Mais de 20 exemplos de menus criativos para inspirar você hoje
Publicados: 2023-05-26Hoje, os mega menus se tornaram um elemento essencial em sites com muito conteúdo. Criar um mega cardápio vai contribuir muito para melhorar a navegação das lojas que vendem um grande número de produtos e sites que acomodam muito conteúdo. Essa é a razão pela qual eles estão presentes em muitos sites conhecidos, desde marcas de varejo como eBay, Best Buy e Walmart até empresas populares como Evernote e Asana.
Para saber exatamente o que é um mega menu e como ele beneficia os sites, leia nosso artigo. Além disso, queremos mostrar os 20+ exemplos de mega menus criativos que podem inspirar você. Vamos explorá-los agora!
- O que é um Mega Menu? Quais são os tipos de Mega Menu?
- Por que você deve usar um menu mega em seu site
- Para quais tipos de sites devemos usar os Mega Menus?
- Mais de 20 exemplos de bons menus mega
- Exemplos de mega menus de loja de comércio eletrônico
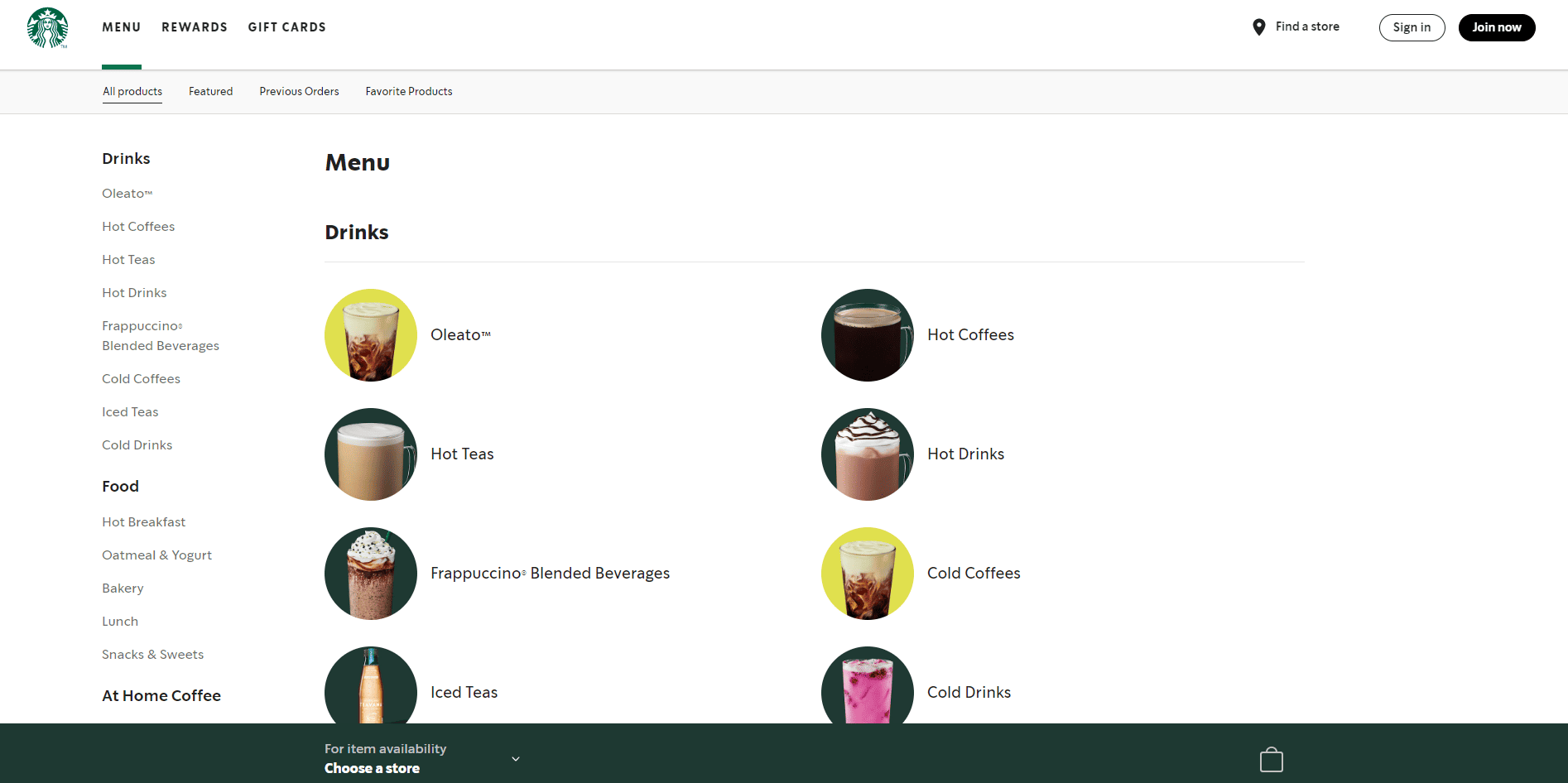
- 1. Starbucks
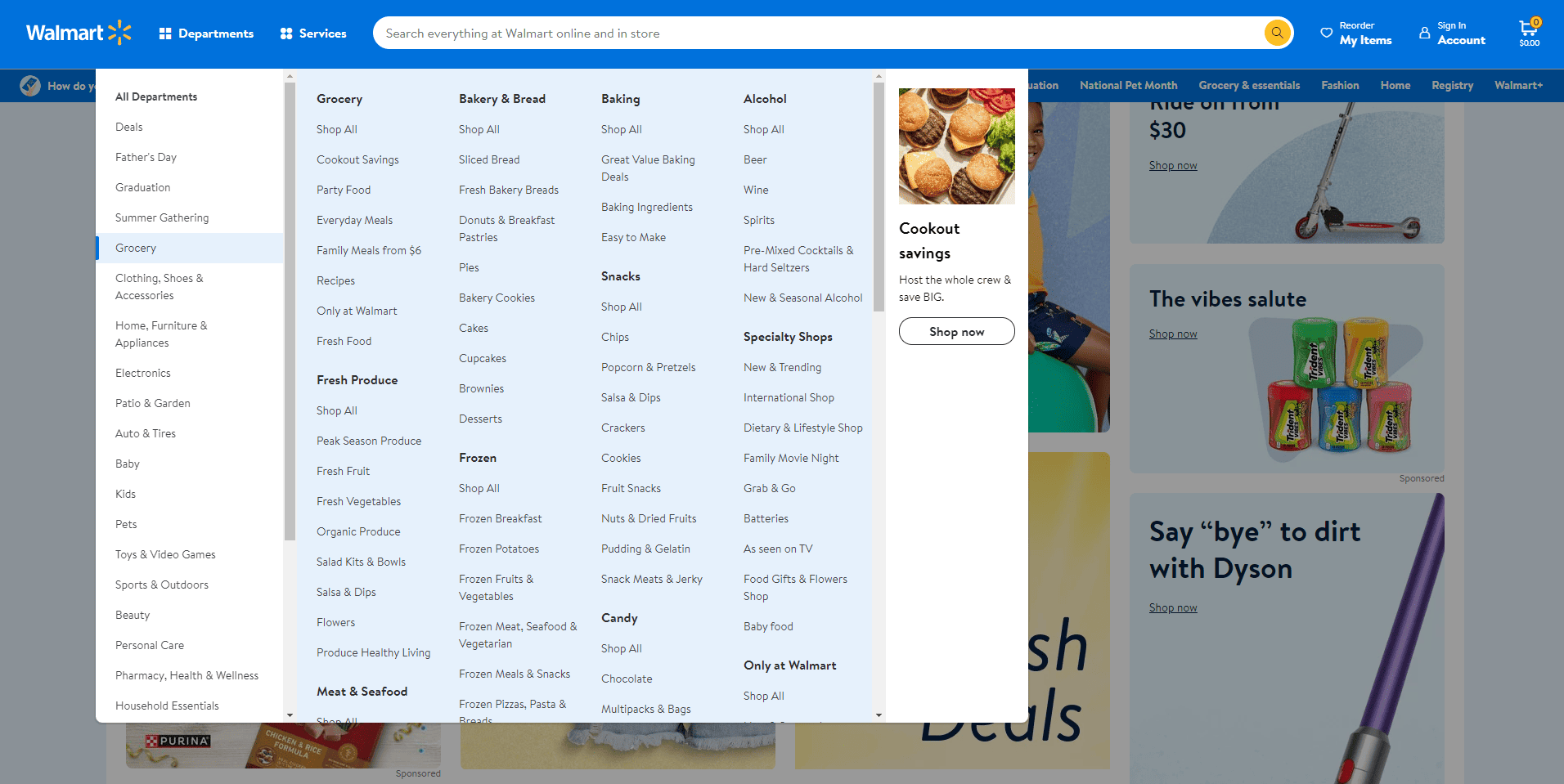
- 2. Walmart
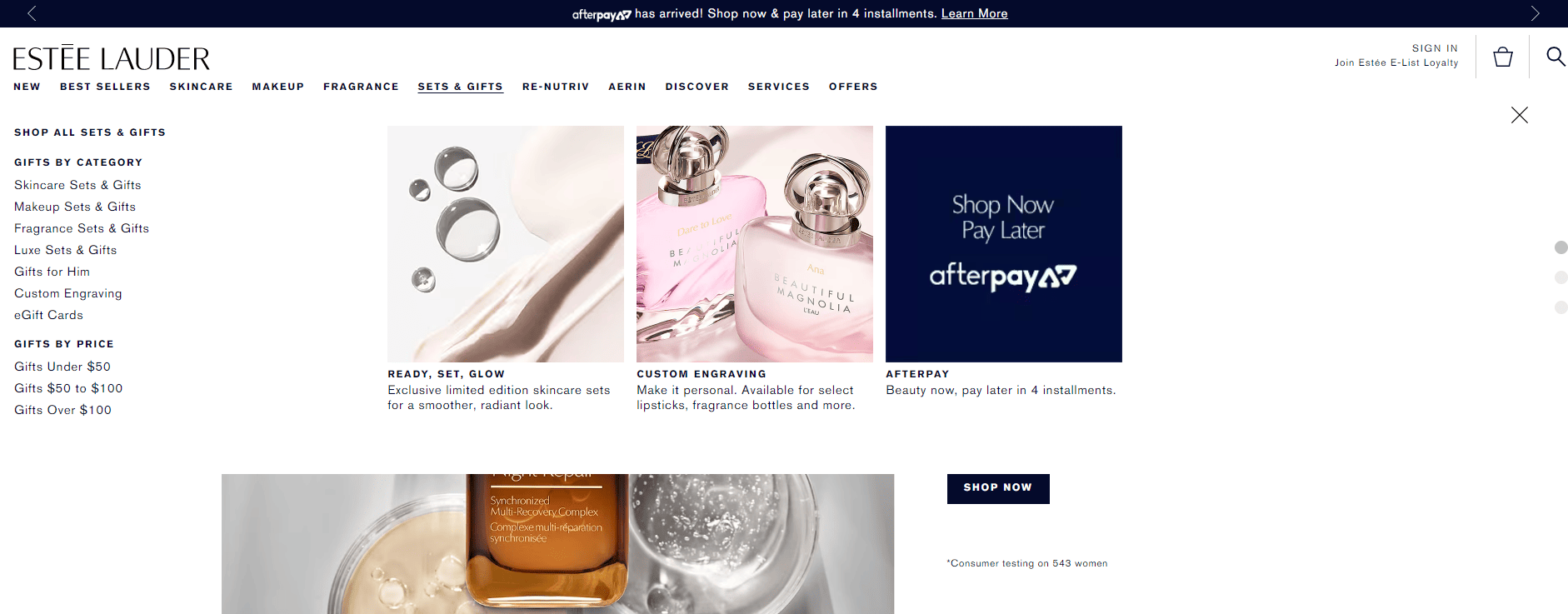
- 3. Estée Lauder
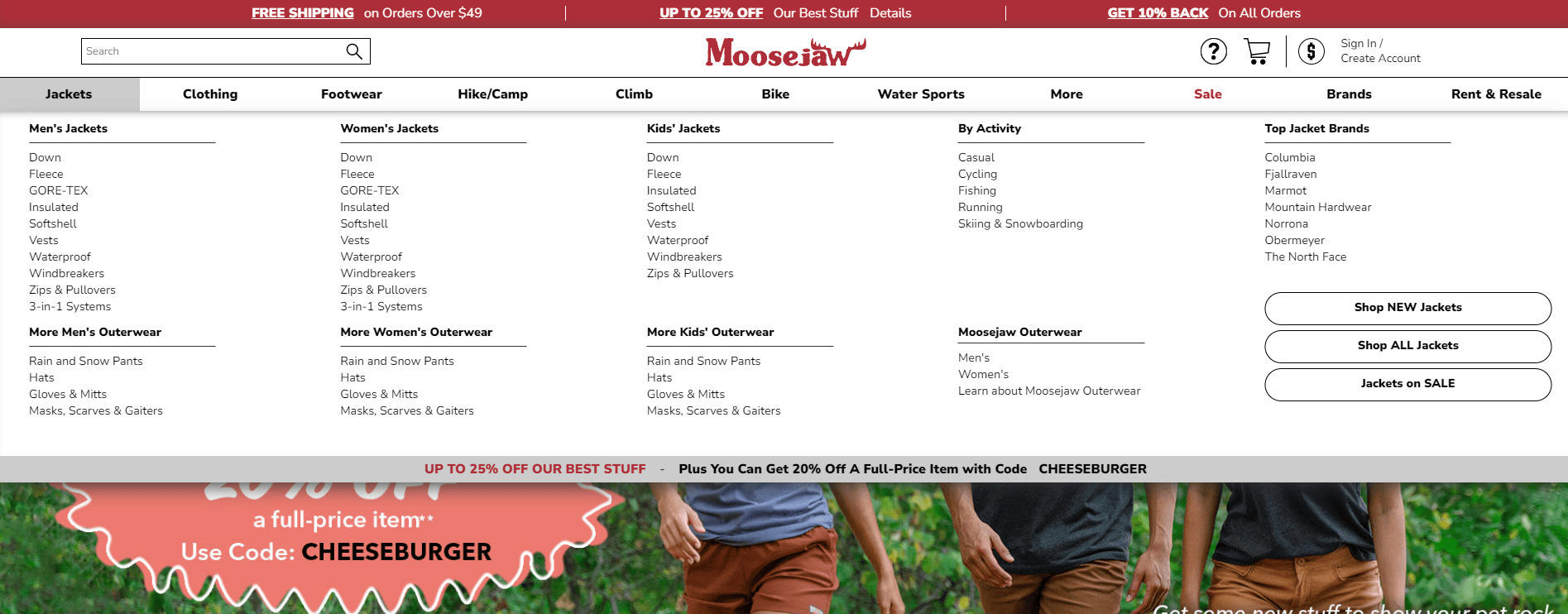
- 4. Alcejaw
- 5. O Sak
- 6. Daniela Draper
- 7. Envelopes
- 8. Fao Schwarz
- Exemplos de mega menus de sites corporativos
- 9. Vau
- 10. Adobe
- 11. Oráculo
- 12. Zapier
- 13. Ásana
- 14. Visão
- 15. Evernote
- Exemplos de mega menus de lojas de moda e roupas
- 16. Adidas
- 17. Asos
- 18. Puma
- 19. Quiksilver
- Exemplos de mega menu de blogs e sites de notícias
- 20. ESPN
- 21. Revista dos EUA
- 22. PC Mag
- 23. Rede Alimentar
- Exemplos de mega menus de sites de hotéis
- 24. Ilha da Pequena Palmeira
- 25. One & Only Cape Town
- 26. Casa Angelina
- Exemplos de mega menus de loja de comércio eletrônico
- 7 melhores práticas ao projetar um menu mega
- Facilite a leitura do menu pelas pessoas
- Otimize o menu para dispositivos móveis
- Crie um cardápio visualmente atraente
- Menos é mais
- Agrupe opções e seções de ordem logicamente
- Não exceda cinco colunas
- Selecione o gatilho para o menu
- Como criar um mega menu WordPress usando Elementor e Woostify Pro
- Tutorial em vídeo do menu mega
- Perguntas frequentes sobre Mega Menus
- Como crio um mega menu para meu site WordPress?
- Qual é a diferença entre um menu suspenso e um mega menu?
- Um mega menu afeta o SEO?
- Mega menus são bons ou ruins para usabilidade?
- Como faço para criar um mega menu no Elementor?
- É hora de melhorar a navegação do seu site com mega menus
O que é um Mega Menu? Quais são os tipos de Mega Menu?
“Mega” significa muito grande e impressionante. Como o nome sugere, os mega menus são menus expansíveis que permitem aos visitantes ver uma lista completa de categorias e subcategorias no site. Como os mega menus exibem toda a navegação de um site em uma única interface, os usuários podem acessar qualquer uma das páginas desejadas com menos cliques.
Diferente de outros menus suspensos, os mega menus vêm sem rolagem. Em vez disso, eles mostram todas essas opções de uma só vez. À primeira vista, parece um mapa do site e funciona como um resumo de todas as páginas/links importantes do seu site. Dependendo da estrutura do seu site, você pode optar por exibir o mega menu na horizontal ou na vertical.
Para tornar o mega menu mais atraente, as pessoas geralmente adicionam imagens, ícones, descrições curtas e muitas outras ideias aos seus designs. Mostraremos ideias interessantes para designs de mega menus na seção dos melhores exemplos de mega menus .
O mega menu é uma escolha ideal para sites ou lojas de grande escala, como lojas de comércio eletrônico e blogs de vários tópicos. Sites populares com mega menus estarão presentes em outra parte do artigo.
Por que você deve usar um menu mega em seu site
Os menus mega desempenham um papel importante na melhoria da navegação no site. Se o seu site grande vier com um mega menu, muitos benefícios surgirão. Um mega menu pode:
