Uma introdução ao próximo Editor Gutenberg
Publicados: 2018-10-02Se você é um usuário do WordPress, provavelmente já ouviu falar sobre o próximo editor do Gutenberg. Já falamos sobre o que o lançamento de Gutenberg significa para o WordPress. No entanto, ainda não tivemos a chance de nos aprofundarmos em como o novo editor funciona.
Ao entender o básico do Gutenberg antes do lançamento, você estará pronto para começar a trabalhar quando o WordPress 5.0 for lançado. Além disso, se você for um usuário do Uncode, desejará saber como a experiência do Gutenberg será comparada ao construtor visual ao qual está acostumado.
Neste artigo, forneceremos uma breve introdução ao editor Gutenberg. Em seguida, vamos explorar o que ele tem a oferecer e compará-lo com o Uncode. Vamos ao trabalho!
Uma introdução ao novo editor Gutenberg
Se você usa o WordPress há algum tempo, deve estar bastante familiarizado com o editor da plataforma. Ele contém muitas funcionalidades para ajudá-lo a formatar seu conteúdo, adicionar arquivos de mídia a ele e até melhorar sua otimização de mecanismos de pesquisa (SEO):

O editor atual do WordPress funciona . No entanto, é justo dizer que fica um pouco aquém da funcionalidade que as ferramentas mais avançadas de criação de páginas oferecem. Isso porque o editor do WordPress tem tudo a ver com criação e edição de conteúdo, e não com a criação de páginas perfeitas em pixels. Além disso, está mais ou menos no estado atual há muito tempo.
