Mais de 90 sliders e apresentações de slides gratuitos de imagem responsiva 2022
Publicados: 2022-06-06O melhor controle deslizante de imagem jquery responsivo de download gratuito e plugins e tutoriais de apresentação de slides são necessários para o web designer e dão a eles a oportunidade de criar efeitos criativos de controle deslizante de cada transição de slide. A apresentação de slides de imagem jQuery responsiva gratuita e o controle deslizante de conteúdo agora se tornaram muito populares para a galeria de imagens e o controle deslizante css, você pode vê-los em milhares de blogs e sites. É muito útil para o blog de design mostrar os conteúdos em destaque e também acho que é uma ótima maneira de atrair os visitantes, o que também dá uma aparência bonita aos blogs.
É um exemplo realmente útil e tutoriais slider de imagem jquery e apresentação de slides para web design para aprender e criar slider na página da web. Usando a apresentação de slides de imagem jQuery para mostrar a imagem na página inicial para sua demanda, é fácil de configurar. Se você é um web designer, você deve escolher o controle deslizante responsivo do jQuery, que pode ser implementado na exibição em suporte à tela de resolução em vários dispositivos. . Isso, claro, também inclui sliders e galerias de imagens versáteis e elegantes.
O plugin usando CSS3 e slider jQuery também tem suporte a novos recursos com dispositivos móveis. Você pode encontrar algum tipo de controle deslizante de imagem ou apresentação de slides, como apresentação de slides de imagem aleatória jquery, apresentação de slides de imagem de fundo jquery, controle deslizante de imagem móvel jquery com código HTML para projetar um site.
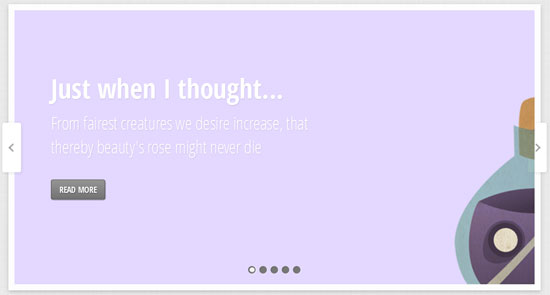
Controle deslizante responsivo à moda
A moda é um controle deslizante jquery responsivo gratuito com novo recurso de css3 (consultas de mídia) para alterar o design e o layout de um controle deslizante de site para caber em diferentes tamanhos de tela.
 demo mais informações / download de hospedagem
demo mais informações / download de hospedagem
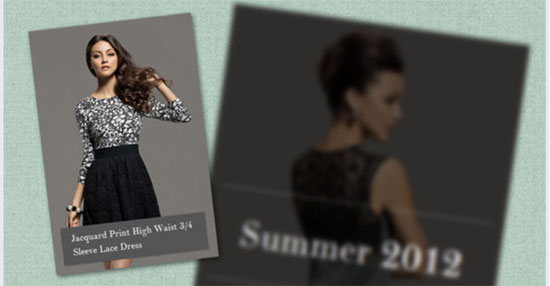
jText controle deslizante de texto jQuery
jText é uma base de controle deslizante de imagem jquery gratuita no controle deslizante de texto
 demo mais informações / download de hospedagem
demo mais informações / download de hospedagem
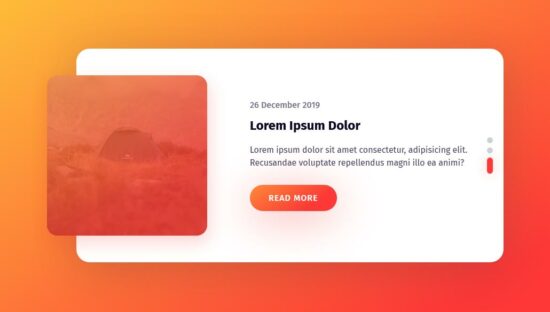
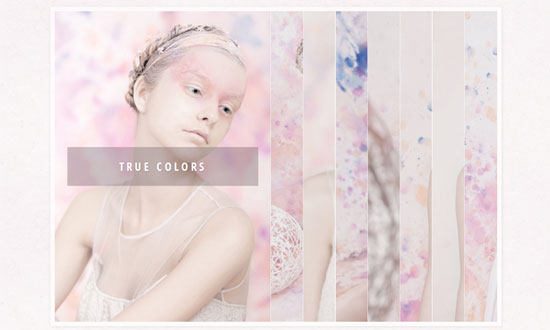
Controle deslizante de cartão de blog responsivo
Controle deslizante responsivo para postagens de blog em destaque. Também pode ser usado para outras coisas, como controle deslizante de cartão. Construído com controle deslizante Swiper.
 mais informações / download de hospedagem
mais informações / download de hospedagem
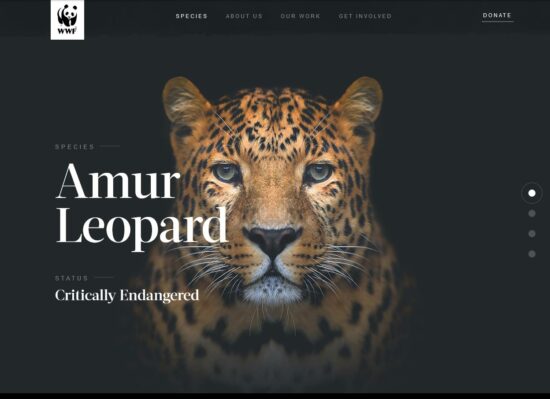
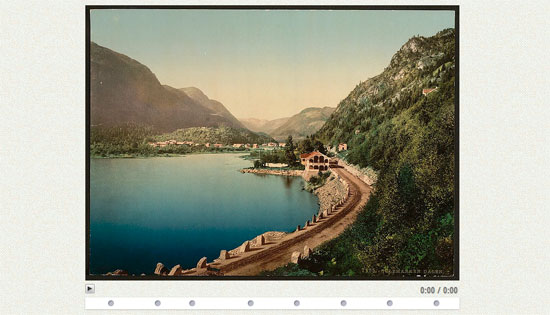
Controle deslizante de viagem
 mais informações / download de hospedagem
mais informações / download de hospedagem
Controle deslizante de distorção WebGL
Usando Three.js para as transições de imagem e um pouco de HTML + CSS bruto apenas para simular a interface do usuário ao redor do plano de fundo.
