Neve FSE: teste deste tema WordPress baseado em blocos
Publicados: 2023-11-08Um bloco no cabeçalho da sua página. Outro no seu rodapé. E como também é possível, aqui está um lindo menu de navegação desenhado inteiramente com blocos.
Sim, é possível criar todas as partes de um site WordPress de A a Z usando blocos de Gutenberg.

Mas há pelo menos um pré-requisito. Você precisa usar um tema baseado em blocos.
No diretório oficial do WordPress, um dos mais populares se chama Neve FSE . Ao final deste artigo, você poderá instalá-lo, configurá-lo e personalizá-lo de acordo com suas necessidades.
Você também saberá se é adequado para você (esse tipo de tema não é para todos) e se pode usá-lo em projetos futuros.
Visão geral
- O que é Neve FSE?
- Como é o tema Neve FSE?
- Como instalar o Neve FSE
- Como é a interface do tema?
- Quais opções estão disponíveis para personalizar a aparência visual do tema Neve FSE?
- Como modificar o cabeçalho e rodapé
- Como criar layouts personalizados
- Desempenho, SEO, capacidade de resposta: uma análise mais detalhada de 3 aspectos principais
- Preços e suporte ao usuário
- Quais são as alternativas ao Neve FSE?
- Nossa análise final do Neve FSE
O que é Neve FSE?
Visão geral
Neve FSE é um tema WordPress gratuito baseado em blocos compatível com o WordPress Site Editor.
Possui modelos, layouts e padrões de blocos prontos para uso para projetar diferentes tipos de sites : vitrine, blog, loja de comércio eletrônico, portfólio, etc.
Lançado em junho de 2023, o Neve FSE é construído usando blocos de Gutenberg, bem como blocos especiais fornecidos pelo plugin Otter Blocks. Este último é oferecido pela Themeisle, empresa por trás da Neve FSE.
O que é FSE?
Ao ler estas primeiras linhas, você pode estar se perguntando o que significa a sigla FSE. Aqui estão algumas explicações para ajudá-lo a entender.
FSE significa Edição Completa do Site . É um projeto que foi lançado ao mesmo tempo que o WordPress 5.9, em janeiro de 2022.
O FSE permite criar e editar toda a estrutura de um site (incluindo cabeçalho, rodapé, menu e modelos de página, não apenas seu conteúdo) usando os blocos do editor de conteúdo (Gutenberg) .
Isso aproxima o editor de conteúdo do WordPress da forma como um construtor de páginas funciona.
Por motivos de tradução e para oferecer uma descrição mais simples e clara, Full Site Editing foi renomeado Site Editor em novembro de 2022.
No entanto, muitos usuários ainda se referem ao Editor de Site como Full Site Editing (FSE). Provavelmente é por isso que Neve adicionou esta sigla ao nome do tema.
Isso está mais claro para você? Para finalizar este ponto, um pequeno mas importante esclarecimento técnico:
Para funcionar, o Editor do Site requer uma versão do WordPress maior ou igual a 5.9 .
Isso também significa que você precisa da versão 5.9 ou superior para ativar um tema baseado em blocos… como Neve FSE. Este também é o caso dos temas nativos mais recentes do WordPress, como Twenty Twenty-Three, por exemplo.
Qual é a diferença entre os temas Neve FSE e Neve?
Neve, Neve. Esse nome parece familiar. E com razão! Themeisle já oferece um tema ultra popular ( mais de 300 mil instalações ativas) chamado Neve.
Mas cuidado, não é o mesmo que Neve FSE. Sua descrição no diretório oficial de temas afirma: “Neve FSE é um tema irmão experimental de Neve”.
Embora sua visão geral seja semelhante (ambos oferecem código leve e com desempenho otimizado), a arquitetura e a abordagem dos dois temas não são as mesmas. Nem têm como alvo a mesma categoria de usuários:
- Neve é um tema “clássico”, ou seja, não é baseado em blocos. Você usa o Customizer para configurá-lo e o tema se caracteriza acima de tudo por ser amigável ao construtor de páginas. Por exemplo, oferece vários modelos prontos para uso compatíveis com o construtor de páginas Elementor (link de afiliado).
- Com o Neve FSE, Themeisle diz que você pode ter “mais controle sobre o design e as personalizações do seu site”. Baseado em blocos, este tema só pode ser personalizado com o Editor de Sites WordPress , e dirige-se sobretudo a pessoas que dominam esta ferramenta com todas as suas subtilezas.
Se você já usa o Neve e gostaria de mudar para o Neve FSE, existem certas compatibilidades. Themeisle especifica, por exemplo, que “Neve FSE tentará usar as cores globais predefinidas em Neve, algumas das opções de tipografia e configurações de botão”.
Finalmente, é importante notar que Themeisle conhece bem os temas compatíveis com o Site Editor. Também oferece os seguintes temas:
- Jangada : mais de 10 mil instalações ativas.
- Fork : 3K+ instalações ativas.
- Riverbank : instalações ativas 4K+ .
- Jaxon : instalações ativas 4K+ .
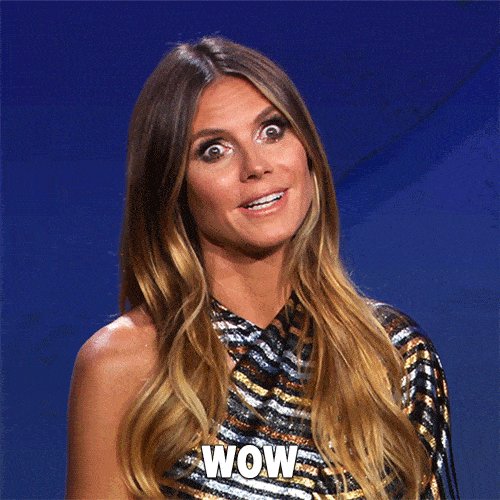
Como é o tema Neve FSE?
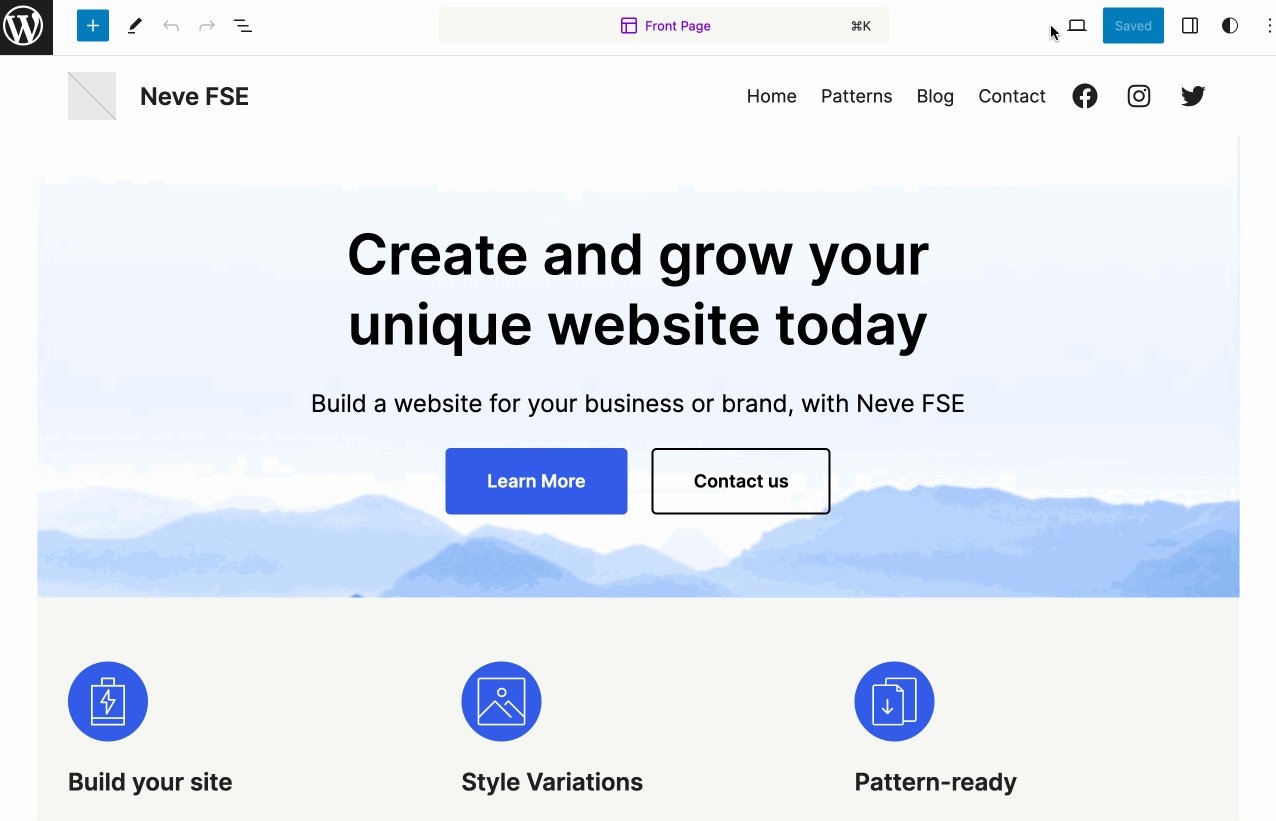
Com base na apresentação demo do tema Neve FSE, podemos destacar vários recursos principais:
- Seu visual moderno e minimalista .
- Uma paleta de cores claras de azul, cinza e branco.
- Um cabeçalho composto por um logotipo à esquerda e ícones de redirecionamento para redes sociais (Facebook, Instagram, etc.) à direita.
- Blocos de conteúdo retangulares e quadrados .
- Espaços vazios para lhe dar espaço para respirar e acentuar a sensação arejada.
- O uso da tipografia “Inter”, sem serifa e adaptada à leitura em telas.

A demonstração existe para lhe dar uma impressão visual finalizada do tema, mas é claro que você pode modificar suas características básicas (cores, tipografia, tipos de blocos, etc.) manipulando o tema.
Antes de mostrar como, vamos começar pelo básico: instalar o tema e conhecer sua interface.
Como instalar o Neve FSE
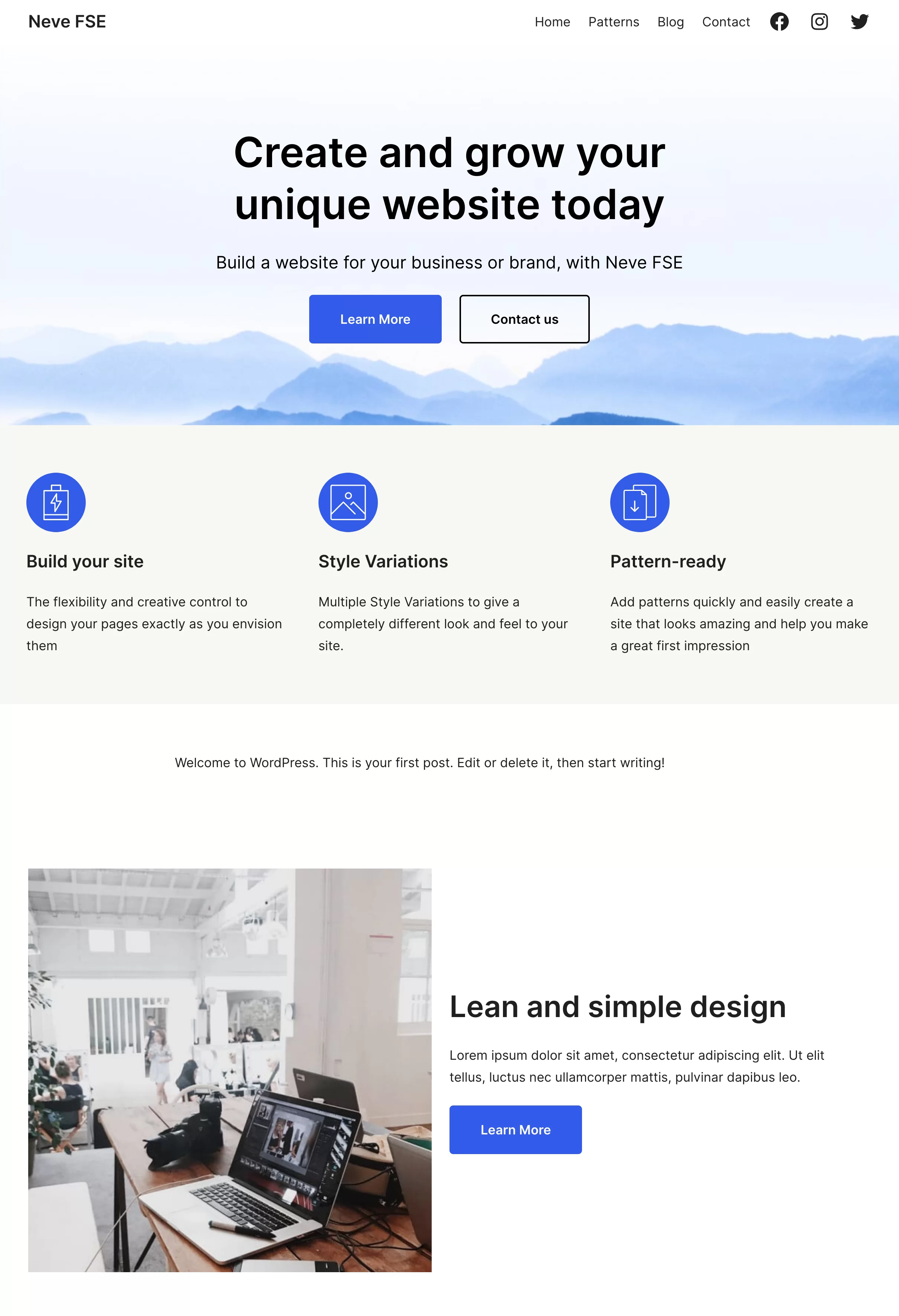
No seu back office, vá para Aparência > Temas .
Clique no botão “Adicionar novo” no topo da página. Na barra de pesquisa, digite “neve fse”:

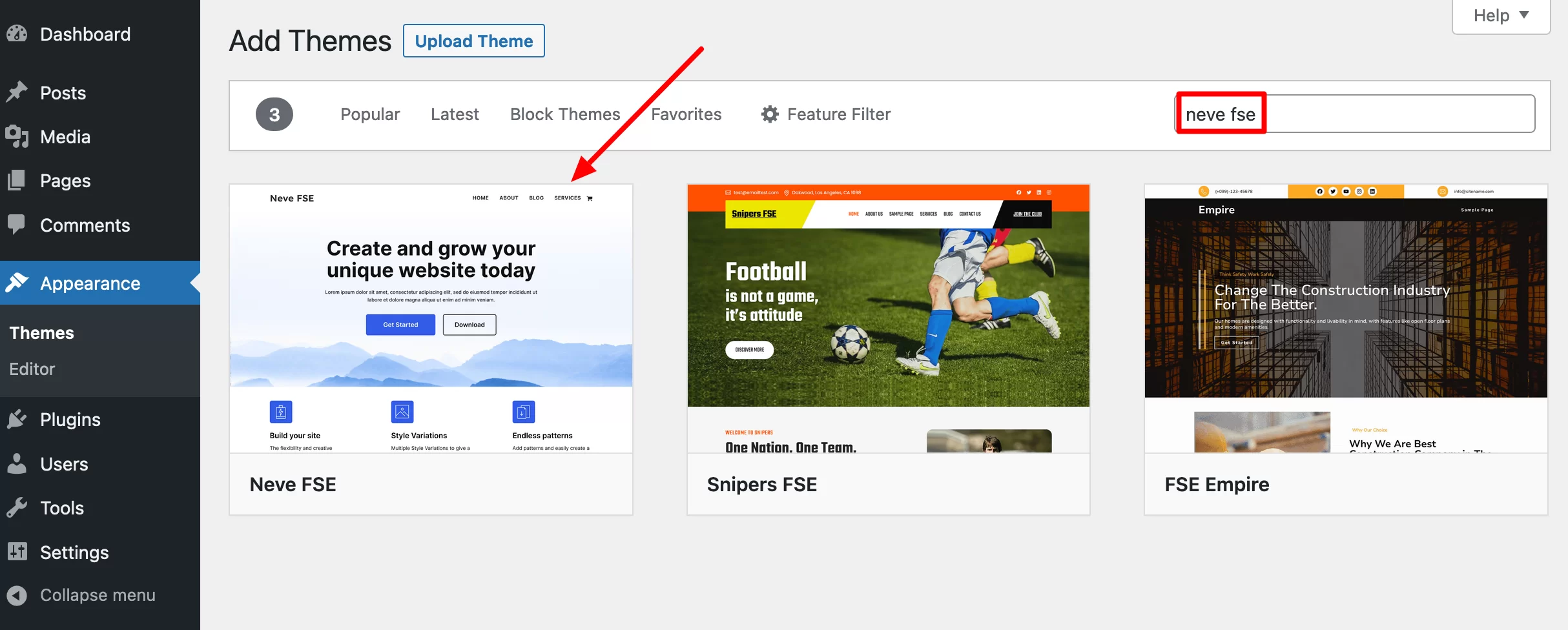
Instale e ative o tema. Feito isso, Themeisle também sugere que você ative seu plugin interno Otter Blocks , para se beneficiar de blocos adicionais.
Para efeitos deste teste, optei por ativá-lo:

Outro método de instalação possível: você também pode baixar o arquivo zip do tema clicando no botão “Download” do site oficial do Neve FSE . Em seguida, carregue-o em sua interface de administração e ative-o.
Como é a interface do tema?
Para uma visão geral das opções e menus do tema, clique em Aparência > Editor .
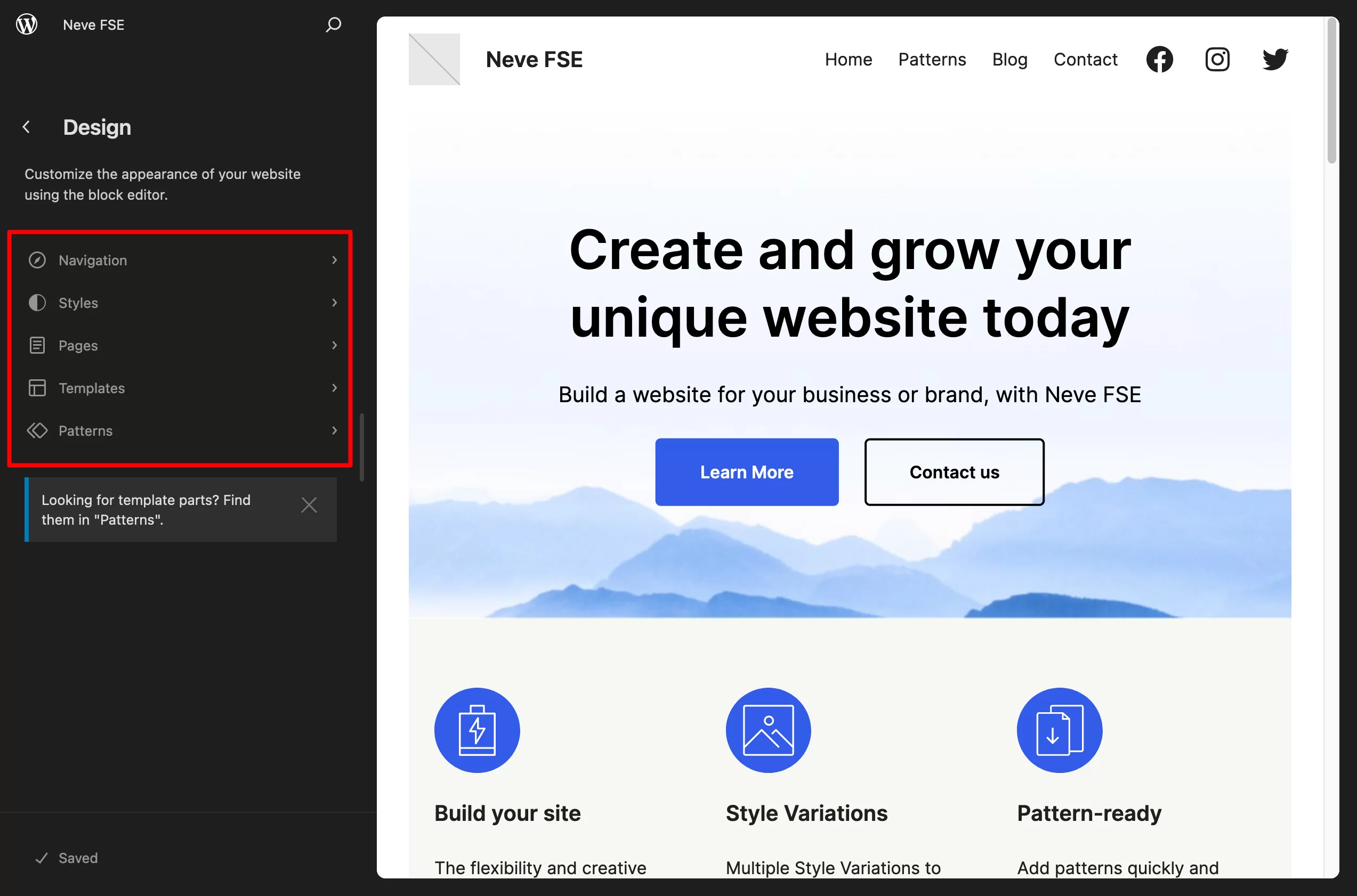
Você verá que pode personalizar 5 aspectos diferentes (semelhantes para cada tema baseado em bloco):
- Navegação
- Estilos de tema (cores globais)
- Páginas
- Modelos
- Padrões (partes do modelo)

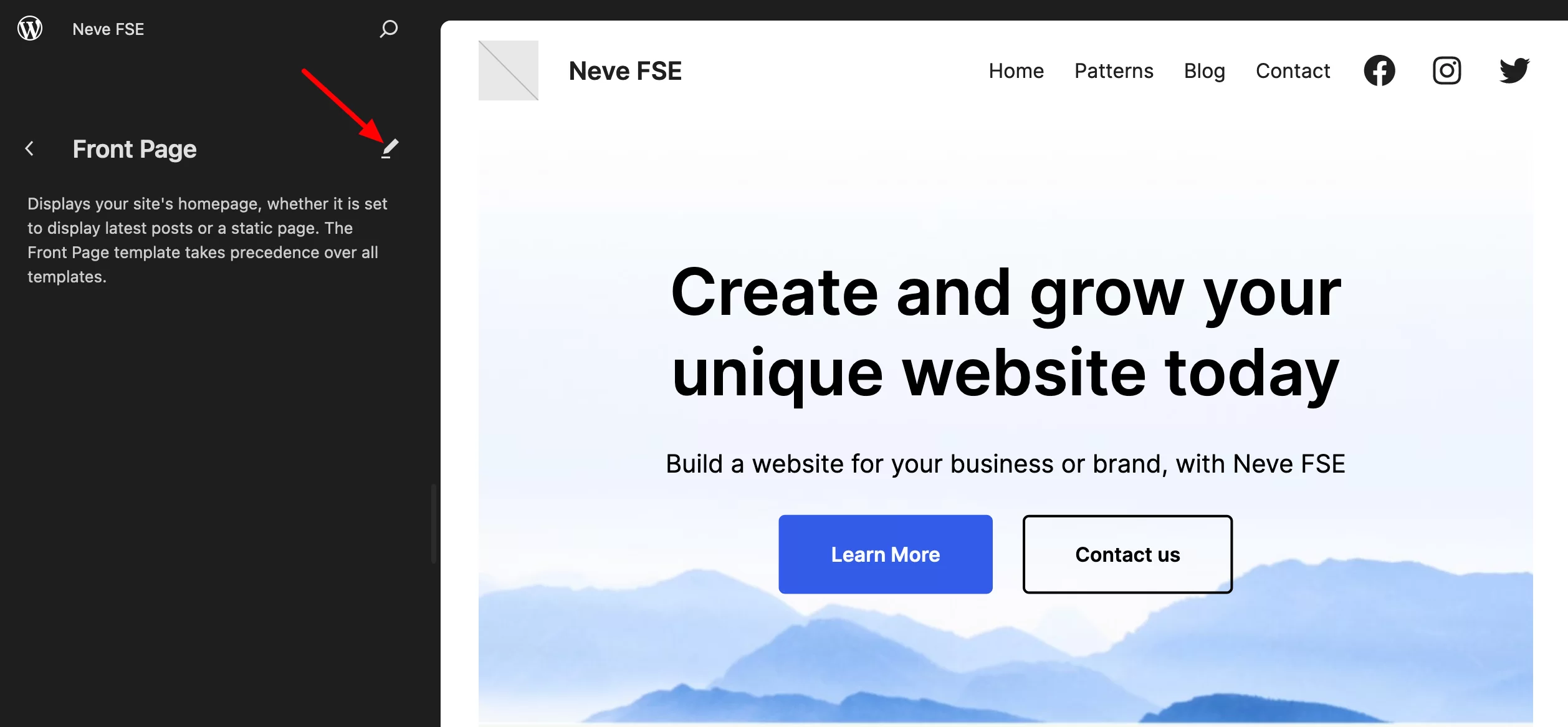
Se você deseja modificar o modelo da sua página inicial, por exemplo, selecione-o no menu “Modelos” e clique no pequeno ícone de caneta:

Você será então redirecionado para o Editor do Site, cuja interface é idêntica à do Editor de Conteúdo, que você provavelmente utiliza para projetar seus posts e algumas de suas páginas.
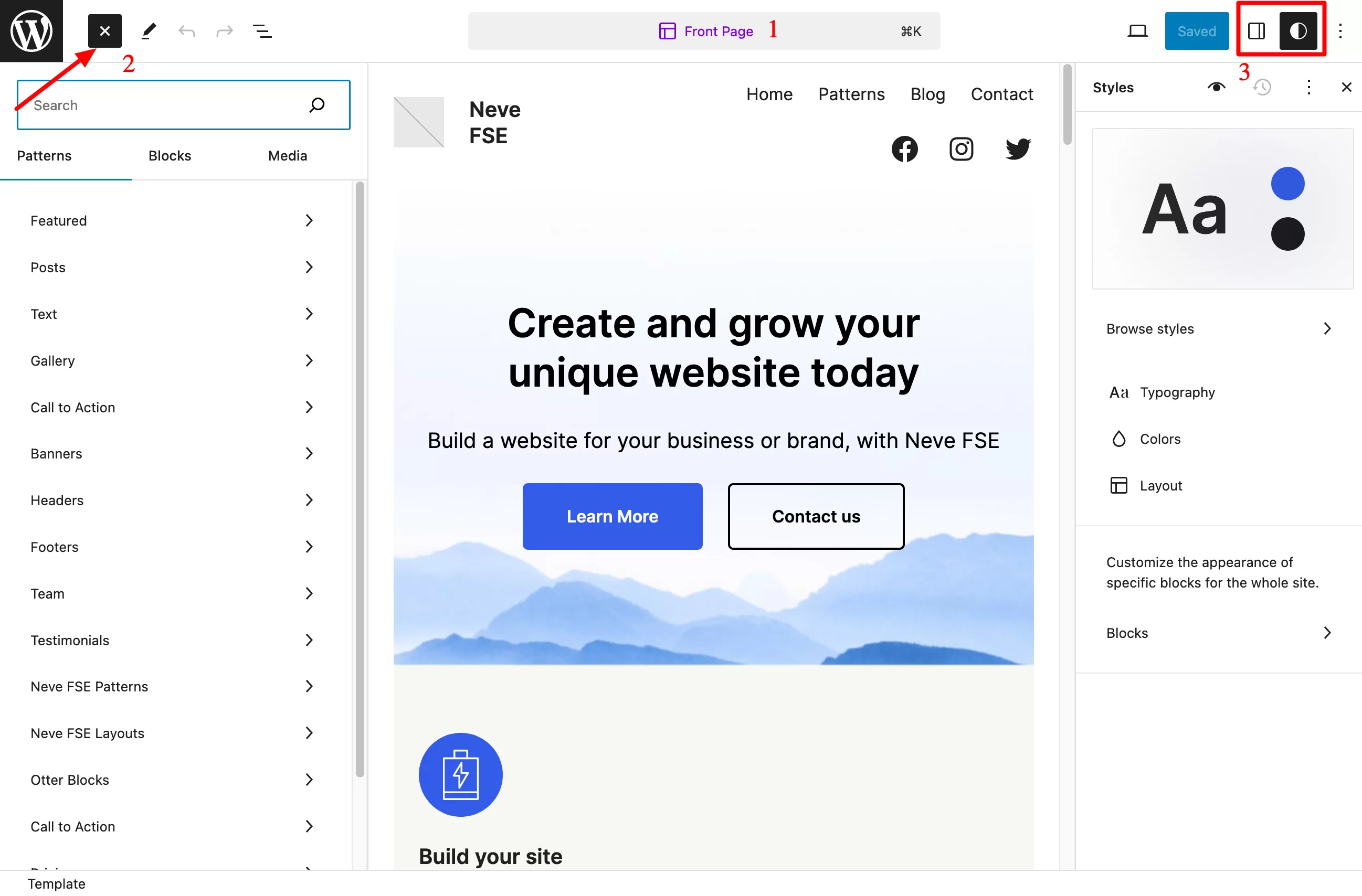
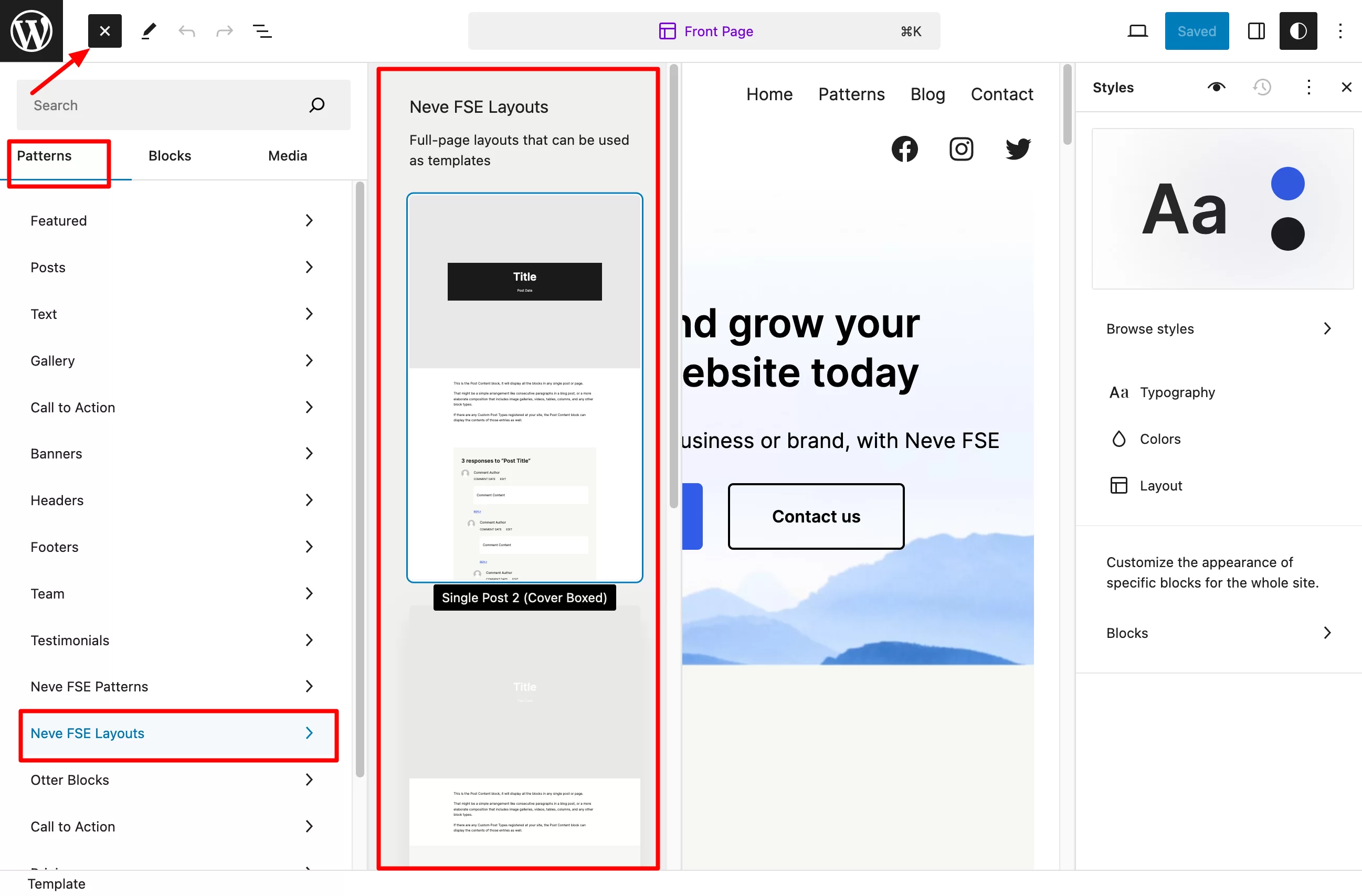
Aqui está o que você pode ver e fazer:
- O modelo de página que você está editando é exibido na parte superior da interface (figura 1).
- Adicione padrões, blocos e outras mídias do insersor de bloco (2). Clique ou arraste-os para a área de sua escolha na página.
- Modifique os estilos globais (tipografia, cores), aplicáveis a todo o seu site de uma só vez, bem como a aparência visual de cada bloco (3).

