Coordenadas negativas em SVGs
Publicados: 2023-01-17Se estiver criando uma imagem SVG, você pode estar se perguntando se pode usar coordenadas negativas. A resposta curta é sim, você pode colocar coordenadas negativas em um arquivo SVG . No entanto, há algumas coisas a serem lembradas ao usar coordenadas negativas. Primeiro, as coordenadas negativas podem causar problemas ao exibir a imagem em alguns navegadores. Além disso, certos elementos SVG, como o elemento, não podem ser exibidos corretamente se tiverem coordenadas negativas. Apesar desses possíveis problemas, o uso de coordenadas negativas pode ser útil em determinadas situações. Por exemplo, se estiver criando uma imagem que será usada como plano de fundo, convém usar coordenadas negativas para posicionar a imagem corretamente. Ao usar coordenadas negativas, é importante testar a imagem em diferentes navegadores para garantir que ela seja exibida corretamente. Com um pouco de cuidado, você pode criar imagens SVG que usam coordenadas negativas sem problemas.
Como funcionam as coordenadas SVG?

Todos os elementos em SVG são representados pelo mesmo sistema de coordenadas ou grade que os da tela (e muitas outras rotinas de desenho de computador). O canto superior esquerdo do documento é considerado o ponto (0,0), o que significa que é o início de algo.
(Parte 1) – Uma introdução aos sistemas de coordenadas SVG e transformação. Visualizações, viewBox e preserveAspectRatio são apenas algumas das propriedades. Esta é a primeira de uma série de três partes sobre sistemas de coordenadas e transformações em SVG. Para visualizar os conceitos e explicações do artigo, fiz uma demonstração interativa. O tamanho da viewport é definido usando os atributos de largura e altura no invólucro externo do elemento. No sva, o valor pode ser definido usando o identificador da unidade ou o identificador do próprio valor. O valor pode ser usado para comparar uma unidade especificada em unidades de usuário com o mesmo número de unidades especificadas em.
O sistema de coordenadas ViewBox é usado para desenhar gráficos na tela. Este sistema de coordenadas pode ser menor ou maior que a viewport. A view attributeBox pode ser usada para definir seu próprio sistema de coordenadas do usuário. Um novo espaço de usuário também pode ser criado usando transformações (por exemplo, um sistema de coordenadas atual). Quando Viewbox=”0 0 400 300″ é clicado, uma tela com um tamanho menor é criada. A melhor maneira de aprender a viewbox é visualizá-la da mesma forma que os mapas do Google fazem. Nesse caso, 200 unidades de usuário são mapeadas para 800 unidades de viewport, enquanto o sistema de coordenadas do usuário é mapeado para o sistema de coordenadas de viewport.
Como resultado, é criado um efeito de zoom semelhante ao mostrado na imagem acima. Quando viewBox=”100 100 200 150″ é usado, ele também é usado como um recorte. O gráfico é recortado e dimensionado para preencher toda a área da viewport com cores. O atributo viewBox mapeará automaticamente um retângulo no espaço do usuário para os limites de uma região específica (geralmente chamada de viewport) no espaço do usuário. O aspecto recortado de um gráfico é simplesmente o número de quadros dimensionados para caber na janela de visualização. A especificação fornece uma transformação de tradução, que transforma a imagem em um gráfico de 100 unidades, bem como transformações de corte e escala. Essa classe inclui uma viewbox com largura e altura maiores que a largura e a altura da viewport.
Uma relação de aspecto diferente será explicada na seção a seguir. No sistema de coordenadas do usuário, cada 1 unidade representa a largura da viewport e a largura da viewBox verticalmente. A unidade y de cada usuário é mapeada para 0,66 na viewport. ViewBox = o resultado de usá-lo. Como dito anteriormente, “0” indica zero em nosso exemplo. Este é o comportamento que usaremos durante a aplicação. Qual é o controle sobre o comportamento?
Por causa do atributo preserveAspectRatio, você pode aumentar a escala da viewbox enquanto mantém a taxa de proporção de um gráfico. Ele pode ser usado em qualquer elemento (consulte as partes a seguir para obter mais informações sobre viewports). As dimensões da caixa do papagaio são representadas pelo valor 0 0 200 300 na viewbox. Seria assim se o navegador fosse capaz de esticar o gráfico para preencher toda a viewport. Se você especificar que todo o viewBox não deve ser visível na viewport, o método MeetOrSlice será usado. Esse valor é semelhante ao valor de tamanho contido em uma capa de imagem e ao valor de tamanho contido em uma imagem de plano de fundo. A proporção da viewBox será reduzida se não corresponder à proporção de exibição.
