Como tornar qualquer elemento pegajoso no WordPress sem ter que escrever uma única linha de código
Publicados: 2020-11-25Cada vez mais vemos sites usando a propriedade sticky position para elementos em suas páginas. Assim como o nome sugere, a propriedade permite que o elemento designado “grude” na página mesmo depois de você ter navegado para fora de sua posição original. Position sticky é, na verdade, apenas outra propriedade de posição CSS como os clássicos – estático, relativo, absoluto e fixo.
Qualquer elemento que você tenha em uma página pode ser posicionado dessa forma através do uso de CSS em seu código. Para aqueles que sabem como o CSS funciona dentro do quadro HTML, o processo é bastante simples – algumas linhas de código no lugar certo.
Há duas coisas importantes que vale a pena mencionar neste momento, no entanto. Embora usado principalmente para um elemento superior (barra de menu, campo de pesquisa, cabeçalho, etc.), a propriedade sticky position pode ser usada em qualquer parte da página, ou seja, você pode colar um elemento no lado direito, esquerdo ou inferior da página página – algo que nem sempre é considerado. O outro ponto é o fato de que hoje em dia todo mundo precisa de um site, seja ele empresarial ou privado, mas apenas uma pequena porcentagem de pessoas realmente sabe usar CSS.
Assim como tudo o mais relacionado ao #Desenvolvimento e gerenciamento da Web, foram desenvolvidas soluções que substituem a #Codificação por uma #Interface fácil de usar projetada para recém-chegados.
CLIQUE PARA TWEETAfinal, sempre há tempo para se aprofundar na codificação, mas se você precisar que o site esteja no ar agora, terá que recorrer a uma solução simplificada. Como a maioria das pessoas escolhe o WordPress como sua plataforma preferida para iniciar esses tipos de empreendimentos, concentramos nossa pesquisa em plugins viáveis e um apareceu imediatamente – WP Sticky. Se você precisar de algo para colar, o WP Sticky fará isso.

Sem codificação, sem problemas
Como mencionamos anteriormente, um dos maiores problemas no gerenciamento de sites não é a falta de ideias, mas sim a falta de conhecimento para concretizar essas ideias. Com vários construtores de páginas, serviços de hospedagem tudo-em-um, pacotes de plano de fundo e de tema, etc., chegamos a um ponto em que você realmente não precisa saber muito sobre o código subjacente para fazer algo parecer e funcionar Boa.
Os puristas ainda dirão que tudo isso não pode substituir um bom script principal e provavelmente estão certos, mas há um grande número de empresas/indivíduos por aí que precisam de uma presença na web, mas não precisam do incômodo de codificação que vem com isso.
O WP sticky é um daqueles plugins que simplificam drasticamente as funções em comparação com o que você teria que levar em consideração ao usar o código. Você terá alguns campos para preencher, algumas opções para ativar ou desativar e algumas para clicar, mas depois disso, você estará nas corridas.
As principais funções com as quais você trabalhará são divididas em três grupos – básico, visual e avançado, com um botão separado que adiciona um elemento adesivo em primeiro lugar e uma opção de exclusão que é praticamente autoexplicativa.
 Então, vamos começar do começo…
Então, vamos começar do começo…
Adicionando elementos e as configurações básicas
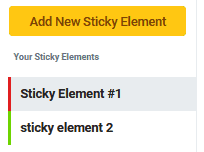
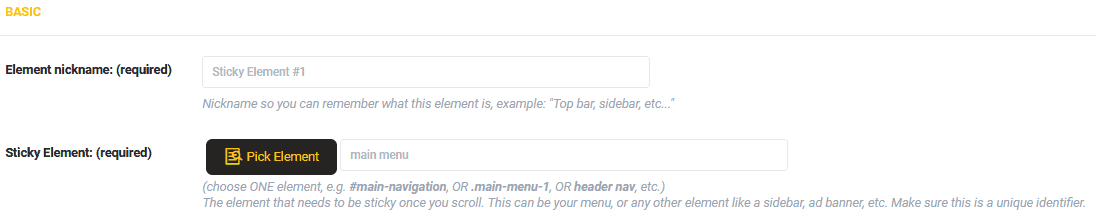
Para adicionar um elemento que você deseja manter em uma página, você só precisa clicar no botão “Add New Sticky Element” – realmente não fica mais fácil. Feito isso, você precisa nomeá-lo e escolher qual elemento da página será.
Como você pode criar vários elementos fixos, sugerimos nomeá-los de acordo com seu tipo e/ou função (por exemplo – menu, cabeçalho, pesquisa, etc.) barra lateral onde estão listados.

