WooCommerce: Como melhorar a velocidade da minha loja?
Publicados: 2018-08-14
Este é um post convidado de Simon Tomkins do CommerceGurus – se você gostar do artigo, certifique-se de agradecê-lo nos comentários!
A velocidade da sua loja WooCommerce é incrivelmente importante quando se trata de converter visitantes em clientes. A pesquisa mostrou que mesmo um segundo de atraso pode resultar em 7% de pedidos perdidos.
Se o seu site WooCommerce está ganhando US $ 1.000 por dia, esse atraso de um segundo no tempo de carregamento pode custar US $ 25.000 em vendas perdidas anuais – não é pouca coisa! Se você é o sortudo proprietário da Amazon, um atraso de um segundo em 2017 poderia significar uma perda de US$ 178 bilhões * 0,07 = US$ 12,5 bilhões em receita líquida…
Mais uma vez, um site WooCommerce lento está custando dinheiro .
Passei muito tempo pesquisando a velocidade do site e a otimização de desempenho antes de criar nosso tema Shoptimizer WooCommerce. Algumas das estatísticas são impressionantes:
- 73% dos usuários de dispositivos móveis abandonaram um site por demorar muito
- 47% das pessoas esperam que um site carregue em 2 segundos ou menos
- 79% das pessoas que encontram um problema de desempenho não voltam a comprar
Portanto, um site WooCommerce lento significa visitantes insatisfeitos e a perda de receita potencial para os concorrentes.
E hoje veremos brevemente o que você pode fazer para acelerar seu site WooCommerce – esses são truques comprovados de otimização de desempenho que podem ter um impacto imediato na sua taxa de conversão de vendas
1) Revise sua plataforma de hospedagem atual
Não entro no tópico de hospedagem com muitos detalhes, pois deve ser óbvio que um host otimizado para WooCommerce faz uma enorme diferença nas velocidades de carregamento.
Como regra básica, você deve ficar longe de qualquer hospedagem compartilhada que possa enfrentar as demandas do WooCommerce.
LiquidWeb, Kinsta e WPEngine são os principais players na arena de comércio eletrônico e são boas opções para hospedagem gerenciada . Uma alternativa popular é o SiteGround (Business Bloomer usado para rodar no SG). Eu recomendaria suas soluções de nuvem ou hospedagem dedicada . Eles também migrarão seu site existente para a plataforma deles gratuitamente com determinados planos, o que economiza muito tempo.
2) Audite a velocidade da sua loja WooCommerce