- Cobrir todas as páginas/links pendentes de um site: Chamamos o mega menu de uma ferramenta de navegação abrangente. Com apenas um clique, aparecerá uma lista completa de categorias e subcategorias. Apenas permanecendo nesse menu de navegação, os visitantes podem pegar todas as partes mais importantes do site. Então, se ele se interessar por alguma página apresentada no menu, dê mais um clique para ser levado ao destino.
- Ofereça boa visibilidade: em comparação com outros menus suspensos, o mega menu abriga uma variedade de categorias de diferentes níveis. Em vez de navegar por várias camadas para chegar à página de destino, os usuários têm a chance de acessar todas as páginas, ajudando assim a aumentar a visibilidade. Especialmente para lojas de comércio eletrônico onde a visibilidade do produto é essencial para aumentar as vendas, um mega menu ajudará muito.
- Deixe seu site mais estiloso: Construir um mega menu com um layout chamativo é um dos passos importantes para melhorar a aparência do site. Você pode até adicionar visuais como imagens e ícones ao mega menu para torná-lo mais intuitivo. Um menu tão moderno e atraente tornará seu site menos chato e criará uma ótima primeira impressão nos visitantes.
- Economize tempo na pesquisa de produtos/tópicos : todas as categorias e subcategorias são organizadas de maneira organizada no mega menu; portanto, os visitantes podem encontrar e acessar facilmente seus produtos ou conteúdos desejados. Criar um mega menu é uma forma eficaz de otimizar a experiência do usuário.
Para quais tipos de sites devemos usar os Mega Menus?
Mega menus não são uma ferramenta poderosa para todos os tipos de sites. Por isso, é importante que você os utilize no lugar certo para que possa usufruir de todas as vantagens que ele traz.
Se você tem um site pequeno, não é necessário usar um mega menu. Por outro lado, seu site vem com várias categorias e subcategorias e você deseja encontrar um método para navegação no site. Nesse caso, um mega menu deve ser considerado.
A seguir estão os tipos de sites que podem se beneficiar de mega menus. Vamos ver!
- Lojas de comércio eletrônico: como as principais lojas de comércio eletrônico, como Best Buy, Target ou Walmart, orientariam seus visitantes sem um mega menu? Se sua loja vende muitos produtos que podem ser classificados em diferentes categorias e subcategorias, é recomendável usar esse tipo de menu.
- Lojas de moda e roupas: os produtos das lojas de moda geralmente são categorizados de acordo com diferentes padrões, como marca, característica, estilo, tipo, sexo e idade. Com um sistema tão complexo de seções, é melhor usar um mega menu para mostrar todas as categorias em um só lugar.
- Sites de notícias: Um mega menu não é recomendado para blogs de nicho. No entanto, se você for o proprietário de um site de notícias com dezenas de tópicos e categorias, precisará de um mega menu para ajudar os visitantes a encontrar facilmente os tópicos que desejam.
- Sites corporativos: grandes sites corporativos incluem uma variedade de departamentos, produtos e serviços. Por esse motivo, muitos deles desejam exibir um layout abrangente no menu para que os visitantes possam imaginar claramente como seus negócios estão organizados e que tipos de serviços/produtos oferecem.
- Sites de hotéis e restaurantes : um mega menu é adequado para esses sites, pois geralmente possuem uma estrutura complexa. Em particular, um site de hotel terá que fornecer aos visitantes tipos de quartos e muitos outros serviços. Da mesma forma, há muitas coisas para mostrar em um site de restaurante, por exemplo, receitas, pratos populares e combinações populares. Além disso, um belo design no cardápio ajudará a atrair visitantes.
Mais de 20 exemplos de bons menus mega
Se você acha necessário criar um mega menu para o seu site, mãos à obra. Antes de começar seu trabalho, você deve dedicar algum tempo olhando os incríveis designs de mega menus abaixo:
Exemplos de mega menus de loja de comércio eletrônico
1. Starbucks