Então, você nomeou o elemento, agora é hora de escolher um da página (essas ações podem ser feitas em qualquer ordem). Para escolher um elemento, basta clicar no botão “Selecionar Elemento” que o leva a uma prévia do seu site onde você escolhe o elemento que deseja colar clicando nele. Depois de escolher e salvar seu progresso, esse elemento ficará fixo para qualquer pessoa que acesse o site a partir do frontend.

Configurações visuais
Esta é a seção na qual você provavelmente passará a maior parte do seu tempo, já que é a que controla como seu elemento fixo é exibido, e você está fazendo tudo isso por causa da funcionalidade visual.
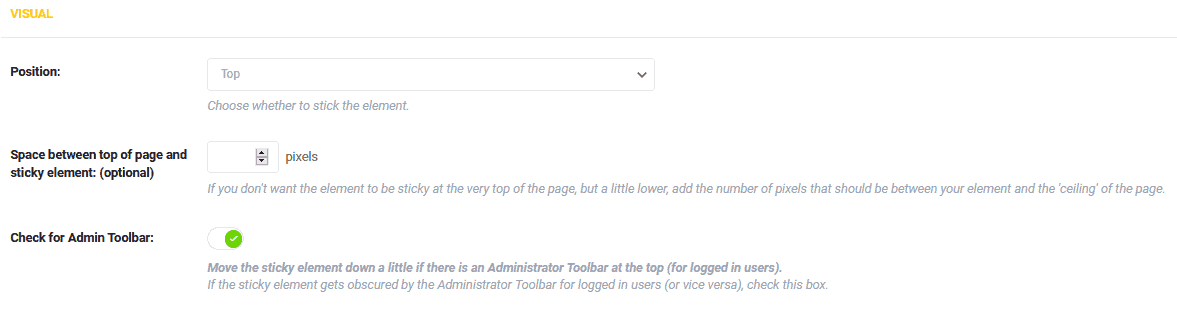
A primeira coisa que você vai escolher é a posição onde o elemento vai ficar. Como já mencionamos, na maioria das vezes ele estará no topo de uma página, mas não necessariamente – você pode colar um elemento virtualmente em qualquer lugar da página.
Enquanto estamos falando de posição, você poderá, opcionalmente, separar o elemento (por pixels) do topo da página, ou mantê-lo preso no limite superior da tela, se preferir. Além disso, como os elementos também se aplicam aos usuários de back-end, você sempre pode configurá-los para que fiquem abaixo da barra de ferramentas do administrador ao navegar para baixo em uma página para manter a barra de ferramentas visível.

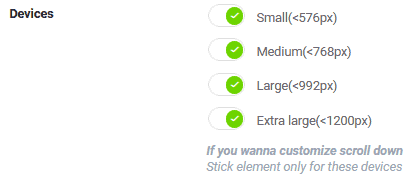
Esta próxima parte é interessante. Ou seja, você pode definir quando o elemento ficará na página, dependendo do tamanho da tela em que a página está sendo visualizada. Se uma tela for maior que a designação definida, o elemento se comportará como se não houvesse nenhuma posição de aderência.
Existem quatro tamanhos padrão distintos (exibidos em pixels) e você pode até configurar tamanhos personalizados nas configurações avançadas (nas quais entraremos).


Um recurso como esse contribui muito para a capacidade de resposta do seu site, tornando-o viável para usuários de telefones, tablets e computadores. Leve em consideração que a navegação na web é igualmente diversificada entre os dispositivos (até mesmo pendendo para telas menores ultimamente) e você provavelmente acabará agradecendo por esse recurso mais do que qualquer outro oferecido.
Um detalhe interessante é a maneira como os tamanhos são exibidos (menores que “número de pixels”), o que indica que os elementos aderentes são mais preferidos em telas menores, em oposição a telas maiores.
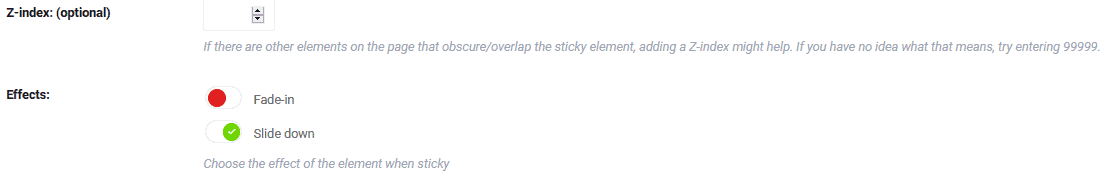
O Z-index está lá se você tiver elementos que possam obscurecer o elemento fixo designado. Pense na página como uma coleção de pilhas, onde certos elementos são posicionados em cima de outros. Quanto maior o índice Z, maior o elemento dentro dessas pilhas.
Portanto, se você se encontrar em uma situação em que o elemento adesivo estiver obscurecido, insira manualmente um número ridiculamente alto para definir tudo certo (99999 é sugerido logo abaixo da opção).