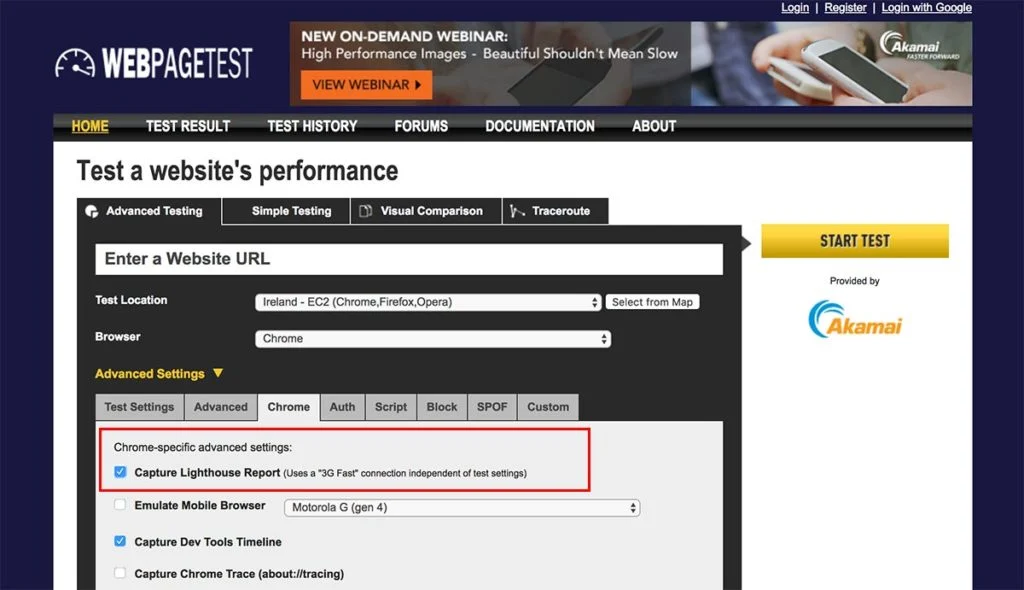
É um primeiro passo importante avaliar primeiro a velocidade de carregamento da sua loja atual. Muitas pessoas usam o Google Page Speed para isso, mas eu prefiro o WebPageTest.
Há um pequeno truque nisso. Vá para a guia Avançado > Chrome e verifique se Capturar relatório do Lighthouse também está marcado. Lighthouse é uma nova ferramenta do Google projetada para melhorar a qualidade das páginas da web. Ele resumirá velocidade, acessibilidade e desempenho progressivo de aplicativos da Web, entre outras áreas, e fornecerá um excelente relatório com etapas acionáveis reais.
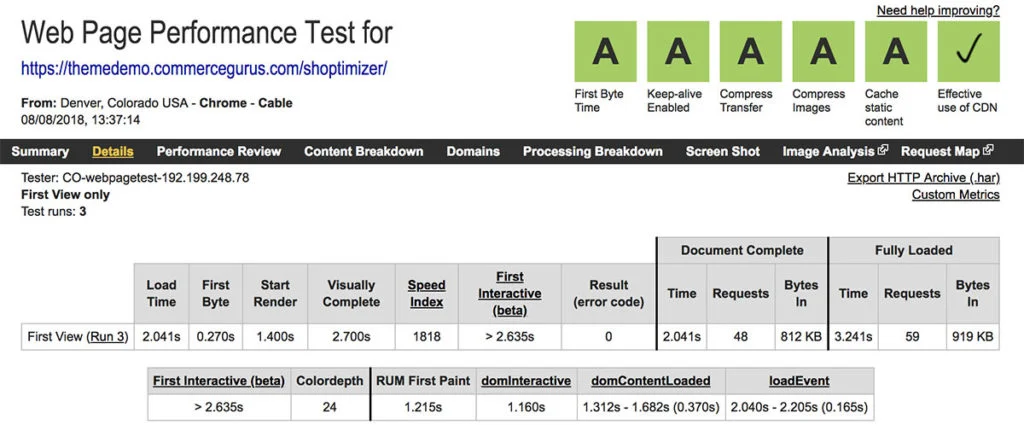
O relatório fornecido será parecido com a captura de tela abaixo. Eu o executei usando nossa página inicial do tema Shoptimizer WooCommerce como exemplo.

