Como o WP Rocket aumenta os principais sinais vitais da Web para um melhor SEO?
Publicados: 2024-12-27Você já encontrou um site que demorou muito para carregar?
É muito frustrante, certo?
Com certeza, o Google reconhece isso! Eles reconhecem a importância de fornecer aos visitantes uma experiência de site rápida e perfeita.
Essa é a razão pela qual eles criaram o Core Web Vitals .
Basicamente, é um conjunto de regras que medem a rapidez com que o seu site carrega, quão estável ele é e quão responsivo ele é aos cliques dos visitantes.
No entanto, é definitivamente muito trabalhoso otimizar seu site para atender a esses padrões e melhorar o Core Web Vitals.
É aqui que o WP Rocket entra para ajudar.
Neste artigo, explicaremos como o WP Rocket ajuda seu site WordPress a ter o melhor desempenho e a atingir os Core Web Vitals.
Para que o seu site se torne fácil de usar e obtenha classificações mais altas na página de resultados dos mecanismos de pesquisa.
Vamos!
A. O que são Core Web Vitals?
Antes de começar, vamos entender rapidamente o Core Web Vitals, também conhecido popularmente como CWV, e um rápido histórico por trás dele.

Como todos sabemos, o Google se esforça para fornecer a melhor experiência de pesquisa possível aos usuários.
Isso significa que quando alguém pesquisa uma consulta, ela não mostra apenas os sites com resultados relevantes. Mas também garante que os sites escolhidos sejam rápidos, confiáveis e fáceis de usar.
Anteriormente, o desempenho do site era avaliado usando métricas gerais, como o tempo geral de carregamento. No entanto, essas métricas não refletiam completamente os problemas específicos que os usuários enfrentam, como interações lentas ou layouts móveis inesperados.
Para resolver esse problema, o Google lançou o Core Web Vitals (CWV) em maio de 2020.
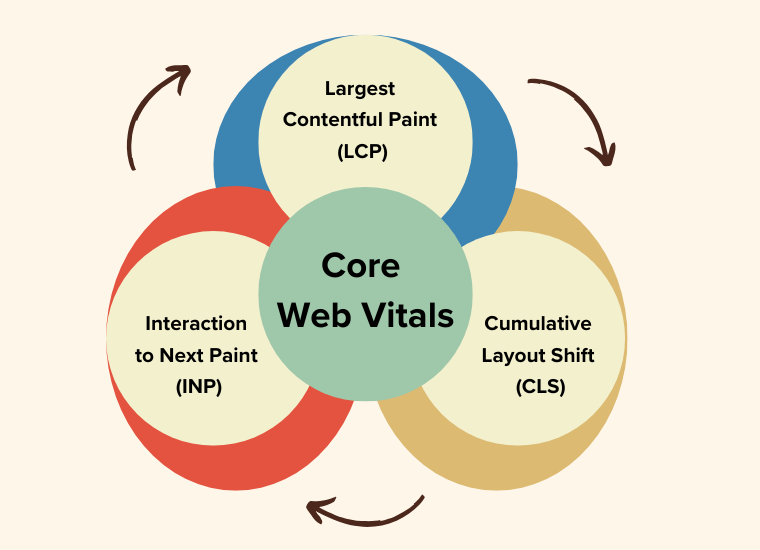
Eles consistem em três métricas vitais que medem os principais aspectos da experiência do usuário online.
- (Largest Contentful Paint – LCP): Esta métrica verifica o aspecto do carregamento, ou seja, a rapidez com que o conteúdo principal de uma página carrega.
- (Interaction to Next Paint – INP): Esta métrica verifica o aspecto da interatividade, ou seja, a rapidez com que um site responde às interações do usuário.
- (Cumulative Layout Shift – CLS): Esta métrica verifica o aspecto visual de quanto do conteúdo de uma página muda inesperadamente durante o carregamento.

Compreendendo as três rodas (métricas) do Core Web Vitals
Agora, vamos entender as métricas fornecidas com mais detalhes, uma por uma.
1) LCP (pintura de maior conteúdo)
Imagine visitar um site, mas a imagem principal ou título demora vários segundos para carregar. Você pode pensar que o site está lento e sair antes mesmo de explorá-lo.
Therefore, the first metric is the Largest Contentful Paint, also known as LCP. It measures the time it takes for the largest visible content on your page whether it's an image or headline to load fully.Essa métrica reflete a rapidez com que os usuários podem acessar a parte mais importante do seu site.
Um LCP lento pode frustrar os usuários e fazê-los sair do site, gerando taxas de rejeição. Enquanto isso, um bom LCP garante que os visitantes vejam conteúdo significativo rapidamente.
De acordo com o Google, um LCP ideal deve ser menor ou igual a 2,5 segundos para uma boa experiência do usuário.

Pois o Google prioriza sites com LCP rápido, pois melhora a satisfação do usuário, afetando diretamente os rankings.
2) INP (Interação com a próxima pintura)
Suponha que você visitou um site e clicou em um botão, mas o tempo de resposta é muito lento. No passado, métricas como First Input Delay (FID) eram usadas para medir a interação.
However, now INP has replaced FID officially as part of the updates to Core Web Vitals by Google in March 2024 to reflect user experiences better.Como o INP fornece uma medida mais abrangente e precisa da rapidez com que um site responde às ações do usuário. Como cliques, toques ou envios de formulários.
Já que os usuários esperam feedback instantâneo ao interagir com um site. Se houver um atraso, isso pode desencorajar um maior envolvimento.
De acordo com o Google, o INP deve ser menor ou igual a 200 milissegundos para uma experiência responsiva e tranquila.

Porque um site responsivo melhora a experiência do usuário, reduz as taxas de rejeição e melhora as classificações.
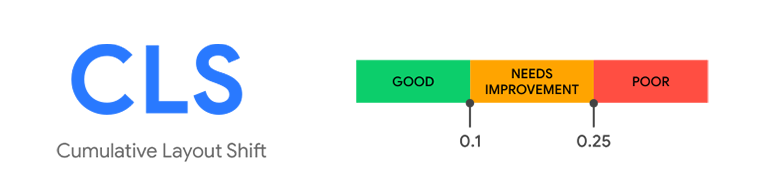
3) CLS (mudança cumulativa de layout)
Você pode ter essa experiência ao tentar clicar em um link em um site, e ele se move exatamente quando você clica. Em última análise, fazendo com que você acerte outra coisa. Isso é irritante e cria uma experiência ruim para o usuário.
E é aí que a última métrica, ou seja, Mudança Cumulativa de Layout, também conhecida como CLS, entra em ação.
This metric measures how much the elements on a page move around unexpectedly while it's loading. This includes shifts caused by loading ads, images, or other elements.Já que mudanças de layout podem levar a cliques acidentais, baixa legibilidade ou frustração. Um layout estável mantém o foco do usuário e evita distrações desnecessárias.
De acordo com o Google, o CLS deve ser menor ou igual a 0,1 segundo para garantir uma experiência visual estável.

