5 maneiras simples de tornar seu blog mais atraente
Publicados: 2021-04-26
Neste artigo, discutiremos as 5 maneiras simples de tornar seu blog mais atraente. Então continue lendo.
Em um espaço online altamente confuso e competitivo, você quer que seu blog receba a devida atenção. No entanto, simplesmente escrever conteúdo perspicaz, atencioso e incrível pode não obter a consideração que você procura. O melhor conteúdo requer um design de site igualmente atraente para que os leitores permaneçam na página.
Os seres humanos são criaturas visuais atraídas pela estética atraente. Criar um design visualmente atraente e perceptivo garante que seu conteúdo chame a atenção imediatamente. Por outro lado, uma página da Web mal projetada perde o interesse dos espectadores muito antes que eles possam ler o conteúdo.
Além disso, vivemos em uma era dominada pelas mídias sociais e feeds de notícias constantemente atualizados. Quando um usuário clica em sua postagem em uma das plataformas de mídia social e chega à sua página da Web, você deseja que o design da Web crie uma primeira impressão poderosa. Depois de gerar uma forte impressão, é mais provável que os espectadores interajam com seu blog. Assim, uma combinação potente de conteúdo informativo e estética incrível é a chave para um blog de sucesso.
Abaixo, discutimos uma série de fatores que contribuem para um design de site eficaz e envolvente:
5 maneiras simples de tornar seu blog mais atraente
1. Crie um tema atraente
2. Melhore a legibilidade
3. Inclua imagens de alta qualidade
4. Empregue o minimalismo em seu design
5. Melhore a experiência do usuário
1. Crie um tema atraente
Quando você lança seu blog, a primeira coisa a considerar é o melhor tema de design adequado para o seu conteúdo. Você pode escolher um entre os vários modelos disponíveis online ou contratar um desenvolvedor web. No entanto, a Logo Design Valley adverte contra o uso de construtores de sites “gratuitos”, que acabam custando mais.
O modelo de design inclui o esquema geral de cores e o layout do seu site. Ele incorpora consistência em todo o seu site e cada novo blog publicado está em conformidade com o design consistente. Um tema marcante e bem elaborado atrai o interesse dos espectadores e ajuda a promover a credibilidade e autoridade do seu blog.
Além disso, as cores desempenham um papel determinante para tornar o seu web design atraente. Uma combinação de cores cativante e minimalista chama a atenção para o seu blog. Isso leva o cérebro a tomar uma decisão subconsciente sobre se sua página é interessante o suficiente para ficar ou não.
Assim, não use mais do que duas a três cores de base que se complementam e, em seguida, adicione tons variados (mais claros ou mais escuros) desses tons para aprimorar a paleta de cores. Olhe para as cores que evocam certas emoções, como os azuis são calmantes, enquanto os vermelhos são energéticos e apaixonados. Evite a tentação de usar muitas cores, pois o produto final pode ser chocante, caótico e desencorajador.
Outro aspecto do tema de design é seu layout. Uma página da web bem equilibrada parece sedutora e calmante ao mesmo tempo. Ele atrai os olhos sistematicamente e garante que os usuários não percam nenhum detalhe. A última coisa que você quer é agitar e alienar seu público com uma visão desorganizada.
