Como melhorar a velocidade de carregamento das imagens da galeria no WordPress
Publicados: 2022-12-28As imagens representam uma grande parte do peso médio de um site, afetando drasticamente as velocidades de carregamento. Se você deseja melhorar o tempo de carregamento da sua galeria de imagens, existem algumas maneiras de garantir que as imagens da sua galeria sejam otimizadas e os visitantes do seu site fiquem satisfeitos.
Este artigo ajudará você a entender o seguinte:
- Os benefícios de acelerar os tempos de carregamento de imagens do WordPress
- Os melhores métodos para aumentar os tempos de carregamento da imagem
- Ferramentas e plug-ins úteis que podem melhorar o tempo de carregamento da imagem
- Por que o Modula é uma solução de 1 clique para galerias mais rápidas e otimizadas
- E mais …
Índice
- Benefícios de carregar rapidamente as galerias de imagens do WordPress
- Apresentando o Modula
- Acelerando o Carregamento de Imagens – Soluções
- Redimensionando
- Compressão
- Cache
- Usando uma rede de entrega de conteúdo (CDN)
- Desativar hotlinking
- Conclusão – Como melhorar a velocidade de carregamento das imagens da galeria com o Modula
Benefícios de carregar rapidamente as galerias de imagens do WordPress
Antes de olharmos para o 'Como?' primeiro precisamos explorar o 'Por quê?'. Quais são os benefícios das galerias de imagens de carregamento rápido e por que todos estão estressados com isso?
- Melhora a velocidade geral da página – A velocidade de carregamento das imagens da galeria afeta diretamente a velocidade geral de carregamento do seu site porque levará significativamente menos dados a serem transferidos do servidor para o usuário.
- Impulsiona o SEO – Mecanismos de busca como o Google penalizam sites lentos. Você tem mais chances de se classificar bem na SERP se o seu site carregar rapidamente e suas fotos forem otimizadas.
- Melhora a experiência do usuário – Os visitantes do site acham irritante esperar mais de 3 segundos para uma página carregar. Cada segundo conta e, se seus visitantes passarem mais de três segundos esperando o carregamento de uma página, 40% abandonarão seu site.
- Aumenta as taxas de conversão – Como as imagens de galeria não otimizadas retardarão seu site e afetarão a experiência do usuário, elas também afetarão as taxas de conversão. Quase 70% dos consumidores admitem que a velocidade da página influencia sua vontade de comprar de um varejista online. Um site de carregamento rápido significa taxas de conversão mais altas – a ciência confirma.
- Consuma menos largura de banda – Quando você carrega uma imagem no WordPress, automaticamente cinco ou seis variações de tamanho são criadas naquele momento. A extensão Speed Up do Modula os otimiza em tempo real para economizar largura de banda.
Apresentando o Modula
Modula é uma solução completa para construir galerias de imagem ou vídeo. Além de suas poderosas ferramentas de otimização, o plug-in possui muitos outros recursos valiosos. Desde redimensionar galerias de imagens até comprimi-las, o Modula cuida de você.
Se você deseja otimizar suas imagens em tempo real e diminuir o tempo de velocidade de carregamento de sua página, a extensão Speed Up é útil. Modula oferece diferentes tipos de compressões, dependendo de suas necessidades.

Como realmente funciona? Bem, é simples. Fizemos uma parceria com ShortPixel e StackPath para tornar sua experiência de otimização de imagem mais fácil do que nunca. As compressões de imagem são feitas com a ajuda do ShortPixel e são servidas por meio da nuvem StackPath.
Modula também tem a opção de carregamento lento . Isso implica que as imagens na parte inferior da página só serão carregadas se os visitantes rolarem para baixo. As imagens só serão carregadas conforme o usuário rolar a página. Isso melhorará a experiência do usuário e os visitantes do seu site irão apreciá-lo.
Acelerando o Carregamento de Imagens – Soluções
A otimização de velocidade de imagem do WordPress vem em diferentes formas, variando do tamanho e tipo de imagens que você carrega até a compactação ou pré-carregamento de mídia. Às vezes, ferramentas e plugins para otimização da velocidade da imagem facilitam o processo.
As abordagens de otimização de velocidade de imagem descritas abaixo são um dos melhores métodos para produzir conteúdo de alta qualidade que avança seus objetivos de SEO. Vamos explorá-los juntos, ver como funcionam e por que são úteis.
Redimensionando
A qualidade da imagem em seu site não melhorará com o carregamento de uma imagem significativamente grande; em vez disso, usará mais largura de banda e aumentará o tempo de carregamento da sua página da web. A primeira coisa que você deve fazer é determinar o tamanho ideal da sua imagem para o espaço onde ela será exibida.