2. Walmart

3. Estée Lauder

4. Alcejaw

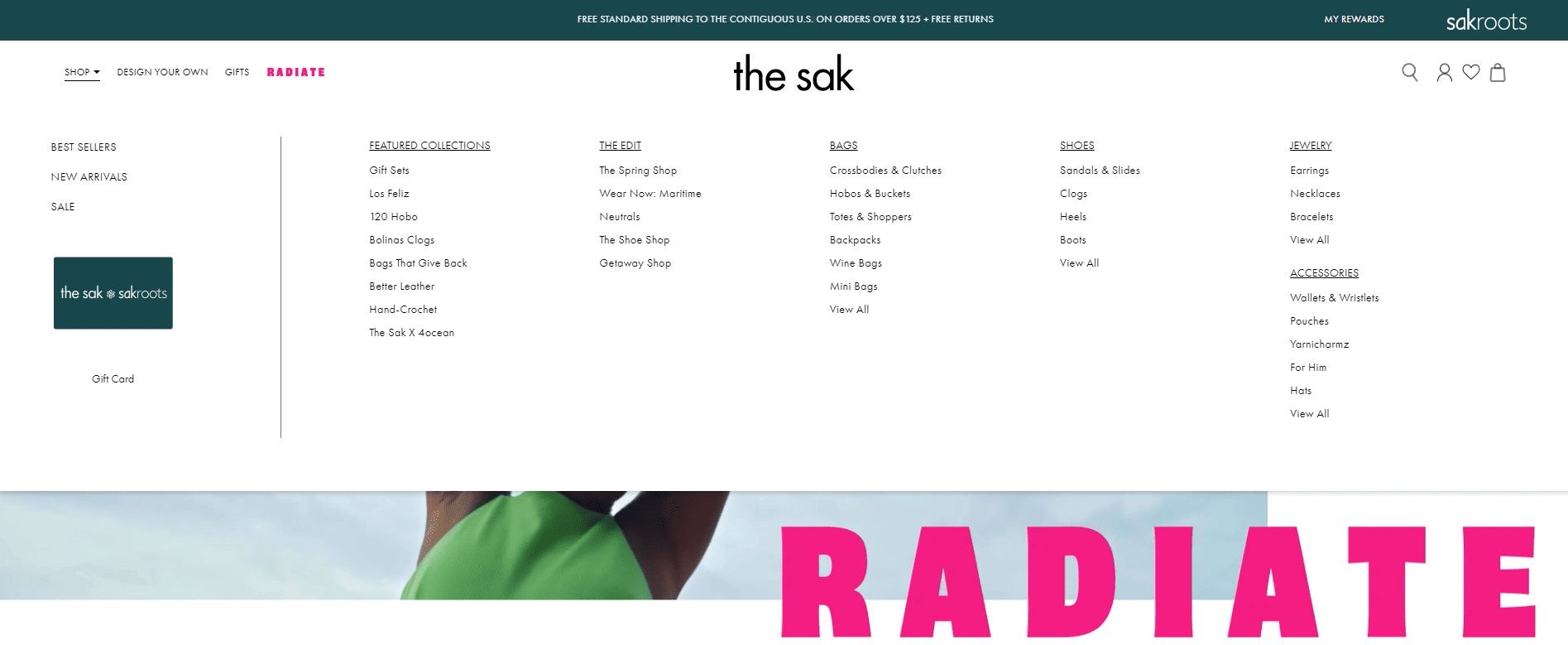
5. O Sak

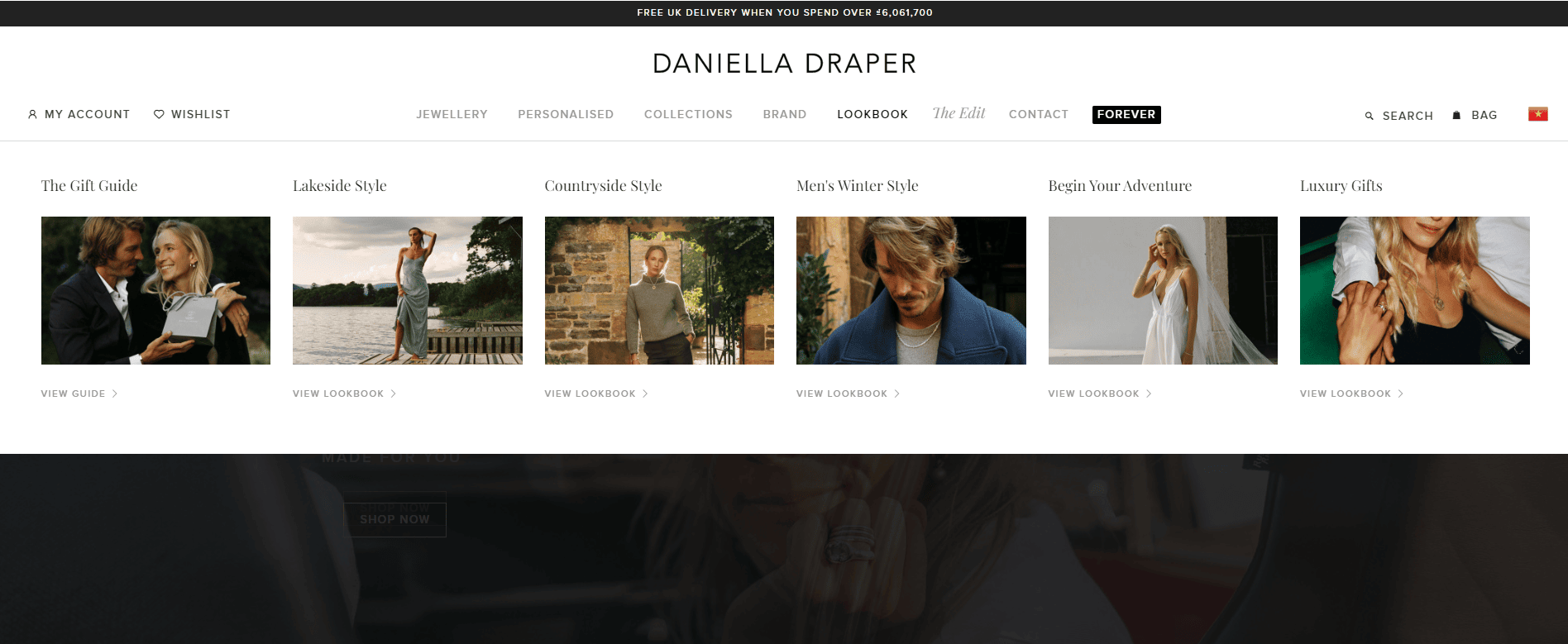
6. Daniela Draper

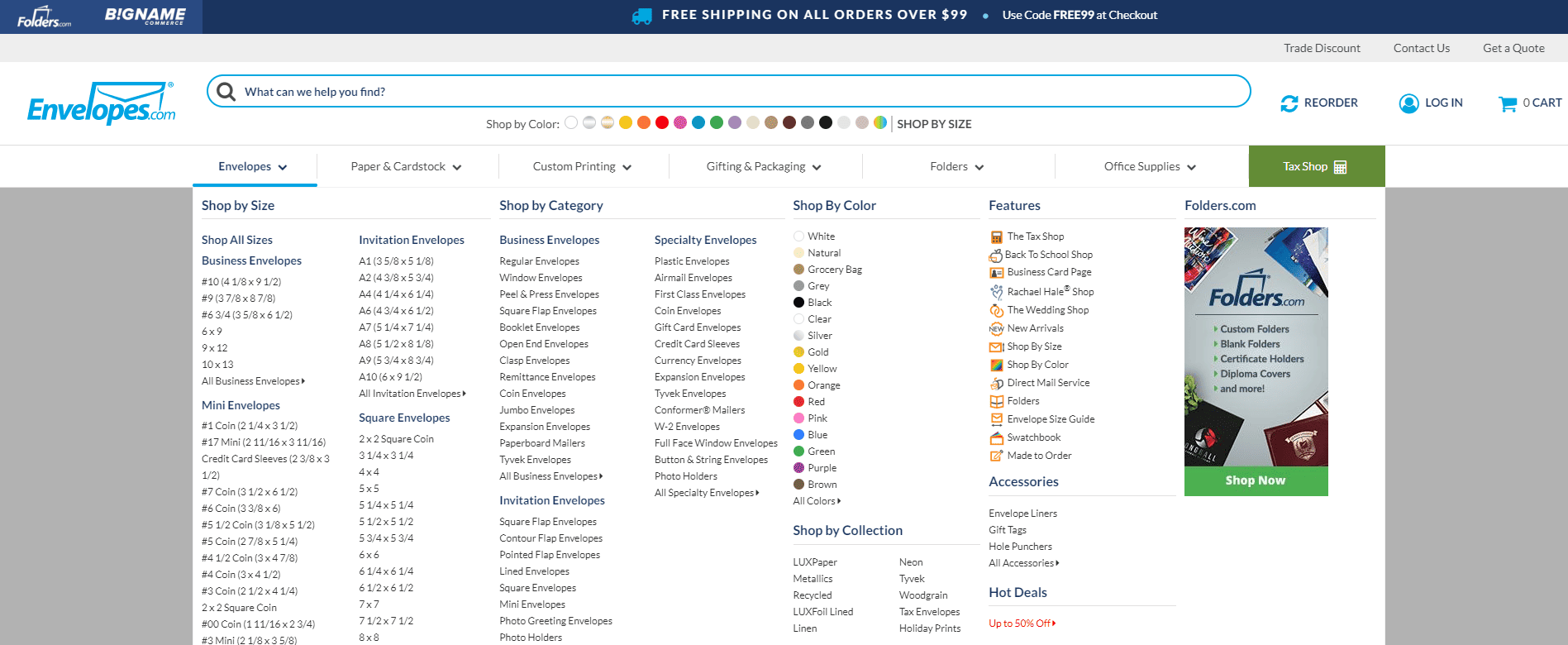
7. Envelopes

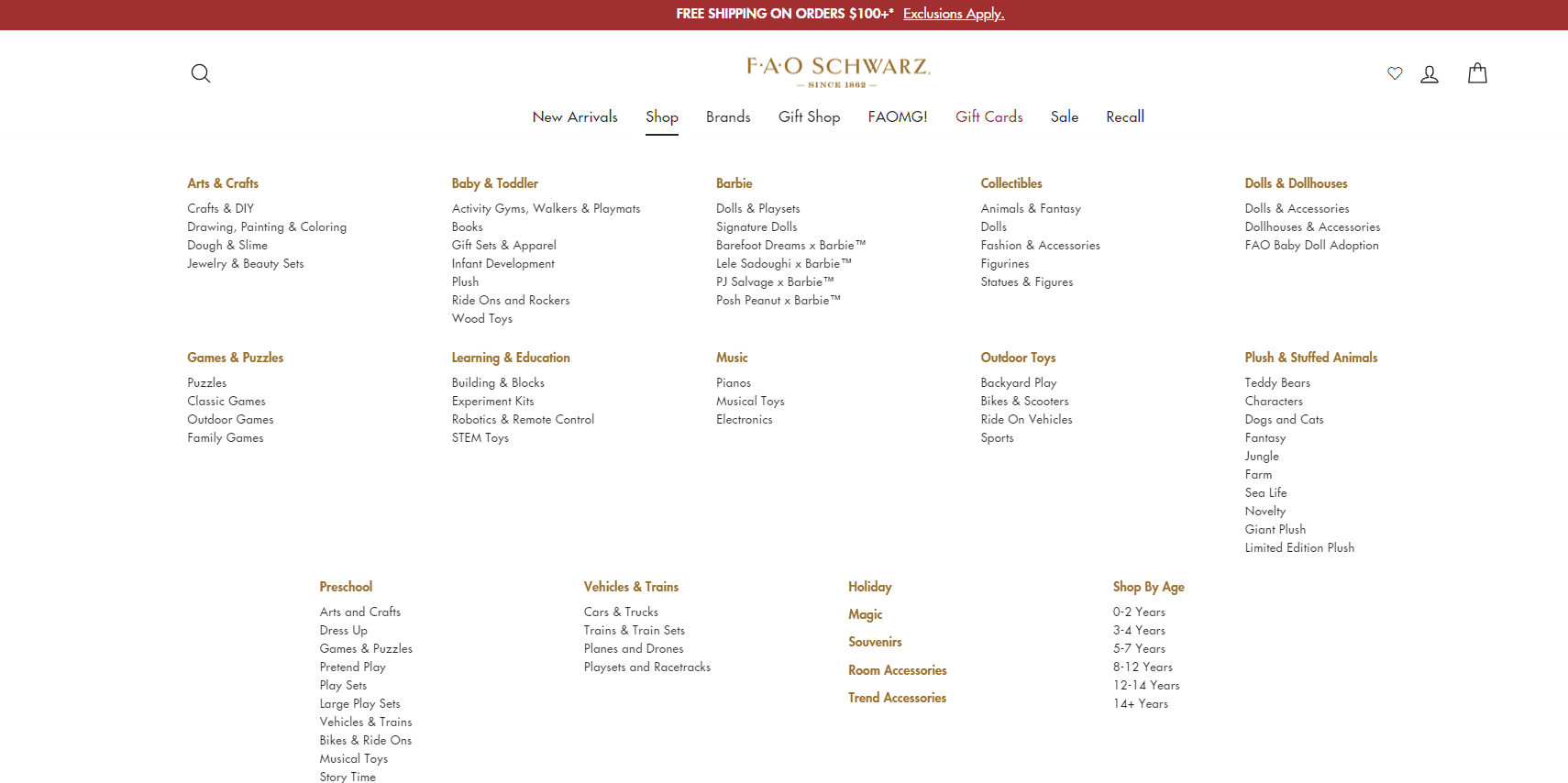