Porque o Google valoriza sites visualmente estáveis, pois reduzem a frustração do usuário e melhoram o engajamento.
Ao focar nesses fatores principais, Core Web Vitals fornece uma maneira clara e centrada no usuário de avaliar o desempenho do site.
Por que os principais sinais vitais da Web são importantes?
Resumindo, aqui está porque o Core Web Vitals é importante. Basicamente, é por 2 razões principais.
- Para experiência do usuário. Essas métricas impactam diretamente a forma como os visitantes percebem o seu site. Um site rápido, responsivo e estável mantém os usuários engajados e os incentiva a retornar.
- Para classificações de SEO. O Google usa Core Web Vitals como parte de seu algoritmo de classificação para SEO (Search Engine Optimization). Assim, o Google verá o seu site como útil e o elevará nos resultados de pesquisa. E uma classificação mais alta significa que mais pessoas visitarão seu site.
Tendo considerado tudo isso, em junho de 2021, o Google começou a usar Core Web Vitals como fator de classificação. Eles agora fazem parte dos sinais de experiência da página , junto com outros fatores como compatibilidade com dispositivos móveis, segurança HTTPS e navegação segura.
B. Visão geral do plug-in WP Rocket
Agora que temos uma compreensão clara do Core Web Vitals (CWV) e por que isso é importante, você pode se sentir confuso sobre como lidar com isso, certo?
Mas, como mencionado anteriormente, esta é a fase exata em que o plugin WP Rocket entra em ação para tornar seu trabalho muito fácil e descomplicado para otimizar seu CWV.
O que exatamente é WP Rocket?
Para ser mais preciso, WP Rocket é um plugin WordPress premium de otimização de desempenho completo, projetado para melhorar a velocidade e o desempenho do seu site.
Uma de suas principais características é o cache, que salva uma versão estática do conteúdo do seu site para que ele carregue mais rápido para os visitantes.
Isso reduz o trabalho que o servidor precisa realizar para cada solicitação. Conseqüentemente, isso ajuda a proporcionar uma experiência mais tranquila e rápida aos usuários.

De acordo com seu site oficial, mais de 4,6 milhões de proprietários de sites e desenvolvedores em todo o mundo confiam nele. Não é à toa que se destaca como uma das soluções favoritas para melhorar a velocidade do site e a experiência do usuário.
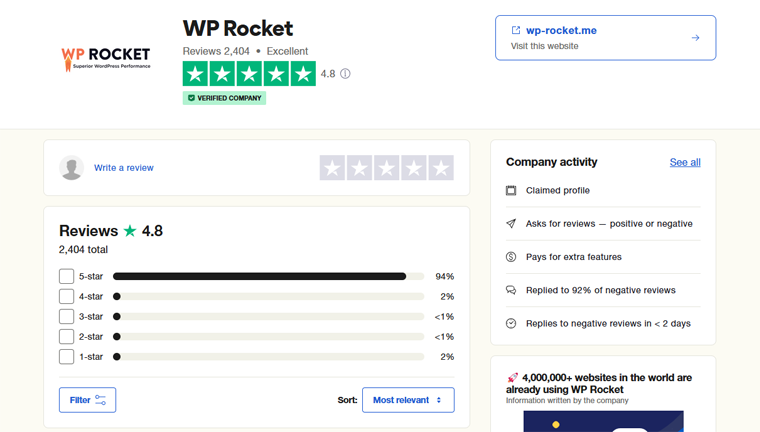
Também verificamos suas classificações no Trustpilot TrustScore, onde descobrimos que o WP Rocket foi classificado com 4,8 de 5 estrelas com base em mais de 2.400 usuários reais . Além do mais, 94% dos usuários deram uma nota 5 em 5 . E isso é incrível!

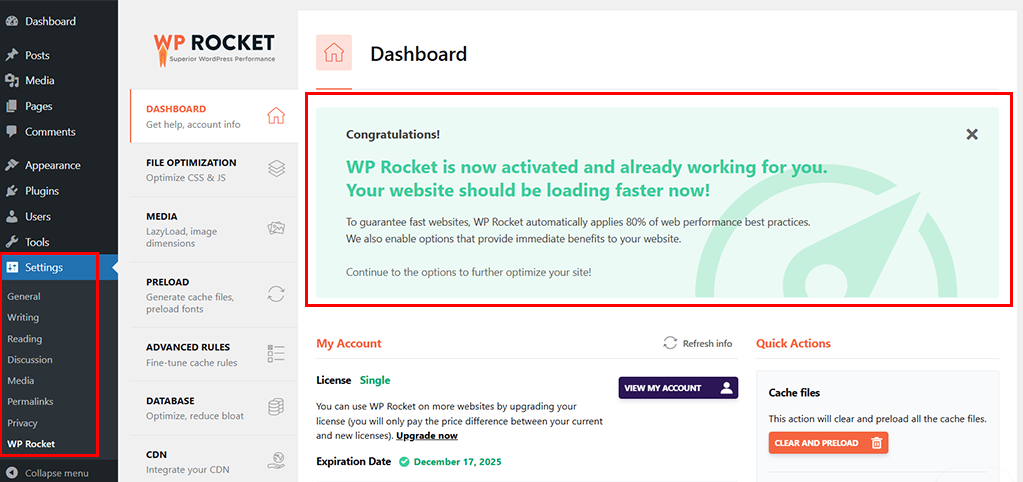
Um dos aspectos mais apreciados do WP Rocket é seu painel limpo e super fácil de usar.
A partir do momento em que você ativa o plugin, ele começa a fazer efeito imediatamente.
Isso quer dizer,
- Mesmo se você for um iniciante, você pode confiar totalmente nas configurações padrão para obter resultados imediatos.
- Enquanto isso, se você for um usuário avançado, poderá ajustar ainda mais as configurações para atender a necessidades específicas.
Além disso, ele foi criado para ser compatível com uma variedade de temas, plug-ins e hospedagem do WordPress.
Portanto, independente do tipo de site que você possui, o WP Rocket se ajusta às suas necessidades sem criar conflitos ou necessitar de amplo conhecimento técnico.
Em última análise, o que queremos transmitir é que mesmo usuários não técnicos podem facilmente aumentar a velocidade e as métricas de CWV de seus sites com o mínimo de esforço.
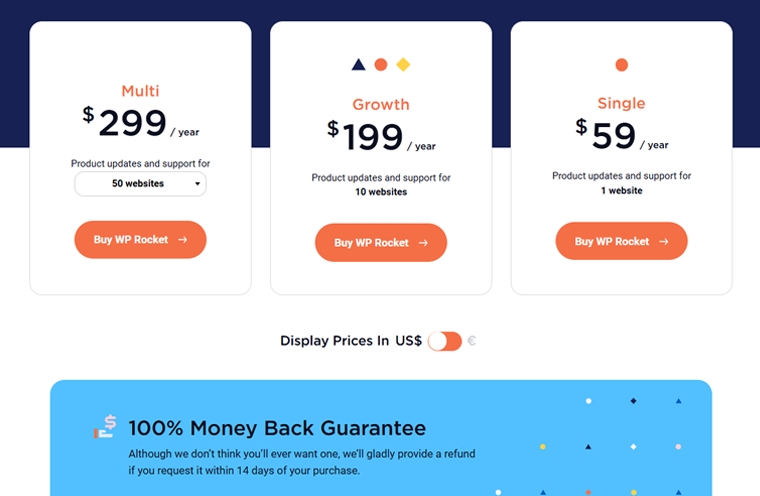
Preço:
Dito isto, você está se perguntando sobre seu custo?
WP Rocket oferece vários esquemas de preços que você pode escolher de acordo com suas necessidades. Como:
- Plano Único: Custa $ 59/ano. Inclui atualizações de produto e suporte para 1 site. É ideal para indivíduos ou pequenas empresas que gerenciam um único site.
- Plano de crescimento: custa $ 199/ano. Inclui atualizações de produtos e suporte para 10 sites. São os melhores profissionais ou pequenas agências gerenciando até 10 sites.
- Plano Multi: Custa $ 299/ano. Inclui atualizações de produtos e suporte para 50 sites. É perfeito para agências ou desenvolvedores maiores que gerenciam até 50 sites.