O tempo do primeiro byte é o tempo que leva desde quando um cliente faz uma solicitação para receber seu primeiro byte de dados do servidor web.
O tempo de início de renderização reflete a velocidade com que o primeiro elemento aparece em uma página. Pode ser uma cor de fundo, um bloco de texto ou qualquer outra coisa. Um carregamento rápido neste ponto fornece uma forte indicação ao usuário de que a página está sendo renderizada e que o restante do conteúdo aparecerá em breve.
3) Minimize seu código
O número de ativos carregados em uma página afeta muito sua pontuação de desempenho. Quanto mais arquivos carregados, mais viagens de retorno o servidor precisa fazer, diminuindo a velocidade de carregamento.
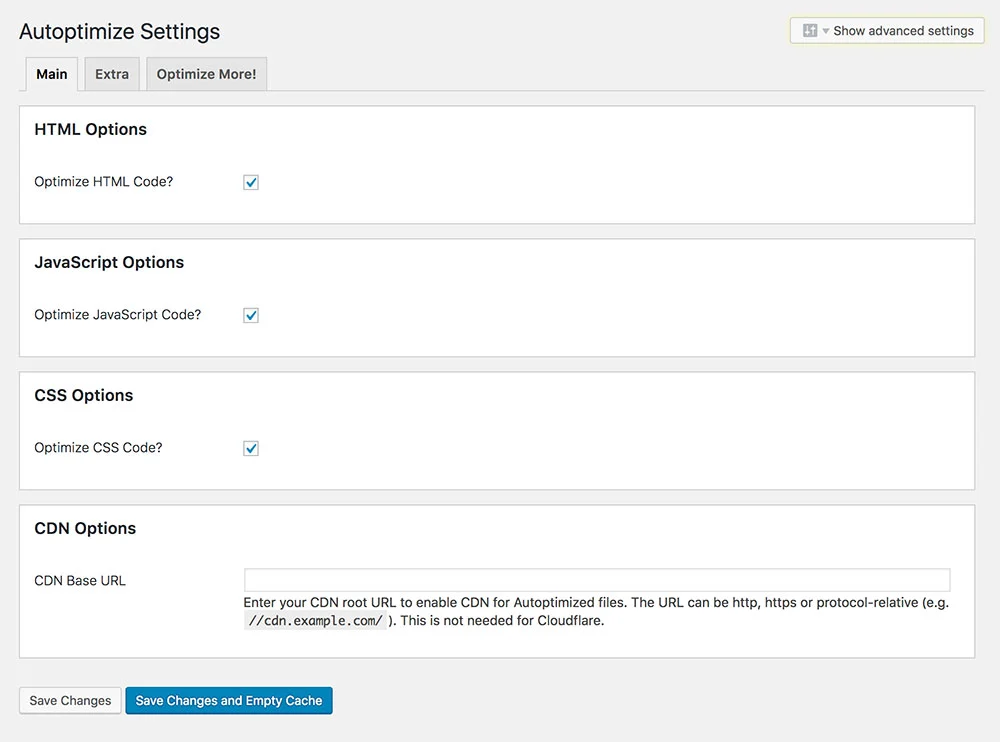
Uma excelente solução para esse problema é o plugin Autoptimize, disponível gratuitamente no repositório do WordPress. Você o encontrará pesquisando por Autoptimize em Plugins > Add New . Isso é perfeito para simplificar a otimização do seu site WooCommerce.

A principal tarefa que ele executa é a agregação – ou a combinação de vários arquivos em um para que o navegador do visitante tenha menos arquivos para download. Em seguida, reduz esse arquivo combinado, removendo qualquer espaço em branco e conteúdo desnecessário, como comentários, tornando-o muito menor e mais rápido para download.
Ele finalmente armazena em cache o HTML, CSS e JavaScript para criar versões otimizadas do que existia antes. É um site de dieta.
4) Otimize suas imagens
Você deve otimizar suas imagens WooCommerce antes de carregá-las no seu site WordPress e também depois que elas forem carregadas e usadas em uma postagem de blog, produto WooCommerce ou página WordPress. Aqui estão três etapas necessárias para aumentar drasticamente a velocidade de carregamento da imagem.
a) Prepare suas imagens antes de enviá-las para o WordPress

Uma ferramenta de otimização de imagem online fará reduções drásticas de tamanho nas imagens. Existem dezenas por aí, incluindo Optimizilla, I Love IMG e Compressor, mas sou fã do TinyPNG.

Você deve obter uma boa redução imediatamente usando uma ferramenta como essa, então é uma questão de adquirir o hábito de usá-la antes de adicionar novas imagens à sua loja.
b) Certifique-se de que os tamanhos de imagem padrão sensatos sejam definidos

Já vi muita gente baixar e fazer upload de imagens de um site como o excelente Unsplash sem pensar no tamanho ou peso.
A próxima recomendação que tenho é usar o plugin Imsanity para garantir que os máximos sensatos sejam selecionados. Não há necessidade de uma imagem de 3000px de largura em nenhum site e este plugin garante que uma imagem seja automaticamente reduzida ao seu tamanho configurado. Você pode instalá-lo via Plugins > Adicionar Novo e procurar por Imsanity . Dentro de sua seção de configurações, você pode configurar tamanhos máximos. Uma largura máxima de imagem de 1200px seria adequada para a grande maioria dos sites.
c) Use um CDN e um Lazy Loader

