Conheça os criativos do tema Uncode: Quba Michalski
Publicados: 2017-03-16A flexibilidade é uma característica chave do tema Uncode. Navegue pela nossa vitrine de trabalhos reais de clientes e você verá que construir inúmeros sites diferentes com Uncode sem ter que se repetir não é apenas uma ideia. É uma realidade e é feito todos os dias.
Continuamos a apresentar alguns de nossos amados criativos de vitrine. Em terceiro lugar está Quba Michalski, Diretor Criativo, Motion Artist, Cineasta e Pensador Criativo com mais de duas décadas de experiência em várias disciplinas de design.
Conte-nos sobre seu negócio e suas experiências com web design?
Sou diretor criativo freelance e artista visual, trabalhando principalmente em VR e AR. Nas últimas duas décadas, trabalhei em muitas disciplinas diferentes de design - de DTP, interativo, movimento, efeitos visuais e ação ao vivo. Mais recentemente, optei pela Realidade Virtual como meu meio de escolha – e tenho trabalhado exclusivamente neste meio nos últimos 2 anos.
Nos anos 90 (e início dos anos 00), eu costumava fazer muito web design. Comecei bem cedo, antes que a WWW fosse realmente tão popular (muito antes da introdução de navegadores modernos como Netscape ou IE). Eu aprendi HTML, depois CSS, PHP e ASP e codifiquei meus designs no editor de texto da velha escola! Com o tempo, mudei da web para a animação e o movimento, mas ainda me lembro com carinho desses primeiros dias.

O que fez você escolher Uncode entre milhares de outros temas?
Com minha formação em design, eu queria ser capaz de… bem… projetar meu próprio site. Existem tantos temas por aí, mas a maioria tem muito pouco “espaço de manobra” – acabando comigo tendo que ajustar meu conteúdo para o que o designer do tema queria alcançar e não vice-versa.
Eu encontrei alguns temas antes do Uncode, que eu pensei que poderia usar, eles geralmente não teriam um ou mais recursos que eu realmente queria, ou usariam algum método CMS propiciatório estranho – não me deixando nenhum caminho para migrar se eu escolhesse.