 mais informações / download de hospedagem
mais informações / download de hospedagem
Pokémon Slider
 mais informações / download de demonstração
mais informações / download de demonstração
Controle deslizante de cidades (Reagir)
 mais informações / download de hospedagem
mais informações / download de hospedagem
Controle deslizante limpo com fundo curvo
 mais informações / download de hospedagem
mais informações / download de hospedagem
Efeito de animação deslizante
 mais informações / download de hospedagem
mais informações / download de hospedagem
Controle deslizante CSS3 básico
Apenas um controle deslizante básico com controles de botão na parte inferior apenas com CSS e sem javaScript.
 mais informações / download de hospedagem
mais informações / download de hospedagem
Controle deslizante CSS puro
Controle deslizante CSS puro. Não J.S. Porque é possível!
 mais informações / download de hospedagem
mais informações / download de hospedagem
Controle deslizante de comparação HTML5 antes e depois
 mais informações / download de hospedagem
mais informações / download de hospedagem
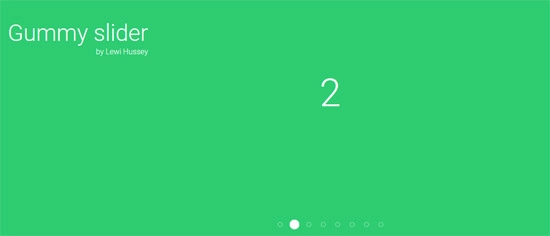
Controle deslizante gomoso
Um controle deslizante simples com animações divertidas.
 mais informações / download de hospedagem
mais informações / download de hospedagem
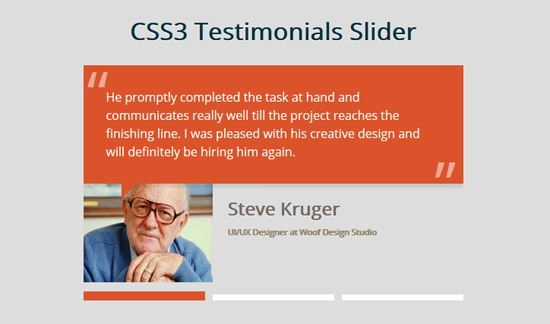
Controle deslizante de depoimentos CSS3
 mais informações / download de hospedagem
mais informações / download de hospedagem
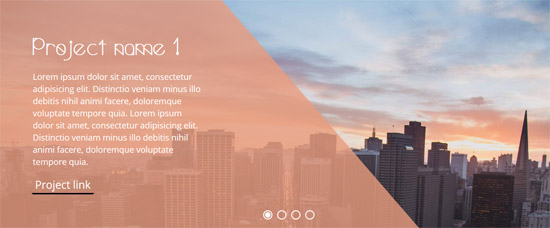
Controle deslizante de tela cheia com paralaxe
 mais informações / download de hospedagem
mais informações / download de hospedagem
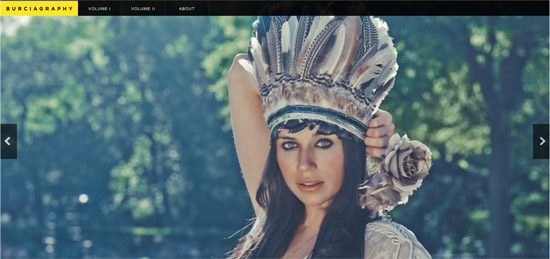
Controle deslizante clicável CSS3
Tente fazer um controle deslizante CSS3 (com controles de clique) sem qualquer ajuda do javascript.
 mais informações / download de hospedagem
mais informações / download de hospedagem
Navegação deslizante autoadesiva (responsiva)
Barra de navegação que gruda enquanto você rola, animando um controle deslizante que indica a seção da página que você está visualizando no momento. Escrito com SCSS, Javascript e JQuery.
 mais informações / download de hospedagem
mais informações / download de hospedagem
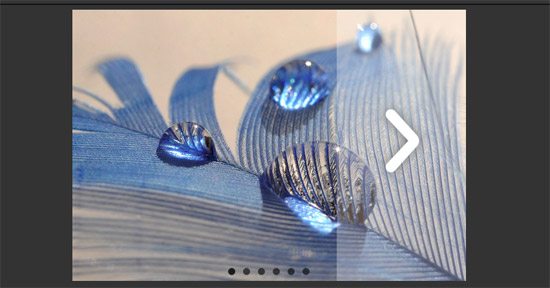
Controle deslizante de imagem CSS com próximos/anteriores btns e pontos de navegação
Um controle deslizante de imagem CSS 100% puro com botões próximo/anterior, pontos de navegação e transições de imagem. Atualizado com HTML e CSS simplificados, melhores transições de imagem e imagens redimensionadas.