Existem muitos mitos sobre o Jetpack, mas acho que se você for cuidadoso com os módulos que ativa e não ativar todos os recursos, isso pode funcionar muito bem.
Se você ainda não o instalou, pode adicioná-lo via Plugins> Add New e procure por Jetpack . Você precisará se registrar para uma conta do WordPress.com se ainda não tiver uma. Assim que chegar à tela de configuração do Jetpack, certifique-se de selecionar o plano Gratuito.
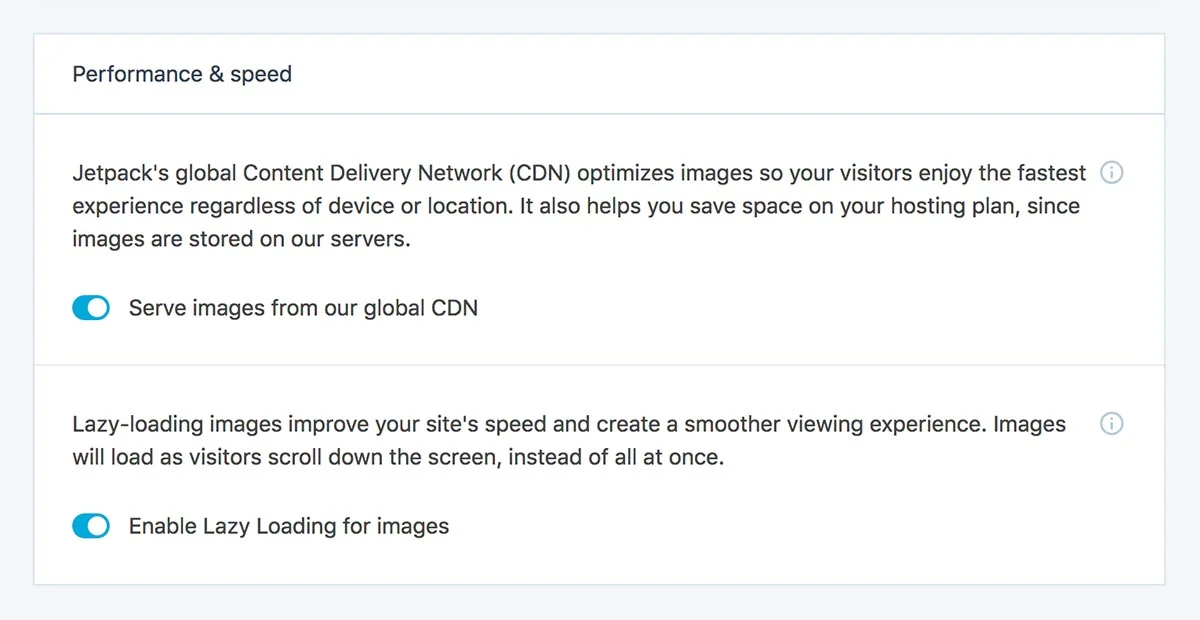
Dentro de sua tela de configurações, você pode ativar seus dois melhores recursos. “ Servir imagens do nosso CDN global ” e “ Ativar carregamento lento para imagens ”.
O uso de uma CDN garantirá que as imagens sejam veiculadas no servidor do Jetpack em vez do seu. Ele analisa as dimensões da imagem e retorna uma versão da imagem dimensionada precisamente para caber – que será muito menor em tamanho.
Dica: se você estiver substituindo uma imagem, precisará usar um novo nome de arquivo, pois uma vez que a CDN do Jetpack armazena uma imagem em cache, não há como limpá-la e buscar a nova versão.
O carregamento lento é de fundamental importância quando se trata de velocidade do site, pois com ele ativado, as imagens só serão carregadas quando aparecerem na janela de visualização do navegador. Imagens que nunca são visíveis não serão carregadas. Isso resulta em uma economia significativa de largura de banda e redução no tempo de carregamento.
5) Mude para um tema WooCommerce otimizado para desempenho