Várias ferramentas, como serviços de redimensionamento on-line de terceiros, como PicResize ou ResizePixel, Photoshop ou até mesmo o antigo e familiar Microsoft Paint, são métodos adequados para redimensionar ou cortar as imagens da sua galeria.
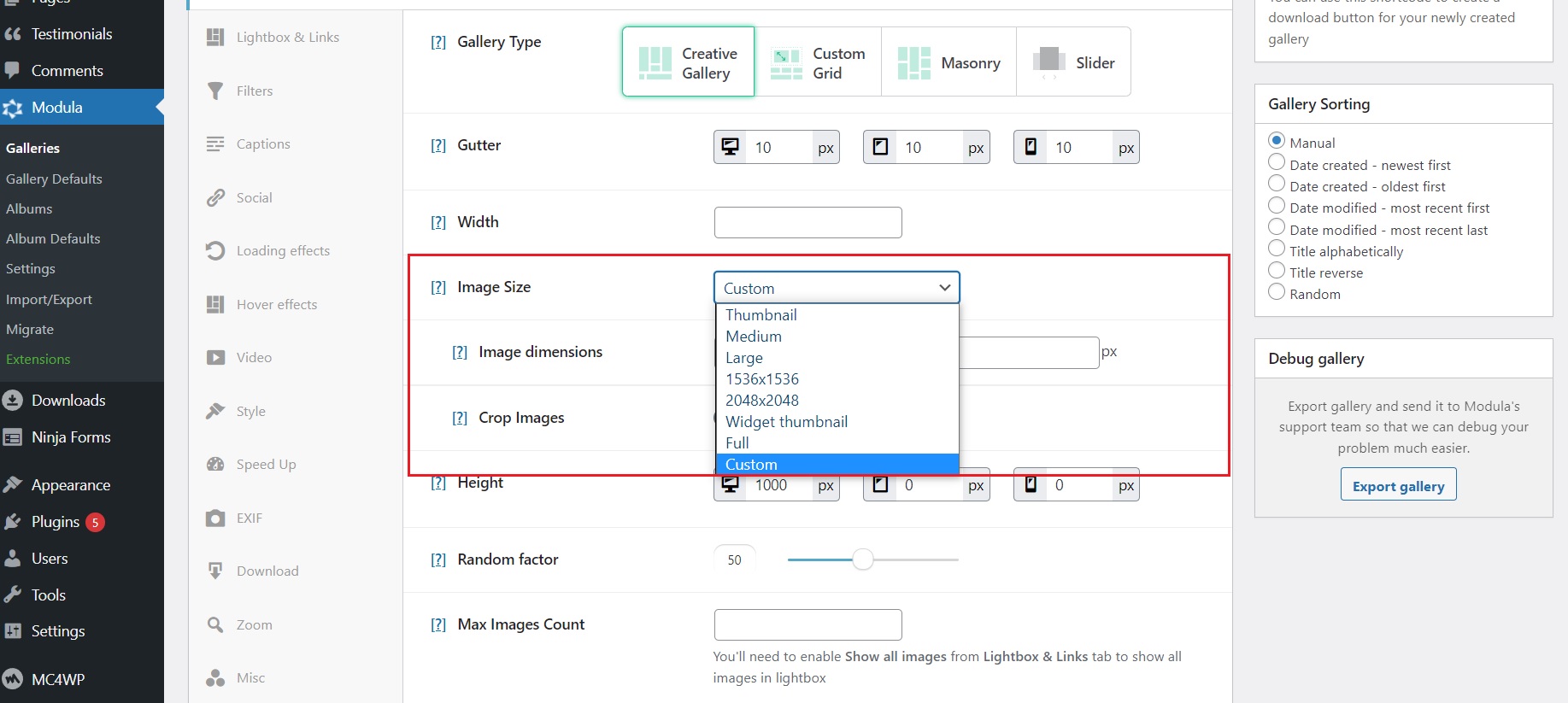
Modula também tem a opção de redimensionar as imagens da galeria. Basta selecionar sua galeria e rolar para baixo até as configurações. Na guia Geral , você verá as configurações de tamanho da imagem . No menu drop-down, você terá várias opções de redimensionamento e até mesmo um personalizado onde você pode definir seu próprio tamanho e até habilitar o recorte.

Compressão
Por várias razões, as imagens que você vê online hoje passaram por alguma forma de compressão. Os usuários podem carregar as imagens da galeria mais rapidamente e fazer com que suas páginas da Web ocupem menos espaço em um host da Web. Em vez de diminuir o tamanho real de uma imagem, a compactação de imagem condensa os dados que compõem a imagem.