8. Fao Schwarz

Exemplos de mega menus de sites corporativos
9. Vau

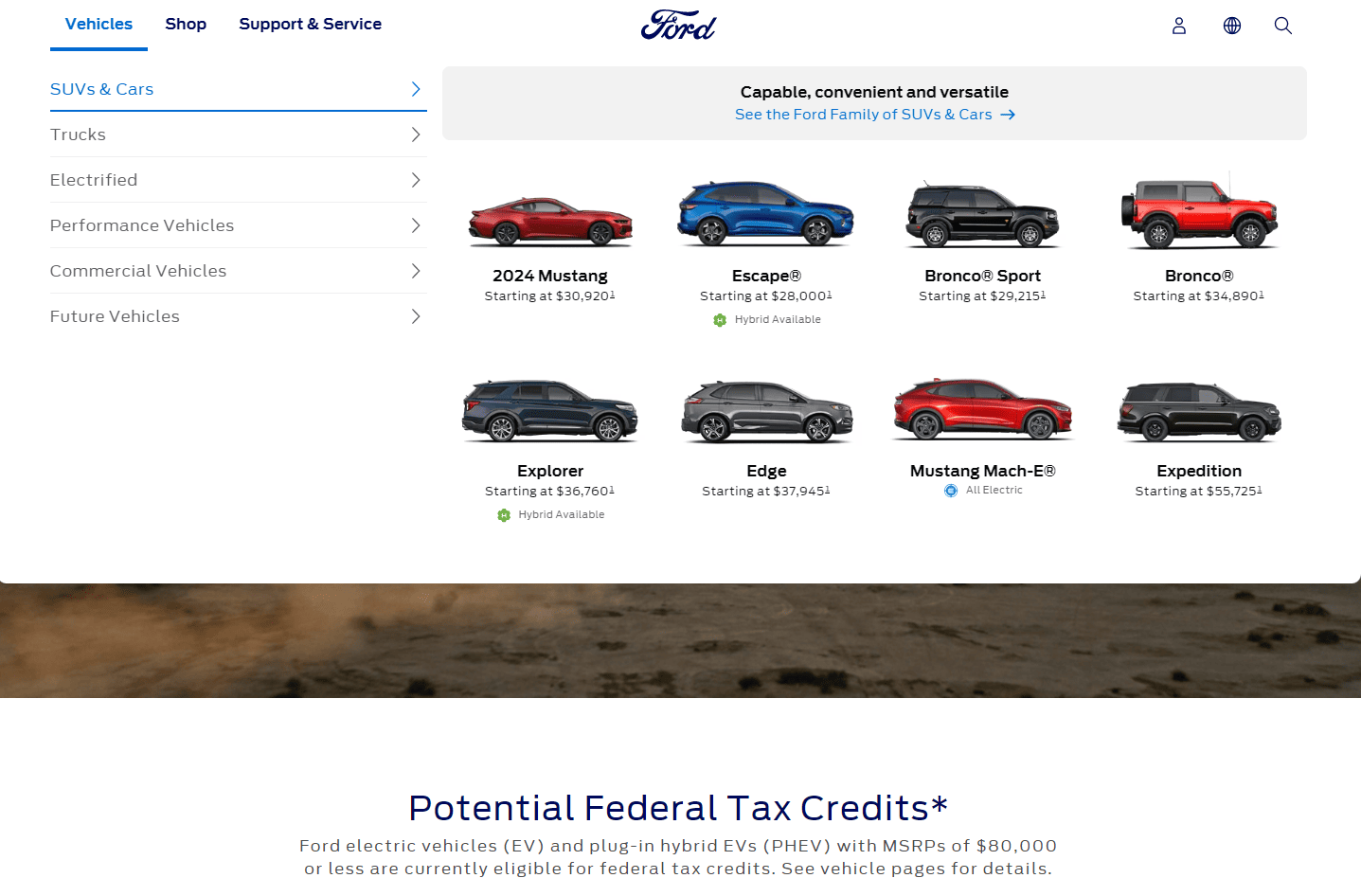
10. Adobe

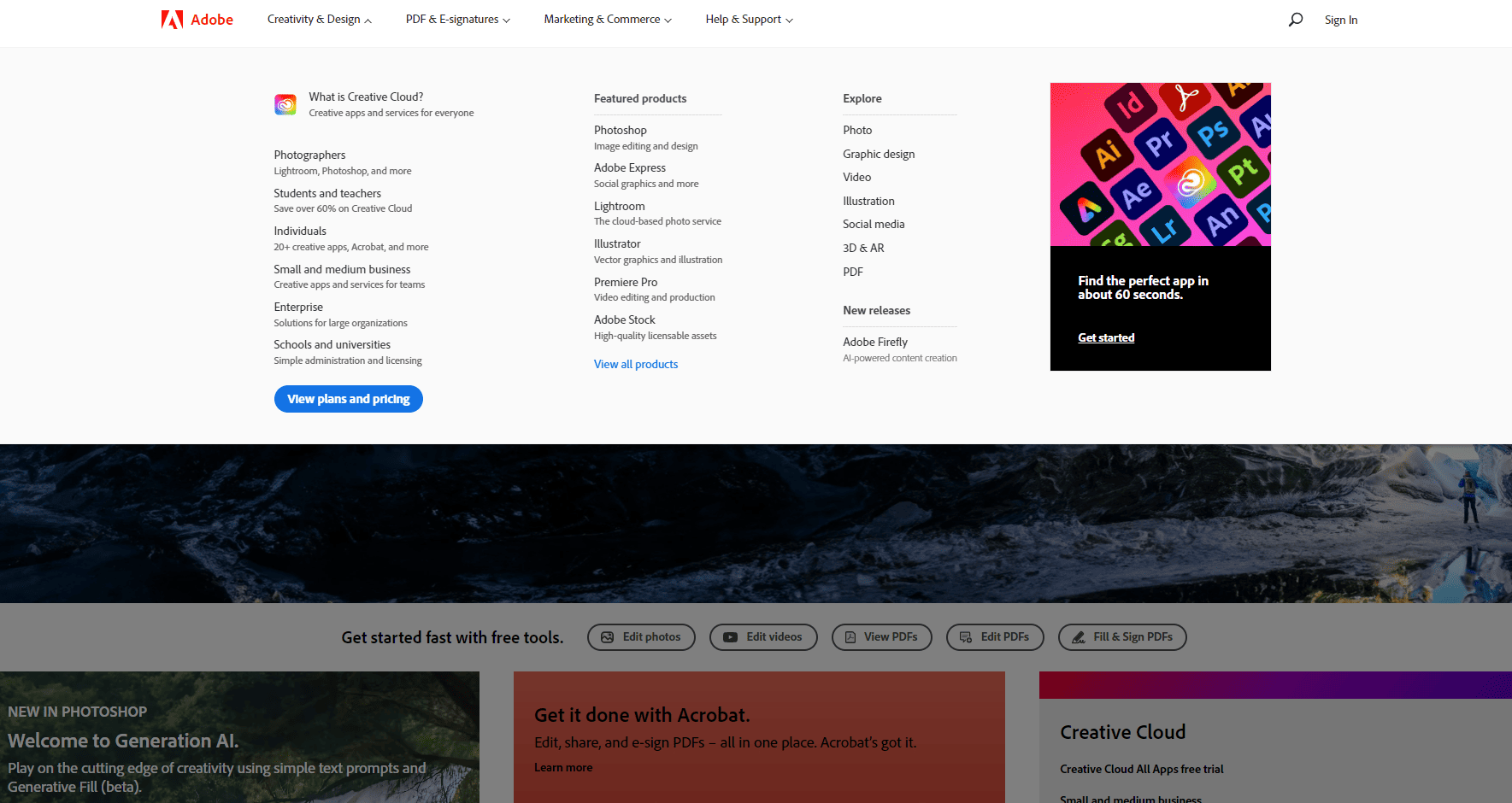
11. Oráculo

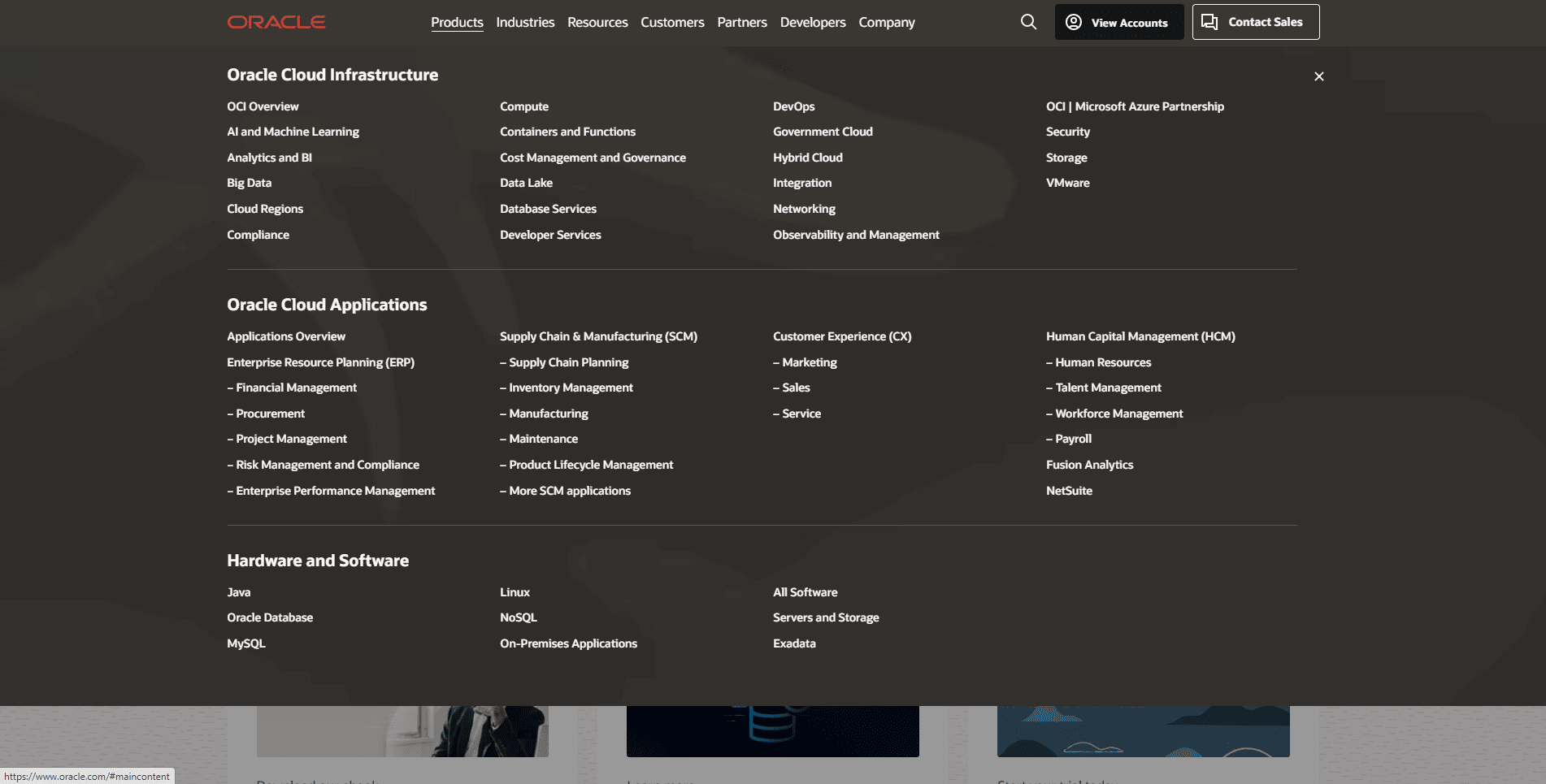
12. Zapier