 mais informações / download de hospedagem
mais informações / download de hospedagem
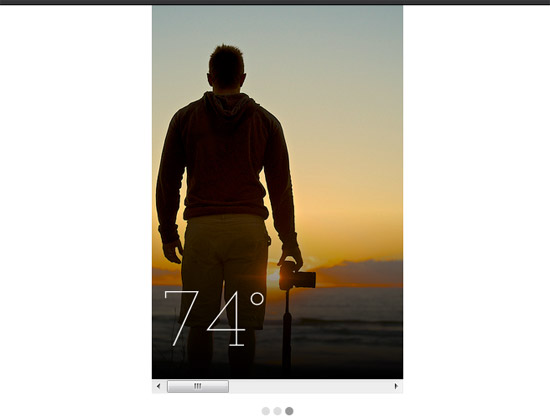
Slider como o Yahoo Weather App
 mais informações / download de hospedagem
mais informações / download de hospedagem
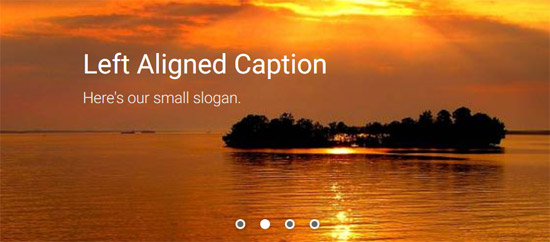
Materializar controle deslizante
 mais informações / download de hospedagem
mais informações / download de hospedagem
Controle deslizante de fantasia
 mais informações / download de hospedagem
mais informações / download de hospedagem
Lindo controle deslizante de texto plano
 mais informações / download de hospedagem
mais informações / download de hospedagem
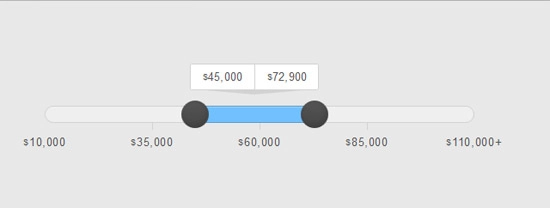
Controle deslizante de intervalo de tempo do jQuery
 mais informações / download de hospedagem
mais informações / download de hospedagem
Controle deslizante css puro mínimo
Controle deslizante mínimo usando animação css para um efeito de desvanecimento.
 mais informações / download de hospedagem
mais informações / download de hospedagem
Controle deslizante de imagem responsivo simples
Um controle deslizante de imagem responsivo básico com botões próximo/anterior com uma sub-navegação baseada em marcadores criada com um pouco de jQuery.
 mais informações / download de hospedagem
mais informações / download de hospedagem
Controle deslizante de intervalo de cores
À medida que a alça do controle deslizante é arrastada, sua cor de fundo corresponde à da faixa de gradiente abaixo. Usa o controle deslizante jQueryUI.
 mais informações / download de hospedagem
mais informações / download de hospedagem
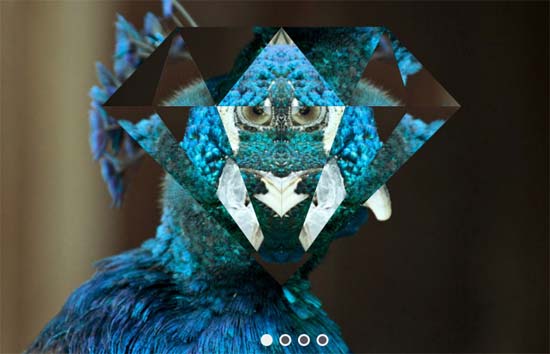
Controle deslizante de efeito prisma
 mais informações / download de hospedagem
mais informações / download de hospedagem
Um Cubey Slider (webkit)
 mais informações / download de hospedagem
mais informações / download de hospedagem
Controle deslizante de engrenagem
 mais informações / download de hospedagem
mais informações / download de hospedagem
Controle deslizante de herói de fatia em tela cheia
Um experimento para um controle deslizante de imagem jquery em tela cheia para o herói. É feito sem tela, à moda antiga.
 mais informações / download de hospedagem
mais informações / download de hospedagem
Limpar controle deslizante
Estou essencialmente tentando criar um efeito de limpeza deslizante giratório usando background-size:cover e background-position:center.
 mais informações / download de hospedagem
mais informações / download de hospedagem
Controle deslizante de paralaxe responsivo com letras transparentes
A coisa é muito fácil personalizável. Você pode alterar com segurança a fonte, o tamanho da fonte, a cor da fonte e a velocidade da animação. A primeira letra de uma nova string no array em JS aparecerá em um novo slide. Fácil de criar (ou excluir) um novo slide: 1. Adicione uma nova cidade no array em JS. 2. Altere a variável número de slides e coloque uma nova imagem na lista scss em CSS.
 mais informações / download de hospedagem
mais informações / download de hospedagem
Controle deslizante estilo BBC responsivo
Aqui está um remake do controle deslizante da página inicial da BBC que responde ao redimensionamento da janela.
 mais informações / download de hospedagem
mais informações / download de hospedagem
Controle deslizante jquery de efeito prisma com tela
Um tutorial sobre como criar um controle deslizante com um efeito de “prisma” usando a operação composta global de tela HTML5 e uma técnica de camadas.
