Princípios principais da criação de um modelo de site WordPress
Publicados: 2019-04-17A criação de todo site WordPress começa com a construção de sua estrutura de design. Todo design de site deve ser criado primeiro com a ajuda de um editor visual como o Photoshop, e só depois disso, é transformado em um tema totalmente funcional com a ajuda do código.
A criação da “base” para um futuro site requer princípios específicos que consistem em certos componentes indispensáveis. Quando você olha para qualquer foto, imagem ou composição visual, você a percebe como aquela que parece bonita ou, vice-versa, aquela que é feia e feia. O que faz uma imagem parecer boa ou horrível? A resposta é… harmonia (ou sua ausência).
Colocação de elementos, combinando o poder das cores, tamanho perfeito e proporções – a escolha e combinação correta de todos esses componentes cria aquela harmonia sagrada que nos faz dizer com certeza que observamos a beleza. Mas o que é harmonia e como reconhecê-la? Acho que o segredo está escondido nos detalhes.
A combinação de detalhes cria uma imagem completa e se transforma em completa harmonia construída com pequenos “tijolos”.
Neste post falaremos de hierarquia visual que inclui uma série de condições que definem a composição efetiva do design. Então vamos ver.
1. Tamanho, Escala e Proporção

Equilíbrio e correlação é a noção trazida pela natureza. Tudo em nossa vida deve ter equilíbrio e equilíbrio, caso contrário, desmorona. Tamanho, escala e proporção – isso é o que importa ao criar um modelo de site. Vamos definir quem é quem.
- Tamanho é entendido como as dimensões físicas de um determinado objeto.
- A escala é um tamanho relativo de objetos diferentes ou o tamanho de um único objeto em relação a padrões comuns.
- A proporção pode ser definida como uma harmonia de escala.
O tamanho é uma medida absoluta, portanto, cada objeto em sua página da Web, incluindo um cabeçalho, um tipo de letra e a própria página, tem seus tamanhos fixos.
A escala é sobre medidas relativas, então um único objeto não tem escala até que seja observado em comparação com outros. A escala é utilizada em muitos princípios de design, por exemplo, é a maneira que mostra um contraste entre vários elementos ou exibe a semelhança nos grupos de elementos.
Quanto à proporção, ela só é percebida quando um ou mais elementos estão desproporcionais em relação a outros elementos, o formato geral do design ou a experiência humana.
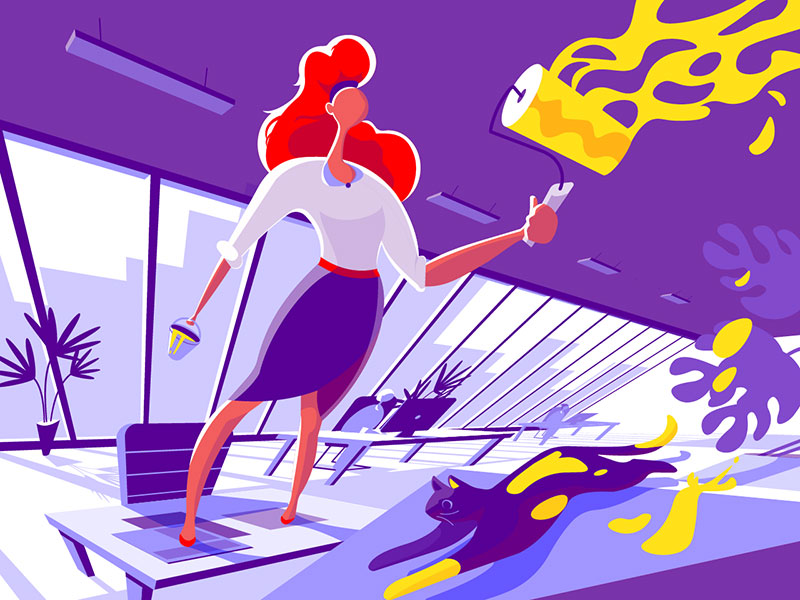
2. Cor e contraste

