É um SVG manipulável
Publicados: 2023-01-13Um arquivo SVG é um arquivo Scalable Vector Graphics . O termo “escalável” significa que os gráficos podem ser redimensionados para qualquer tamanho sem perda de qualidade. O termo “vetor” significa que o arquivo é formado por objetos matemáticos denominados vetores, que são linhas com pontos inicial e final, e curvas. Esses objetos podem ser preenchidos com cores ou podem ser deixados transparentes. A vantagem de um arquivo SVG é que ele pode ser dimensionado para qualquer tamanho sem perder qualidade, o que é importante tanto para impressão quanto para web design. O formato do arquivo também é menor do que outros formatos de imagem, o que significa que pode ser baixado mais rapidamente. Existem algumas desvantagens em usar arquivos SVG. Uma delas é que o formato do arquivo ainda não é suportado por todos os navegadores da web. Outra é que o formato de arquivo não é tão usado quanto outros formatos de imagem, então há menos programas de software que podem abrir e editar arquivos SVG.
Em vez de ser composto apenas por pixels, o gráfico SVG é composto por vetores. Como resultado, eles podem ser dimensionados em qualquer tamanho sem perder a qualidade. Uma imagem baseada em pixels geralmente é maior em tamanho do que um formato de arquivo. Essas tecnologias estão se tornando mais populares para marketing por e-mail e publicidade em navegadores modernos.
Um Svg é com perdas ou sem perdas?

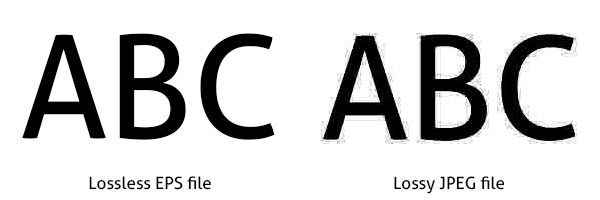
A compactação de SVGs por meio de compactação sem perdas garante que eles sejam compactados em tamanhos de arquivo menores sem nenhum custo para sua qualidade, definição ou detalhe.
Os prós e contras de png vs. Tiff
Se você deseja economizar espaço, os arquivos PNG têm um tamanho de arquivo um pouco menor do que os arquivos TIFF, portanto, o PNG pode ser a melhor opção.
As imagens SVG podem ser editadas usando o editor de texto?

Editores de texto podem ser usados para gerar e editar imagens SVG . As imagens podem ser pesquisadas, indexadas, com script e compactadas usando uma variedade de formatos de arquivo. É possível criar imagens ScalableVNG.
Este formato de arquivo, também conhecido como SVG, permite a exibição online de imagens vetoriais bidimensionais. Ao contrário do JPG ou PNG, que perdem qualidade com o tempo, as imagens no formato SVG podem ser dimensionadas para qualquer tamanho. Eles são excelentes páginas da Web responsivas porque podem ser facilmente redimensionados para caber em qualquer tamanho de tela. É aqui que você pode obter o Paint, se já o tiver. O Inkscape, um editor SVG gratuito, está disponível na Loja da Microsoft para Windows. Scalable Vector Graphics (SVG) são usados para criar os ícones do aplicativo do Office, que podem ser usados para inserir documentos. Como o iOS não suporta o uso de imagens Svg, as ferramentas do Office podem ser usadas para editá-las.
O Inkscape é uma ferramenta de construção e manipulação de objetos usada por ilustradores, designers e web designers. Usar o Mediamodifier é a maneira mais simples de editar ícones e SVGs. Ao escolher Cortar e posicionar, você pode especificar o tamanho da imagem. Usando Quebrar texto, você pode controlar como o texto aparece em sua imagem. O editor e criador online do Pixelied permite que você edite um arquivo SVG em quatro etapas simples. Os elementos podem ser personalizados de várias maneiras, incluindo seus tamanhos, cores, orientação, opacidade e rotação. Você pode usar um serviço online para converter SVGs para outros formatos, como PNG ou JPG, bem como exportá-los.