Com Gutenberg, o WordPress pretende dar um salto ousado ao revisar completamente o estilo do editor. A nova atualização incluirá um sistema de blocos e funcionalidade de arrastar e soltar, que são os dois principais pilares das ferramentas de criação de páginas.
Em poucas palavras, o novo editor Gutenberg tem tudo a ver com fornecer uma experiência mais visual para criação de postagens e construção de páginas. Veja por que esse é um movimento promissor:
- O editor deve parecer familiar se você já usou uma ferramenta de criação de páginas antes.
- Você terá mais controle sobre a aparência de suas postagens e páginas.
- O WordPress estará melhor posicionado para competir com outras plataformas que oferecem funcionalidades avançadas de criação de páginas.
No papel, Gutenberg parece uma ideia fantástica. No entanto, a resposta da comunidade ao editor tem sido muito morna desde que sua versão beta foi lançada.
Como está agora, Gutenberg parece um compromisso entre o editor clássico e as soluções de criação de páginas. Isso não é necessariamente uma coisa ruim. No entanto, ao não se comprometer totalmente com um caminho ou outro, o novo editor corre o risco de não satisfazer muitos dos principais usuários da plataforma.
Claro, Gutenberg ainda não foi lançado, e não sabemos como será sua lista final de recursos. No entanto, ele passou por muitos desenvolvimentos no ano passado, então vale a pena verificar seu estado atual por si mesmo.