Isso durou anos. Meu site cresceu enquanto isso, rodando em um tema muito antigo cheio de buracos e vulnerabilidades que foram descobertos ao longo do tempo ou introduzidos por mim, tentando atualizar uma skin não mais suportada. Quando aprendi sobre o Uncode, eu o testei em um servidor de teste e fiquei feliz em descobrir que ele tinha praticamente tudo o que eu estava procurando.
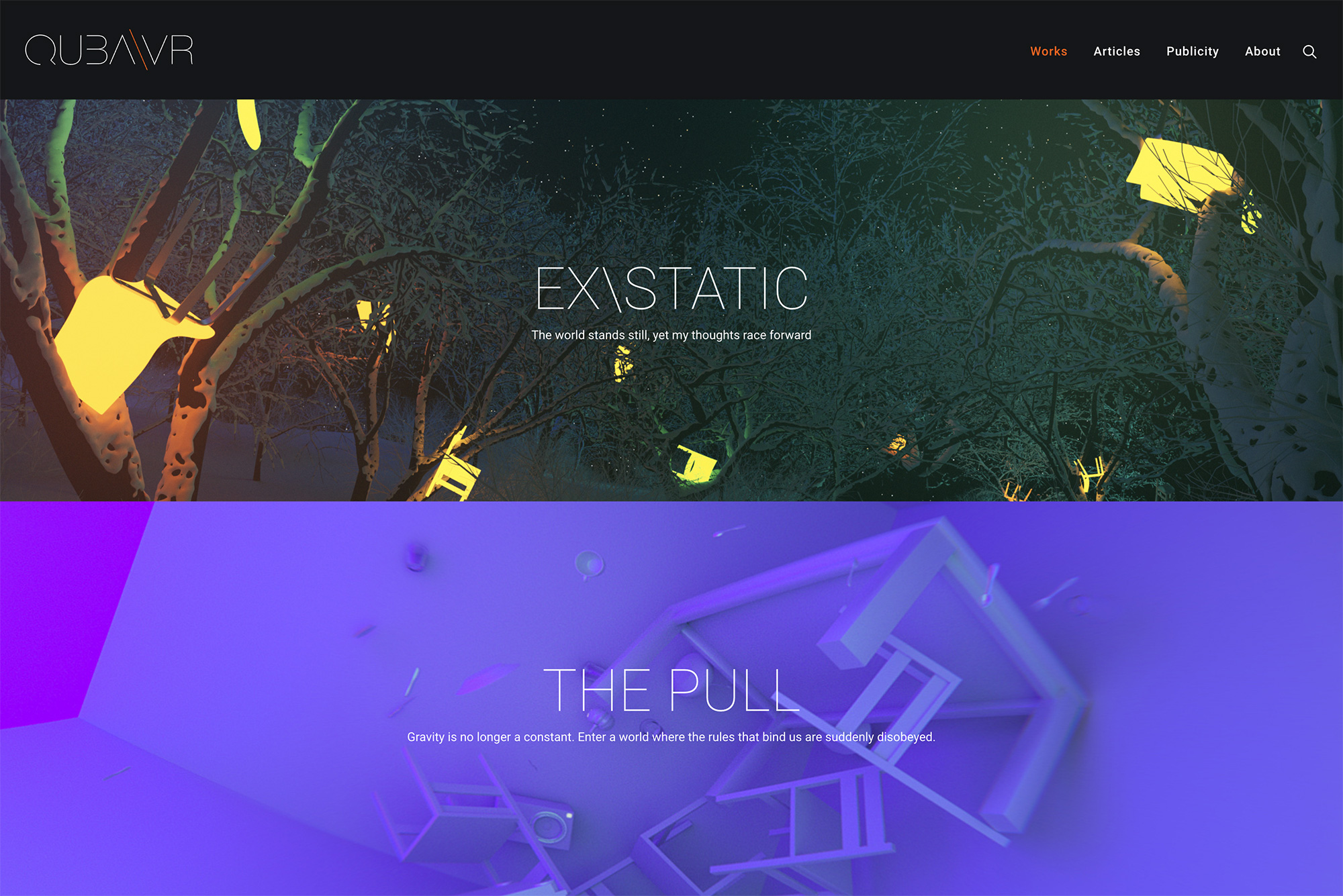
Foi mais ou menos na mesma época que decidi mudar a marca e estabelecer o QubaVR – que foi o primeiro dos meus sites a se beneficiar desse tema.
Quais recursos do Uncode você mais aprecia? Como o tema está contribuindo para a melhoria do seu negócio?
Eu vou ser honesto com você – o recurso que eu mais aprecio agora – é o que eu inicialmente não gostava muito. É o sistema de gerenciamento de cores e tipografia. Estou bastante acostumado a poder jogar facilmente qualquer cor ou tipo de letra na página e experimentá-los. Com o Uncode eu preciso primeiro “registrar” novas cores na paleta do site, ou adicionar fontes aos presets de tipografia.
No começo, estava me deixando furioso – senti minha criatividade prejudicada por essa decisão de UX. Com o tempo, no entanto, percebi o quanto meu site ficou melhor graças a essa limitação. Em vez de introduzir constantemente uma nova gramática visual à identidade do site, concentrei-me na paleta de cores e tipografia que é consistente, limpa e instantaneamente reconhecível. Ainda sou capaz de fazer o que quiser – mas o UX do Uncode me protege de tomar decisões precipitadas – complementando meu fluxo de trabalho com uma boa dose de maturidade na tomada de decisões.
Outras coisas que eu realmente gosto – bem, gerenciamento de mídia e oEmbeds são simplesmente fantásticos. Ainda me lembrando do meu primeiro site, projetado para monitores de 640x480px, adoro poder usar imagens 4K de largura total no site e, em seguida, reutilizar o mesmo arquivo enviado para elementos menores. As ferramentas de layout são ótimas – especialmente aproveitando a capacidade de salvar predefinições para praticamente qualquer elemento. Integração de Font Awesome e outros ícones, detalhes de portfólio para fácil criação de créditos, temas claros e escuros, loops de navegação individuais, alternâncias responsivas fáceis - há muito o que gostar!