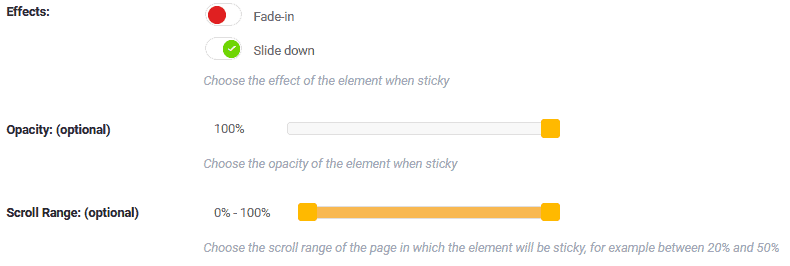
Agora vem a opção de adicionar um efeito no qual o elemento será exibido, mais especificamente como ele aparecerá. As duas opções são fade-in e slide para baixo. Como a posição de aderência é usada em um elemento superior que permanece visível ao rolar para baixo, o efeito de deslizar para baixo se apresenta como uma escolha natural, mas há casos em que você pode usar o fade-in. De qualquer forma, você está coberto.
Se você deseja que um elemento fixo seja exibido, mas ainda não ocupe muito a página, você pode personalizar sua opacidade. Defina-o para cerca de 50% e tanto o elemento quanto o conteúdo abaixo devem estar visíveis. Se você tem algo que realmente não deseja ocultar, esse é o recurso a ser usado.

Finalmente, podemos ajustar o intervalo de rolagem, ou seja, os pontos em que o elemento começa e deixa de ser pegajoso. Ambos os pontos são representados como porcentagens da página inteira. Por exemplo, se o seu elemento for um cabeçalho localizado na parte superior, você deseja que ele fique fixo em cerca de 10-15% depois que o visitante já tiver rolado um pouco para baixo.
Então, na metade do caminho (45-55%), realmente não há necessidade de o cabeçalho ainda estar visível, porque nesse ponto ele é redundante e apenas desperdiça espaço.
Os pontos inicial e de corte são facilmente definidos usando uma barra interativa com dois controles deslizantes. Ao lado da barra, as porcentagens são exibidas para que você não precise adivinhar o quanto moveu os controles deslizantes para cima ou para baixo. Se os números não forem suficientes, você sempre pode ir para a visualização e ver em primeira mão como fica no frontend.
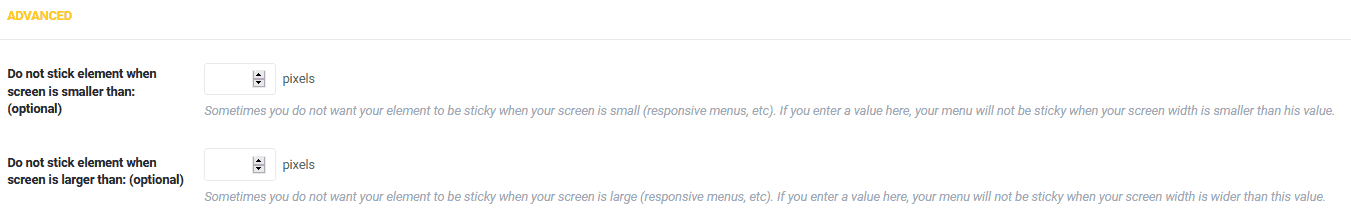
Configurações avançadas
As configurações avançadas são focadas principalmente em exceções à configuração que acabamos de abordar. As duas primeiras opções, que já mencionamos, representam o tamanho de uma tela para a qual o elemento não ficará preso. Você poderá definir o menor tamanho abaixo do qual o elemento terá seu posicionamento padrão e o maior tamanho acima do qual fará o mesmo.
Para uso geral, tudo isso é praticamente coberto nas configurações visuais com os quatro tamanhos padrão, mas se você sentir que precisa de um pouco mais de controle sobre os tamanhos, pode obtê-lo aqui.