Como experimentar o editor Gutenberg
Como o novo editor ainda está em beta, você precisará instalar o plug-in Gutenberg se quiser experimentá-lo. Lembre-se de que é melhor fazer isso em um site de teste, pois isso pode causar problemas com seu site ativo.
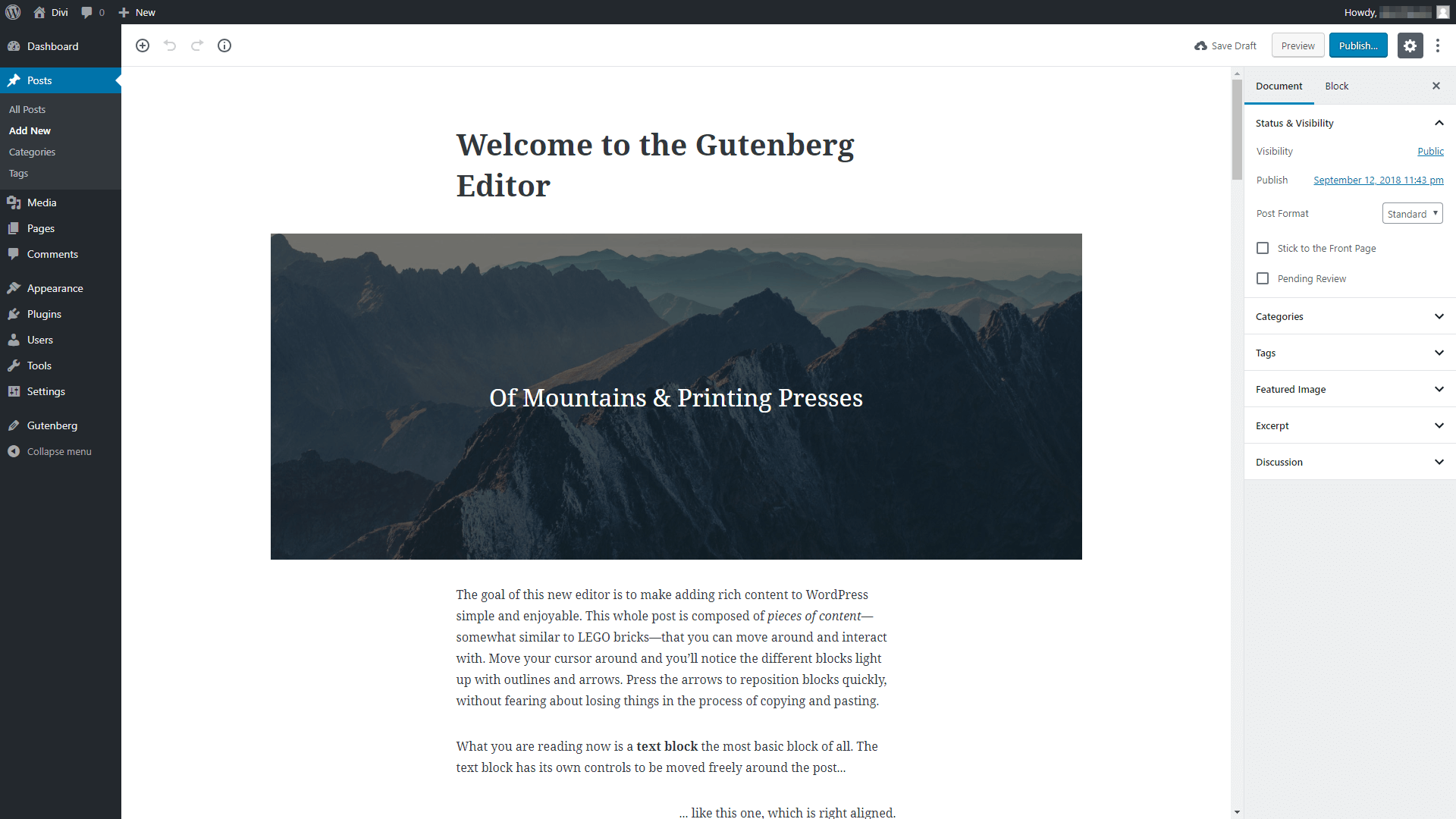
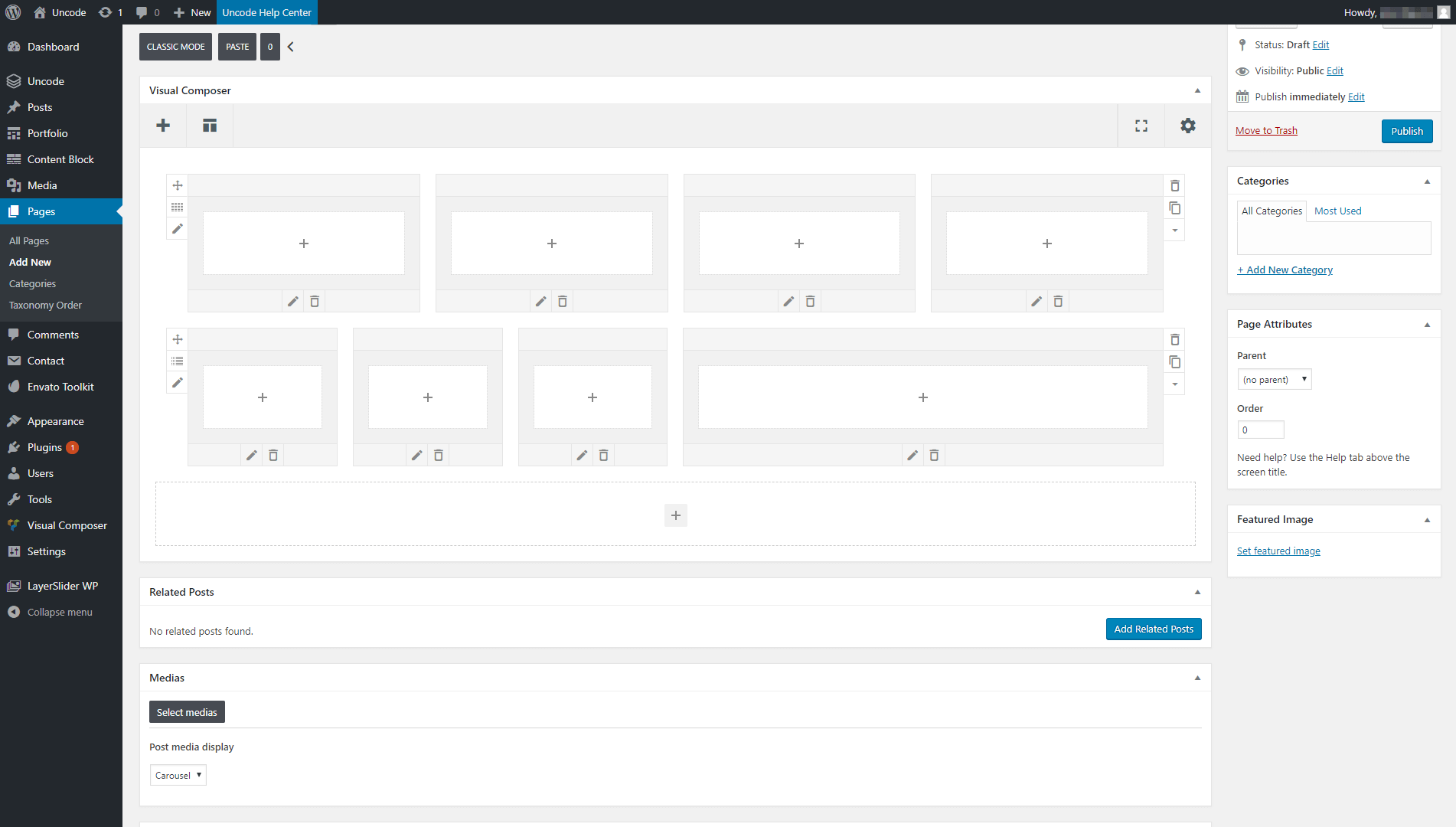
Depois de ativar o plug-in, o Gutenberg substituirá o editor padrão que aparece quando você edita uma página ou postagem:

Embora pareça muito mais elegante, as principais funcionalidades do editor do WordPress ainda estão aqui. Você pode usar a coluna central para inserir o título e o corpo do seu conteúdo, por exemplo. À direita, você encontrará várias guias, incluindo as opções para adicionar categorias, tags e uma imagem em destaque ao seu conteúdo.
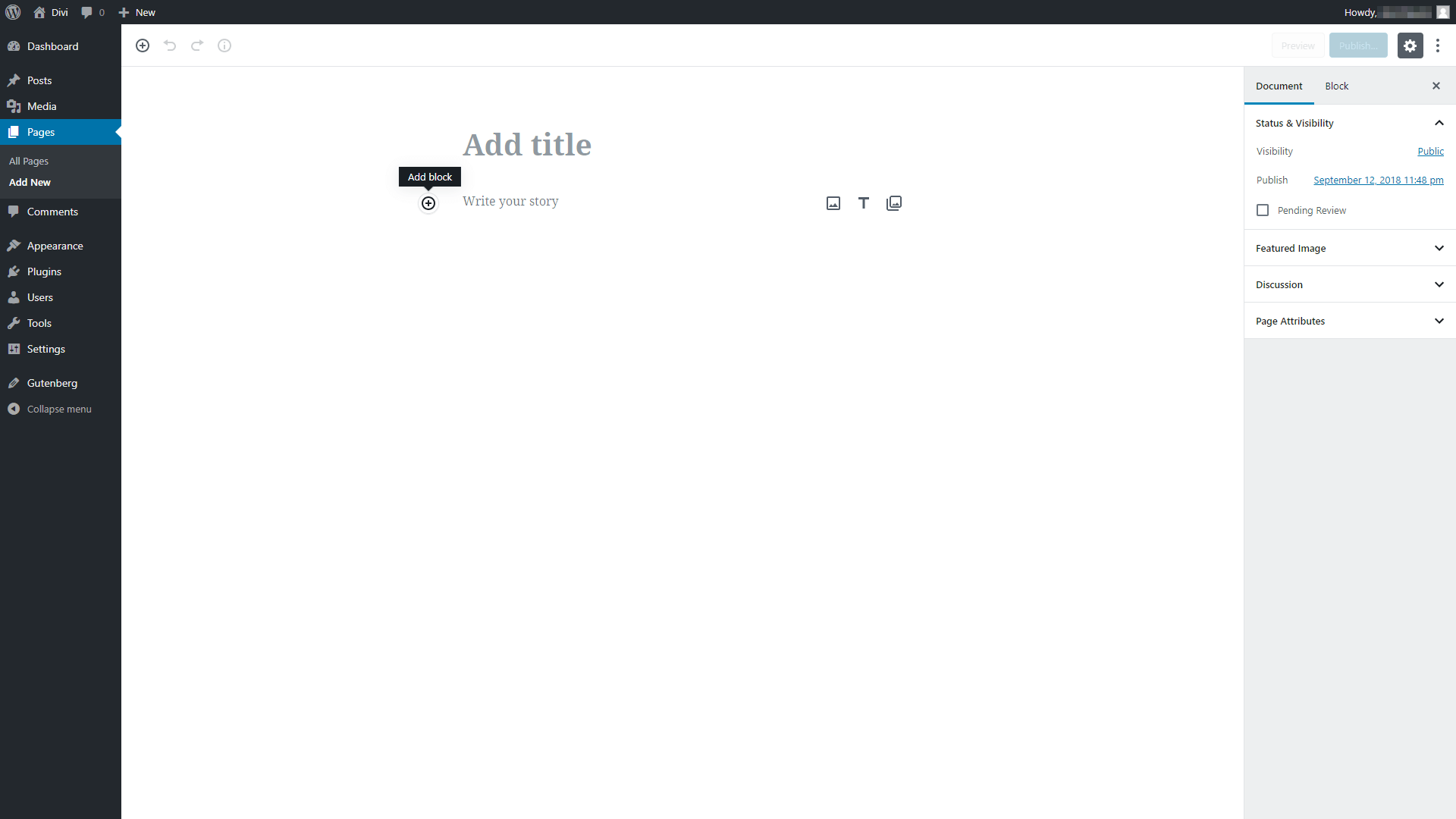
Depois de se orientar, você vai querer dar uma olhada na funcionalidade central por trás do Gutenberg, que é seu sistema de blocos. Clique em qualquer lugar dentro do editor e você verá um sinal de adição chamado Adicionar bloco :

Se você clicar nesse sinal de mais, verá uma lista de todos os blocos que pode adicionar à sua postagem ou página. Cada bloco representa um tipo diferente de conteúdo, como texto, imagem, tabela e assim por diante. Criar conteúdo no Gutenberg envolve construí-lo peça por peça e, em seguida, personalizar e organizar seus blocos conforme necessário.