Quais são seus pensamentos sobre trabalhar com Uncode? Se você comprou licenças para mais de um projeto, por que você é um cliente recorrente?
Como mencionei antes – Uncode não me força a projetar de uma determinada maneira. É bastante rigoroso quanto à sua estrutura de grade, mas fornece as ferramentas para quebrá-la. Ele fica de olho no tipo e no uso de cores, mas se você quiser – você pode colocar todas as cores do arco-íris e todos os tamanhos de Comic Sans em toda a sua página… se você realmente precisar.

Com o Uncode, consegui criar meu próprio site ( https://qubavr.com ) que apresenta imagens de largura total, muito texto, incorporações malucas (imagens, vídeo, VR, imagens em 360°), listagens de festivais e carrosséis completos de opções de download. Ele também separa claramente o portfólio de trabalho de experimentos e blog usando um tema escuro para o primeiro e um claro para o segundo. Também me ajuda a economizar espaço ao recolher muitas seções usando guias ou layouts de acordeão – algo de que sou um grande fã.
Tendo gostado do processo, ajudei minha esposa e colega artista a fazer a transição do site dela ( https://chichiland.com ) para o Uncode. Vendo esses dois sites lado a lado, é difícil acreditar que ambos rodam no mesmo tema. ChiChiLand é construído em grades quadradas sem margem cheias de ilustrações, muito pouco texto e muitas caixas de luz. O tema nos permitiu variar facilmente o tamanho da grade para diferentes seções. A seção principal de “trabalhos” apresenta imagens grandes em um layout de 3 colunas. O Arquivo tem mais itens, então o layout reduz os tamanhos individuais, passando a 4 colunas. Por fim, o “Visual Journal” (blog) contém toneladas de conteúdo em um layout de 6 colunas e alguma tipografia.
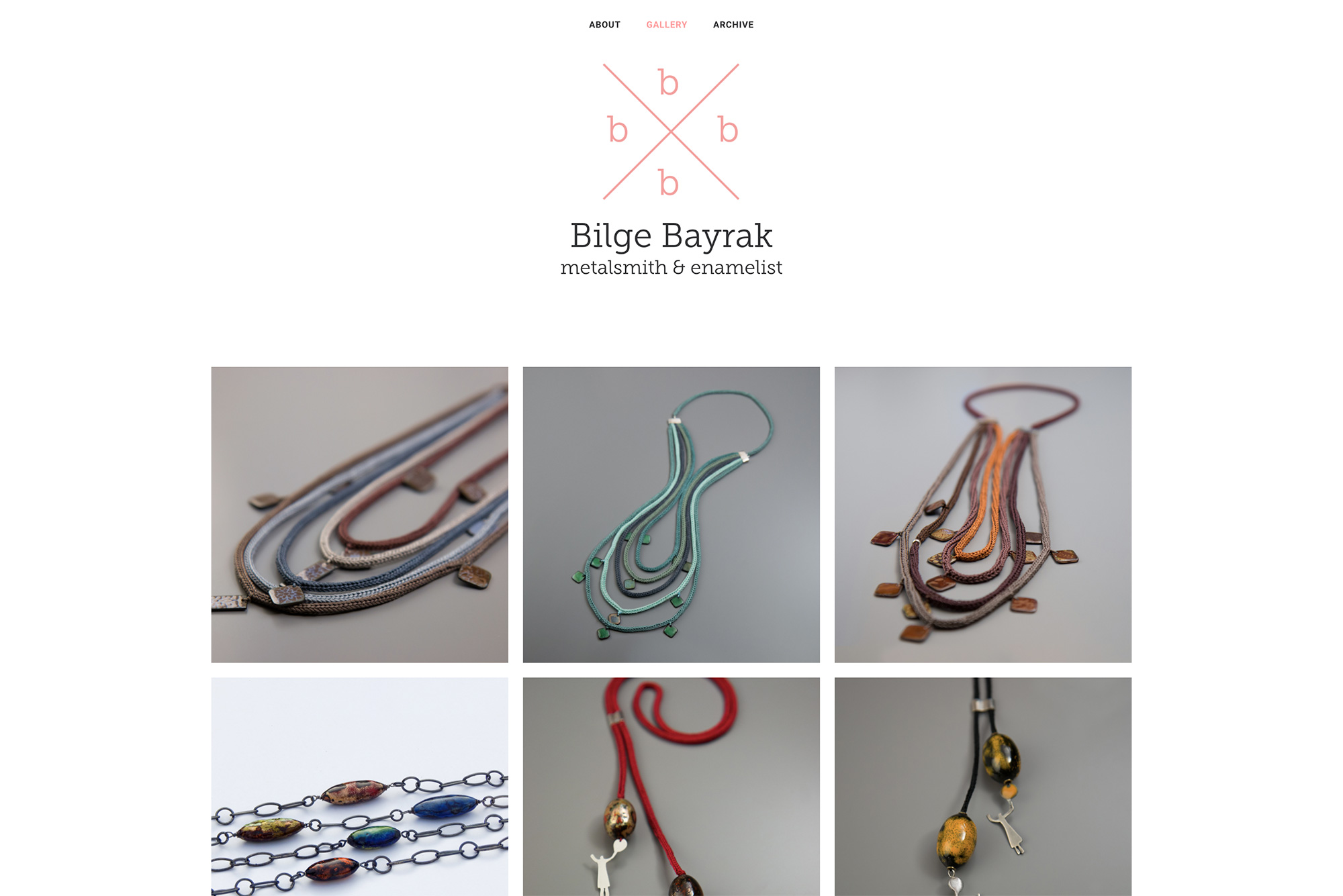
Com meu cinema e a ilustração de minha esposa, somos uma família bastante criativa. Vai ainda mais longe – minha irmã e meu padrasto são pintores, enquanto minha sogra é metalúrgica e esmaltadora. Foi para o site dela ( https://bilgebayrak.com/ ) que voltei ao Uncode pela terceira vez. É muito mais simples que os outros dois – menos seções, apenas a galeria principal e o arquivo – ambos rodando em um layout muito limpo e bem espaçado. Mais uma vez – o site não se parece em nada com os outros dois e faz uso de pequenos toques de bom gosto, como títulos de gradiente de mouse ou miniaturas animadas que deslizam na exibição.
