é svg xml
Publicados: 2023-02-10Um arquivo XML é um arquivo Extensible Markup Language. Ele usa tags para definir elementos e atributos, que são usados para armazenar dados. Um arquivo XML pode ser aberto em qualquer editor de texto, como o Microsoft Notepad ou o Apple TextEdit. SVG é um formato de arquivo XML para gráficos vetoriais bidimensionais. Ele é usado para criar e armazenar gráficos baseados em vetores, como logotipos, ilustrações e diagramas. Os arquivos SVG são criados usando um software de desenho, como Adobe Illustrator, Inkscape ou Sketch. Os arquivos SVG são salvos no formato XML, o que significa que podem ser abertos e editados em qualquer editor de texto. No entanto, como os arquivos SVG são criados para gráficos vetoriais, eles não terão a mesma aparência quando abertos em um editor de texto e em um editor gráfico vetorial.
Como o SVG é um formato gráfico, ele contém apenas informações sobre a imagem do seu diagrama e não o modelo ou os componentes do seu UML. Ele pode ser convertido para outros formatos de imagem usando um programa gráfico, como BMP, PNG e, em seguida, inserido na tela de desenho do diagrama como um elemento de imagem. Você nunca será capaz de importar algo para o EA de um formato que não esteja familiarizado com UML porque ele não o reconhece. Um arquivo XMI é necessário. XMI é um padrão para troca de modelos UML. O Inkscape é uma ferramenta de caminho de código aberto que eu recomendo se você usar ferramentas de caminho. Ele permite que você importe um arquivo . VNG, bem como exportá-lo para um caminho XAML.
O termo “SVG” refere-se a uma linguagem baseada em XML que descreve imagens vetoriais. Exceto pela matriz de elementos necessários para definir as formas que você deseja que apareçam em sua imagem, o objeto é uma marcação, semelhante ao HTML, embora também existam efeitos a serem aplicados a eles.
Por oferecerem suporte à transparência, tanto os PNGs quanto os SVGs são excelentes opções para logotipos e gráficos online. Embora os arquivos PNG sejam uma boa escolha quando se trata de arquivos transparentes baseados em raster, eles não devem ser confundidos com arquivos de texto simples. PNGs são uma escolha melhor para trabalhar com pixels e transparência do que sVGs.
Scalable Vector Graphics (SVG) é um formato de arquivo vetorial eficiente que pode ser acessado via web. O formato de arquivo vetorial, ao contrário de arquivos raster baseados em pixels como JPEG, emprega fórmulas matemáticas para armazenar imagens baseadas em pontos e linhas em uma grade.
Como alternativa ao Adobe Illustrator, você pode usar um programa de terceiros para abrir um arquivo SVG . Adobe Photoshop, Photoshop Elements e InDesign são apenas alguns dos outros programas da Adobe que suportam arquivos SVG. O Adobe Animate também pode ser usado com arquivos SVG.
É Svg Xml ou Html?

É compatível com XML 1.0, assim como os Namespaces em XML. No entanto, quando o conteúdo SVG é incluído em documentos HTML, isso pode resultar na aplicação da sintaxe HTML e na incompatibilidade do XML. Esta seção explica como integrar SVG. A imagem é estilizada usando CSS.
Um formato gráfico vetorial conhecido como SVG pode produzir imagens e gráficos extremamente detalhados. Ele é usado por sites e web designers para criar ilustrações, logotipos e outros gráficos. os formatos gráficos vetoriais são formados por fórmulas matemáticas que servem para gerar imagens, ou seja, são formados por fórmulas matemáticas. Como resultado, os arquivos SVG são muito mais detalhados do que os arquivos de imagem tradicionais. É ideal para logotipos, ilustrações e outros gráficos que precisam ser altamente detalhados. Como os arquivos SVG podem ser abertos na maioria dos navegadores da Web, eles são ideais para uso em sites. Como o SVG oferece suporte à maioria dos softwares de design gráfico, você pode criar designs impressionantes sem exigir nenhuma habilidade adicional. Se você está procurando um formato gráfico versátil que possa produzir gráficos de alta qualidade, você veio ao lugar certo. A maioria dos softwares de design gráfico oferece suporte e funciona com arquivos SVG. É ideal para logotipos e outros gráficos, e o SVG é a melhor opção se você precisar desse formato.
7 benefícios de usar SVG em Html
A seguir estão algumas vantagens de usar SVG em seu HTML: Essas tags de marcação compatíveis com SEO podem ser usadas para adicionar palavras-chave, descrições e links diretamente à marcação. Eles podem ser incorporados em HTML, para que possam ser armazenados em cache, editados com CSS e indexados para torná-los mais facilmente pesquisáveis. Os arquivos XPath podem ser usados no futuro para revisar uma imagem usando SVG, que pode ser criada e editada com um editor de texto, mas geralmente programas de desenho como o Inkscape são os preferidos. Diagramas vetoriais, como gráficos de pizza e sistemas de coordenadas XY bidimensionais, são as aplicações mais comuns do SVG. Como os arquivos XML podem ser editados usando um editor de texto, a maneira mais comum de criar arquivos SVG é por meio de programas de desenho como o Inkscape. As imagens SVG são adaptáveis e podem ser usadas em vários aplicativos, desde logotipos e ícones até diagramas e gráficos. Este é um mapa interativo que permite visualizar todos os locais. A maioria dos navegadores da Web, incluindo Chrome, Firefox e Internet Explorer, oferece suporte a imagens sva.
