Estruturas CSS mínimas: 10 ótimas opções
Publicados: 2022-03-29- Por que escolher um framework CSS mínimo?
- As principais vantagens dos frameworks leves
- Puro
- Chota
- Piquenique
- Esqueleto
- Miligrama
- Espectro
- IU mostarda
- Bonsai
- Aceso
- Cutestrap
Quando alguém menciona a frase CSS frameworks , para muitas pessoas, a primeira coisa que vem à mente é Bootstrap, Tailwind CSS ou Semantic UI. Justo. Eles são todos frameworks incríveis para construir estruturas de layout complexas e detalhadas.
Mas, de um modo geral, essas estruturas são destinadas a projetos em que o design ocorre em várias páginas. Para um projeto simples – portfólio, blog, páginas de currículo – um framework que tenha um tamanho de pacote de 50kb+ parece um pouco exagerado.
Por que escolher um framework CSS mínimo?
Eu acho que uma das tendências que estão acontecendo no desenvolvimento web moderno agora é que os desenvolvedores simplesmente não se importam com o tamanho da página de seus designs finais. O tamanho médio de uma página da Web hoje é de cerca de 2,5 MB quando todo o JavaScript termina de renderizar. É um pouco louco, para dizer o mínimo. Atualização: O novo relatório do Almanaque mostra que esse número continuou aumentando de 2021 a 2022.
Para mim, uma estrutura CSS leve me dá as ferramentas para criar meus contêineres principais, atribuir alguns elementos a eles e, em seguida, posso me concentrar no estilo personalizado, se necessário. Não preciso ficar preso a regras e opções de design que nunca usarei na prática.
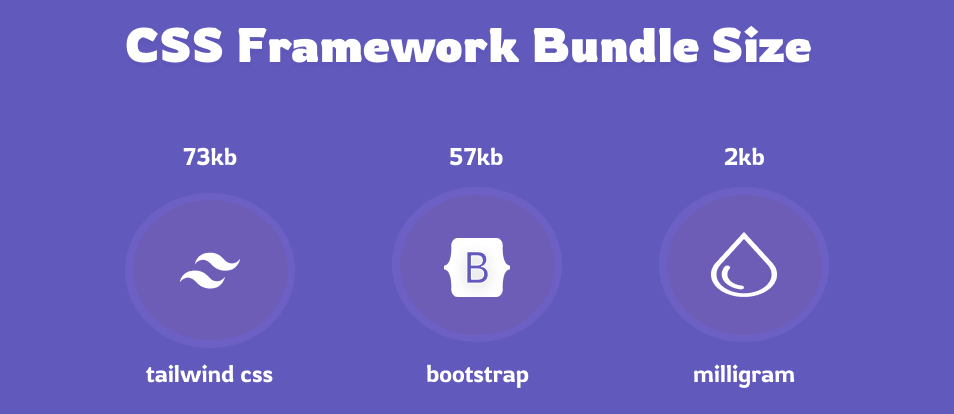
E como eu disse anteriormente, o tamanho do pacote para frameworks modernos pode ser absurdamente alto.

Este exemplo de tamanho de pacote é relevante no contexto de buscar a estrutura diretamente por meio de uma CDN. Normalmente, é possível reduzir o tamanho das estruturas maiores para algo muito mais modesto. Mas, fora da caixa, uma estrutura como Tailwind CSS ou Bootstrap não pretende ser mínima ou leve por padrão.
Na verdade, o tamanho do pacote não compactado do Tailwind CSS é de 3,5 Mb !
As principais vantagens dos frameworks leves
Além de melhorias diretas no desempenho, quais são algumas outras razões para usar estruturas CSS menores? Pessoalmente, adoro a ideia de usar uma estrutura que me dá acesso rápido a layouts predefinidos e componentes de estilo adicionais. Tudo sem exigir que eu faça ginástica de código para que o design funcione em vários dispositivos.
Além disso, uma estrutura menor tem uma curva de aprendizado muito mais tolerante. Em particular, se você está apenas começando a estilizar as coisas – uma estrutura leve ajuda você a entender como o design se reúne em um nível básico.
E não precisar depender de JavaScript também ajuda muito. Por último, mas não menos importante, é muito mais fácil adicionar CSS personalizado a uma pequena base de estrutura devido à ausência de interferência de classe. Quando você não tem mil classes diferentes dependendo umas das outras, é muito mais fácil adicionar trechos de CSS personalizados que você encontra em tutoriais ou em sites como o CodePen.
Vamos rachar então.
Puro