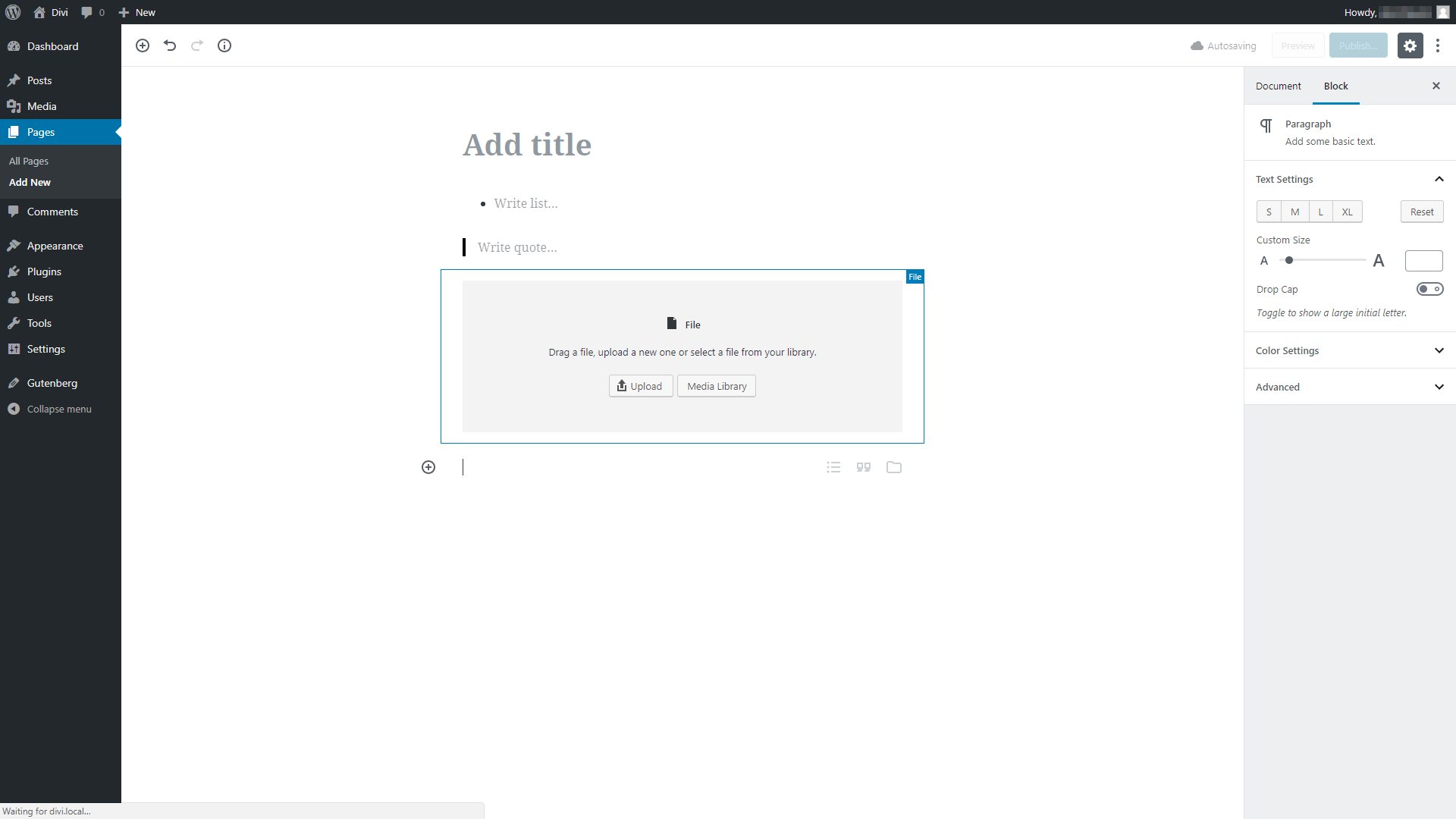
Depois de selecionar um bloco, ele aparecerá no editor. No exemplo abaixo, adicionamos uma lista, uma cotação e um arquivo incorporado, um após o outro:

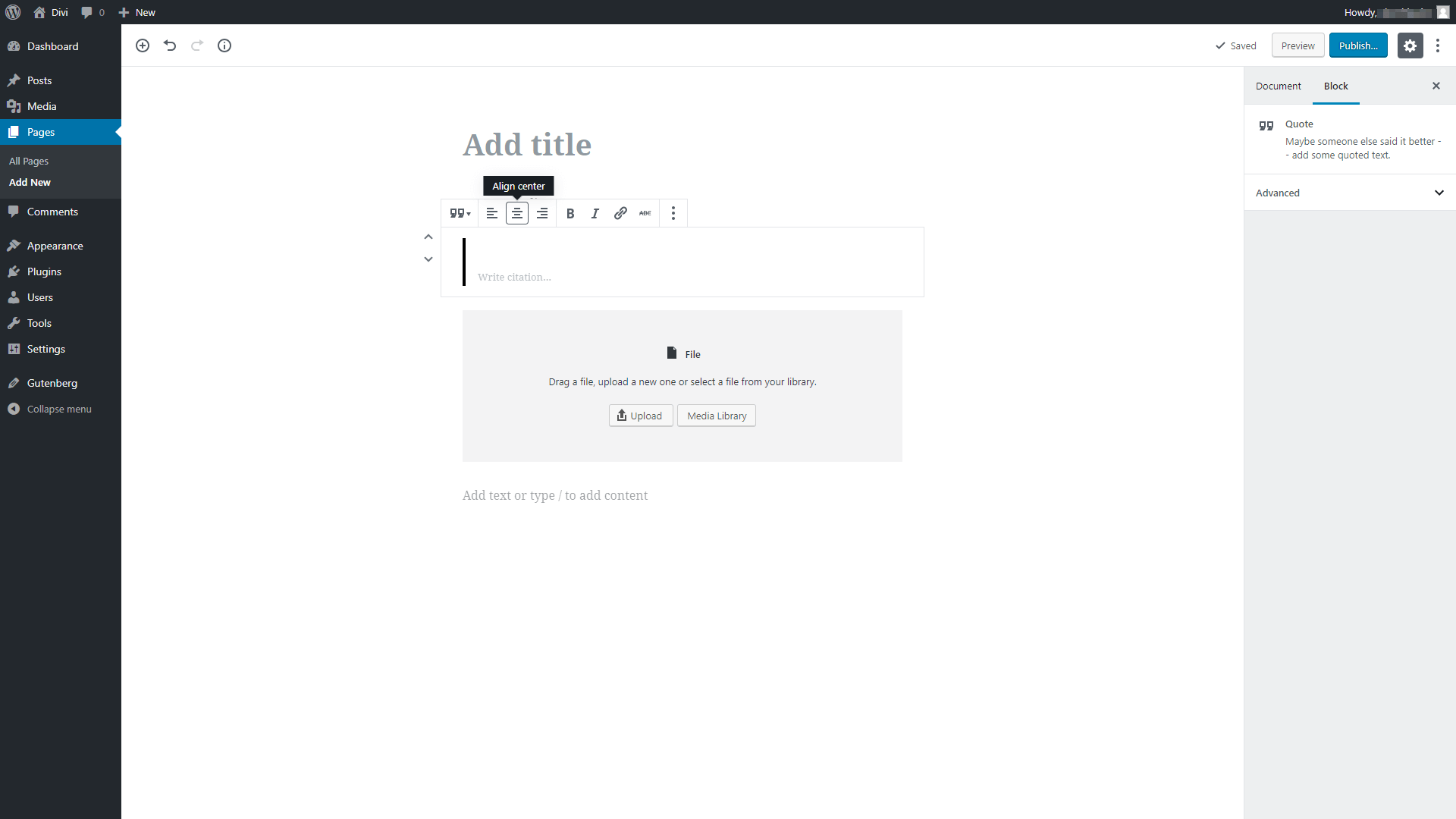
Clicar em cada bloco mostrará uma lista de opções exclusivas para personalizá-lo. Por exemplo, o bloco de cotação permite que você modifique seu alinhamento e formate o texto dentro de:

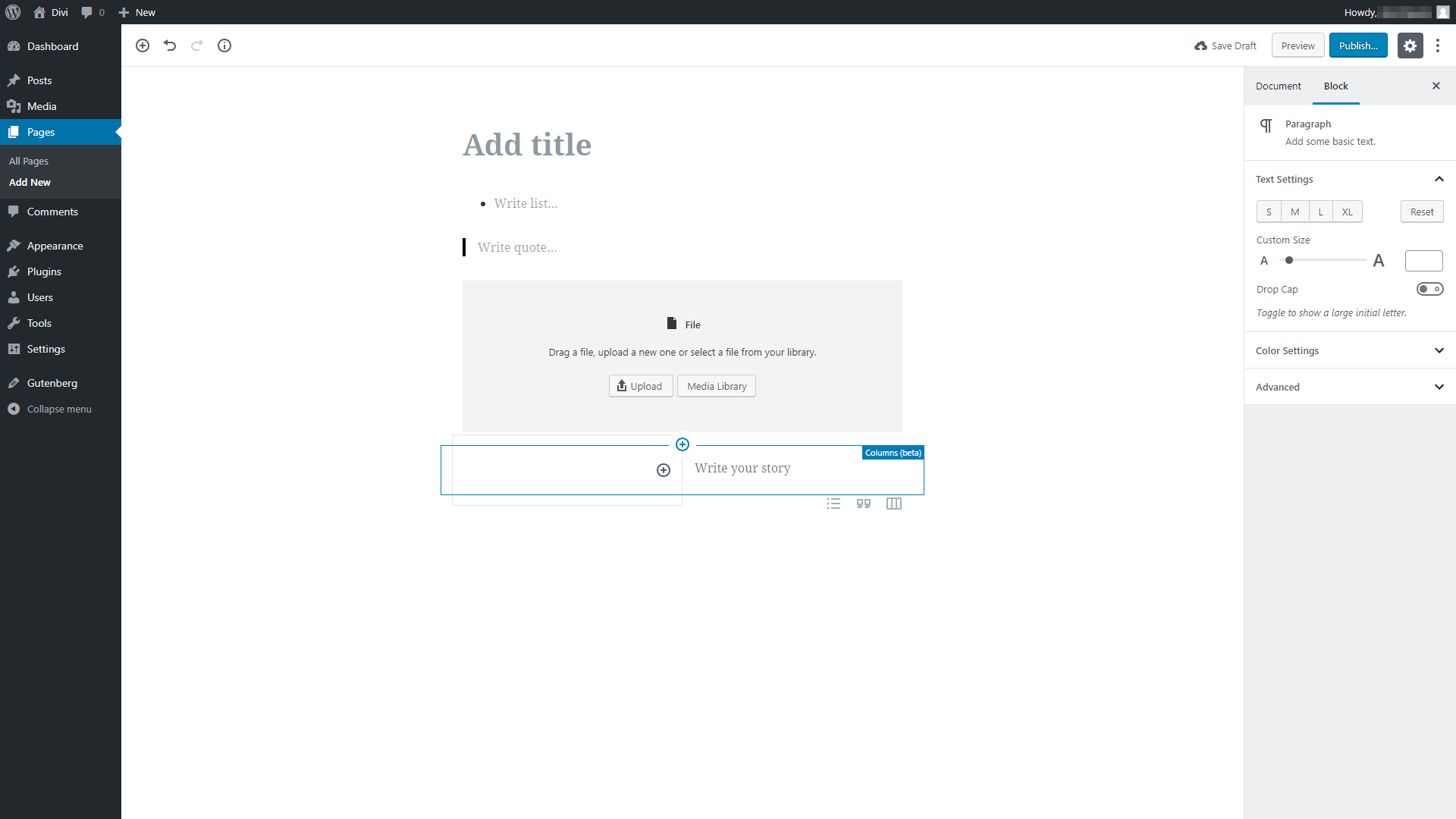
Você também pode reorganizar os blocos arrastando-os e soltando-os, o que faz parte do curso se você já usou um construtor de páginas antes. Mais importante, Gutenberg está experimentando um sistema de colunas, que permitirá adicionar elementos próximos uns dos outros e não apenas verticalmente:

O recurso de coluna ainda está sendo desenvolvido, portanto, não espere que funcione perfeitamente no momento.
Acostumar-se ao Gutenberg é extremamente simples, independentemente de você ter usado ou não um plugin de construtor de páginas antes. No entanto, também é evidente que, em seu estado atual, ele não pode substituir uma ferramenta de criação de páginas com todos os recursos. Todos os conceitos básicos estão lá, incluindo um sistema de blocos, colunas e funcionalidade de arrastar e soltar. No entanto, a seleção de blocos ainda é um pouco pequena. Além disso, o editor oferece poucas opções quando se trata de personalização (embora isso possa mudar no futuro!).