Enquanto isso, se você quiser mais sites, também poderá optar por ele na página de preços no menu suspenso do esquema Multi Plan.
Observe que todos os planos incluem suporte premium ao cliente e acesso a todas as atualizações lançadas durante o período de assinatura.
Além disso, oferece uma garantia de devolução do dinheiro em 14 dias , para que você possa experimentá-lo sem pensar duas vezes.
C. Como o WP Rocket melhora os principais sinais vitais da Web?
Conforme mencionado, o WP Rocket foi projetado para simplificar o complexo processo de otimização do seu site para atender aos Core Web Vitals. Funciona para melhorar a velocidade de carregamento, interatividade e estabilidade do layout.
Através de uma combinação de tarefas automatizadas e recursos avançados, WP Rocket garante que seu site atenda aos padrões do Google. Isso também com o mínimo esforço de sua parte.
Abaixo, veremos como cada recurso do WP Rocket ajuda a melhorar Core Web Vitals como LCP , INP e CLS .
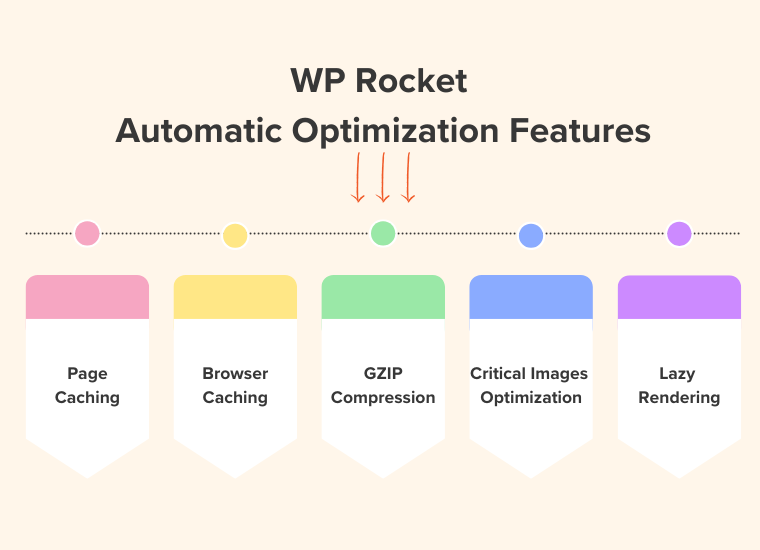
1) Otimização Automática
Um dos destaques significativos do WP Rocket é que, logo após a instalação do plugin, ele realiza 80% das tarefas de otimização sem que você mova um dedo.
Isso quer dizer que seu site deve ser automaticamente mais rápido.

Para ser mais exato, é isso que faz como parte da otimização automática:
Cache de página
Primeiro, o cache de página é ativado automaticamente para usuários de desktop e dispositivos móveis.
Isso significa que o WP Rocket salva uma versão pronta da sua página para fazer o seu site carregar muito mais rápido. Em vez de carregar suas páginas do zero cada vez que alguém as visita. Em última análise, isso leva a um LCP muito mais rápido.
Cache do navegador
Em segundo lugar, o WP Rocket ativa automaticamente o cache do navegador , que armazena determinados arquivos nos navegadores dos visitantes.
Para descrevê-lo melhor, ele permite que o navegador armazene ativos estáticos, como imagens CSS e JavaScript localmente. Em última análise, o que ele faz é eliminar a necessidade de baixar esses arquivos novamente em visitas subsequentes à página.
Isso agiliza a experiência de quem navega em várias páginas ou visita seu site mais de uma vez. E isso resulta em tempos de carregamento mais rápidos e melhor LCP.
Compressão GZIP
Terceiro, a compactação GZIP também é ativada automaticamente, o que compacta seus arquivos. Isso os torna menores e mais rápidos para download.
Como resultado, isso acelera o tempo de carregamento, permite a compactação de texto e reduz a transferência de dados quando alguém visita seu site. Além disso, isso leva a um LCP mais rápido.
Otimiza imagens críticas
Em seguida, o WPRocket otimiza imagens críticas detectando, pré-carregando e priorizando automaticamente o elemento LCP de cada página. Isso resulta em uma renderização mais rápida, o que é crucial para passar no LCP.
Renderização preguiçosa
Da mesma forma, aplica automaticamente a renderização lenta para melhorar seu INP.
Basicamente, o que esse recurso faz é evitar que o navegador funcione rapidamente ao não carregar tudo na página de uma vez. Em vez disso, ele carregará apenas o que o usuário pode ver no momento e aguardará para carregar o restante até que seja necessário.
Isso resulta em menos trabalho para o navegador, fazendo com que sua página carregue mais rápido e responda mais rapidamente às interações.

