Introdução à codificação para gráficos vetoriais escaláveis
Publicados: 2023-02-28Supondo que você gostaria de uma introdução sobre como codificar uma imagem SVG: Scalable Vector Graphics (SVG) é um formato de imagem vetorial baseado em XML para gráficos bidimensionais com suporte para interatividade e animação. A especificação SVG é um padrão aberto desenvolvido pelo World Wide Web Consortium (W3C) desde 1999. Imagens SVG e seus comportamentos são definidos em arquivos de texto XML. Isso significa que eles podem ser pesquisados, indexados, codificados e compactados. Como arquivos XML, as imagens SVG podem ser criadas e editadas com qualquer editor de texto, bem como com software de desenho. Todos os principais navegadores modernos, incluindo Mozilla Firefox, Internet Explorer, Google Chrome, Opera, Safari e Microsoft Edge, têm suporte para renderização SVG. Para criar o código para usar uma imagem SVG, você precisará ter um conhecimento básico de HTML e CSS. Você pode inserir o código SVG no código HTML do seu site.
Você pode usar um formato de imagem Scalable Vector Graphics (SVG) no Adobe Illustrator com a mesma facilidade com que pode usar PNG e JPG. Ao usar esse método, você pode escolher qual navegador deseja usar, seja IE 8 ou Android 2.3 ou inferior. As imagens de fundo podem ser usadas como. imagens JPG ou como qualquer outro tipo de imagem. Modernizr, se o navegador não for compatível, adiciona um nome de classe para no-svg ao elemento HTML. CSS, como qualquer outro elemento HTML, pode ser controlado adicionando novos elementos ao seu design. Além disso, você pode conceder a eles acesso a propriedades especiais que funcionam para eles, bem como nomes de classes.
Você deve incluir um elemento>estilo> dentro do próprio arquivo SVG se quiser usar uma folha de estilo externa. Se você usar isso em seu HTML, a página será renderizada como se não existisse. Os URLs de dados podem não economizar muito dinheiro em termos de tamanho real do arquivo, mas economizarão muito tempo porque os dados estão bem ali. A ferramenta de conversão Mobilefish.com permite que você os defina em base64 online. Não é uma boa ideia usar base64. É principalmente devido à sua língua nativa. É muito mais tedioso gzip usando SVG do que base64, e é mais fácil de fazer.
O grunticon tem uma pasta nele. Para converter os arquivos SVG/PNG (que normalmente são ícones desenhados em um aplicativo como o Adobe Illustrator e depois convertidos em CSS) para HTML, use CSS. Em geral, existem três tipos de urls de dados: urls de dados, uls de dados e imagens PNG normais .
Descrito em HTML, XML e outros formatos, uma linguagem baseada em XML baseada em XML é usada para descrever imagens. marcação, semelhante ao HTML, exceto que existem muitos elementos diferentes para definir as formas e os efeitos que você deseja aplicar à sua imagem. Este programa usa SVG para marcar gráficos em vez de texto.
O que é um código SVG?

Um código SVG é um código que pode ser usado para criar gráficos vetoriais para a web. Este código pode ser usado para criar gráficos que podem ser dimensionados para qualquer tamanho sem perder a qualidade.
Você pode criar seus próprios ícones personalizados com apenas algumas linhas de código. Você poderá aplicar todos os elementos básicos ao seu processo de codificação dessa maneira. Neste artigo, veremos alguns HTML e CSS básicos. Isso lhe dará algum estilo para os SVGs que estamos fazendo, bem como uma grade para usar. As linhas mais claras na grade são 10x, enquanto as linhas mais grossas são 100x. Moveríamos um objeto de uma linha de espessura média para outra se aumentássemos sua localização no eixo y em 100x como resultado de movê-lo de uma linha para outra. Uma das expressões abreviadas mais comuns é (x, y), que expressa os valores x e y de um único ponto.
Mostraremos como criar um ícone de alinhamento à esquerda usando o elemento. Enquanto vamos usar uma primeira linha de 45x45px, nosso traço de 5x5x adicionará algumas linhas extras ao redor da borda externa de nossa linha. Para compensar nossa linha, precisaremos usar 3px. Como resultado, os pixels extras gerados pelo traço nunca são removidos. Então, quando você chegar a eles mais tarde, anote o código de cada ícone e retorne a ele para descobrir qual é. Usaremos o elemento polyline como uma alternativa ao elemento *line neste ícone. Vamos usá-lo para colocar um cursor no lugar usando-o.