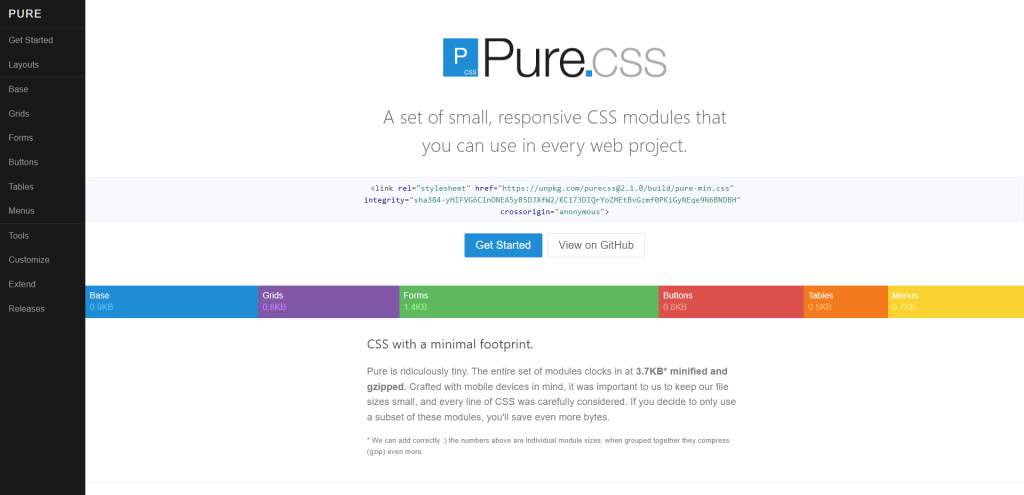
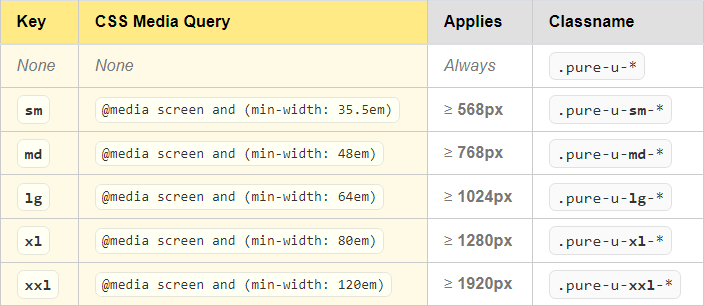
A declaração de missão da biblioteca Pure.css é adorável: “Inclua apenas a configuração absolutamente necessária para reduzir a sobrecarga em cascata”. . Na prática, isso se converte em uma sintaxe fácil de entender, mas também fácil de estilizar. Como uma biblioteca mobile-first – é um prazer absoluto trabalhar com ela. E tem ampla disponibilidade de consultas de mídia pré-fabricadas.

Se você observar a seção Layouts nos documentos. Os exemplos fornecidos mostram como você pode criar um layout de blog funcional em apenas 100 linhas de HTML.
E, devido à natureza modular - a grade responsiva incluída torna o design compatível com dispositivos móveis pronto para uso. É um ótimo framework inicial para quem está começando em CSS.
Chota

Jenil Gogari fez algumas contribuições notáveis de código aberto. E o micro-framework Chota não é exceção. Não só é leve, mas também não usa pré-processadores, por isso é muito simples de começar. Além disso, adoro que Chota implemente variáveis :root para definir o esquema geral de design.
Claro, as variáveis já existem há algum tempo. No entanto, estruturas CSS mais antigas que não foram atualizadas em 2-3 anos simplesmente não as implementaram por padrão. Então, nesse contexto, usar Chota é muito bom se você já estiver familiarizado com o conceito.
Em termos de estilo, Chota se destaca com seu intrincado layout de grade. As colunas são marcadas separadamente (12 no total), permitindo que você crie um design de várias camadas em minutos.
Piquenique

Picnic tem tudo que você precisa de um framework CSS, mas em um tamanho compacto! A biblioteca é escrita usando o pré-processador SCSS e, por padrão, é baseada em variáveis. Além disso, a natureza modular significa que você pode escolher os elementos de layout de que precisa.

E, é claro, porque o Picnic emprega classes de espaço reservado – você tem total liberdade para estilizá-lo por conta própria. Com pouco mais de 3.500 estrelas no GitHub – é a estrutura mínima para projetos pessoais e layouts simples.
Esqueleto

Skelet (não confundir com Skeleton ) é uma estrutura CSS de blocos de construção com ênfase em módulos específicos. Também é escrito inteiramente em CSS moderno, utilizando variáveis, tipografia fluida e tipos de dados para substituir o uso de JavaScript.
Como o autor indica, é um framework totalmente funcional pronto para ser usado em produção.
Recursos notáveis incluem animações embutidas, Flexbox e Grid, e também uma demonstração de quase uma dúzia de layouts personalizados. Se você gosta do WordPress, o autor criou um modelo padrão separado para estruturar um tema com base nessa estrutura.
Miligrama

Parece que CJ Patoilo (o autor) está em dia com a vida, já que seu perfil no GitHub está parecendo um pouco sombrio nos últimos 2 anos. No entanto, como o Milligram é uma estrutura completa – é mais do que funcional e utilizável para prototipagem rápida de layout.
Mais importante, é apenas 2kb quando totalmente compactado.
No entanto, você pode estar se perguntando: “O que eu ganho por apenas 2kb?!” . E a resposta é – praticamente tudo o que você precisa para criar um site pessoal. A grade está incluída, assim como elementos como títulos, formulários, tabelas, floats e formas de exibir a sintaxe do código.
Espectro

