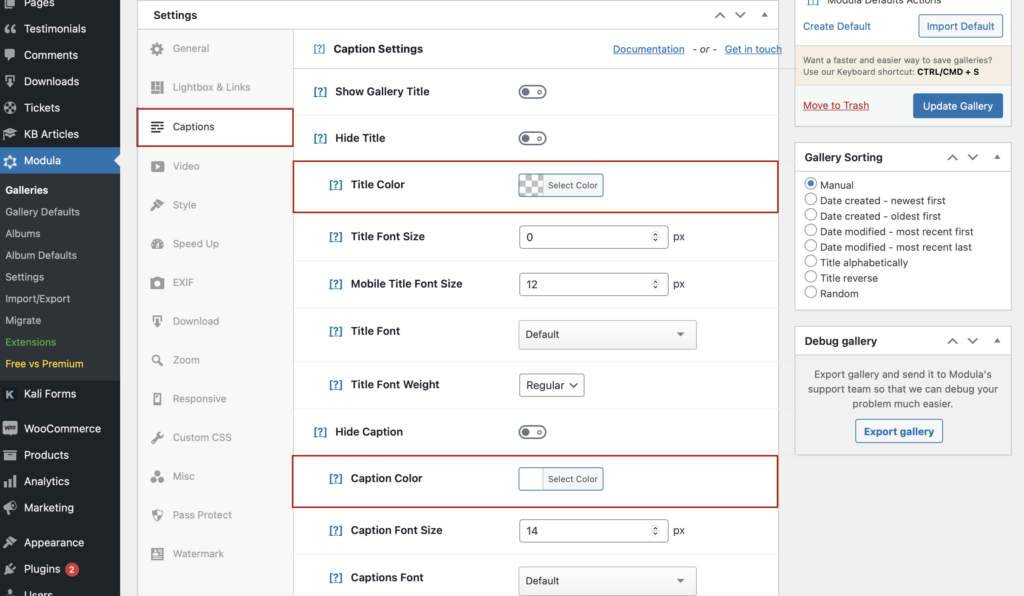
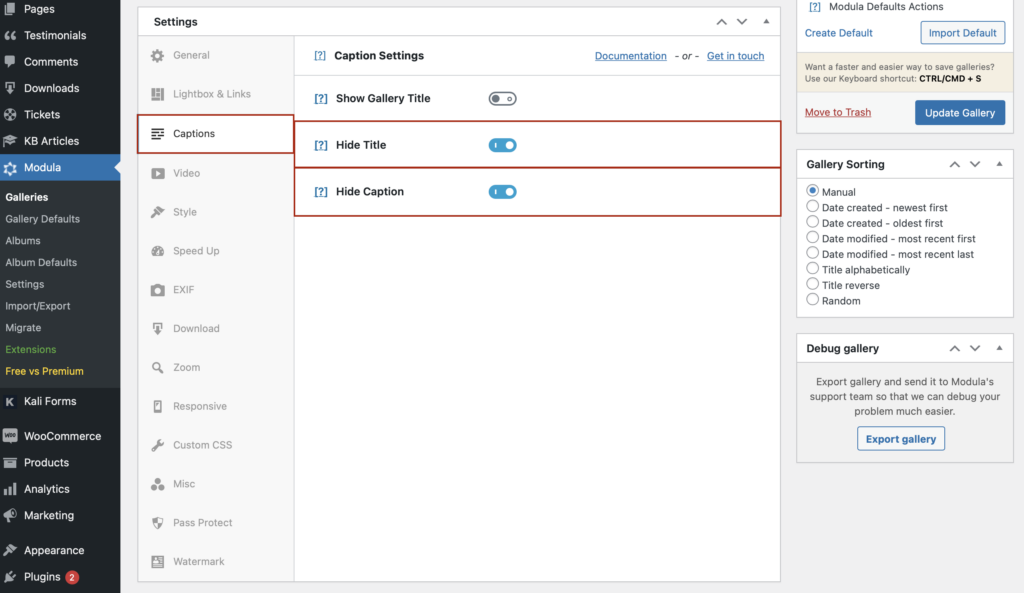
Quer saber como alterar a cor do título da sua galeria de fotos do WordPress? Vá para Legendas e procure a cor do título (você também pode alterar a cor da legenda da sua galeria de fotos do WordPress criada com o Modula). Além disso, usando o Modula, você pode alterar o tamanho da fonte da legenda das fotos da sua galeria.

No entanto, se você mudar de ideia e quiser ocultar uma legenda em sua galeria do WordPress, aqui, você pode optar por mostrar/ocultar a legenda e o título.