Svg precisa de XML?

Apesar de não ser obrigatório, uma declaração XML pode aparecer no início de um arquivo SVG, indicando a versão do XML e a codificação dos caracteres.
Aprenda sobre as vantagens e funções do padrão gráfico sva enquanto obtém uma visão geral de suas funções básicas. Além disso, você aprenderá sobre XML, a linguagem pai do SVG. Aprendendo a usar o SVG agora, você poderá se manter atualizado sobre os últimos desenvolvimentos no desenvolvimento da Web. Nosso primeiro arquivo gráfico é criado e atualizado no final do capítulo. Imagens com bitmaps, como GIF, JPG e PNG, são comuns na Web. É um formato de compressão sem perdas e é usado no intercâmbio gráfico. JPGs foram criados especificamente para fotografias ou imagens que requerem muitos detalhes.
O arquivo PNG (Portable Network Graphic) é bem compactado e oferece um alto grau de compactação. O objetivo de uma imagem vetorial é fornecer uma representação gráfica de um determinado ponto ao navegador por meio de instruções. Eles têm alta resolução e podem ser reduzidos ou ajustados para qualquer tamanho e dispositivo de visualização. Os gráficos de bitmap geralmente são renderizados de maneira diferente em diferentes navegadores de clientes e não são dimensionados muito bem, além de não terem dimensionamento.
Qual formato o SVG usa?
SVG, ou Scalable Vector Graphics, é um formato de imagem vetorial que usa XML para descrever as formas dentro da imagem. Isso significa que as imagens SVG podem ser criadas e editadas usando qualquer editor de texto e podem ser dimensionadas para qualquer tamanho sem perder a qualidade.

O Scalable Vector Graphic (SVG) é um tipo de formato de imagem exclusivo da indústria. Ao contrário de outros tipos de imagens, você pode ver os resultados de um SVG sem precisar usar pixels exclusivos. Em vez disso, eles usam dados 'vetoriais', que são elementos com magnitude e direção específicas. É teoricamente possível gerar quase qualquer tipo de gráfico usando uma coleção de vetores. Você pode criá-los do zero ou pegar uma imagem existente e convertê-la em um formato de sua preferência. Os SVGs são suportados por muitas ferramentas modernas de design gráfico como um complemento. Além de baixar qualquer software, você pode usar uma ferramenta de conversão online.
Como o WordPress não os suporta, o Sistema de Gerenciamento de Conteúdo (CMS) não os suporta. Qual é a parte mais difícil de criar SVGs do zero ou converter imagens para o formato? É fundamental entender que você pode fazer as duas coisas se usar o Adobe Illustrator e o GIMP.
Não funciona tão bem quanto PDF para logotipos e ícones, apesar de ser um formato de imagem vetorial. O PDF é um formato melhor para logotipos e ícones porque pode incluir fluxos de dados binários brutos, que são surpreendentemente eficientes quando gerados programaticamente.
Os três tipos de imagens que você pode criar com o SVG
Controles de interface do usuário, logotipos, ícones e ilustrações baseadas em vetores são algumas das imagens que podem ser convertidas em SVG. Com o SVG, você pode criar três tipos de objetos gráficos: elementos geométricos vetoriais, como caminhos que possuem linhas retas, curvas e áreas entre eles, que são melhores que os formatos raster, como JPG, GIF e PNG; transparência; e qualquer combinação de cores ou gradiente Um arquivo SVG, ao contrário de uma imagem JPEG, geralmente é maior, embora possa ser transparente e animado.