Alterações simples em um arquivo SVG podem ser feitas usando o Adobe Illustrator. No Design Space, você pode editar fotos com facilidade e rapidez com o recurso Slice. É possível abrir um SVG de várias maneiras usando o Office para Android. O uso da Cricut Machine permite que você crie uma variedade de projetos com uma ampla variedade de ferramentas. Uma forma pode ser alterada usando a ferramenta Forma. Existem vários programas que podem ser usados para adicionar texto e rótulos à sua imagem, incluindo a Ferramenta de Texto e a Ferramenta de Rótulo. Quando o assunto é edição de imagens, o melhor é investir em um bom editor.
Uma linguagem de marcação XML pode ser usada para gerar um grande formato de imagem (Scalable Vector Graphics ou SVG) ou um grande formato de imagem (scalable vector graphics). As preferências e necessidades de cada pessoa determinam qual editor é melhor para elas, portanto, não há um editor de tamanho único para SVG. Adobe Illustrator, Inkscape e Snap.svg são alguns dos editores de SV mais populares.
O atributo contentEditable, que também está presente nos elementos de fluxo e texto, permite que você edite o fluxo e o conteúdo do texto quando ativado.
Isso equivale a 3 de 5 estrelas. A largura e a altura da imagem são especificadas em pixels com os atributos de largura e altura.
4 de 5 estrelas. Neste atributo, o atributo preserveAspectRatio especifica se a imagem deve ser ampliada para manter sua proporção.
Não podemos fornecer nenhuma informação sobre a fonte da informação. Se o atributo crop especificar uma área retangular da imagem que deve ser retida, o conteúdo da área deve ser recortado da imagem original.
6 de 10 O atributo fill pode ser usado para definir a cor ou imagem que deve ser usada para preencher o espaço dentro do retângulo recortado.
Há também um link. Um retângulo recortado tem um atributo de traçado, que especifica a cor ou imagem que deve ser usada para contornar o conteúdo.
é um dos sites que permite que você se conecte com pessoas em escala global. Especifica o filtro que você deve aplicar antes de exibir a imagem.
As palavras “e”. O atributo source especifica a URL do arquivo de imagem do qual a imagem original foi desenhada.
Editando arquivos SVG em uma edição de texto
Se você deseja adicionar um arquivo SVG a um editor de texto como Bloco de Notas ou Atom, pode fazê-lo. Alguns editores de gráficos vetoriais , como Adobe Illustrator ou Inkscape, são mais adequados para edições mais complexas. Para começar a editar um arquivo SVG, consulte primeiro a página de assistência do programa.
Que tipo é um SVG?

Um SVG (Scalable Vector Graphics) é um formato de imagem vetorial que pode ser dimensionado para diferentes tamanhos sem perder qualidade. É frequentemente usado para logotipos, ilustrações e ícones.
O formato SVG faz com que as imagens tenham uma ótima aparência, independentemente do tamanho, e é de natureza digital. Um formato de otimização de mecanismo de pesquisa é menor do que outros formatos e pode ser dinâmico, tornando-o adequado para mecanismos de pesquisa. Este guia descreve o que são esses arquivos, para que são usados, quando usá-los e como usá-los para criar um arquivo svg. Como as imagens aster têm uma resolução fixa, aumentar seu tamanho diminui a qualidade da imagem. Nos formatos gráficos vetoriais, as imagens são exibidas como um conjunto de pontos e linhas. XML, uma linguagem de marcação, é usada para gerar esses formatos. Em um arquivo de imagem, um código XML especifica tudo sobre sua estrutura, cores e texto.
O código XML não é apenas visualmente impressionante, mas também tem um efeito muito poderoso no desenvolvimento de sites e aplicativos da web. A qualidade de uma imagem pode ser preservada, não importa quão grande ou pequena ela seja, expandindo-a ou encolhendo-a. Não faz diferença o tipo de imagem que você tem ou o tamanho da tela – eles sempre parecem os mesmos. Os SVGs não fornecem tantos detalhes quanto as imagens raster, que foram projetadas para design gráfico. Eles são úteis para designers e desenvolvedores porque permitem que eles controlem a aparência. O World Wide Web Consortium desenvolveu um formato de arquivo para gráficos da web como parte de seu trabalho na criação de um padrão. Como os códigos XML são arquivos de texto, os programadores podem entendê-los e visualizá-los facilmente.
