Ferramentas para tornar seu site acessível a todos os usuários
Publicados: 2022-01-17A World Wide Web sem barreiras pode ser um lugar incrível para todos. E quanto ao seu site – ele segue as diretrizes de acessibilidade da web?
Nossa equipe da web respeita a acessibilidade e está sempre pronta para ajudá-lo a tornar seu site acessível. Também adoramos compartilhar dicas sobre como criar conteúdo acessível e tornar suas imagens acessíveis nas práticas diárias de edição de conteúdo de sua equipe.
Este post resumirá tudo o que você queria saber sobre acessibilidade (a11y para abreviar): o que significa tornar seu site acessível, quais ferramentas de acessibilidade estão disponíveis com base no CMS do seu site (módulos Drupal e plugins WordPress) e muito mais.
O que significa um site ser acessível?
Um site acessível é aquele que está disponível para todos os usuários, independentemente de suas deficiências visuais, auditivas, cognitivas ou motoras. É amigável em todos os aspectos - do contraste de cores à navegação do teclado.
Nenhum usuário é deixado para trás — o conteúdo e a interface do usuário do site são fáceis de compreender e controlar de várias maneiras, inclusive por meio de tecnologias assistivas.
Por que a acessibilidade é importante para um site?
- A acessibilidade do site (a11y) aumenta a reputação da sua marca porque mostra sua atitude. De acordo com os Centros de Controle e Prevenção de Doenças, aproximadamente um em cada quatro adultos nos EUA tem algum tipo de deficiência. A maioria das pessoas tem um amigo ou conhecido com deficiência e aprecia sua disposição em seguir as orientações.
- Torne seu site acessível e fique protegido contra possíveis processos judiciais. O Americans with Disabilities Act (ADA) proíbe a discriminação contra pessoas com deficiência. Afirma que todos devem ter acesso e oportunidades iguais. Há um número crescente de ações judiciais contra empresas com sites inacessíveis.
- Um site acessível obtém um alcance muito mais amplo. Para estimar os números, considere o quarto mencionado acima da população dos EUA e adicione usuários com problemas situacionais. Isso pode incluir braços quebrados, olhos cansados ou até mesmo a necessidade de usar o conteúdo do seu site em um idioma não nativo. Em todos esses casos, os usuários vão adorar seu site acessível.
- Ao tornar seu site acessível, você aumenta seu SEO. Estar pronto para ferramentas assistivas é, em muitos aspectos, semelhante a estar pronto para os mecanismos de pesquisa. Tags ALT que descrevem as imagens, meta descrições claras, legendas de vídeo, uma hierarquia de menu clara e outras práticas comuns também são boas práticas de SEO.
Como adiciono acessibilidade ao meu site?
Para tornar seu site acessível, você deve seguir as WCAG (Web Content Accessibility Guidelines). Eles são os padrões internacionais da web que abrangem todos os aspectos da interação do seu site com usuários com deficiência.
As WCAG foram trazidas até nós pela Web Accessibility Initiative (WAI) do World Wide Web Consortium (W3C). Eles são baseados em quatro princípios fundamentais:
- O conteúdo é perceptível
- Os elementos da interface são operáveis
- O conteúdo e os controles são compreensíveis
- O conteúdo é robusto o suficiente
A WAI também desenvolveu o ARIA (Accessible Rich Internet Applications Suite). Este é um conjunto de atributos que tornam as interfaces, especialmente ricas e interativas, mais compreensíveis para dispositivos assistivos. Os atributos WAI-ARIA (funções, estados e propriedades) podem ser adicionados à marcação HTML.
Considerando todos os itens acima, aqui estão algumas das principais coisas que você precisa para tornar seu site acessível:
- equivalentes de texto para conteúdo não textual (tags ALT para imagens, legendas para vídeos, transcrições para áudios, etc.)
- a marcação HTML adequada (com o uso de WAI-ARIA quando necessário)
- layout lógico
- controles do teclado
- limpar rótulos de campo
- mensagens de erro informativas
- linguagem clara e simples
- textos de links informativos
- contrastes de cor suficientes
- redimensionabilidade de texto
- volume de áudio ajustável
- sem mídia de reprodução automática
- mais tempo para concluir ações regulares
e muito mais.