Mais personalização para sua galeria
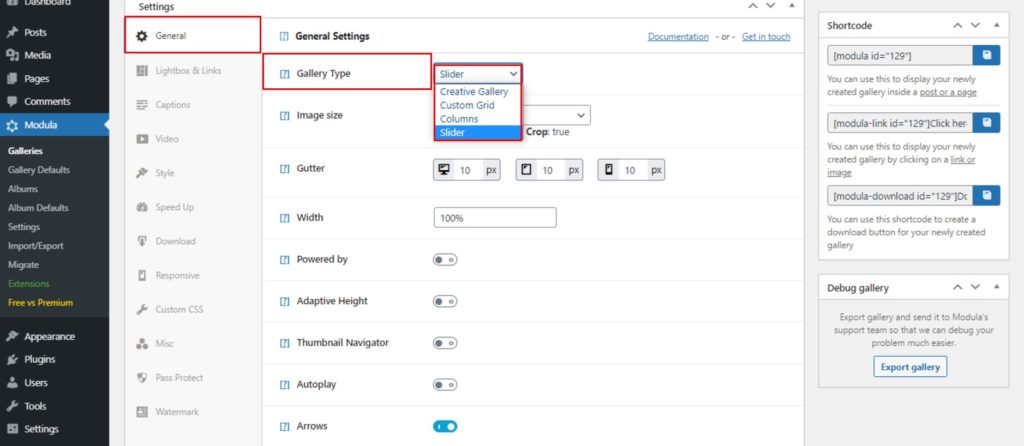
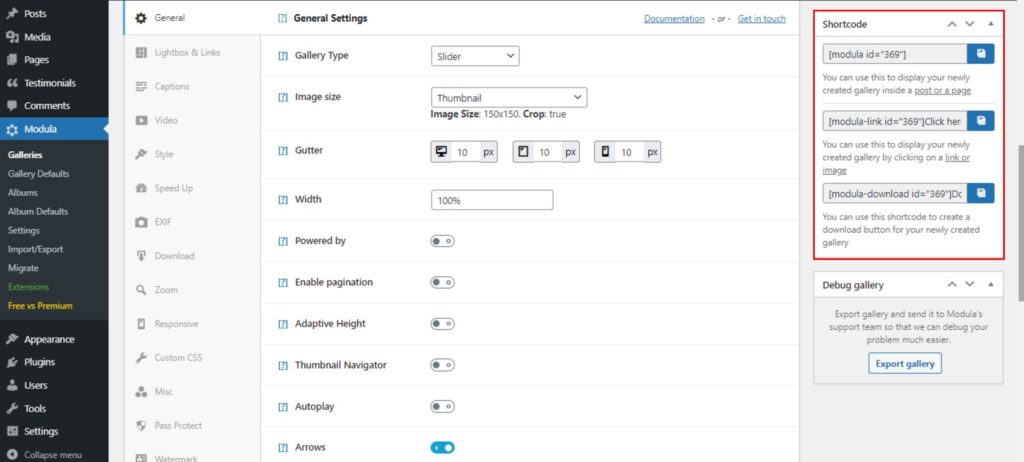
Depois de terminar de editar todas as imagens, deixe-me mostrar como estilizar toda a sua galeria. Primeiro, vamos escolher um tipo de galeria. Você tem 4 opções para escolher: criativo, personalizado, deslizante ou alvenaria.

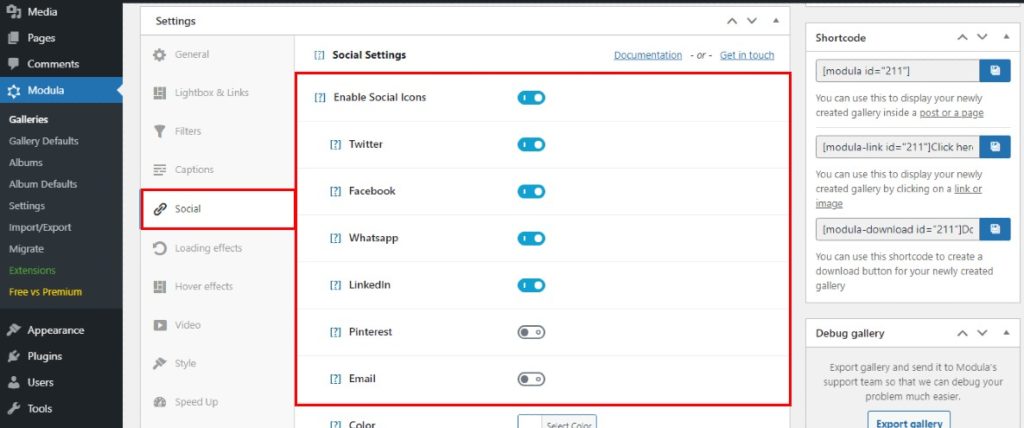
Adicione ícones sociais às suas imagens e selecione sua cor se quiser permitir que as pessoas exibam suas obras-primas nas plataformas de mídia social.