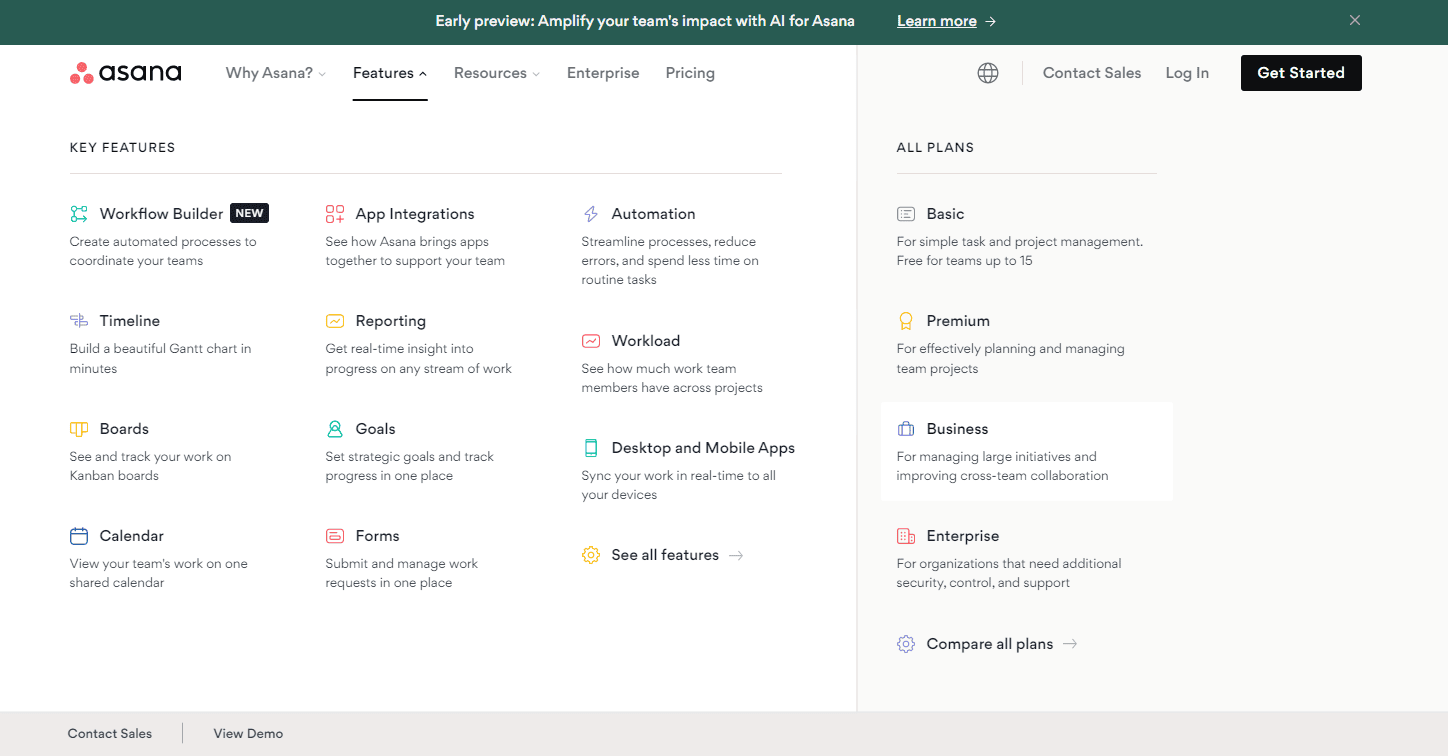
13. Ásana

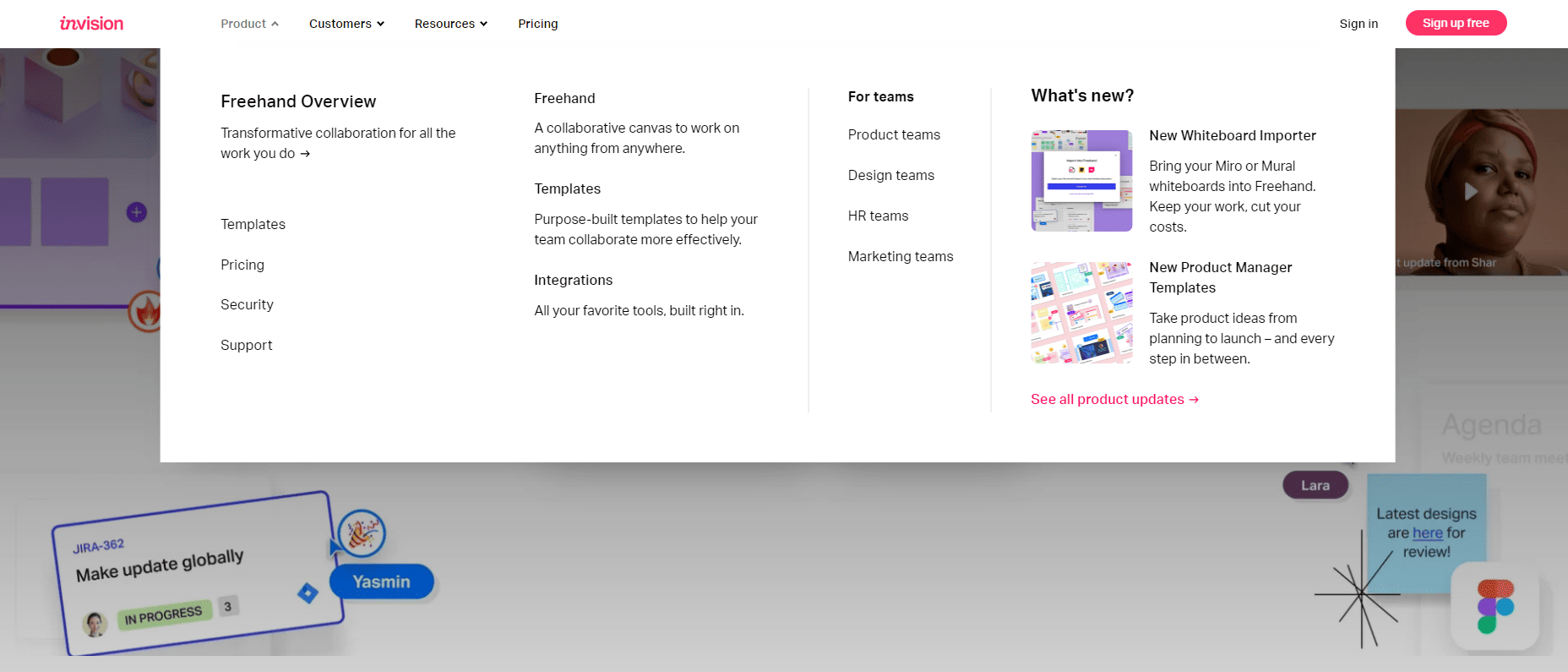
14. Visão

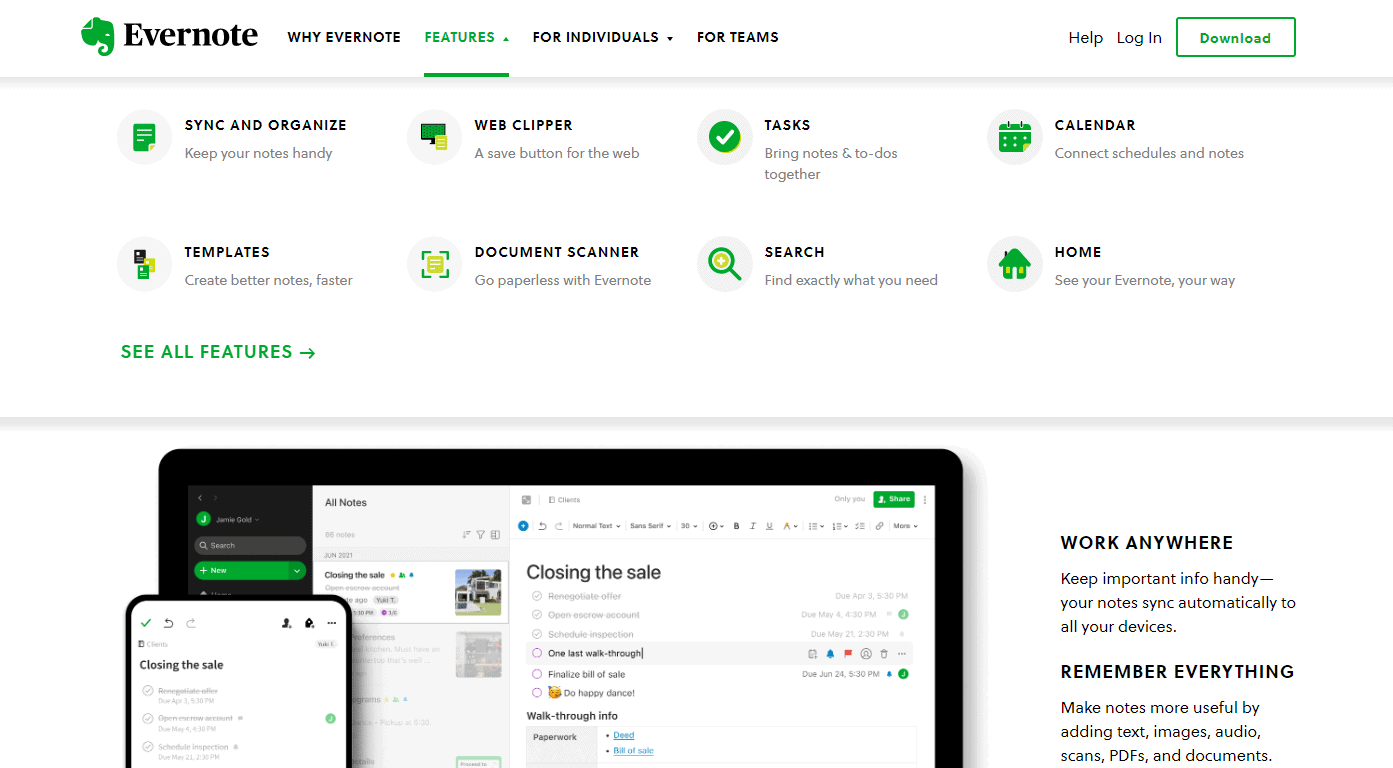
15. Evernote

Exemplos de mega menus de lojas de moda e roupas
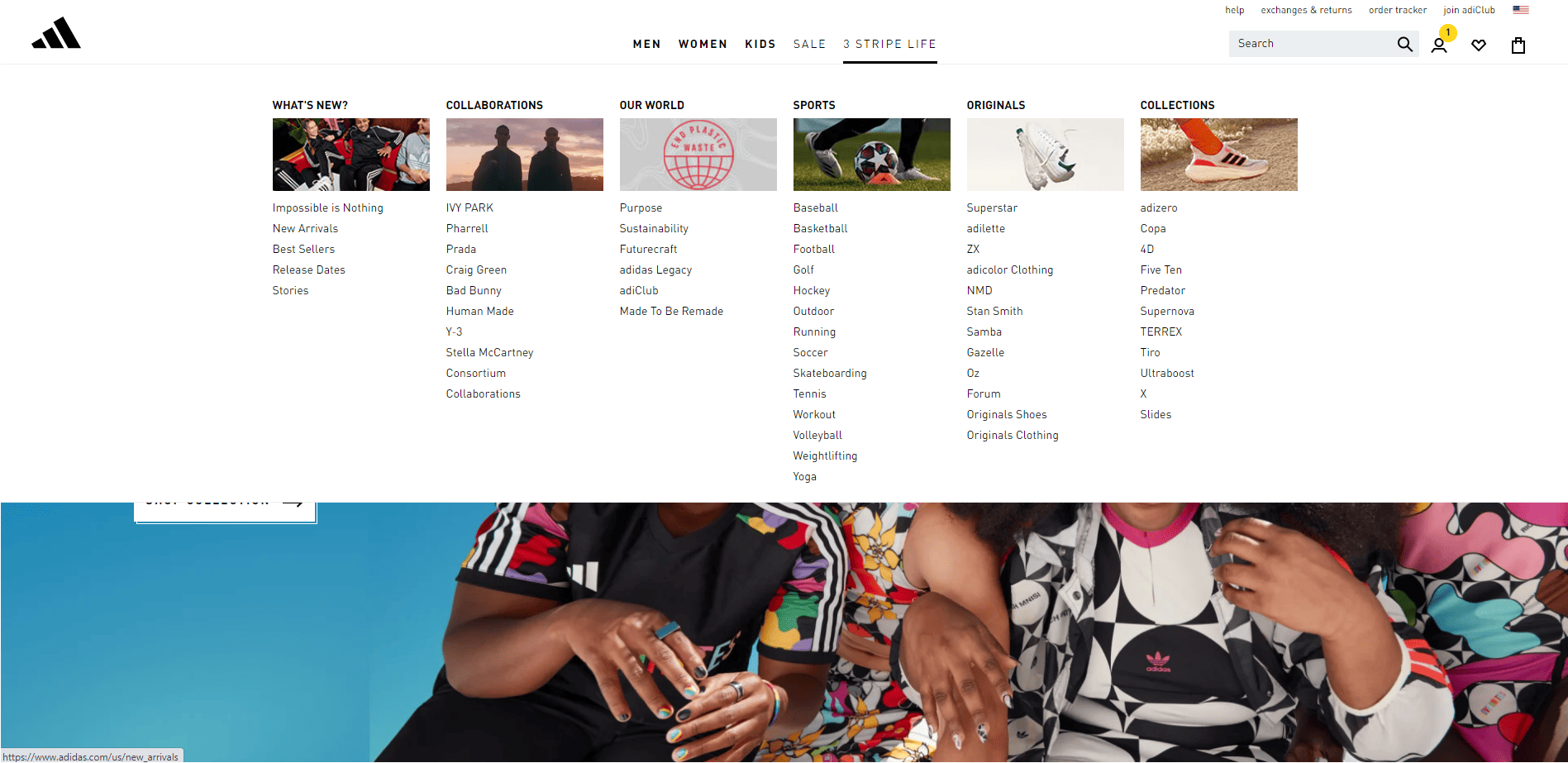
16. Adidas