Ferramentas para tornar seu site Drupal ou WordPress acessível
Se o seu site for construído com um CMS, você está com sorte. Ele já deve ter plugins integrados ou complementares para tornar seu site acessível. Eles são facilmente instalados e configurados em seu site e cuidam de vários aspectos.
Como a principal experiência de nossa agência é Drupal e WordPress, listaremos várias extensões úteis para esses CMSs - módulos Drupal e plugins WordPress que tornam seu site mais inclusivo e compatível.
Módulos de acessibilidade Drupal
Texto alternativo automático
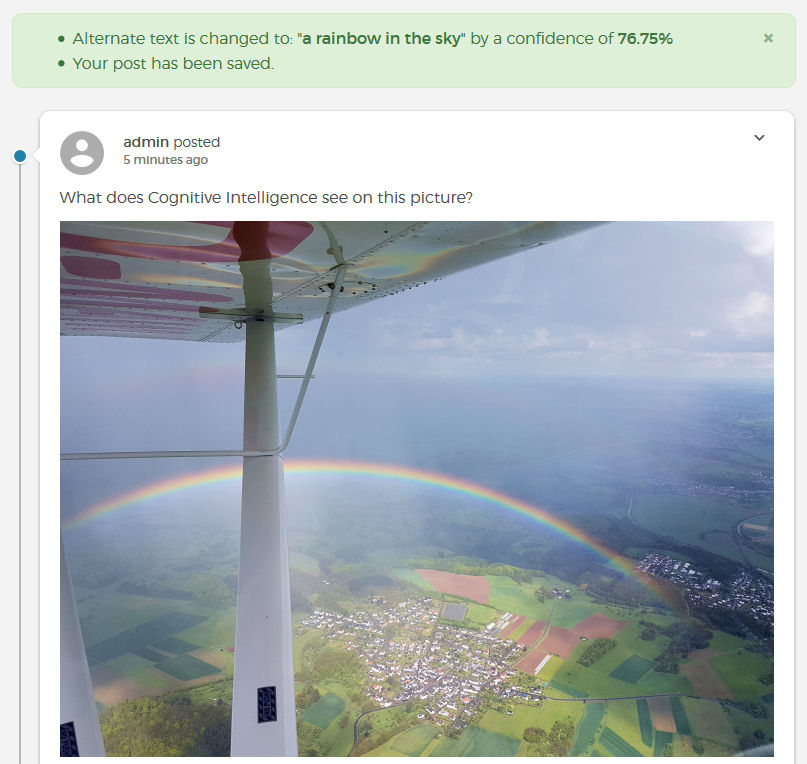
O módulo Texto alternativo automático gera textos alternativos para descrever imagens usando a API de Serviços Cognitivos do Microsoft Azure. Este é um exemplo de como a inteligência artificial ajuda você a tornar seu site acessível.