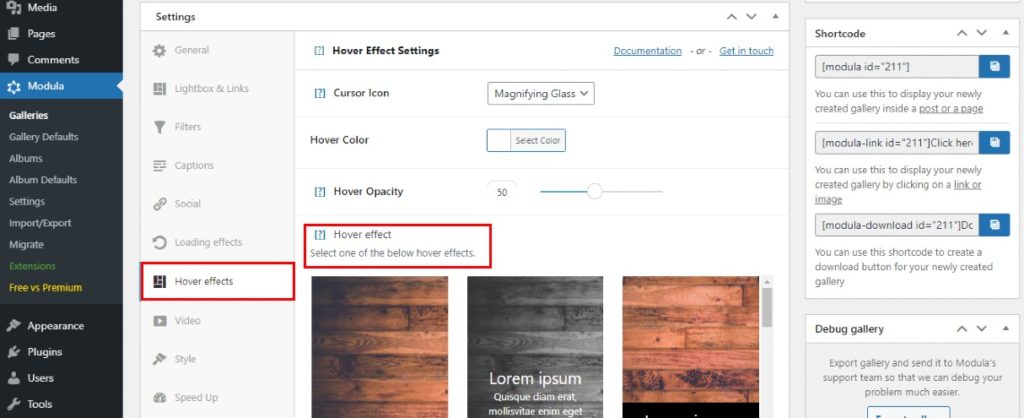
Em seguida, vá para Configurações> Efeitos de foco e selecione um dos 42 efeitos de foco disponíveis. Ao mesmo tempo, você pode alterar a cor do foco, o ícone do cursor ou a opacidade do foco.

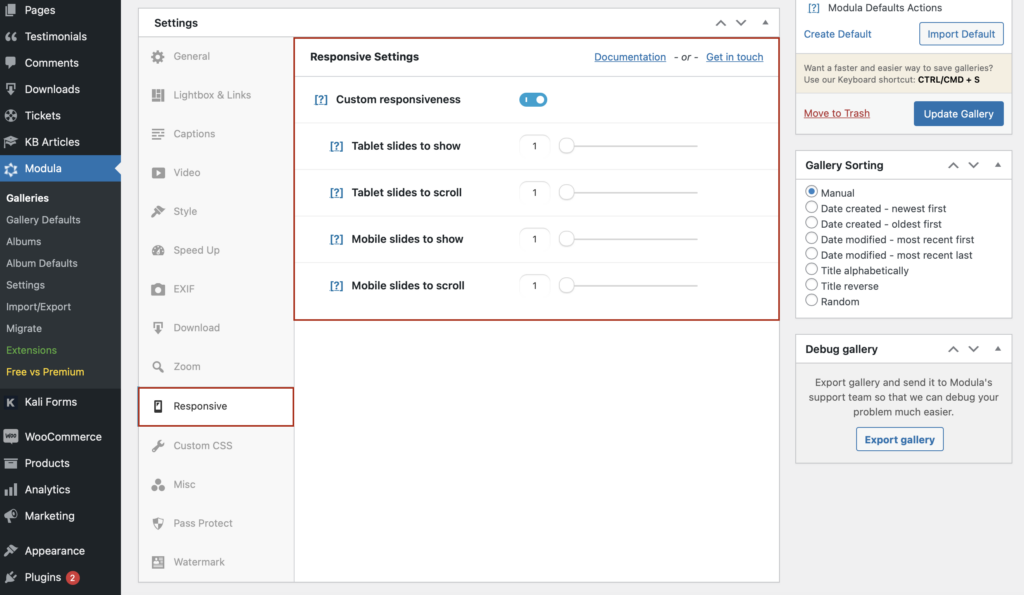
Se você deseja que sua galeria de imagens do WordPress com título e legenda fique impressionante em qualquer dispositivo, vá para Responsive e marque Resposta personalizada . Você pode definir quantos slides mostrar/rolar no tablet e no celular. Incrível, certo?

Adicionar galeria ao seu site
Existem muitos recursos com os quais você pode personalizar sua galeria. Depois de terminar toda a edição, não se esqueça de clicar no botão Salvar Galeria .

O Modula gerará um código de acesso para exibir a galeria em seu site. Portanto, copie o código de acesso para compartilhar sua galeria em uma postagem ou página.

Últimas palavras
E é assim que você pode editar o título e a legenda da sua imagem.
Se você deseja criar galerias impressionantes para o seu site, o Modula é perfeito para você. Com tantos recursos diferentes, cobre uma ampla gama de necessidades. Realize seus sonhos e mostre seu trabalho usando o Modula. Você não vai se decepcionar.
Experimente Modula e construa galerias incríveis!