Nem é preciso dizer que com essas otimizações automáticas seu site já está muito mais rápido.
Fora isso, também oferece outros recursos de otimização automática. Como suporte de origem cruzada para fontes da web, cache de fragmentos do carrinho de atualização WooCommerce, otimização de arquivos de fontes do Google e desativação de emojis do WordPress.
Tudo isso, de uma forma ou de outra, ajuda você a aumentar o Core Web Vitals para um melhor SEO.
2. Adiamento e atraso de JavaScript
Para que você saiba, os arquivos JavaScript podem diminuir significativamente a velocidade de carregamento da página.
Portanto, quando o navegador encontra um arquivo JavaScript, ele geralmente pausa a renderização da página para baixar e executar o script.
Como resultado, isso pode atrasar o aparecimento do conteúdo, impactando o LCP. Além disso, faz com que a página não responda às interações do usuário, impactando o INP.
Felizmente, o WP Rocket facilita com recursos integrados o atraso e o adiamento de arquivos JavaScript. E o processo é super fácil.
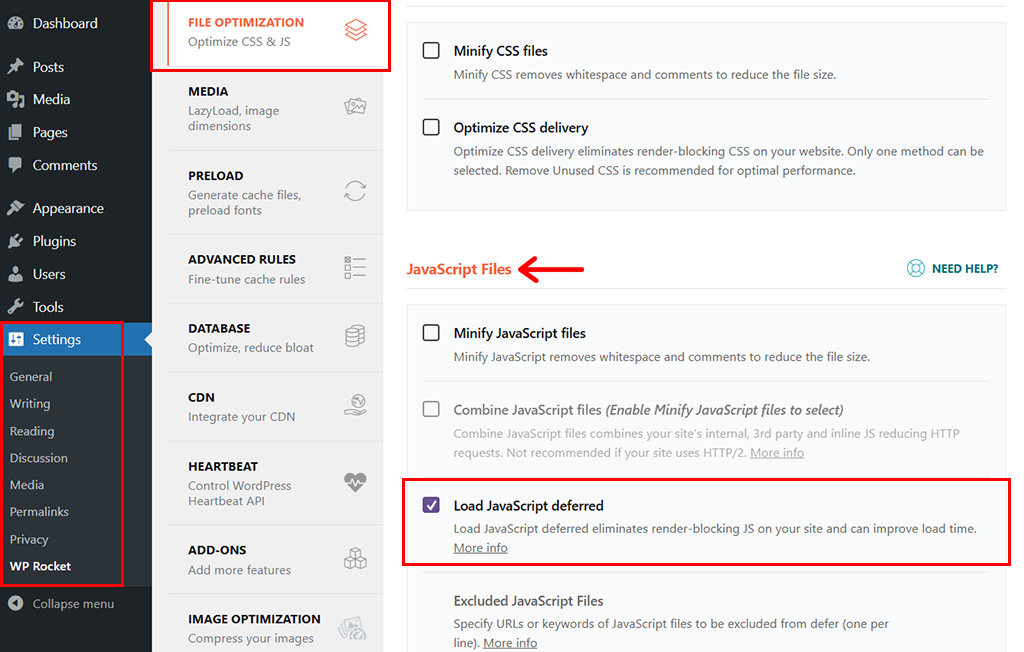
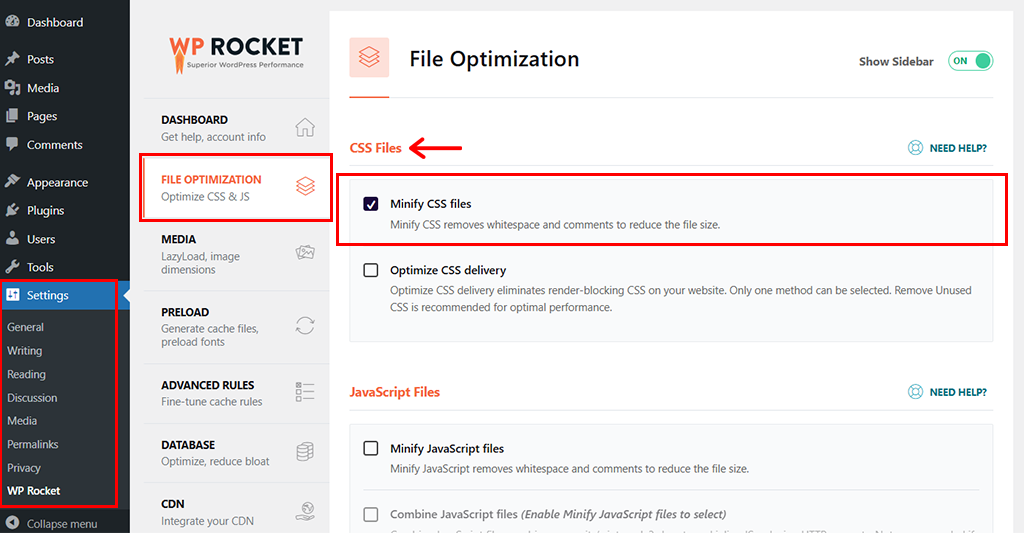
Para isso, basta acessar o painel do WordPress, navegar até ‘Configurações> WP Rocket’ e clicar na aba ‘Otimização de arquivos’ .

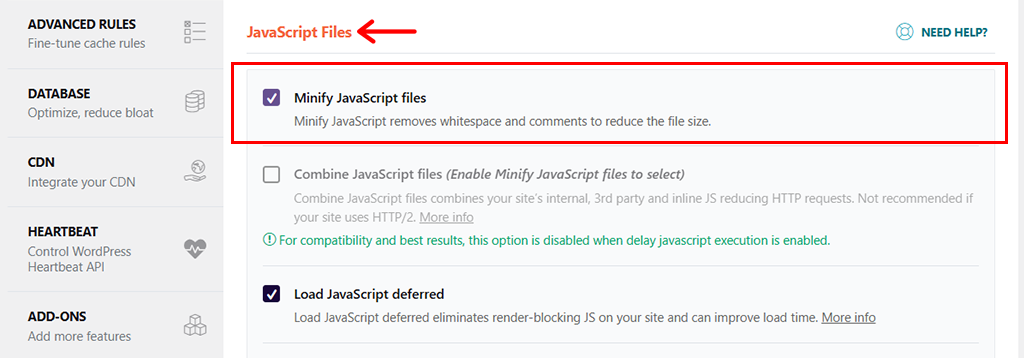
E role para baixo até a seção JavaScript e marque a caixa para 'Carregar JavaScript adiado' .
Isso garante que JavaScript não essencial não bloqueie o carregamento da sua página. Como resultado, o que acontece é que os elementos mais importantes são carregados primeiro. Isso reduz atrasos nas interações do usuário e melhora o INP.

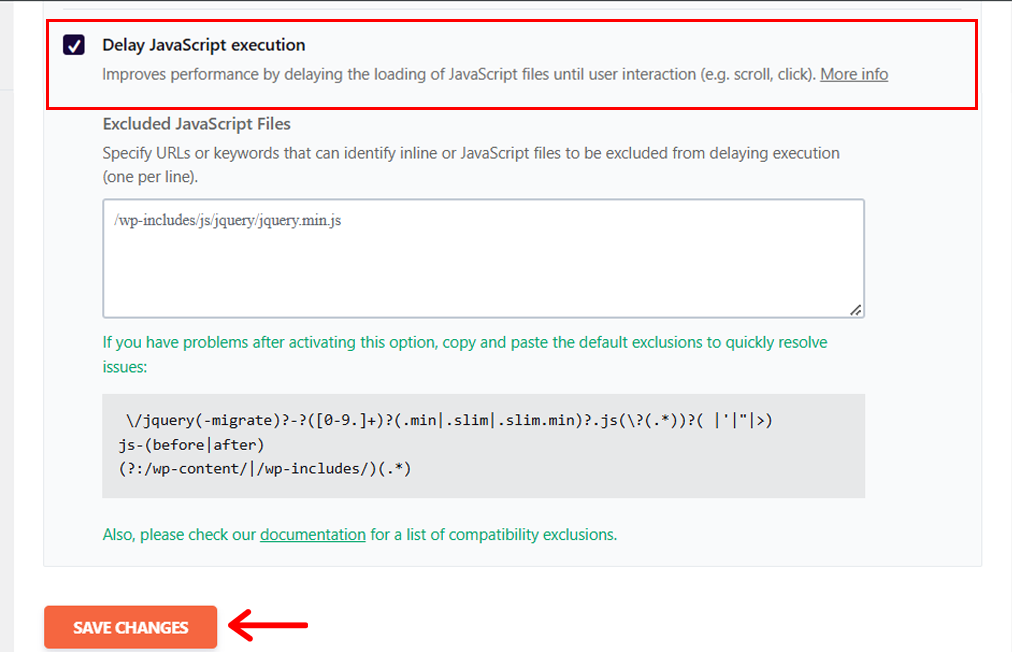
Da mesma forma, na mesma seção de JavaScript, encontre a opção ‘Atrasar execução de JavaScript’ e marque a caixa.