Verificador de acessibilidade do CKEditor
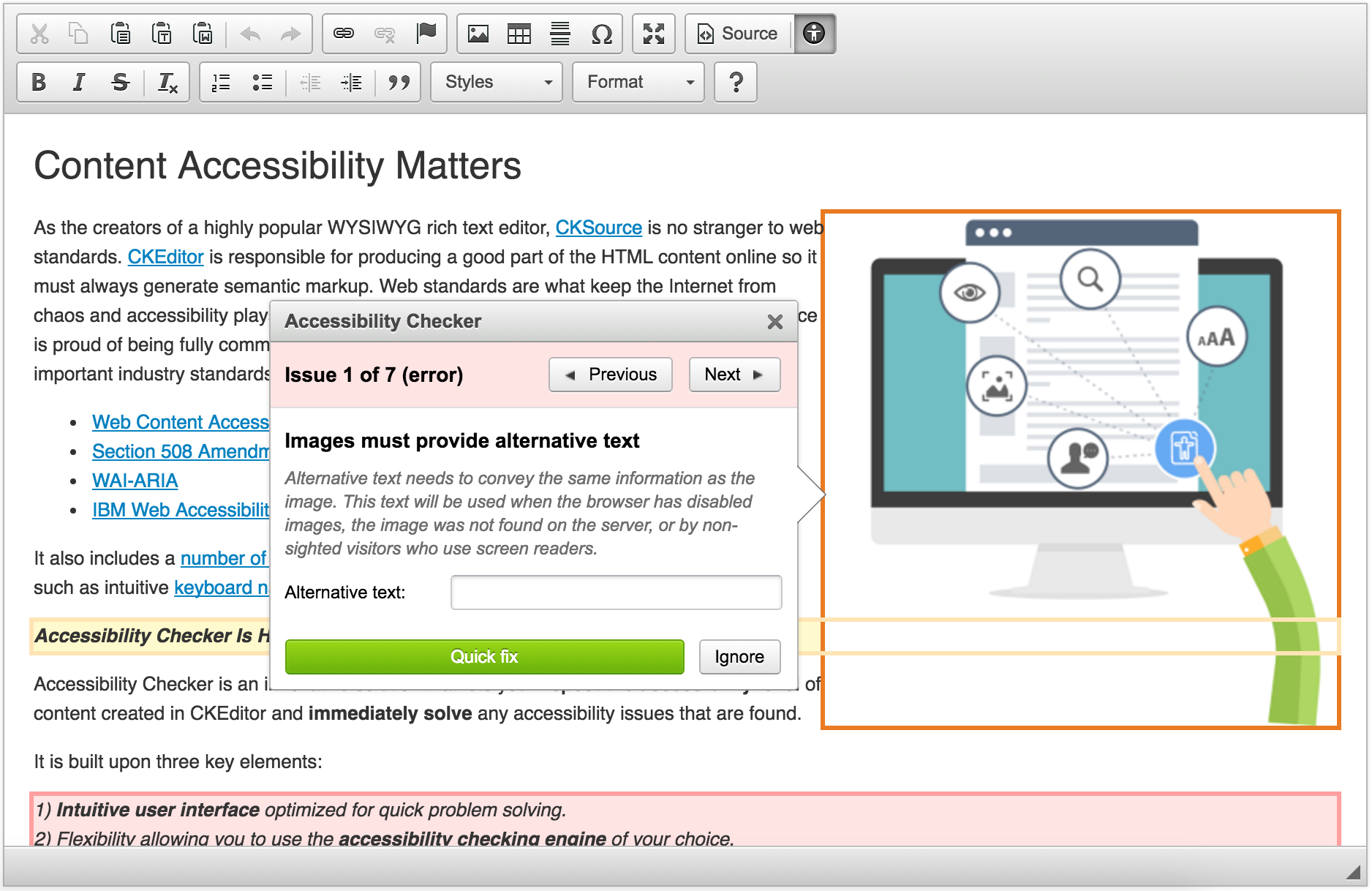
É importante que você torne seu conteúdo acessível nas práticas diárias de edição. O módulo CKEditor Accessibility Checker inspeciona o conteúdo criado no editor de conteúdo Drupal e resolve imediatamente os problemas encontrados. O módulo pode em breve se tornar parte do núcleo Drupal.

Bloquear papéis de referência ARIA
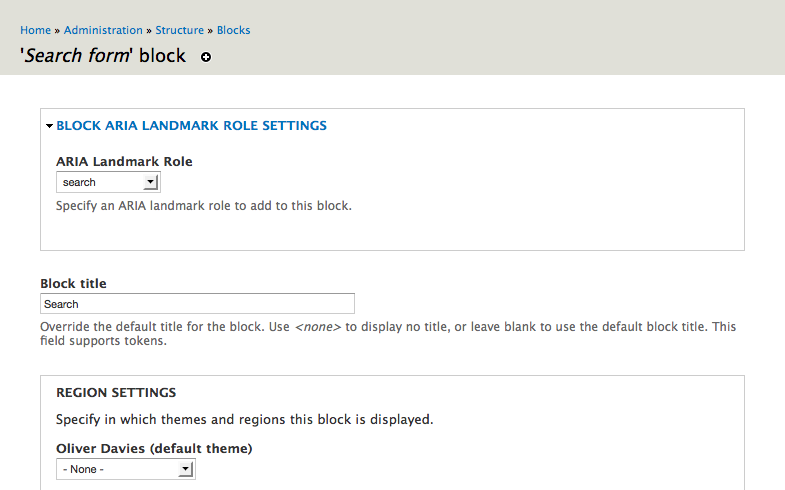
O uso de WAI-ARIA na marcação do seu site se torna mais avançado com o módulo Drupal Block ARIA Landmark Roles. Cada bloco no layout do seu site pode receber uma função de referência ARIA e/ou rótulos ARIA diretamente no formulário de configuração de bloco.