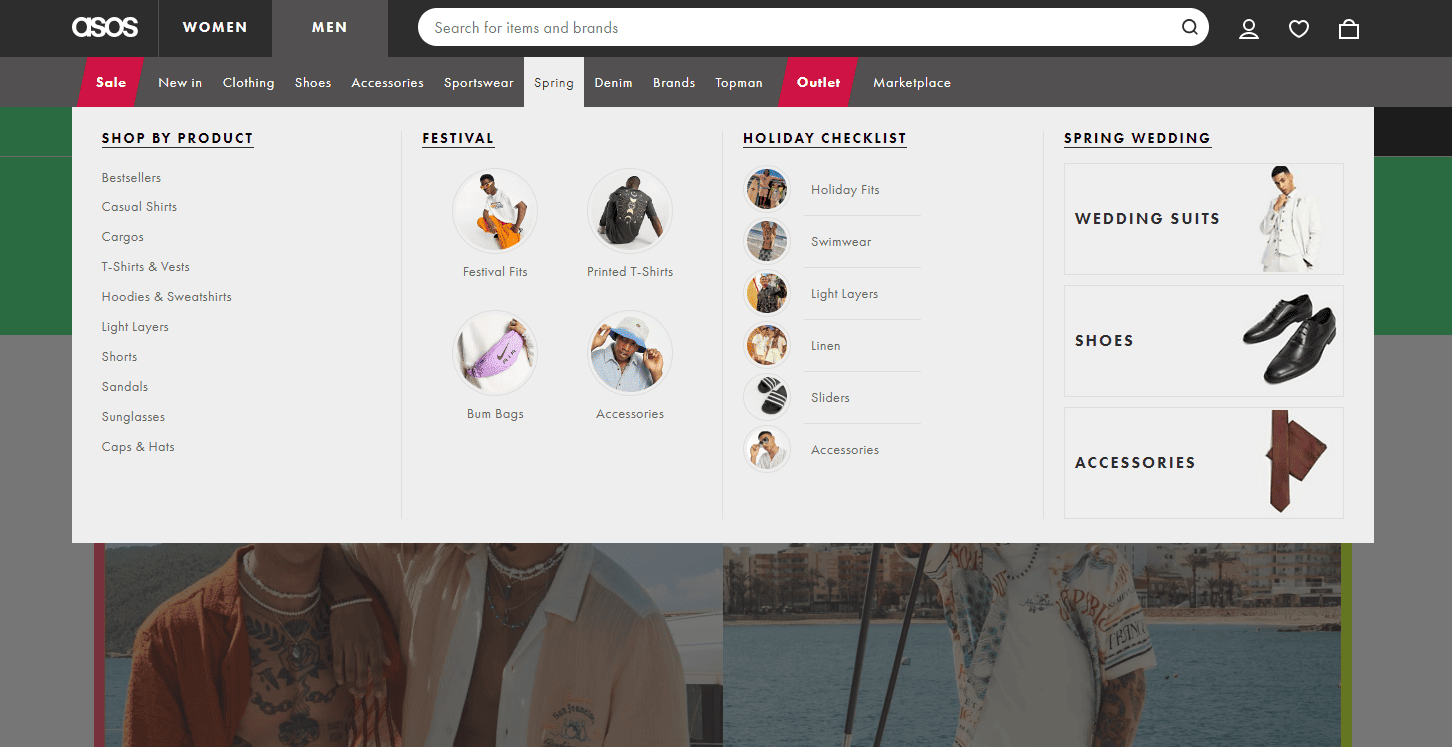
17. Asos

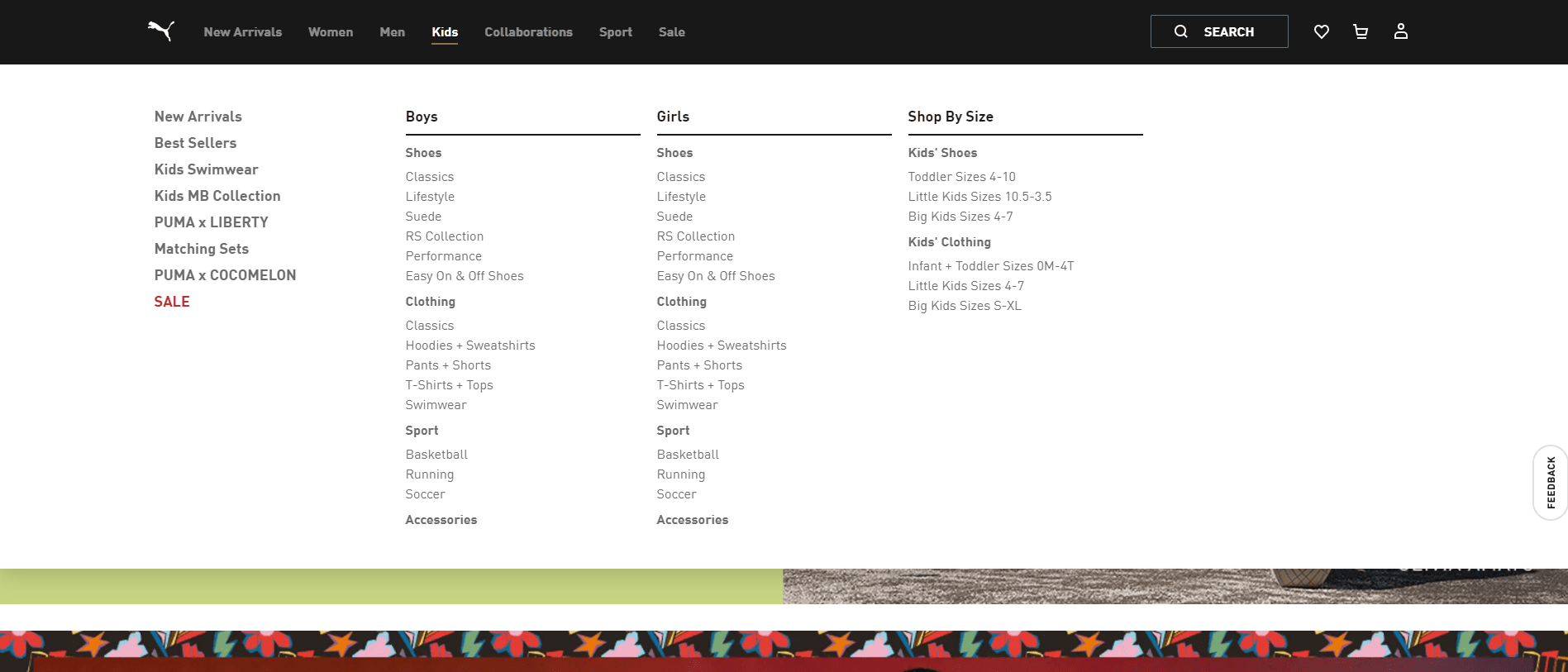
18. Puma

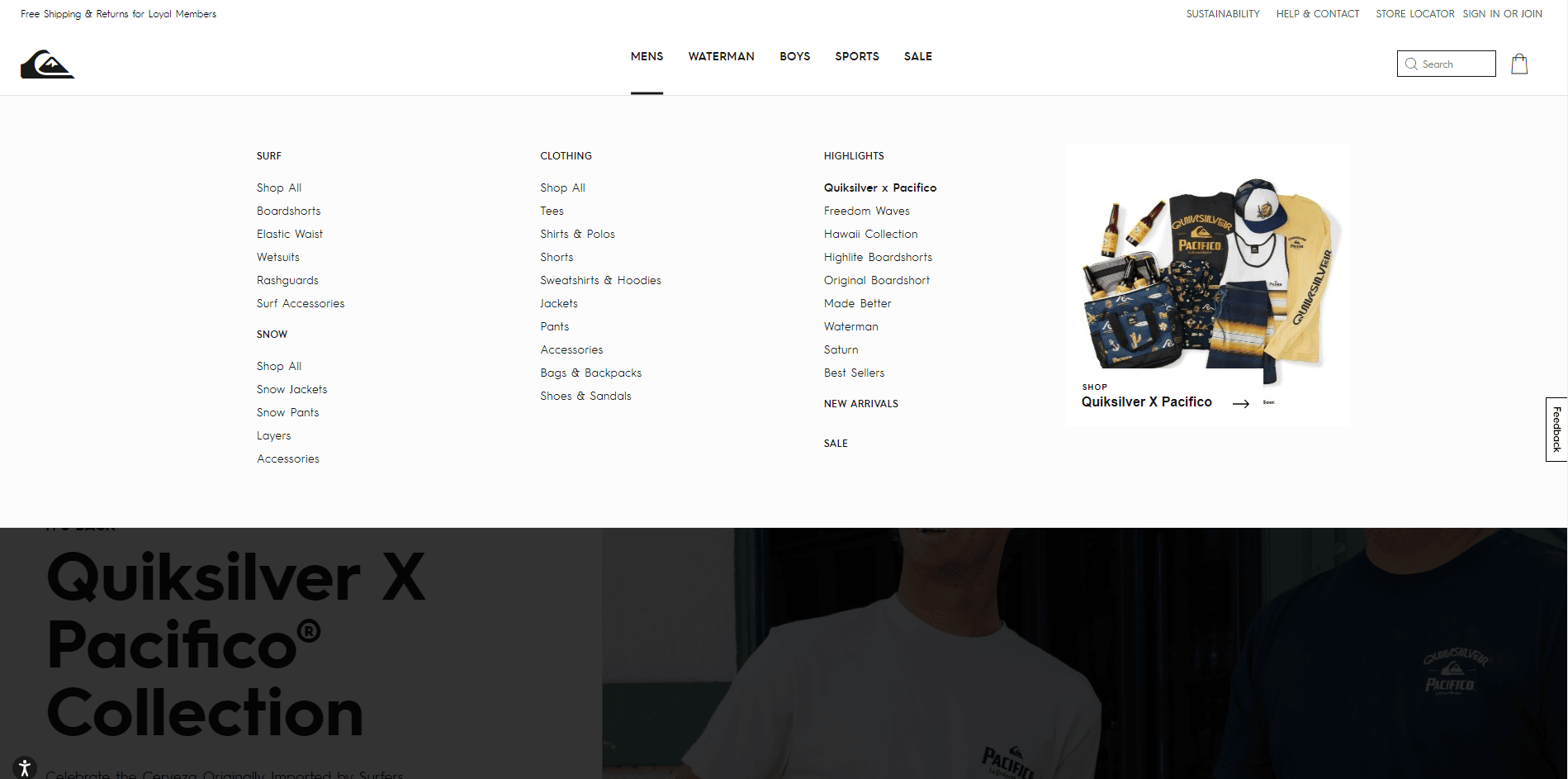
19. Quiksilver

Exemplos de mega menu de blogs e sites de notícias
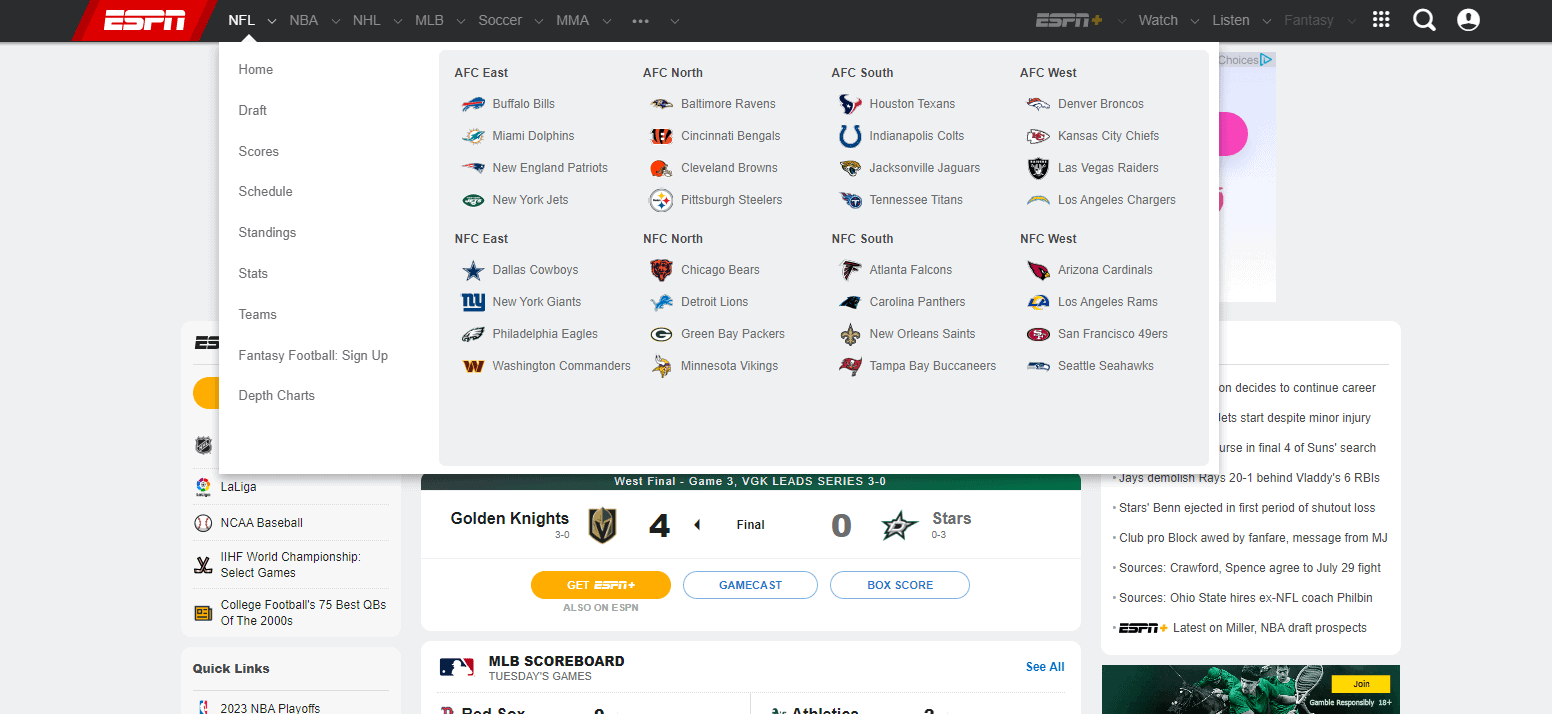
20. ESPN

