Como tornar seu site amigável
Publicados: 2022-10-02O que é um site amigável? É aquele que recebe calorosamente os seus convidados, oferece-lhes chinelos confortáveis e uma chávena de chá, e mostra-lhes o local. Tudo em um site amigável ao usuário é fácil de encontrar, convenientemente posicionado, destacado nos locais necessários, devidamente estruturado e claramente explicado. Uma boa usabilidade ajuda a aumentar a satisfação do cliente e, é claro, leva seus usuários à conversão com confiança. Isso parece muito atraente, então vamos agora esboçar algumas dicas úteis para tornar seu site fácil de usar.
Dicas que ajudarão você a tornar seu site amigável
Fornecer navegação conveniente no site
Em primeiro lugar, seus usuários devem poder navegar facilmente pelo site, entender sua hierarquia e encontrar as páginas desejadas. Isto é conseguido pelos seguintes elementos.
Menus simples e bem estruturados
Os menus são suas principais ferramentas de navegação, portanto, você deve pensar cuidadosamente em como dar a eles uma estrutura clara e lógica. As categorias e subcategorias devem ser simples, não confusas e nomeadas de forma concisa e compreensível.
Muitas camadas de menu devem ser evitadas, a menos que você tenha uma loja online complexa que realmente precise delas. Para todos os outros sites, alguns cliques devem ser suficientes para atingir o nível desejado. E, claro, os menus devem estar bem posicionados – o lugar clássico fica no canto superior direito do site.
A escolha de tipos de menu convenientes e com economia de espaço é ótima - drop-down, fly-out, sanfona, off-canvas, menus push, menus circulares e muito mais. Escolha os que melhor refletem sua estrutura de categorias e a aparência geral do site. Nas mãos de designers especializados, eles serão fáceis de usar e atraentes.
migalhas úteis
Você pode oferecer aos seus usuários conveniência adicional para encontrar o caminho pelo site por meio de migalhas de pão. Essas são sequências clicáveis de nomes de páginas que representam o caminho que o usuário percorreu ou a hierarquia do site.
Especialmente em sites complexos, breadcrumbs são muito úteis para mostrar ao usuário onde ele está agora e para onde ele pode se mover rapidamente, sem precisar verificar todo o menu com suas categorias e subcategorias.

Barra de pesquisa amigável
Sites com uma barra de pesquisa têm um bônus adicional na facilidade de uso. Isso é especialmente verdadeiro se seu recurso de pesquisa oferecer suporte a coisas como sugerir conteúdo relacionado, permitir erros de digitação e ortografias alternativas do usuário, destacar palavras de pesquisa nos resultados, fornecer pesquisa exata por vários parâmetros (pesquisa facetada), mostrar os resultados de pesquisa mais relevantes no topo e muito mais mais. É possível, por exemplo, com Apache Solr para sites Drupal, nossa equipe tem muita experiência.
Páginas importantes fáceis de encontrar
Links para páginas importantes devem ser colocados em destaque para que o usuário não precise procurá-los. Isso inclui suas informações de contato com várias opções para chegar até você, sua página “Sobre”, seus detalhes de envio e entrega se for um site de comércio eletrônico e outras páginas dependendo do seu site e das peculiaridades do seu negócio.
Cuide da compatibilidade com dispositivos móveis do seu site
Esses dois tipos de “amizade” – facilidade de uso e compatibilidade com dispositivos móveis – sempre andam de mãos dadas. A participação do tráfego do site para celular saltou de 0,7% em 2009 para 52,2% em 2018, por isso é uma necessidade absoluta garantir que seu site seja exibido bem em dispositivos móveis. Permita que seus usuários desfrutem de páginas da Web bem posicionadas com o mínimo de rolagem ou zoom!
A tendência mais moderna em fornecer a exibição certa em dispositivos móveis é o web design responsivo. Ele permite que os designers definam os chamados pontos de interrupção, ou pontos de controle para resoluções de tela do usuário, nos quais a página mudará sua exibição. Os elementos da página encolherão ou crescerão, mudarão de posição ou até ocultarão totalmente para caber perfeitamente na tela de qualquer dispositivo.