O design é impossível sem cor. Se você tiver um grupo de elementos semelhantes em tamanho, a cor ajudará a destacar um desses elementos semelhantes sem alterar suas dimensões.
O contraste de cores ajuda a manter o espectador interessado e permite chamar a atenção das pessoas quando é usado para criar, por exemplo, um pôster de filme, uma página de loja online, um panfleto, etc.
O que é contraste de cores, a propósito? Na verdade, este termo pode ser definido como a diferença de luminância entre duas cores adjacentes ou sobrepostas que significam o primeiro plano e o fundo.
O contraste de cores é importante para as seguintes tarefas:
- faça com que seus botões de CTA se destaquem;
- criar contraste entre texto e fundo para facilitar a leitura do texto;
- melhorar a acessibilidade do seu site.
Finalmente, isso será muito chato se um design inteiro for feito de uma cor ou tons da mesma família de cores.
Dê uma olhada neste ótimo recurso que fornece uma lista de sites onde você pode selecionar gradientes legais para seus designs.
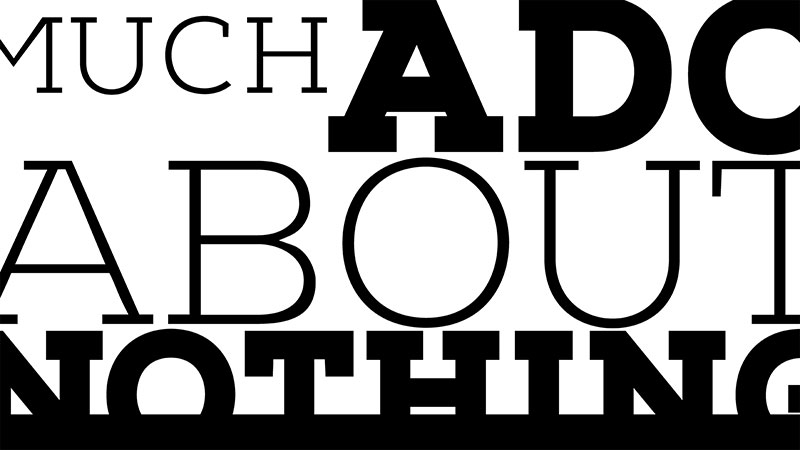
3. Hierarquia Tipográfica

Todo designer sabe que a tipografia deve ser legível e legível. A legibilidade significa que as pessoas não precisam se esforçar para ler os textos em seu site.
A legibilidade também define o quão fácil é distinguir uma letra da outra, enquanto a legibilidade supõe que os blocos de texto e frases em sua página sejam fáceis de ler.
A escala tipográfica cria uma hierarquia nas informações. Isso significa que destacar os títulos ou subtítulos separados de forma diferente (em comparação com outro texto em uma página) permite focar a atenção dos leitores, bem como sublinhar sua importância. O destaque das partes do texto é feito alterando o tamanho das letras ou usando o formato negrito ou itálico.
Redimensionar o espaço entre as linhas do tipo cria um ritmo vertical no texto. O ritmo vertical é o espaçamento e a disposição do texto observado por um leitor à medida que rola a página. O ritmo vertical depende de fatores como altura da linha, tamanho da fonte e margem (preenchimento).
A escala cria ritmo na tipografia, que, por sua vez, cria intensão pelo tamanho do texto e pelo tamanho do espaço entre o texto.
4. Espaçamento

O espaçamento cria uma distinção entre os elementos; esta é uma das condições que cria a harmonia.
Espaço em branco (ou espaço negativo) é qualquer seção da página que não é utilizada. O espaço ao redor de um determinado objeto também é definido como espaço em branco. Este tipo de espaço permite criar agrupamentos de elementos, enfatizar os elementos e melhorar a legibilidade.
O espaço em branco dá um lugar para o olho descansar. Esse descanso é necessário para absorver a mensagem que você está tentando trazer com a ajuda do seu design.
No design, o espaçamento pode ser usado para transmitir vários significados, incluindo qualidade, solidão, limpeza, pureza, espiritualidade, abertura e calma. Não negligencie o espaçamento ao criar um modelo de site.

5. Proximidade

O princípio da proximidade no web design significa que os itens relacionados devem ser agrupados visualmente, o que cria menos confusão e torna o layout mais organizado. Se os itens não se relacionam entre si, eles devem ser separados para enfatizar que são completamente diferentes.
O uso correto da proximidade influencia a experiência do usuário e o sucesso geral de um site. Se os elementos forem agrupados visualmente de maneira correta, isso traz mais eficácia ao espaço em branco.
A arquitetura do site e o fluxo de informações são a base da proximidade efetiva.
6. Alinhamento

O alinhamento é um princípio fundamental da sua estrutura de design. O alinhamento é uma forma de criar associações entre elementos visuais. Ele fornece aos usuários a possibilidade de entender rapidamente as relações entre objetos em uma página da web.
Vários elementos são associados visualmente com a ajuda do alinhamento. Quando você vê vários elementos alinhados, você acredita que esses elementos são comparáveis entre si, ou eles têm alguma propriedade comum.
O alinhamento funciona em parágrafos de texto, botões, imagens, links, fotos ou na combinação desses elementos. Normalmente, os elementos em uma página da Web são alinhados em linhas ou grades.
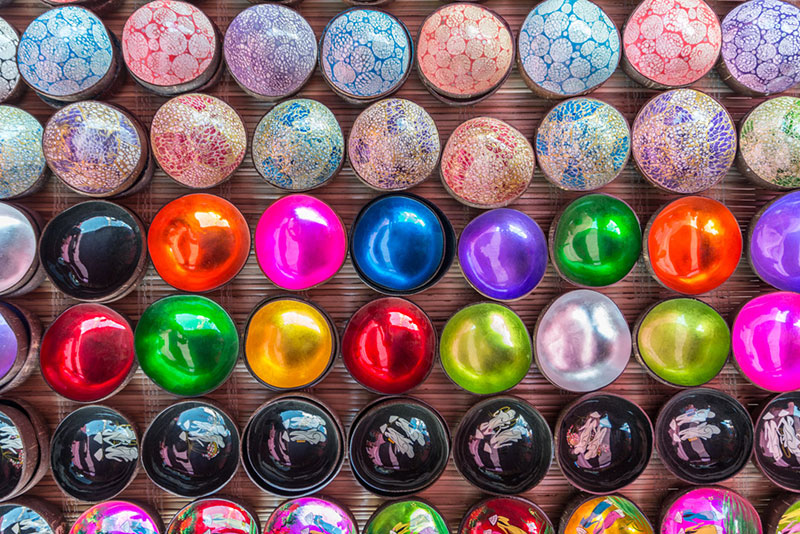
7. Regra das probabilidades