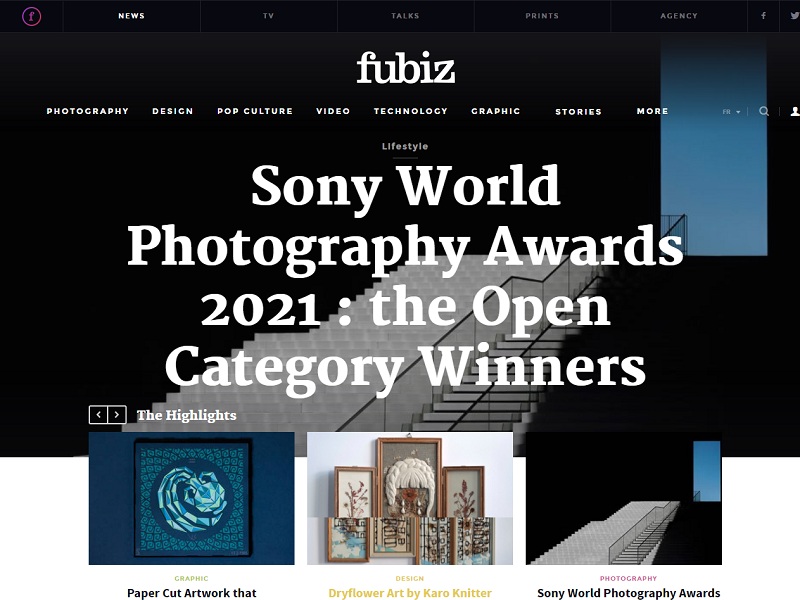
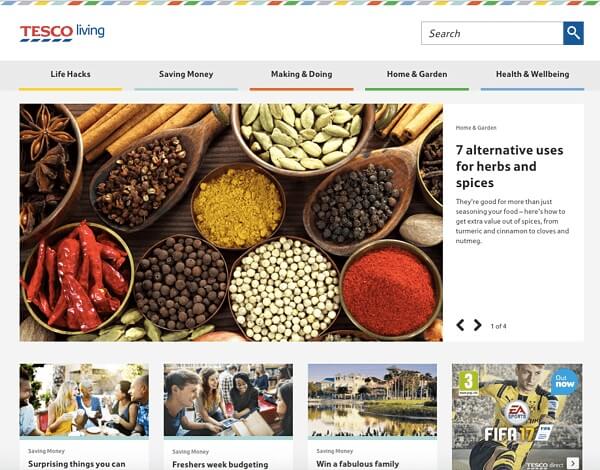
O equilíbrio visual refere-se ao empilhamento inteligente dos elementos de design para uma aparência coesa. Você pode criar um design harmonizado garantindo que o lado direito e esquerdo da página esteja equilibrado (equilíbrio simétrico). E você pode complementar um elemento visualmente pesado com alguns mais leves do outro lado (assimétrico). Você também pode colocar seus elementos em torno de um ponto focal (equilíbrio radial). A seguir estão alguns exemplos de páginas bem ajustadas.



2. Melhore a legibilidade
Todo o propósito do seu blog é convidar os usuários a ler seu conteúdo. Seu assunto pode ser divertido e perspicaz, alcançando o equilíbrio perfeito entre entretenimento e informação. No entanto, se sua fonte for muito pequena, apertada ou pouco atraente, pode ser um grande desligamento para leitores em potencial.
Torne suas postagens o mais legíveis possível usando fontes claras e espaçadas uniformemente, como Roboto, Oswald, Montserrat ou Open Sans. Use tipografias diferentes, mas complementares, para títulos e subtítulos para criar uma hierarquia visual. A tipografia escolhida deve refletir a personalidade do seu blog. Por exemplo, as fontes Sans Serif são ideais para títulos de blog profissionais, enquanto Script é mais adequado para blogs de estilo de vida.
Outro fator significativo para melhorar a legibilidade é o tamanho da fonte, que deve ser de pelo menos 12pt ou 16 pixels. Revise para garantir que os espectadores não precisem apertar os olhos para ler o texto e aumentá-lo de acordo. Além disso, se o seu público-alvo incluir um grupo demográfico mais antigo, você deve considerar uma fonte ainda maior.

Em seguida, divida sua postagem de blog em parágrafos menores e use subtítulos e marcadores para dividir ainda mais o texto. Nada parece mais chato, chato e pouco convidativo do que um bloco de texto. Idealmente, cada parágrafo deve ter um máximo de três a cinco frases, expressas da forma mais concisa possível.
Finalmente, preste atenção ao comprimento e espaçamento da linha para aumentar a legibilidade. Limite o número de caracteres por linha entre setenta e oitenta, pois linhas longas podem ser confusas para os olhos.
O espaçamento entre linhas geralmente é expresso como a porcentagem do tamanho da fonte — o ponto ideal para o espaçamento entre linhas que torna o texto legível fica entre 130% e 150%. No entanto, você deve sempre experimentar para ver o que é mais adequado para o seu site.