Alto contraste
O módulo de alto contraste permite que os usuários alternem entre o tema ativo em seu site Drupal e uma versão de alto contraste do tema. Isso tornará seu site mais acessível a usuários com problemas de visão.
Redimensionar texto
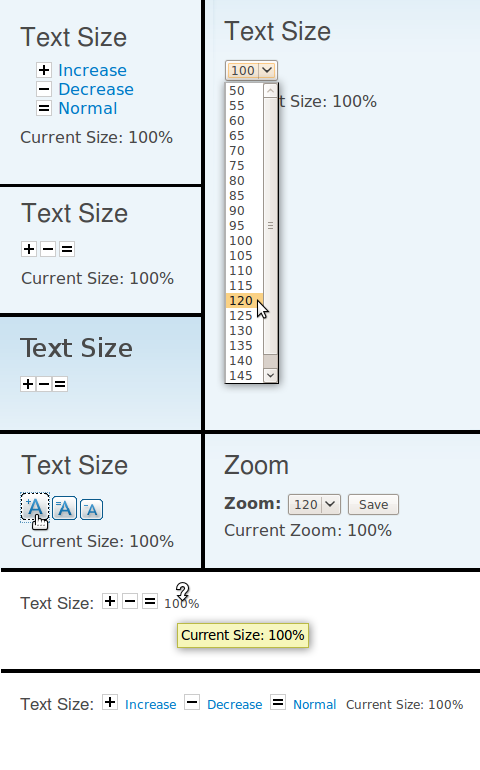
Como o tamanho do texto ajustável é um dos requisitos para tornar seu site acessível, o módulo Text Resize é muito útil. Ele fornece aos visitantes do site um bloco que possui dois botões para aumentar ou diminuir o tamanho da fonte.

Tamanho do texto (somente Drupal 7)
O módulo Text Size cumpre uma missão semelhante. Ele fornece um alterador de tamanho de texto ajustável ou um recurso de zoom. Embora seus recursos de zoom sejam semelhantes ao zoom de