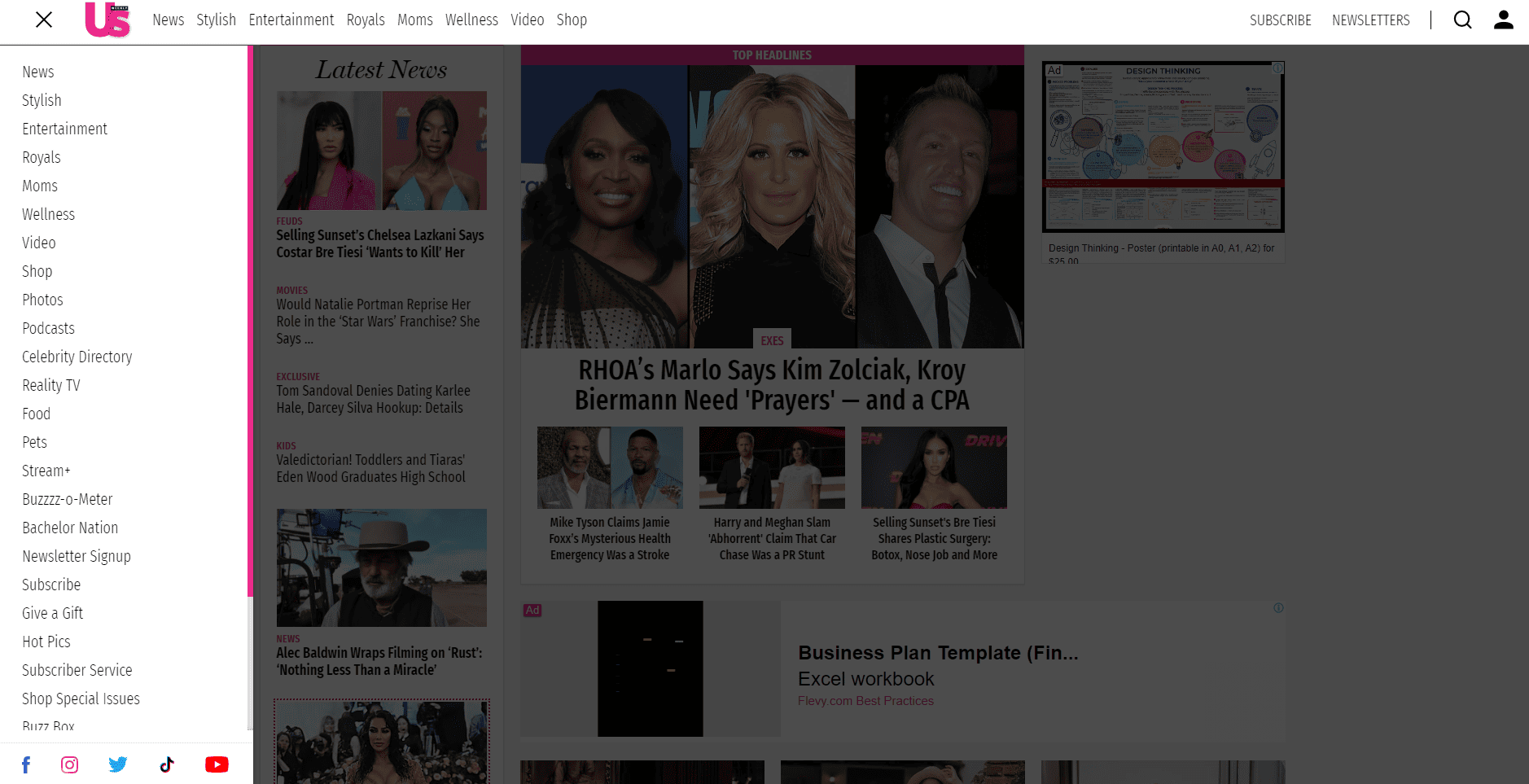
21. Revista dos EUA

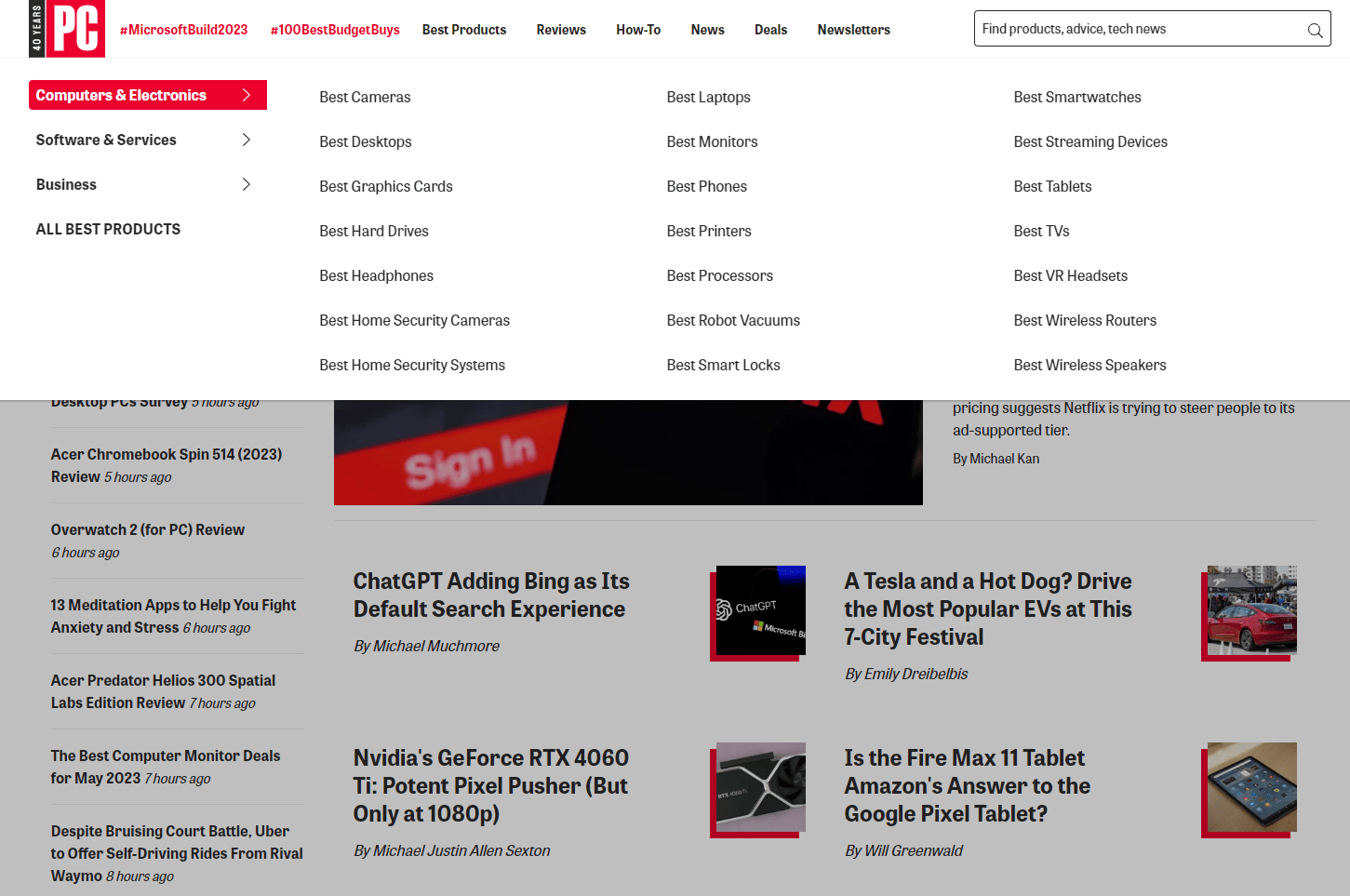
22. PC Mag

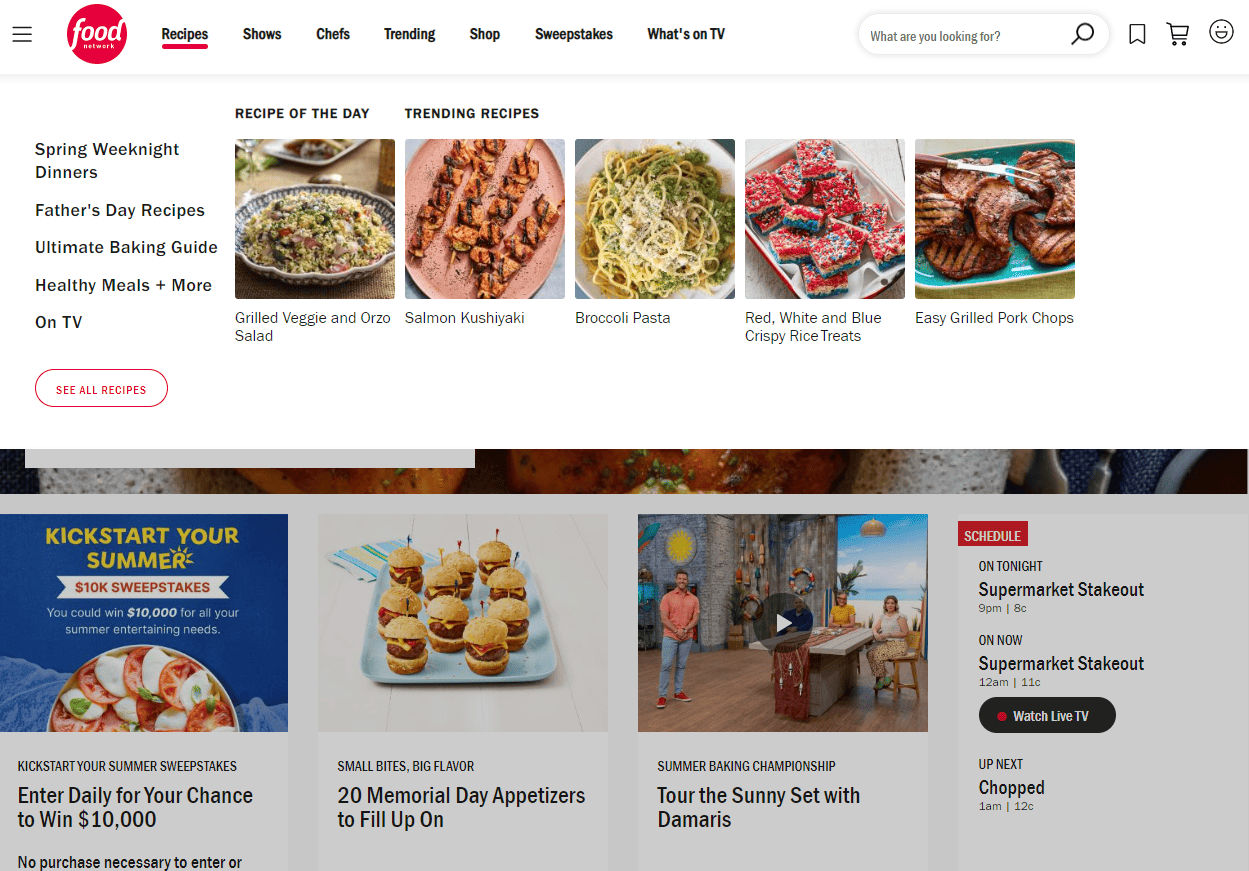
23. Rede Alimentar

Exemplos de mega menus de sites de hotéis
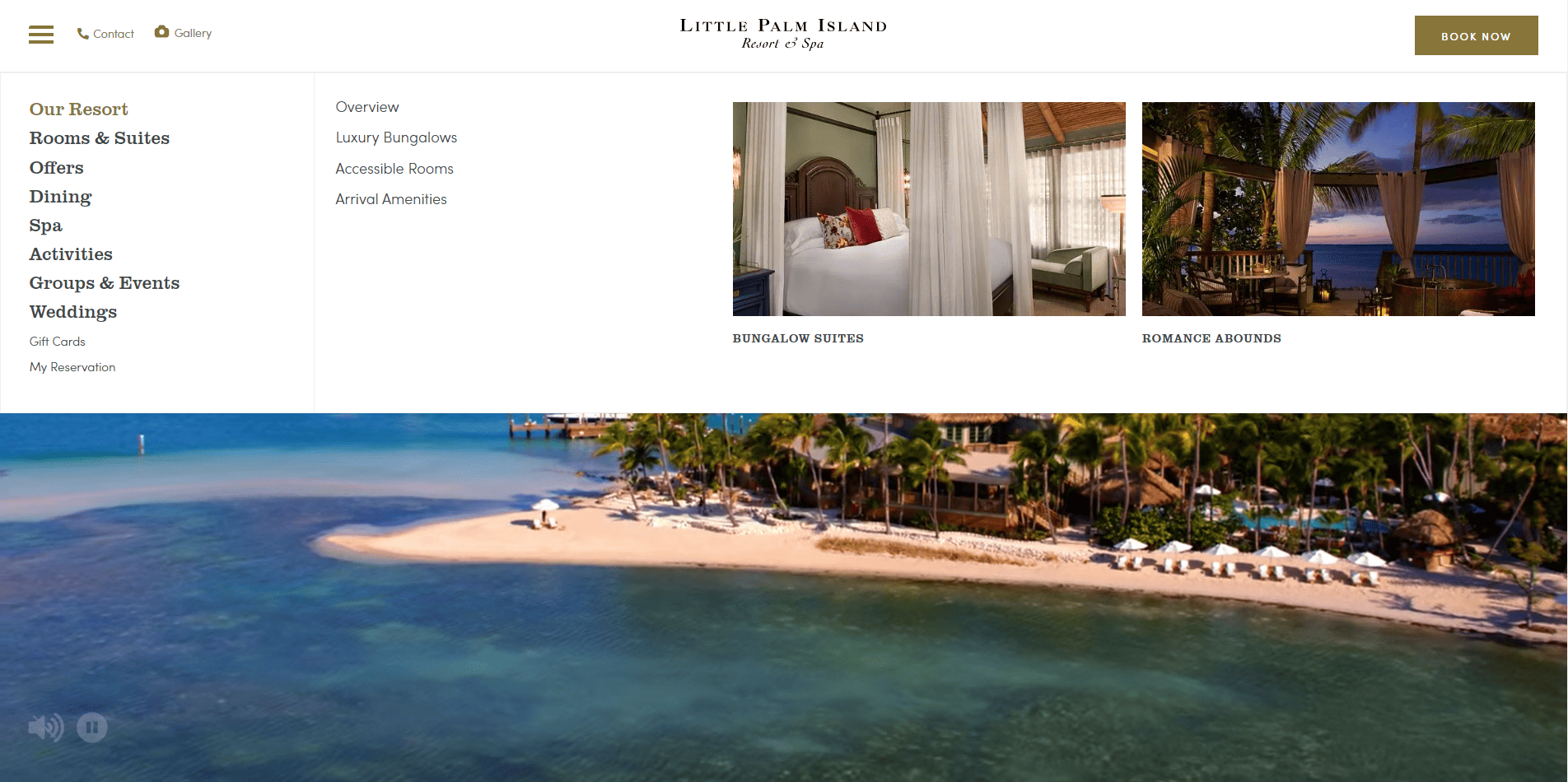
24. Ilha da Pequena Palmeira