3. Inclua imagens de alta qualidade
Adicionar imagens de alta qualidade torna seus sites mais atraentes e suas postagens mais envolventes e memoráveis. Informações combinadas com imagens relevantes também são mais receptivas e compreensíveis do que blocos de texto sem graça.
Portanto, inclua imagens em destaque no início do blog que narram rapidamente o conteúdo do seu post. Você também pode adicionar mais fotos pertinentes ao seu conteúdo entre o blog para quebrar a monotonia textual.
A imagem em destaque deve ser original e inspiradora, pois aparecerá em todas as suas plataformas de mídia social. Escolha uma imagem que torne sua postagem mais visível e compartilhável nos feeds de notícias e direcione os usuários para as postagens do seu blog.
Embora vários sites compartilhem fotografias para uso conveniente, você pode obter mais benefícios usando imagens exclusivas criadas ou clicadas por você. Em primeiro lugar, o Google reconhece o conteúdo original de uma perspectiva de SEO, direcionando o tráfego significativo de usuários do seu jeito. O público também aprecia imagens autênticas, pois são exclusivas do seu blog e mostram seu compromisso com a qualidade.
Por fim, certifique-se de que suas fotos tenham uma sensação consistente, para que as pessoas possam relacionar imediatamente suas imagens aos seus blogs. Por exemplo, se você administra um blog relacionado a comida, use um plano de fundo semelhante para todos os seus retratos de comida para se destacar da concorrência. Love and Lemons é um blog de culinária, que apresenta todos os seus pratos em um fundo de mármore branco para uma visão coesa.

4. Empregue o minimalismo em seu design
Destaque seu conteúdo reduzindo a desordem desnecessária de sua página da web que desvia a atenção do objetivo principal do seu site. Muitos elementos de design podem ser paralisantes para o público, que abandonará rapidamente sua página em vez de interagir com seu conteúdo.
Evite encher suas barras laterais, cabeçalhos e rodapés com coisas que não necessariamente pertencem a eles. Antes de incluir qualquer aspecto de design adicional, pergunte-se se sua página ainda pode ser entregue sem sua presença e remova-a se a resposta for afirmativa.
Crie muito espaço em branco que forneça alívio visual e diferencie cada elemento do próximo. Os espectadores também são mais propensos a absorver mais informações quando são apresentadas em um formato mais organizado.
5. Melhore a experiência do usuário
Outra faceta do web design é a experiência do usuário. O design minimalista também reduz o tempo de carregamento da página e permite reter seus visitantes.
De acordo com a pesquisa, 53% dos usuários de dispositivos móveis abandonam uma página que leva mais de três segundos para carregar. Portanto, evite muitos plugins e widgets que afetam o tempo de carregamento do site e fazem com que você perca leitores em potencial.
Além disso, crie um design responsivo que se adapte perfeitamente a qualquer tamanho de tela. Seus usuários podem estar usando seus telefones, guias ou laptops para acessar seu site. Se o seu blog não se traduzir bem em uma tela menor ou maior, isso terá um efeito adverso na experiência do usuário e poderá alienar seu público.
Conclusão
O conteúdo, os elementos de design e a usabilidade se combinam para criar um design de site atraente. Um tema atraente, fotos originais e uma experiência de usuário enriquecida podem melhorar seu SEO e gerar mais tráfego de usuários. Simultaneamente, legibilidade aprimorada e um design minimalista e organizado ajudam você a reter o público por tempo suficiente para gerar engajamentos significativos.
Então isso é tudo deste artigo, espero que você tenha gostado deste blog de 5 maneiras simples de tornar seu blog mais atraente. Além disso, se você gostou deste artigo, compartilhe-o com seus amigos e seguidores de mídia social.
Biografia do autor
Erica Silva é uma blogueira que adora descobrir e explorar o mundo à sua volta. Ela escreve sobre tudo, de marketing a tecnologia. Ela gosta de compartilhar suas descobertas e experiências com os leitores e acredita que seus blogs podem tornar o mundo um lugar melhor.