Um dos nove valores, ou nenhum valor, é usado para alinhar o parâmetro. A taxa de proporção da imagem é preservada ao dimensioná-la uniformemente sem outros valores além de zero. Como resultado, em ambos os casos, o gráfico é dimensionado para alinhar os eixos centrais da viewport de modo que seus eixos centrais encontrem os eixos centrais da viewport. O valor padrão para o alinhamento é xMidYMid, o que significa que o gráfico é dimensionado para alinhar seus eixos centrais. Os valores min-x, max-x e mid-y indicam o alinhamento da caixa delimitadora de um elemento com sua viewport. Se necessário, dimensione o conteúdo gráfico do elemento do elemento fornecido proporcionalmente (sem reduzir a proporção). Em outras palavras, um viewBox é esticado ou reduzido para caber na viewport de forma que a proporção seja ignorada.
O atributo preserveRatioAspect permite que você especifique se deve ou não dimensionar o viewBox uniformemente e como alinhá-lo dentro do viewport. É fácil ver por que alguns alinhamentos em viewBox=0 0 200 300 anteriores têm valores de alinhamento diferentes. Como resultado, os valores de 200×300 viewBox que estamos usando aqui também serão muito diferentes. Em minha demonstração interativa, demonstrei como alterar os valores desses atributos e vi os resultados. A imagem abaixo mostra o efeito de viewBox = na caixa de visualização. Você pode localizar os eixos de alinhamento com as coordenadas 100 0 200 300.
Dimensionando a viewport em SVG
A viewport tem dois números: min-x, que denota a posição mais à esquerda; e min-y, que denota a posição mais alta. Como os dois últimos números, largura e altura, definem a largura e a altura da viewport, o espaço do usuário pode ser definido.
O que é Viewbox em SVG?
Uma viewBox em SVG define o sistema de coordenadas dentro do qual os elementos gráficos são desenhados. Pode ser pensado como uma janela para a “tela” da imagem SVG. O atributo viewBox é muito útil se você deseja ter uma imagem SVG responsiva.
Nossos SVGs podem preencher qualquer contêiner que desejarem, conforme ilustrado abaixo: Podemos preencher qualquer contêiner que quisermos com nossos SVGs usando esta técnica. Quando visualizado corretamente, o viewBox nesta imagem será dimensionado para as dimensões do contêiner. Quando visualizamos uma imagem no viewBox, também podemos ocultar um aspecto dela que é muito útil em animações. O viewBox nos permite recortar nossas imagens de forma muito eficaz. Neste vídeo, mostraremos como usá-lo para animar uma nuvem se movendo no céu. A maneira mais simples de animar isso é alterar o valor min-x do viewBox. PreserveRatioAspect foi omitido deste artigo porque pode ser opressor.

Você pode aninhar SVGS?
Sim, você pode aninhar SVGs. Isso significa que você pode colocar um SVG dentro de outro SVG. Isso pode ser útil se você deseja reutilizar um determinado gráfico ou se deseja criar um gráfico mais complexo.
O Elemento Defs Em Svg
O elemento defs> serve como um buffer para quaisquer objetos gráficos que serão referenciados posteriormente no documento em SVG. No entanto, não há renderização direta desses objetos, mas eles devem ser referenciados com um elemento use>.
Como você escala Svgs?
Existem algumas maneiras diferentes de dimensionar SVGs. Uma maneira é alterar o atributo viewBox. O atributo viewBox define o sistema de coordenadas para o conteúdo do SVG. Ao alterar o atributo viewBox, você pode alterar o tamanho do SVG. Outra maneira de dimensionar SVGs é usar o atributo transform. O atributo transform permite aplicar uma transformação a um elemento. Você pode usar o atributo transform para dimensionar um SVG.
O primeiro passo é entender como escalar gráficos vetoriais (SVG). Amelia Bellamy-Royds compartilha uma visão incrível sobre o dimensionamento de SVG. Isso não é tão simples quanto dimensionar gráficos raster, mas oferece uma série de possibilidades intrigantes. Pode ser difícil para novos usuários de SVG entender como o programa deve se comportar da maneira desejada. A relação de aspecto de uma imagem em perspectiva é definida como a relação entre sua largura e sua altura. É possível forçar o navegador a desenhar uma imagem raster em um tamanho diferente de sua altura e largura intrínsecas, mas isso resulta em distorção. SVGs embutidos são desenhados de acordo com o tamanho do código, independentemente do tamanho da tela.
ViewBox é o componente final a ser usado para criar gráficos vetoriais escaláveis. ViewBox é um atributo de elemento no elemento. O valor é composto por quatro números separados por espaços em branco ou vírgulas: x, y, largura e altura. O sistema de coordenadas para o canto superior esquerdo da viewport é especificado pelos operadores x e y. Para preencher a altura necessária, um número de.psc e coordenadas devem ser dimensionados. Quando você cria uma imagem grande, as dimensões que não correspondem à sua proporção não serão esticadas ou distorcidas. Você também pode usar a nova propriedade CSS de ajuste de objeto para animar outros tipos de imagem.