Ao utilizar CSS e JavaScript, você pode alterar dinamicamente a aparência dos SVGs. É possível atingir uma ampla gama de objetivos com a ajuda de gráficos vetoriais. Eles podem ser criados usando um editor gráfico porque são versáteis, interativos e fáceis de usar. A curva de aprendizado e as limitações de cada programa são exclusivas do aplicativo. Você deve experimentar várias opções antes de se comprometer com um plano gratuito ou pago.
Uma vantagem de usar imagens SVG é que elas são interativas. Como resultado, esses caracteres podem ser manipulados e transformados usando ferramentas de desenho vetorial padrão. Como as imagens de bitmap são limitadas principalmente a cores de 32 bits, elas têm uma vantagem distinta sobre as imagens SVG. De acordo com esta regra, eles podem representar apenas tons de cinza, enquanto o SVG pode representar qualquer cor.
É um formato vetorial que pode ser dimensionado indefinidamente e pode ser usado para representar qualquer cor, independente de sua qualidade. As cores das imagens bitmap são limitadas a cores de 32 bits enquanto a resolução é dependente. as imagens vetoriais podem ser alteradas e transformadas usando ferramentas padrão de desenho vetorial, enquanto as imagens bitmap não.

Como faço para criar um texto SVG?
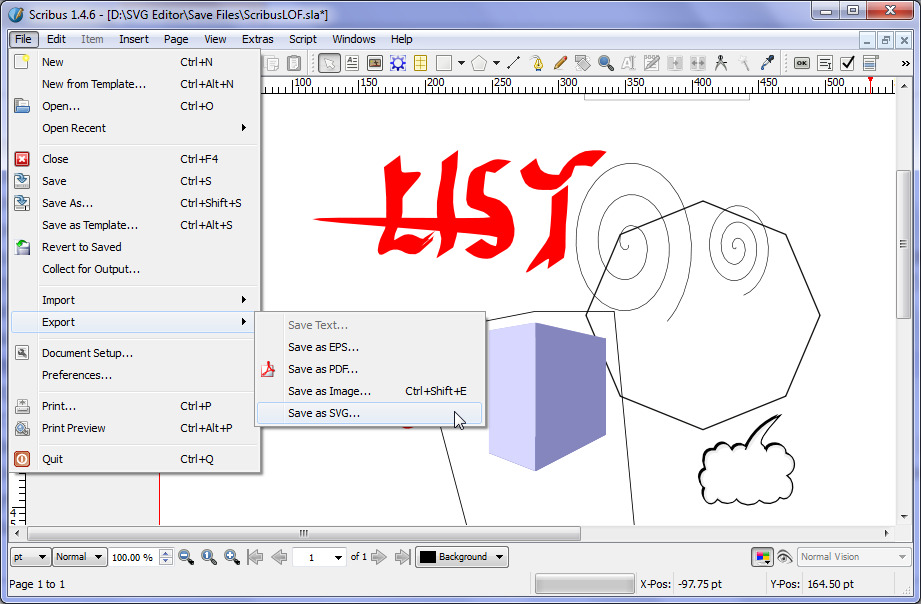
No Inkscape, você pode transformar seu texto em um caminho, o que permite criar SVGs de texto . Para fazer isso, selecione seu texto na barra de menu superior, depois “caminho” e, finalmente, “objeto para caminho” na barra de menu do lado esquerdo. Você poderá encontrar seu texto como resultado desta ação. Você pode editar seu texto a qualquer momento clicando em cada uma das letras individuais em seu texto.
Por que você deveria estar usando SVG
Para aqueles que não estão familiarizados com o termo, um formato de gráfico vetorial é conhecido como SVG e é suportado por navegadores modernos. Com arquivos SVG, você pode criar gráficos de alta qualidade que podem ser usados em um site e impressos. Eles também são simples de editar em um editor de texto, permitindo que você faça alterações e atualizações sem precisar gerar novamente os arquivos.
O arquivo SVG é um arquivo de texto?