 demo mais informações / download de hospedagem
demo mais informações / download de hospedagem
Plugin de controle deslizante jquery carrossel 3D
 download de demonstração
download de demonstração
Efeito de apresentação de slides vacilante
O slide jquery nesta apresentação de slides oscila à medida que se move. O efeito é baseado no chute Dribbble de Sergey Valiukh e foi feito usando Snap.svg e transformando caminhos SVG.
 demo mais informações / download de hospedagem
demo mais informações / download de hospedagem
Apresentação de slides de maquete de perspectiva
Uma apresentação de slides de maquete de perspectiva deslizante jquery animada com transformações 3D com base nos cálculos feitos com a ajuda do script de Franklin Ta.
 demo mais informações / download de hospedagem
demo mais informações / download de hospedagem
Apresentação de slides de visualização dupla arrastável
Uma apresentação de slides experimental que pode ser arrastada e tem duas visualizações: controle deslizante jquery em tela cheia e carrossel pequeno. Na visualização em tela cheia, uma área de conteúdo relacionada pode ser visualizada.
 demo mais informações / download de hospedagem
demo mais informações / download de hospedagem
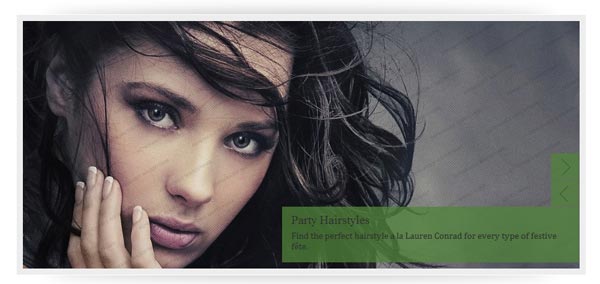
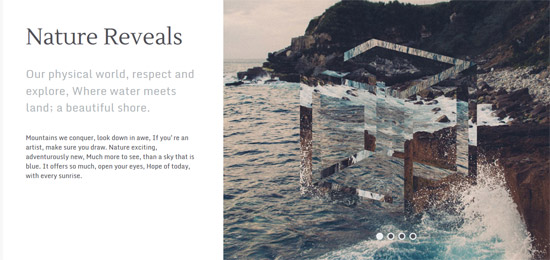
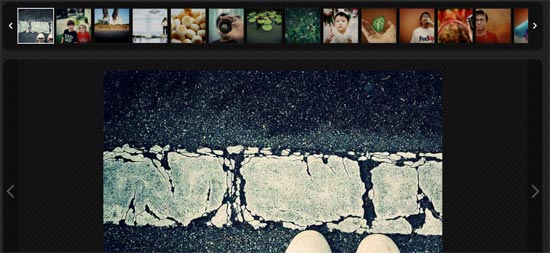
Layout de cabeçalho deslizante
tutorial sobre como criar um slider jquery de layout simples com um cabeçalho de tela cheia que desliza para cima para revelar uma área de conteúdo com uma grade de imagem.
 demo mais informações / download de hospedagem
demo mais informações / download de hospedagem
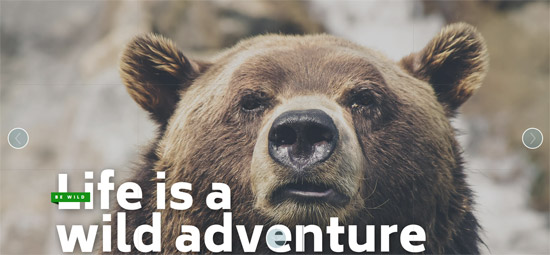
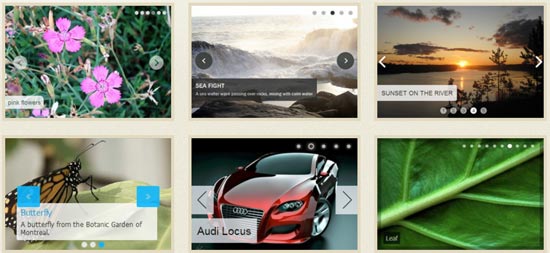
Criar uma apresentação de slides de fundo lado a lado
Um tutorial que mostra como recriar o efeito slideshow de quatro ladrilhos visto no site de Serge Thoroval. Usando 3D transforma o slider jquery, transições e animações, o objetivo é implementar um efeito suave e adicionar algumas variações.
 demo mais informações / download de hospedagem
demo mais informações / download de hospedagem
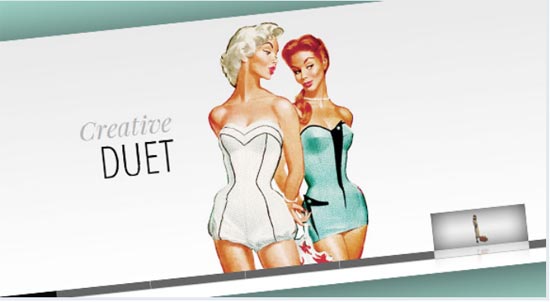
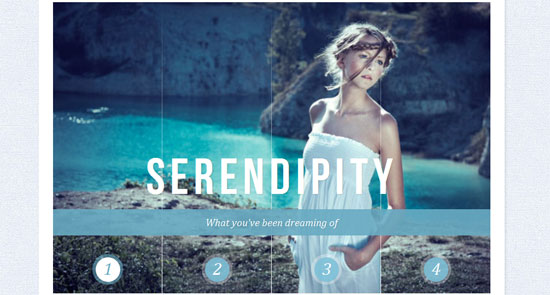
Controle deslizante de conteúdo animado com ícones de navegação em bolhas
Neste tutorial, quero demonstrar como você pode construir um desses controles deslizantes de jquery de círculo de bolhas usando JavaScript. Especificamente, estarei trabalhando com a biblioteca slidr.js, que é gratuita e de código aberto para qualquer desenvolvedor usar. Ele vem com ótimas opções editáveis e é totalmente responsivo para qualquer tela ou monitor de celular.
