Lista de verificação de 110 pontos para web design otimizado para dispositivos móveis em e-commerce
Publicados: 2022-04-03Maiores visualizações de página, fidelidade do cliente, valorização pelos mecanismos de pesquisa, mais compras on-line – a lista de razões para tornar seu site compatível com dispositivos móveis é praticamente infinita.
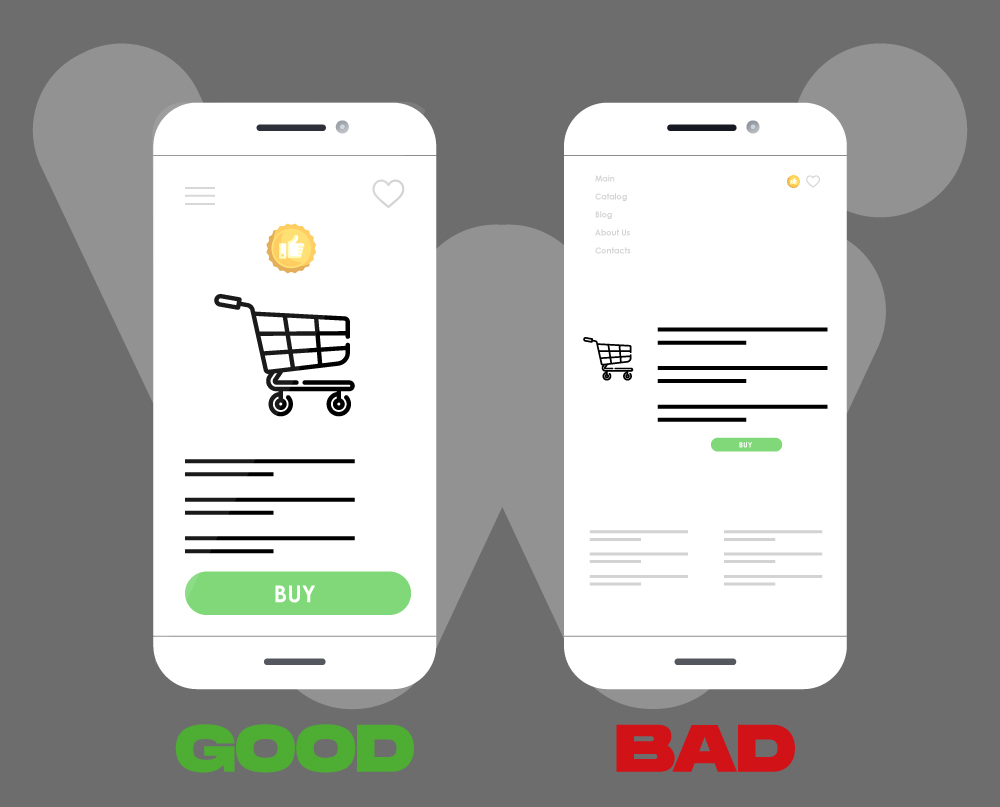
As lojas de comércio eletrônico são um exemplo especialmente bom de como a usabilidade móvel se transforma em lucros diretos, porque a jornada do comprador da página principal até o checkout é suave. É assim que o bom design impulsiona as vendas!
Como criar um design web móvel amigável para dispositivos móveis? Há uma série de aspectos a considerar. Nossa agência da web criou uma lista de verificação útil de web design amigável para dispositivos móveis no comércio eletrônico. Excluindo os pontos específicos de comércio eletrônico, a lista de verificação tem muitas dicas úteis de design amigável para dispositivos móveis que também se aplicam a sites em todos os outros setores. Vamos lá!
O que é um design de site compatível com dispositivos móveis?
Em um sentido amplo, um site compatível com dispositivos móveis é aquele que é visualizado e navegado confortavelmente em todos os dispositivos: desktops, tablets e celulares. No comércio eletrônico, isso significa que é fácil concluir todas as etapas da compra, desde a seleção do produto até a finalização da compra em um dispositivo móvel. Isso inclui formulários, botões, carrinho e assim por diante compatíveis com dispositivos móveis, refletidos em nossa lista de verificação compatível com dispositivos móveis de comércio eletrônico.
Como posso verificar se meu site é compatível com dispositivos móveis?
Muitos clientes podem pensar que seu site está bom, mas na realidade ainda precisa de muito trabalho. Existem ferramentas online para ver a aparência e o funcionamento do seu site em um dispositivo móvel e se ele está pronto ou não para fornecer uma boa experiência móvel. Entre eles estão o teste de compatibilidade com dispositivos móveis do Google, o BrowserStack, o W3C mobileOK Checker, o Marketing Grader do HubSpot, o PageSpeed Insights do Google e muito mais.

Como tornar um site compatível com dispositivos móveis?