A compressão vem em várias formas, dependendo das circunstâncias:

- Compactação de imagem sem perda : compacta arquivos sem sacrificar a qualidade localizando e removendo redundâncias estatísticas e, se você se preocupa com a qualidade da imagem, esta é a melhor escolha.
- Compressão de imagem com perdas : comprime os arquivos eliminando dados desnecessários e alguns essenciais, o que, em determinadas situações, diminui a qualidade aparente das imagens. Essa opção é valiosa se você deseja que seu site carregue o mais rápido possível.
Usar um plug-in de compactação de imagem é a maneira mais rápida de compactar imagens de galeria no WordPress. Quando você carrega uma imagem em uma galeria Modula, ela oferece todas as opções de compactação necessárias. Além da compactação de imagem sem perdas ou com perdas, o Modula oferece uma terceira opção: compactação de imagem brilhante. Este é o melhor para artistas e fotógrafos que desejam otimizar suas imagens, mas também mantê-las com excelente qualidade.
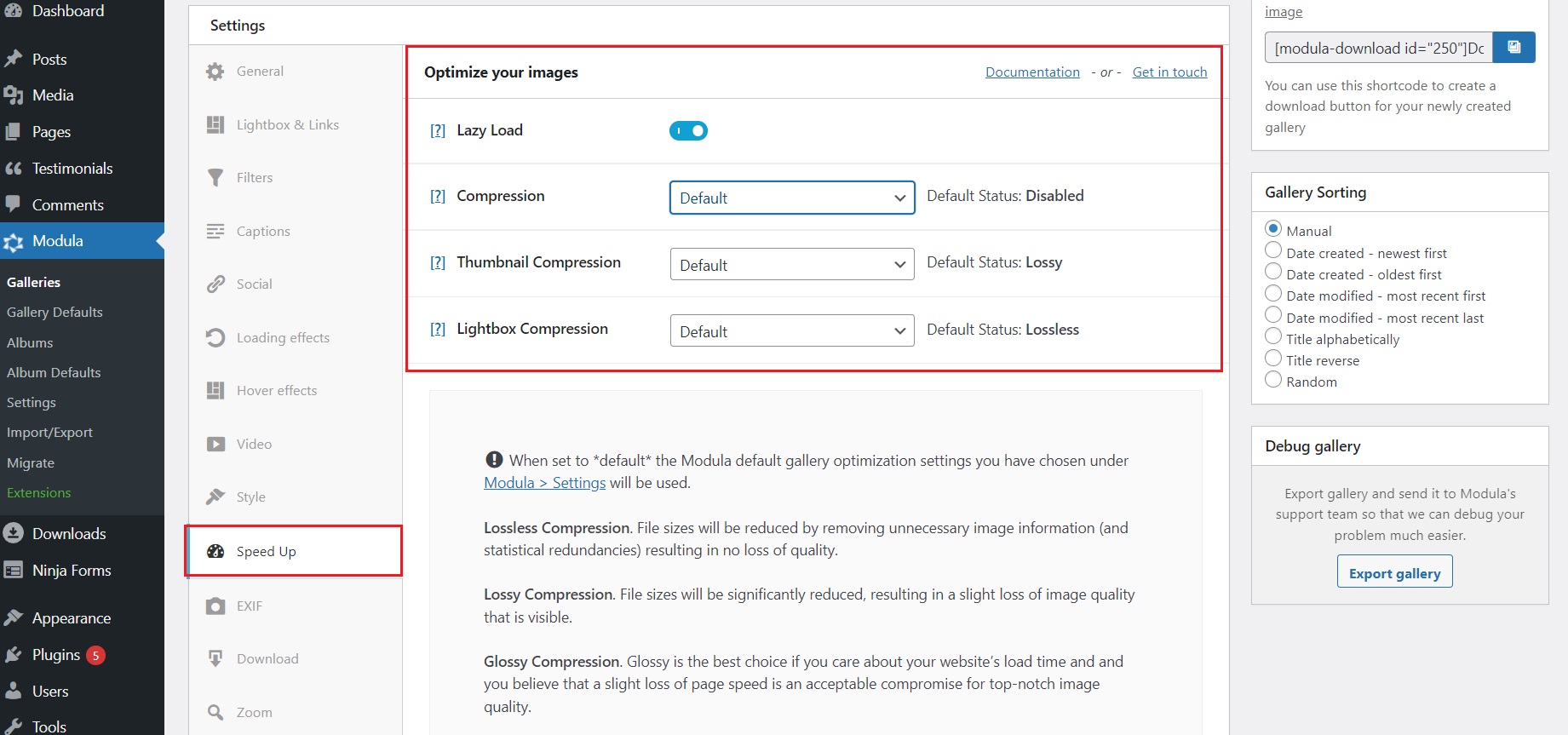
O Modula ajuda a compactar imagens por meio das configurações de aceleração . Você pode ativar ou desativar a compactação ou o carregamento lento e definir independentemente o tipo de compactação para as miniaturas ou as imagens lightbox.