Chega desta primeira imersão no tema Neve FSE. Na próxima seção mostrarei as opções disponíveis para modificar a aparência visual do tema .
Quais opções estão disponíveis para personalizar a aparência visual do tema Neve FSE?
Modelos de página
Primeiro de tudo, você pode criar ou modificar modelos de páginas existentes para uso em todo o seu site.
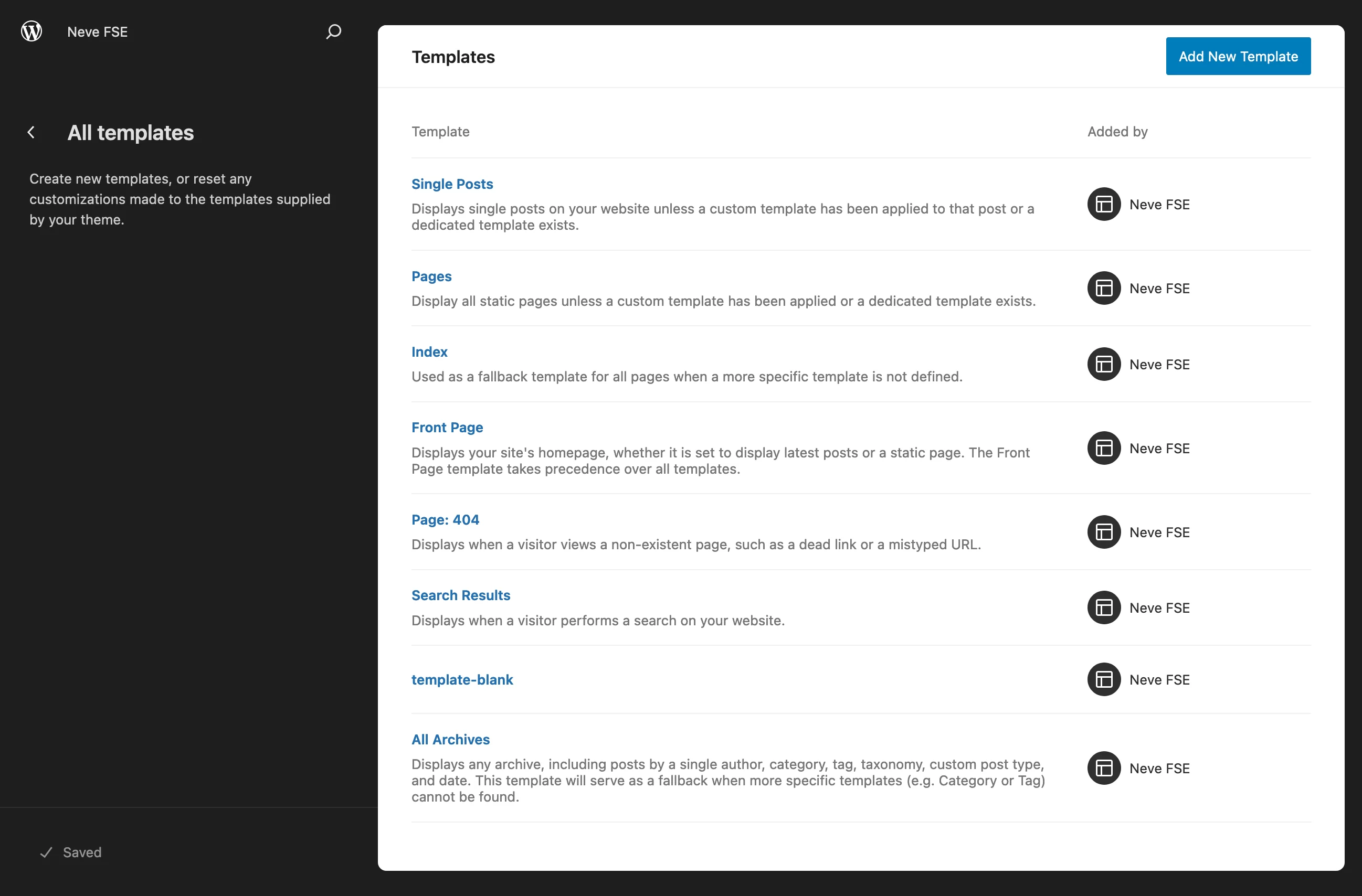
Por padrão, o Neve FSE oferece os seguintes modelos de página, acessíveis em Design > Modelos > Gerenciar todos os modelos :
- Postagens únicas : a página que controla a exibição de cada postagem do blog.
- Páginas : para modelos de página padrão, como as páginas Contato ou Sobre.
- Índice : Este modelo pode ser usado como um substituto para sua página inicial se você não a tiver definido como página inicial padrão do seu site.
- Primeira página
- Página: 404
- Procurar Resultados
- Template-blank : Exibe todos os blocos em qualquer publicação ou página.
- Todos os arquivos : para suas páginas de arquivo, como categorias, tags, etc.

Para modificar o modelo de sua preferência, clique naquele que lhe interessa. E se quiser começar do zero, crie seu próprio modelo clicando no botão azul “Adicionar Novo Modelo”.
Padrões e layouts
Modelos Neve FSE
Os modelos permitem criar uma estrutura geral para as páginas estruturais do seu site.
Com os padrões, você pode adicionar elementos específicos, compostos por vários blocos, a cada modelo.
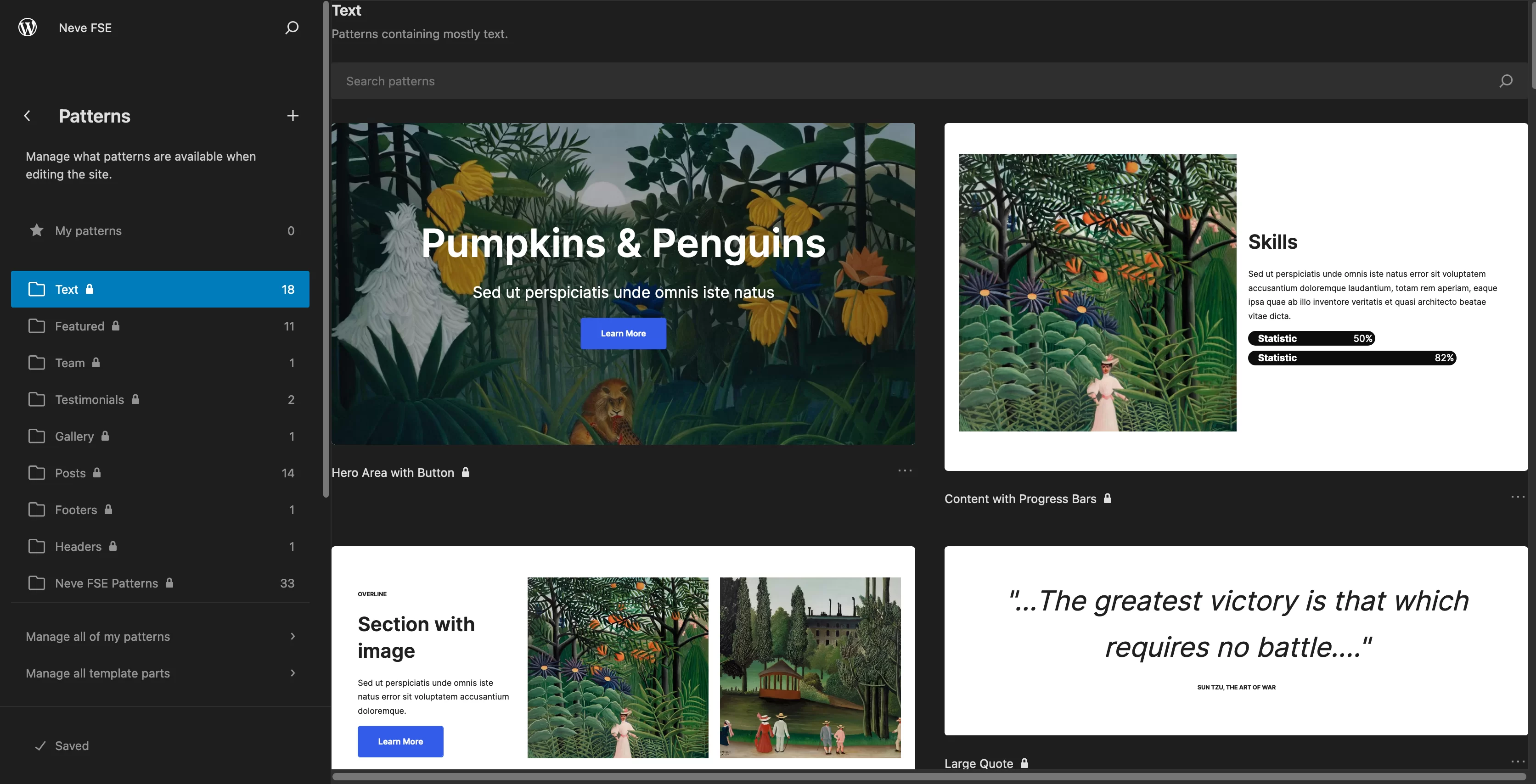
Em Design > Padrões , você encontrará diversas categorias de seções prontas para uso nas seguintes áreas: texto, destaque, equipe, depoimentos, galeria e postagens.

Mas também modelos de cabeçalho (4) e rodapé (5):

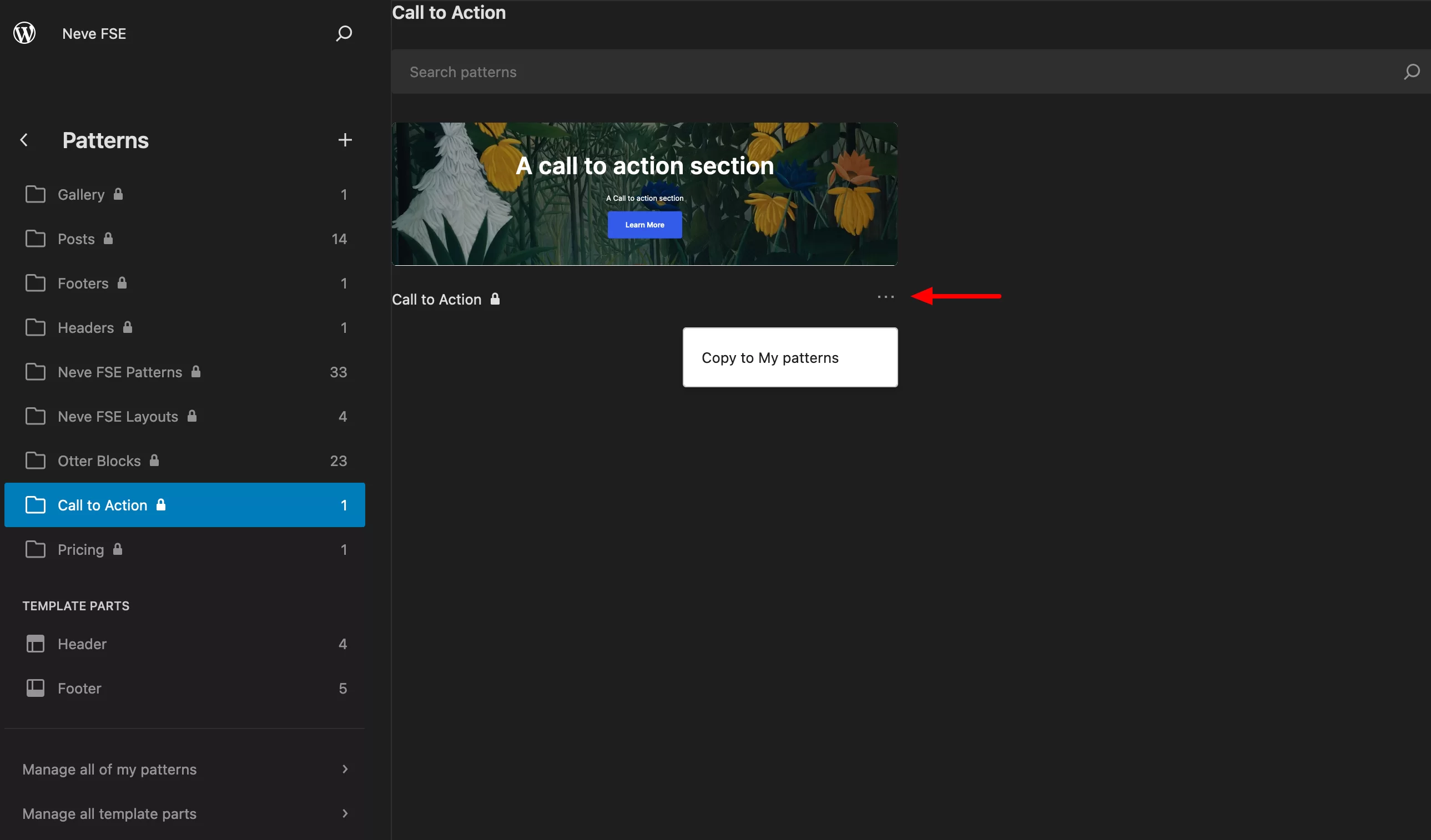
Se você usa muito um determinado padrão, pode adicioná-lo à pasta “Meus padrões” clicando nos três pontinhos e selecionando “Copiar para meus padrões”. Você poderá encontrá-lo mais facilmente na interface do Editor do Site.