No desenvolvimento de sites compatíveis com dispositivos móveis, existem duas abordagens mais comuns: web design responsivo e uma versão de site móvel da sua loja de comércio eletrônico. A primeira opção tem mais benefícios e é mais recomendada hoje. De qualquer forma, qualquer que seja a implementação do design do site para dispositivos móveis que você escolher, aqui está a lista de verificação abrangente baseada nos princípios de design amigável para dispositivos móveis no comércio eletrônico.
Lista de verificação compatível com dispositivos móveis para um design de loja de comércio eletrônico
Diretrizes gerais de design móvel para lojas de comércio eletrônico
- Fornece rolagem instantânea para o topo da página
- Adicione um logotipo clicável em todas as páginas do site
- Garanta o tamanho certo de todos os elementos de design clicáveis
- Use as cores da sua marca em todos os elementos de design
- Cuide do texto legível
- Forneça espaço suficiente entre os blocos de layout
- Evite pop-ups irritantes
- Adicione o favicon exclusivo da sua marca
- A cada página, deve ficar claro que o usuário está em sua loja de comércio eletrônico (graças ao cabeçalho e design)
- Enriqueça as páginas da sua loja online com imagens de produtos otimizadas
- Adicione um CTA claro a todas as necessidades de página para comprar um produto e solicitar uma ligação
- Disponibilize o carrinho de compras, o recurso de pesquisa e os contatos em todas as páginas
- Forneça o histórico de visualização do produto em todas as páginas
- Certifique-se de que sua loja de comércio eletrônico seja bem testada contra bugs e erros
Design de layout de página de comércio eletrônico móvel
- Coloque o carrinho de compras no canto superior direito
- Coloque a opção de login/inscrição no canto superior direito
- Coloque o logotipo da empresa no canto superior esquerdo
- Coloque o recurso de pesquisa no topo
- Coloque o seletor de idioma no cabeçalho
Pesquisa otimizada para dispositivos móveis em sua loja de comércio eletrônico
- Forneça à sua loja online um recurso de pesquisa
- A barra de pesquisa precisa de um lugar fixo em todas as páginas
- Adicione um espaço reservado à sua barra de pesquisa (como "Sua pesquisa aqui")
- Torne a barra de pesquisa fácil de limpar clicando em "X"
- Permitir a pesquisa de palavras com erros ortográficos
- Faça a pesquisa independente da forma da palavra (como plural ou singular)
- Usar sugestões de pesquisa
- Permitir que os usuários pesquisem por sinônimos que levem ao mesmo produto
- Ajude os usuários a rastrear seu histórico de pesquisa
- Exibir o número de resultados encontrados
- Ofereça outras opções ou convide os usuários a usar a pesquisa avançada quando o produto não for encontrado
Design de navegação de comércio eletrônico compatível com dispositivos móveis
- Forneça o menu de navegação principal com as principais categorias e subcategorias de produtos
- Mantenha o número de itens do menu principal no mínimo
- Deixe claro como abrir o menu
- Deixe claro como fechar o menu
- Use ícones de produtos para aprimorar os nomes das categorias
- Sublinhe a categoria em que o usuário está atualmente
- Forneça migalhas de pão à sua loja online, incluindo categorias e subcategorias
Botões compatíveis com dispositivos móveis no comércio eletrônico
- Verifique se os botões são grandes o suficiente para clicar com os dedos
- Use o espaçamento ideal entre os botões
- Fornece botões com alto contraste e cores perceptíveis
- Ao mesmo tempo, evite cores de botão muito brilhantes
- Verifique se o design do botão é consistente com as diretrizes gerais da sua marca
- Forneça botões com rótulos claros que descrevam suas ações
- Melhore visualmente o significado dos botões com ícones
- Fornecer feedback às ações (efeitos de animação, rótulos de estado de mudança, mudança de cor, som, etc. para indicar que a ação foi feita corretamente)
- Coloque os botões onde os usuários possam encontrá-los facilmente na interface do usuário
- Posicione os botões em uma ordem lógica que reflita o caminho do usuário
- Mostre a prioridade dos botões para que o mais importante seja o mais perceptível
- Evite usar muitos botões para que os usuários não fiquem confusos
Formulários compatíveis com dispositivos móveis (inscrição e checkout)
- Mantenha os formulários simples e mantenha o número de campos de formulário no mínimo
- Permitir a opção de check-out de convidado com um clique
- Permitir a opção de fazer login por meio de contas de mídia social
- Exiba os requisitos de senha com antecedência
- Permitir que os usuários ativem e desativem a visibilidade da digitação de senha
- Adicione opções de pagamento semiautomatizadas, como PayPal ou Amazon Pay, que são rápidas de concluir
- Equipar os formulários com rótulos descritivos
- Forneça o teclado apropriado dependendo da entrada textual ou numérica
- Use o recurso de correção automática
- Use o recurso de preenchimento automático
- Adicione espaços reservados para mostrar como os dados necessários devem ficar
- Fornecer contexto útil (por exemplo, dias da semana durante o agendamento de datas)
- Use campos mais simples (por exemplo, um campo “nome completo” em vez de dois campos “primeiro nome” e “sobrenome”)
- Explique por que você precisa de algumas informações específicas (uma caixa de resumo ou uma notificação)
- Elevar automaticamente os campos preenchidos na tela
- Fornecer indicadores de progresso para mostrar quantos passos faltam
- Mostre o estado de sucesso das etapas concluídas no indicador de progresso
- Use rótulos e campos de formulário alinhados na parte superior
- Tente usar menus recolhíveis e listas suspensas em formulários
- Faça com que o botão “enviar” no formulário se destaque
- Marque a entrada errada e certa com cores, gráficos, rótulos, etc.