Como alternativa, você pode compactar manualmente suas fotos grandes usando um software de edição de imagens ou um aplicativo gratuito como o TinyPNG antes de publicá-las em seu site WordPress.
Cache
Um dos melhores métodos de otimização de velocidade de imagem do WordPress é o cache de imagens, que usa imagens existentes armazenadas nos navegadores da Web ou servidores proxy dos usuários para acesso rápido e fácil.
O cache do navegador reduz as consultas de aplicativos e oferece dados de download reduzidos.
Ao contrário, o cache de proxy armazena arquivos de imagem em servidores de ponto de presença (PoP), o que ajuda a acelerar a renderização de páginas da web. As imagens da galeria podem ser acessadas prontamente por visitantes iniciantes e usuários recorrentes que podem ter limpado o cache do navegador.

O armazenamento em cache é especialmente útil se o seu site tiver muitas fotos que são usadas nas páginas e permanecem inalteradas por um longo tempo. Usar uma CDN (Content Delivery Network) lhe dará uma enorme vantagem quando se trata de cache.
Em essência, uma imagem é distribuída e armazenada em cache para todos os servidores PoP. Isso se traduz facilmente em melhorias de desempenho quando os visitantes do seu site acessam instantaneamente sua imagem a partir do local físico PoP mais próximo.
Usando uma rede de entrega de conteúdo (CDN)
As redes de entrega de conteúdo (CDN) representam o backbone transparente da Internet para a entrega de conteúdo.
Os CDNs provavelmente estão por trás de cada pixel de texto, cada pixel de imagem e cada quadro de filme fornecido ao seu PC e navegador móvel, não importa o que você faça ou o tipo de material que consome online.

Ao armazenar os arquivos do seu site em muitos centros de dados em todo o mundo (Pontos de Presença), os CDNs abordam um dos maiores problemas de carregamento de imagens – a velocidade com que essas imagens são carregadas. Quando alguém visita seu site, pode baixar e visualizar as imagens da sua galeria no data center global mais próximo.
Modula faz uso desse método em parceria com StackPath . Você pode ter certeza de que as imagens da sua galeria serão entregues aos seus usuários a partir do data center mais próximo o mais rápido possível.
Desativar hotlinking
Hotlinking é quando alguém incorpora conteúdo (principalmente fotos, áudio, vídeos e documentos) do seu site em outro site usando o URL direto do arquivo. O outro site está essencialmente roubando sua largura de banda e usando seus recursos de hospedagem enviando tráfego desnecessário para seu site. Isso é especialmente comum quando se trata de imagens.
O uso de uma rede de entrega de conteúdo, como Cloudflare ou StackPath, garantirá que ninguém possa usar as imagens da sua galeria e tornar seu site lento. O Cloudflare possui uma configuração integrada que permite alternar essa proteção de hotlink.
O Modula também possui proteção de clique com o botão direito integrada para impedir que as pessoas criem links diretos para suas imagens e tornem seu site mais lento.
Conclusão – Como melhorar a velocidade de carregamento das imagens da galeria com o Modula
Em parceria com ShortPixel e StackPath, Modula otimizará suas imagens de galeria em apenas alguns cliques, reduzindo seus tamanhos de arquivo, redimensionando-os e servindo-os de uma rede de entrega de conteúdo para carregá-los o mais rápido possível.
A extensão Speed Up do Modula é a que você procura para otimizar os tempos de carregamento de suas imagens. Ele pode compactar as imagens reais da galeria, mas a miniatura e a caixa de luz também podem ser compactadas independentemente (compressão sem perdas, com perdas ou brilhante).
Além disso, a extensão também fornece o recurso de carregamento lento , ajudando sua página a carregar mais rápido em geral, fazendo com que os usuários carreguem as imagens da galeria enquanto rolam e não tudo de uma vez.
Modula também oferece o método de compactação de imagem brilhante . Em essência, o método brilhante é o meio-termo entre os dois (compressão de imagem com e sem perdas) e geralmente é a melhor escolha para o seu site. Ele mantém a qualidade da imagem a ponto de as variações da imagem original serem quase imperceptíveis, ao mesmo tempo em que reduz os tamanhos dos arquivos mais do que a compactação sem perdas.
O tempo é um dos recursos mais preciosos. Deixe os visitantes do seu site felizes, proporcionando-lhes uma experiência rápida. Otimizar o tempo de carregamento de suas imagens com o Modula fará com que seu site carregue mais rápido e, em troca, mantenha seus visitantes conectados por mais tempo.