 demo mais informações / download de hospedagem
demo mais informações / download de hospedagem
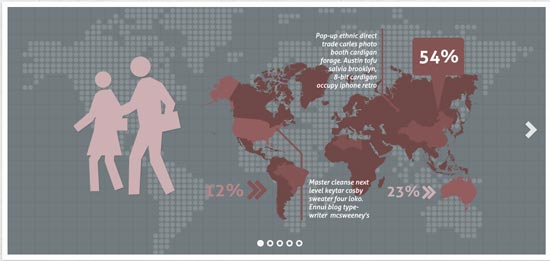
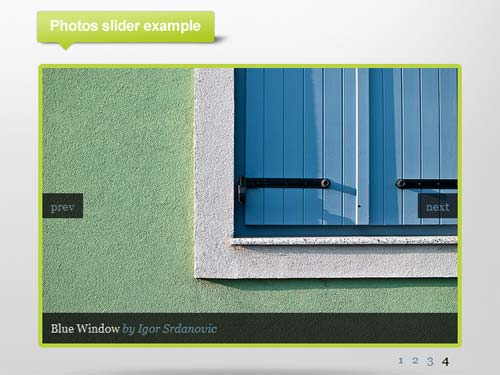
Plugin de apresentação de slides de imagem jQuery
Uma boa foto ajuda muito a destacar um design. Mas nós da Tutorialzine percebemos que às vezes uma única foto não é suficiente e o que você realmente precisa é de um slideshow suave de imagens para capturar a atenção do usuário e trazer dinâmica ao app.
 demo mais informações / download de hospedagem
demo mais informações / download de hospedagem
Controle deslizante jquery de transição de item
Algumas inspirações e ideias para transições de itens considerando diferentes cenários e casos de uso, incluindo um pequeno componente, um cabeçalho de imagem de largura total e uma imagem de produto com fundo transparente. As transições de estado são feitas usando animações CSS.
 demo mais informações / download de hospedagem
demo mais informações / download de hospedagem
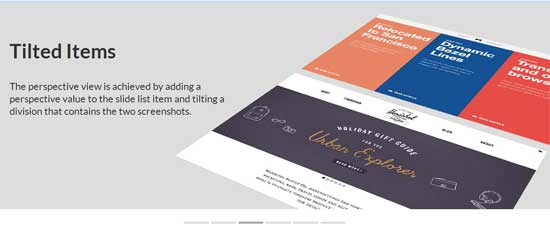
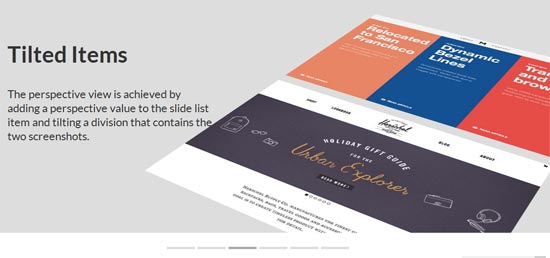
Apresentação de slides de conteúdo inclinado
Este slider jquery, como visto na página inicial do FWA, brinca com perspectiva 3D e realiza algumas animações interessantes nas imagens do lado direito.
 demo mais informações / download de hospedagem
demo mais informações / download de hospedagem
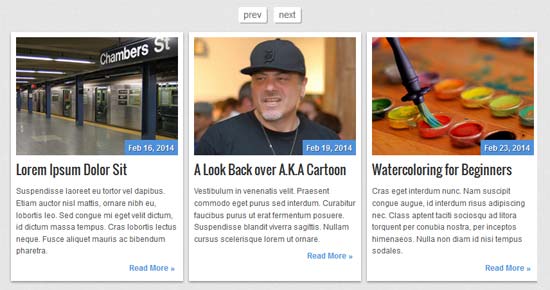
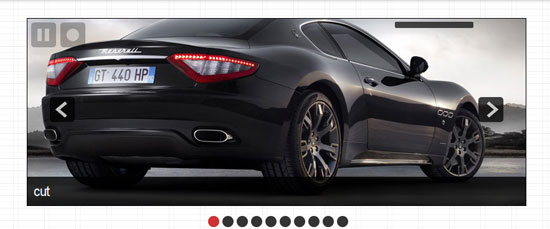
Slider de postagens horizontais responsivo usando CSS3 e jQuery
Neste slider jquery tutorial, quero demonstrar como construir um rotador de postagem de artigo/blog exclusivo usando jQuery. Ele pode caber em qualquer lugar em uma página inicial ou página de arquivos e oferece muitos links em uma pequena quantidade de espaço. Meu design é mais simplista, mas você obviamente pode encaixar isso em qualquer estilo de layout.
 demo baixar mais informações / download de hospedagem
demo baixar mais informações / download de hospedagem
Implementar um Slider Animado Dinâmico Usando Glide.js
Para este tutorial, quero ver como construir uma versão simples desses controles deslizantes jquery rotativos. O Glide.js é de código aberto, responsivo e perfeito para qualquer layout. Você tem a capacidade de personalizar cores e elementos de interface do usuário no controle deslizante.
 demo mais informações / download download
demo mais informações / download download
Apresentação de slides de conteúdo inclinado
tutorial sobre como recriar a apresentação de slides jquery vista na página inicial do FWA com efeitos 3D envolvendo animações aleatórias.
 baixar tutoriais de demonstração
baixar tutoriais de demonstração
Apresentação de slides de partículas interativas com tela HTML5
Um experimento interativo de apresentação de slides jquery de partículas construído com HTML5 Canvas.
 demo mais informações / download
demo mais informações / download
Apresentação de slides de dispositivos de transformação
Um conceito de apresentação de slides jquery onde diferentes capturas de tela são mostradas em dispositivos de transformação. Um elemento principal e duas divisões adicionais são usados para as partes dos dispositivos, juntamente com alguns pseudoelementos e a âncora de imagem.
 demo mais informações / download
demo mais informações / download
Apresentação de slides em círculo
Uma apresentação de slides jquery circular simples onde viramos a imagem para navegar.