texto no Firefox, o módulo também pode trabalhar com objetos de mídia variável, imagens de pixel e imagens vetoriais.

htmLegal
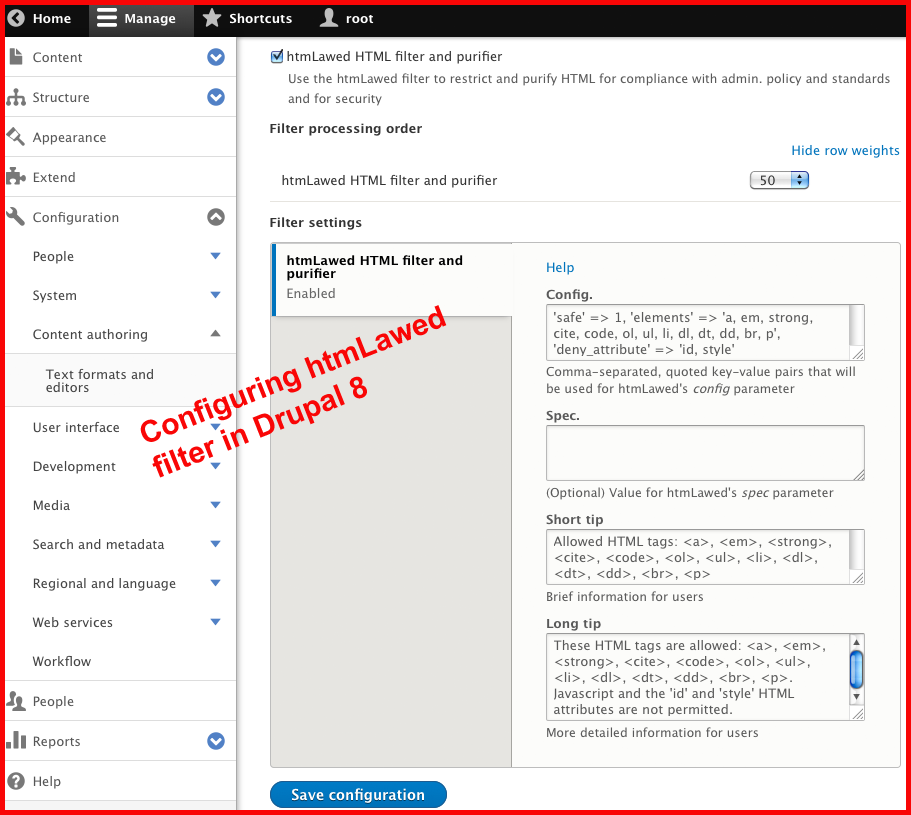
A marcação HTML adequada é essencial para tornar seu site acessível. O módulo htmLawed Drupal oferece controle altamente personalizável de seu HTML. Ele usa a biblioteca PHP htmLawed para restringir e purificar o código.

Plugins de acessibilidade do WordPress
Acessibilidade WP
O WP Accessibility é um plugin multifuncional para ajudá-lo a tornar seu site acessível. Sua ampla gama de recursos inclui habilitar links para pular, aplicar tags ALT em imagens, adicionar atributos de direção de idioma e texto, fornecer uma barra de ferramentas de tamanho de fonte e contraste de cores e muito mais.