Torne seu conteúdo fácil de ler ou dar uma olhada
Para tornar seu site amigável, você precisa cuidar da legibilidade do conteúdo. E não se esqueça de que muitas pessoas não vão ler todos os seus textos de A a Z, mas apenas folheá-los, e eles devem ser capazes de entender rapidamente sua mensagem.
Seus assistentes úteis aqui serão fontes legíveis, contrastes de cores, destaques nos locais necessários, títulos e subtítulos claros, listas com marcadores ou numeradas, divisão em parágrafos sem grandes pedaços de texto, bom equilíbrio entre textos e imagens, layouts com colunas úteis, e mais.
Acelere seu site
Um site amigável não pode ser lento, então deixe o seu ganhar velocidade máxima. Há muitas maneiras de conseguir isso – otimização de imagem, agregação CSS e JS para minimizar solicitações ao servidor, uso final de técnicas de cache, carregamento lento de imagem, otimização de fonte da web, implementação do padrão AMP, eliminação dos módulos ou plugins CMS desnecessários , e muito mais.
A solução perfeita é ter uma auditoria abrangente de desempenho do site que irá encontrar os pontos fracos do seu site e corrigi-los.
Inclua botões de call-to-action claros e proeminentes
Os visitantes do seu site não precisam pensar nos próximos passos – você deve liderá-los por meio de elementos de design de UX. Convide-os para adicionar um produto a um carrinho, solicitar seus serviços, assinar seu boletim informativo, enviar uma linha para você e assim por diante, com frases de chamariz claramente formuladas em botões visíveis, colocados onde são logicamente esperados e destacados com cores e contraste.
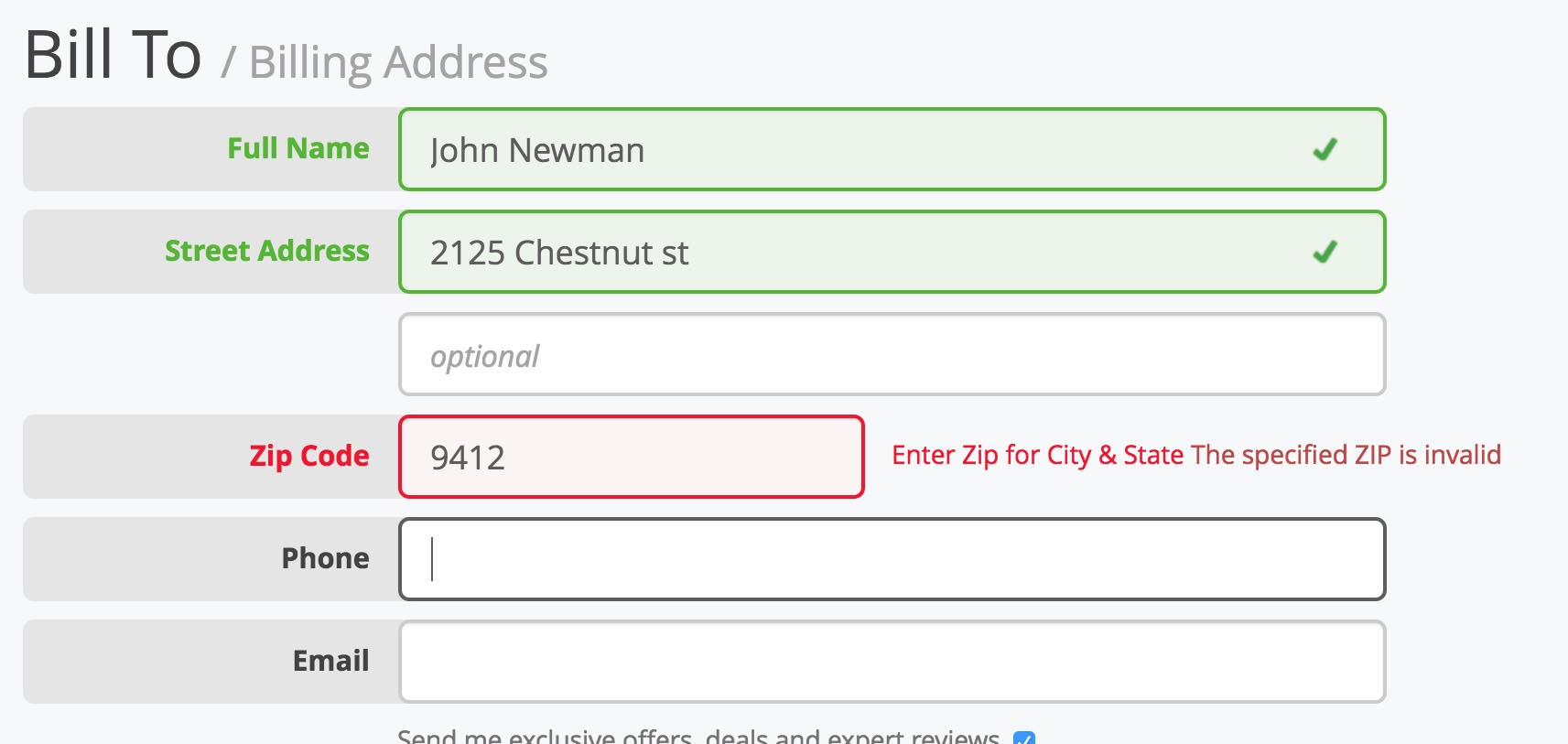
Simplifique e otimize o preenchimento de formulários
Um site amigável ao usuário não fará com que seus amigos, ou seja, usuários, tenham que lidar com longos formulários para registro, pedido e assim por diante.
Os campos do formulário devem ser reduzidos ao mínimo. As barras de indicação de progresso são uma boa ideia para mostrar aos usuários quanto mais eles precisam preencher. As ferramentas de localização de endereços podem ser de grande ajuda nos formulários.
Erros no preenchimento do formulário devem ser indicados claramente. Certifique-se de não fazer com que seus visitantes terminem o formulário, recebam um erro e digitem tudo de novo. Uma boa prática é colocar notificações de erro em linha com cada campo, não na parte superior do formulário. Validação instantânea, cores verde e vermelha, dicas flutuantes, espaços reservados e outras coisas podem simplificar muito o trabalho do usuário.

Forneça links de mídia social
Outra característica de um site amigável é a boa conexão com as contas de mídia social da empresa. Ícones úteis de mídia social incentivam seus leitores a compartilhar seu conteúdo, curtir sua página ou participar de sua comunidade. Por exemplo, existem muitos módulos úteis de integração de mídia social no Drupal 8.
Corrija quaisquer bugs e links quebrados
Não há nada pior para a facilidade de uso de um site do que bugs e links quebrados. Seu site merece um bom teste, principalmente para detectar possíveis bugs em sua funcionalidade crítica. Links quebrados, que acontecem por vários motivos, precisam ser encontrados por meio de ferramentas especiais. E, em seguida, uma limpeza completa aguarda, para que seu público tenha experiências perfeitas.
Torne seu site amigável agora!
Você pode confiar todas essas questões a uma equipe especializada em desenvolvimento web. Nossos desenvolvedores e designers de UX estão prontos para tornar seu site perfeitamente amigável. Entre em contato com nossa agência digital — e deixe seus usuários satisfeitos se tornarem seus clientes agradecidos!