Se você deseja criar um código mais conciso, o seguinte também é uma boa opção: ou. Vamos usá-lo em conjunto com duas outras linhas para criar um ícone de navegador . Além dos quatro atributos necessários para um retângulo, os elementos incluem algumas outras características. Ao usar o elemento polígono, podemos criar facilmente qualquer tipo de forma multifacetada. O ícone de reprodução será combinado com a/e/s, que será usado para criar umlipse. O elemento de caminho é o mais provável de ser complexo, mas também é a maneira mais adaptável de gerar formas. Ele permite que você crie cada ponto e se alinhe com facilidade sem a necessidade de automação.
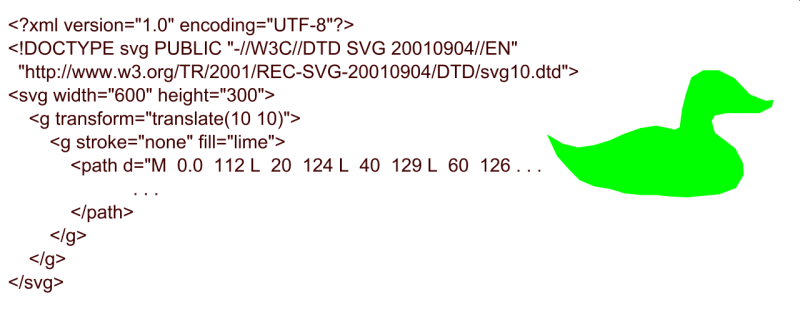
Usaremos um pequeno subconjunto da funcionalidade de caminho para criar um ícone nesta lição. Os comandos de elemento são fornecidos por meio do comando de elemento >path>, que inclui letras como M ou L, seguidas por um conjunto de coordenadas como x e y. A primeira coisa que recomendo que você faça para codificar o caminho do ícone de download é primeiro adicionar um elemento de caminho vazio. A linha de comando deve estar conectada a todos os comandos e cada comando deve ser executado ao mesmo tempo para que você possa ver como a forma foi criada. Existem duas maneiras de tornar nossos ícones mais utilizáveis online. A primeira metade dos ícones será dividida em grupos, enquanto a segunda metade será dividida em símbolos. Ao converter um ícone, tudo o que precisamos é envolvê-lo em uma tag HTML. Para tornar esse grupo utilizável, também devemos fornecer a ele um ID exclusivo.
A razão para isso é que o navegador emprega valores viewBox (que um grupo não pode ter), permitindo que ele descubra como dimensionar os ícones. Como resultado, precisaremos procurar na seguinte ordem para acessar nossos símbolos. Utilize os símbolos. Os símbolos que usamos agora são da mesma forma que eram em nossos grupos.
O Inkscape é um poderoso programa de desenho vetorial que emprega SVG como formato de arquivo nativo e é gratuito e de código aberto. HTML XML usa XML 1.0 e seus namespaces, e XML 2.0 também inclui SVG. Quando um arquivo SVG é incluído em um documento HTML, a sintaxe HTML pode ser aplicada, o que pode entrar em conflito com o XML. Como a sintaxe do HTML é incompatível com alguns dos elementos XML no SVG, os aplicativos da Web podem encontrar esse problema ao usá-lo. A capacidade do Inkscape de criar conteúdo SVG compatível com HTML é uma ótima solução para esse problema, além de fornecer um editor separado para criar conteúdo SVG.
Como você codifica SVG em Html?
svg> /svg> são tags HTML que permitem gravar imagens SVG diretamente no documento. Para fazer isso, abra a imagem SVG no código VS ou outro IDE, copie o código e cole-o dentro do elemento body em seu documento HTML.
Código SVG Para Imagem

O código SVG pode ser usado para criar imagens que podem ser exibidas em vários dispositivos. O código pode ser usado para criar imagens estáticas e animadas . O código pode ser usado para criar imagens escaláveis e redimensionáveis sem perda de qualidade.
Já faz muito tempo desde que uma imagem SVG (Scalable Vector Graphic) foi criada. Eles são leves e flexíveis, tornando-os ideais para pequenas empresas. Qualquer tamanho desses ficará ótimo em você. SVGs são suportados em 94,8%) dos navegadores da web, com exceção de versões muito antigas, como IE8 e Android antigo. Para dimensionar uma imagem, pode-se usar HTML ou CSS, semelhante a qualquer outra imagem. Quando a imagem não é salva com propriedades próprias de largura e altura, ela pode ocupar muito espaço em seu contêiner. Em imagens embutidas , você pode alterar a cor e transformar a imagem de outras maneiras usando imagens embutidas SVG.