Além disso, você também verá outras opções de configuração, como exclusões com um clique, mas não se preocupe muito com isso. Você pode deixá-lo como padrão. E uma vez feito isso, não se esqueça de clicar no botão ‘Salvar alterações’ .
Com isso, você verá a notificação ‘Configurações salvas’ na barra superior.

Isso diz ao WP Rocket para carregar o JavaScript apenas quando os usuários interagem com a página, como rolar ou clicar. Além disso, isso resulta no carregamento rápido do conteúdo visível do seu site, o que, em última análise, melhora o LCP .
3) Minificação de CSS e JavaScript
Os arquivos CSS e JavaScript podem ser muito grandes devido a caracteres desnecessários como espaços, quebras de linha e comentários. Esses caracteres extras aumentam o tamanho do arquivo, o que leva a tempos de download mais longos e carregamento de página mais lento.
Portanto, a principal solução para isso é a minimização de CSS e JavaScript. E o WPRocket torna muito fácil conseguir isso.
Assim como antes, tudo que você precisa fazer é ir para ‘WP Rocket > File Optimization’ . Em seguida, na guia 'Arquivos CSS' , marque a caixa 'Minificar arquivos CSS' . Isso faz com que arquivos menores sejam carregados mais rapidamente e leva à melhoria direta do LCP.

Da mesma forma, na guia 'Arquivos JavaScript' , marque a caixa para 'Minimizar arquivos JavaScript' . Isso torna os arquivos JS menores, o que também leva a melhores LCP e INP .

E não se esqueça de clicar no botão ‘Salvar alterações’ na parte inferior da página. Feito isso, você verá a notificação ‘Configurações salvas’ na barra superior. Com isso, o WP Rocket aplicará automaticamente a minificação aos seus arquivos CSS e JavaScript.
4) Removendo CSS não utilizado
Os sites geralmente incluem regras CSS que não são usadas em páginas específicas. Na verdade, essas regras CSS não utilizadas aumentam o tamanho geral do arquivo, o que leva a tempos de download mais longos e afeta a renderização da página. Além disso, o CSS não utilizado às vezes pode causar mudanças inesperadas de layout que impactam negativamente o CLS.
Para seu resgate, o WP Rocket ajuda a identificar e remover regras CSS não utilizadas do seu site.
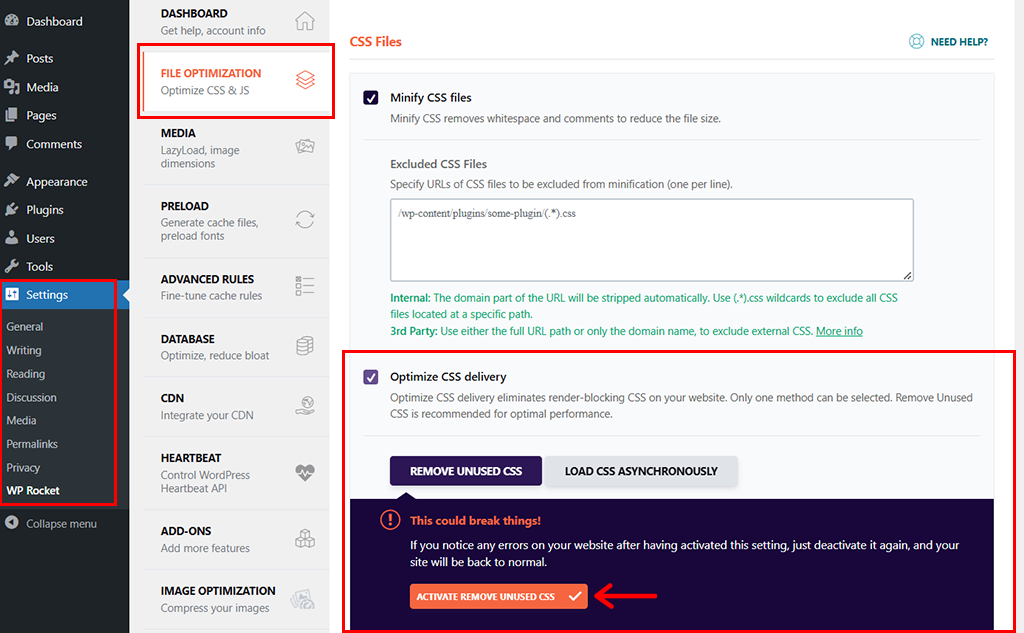
Para isso, basta ir novamente ao 'WP Rocket > File Optimization' . Em seguida, na guia Arquivos CSS , marque a caixa 'Otimizar entrega de CSS' .

Com isso, você verá a opção ‘Remover CSS não utilizado’ , e clicar em ‘Ativar Remover CSS não utilizado’ .
E por último, não se esqueça de clicar no botão ‘Salvar alterações’ na parte inferior da página.
Pode levar algum tempo dependendo do tamanho do seu site. Feito isso, o WP Rocket agora analisa suas páginas e remove qualquer CSS que não seja usado.
E, em última análise, isso leva a downloads mais rápidos, renderização de página mais rápida e um LCP melhor. Além disso, indiretamente, ajuda a evitar mudanças inesperadas de layout que resultam na melhoria do CLS .
5) Pré-carregamento de fonte para renderização mais rápida
Se um navegador tiver que esperar o download de uma fonte antes de renderizar o texto, isso poderá atrasar a exibição do conteúdo. Isso impacta negativamente o LCP.
Além disso, se o texto reflui, ou seja, muda de tamanho ou posição após o carregamento da fonte, isso pode causar mudanças inesperadas de layout que afetam o CLS.
Portanto, um dos problemas sutis, porém importantes, que impactam negativamente sua pontuação no Core Web Vitals são as fontes da web.
WP Rocket reconhece bem esse problema e, portanto, fornece um recurso de pré-carregamento de fonte.
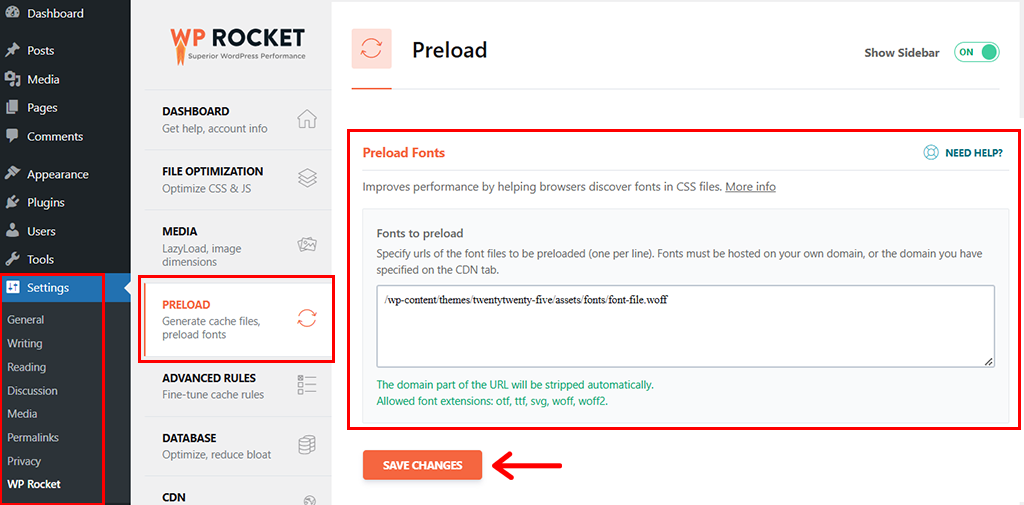
Para isso basta ir até a opção ‘Configurações > WP Rocket > Pré-carregar’ . Em seguida, role para baixo até a seção ‘Pré-carregar fontes’ .