O formato da imagem é baseado em XML e é conhecido como SVG (Scalable Vector Graphics). Em outras palavras, refere-se a um formato que se baseia em texto para descrever as características físicas de uma imagem, como linhas, curvas, cores e assim por diante.
Atributo e o novo valor do atributo. O conteúdo do seu elemento HTML é realmente seguro?
O atributo editável aceita valores booleanos True ou False para o conteúdo dos elementos. O conteúdo dos elementos não pode ser alterado se o atributo for definido como falso. Defina o atributo como true e o conteúdo dos elementos será editável.
3, 4, 5, 6, 7 Falso é o valor padrão para um atributo editável. O conteúdo dos elementos não pode ser modificado.
Qual é uma boa maneira de aliviar o estresse? Para determinar o valor de um atributo editável, ele deve ser calculado como o valor do atributo. O valor do atributo pode ser verdadeiro ou falso.
Há mais do que aparenta. O valor do atributo editável Se o atributo do atributo for somente leitura, o valor do atributo editável será false. Quando o atributo de um atributo editável está oculto, o valor do atributo é falso.
A resposta para a pergunta é sim. Quando o atributo de um atributo editável é desativado, o valor desse atributo é falso.
Também foi mencionado. O valor do atributo editável é definido como verdadeiro como parte do valor padrão do atributo.
Você pode ter alguns dos itens a seguir em sua caixa de entrada. SetAttribute() é um método opcional que pode ser usado para alterar o valor do atributo editável. O nome do atributo e o novo valor do atributo devem ser especificados no método setAttribute().
Para um homem, não há nada a temer e ele não tem medo de ser. Quando o valor do atributo editável é verdadeiro, assume-se que seja verdadeiro.
Dez é uma ótima pontuação. O valor do atributo editável é definido no método setAttribute().
É isso. Quando esse valor é selecionado, ele é definido como verdadeiro.
Este número é doze. O valor de um atributo editável O valor do atributo editável pode ser alterado usando o método setAttribute().
No filme, um homem é mostrado caminhando em direção a uma mulher. Quando o atributo editável é definido como verdadeiro, o valor do atributo é definido automaticamente como falso.
Neste episódio, veremos mais de perto os motivos. SetAttribute() é um método que altera o valor de um atributo editável. Para definir attribute(), existem dois argumentos: o nome do atributo e a localização do atributo.
Svg é um tipo de imagem?
Em gráficos da web, um arquivo SVG, também conhecido como arquivo gráfico vetorial escalável, é usado para renderizar imagens bidimensionais. A renderização de imagens bidimensionais na Internet usando um arquivo gráfico vetorial é feita em parte com um arquivo SVG, que é um tipo de arquivo gráfico padrão.
JPEG vs. Svg: Qual é o melhor para você?
Como método de renderização, o JPEG pode ser um pouco mais rápido que o SVG. Como JPEG e SVG são formatos de compactação, há uma distinção significativa entre eles. Quando você precisar alterar um arquivo SVG (por exemplo, se cometer um erro no seu código), não perderá nenhum dado, como se perdesse dados com JPEGs, que degradam a qualidade da imagem.
A decisão final é inteiramente sua; tudo o que você precisa fazer é se sentir mais confortável com o que está fazendo. Se você trabalha em um ambiente compatível com gráficos e deseja criar imagens que se destacam, os JPEGs são a melhor opção. Se precisar trabalhar com texto ou outros arquivos não gráficos, você deve usar sva.
Imagens SVG
As imagens SVG são imagens baseadas em vetores que podem ser dimensionadas para qualquer tamanho sem perder a qualidade. Eles podem ser criados em qualquer software baseado em vetor, como o Adobe Illustrator, e exportados como arquivos SVG. As imagens SVG podem ser usadas em sites, assinaturas de e-mail e até mesmo em designs impressos.
É simples de usar e acessível via web. Fórmulas matemáticas são usadas neste processo para armazenar imagens, que são geradas usando padrões de grade. Em outras palavras, eles podem ser drasticamente dimensionados sem perder sua qualidade. O código XML é usado para gerar um arquivo XML que armazena qualquer informação de texto como texto literal. O Google e outros mecanismos de pesquisa usam essa técnica para identificar palavras-chave nos dados. Abra um arquivo SVG com qualquer um dos principais navegadores, começando com Chrome e Edge, indo até Safari e Firefox. Não há necessidade de usar um programa de computador especial para abrir uma imagem.