 demo mais informações / download
demo mais informações / download
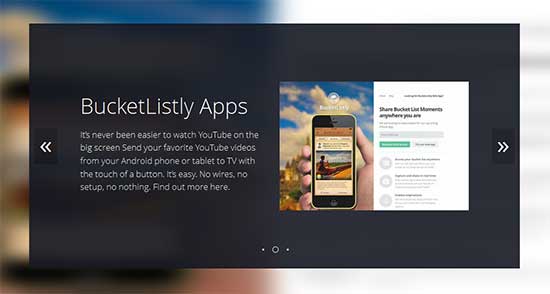
Controle deslizante imersivo jQuery
Crie uma experiência imersiva de slider jquery com o jQuery Immersive Slider
 download de demonstração
download de demonstração
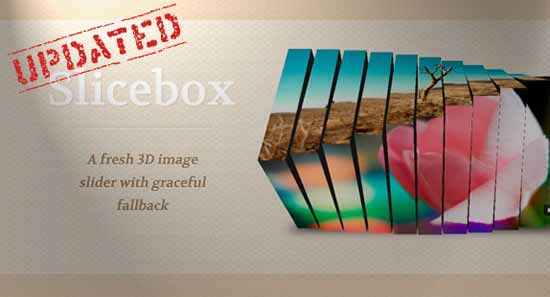
Slicebox Revisado – plugin de slider de imagem 3D jQuery
A revisão do Slicebox é responsiva, o plug-in de controle deslizante jQuery 3D jquery foi atualizado. Fizemos algumas melhorias importantes e adicionamos novos recursos.
 download de demonstração
download de demonstração
Grade de imagens responsivas animadas gratuitas
Um plug-in jQuery para criar um slider jquery de imagem responsivo que alternará imagens usando diferentes animações e tempos. Isso pode funcionar muito bem como plano de fundo ou elemento decorativo de um site, pois podemos randomizar a aparência de novas imagens e suas transições.
 download de demonstração
download de demonstração
Plugin de apresentação de slides jQuery responsivo gratuito v1.32
ResponsiveSlides.js é um plug-in de controle deslizante jquery que cria um pequeno controle deslizante usando itens de lista sensíveis dentro
- . Ele funciona com uma ampla variedade de navegadores, incluindo todas as versões do IE ao IE6 e acima. Ele também adiciona suporte para CSS max-width para IE6 e outros navegadores que não o suportam nativamente.
 download
download
Elastislide – controle deslizante jquery responsivo gratuito
O Elastislide é um carrossel jQuery responsivo que irá adaptar seu tamanho e seu comportamento para funcionar em qualquer tamanho de tela. A inserção da estrutura dos carrosséis em um recipiente com largura fluida também tornará o carrossel fluido.
 download de demonstração
download de demonstração
Controle deslizante jquery de imagem 3D responsivo gratuito
Um experimento de layout responsivo onde organizamos painéis em uma estrutura semelhante a uma grade e fazemos a transição dos elementos com efeitos 3D
 download de demonstração
download de demonstração
Controle deslizante jquery da Galeria de imagens responsivas gratuitas
Um tutorial sobre como criar uma galeria de imagens responsiva com um carrossel de miniaturas usando o Elastislide. Inspirado na “galeria de usuários” do Twitter e a pedido de mostrar uma integração do Elastislide
 download de demonstração
download de demonstração
Controle deslizante jquery responsivo gratuito somente CSS
Um tutorial sobre como criar um layout de rolagem suave com 100% de largura e altura apenas com CSS. Usando uma navegação de botão de opção e combinadores irmãos, acionaremos transições para os respectivos painéis de conteúdo, criando um efeito de “rolagem suave”.
 download de demonstração
download de demonstração
WOW Slider – Slider de imagem jQuery responsivo gratuito
WOW Slider é um controle deslizante jquery responsivo com efeitos visuais impressionantes (Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical e Basic linear) e toneladas de modelos feitos profissionalmente.
 download de demonstração
download de demonstração
Elastic – Controle deslizante jquery responsivo gratuito com visualização em miniatura
Aqui está uma apresentação de slides responsiva elástica simples com uma visualização em miniatura. A apresentação de slides se ajustará automaticamente ao contêiner ao redor e podemos navegar pelos slides usando o visualizador de miniaturas ou a opção de reprodução automática de apresentação de slides
 download de demonstração
download de demonstração
Fluid – Apresentação de slides CSS3 responsiva gratuita com efeito de paralaxe
Neste tutorial vamos criar uma apresentação de slides responsiva com efeito de paralaxe usando várias propriedades CSS3. A ideia é mover as posições de fundo de dois fundos enquanto desliza o container dos slides.