Em seguida, você precisa identificar e colar o URL dos arquivos de fonte que deseja pré-carregar (por exemplo, otf, wtf, svg, woff, woff2).
Uma vez feito isso, clique no botão ‘Salvar alterações’ para salvar suas alterações.
Com esta ação simples, agora suas fontes serão carregadas mais cedo, o que acelera a renderização do texto. Em última análise, isso melhora seu LCP e CLS .
6) Carregamento lento de imagens
Escusado será dizer que as imagens, especialmente as grandes, podem retardar significativamente o carregamento da página. Na verdade, quando uma página é carregada, o navegador normalmente baixa todas as imagens de uma vez, mesmo aquelas que não são visíveis para o usuário, como as imagens abaixo da dobra.
Como resultado, isso pode consumir largura de banda significativa e atrasar a renderização do conteúdo visível, o que impacta o LCP.
Nesta fase exata, o recurso de carregamento lento do WP Rocket entra em ação.
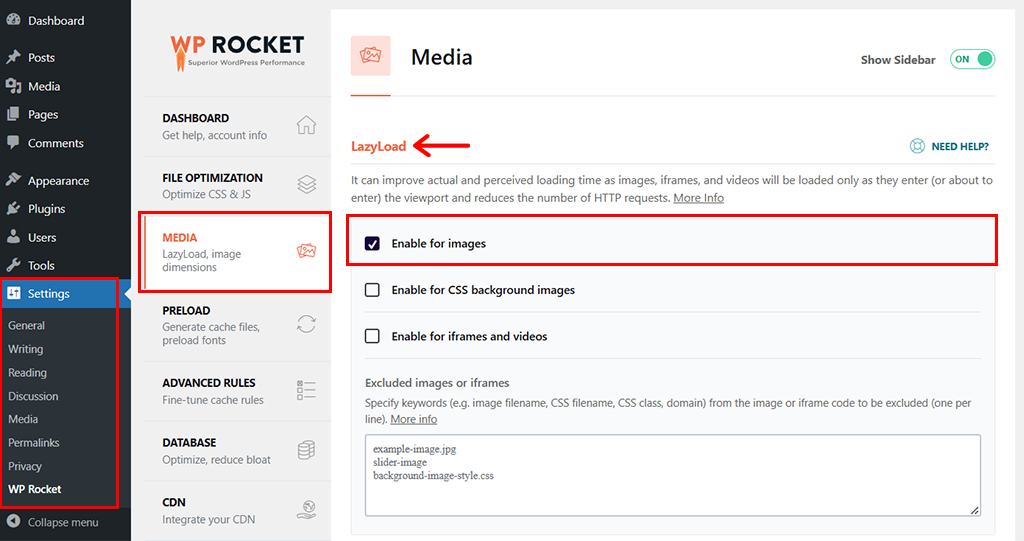
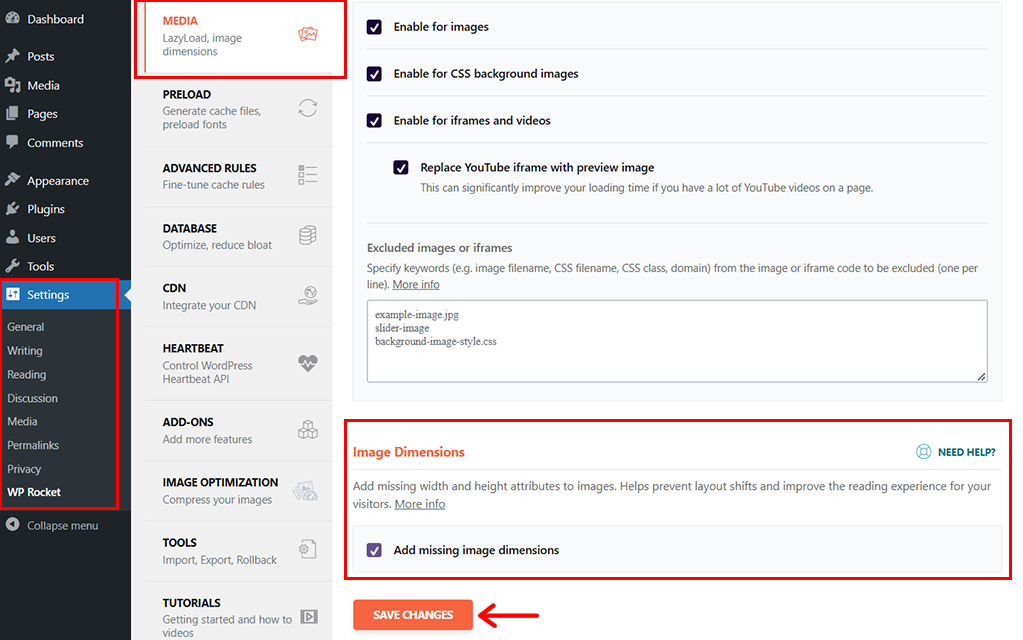
Tudo o que você precisa fazer é ir em ‘Configurações> WP Rocket> Mídia’ e na guia ‘LazyLoad’ , você precisa marcar a opção ‘Ativar para imagens’ .

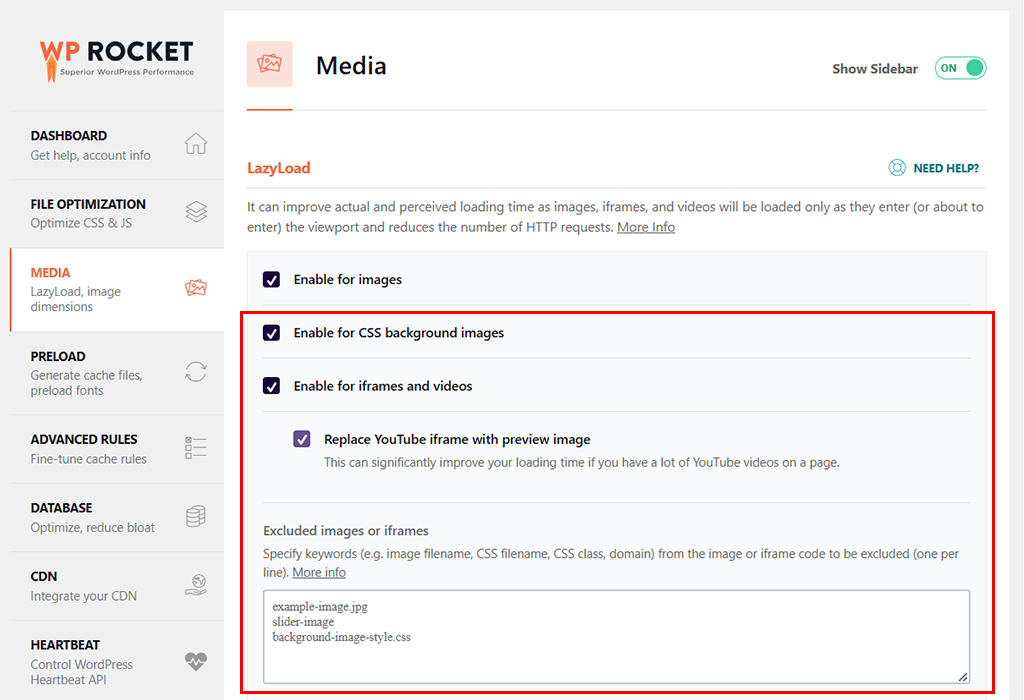
Além disso, você também pode marcar a caixa para 'Ativar para imagens de fundo CSS' e 'Ativar para iframes e vídeos'. Além disso, você tem a opção de ‘Substituir o iframe do YouTube pela imagem de visualização’ .
Esse recurso é particularmente útil se o seu site usar conteúdo incorporado, como vídeos do YouTube.