Escolher um tema otimizado para velocidade é o componente final essencial de uma loja WooCommerce rápida. Os chamados temas “multifuncionais” raramente são adequados para o propósito e geralmente acabam carregando dezenas de arquivos JavaScript, plugins desnecessários, fontes e CSS que destroem a velocidade de carregamento.
Muitos temas “ prontos para WooCommerce ” também usam suas próprias substituições de modelo WooCommerce ( basta dar uma olhada em seus arquivos de tema atuais – existe uma pasta /woocommerce com muitos arquivos de modelo? ), o que pode ter uma tendência infeliz de quebrar seu site quando o plugin WooCommerce é atualizado.
Então, qual tema você deve escolher?
O padrão ouro sempre foi o tema oficial do WooCommerce, Storefront. Eu também gosto GeneratePress e Astra.
Do meu lado, aqui no Commercegurus eu queria criar um tema que tivesse a qualidade de código do Storefront, mas que fosse um pouco mais esteticamente agradável e otimizado para velocidade e conversões de vendas.
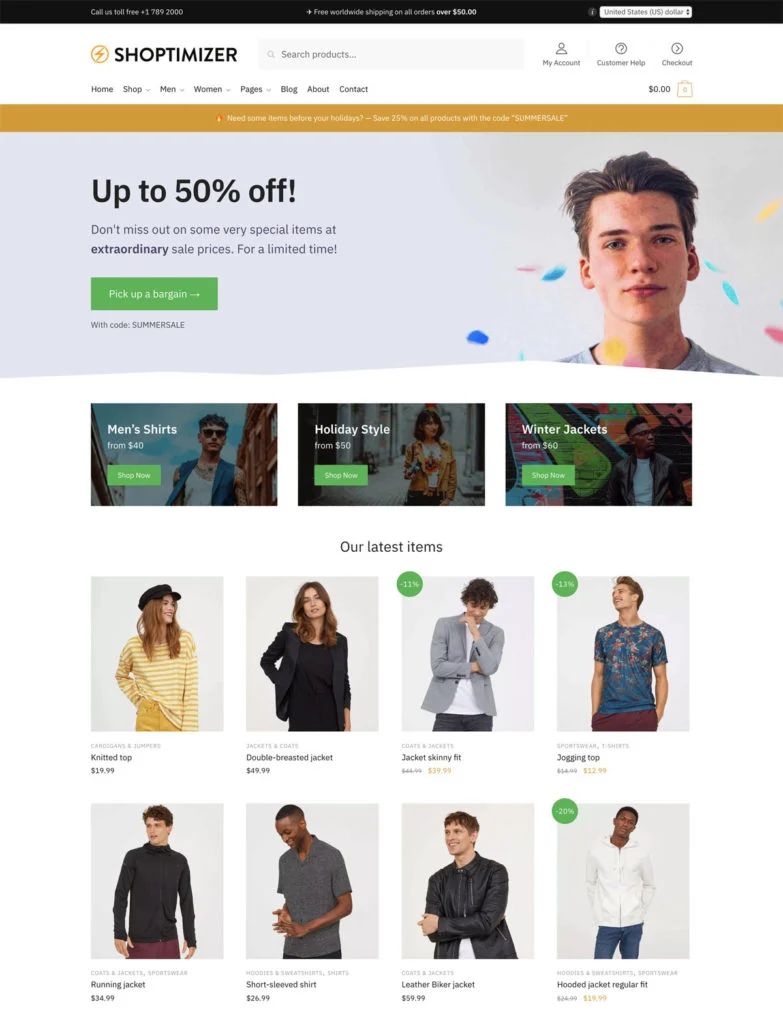
Conseguimos obter a velocidade de carregamento a um nível muito bom (como visto na captura de tela da página da Web acima). Eu também queria adicionar vários recursos de conversão adicionais – um tema rápido que converte mais visitantes em compradores é o objetivo. O resultado é o Shoptimizer – detalhes e acesso ao site de demonstração estão aqui.

Conclusão
Uma loja WooCommerce de carregamento rápido garante que você tenha melhores conversões e SEO. Você terá menos carrinhos abandonados e mais clientes engajados. Manter-se atualizado sobre os problemas de velocidade é de vital importância para qualquer proprietário de loja.
Para algumas das capturas de tela, estamos usando o Shoptimizer – um tema WooCommerce otimizado para velocidade pronto para uso. Eu adoraria que você desse uma olhada e me diga o que você pensa nos comentários
Finalmente, aqui está um vídeo detalhado sobre como fazer um site WooCommerce realmente RÁPIDO, passo a passo. Apreciar!