 download de demonstração
download de demonstração
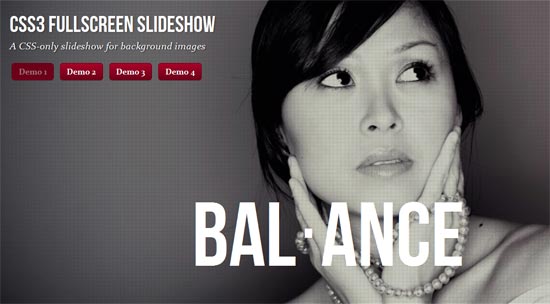
Slit – Slider responsivo em tela cheia grátis com jQuery e CSS3
Um tutorial sobre como criar um slider jquery em tela cheia com uma reviravolta: a ideia é abrir o slide atual ao navegar para o próximo ou anterior. Usando jQuery e animações CSS podemos criar transições de slides únicas.
 download de demonstração
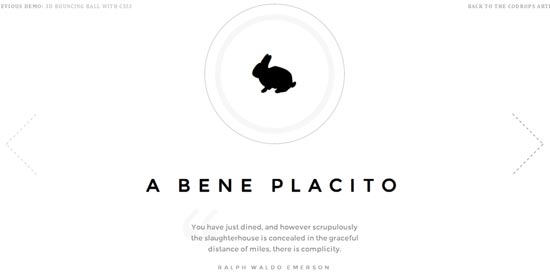
download de demonstração
Apresentação de slides de imagem responsiva de fundo em tela cheia gratuita com CSS3
Aqui está uma apresentação de slides de imagem de fundo em tela cheia responsiva. Vamos criar diferentes transições de imagem e também fazer um título aparecer usando animações CSS.
 download de demonstração
download de demonstração
Galeria de fotos responsiva gratuita mais
 download de demonstração
download de demonstração
Sem costura - Grade de fotos responsiva gratuita
 download de demonstração
download de demonstração
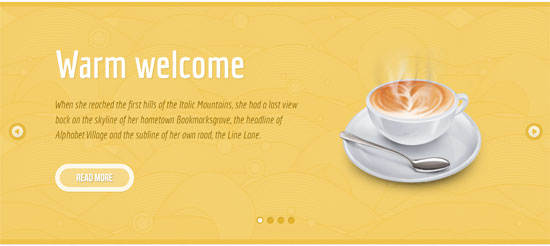
Slider de conteúdo de paralaxe gratuito com CSS3 e jQuery
Aqui está um slider jquery simples e conteúdo de paralaxe com você. Usando animações CSS, vamos controlar a animação de cada elemento no cursor e criar um efeito de paralaxe para animar o fundo do próprio cursor.
 download de demonstração
download de demonstração
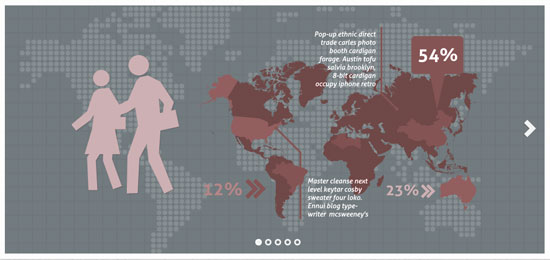
Apresentação de slides CSS3 fluida com efeito de paralaxe
Neste tutorial, vamos criar uma apresentação com efeito de paralaxe com a ajuda de algumas propriedades CSS3. Usaremos botões de opção e joysticks para controlar os irmãos que o fluxo é mostrado.
 download de demonstração
download de demonstração
Apresentação de slides de áudio com jPlayer
Aqui está uma apresentação de áudio com você, ou seja, uma apresentação que é sincronizada com um pouco de 'som'. Estamos usando o áudio jPlayer da estrutura de código aberto.
 download de demonstração
download de demonstração
Apresentação de slides com jmpress.js
Aqui está uma apresentação de slides usando jmpress.js. O plugin de slider jquery que é baseado no impression.js nos permitirá usar alguns efeitos 3D interessantes em seus slides.
 download de demonstração
download de demonstração
Apresentação de slides rápida com CSS3
Esta é uma nova pequena apresentação de slides de rápida execução de imagens que são reproduzidas no rollover e param ao passar o mouse. A imagem atual permanecerá visível.
 download de demonstração
download de demonstração
Acordeão de Imagem com CSS3
Aqui está uma imagem de acordeão que se expandirá com um clique no item. Usando pares e combinadores uma estrutura aninhada de elementos, podemos controlar os slides de abertura com botões de opção.
 download de demonstração
download de demonstração
Deslizando Painéis de Imagem com CSS3
Aqui está um painel deslizante Neat Image com CSS sozinho. O controle deslizante jquery é usar imagens de fundo para os painéis e animar quando você clicar em um rótulo. Usaremos botões de opção com rótulos e direcionaremos os respectivos painéis com o seletor geral de irmãos.
 download de demonstração
download de demonstração
Plugin jQuery Retina para controle deslizante de imagem
As imagens da retina não são otimizadas parecem ampliadas e difusas em dispositivos de retina. No momento, este é apenas o novo iPad (também conhecido como iPad 3), iPhone 4 e 4S. No entanto, mais e mais dispositivos em breve serão ativados retina, a partir de desktops Android e Windows Mobile, OSX e Windows.
 download
download
Skitter jQuery para apresentação de slides de imagens
 download
download
Controle deslizante de imagem jQuery de mirtilo
Blueberry é um plug-in de controle deslizante jquery de código aberto experimental que foi escrito especificamente para trabalhar com layouts da web fluidos/responsivos.