Além disso, se você tiver imagens que precisam ser carregadas imediatamente, como um logotipo ou banner, poderá adicionar seus URLs ao campo Excluir imagens .
E não se esqueça de clicar no botão ‘Salvar alterações’ para salvar suas alterações.
WP Rocket começará a aplicar carregamento lento ao seu site. Agora, o que o carregamento lento faz é atrasar o carregamento de imagens que não estão visíveis no momento na janela de visualização do usuário.
Isso reduz o tempo necessário para carregar o conteúdo visível, melhorando o LCP . Além disso, garante que recursos visuais importantes apareçam instantaneamente, o que leva a uma experiência tranquila e melhora o INP .
7) Consertando Imagens Sem Dimensões
Quando imagens são inseridas em uma página web, às vezes elas ficam sem a especificação de seus atributos de largura e altura.
Como resultado, o navegador não sabe quanto espaço alocar inicialmente para a imagem. Além disso, isso leva a mudanças inesperadas de layout que afetam o CLS.
Felizmente, WP Rocked identifica e corrige esses problemas para garantir um site mais estável e visualmente suave.
Para isso, basta ir até ‘WP Rocket> Media’ e rolar para baixo até a seção Dimensões da imagem .

Em seguida, você precisa marcar a caixa para 'Adicionar dimensões de imagem ausentes' e clique no botão 'Salvar alterações' .
Depois disso, o WP Rocket verifica automaticamente o seu site e adiciona dimensões às imagens quando necessário.
Consequentemente, esta ação evita mudanças inesperadas de layout, melhora a estabilidade visual e contribui para uma melhor experiência geral do usuário. Isso leva ainda a um impacto positivo na métrica CLS .
Quando você implementa essas otimizações com WP Rocket, ele aborda os principais fatores que contribuem para melhorar as pontuações do Core Web Vitals.
A cereja do bolo é que você obtém tempos de carregamento mais rápidos, interações mais suaves e uma experiência de usuário mais estável visualmente para os visitantes do seu site.
D. Testando os principais sinais vitais da Web antes e depois da otimização do WP Rocket
Depois de otimizar nosso site usando WP Rocket, realizamos uma comparação de desempenho antes e depois da otimização do WP Rocket.
Para entender o impacto da otimização do WP Rocket e garantir se as mudanças melhoraram ou não o Core Web Vitals.
Aqui está o que fizemos e os resultados que observamos.
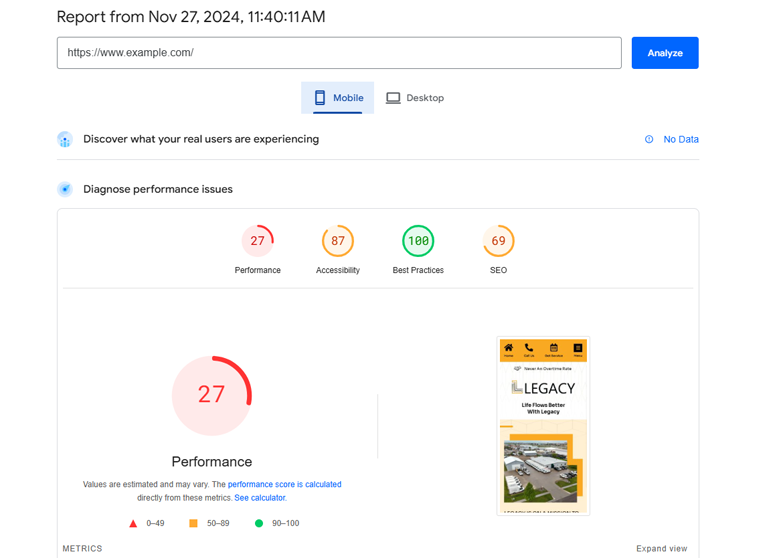
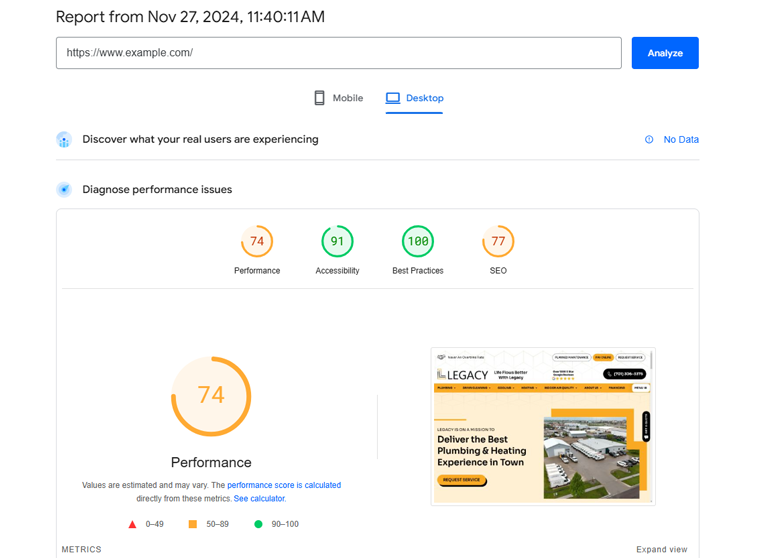
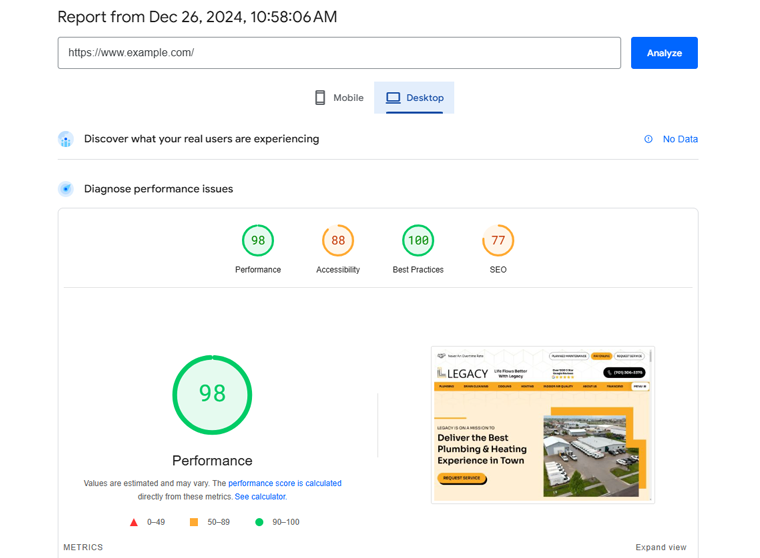
Usamos o Google PageSpeed Insights para analisar nosso site. Após inserir a URL e executar o teste, os resultados foram mostrados abaixo;
Antes da otimização do foguete WP
As métricas de desempenho iniciais para plataformas móveis e desktop não eram ideais. As principais conclusões são as seguintes:

| Base de comparação | Para celular | Para área de trabalho |
| Pontuação de desempenho | 27 | 74 |
| Pontuação de acessibilidade | 87 | 91 |
| Pontuação de melhores práticas | 100 | 100 |
| Pontuação de SEO | 69 | 77 |