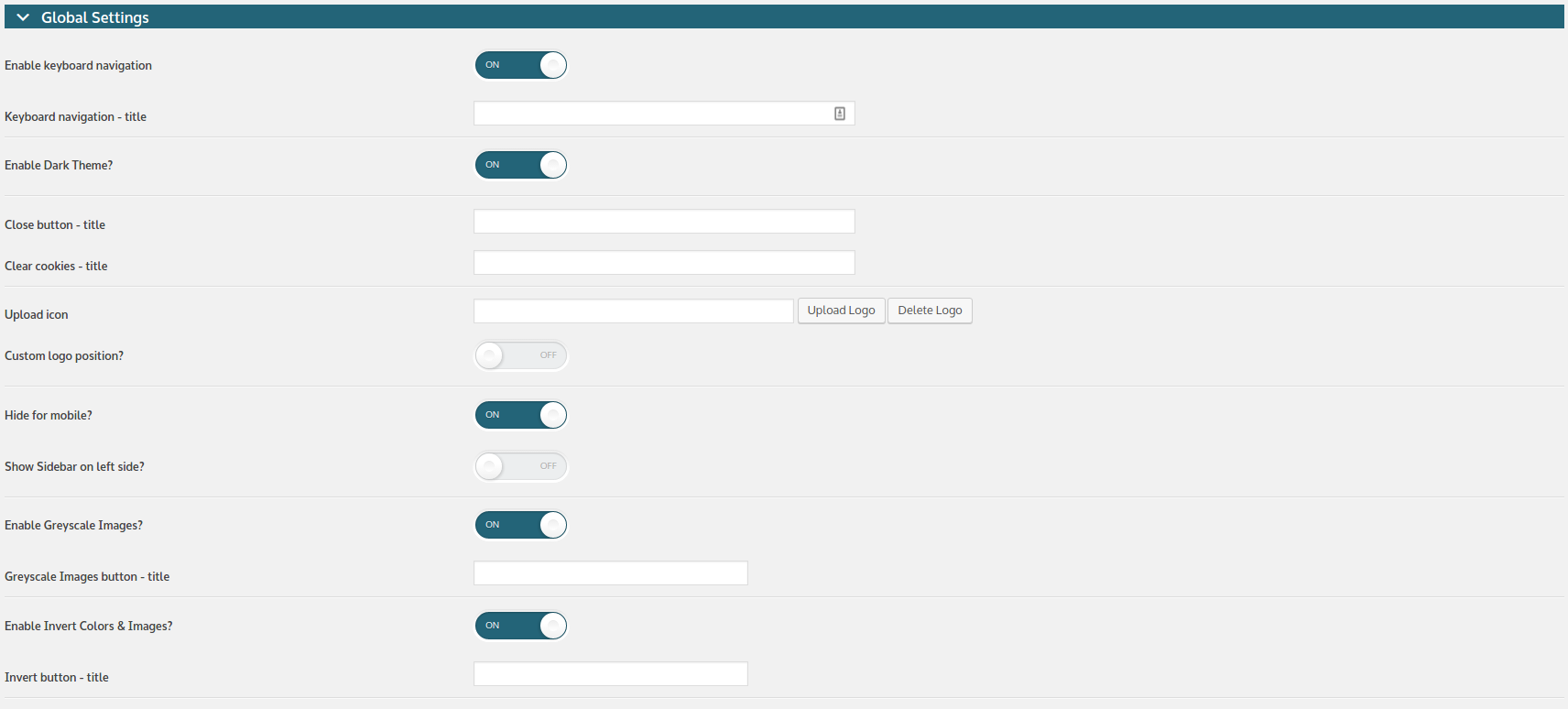
WP Accessibility Helper (WAH)
Aqui está outro plugin multiuso com ferramentas básicas de a11y — WP Accessibility Helper (WAH). Ele adiciona uma barra de ferramentas de acessibilidade amigável ao seu site. Entre seus principais recursos estão um menu de pular links, fontes ajustáveis e contrastes de cores, verificações de erros de acessibilidade e muito mais.

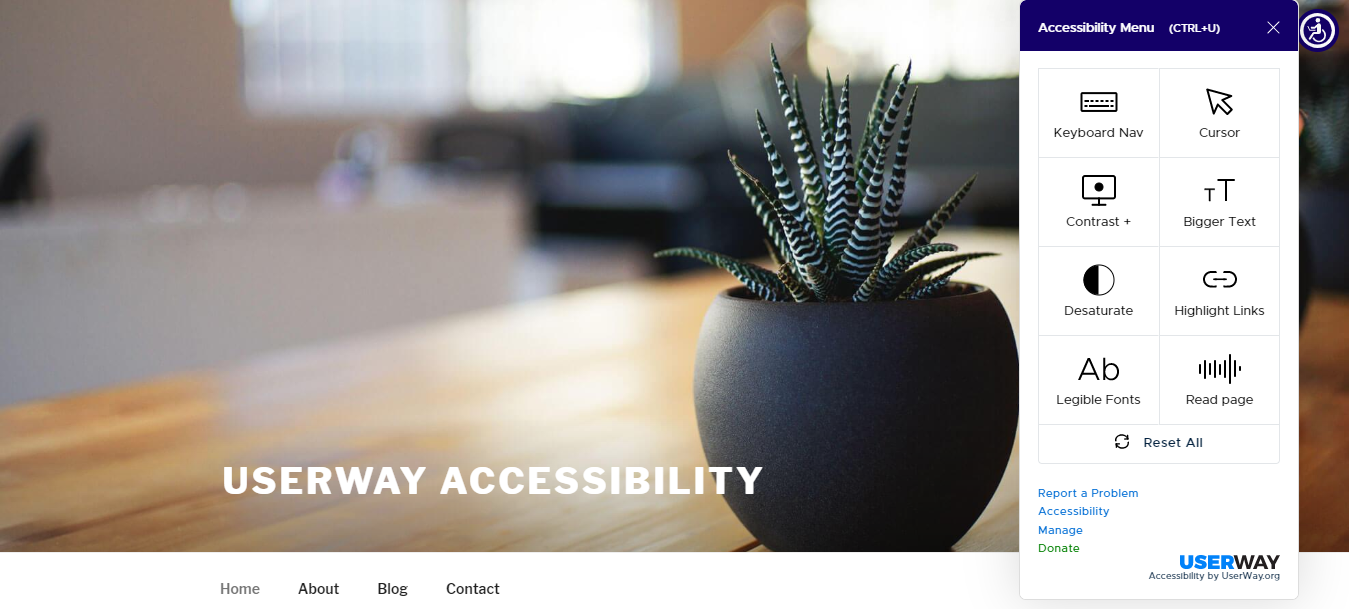
Acessibilidade por UserWay
O plugin UserWay fornece uma experiência de navegação mais suave em seu site, com atenção especial à navegação pelo teclado. Ele realiza modificações inteligentes nos elementos do seu site para torná-los mais compatíveis com os requisitos de todos.