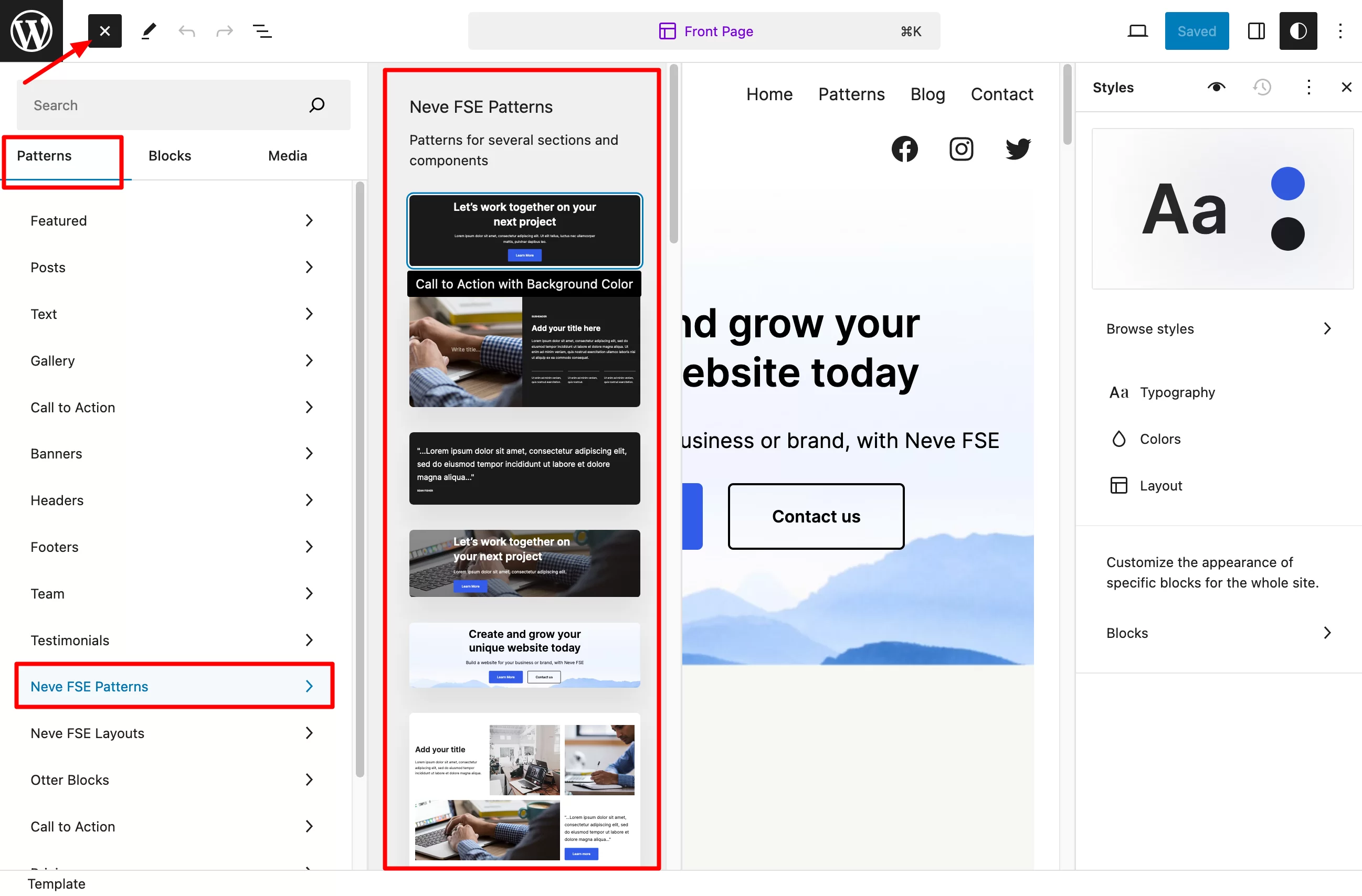
É claro que esses padrões também estão disponíveis na interface do Editor do Site, no insersor de blocos (no menu Padrões > Padrões Neve FSE ).
Você pode usá-los em modelos, páginas e postagens de sua escolha:

Layouts de página
Ainda no Editor do Site, você também tem acesso a dois layouts adicionais para páginas de arquivo e de postagem única (aquelas usadas para exibir um único artigo).
Para páginas de arquivo, além do layout de grade padrão, você tem acesso a um layout nos formatos “Capa” e “Lista”.
Para páginas de postagem única, os layouts “Capa” e “Capa emoldurada” (largura total) estão disponíveis.
Você encontrará tudo isso no menu “Layouts Neve FSE” nos padrões:

Estilos globais
O último elemento importante em que você pode confiar para personalizar a aparência visual do tema Neve FSE são as variações de estilo (também conhecidas como estilos globais).
Este é um recurso específico do Editor de Sites que permite fazer configurações gerais em seus blocos e aplicá-las a todas as páginas do seu site de uma só vez, sem precisar personalizar cada bloco individualmente.
Por exemplo, se você alterar a cor de um botão, a mesma cor será aplicada a todos os seus botões.
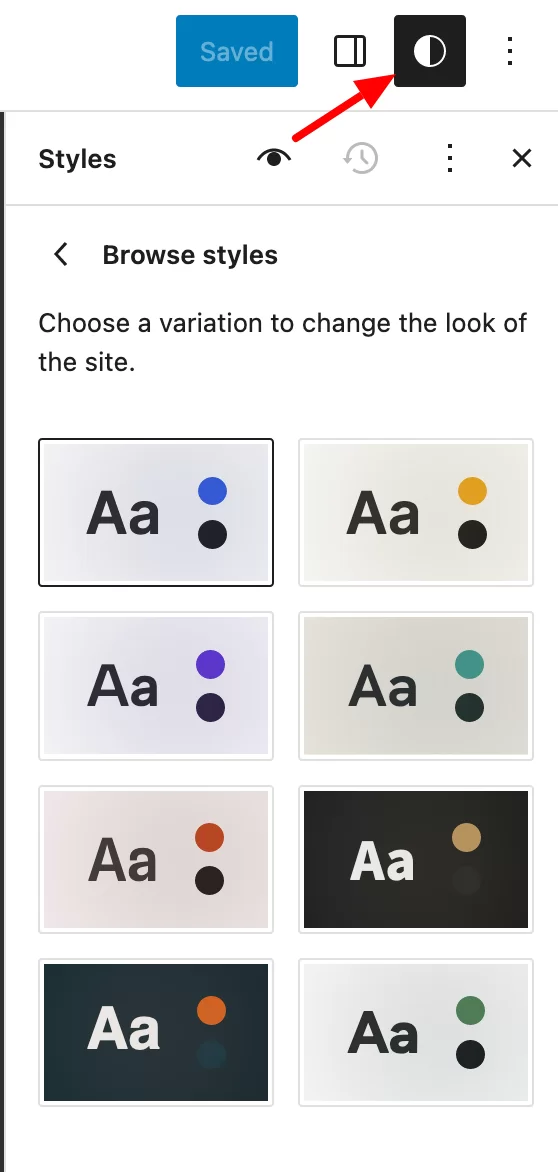
Os criadores do Neve FSE integraram 8 variações de estilo em seu tema . Você pode acessá-los através do menu “Estilos” no Editor do Site.
Em “Navegar estilos”, você encontrará primeiro 8 paletas de cores diferentes (vermelho pastel escuro, vermelho brilhante, verde claro, ouro asteca, etc.), que irão alterar as cores principais e secundárias do tema:

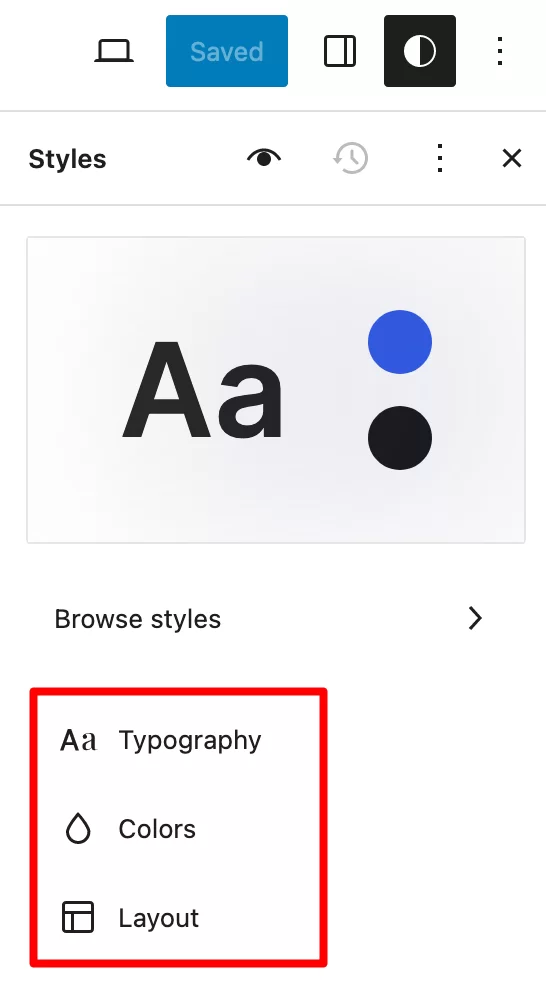
Você também pode alterar:
- A tipografia de vários elementos: títulos, texto, links, legendas e botões
- As cores da sua paleta , para criar a sua própria ou editar vários elementos (fundo, títulos, texto, botões, etc.)
- Layout da página , para definir a largura da área de conteúdo principal, margens internas e espaçamento entre blocos

Agora você conhece as opções básicas para personalizar o design do seu tema. Agora vamos dar uma olhada em alguns exemplos práticos mais específicos que você achará úteis para seus próximos projetos.

Pronto para sujar as mãos (sem mexer no código, eu prometo)? Vamos começar.
Como modificar o cabeçalho e rodapé
Lembre-se disso? Uma das grandes vantagens do Editor de Sites (antigo FSE) é que ele permite controlar todas as áreas do seu site, inclusive cabeçalho e rodapé.
Em outras palavras, você pode criar um cabeçalho ou rodapé de A a Z sem codificação, usando blocos de Gutenberg.
Não é ótimo? Se não quiser começar do zero, você pode usar os modelos de cabeçalho e rodapé fornecidos pela Neve FSE .
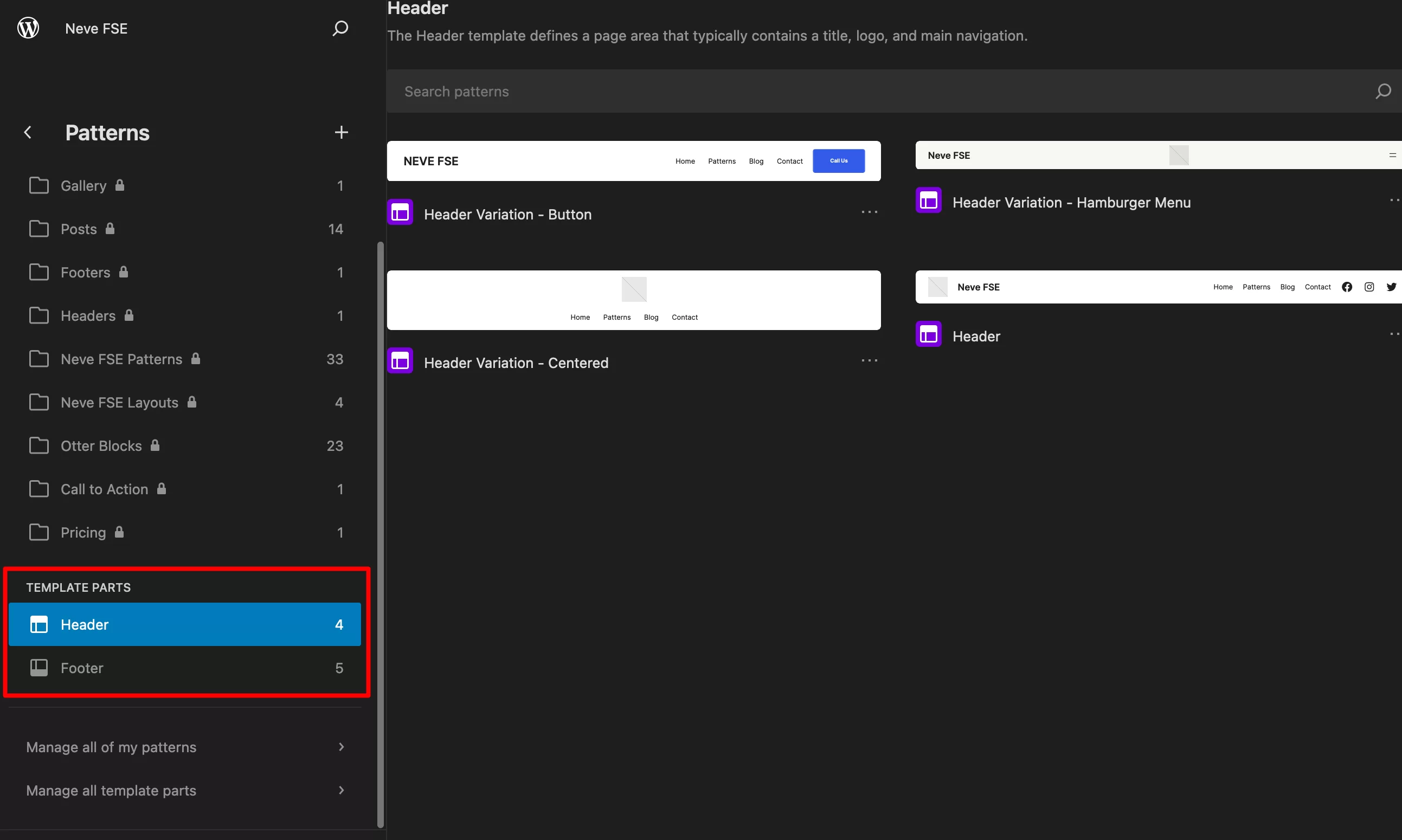
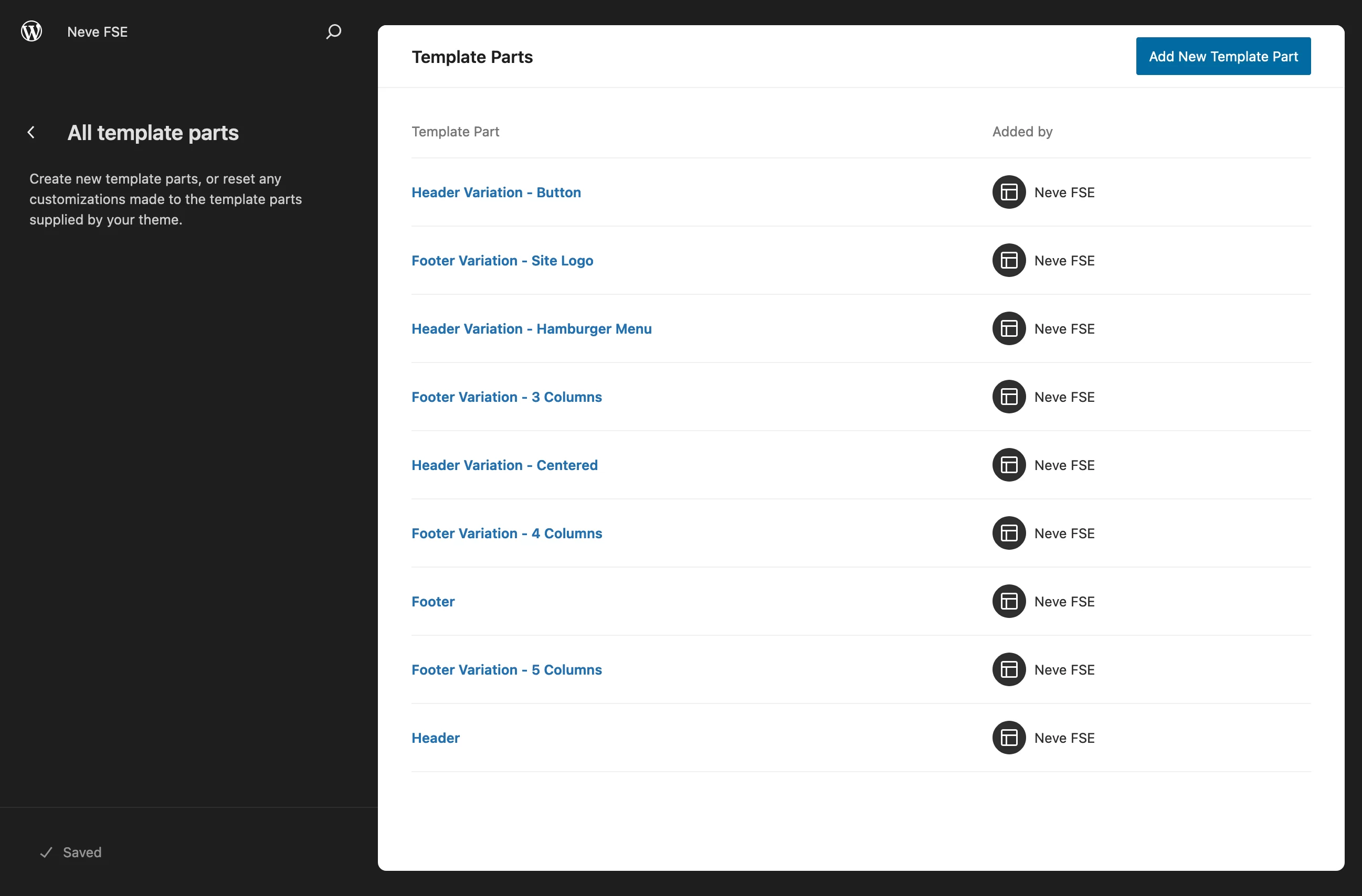
Para acessá-los, vá em Aparência > Editor > Padrões > Gerenciar todas as partes do modelo .
Você chegará a esta página:

Você também pode criar um cabeçalho do zero clicando no botão “Adicionar nova parte do modelo” e selecionando “Cabeçalho” após dar um nome a ele. Em seguida, integre os blocos de sua escolha ao seu cabeçalho.
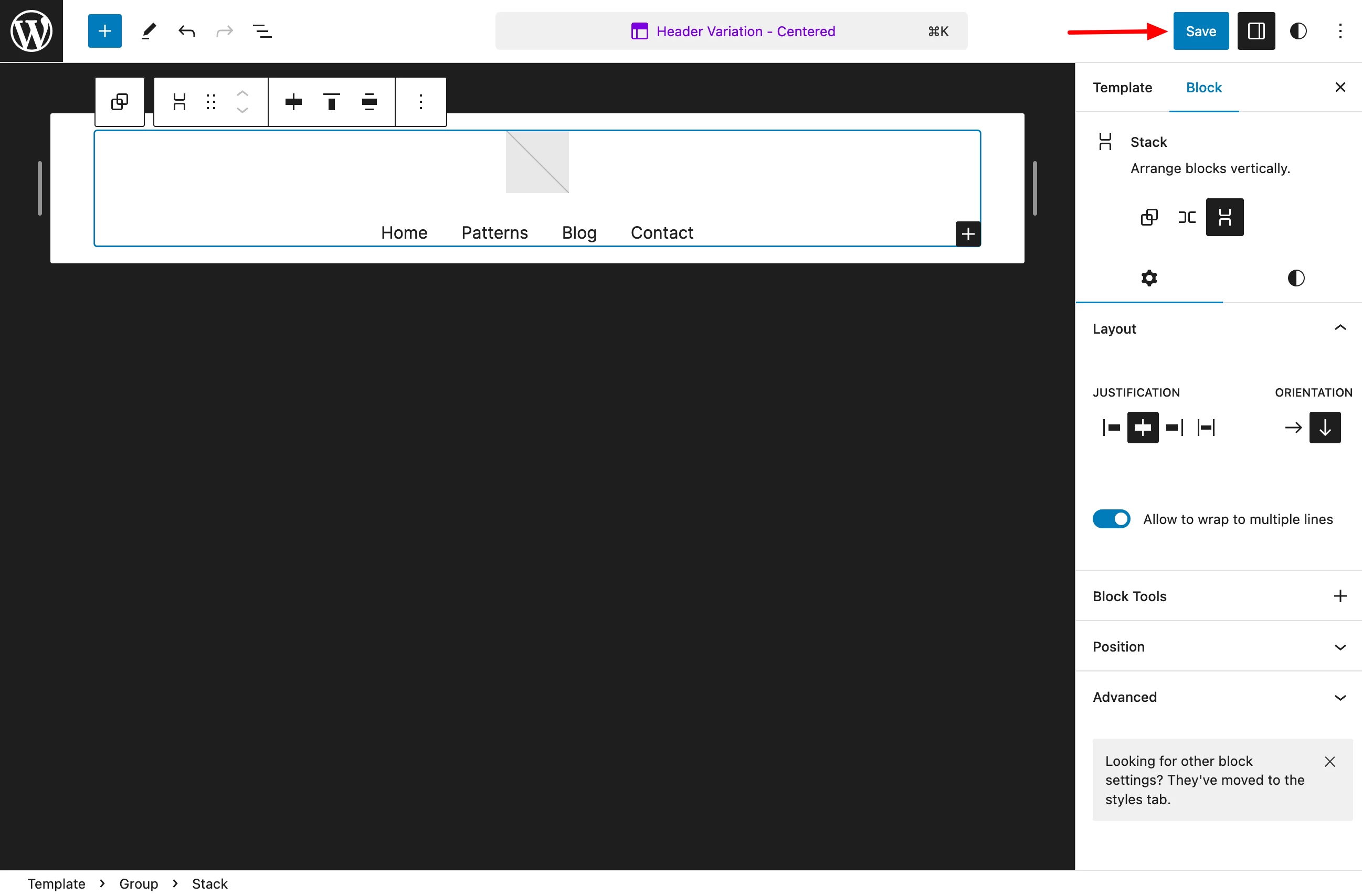
Escolha o modelo de sua preferência — por exemplo, “Variação de cabeçalho – centralizado” — e clique nele para modificá-lo.
Você pode modificar cada elemento como desejar (por exemplo, adicionar um logotipo) e integrar blocos adicionais.
Quando terminar, clique em “Salvar”:

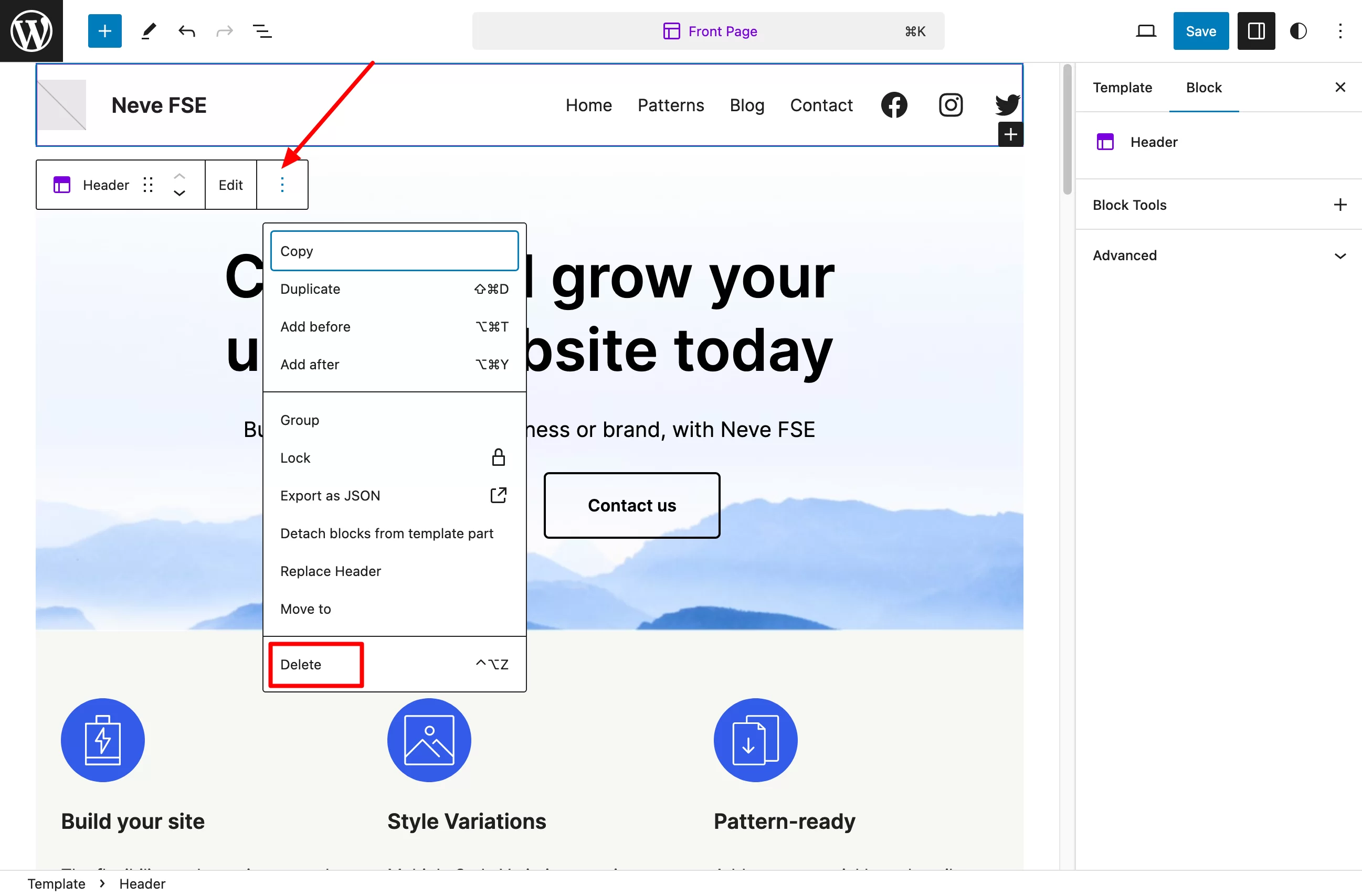
Depois de fazer isso, abra o modelo de página ao qual deseja adicionar o cabeçalho. Tomemos a página inicial como exemplo.
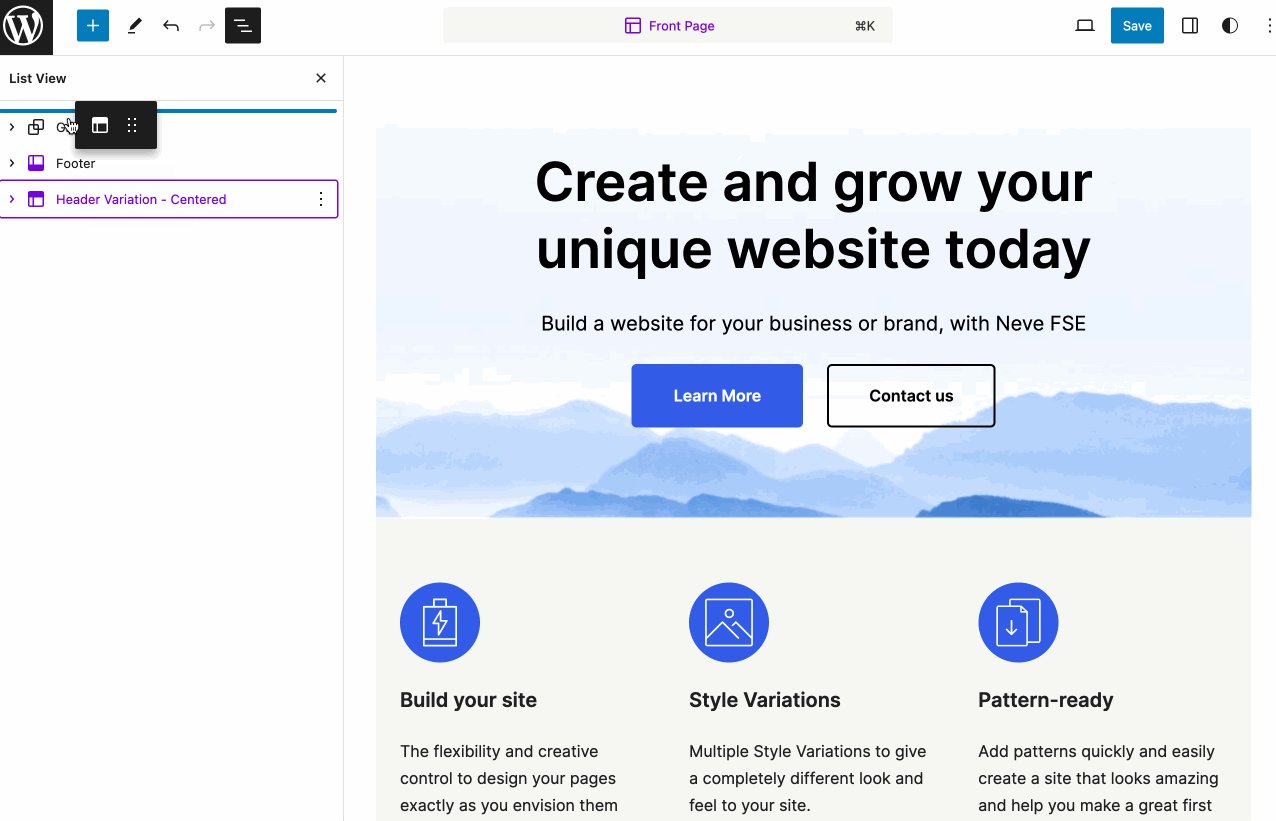
Selecione seu cabeçalho atual e exclua-o clicando nos 3 pontos :