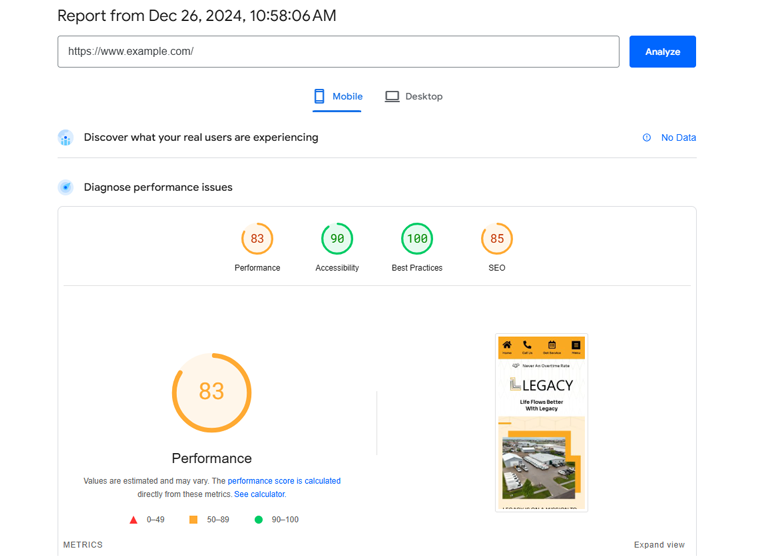
Após a otimização do foguete WP
Após a otimização, observamos melhorias significativas em todas as métricas, conforme mostrado abaixo:

| Base de comparação | Para celular | Para área de trabalho |
| Pontuação de desempenho | 83 | 98 |
| Pontuação de acessibilidade | 90 | 88 |
| Pontuação de melhores práticas | 100 | 100 |
| Pontuação de SEO | 85 | 77 |

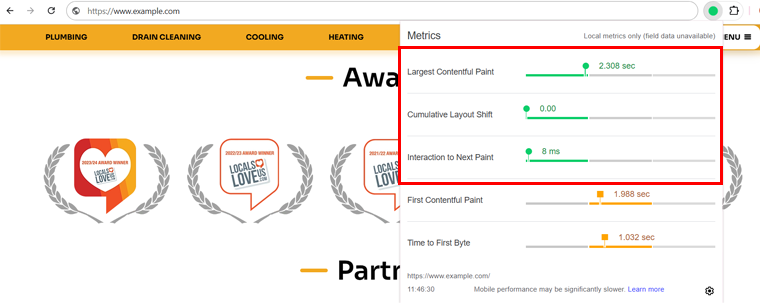
Além disso, usamos a extensão Web Vitals para medir as métricas Core Web Vitals após a otimização do WP Rocket e foi isso que descobrimos:

I. Pintura com maior conteúdo (LCP): 2,308 segundos
O LCP foi reduzido para 2,308 segundos, bem abaixo da pontuação recomendada de 2,5 segundos. Isso significa que o maior elemento visível na página carrega rapidamente, o que dá aos usuários uma primeira impressão rápida.
II. Interação com a próxima pintura (INP): 8 ms
O INP foi otimizado para 8 milissegundos, muito abaixo dos 200 ms recomendados. Isso reflete um site altamente responsivo que reage instantaneamente às interações do usuário, como cliques ou toques.
III. Mudança cumulativa de layout (CLS): 0
O CLS foi completamente eliminado, situando-se agora em 0 onde o valor ideal é inferior a 0,1. Isso garante que o layout fique estável, sem mudanças inesperadas durante o carregamento da página. Além disso, isso também significa que os visitantes têm uma experiência tranquila.
Isso quer dizer que nosso site foi definitivamente aprovado na avaliação Core Web Vitals.
Este resultado confirma que as otimizações do WP Rocket tornaram o site mais rápido, responsivo e estável. Em última análise, isso garante uma melhor experiência do usuário e conformidade com os fatores de classificação do Google.
E. Resumo dos recursos do WP Rocket e seu impacto nos principais sinais vitais da Web e SEO
Antes de concluirmos, vamos recapitular rapidamente os recursos do WP Roclet e seu impacto no Core Web Vitals e no SEO.
| Recurso | Melhora | O que isso faz |
| Otimização Automática | LCP, INP | Acelera o carregamento e melhora a capacidade de resposta automaticamente. |
| Adiamento e atraso de JavaScript | LCP, INP | Atrasa e adia scripts desnecessários para conteúdo e interação mais rápidos. |
| Minificação de CSS e JavaScript | LCP, INP | Reduz o tamanho dos arquivos para um carregamento mais rápido. |
| Removendo CSS não utilizado | LCP, CLS | Remove código extra para acelerar e estabilizar páginas. |
| Pré-carregamento de fonte para renderização mais rápida | LCP, CLS | Carrega as fontes mais cedo para exibir o texto mais rapidamente. |
| Carregamento lento para imagens | LCP, INP | Carrega imagens somente quando necessário para economizar tempo. |
| Corrigindo imagens sem dimensão | CLS | Interrompe mudanças de layout definindo tamanhos de imagem. |
F. Considerações Finais
Escusado será dizer que o WP Rocket provou ser uma ferramenta poderosa e fácil de usar para melhorar o desempenho do seu site. E obtenha melhores pontuações do Core Web Vital.
Como você também pode ver como ele lida com tarefas complicadas como um profissional, sem a necessidade de tocar em uma única linha de código.
On top, we passed the CWV test with the results that included an LCP of 2.308 seconds, INP of 8 ms, and CLS of O. This clearly portrays that WP Rocket is definitely something that your website needs.Você já usa WP Rocket? Se sim, compartilhe sua experiência abaixo.
E se ainda não, vá e experimente. Prometemos que vale a pena investir seu tempo e investimento.
Quer saber mais sobre este plugin? Então, não deixe de conferir nosso artigo abrangente sobre a análise do WP Rocket.
Além disso, confira nossas outras leituras, como como aumentar a velocidade do site e os melhores plug-ins de otimização de velocidade.
Por último, mas não menos importante, siga-nos em nossas redes sociais Facebook e X (antigo Twitter) para se manter atualizado com nosso conteúdo.