Widget de Acessibilidade
O plug-in Accessibility Widget adiciona um widget de barra lateral para permitir que os usuários aumentem ou diminuam facilmente o tamanho do texto em seu site WordPress. Ele oferece as opções de texto “Pequeno”, “Médio” e “Grande”.
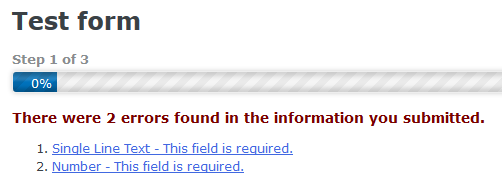
Campos de formulário WCAG 2.0 para formulários de gravidade
Os campos de formulário WCAG 2.0 para o plugin Gravity Forms tornam os formulários criados pelo famoso construtor Gravity Forms mais acessíveis em seu site. Ele envolve campos de formulário em um conjunto de campos, adiciona atributos ARIA, fornece mensagens de erro na página com o número de erros e links para eles, etc.

Ferramentas de acessibilidade WCAG do leitor de tela
Aqui está um plug-in que torna seu site acessível adicionando um mecanismo de conversão de texto em fala a ele. O plugin Screen Reader WCAG Accessibility Tools pode ler o texto em mais de 50 idiomas. No entanto, a versão gratuita do plugin é limitada a 100 caracteres.
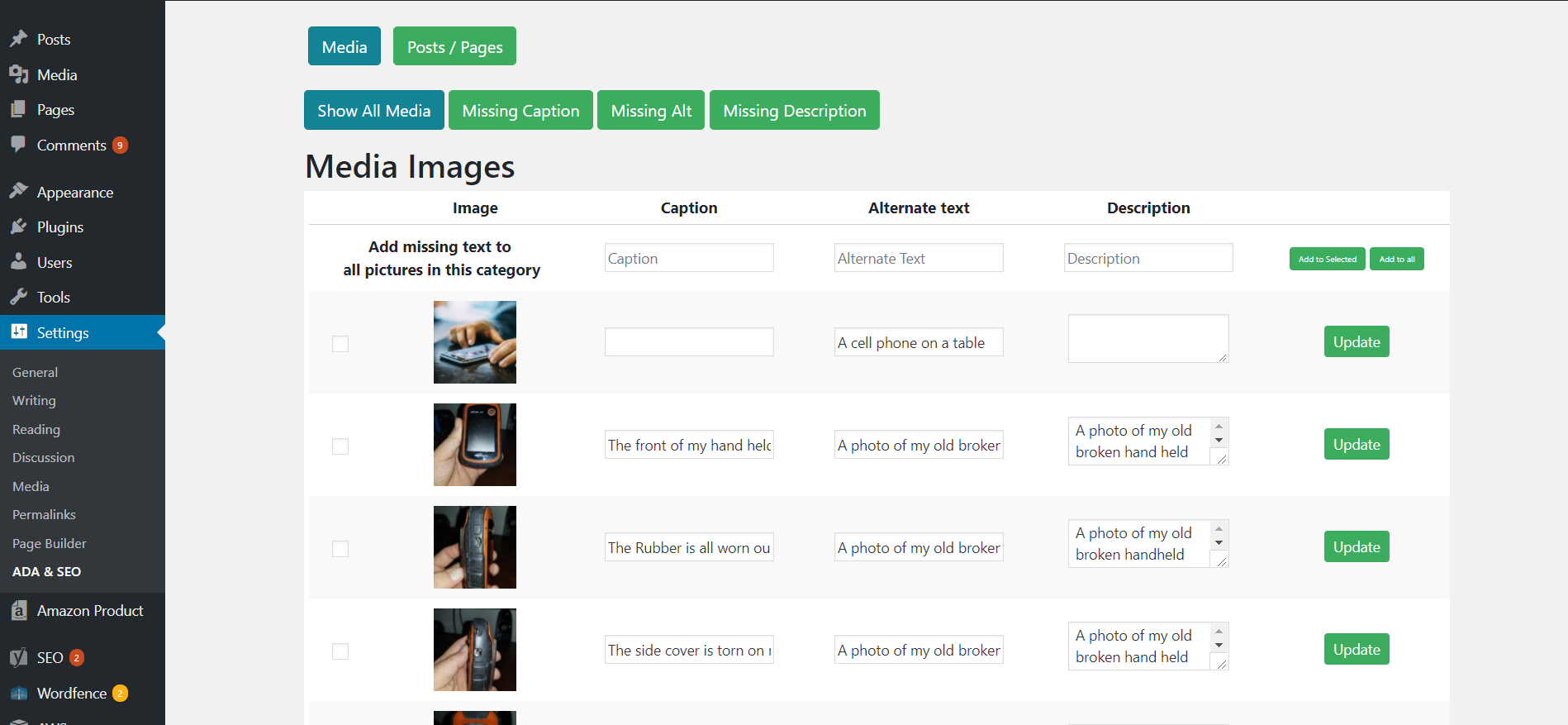
Ferramentas de acessibilidade do WP e localizador de texto alternativo ausente