A maioria dos temas do WordPress força um certo visual no site – e, como tal, pode ser chamado de “skins”. A versatilidade do Uncode faz dele algo mais do que um tema – é um sistema de design modular, aberto à criatividade e interpretação.
No passado, muitas vezes eu evitava falar sobre os temas que usava no meu site – querendo evitar outros sites parecidos com o meu. Com o Uncode, fico feliz em recomendá-lo a qualquer pessoa, mas especialmente a designers experientes que entendem o processo de design e sabem o que desejam alcançar. Estou confiante de que cada um levará o tema em uma direção ligeiramente diferente, criando uma infinidade de looks e estilos, movidos pelo mesmo mecanismo.

O que você gostaria de ver em futuras versões do Uncode?
Eu adoraria ver algum tipo de sistema para alternar facilmente o CSS de vários elementos, dependendo da largura da janela. No momento, costumo duplicar alguns elementos na minha página e depois fazê-los ocultar/aparecer de maneira responsiva. Seria incrível se eu pudesse alcançar o mesmo resultado com um único elemento – apenas dizendo como se adaptar com base nas telas do desktop/tablet/telefone.
Eu também gostaria muito de ver o Visual Composer receber uma reformulação da interface do usuário – para torná-lo um pouco mais enxuto. É uma questão de preferência estética pessoal – só acho que suas janelas são muito grandes – também, eu realmente não acho que isso esteja nas mãos da equipe Undsgn.
Fora isso - talvez a capacidade de definir facilmente minhas próprias predefinições para proporções de imagem/polegar? Estou realmente me esforçando para encontrar algo! Uncode principalmente já tem tudo que eu preciso.
Veja mais do trabalho impressionante de Quba Michalski aqui: https://qubavr.com/ ou siga-o nas redes sociais: Twitter, Facebook, LinkedIn, YouTube e Vimeo.