- Forneça a cada campo específico feedback para erros
- Cuide da validação instantânea de entrada de formulário
- Use um layout de coluna única
- Forneça as cores, contrastes e fontes no formulário que facilitam a leitura
- Ajude os usuários a se sentirem seguros mostrando uma mensagem informando que seu endereço ou telefone será mantido em sigilo
- Certifique-se de que os formulários sejam carregados rapidamente
Fotos e vídeos compatíveis com dispositivos móveis
- Certifique-se de oferecer imagens otimizadas
- Dê aos usuários a opção de reproduzir ou parar uma apresentação de slides
- Não reproduzir vídeos automaticamente
- Forneça zoom de imagem ao beliscar e tocar duas vezes
Páginas de produtos de comércio eletrônico compatíveis com dispositivos móveis
- Certifique-se de que todas as páginas do produto tenham uma aparência uniforme
- Use as mesmas unidades de medida
- Inclua versões breves e mais detalhadas das informações
Categorias de produtos de comércio eletrônico compatíveis com dispositivos móveis
- Exiba o número ideal de produtos por página
- Permitir que os usuários escolham o número de itens exibidos
- Ocultar as categorias vazias
Filtragem e classificação de produtos compatíveis com dispositivos móveis
- Verifique se as opções de filtragem estão na parte superior da página
- Evite atualizações de página antes que os usuários apliquem todos os filtros
- Exibir o número de itens ao lado de cada critério de filtro
- Certifique-se de que os filtros sejam fáceis de limpar e que a página retorne à aparência anterior
- Mostrar os filtros ativos usados nos resultados
- Crie controles deslizantes para selecionar a faixa de preço
Carrinho de compras compatível com dispositivos móveis
- Mostrar todos os produtos com fotos, atributos como tamanho etc., e preços no carrinho
- Fornecer indicações dinâmicas quando o produto é adicionado ao carrinho
- Mostrar um pop-up com os produtos selecionados e seu custo quando algo é adicionado ao carrinho
- Evite redirecionamentos automáticos para o carrinho quando o produto for adicionado
- Certifique-se de verificar a parte "botões compatíveis com dispositivos móveis" no design do seu carrinho
- Exibir o número de produtos no ícone do carrinho
Contatos compatíveis com dispositivos móveis em sua loja de comércio eletrônico
- Coloque seus contatos no cabeçalho ou rodapé
- Torne os detalhes de contato copiáveis
- Ofereça a opção de fazer uma ligação telefônica diretamente do número
- Certifique-se de clicar no endereço de e-mail abre o formulário para enviar uma mensagem
- O formulário de contato está disponível para todos sem registro
- Quando enviado, o formulário de contato mostra a notificação apropriada
- Crie o ícone de suporte online que não obstrua a visualização do conteúdo
Selos de segurança no e-commerce
- Use ícones de cadeado com a opção “saiba mais” para informar aos usuários que você oferece compras seguras
- O tamanho dos ícones de cadeado deve ser grande
- Use a palavra “seguro” em toda a sua loja, especialmente nas páginas de checkout
- Confie nos selos de provedores de segurança cibernética comprovados, como Norton Secured ou McAfee Secure
- Integre-se a provedores de pagamento confiáveis e exiba seus logotipos
Crie um design de site de comércio eletrônico compatível com dispositivos móveis conosco!
A lista de verificação otimizada para dispositivos móveis acima parece impressionante, não é? É uma tarefa desafiadora seguir todos esses pontos da lista de verificação no comércio eletrônico móvel, mas não para uma boa empresa de design de sites amigável para dispositivos móveis!

Será uma alegria para nossos experientes especialistas em desenvolvimento web projetar um site compatível com dispositivos móveis ou otimizar o seu existente de acordo com as melhores práticas e listas de verificação. Ajude seus clientes de e-commerce a comprarem de qualquer lugar com comodidade e isso se refletirá em suas vendas! Torne-se compatível com dispositivos móveis com lucros!