Yan Zhu, o autor de Spectre, fez algumas contribuições incríveis para a comunidade CSS. E o framework Spectre também é um de seus melhores trabalhos. Apesar de existir há anos, o Spectre consegue obter cerca de 1.000 downloads diários no npm.
Então, do que se trata o quadro? É baseado no conceito de ser uma base de design leve, com foco no uso do Flexbox para capacidade de resposta. Ao contrário de soluções barebones semelhantes, os componentes Spectre são projetados sob medida para fornecer uma sensação de personalidade ao design.
E com o número de componentes disponíveis, você pode usar o Spectre para construir qualquer coisa, desde landing pages até interfaces de aplicativos. Confira os documentos para uma demonstração ao vivo!
IU mostarda

Nem todos os frameworks são construídos para superar problemas difíceis. Na verdade, embora a Mustard UI seja uma biblioteca leve, é mais sobre o estilo de design que ela oferece.
O objetivo é ter uma base inicial sólida (modular) que possa ser usada para prototipar layouts limpos. É também assim que a interface do usuário do Mustard é estruturada. Se precisar de recursos adicionais, você mesmo pode personalizá-los. Nos documentos, você encontrará muitos exemplos hospedados no CodePen.
E, por último, mas não menos importante, o Mustard UI também possui suporte total para utilitários. Um tema geral pode ser definido antes de você iniciar o trabalho usando variáveis predefinidas.
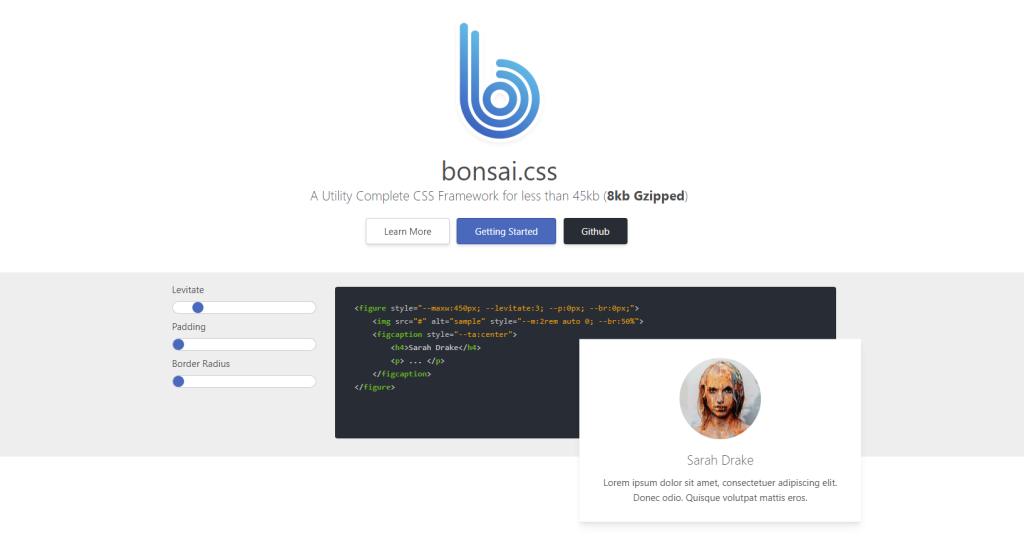
Bonsai

O Bonsai fornece tanto componentes básicos quanto classes utilitárias. Apenas o estilo básico é suficiente para produzir interfaces criativas e elegantes. A estrutura não interfere com classes personalizadas, então você pode de fato aplicar o Bonsai a uma página HTML existente (sem estilo).
Isso fará com que sua página seja transformada com todas as especificações do estilo Bonsai.
Quanto aos utilitários, o Bonsai é absolutamente incrível. Existem cerca de 100 classes de utilitários personalizadas incluídas no framework. Cada classe oferece a liberdade de adicionar estilos personalizados e recursos de design adicionais.
E a maioria dessas classes são totalmente compatíveis com consultas de mídia: responsivas.
Aceso

Quão pequeno pode ser um framework, realmente? Como se vê, muito pequeno . A estrutura “iluminada” pronta para produção tem apenas 400 bytes . E, no entanto, oferece ferramentas abrangentes para obter um layout de site responsivo. A estrutura em si está focada em fornecer uma interface de grade responsiva, mas também adiciona alguns elementos comuns, como cartões, listas e design de tabela.
No entanto, você pode dar um passo adiante com a extensão “util”. Os utilitários (1kb) incluem várias adições de componentes e opções de espaçamento. Em suma, a estrutura iluminada é uma escolha excepcional para uma estrutura inicial. E o desempenho é incomparável.
Cutestrap

Bootstrap, mas mais bonito ? Isso é Cutestrap! Embora o framework não tenha visto muito amor (novas versões) nos últimos anos, é completamente funcional. Cutestrap é embalado com elementos HTML personalizados, mas também adiciona suporte para temas, tipografia avançada e guias de estilo personalizados.