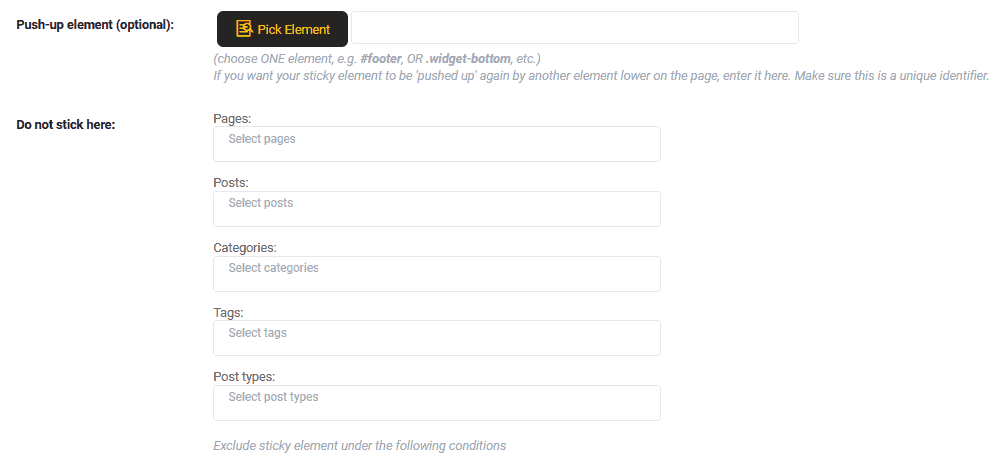
Um elemento push-up também pode ser atribuído da mesma maneira que você já usou para os elementos adesivos. Geralmente são rodapés ou linhas com ícones de mídia social. Tudo o que esse recurso faz é empurrar para cima na linha invisível entre o elemento adesivo (geralmente na parte superior) e o elemento push-up (geralmente na parte inferior). Você pode criar um bom efeito usando isso e, ao mesmo tempo, tornar sua tela menos cheia.

A última opção é novamente sobre exclusão, não em relação a tamanhos de tela, mas a seções do seu site. Você pode escolher onde o elemento que você designou para ficar, não. Podem ser páginas ou postagens específicas, categorias inteiras, tags exclusivas ou tipos de postagem.
Se o seu site for tão diversificado que um elemento fixo é necessário apenas algumas vezes, ou se você estiver usando vários elementos fixos que não vão em todas as páginas, é bom ter uma opção que permita ativar e desativar as coisas automaticamente.
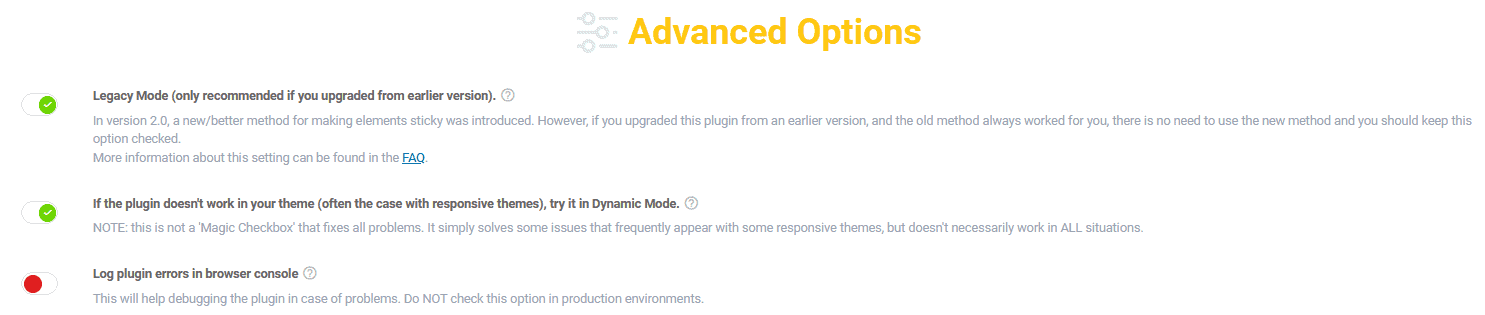
Opções avançadas – modos

Para não ser confundido com as configurações avançadas de elementos que acabamos de mencionar, as opções avançadas se concentram no comportamento geral do plug-in. A maioria dos usuários nunca os usará, mas para casos discrepantes, eles podem ser valiosos.
Você pode ativar três modos, dependendo do que você precisa.
Há o modo Legado e o modo Dinâmico que funcionam para temas mais antigos que não acompanharam os recursos e tendências atuais. Muitas coisas técnicas podem ser encontradas por trás desses dois modos, mas essencialmente o plugin é revertido para uma versão anterior.
Além disso, você também pode registrar erros de plug-in no console. O WP Sticky funciona perfeitamente com praticamente todos os temas e plugins atuais, mas se você encontrar problemas, você ou alguém a quem delegou a tarefa pode obter informações adicionais sobre o que os está causando.
Conclusão
O WP Sticky é uma ferramenta especializada que faz seu trabalho extremamente bem sem muita confusão. Portanto, se você deseja criar elementos aderentes, personalizá-los e organizá-los em suas páginas, poderá fazer isso de maneira rápida e fácil.
Mesmo que seja voltado para recém-chegados devido à maneira como a interface do usuário é tratada, você pode continuar usando-o com confiança, mesmo depois de adquirir algum conhecimento, sem diminuir os retornos.