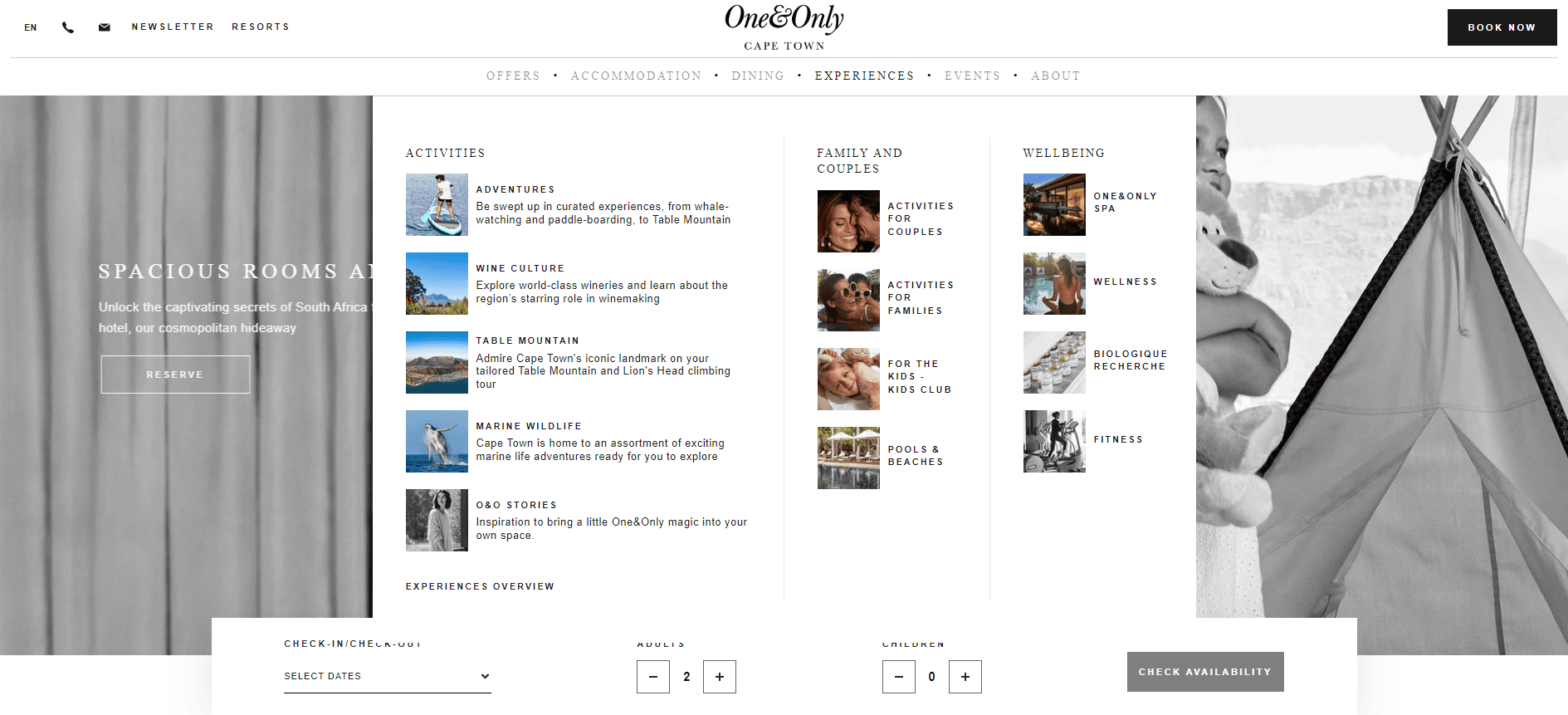
25. One & Only Cape Town

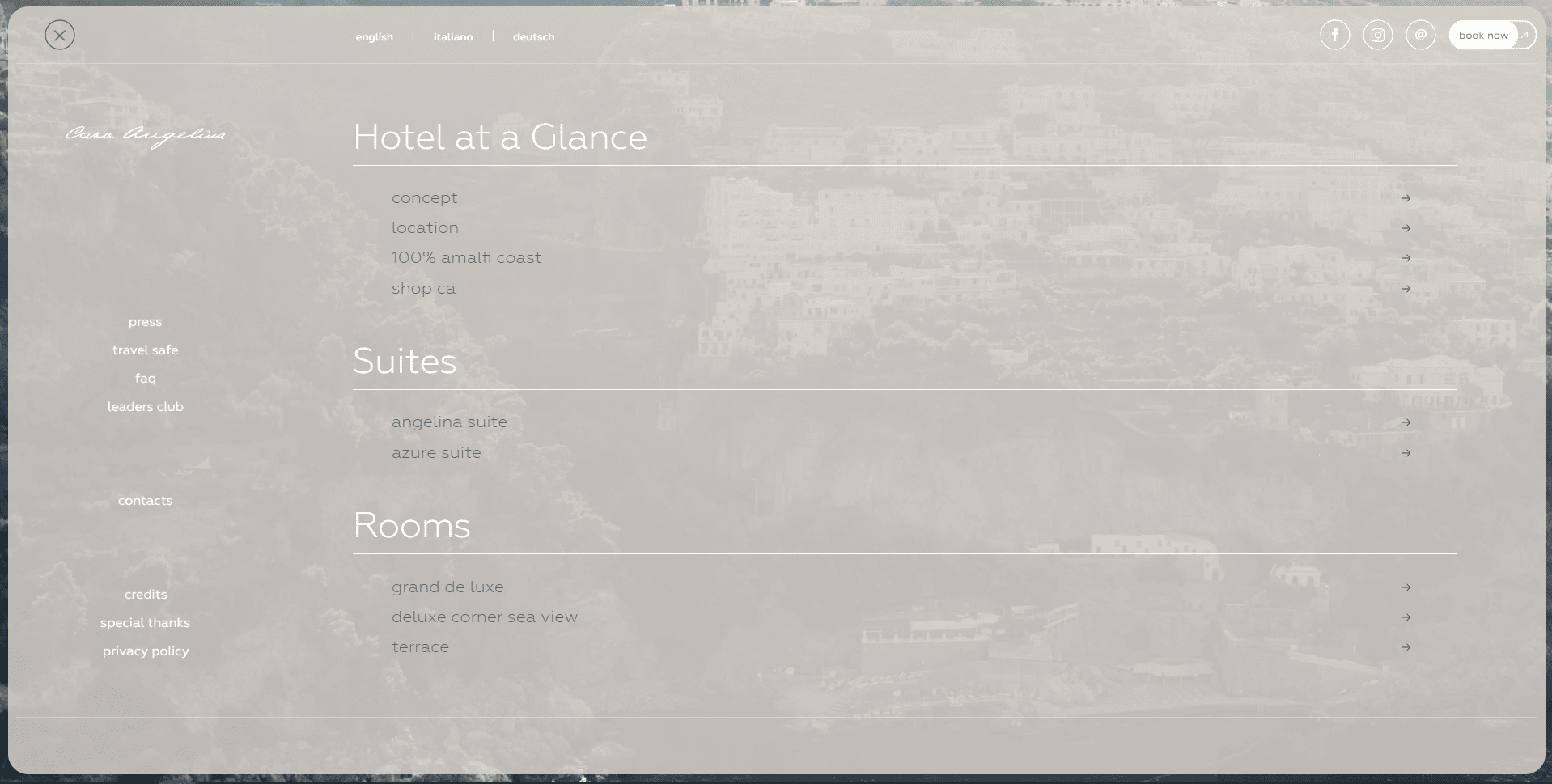
26. Casa Angelina

7 melhores práticas ao projetar um menu mega
Existem inúmeras ideias para a construção de um mega cardápio. No entanto, para que o mega menu funcione de forma eficaz em seu site, você deve observar os seguintes princípios:

Facilite a leitura do menu pelas pessoas
Um mega menu geralmente contém muito conteúdo que pode deixar as pessoas confusas ao abrir o menu. Para evitar essa situação, você precisa manter o mega menu fácil de escanear. É necessário criar seções separadas dentro do menu, destacando-as com diferentes títulos e texto em negrito. Além disso, a tipografia pode ser uma boa contribuição, enquanto o espaço adequado entre seções e links também é uma necessidade.
Otimize o menu para dispositivos móveis
A exibição do seu mega menu será diferente entre desktop e celular. Sem ser otimizado, o mega menu não caberá no tamanho da tela dos dispositivos móveis. Se você ignorar a tarefa de otimização móvel, perderá um grande número de visitantes móveis. Para ter um mega menu otimizado para mobile, você precisará de uma ferramenta de apoio que será mencionada na próxima parte.
Crie um cardápio visualmente atraente
Ao visitar seu site, as pessoas geralmente exploram seu menu primeiro. Portanto, um mega menu bem elaborado criará uma ótima primeira impressão nos visitantes.
Para criar um mega menu de boa aparência, você deve considerar fazer as coisas abaixo:
- Use apenas uma cor para links para evitar que o menu fique desorganizado e sem foco
- Adicione ícones ou imagens para destacar opções e chamar a atenção dos visitantes
- Dê a cada seção um layout diferente para diversificar a aparência do mega menu
Menos é mais
É verdade que o mega menu cobre todas as coisas do site. Dito isso, isso não significa que colocaremos uma pilha de links no menu. Em vez disso, para não sobrecarregar os visitantes, você deve selecionar as coisas mais valiosas do seu site para adicionar ao menu.
Além disso, lembre-se de que a função do mega menu é navegar pelo site. Portanto, você deve evitar elementos de chamada para ação. Este não é o local ideal para colocar uma assinatura de boletim informativo, formulário de contato ou campo de pesquisa.
Agrupe opções e seções de ordem logicamente
Haverá uma série de seções e subseções dentro de um mega menu. E você precisará organizá-los cientificamente.
Além de combinar as opções com a seção certa, você deve prestar atenção ao balanceamento do número de categorias. Suas opções não devem ser divididas em muitos grupos grandes e pequenos. Além disso, não faça o inverso - adicione apenas algumas seções e cada uma delas mostrará uma lista muito longa. Ambas as coisas excessivas afetam a aparência do menu e a experiência do usuário.
Além disso, é recomendável organizar seus grupos de acordo com diferentes níveis de prioridade. Você deve colocar as seções importantes à esquerda e os links que oferecem menos valor à direita.
Além disso, o título de cada grupo deve ser curto, descritivo e direto ao ponto.
Não exceda cinco colunas
Outro elemento que você deve observar é o layout do mega menu. É aconselhável construir menos de cinco colunas. Não importa se você usa texto ou imagens para cada seção, considerar o número de colunas é algo necessário. Com esse número de colunas, os visitantes terão uma melhor experiência ao explorar seu mega menu.
Selecione o gatilho para o menu
Passe o mouse ou clique? Esta é uma pergunta comum com a qual você lida ao criar um mega menu. Se você ignorar esse problema, os visitantes poderão ter alguns problemas inesperados ao verificar seu mega menu.
Muitos usuários vão adorar passar o mouse porque não causa atrasos. No entanto, pairar torna mais fácil afastar o mouse, portanto, sujeito a perder o menu ou um efeito de oscilação. Usar um clique pode resolver esse problema, embora às vezes interrompa a jornada do visitante. Por favor, considere os prós e os contras das duas opções antes de selecionar aquela para o seu menu.
Listamos alguns princípios populares que são frequentemente aplicados a projetos de menu mega. Dito isto, você não os segue rigidamente. Tudo é relativo. Em alguns casos, quebrar alguns deles produzirá exemplos criativos de mega menus.
Como criar um mega menu WordPress usando Elementor e Woostify Pro
Certamente você vai querer criar um mega menu incrível como os exemplos mais interessantes mencionados no artigo. Na verdade, não é muito difícil implementar esta tarefa. Em primeiro lugar, você precisa encontrar uma ferramenta poderosa para criar mega menus. E é hora de apresentarmos a você o Woostify Pro , que ajuda a criar seu próprio mega menu sem nenhuma codificação.
Woostify Pro é a versão avançada do tema Woostify que fornece aos usuários uma variedade de recursos incríveis, incluindo Elementor Mega Menu . Com este complemento extraordinário, você pode criar um mega menu responsivo com conteúdo rico em tempo real.
Imediatamente após ativar o Elementor Mega Menu no Woostify Pro, você criará rapidamente uma página de menu e a construirá exatamente da mesma maneira que uma página Elementor WordPress. Integrado ao construtor de páginas Elementor , o Woostify Pro permite configurar diferentes layouts e criar quaisquer elementos na página do menu. No painel Elementor, existem dezenas de widgets de arrastar e soltar que você pode usar para adicionar texto, ícones ou imagens ao seu mega menu. O Elementor Mega Menu atualizou as opções para personalizar a largura do menu e adicionar um link e ícone ao mega menu na barra de navegação principal.
Além do mais, você não deve perder a opção de otimizar o mega menu para dispositivos móveis no Woostify Pro. É uma grande oportunidade de ter um mega menu responsivo e abordar um grande número de usuários móveis.
Leia o documento Elementor Mega Menu para saber mais detalhes sobre como ativar, construir e otimizar o mega menu.
Tutorial em vídeo do menu mega
Além disso, você deve assistir ao nosso mega vídeo guia de menu para ver como cada passo é dado.
Perguntas frequentes sobre Mega Menus
Como crio um mega menu para meu site WordPress?
Existem muitos temas que suportam mega menus. Woostify é um exemplo. Quando atualizado para o Woostify Pro, oferece o recurso integrado para criar um mega menu. Você pode ler a parte anterior do blog para ver como criar um mega menu com o Woostify Pro.
Se o seu tema não incluir o recurso de mega menu, um plug-in de mega menu do WordPress, como Max Mega Menu, ElementsKit e UberMenu, pode ajudá-lo. Leva alguns minutos para instalar e adicionar essa funcionalidade ao seu site WordPress.
Qual é a diferença entre um menu suspenso e um mega menu?
O mega menu é um menu de navegação em grande escala que exibe todas as opções de uma só vez. Será mais intuitivo com ícones e imagens.
Um menu suspenso não ocupa muito espaço. Ele permite que os usuários vejam as opções em diferentes camadas se vierem com diferentes seções e subseções.
Um mega menu geralmente é mais atraente do que um menu suspenso normal.
Um mega menu afeta o SEO?
Sim. Mas fazê-lo afetar negativa ou positivamente depende de como você o usa. Quando o Google rastreia seu site e encontra palavras-chave em seu mega menu, isso pode aumentar sua classificação. Dito isto, adicionar muitas palavras-chave será considerado como preenchimento de chave. Nesse caso, seu site pode sofrer uma penalidade do Google.
Mega menus são bons ou ruins para usabilidade?
“Bom” ou “ruim” depende de como você organiza as opções e otimiza o menu para mobile. Se torna seu site fácil de navegar, é um mega menu amigável. Por outro lado, um menu que vem com muitas opções e deixa os usuários confusos será considerado inútil e ruim para a usabilidade.
Como faço para criar um mega menu no Elementor?
Woostify Pro é totalmente compatível com Elementor. Então, você pode criar um mega menu usando Woostify Mega Menu e Elementor.
É hora de melhorar a navegação do seu site com mega menus
O site com um mega menu ficará muito mais atraente. Além disso, ajuda a aumentar as classificações e melhorar a usabilidade. Você pode obter muitos benefícios de mega menus se usá-los corretamente. É necessário considerar se um mega menu funciona bem para o seu site. Você pode voltar para a seção Para quais tipos de sites devemos usar os Mega Menus? para chegar à decisão certa. Além disso, vale a pena considerar as práticas recomendadas do mega menu mencionadas acima.
O destaque do artigo é certamente os 20+ exemplos de mega menus criativos. Eles são tão impressionantes, certo? Não hesite em aprender ideias de design de mega-menu com eles, combinadas com seu talento criativo, para produzir exemplos perfeitos de mega-menu.
Agora, se você está pronto para criar um mega menu, use ferramentas poderosas como Woostify Pro e Elementor, que fornecem uma variedade de recursos interessantes, para criar um menu de boa aparência.