Exemplo de Xml Svg
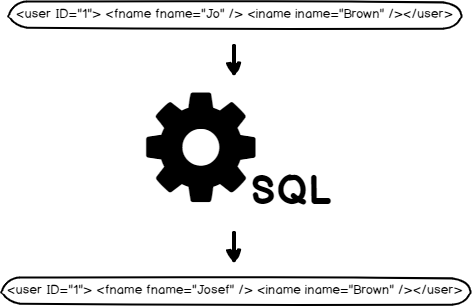
Existem várias maneiras de criar imagens SVG. Algumas maneiras são: – Usando uma ferramenta online como o Gliffy – Usando o Adobe Illustrator – Codificando manualmente em XML Supondo que você queira um exemplo da última opção, codificando manualmente em XML, aqui está um exemplo muito básico. Este exemplo cria uma imagem SVG quadrada. O uso de um formato digital, como SVG, faz com que as imagens pareçam excelentes, independentemente do tamanho. Os formatos podem ser otimizados para mecanismos de busca, são frequentemente menores que outros formatos e podem gerar animações dinâmicas. Este guia abordará como usar esses arquivos, o que são, quando devem ser usados e o que fazer com eles ao criar um SVG. Como as imagens aster têm uma resolução fixa, seu tamanho reduz sua qualidade. Cada imagem em um formato gráfico vetorial é uma coleção de pontos e linhas expressas em um formato vetorial. XML é uma linguagem de marcação usada para escrever esses formatos. Em um arquivo SVG, há todas as formas, cores e texto que compõem uma imagem. . É possível expandir ou encolher um SVG para qualquer tamanho sem perder sua qualidade. Uma imagem sempre pode aparecer do mesmo tamanho, independentemente de seu tipo e tamanho de exibição. Quando se trata de imagens raster, o design dos SVGs deixa de fora os detalhes. O uso de SVGs permite que designers e desenvolvedores modifiquem suas próprias imagens de uma forma agradável e funcional. Os gráficos na Web agora podem ser armazenados em um formato de arquivo desenvolvido pelo World Wide Web Consortium. Os códigos XML podem ser visualizados por programadores e rapidamente compreendidos usando SVGs, que são arquivos de texto. CSS e JavaScript podem ser combinados para permitir que você altere a aparência dos SVGs em tempo real. Existem inúmeras aplicações para gráficos vetoriais que podem ser facilmente ampliadas. É simples de usar, interativo e versátil para criá-los usando um editor gráfico. Cada programa tem seu próprio conjunto de curvas de aprendizado e limitações. Se quiser experimentar algumas opções, considere gastar um pouco de dinheiro e aprender algumas das ferramentas disponíveis antes de decidir por uma das opções gratuitas ou pagas. Como faço para abrir um arquivo Svg Xml? Chrome e Edge, como bem como Firefox, Safari e Safari, agora suportam o formato de arquivo svg de código aberto, independentemente de onde você esteja no computador. Abra o menu Arquivo em seu navegador e escolha o arquivo que deseja visualizar. Depois disso, você pode ver a imagem em seu navegador.Image/svg Vs Image/svg+xmlQuando se trata de image/svg vs image/svg+xml, realmente depende do que você precisa da imagem. Se você precisar animar a imagem ou se precisar interagir com a imagem, precisará usar image/svg+xml. Se você só precisa exibir a imagem, então image/svg será suficiente. O código XML usado para gerar representações vetoriais de formas, linhas e cores é usado para gerar essas representações vetoriais. editores de gráficos vetoriais como Inkscape e Adobe Illustrator são comumente usados para gerar imagens. Da mesma forma, você pode converter PNGs e outras imagens raster em SVGs, mas os resultados nem sempre são espetaculares. Por serem escalabilidade e qualidade garantida, HTML e CSS são melhores para web design pronto para retina e responsivo. Não há suporte de animação para GIF, APNG ou WebP, e todos os tipos de arquivo raster que suportam animação, como GIF, APNG e WebP, apresentam problemas. Gráficos simples que podem exigir animação e serão facilmente ampliados em qualquer tela podem ser criados com SVGs. On-line, o formato de arquivo de imagem mais popular é PNG.Imagens, obras de arte e fotografias com PNGs são adequadas para exibição. Os PNGs geralmente são compatíveis com qualquer tipo de imagem, incluindo as animadas. Apesar de o SVG ter melhor desempenho em várias áreas, o PNG tem melhor desempenho em várias áreas. Embora SVGs e PNGs sejam formatos muito diferentes, escolher o certo é mais importante do que decidir se deve ou não usá-lo em seu site. Apesar do fato de que você precisa carregar o SVG, geralmente é menor e menos oneroso para o seu servidor. O PNG pode ser usado para gráficos em grande escala em alta resolução ou para exibir milhares de cores em um formato grande. Svg In HtmlAn svg é um gráfico vetorial escalonável. É um formato de imagem vetorial baseado em XML para gráficos bidimensionais com suporte para interatividade e animação. A especificação svg é um padrão aberto desenvolvido pelo World Wide Web Consortium (W3C). na demonstração. Eu não tenho nenhum problema com isso! Ao carregar uma imagem local ou de servidor, use a tag *img. Depois que uma imagem foi carregada, você pode usar a mesma tag svg> para inseri-la em seu documento. Para páginas da web, a tag object> também pode ser usada para salvar imagens SVG. Você pode incorporar uma imagem SVG dentro de uma página da web usando esta tag. Os detalhes da imagem são fornecidos na tag *object(), que descreve a imagem com algum detalhe. As informações a seguir são fornecidas, incluindo o nome do arquivo, tamanho, largura e altura da imagem. Como posso usar o formato de arquivo SVG em HTML? Sim claro. A imagem pode ser usada em qualquer documento HTML, assim como qualquer outra imagem. Esses componentes podem ser usados para criar gráficos específicos para uma página da Web ou para criar layouts para um site.