 download
download
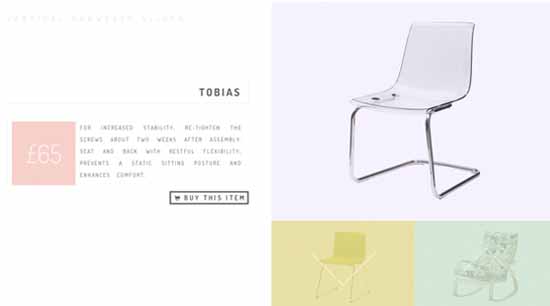
Slider de vitrine vertical com transições jQuery e CSS
É um controle deslizante jquery muito simplista e responsivo para uma loja online ou um portfólio. A ideia é ter diferentes seções em tela cheia: a imagem ou visualização, uma navegação e a descrição. Ao navegar pelos itens, deslizaremos a seção de visualização e a seção com a descrição em direções opostas.
 download de demonstração
download de demonstração
Plugin de apresentação de slides do jQuery suave de rolagem de div
Div Scroll Smooth é um plugin de controle deslizante jquery que o conteúdo flui horizontalmente para a esquerda ou para a direita. Além de muitos outros plugins, o scroll que foi escrito para jQuery Smooth Div Scroll não limita os estágios de rolagem. Como o plug-in de dicas de nome, a rolagem é suave.
 demonstração mais informações
demonstração mais informações
Galeria de parede 3D
a Galeria do controle deslizante jquery 3D. Usando o navegador Safari as imagens desta galeria serão colocadas em perspectiva 3D, ao rolar ou deslizar. Quando visualizada com outro navegador, a galeria será exibida normalmente, mantendo todas as funcionalidades.
 download de demonstração
download de demonstração
Conceito de paginação deslizante
Uma paginação de controle deslizante experimental usando o controle deslizante jQuery UI. A ideia é usar um conceito de navegação simples que preserve o layout e o estilo enquanto permite que o conteúdo fique facilmente acessível.
 download de demonstração
download de demonstração
Cortar controle deslizante jquery
Slit Slider é uma apresentação de slides com um toque especial: ao navegar pelos slides, o slide atual será “cortado” em duas fatias e afastado, revelando o slide seguinte ou anterior. O controle deslizante pode ser usado em um contexto responsivo e foi atualizado e aprimorado.
 download de demonstração
download de demonstração
jqFancyTransitions – apresentação de slides com efeitos de tira
 download de demonstração
download de demonstração
Brinde exclusivo: controle deslizante jquery
 download de demonstração
download de demonstração
Montagem automática de imagem com controle deslizante jquery
 download de demonstração
download de demonstração
Controle deslizante de paralaxe com jQuery
 download de demonstração
download de demonstração
Girando o controle deslizante de imagem com jQuery
 download de demonstração
download de demonstração
Galeria 3D com CSS3 e jQuery
 download de demonstração
download de demonstração
Caixa de Luz CSS3
CSS3 Lightbox é um slider jquery de galeria 3D com você que usa transformações CSS 3D, é um experimento simples de lightbox somente CSS.
 download de demonstração
download de demonstração
Efeito 3D de imagem em tela cheia com CSS3 e jQuery
 download de demonstração
download de demonstração
Efeito de desfoque de imagem em tela cheia com HTML5
Fullscreen Image é um controle deslizante jquery de imagem elegante com efeito de desfoque com você. Usando canvas, queremos desfocar as imagens na transição para outra, criando um efeito suave.
 download de demonstração
download de demonstração
Grade de caixas de imagem arrastável
Arrastáveis Image Boxes é criar um modelo com uma grade de tela cheia de slider jquery de imagem. A ideia é ter uma grade arrastável que mostre caixas de miniaturas e itens de menu. Uma vez clicado, a miniatura se expandirá para a imagem em tamanho real e a caixa do item de menu se expandirá para uma área de conteúdo em tela cheia.
 download de demonstração
download de demonstração
Tour de zoom de imagem com jQuery
 download de demonstração
download de demonstração
Navegação de imagens de portfólio com jQuery
 download de demonstração
download de demonstração
Rotador de conteúdo com jQuery
 download de demonstração
download de demonstração
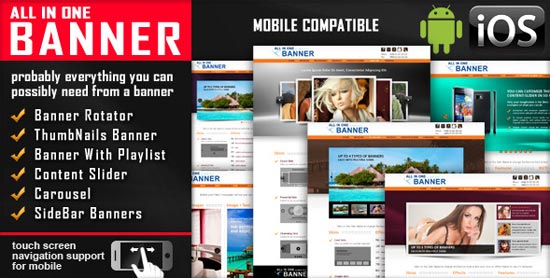
jQuery Banner Rotator / Content Slider / Carrossel
All In One é um Jquery Slider avançado que vem em 5 sabores: Banner Rotator, Thumbnails Banner, Banner com Playlist, Content Slider, Carousel. Ele permite que você crie facilmente controles deslizantes poderosos com texto animado usando tags padrão HTML, tornando o controle deslizante muito fácil de configurar e manter.
 demo mais informações / download de hospedagem
demo mais informações / download de hospedagem
RoyalSlider – Galeria de imagens jQuery habilitada para toque
RoyalSlider é fácil de usar o controle deslizante jquery e o plug-in de controle deslizante de conteúdo com legendas animadas, layout responsivo e suporte ao toque para dispositivos móveis. Como navegação, você pode usar miniaturas, guias ou marcadores
 demo mais informações / download de hospedagem
demo mais informações / download de hospedagem