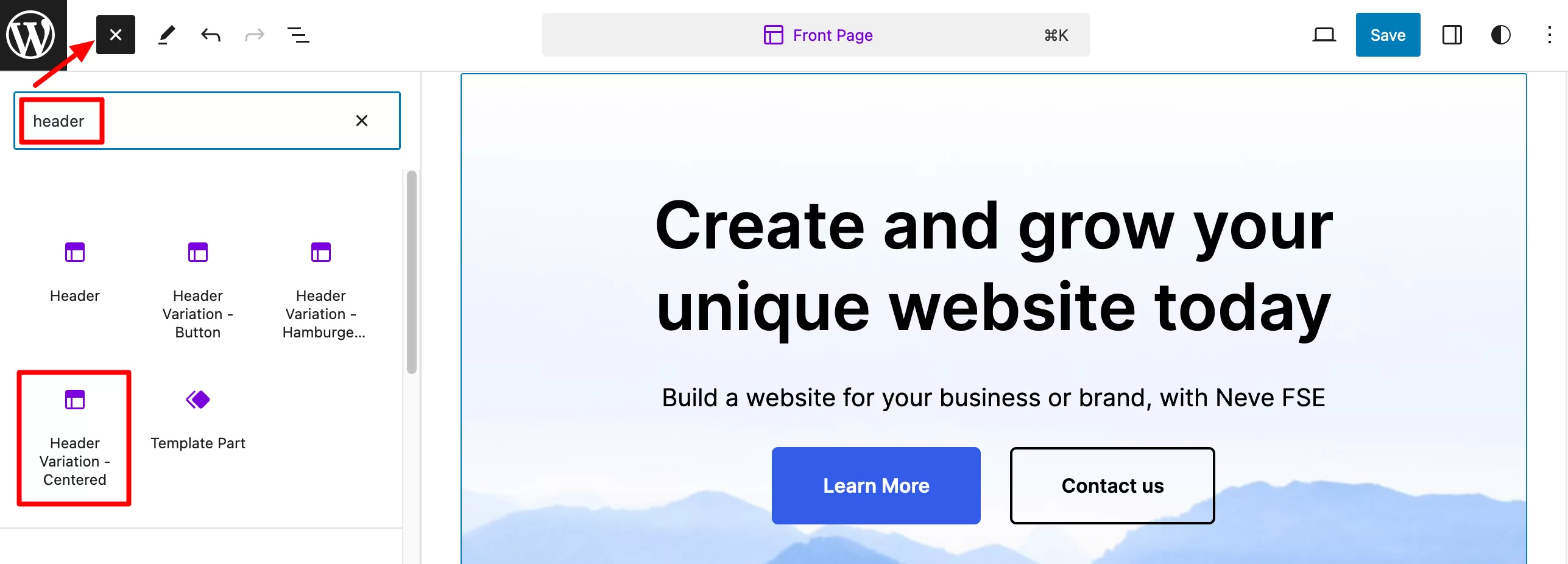
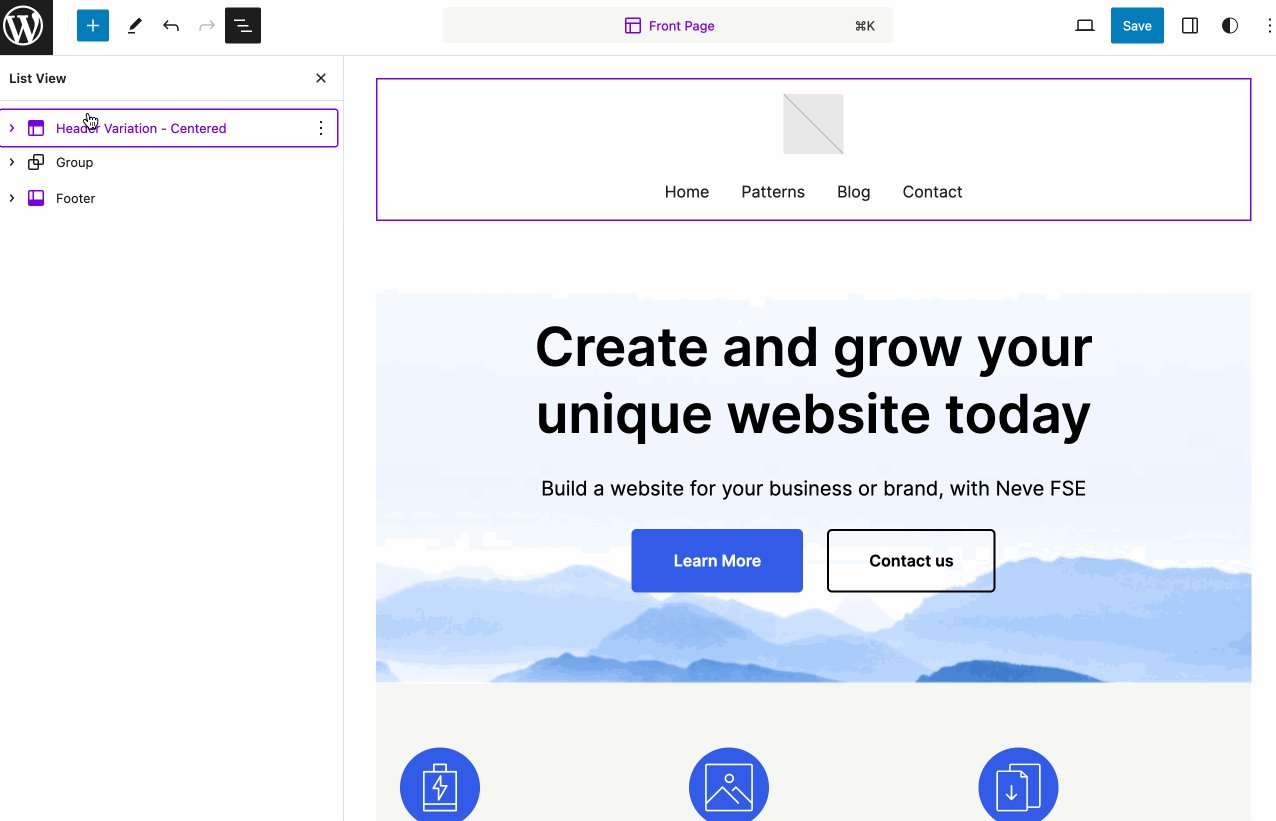
Em seguida, no insersor de bloco, digite “cabeçalho” na barra de pesquisa. Selecione “Variação de cabeçalho – Centralizado” e clique nele:

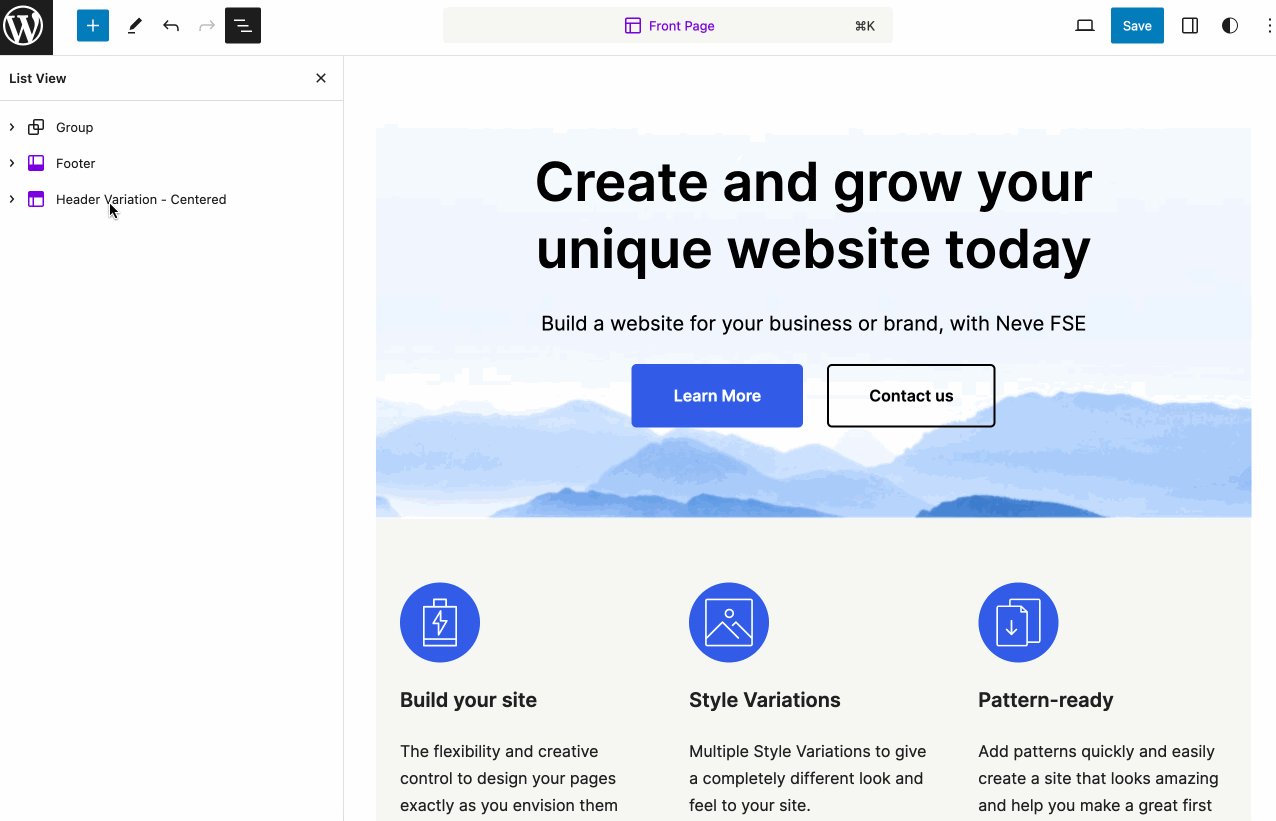
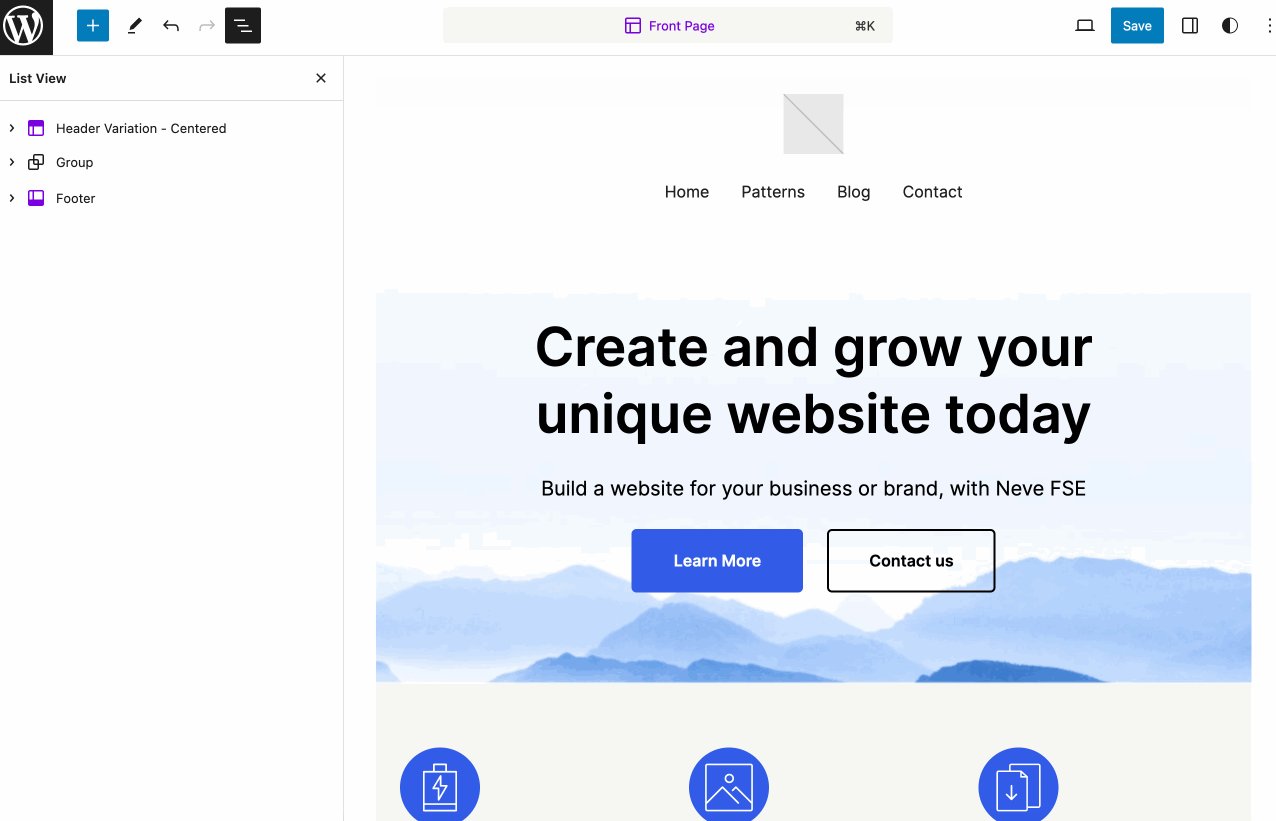
Por padrão, seu modelo será adicionado ao final da página. Para movê-lo para cima, vá em “Visualização de lista” e mova-o para o topo da página. Então lembre-se de salvar para que suas alterações tenham efeito:

Como criar layouts personalizados
A seguir, vamos dar uma olhada em como criar modelos de página e aproveitar as vantagens dos diversos modelos oferecidos pelo Neve FSE.
Como faço para criar um modelo personalizado com Neve FSE?
Para configurar um modelo personalizado com Neve FSE, vá ao menu “Modelos” e escolha “Gerenciar todos os modelos”.
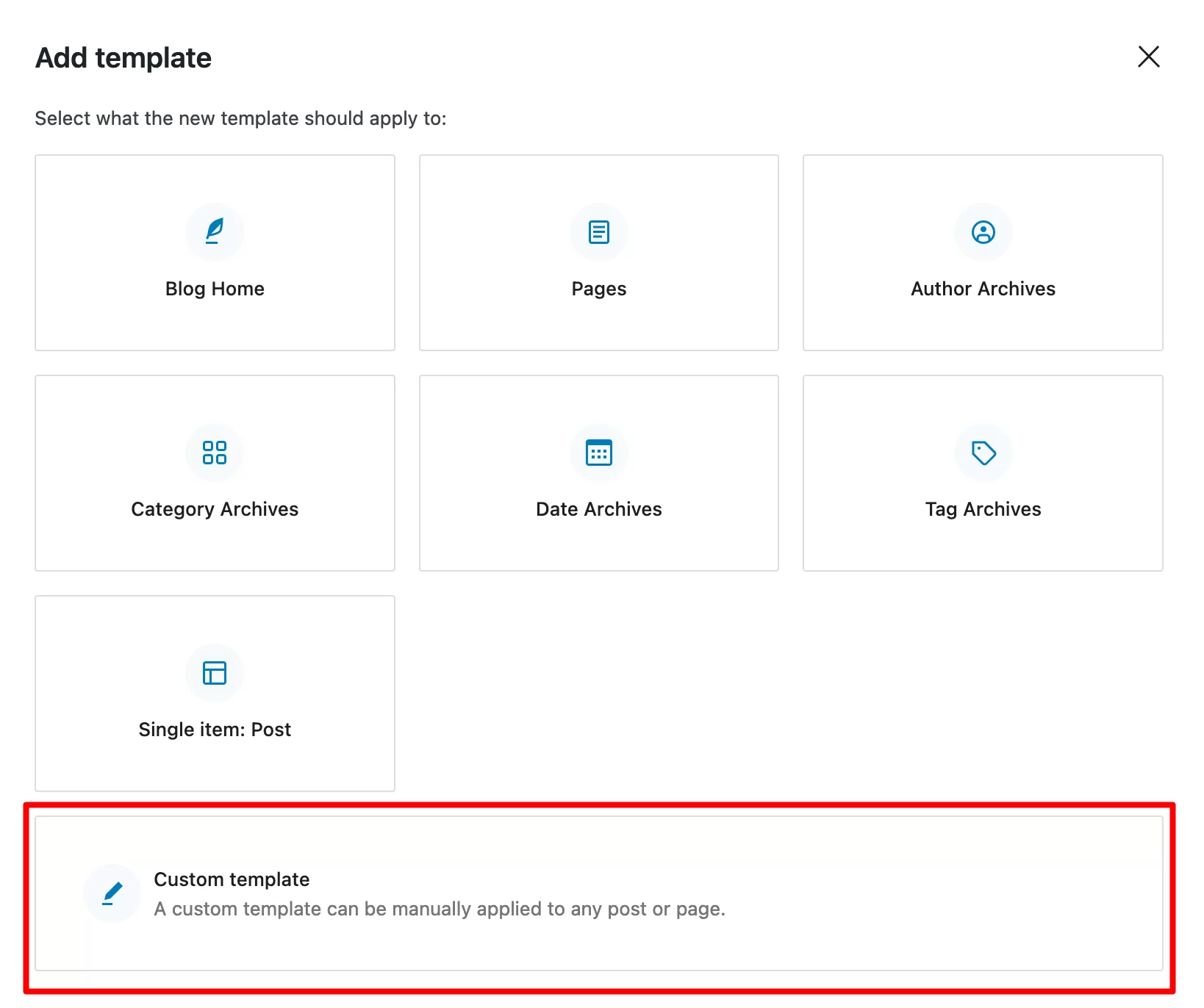
No canto superior direito, clique no botão azul “Adicionar modelo” e depois na caixa “Modelo personalizado” :

Dê um nome a ele e adicione os blocos de sua escolha à página exibida na tela .
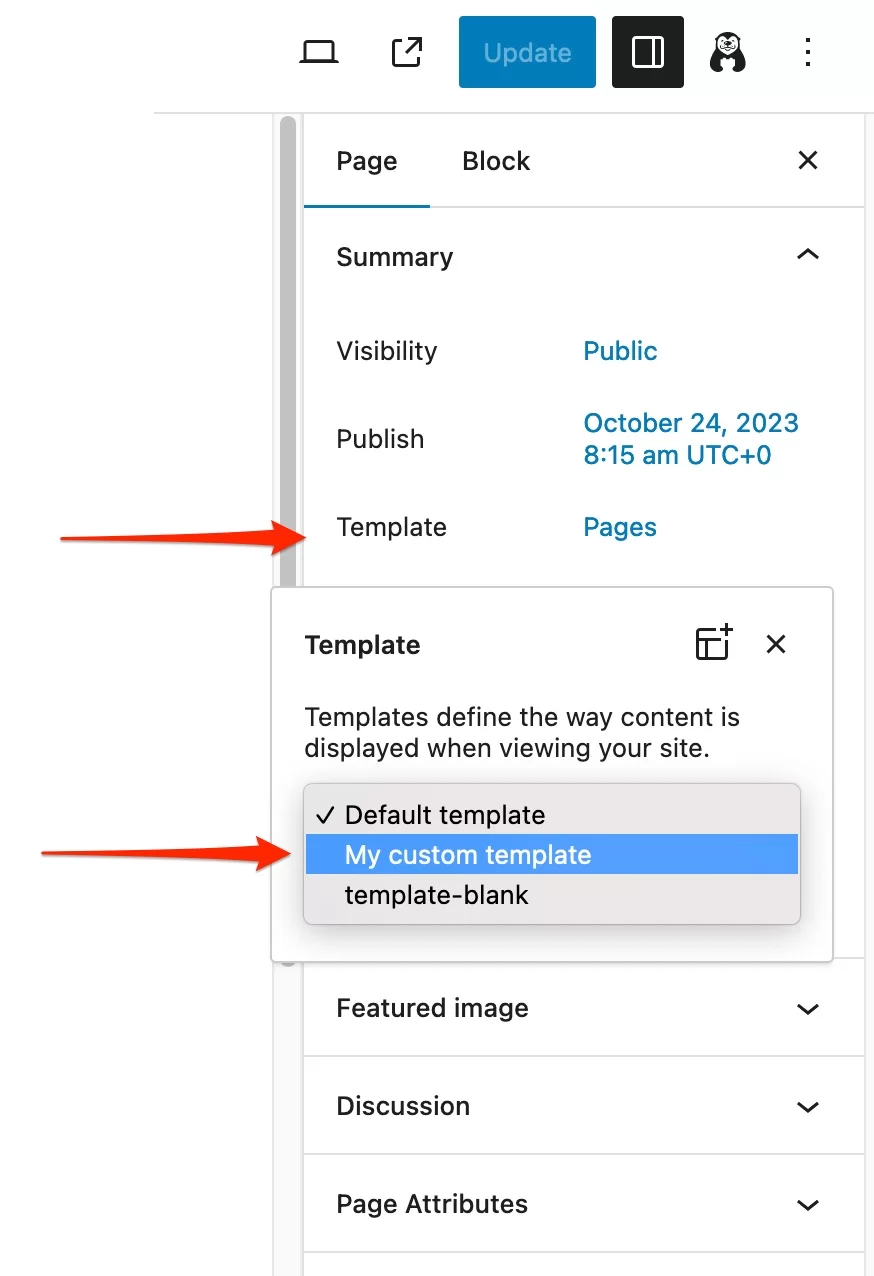
Para aplicar o modelo que você acabou de criar à página de sua escolha, selecione-o. Em seguida, na aba “Página” do Editor WordPress, clique em “Páginas” na seção “Modelos”.
Por fim, selecione o modelo de sua preferência no menu suspenso (por exemplo, “Meu modelo personalizado”):

Como faço para usar um layout pronto para uso?
A segunda opção é usar um layout pronto para uso. Por exemplo, vamos imaginar que você deseja aplicar um layout específico a uma postagem de blog.
No menu “Gerenciar todos os meus modelos”, clique em “Adicionar um modelo”. Selecione “Item único: Postar” e depois “Publicar para um item específico”.
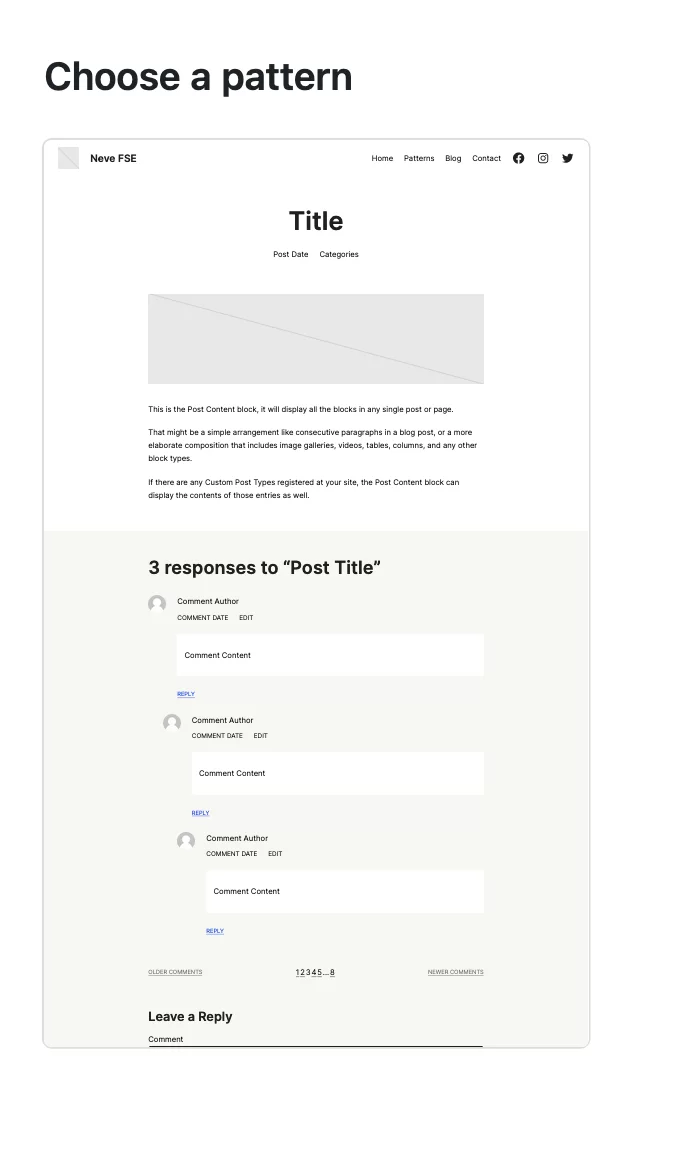
Clique na postagem que deseja modificar. Em seguida, escolha o modelo de padrão proposto pela Neve FSE :