Um grupo de elementos que contém um elemento central com o mesmo número de elementos em ambos os lados atrai mais a atenção do usuário e permite focar melhor no elemento central.
Se você enquadrar o objeto de interesse com o número par de objetos ao redor, torna-se mais confortável para os olhos. Assim, isso cria uma sensação de facilidade e prazer para o usuário.
Além disso, a regra das probabilidades sugere que o número ímpar de assuntos em uma imagem é mais interessante para um usuário do que a quantidade par deles.
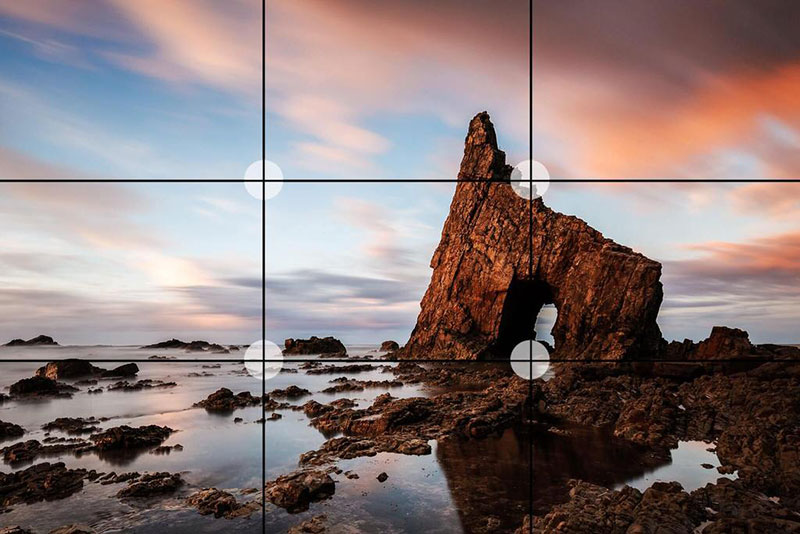
8. Regra dos terços

Designers usam essa regra para melhorar o equilíbrio geral de suas composições. Seguindo a regra dos terços, você cria uma grade clássica que o ajuda a descobrir onde é melhor colocar seus elementos de design.
Em outras palavras, você deve dividir sua tela em três seções horizontais e verticais de mesmo tamanho para criar um tipo de roteiro útil para resolver onde colocar alguns objetos.
Três linhas verticais e três horizontais criam 9 seções diferentes, para que você possa dividir conceitualmente sua página nessas seções para criar uma composição de design mais eficaz.
9. Repetição

A repetição no web design cria uma unidade que aumenta o reconhecimento e a compreensão do seu design. Repetição significa que você reutiliza os mesmos elementos em todo o design. Itens de menu, logotipo e alguns outros elementos em uma página da web são repetidos em cada nova página e aparecem no mesmo lugar – este é o exemplo da repetição.
A visualização dos elementos consistentes faz com que o usuário se sinta mais confortável e melhora a experiência do usuário. A repetição deve ser usada para manter um olho familiarizado com os elementos do design, portanto, se você repetir as formas, fontes, cores, texturas ou outros elementos em sua página, isso cria uma consistência que define um design perfeito.
10. Linhas Principais

As linhas principais referem-se a um método de design em que a atenção de um espectador é atraída para linhas que levam ao assunto principal de uma imagem. Uma linha principal ajuda o olho a acompanhar os diferentes elementos do design.
Normalmente as linhas começam na parte inferior do quadro e guiam o olho do espectador para cima e para dentro; do primeiro plano para o fundo e para o assunto principal de uma composição.
Tais linhas dão uma sensação de movimento, podem apontar tão para dentro que chegam ao lugar onde algumas delas convergem para o infinito teórico.
11. Perspectiva

A perspectiva ajuda os designers a criar uma ilusão de profundidade, de vários centímetros a vários quilômetros. Algumas pistas especiais nos provam que certos objetos estão localizados mais próximos do que outros, de modo que podemos apresentar uma imagem tridimensional do nosso ambiente.
Objetos maiores são percebidos como os mais próximos, então eles atraem mais atenção do que os menores que são percebidos como aqueles que estão localizados mais longe.
Pensamentos finais:
Bem, se você está prestes a criar um ótimo design de site, vale a pena seguir todas as regras mencionadas acima. Você também pode consultar esta coleção abrangente dos melhores recursos para designers que escolhemos a dedo especialmente para você. Aqui você encontrará sites incríveis para baixar imagens, vídeos, vetores, fontes, texturas e muito mais. Boa sorte!