Além de permitir que seu gráfico seja dimensionado exatamente como uma imagem raster, você pode preserveAspectRatio=none. as imagens raster têm uma variedade de escalas que podem ser definidas para atingir uma altura ou largura específica. Qual é a melhor maneira de usar o sva para fazer isso? Existem inúmeros desafios. Nesse caso, usar um dimensionamento automático de imagem com uma imagem em um andlt;img> é um bom ponto de partida, mas você precisará alterá-lo um pouco para fazê-lo funcionar. Para definir a proporção de um elemento, use uma variedade de propriedades CSS, incluindo altura e margem. Um viewBox sempre estará habilitado em outros navegadores; no entanto, esse comportamento não é especificado nas especificações.
Se você estiver usando o navegador Firefox/Blink mais recente, sua imagem ficará ótima dentro do viewBox. Se você não especificar altura e largura, esses navegadores exibirão seus tamanhos padrão como de costume. Para SVG embutido, bem como elementos substituídos como <object> e outros elementos, é mais simples usar um elemento container. Em um gráfico inline, a altura oficial será zero (no mínimo, zero neste caso). O valor conserveRatioAspect reduzirá o gráfico a nada. Em outras palavras, você deseja que seu gráfico se estique para cobrir toda a largura que você forneceu e, em seguida, se espalhe na área de preenchimento com a proporção adequada. Os atributos ViewBox e preserveRatioAspect são extremamente adaptáveis. O elemento aninhado, que pode ter seus próprios atributos de escala, pode ser usado para atribuir diferentes partes de sua escala gráfica ao mesmo elemento. Se você usar esse método, um gráfico de cabeçalho pode ser esticado para cobrir uma exibição widescreen sem parecer apertado ou deslocado.
Svg para Coordenadas
Um arquivo SVG é um arquivo gráfico que usa um formato gráfico vetorial bidimensional criado pelo World Wide Web Consortium (W3C). Arquivos SVG são arquivos de texto com um conjunto de tags XML que descrevem a imagem. As tags XML podem ser lidas por editores de texto e navegadores da web. A vantagem de usar arquivos SVG é que eles podem ser dimensionados para qualquer tamanho sem perder a qualidade.
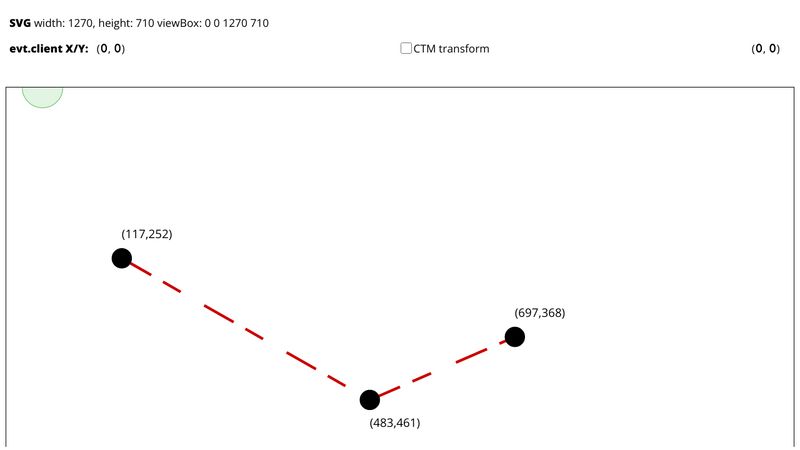
Você pode usar SVGs para uma variedade de funções até poder misturar DOM e interações vetoriais. Da mesma forma que outros elementos são serializados no DOM, os SVGs de inserção de HTML podem ser manipulados. Se os elementos DOM de um elemento forem colocados em cima de um elemento, pode ser necessário sobrepor os elementos DOM. Você pode determinar a localização absoluta de uma página arrastando window.scrollX para a esquerda e window. Para o topo da página, role Y até o topo. O objeto manipulador de eventos fornece as coordenadas de pixel DOM.clientX e.clientY, mas elas devem ser convertidas em SVGs. Vale a pena notar que as redes baseadas em vetores fornecem seu próprio mecanismo de fatoração de matriz para traduzir as coordenadas.
O método getScreenCTM() pode ser usado para aplicá-lo a qualquer elemento, bem como ao SVG. O processo envolve translação, dimensionamento, rotação e/ou distorção das coordenadas resultantes. Como resultado, as coordenadas da camada seguinte são um quarto daquelas da camada anterior porque é quatro vezes maior que as unidades SVG padrão .
Como faço para centralizar um caminho em SVG?
Quando o caminho é o centro, o atributo svg viewBox pode ser alterado. Nesse caso, você não precisa transformar nenhum dos caminhos svg em suas propriedades. O deslocamento y é o mesmo da resposta de Paul para viewBox=0 15.674 144 144, em seu exemplo.
O que é a janela de visualização SVG?
A viewport é onde a imagem SVG aparece no visualizador. É teoricamente possível criar uma imagem SVG tão larga ou tão alta quanto você desejar, mas apenas uma parte da imagem pode ser visível por vez. A viewport é a área de interesse visível. O tamanho da viewport pode ser determinado usando os atributos de largura e altura do elemento.