Antes de salvar suas imagens neste formato de arquivo, você deve pesquisar minuciosamente as vantagens e desvantagens. A principal distinção entre um arquivo vetorial e um arquivo raster é que um arquivo vetorial é um vetor, enquanto um arquivo raster é um vetor. Como os SVGs não contêm nenhum pixel, eles nunca perderão sua resolução. O tamanho de um arquivo SVG é determinado pela quantidade de dados de imagem que ele contém. Em contraste com gráficos mais simples e limpos, designs complexos com muitos caminhos e pontos de ancoragem ocupam mais espaço de armazenamento.
Algumas pessoas podem não saber que os SVGs importados do Illustrator CC são 'responsivos' por padrão. Como resultado, não há atributos de altura ou largura, nem dimensões, nem atributos de altura ou largura. Se isso é algo que você prefere, você pode querer forçar as dimensões às vezes. Digamos que você queira usar um SVG como logotipo em seu site, mas deseja que ele tenha um tamanho definido. O SVG é um formato de arquivo independente baseado em vetor. Uma imagem SVG, por outro lado, é composta de formas em vez de pixels. Eles podem manter sua qualidade enquanto aumentam sua capacidade indefinidamente. Para fazer esse cenário funcionar, você precisa incluir dimensões no arquivo para definir o tamanho. Ao clicar no botão ' Inline SVG ' no painel 'Design', você pode alterar as dimensões. Ao clicar em 'Dimensões embutidas', você será levado a uma caixa de diálogo onde poderá inserir as dimensões desejadas.
Os prós e contras de usar SVG
Em conclusão, há algumas distinções significativas a serem feitas ao usar arquivos SVG: eles não são tão amplamente suportados quanto os PNGs e são mais difíceis de trabalhar. Além disso, eles nem sempre são tão simples de ler e manter quanto os PNGs. Você também pode usar PNGs como alternativa aos SVGs se quiser usar apenas imagens de baixa resolução.
Ícones SVG
Os ícones SVG são gráficos vetoriais escaláveis que podem ser usados em sites e aplicativos. Eles geralmente são pequenos em tamanho de arquivo e podem ser dimensionados para qualquer tamanho sem perder a qualidade.
É um formato de imagem vetorial que pode ser desenhado usando a sintaxe eXtensible Markup Language (XML), também conhecida como Scalable Vector Graphics (SVG). O SVG, que é uma imagem de pixel de tamanho fixo, é um bloco de código XML que é servido diretamente e renderizado em um navegador. As imagens podem ser usadas para indicar ações e informações com rapidez e precisão, em oposição às palavras. Quando Tamagotchis, iMacs e Palm Pilots chegaram às nossas casas na mesma época em que o formato de arquivo de imagem SVG foi introduzido na web, nós também os vimos. Embora muitos navegadores da web não o suportassem, a maioria deles suportava arquivos SVG. Embora o SVG estivesse amplamente disponível em 2017 sem problemas, somente naquele ano ele foi totalmente implementado. Você ficará bem se usar um SVG ou uma fonte da Web de ícones porque são arquivos vetoriais .
Não há tantas opções com conjuntos de ícones pré-fabricados. Quando você quer algo mais versátil, pode optar por um arquivo.sg. Um ícone SVG pode ser criado com a mão ou usando um programa de computador. Os ícones podem ser desenhados em uma prancheta virtual usando um programa de imagem vetorial . Depois de exportar o arquivo.svg, você pode prosseguir para a próxima etapa. Você também pode encontrar ícones SVG prontos nesta lista do Evernote. As dimensões da forma são determinadas por sua altura e largura, mas sua posição é determinada por seus x e y. Os nomes de classe também podem ser definidos para os elementos em uma folha de estilo separada, bem como o estilo de cada elemento. As cores desses ícones podem ser alteradas diretamente no construtor sem código Ycode, alterando a cor de fundo.