O Editor Uncode: Uma Alternativa a Gutenberg
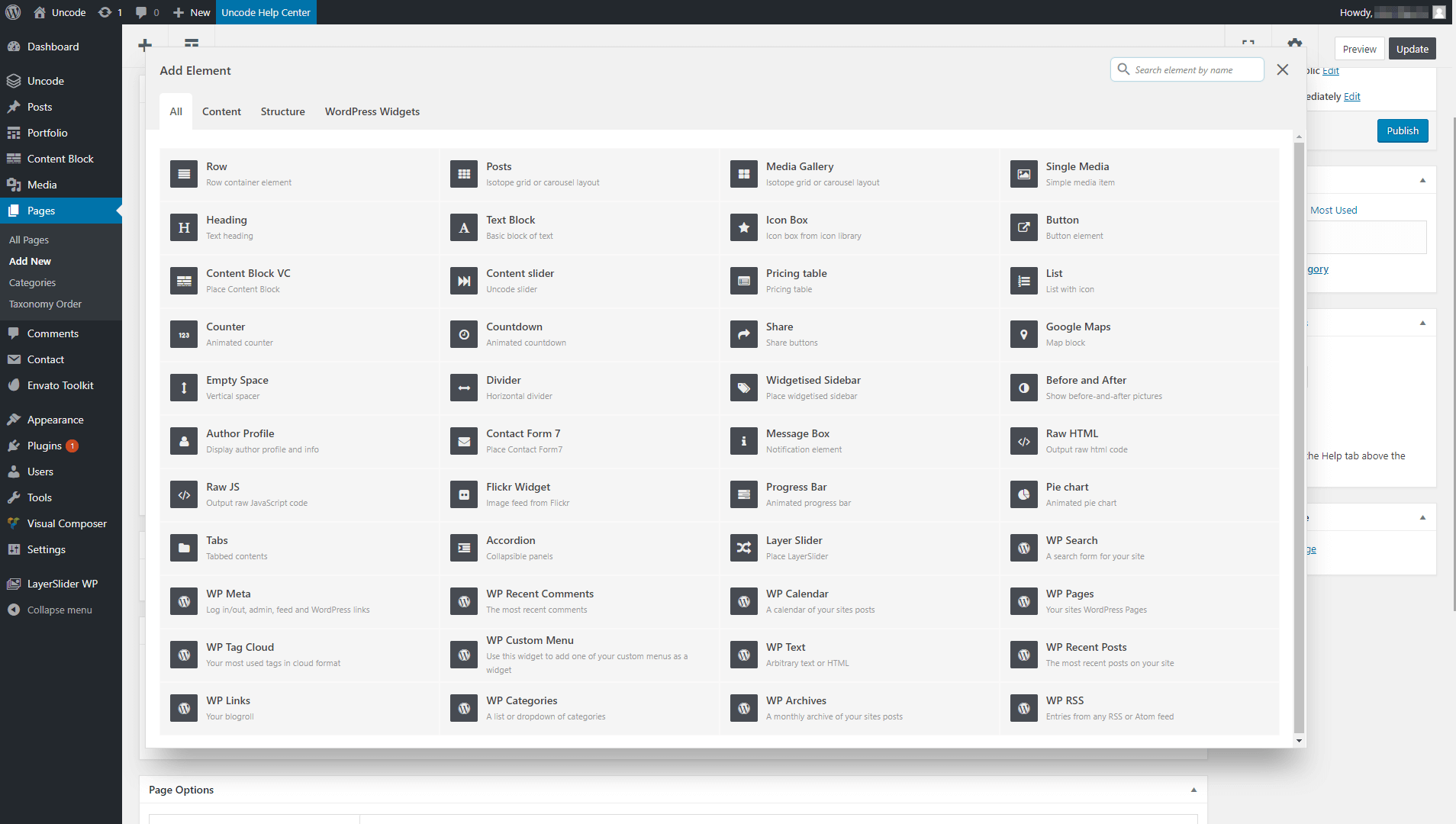
O Gutenberg pode ser o futuro do WordPress, mas se você quiser uma experiência aprofundada do construtor de páginas agora, terá que procurar em outro lugar. O construtor de páginas Uncode, por exemplo, oferece muito mais opções quando se trata de blocos (ou 'elementos', como os chamamos):

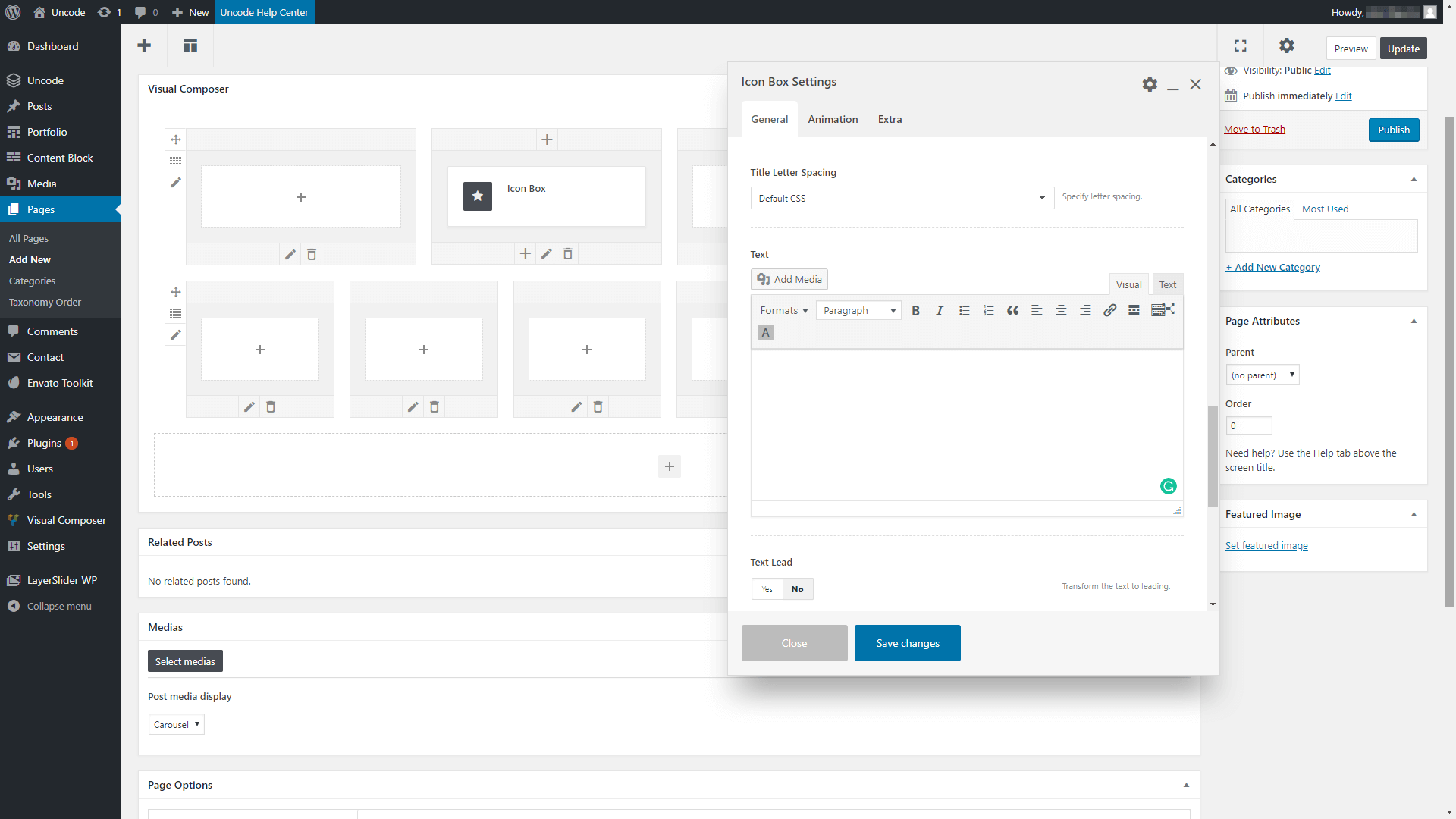
Não só você pode escolher entre dezenas de elementos, mas cada um deles inclui uma ampla gama de configurações de personalização. Na prática, isso significa que você pode ter duas páginas com exatamente o mesmo layout e elementos, mas podem parecer completamente diferentes com alguns ajustes simples:

Finalmente, o sistema de layout do Uncode é muito mais aprofundado do que o que o Gutenberg oferece em seu estado atual. Confira alguns exemplos do que você pode fazer com linhas e colunas simples:

Em última análise, embora o construtor visual do Uncode e o Gutenberg compartilhem muitas semelhanças, eles oferecem experiências muito diferentes no momento. Em resumo, se você é um usuário do Uncode, não recomendamos que você pule para o Gutenberg ainda, pois perderá o acesso a muitos recursos importantes. Se você ainda não experimentou o Uncode e não está satisfeito com o que Gutenberg tem a oferecer, agora é o momento perfeito para experimentar nosso tema.
Conclusão
O lançamento de Gutenberg é uma das coisas mais empolgantes que acontecem no ecossistema WordPress há anos. O antigo editor do WordPress está prestes a se tornar uma coisa do passado, embora você ainda possa usá-lo se quiser (graças a um plugin dedicado).
Se você é um usuário do Uncode, no entanto, tenha certeza de que continuaremos trabalhando no editor visual do nosso tema principal. Como Gutenberg está agora, está longe de estar pronto para substituir uma solução de construtor de página inteira. Em algum momento, provavelmente iremos integrar o construtor visual do Uncode com o novo editor. Por enquanto, recomendamos que você se sente firme e continue trabalhando como de costume.
Você tem alguma dúvida sobre como o editor Gutenberg funciona? Vamos falar sobre eles na seção de comentários abaixo!