Aqui está um plugin que ajuda você a tornar seu site acessível de várias maneiras. O WP Accessibility Tools & Missing Alt Text Finder oferece um localizador de texto alternativo ausente, verificador de taxa de contraste, lista de verificação de conformidade, auditoria automatizada de acessibilidade e muito mais.

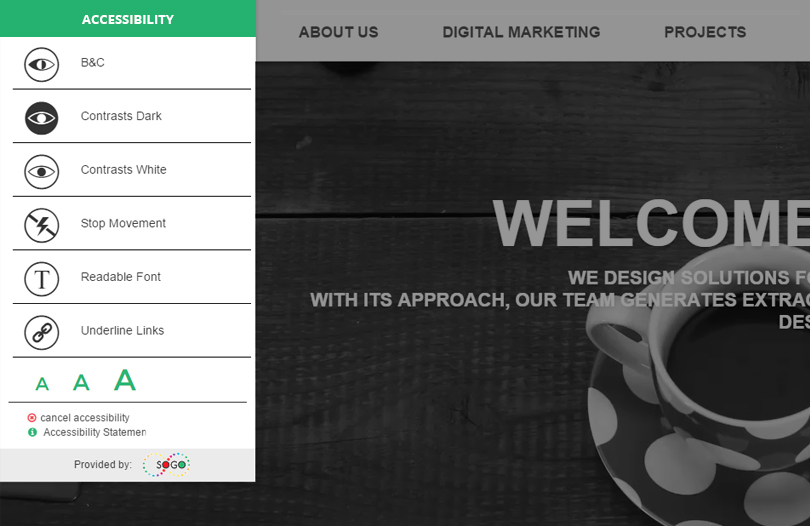
Acessibilidade SOGO
O plug-in SOGO Accessibility para WordPress verifica o código do seu site e adiciona o suporte de acessibilidade automaticamente. Ele usa JS e CSS para melhorar ou habilitar recursos de acessibilidade.

Nossos especialistas estão prontos para tornar seu site acessível
Esperamos que este artigo tenha fornecido uma boa revisão dos princípios básicos de acessibilidade, requisitos e ferramentas com base no seu CMS.
Os módulos Drupal listados acima e os plugins do WordPress são apenas alguns dos muitos. Nossa equipe de desenvolvimento web pode selecionar ou criar do zero aqueles que melhor se adequam ao seu site. Deixe-nos tornar o seu site acessível em todos os sentidos!