Você pode, é claro, seguir o layout sugerido, mas também pode personalizá-lo como quiser, adicionando novos blocos, padrões e outras configurações de estilo.
Salve suas alterações quando terminar e pronto!
Se você deseja que todas as postagens do seu blog tenham o mesmo layout, siga as mesmas etapas para personalizar o modelo “Postagens únicas” .
Você está pronto? Porque estamos prestes a enfrentar outra grande parte deste teste. Continue a ler para saber mais.
Desempenho, SEO, capacidade de resposta: uma análise mais detalhada de 3 aspectos principais
Velocidade de carregamento
“ Aproveite o mesmo código leve e com desempenho otimizado que tornou o Neve tão popular” , Themeisle nos diz na página inicial de seu tema Neve FSE.
Isso é um bom sinal, porque em nosso teste Neve, o tema realmente acertou em cheio no que diz respeito à velocidade de carregamento. Na verdade, é um dos temas mais rápidos do mercado.
Com sua “irmã” Neve FSE, você não ficará desapontado. O fato de ter sido desenvolvido para funcionar com o Editor de Sites WordPress nativo significa que pode evitar peso supérfluo. É garantido manter as coisas simples e leves .
Com o Neve FSE, você começa com uma base limpa, essencial para gerenciar a experiência do usuário. Mas tenha cuidado; isso não é tudo que você precisa.
Para não estragar tudo, não se esqueça de aplicar as seguintes práticas recomendadas, que abordamos com mais detalhes em nosso artigo “Como acelerar um site WordPress sem gastar muito“:
- Use um host rápido e de alto desempenho como o bluehost (link de afiliado).
- Otimize o peso das suas imagens com Imagify.
- Ative uma versão recente do PHP .
- Ative o plugin de cache WP Rocket (link de afiliado).
- Não use plugins supérfluos e desative aqueles que você não usa mais .
- Teste a velocidade de carregamento da sua página com uma ferramenta como o Google PageSpeed Insights.
Embora os serviços de avaliação de desempenho sejam úteis, você não deve se concentrar muito na pontuação que eles fornecem, mas sim no “tempo real de carregamento do seu site” e na “impressão de fluidez”.
Otimização SEO
Quando se trata de SEO, não espere muito de Neve. Ele afirma fazer o trabalho sendo “otimizado para SEO por padrão”, graças ao código leve e limpo.
Isso significa que você não impedirá que os bots dos mecanismos de pesquisa rastreiem seu site, mas também não garantirá que você aparecerá no topo das páginas de resultados.
Para otimizar o SEO na página do seu site WordPress, ative um plugin de SEO como Yoast, Rank Math ou SEOPress.
Se você deseja desenvolver uma estratégia de SEO aprimorada para o seu site, em uma disputa pelo primeiro lugar no Google, confira nosso guia de SEO.
Design responsivo
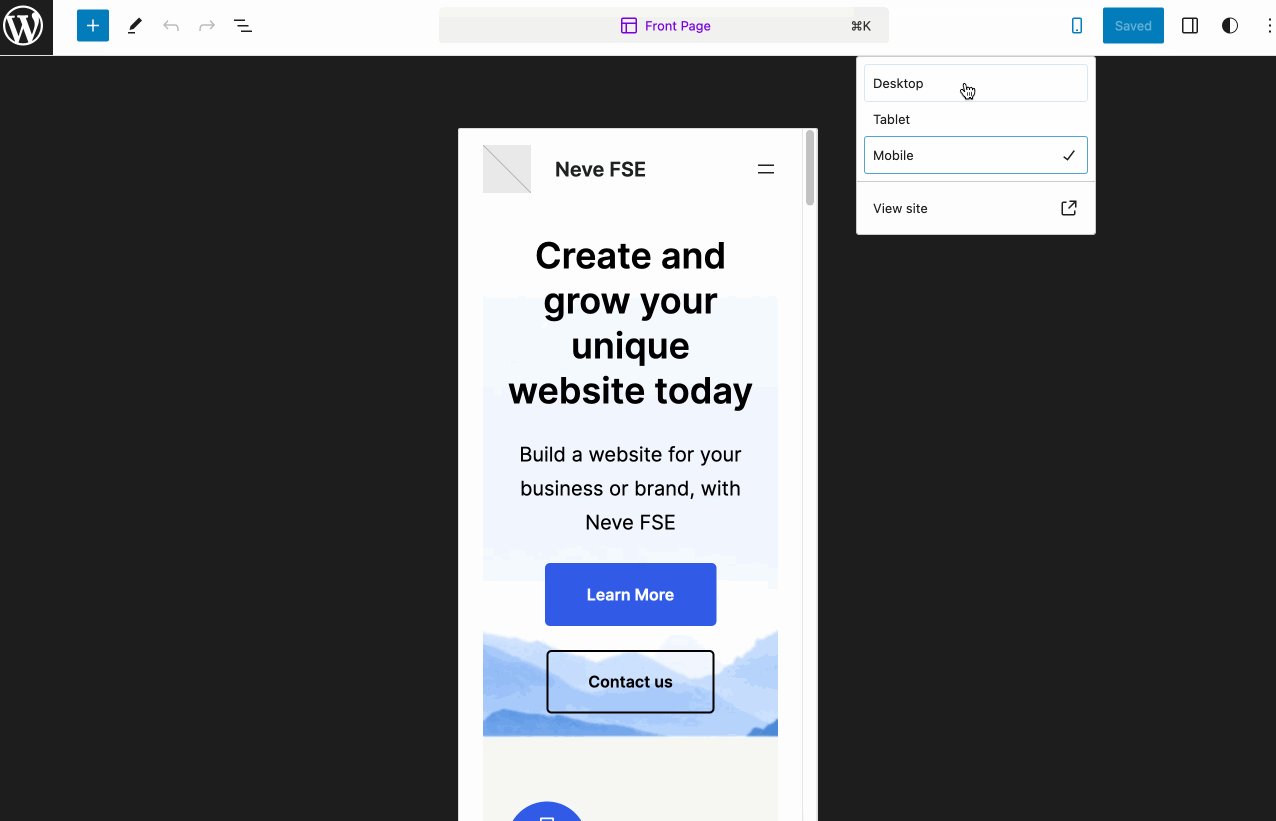
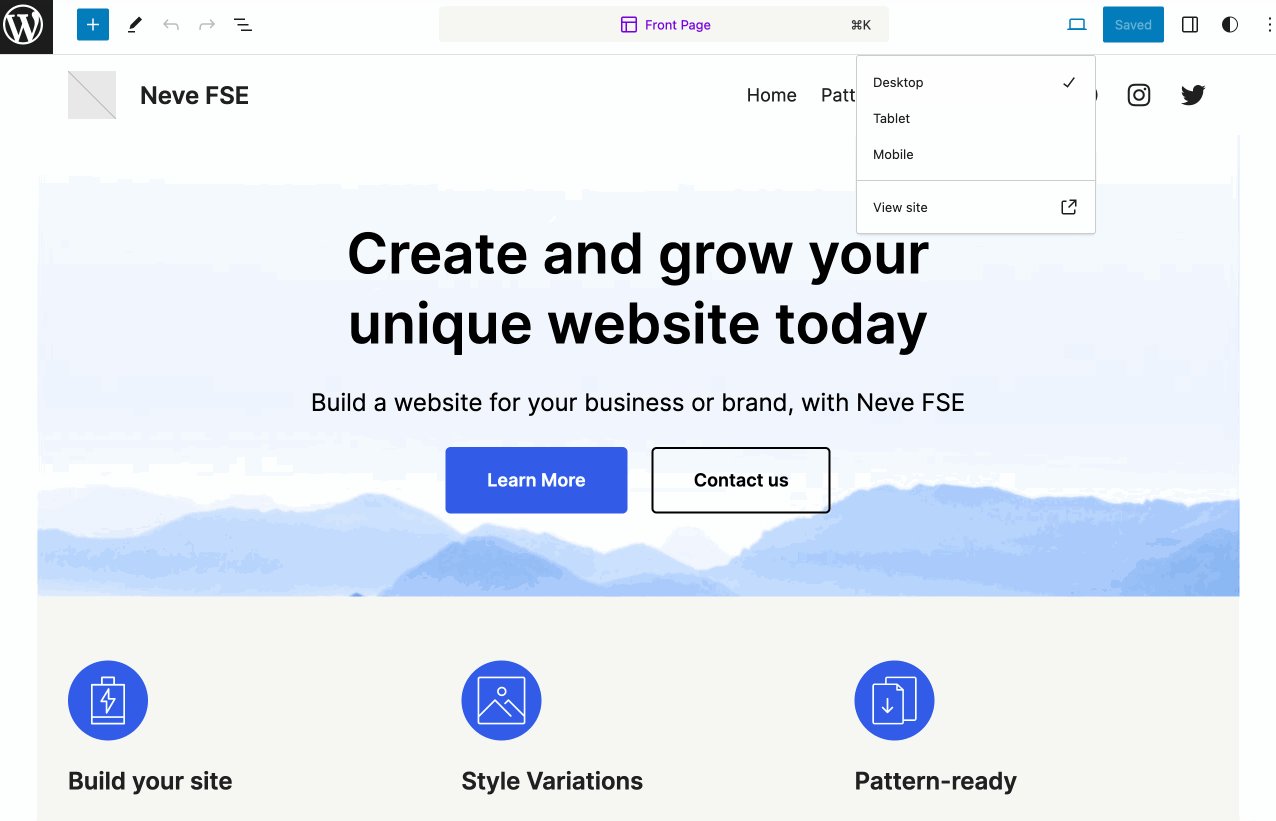
Outro elemento importante a ser observado é a exibição adequada do seu site em todas as telas (desktop, smartphone ou tablet). No jargão, isso é conhecido como design responsivo.
No momento em que este artigo foi escrito, a grande maioria dos temas do WordPress eram responsivos por padrão.
Em outras palavras, além de alguns pequenos ajustes para garantir uma exibição impecável, a renderização geralmente já é ideal.
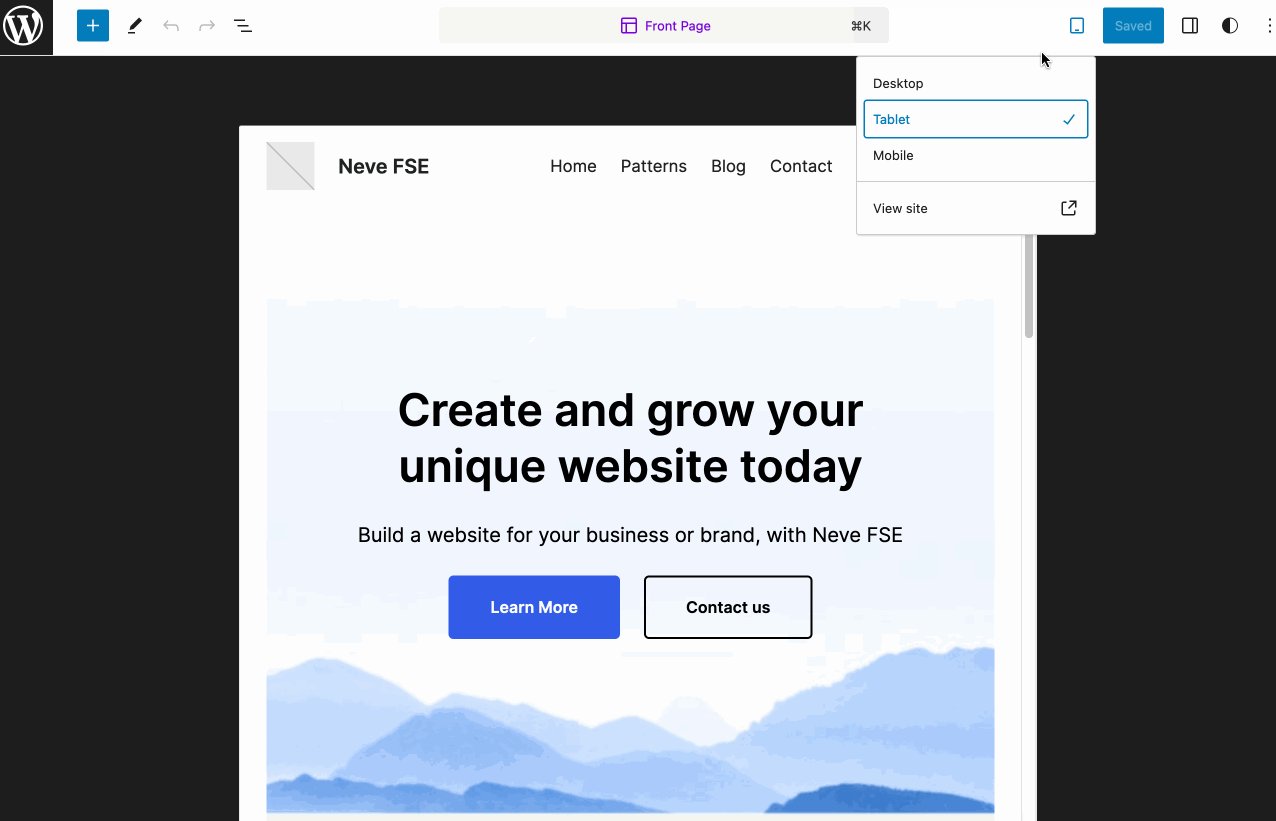
Este é o caso da Neve FSE. Você pode ver (e ajustar) isso clicando no ícone responsivo no Editor do Site ao editar uma página:

À primeira vista, não há nada questionável. Depois de concluir sua personalização e seu site estar online, você ainda deverá verificar o aspecto responsivo usando o Teste de otimização móvel do Google (gratuito).
Preços e suporte ao usuário
Quando se trata de preços, não há surpresas desagradáveis. No momento em que este artigo foi escrito, o Neve FSE é gratuito, sem custos ocultos.
Isso é uma ótima notícia para sua carteira. Porém, o fato de ser gratuito significa que você não tem acesso a suporte personalizado por email , por exemplo.
Se você encontrar algum problema, terá que passar pelo fórum público do tema, com seus tempos de resposta aleatórios. Alternativamente, você mesmo pode encontrar a resposta na documentação muito escassa do Neve FSE ou em recursos especializados (artigos, vídeos, etc.).
Na prática, porém, a principal dificuldade não está no tema em si, mas sim no Editor do Site WordPress, do qual o Neve FSE depende.
Este Editor requer uma curva de aprendizado e habilidades sólidas para ser dominado (mais sobre isso na conclusão abaixo).
Para ajudá-lo, confira este recurso para avançar com o Editor do Site.
Quais são as alternativas ao Neve FSE?
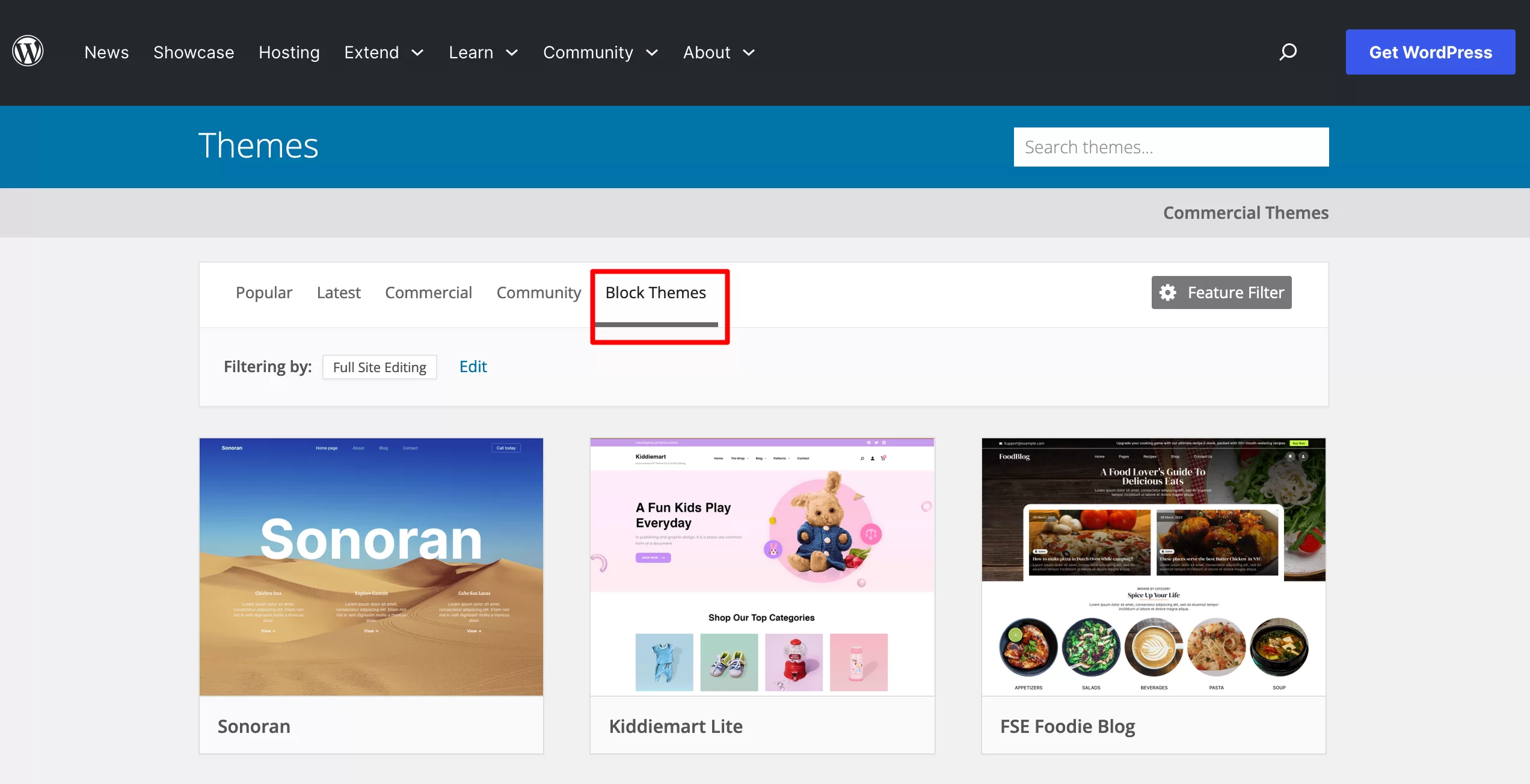
Neve FSE não é para você, mas ainda gostaria de aproveitar as vantagens do Editor de sites WordPress? Você encontrará outros temas gratuitos no diretório oficial do WordPress.
Selecione a guia “Bloquear temas” para encontrar a lista completa.

No momento, você notará que a seleção é muito pequena (algumas centenas de opções) em comparação com os temas clássicos (Astra, GeneratePress, Kadence, etc.), que chegam a milhares.
Não testei cada tema individualmente. No entanto, existem algumas boas opções que consideraria alternativas ao Neve FSE:
- Outros temas FSE de Themeisle, como Raft
- Ollie
- Temas de Anders Noren como Tove ou Poe
- E, claro, temas nativos do WordPress, notadamente o tão aguardado Twenty Twenty-Four, que chegará (ou já chegou no momento em que você ler isto) com o WordPress 6.4, em novembro de 2023.
Pronto para mudar para um tema baseado em blocos ou talvez curioso para experimentar? Confira nosso teste do #tema #Neve FSE, compatível com o Editor de Sites #WordPress.
Nossa análise final do Neve FSE
Neve FSE é um tema muito interessante, que se adaptou aos requisitos do Editor de Sites WordPress.
Pessoalmente, gostei do seu visual minimalista e organizado, bem como dos vários padrões prontos para usar.
Há também uma pergunta final: você pode adotar esse tema em seus projetos futuros? A resposta depende das suas aspirações e, acima de tudo, do seu nível de habilidade atual.
No momento em que este artigo foi escrito, o Editor do Site ainda estava em fase de desenvolvimento completo. É uma ferramenta que requer sólidos conhecimentos técnicos, tanto em termos de templates como de web design.
Como o Neve FSE depende do Editor de Sites, eu não recomendaria totalmente esse tema para iniciantes que estão descobrindo o WordPress , a menos que você tenha muita sede de aprender e esteja pronto para desafiar seu cérebro.
Porque dominar o Editor do Site exigirá longas horas de aprendizado.
Mas é claro que é possível – depende de você. Se você está apenas começando com o WordPress, um tema clássico como o Astra, possivelmente acoplado a um construtor de páginas como o Elementor, parece-me uma escolha mais fácil para você começar (embora dominar um construtor de páginas também leve muito tempo).
Se você é um usuário experiente com um bom conhecimento de como funciona o Editor de Sites, Neve FSE pode ser atraente para você.
Estou ansioso para ouvir de você. Você já está usando o Neve FSE ou planeja começar? Deixe a sua opinião nos comentários.