Como criar cupons de um clique no WooCommerce
Publicados: 2020-04-21
A experiência do usuário (UX) é um elemento importante na construção de uma loja WooCommerce de sucesso. Na verdade, uma das principais causas do abandono do carrinho de compras é quando os compradores enfrentam problemas frustrantes durante o checkout.
Felizmente, oferecer cupons e descontos para seus clientes não precisa se transformar em um assassino de conversões. O plugin Advanced Coupons for WooCommerce tem um ótimo recurso que pode ajudar a reduzir o abandono, fornecendo um botão de cupom de desconto com um clique no checkout.
Neste artigo, mostraremos como configurar 'Notificações de aplicação com um clique' no WooCommerce. Em seguida, discutiremos como isso pode melhorar a experiência geral do cliente. Vamos lá!
Como os cupons de aplicação com um clique podem melhorar a experiência de checkout no WooCommerce
Algo que é bem conhecido é que praticamente qualquer coisa que frustre um comprador durante o check-out provavelmente levará a um cenário de carrinho abandonado.
O corolário é que qualquer coisa que encante seu cliente deve reduzir o abandono.
Quando se trata de seus cupons, queremos tornar o processo o mais simples possível e fornecer o máximo de feedback possível ao usuário.
O processo típico se parece com isso:
- O cliente recebe um e-mail com uma oferta de cupom
- Eles compram na sua loja e vão até o caixa
- Eles precisam lembrar o cupom e, em seguida, encontrar o campo de checkout e digitar ou copiar e colar o código manualmente
- O cupom é concedido e o cliente (espero, se ainda não o abandonou) prossegue com o checkout
Mas usar cupons de aplicação de um clique no WooCommerce ajudará a melhorar esse processo:
- O cliente recebe um e-mail com uma oferta de cupom
- Eles compram na sua loja e vão até o caixa
- Quando eles chegam ao caixa, eles veem um aviso dizendo que são elegíveis para o desconto e há um botão para clicar que aplica o cupom para eles sem digitar
Tornar os cupons difíceis de aplicar é uma frustração desnecessária que pode levar ao abandono do carrinho. Você pode resolver esse problema específico facilmente com o recurso de notificação de aplicação de um clique de Cupons Avançados.
Como ativar notificações de aplicação de um clique com cupons avançados (em 4 etapas)
Oferecer cupons às vezes pode ser um processo complicado durante um ponto particularmente crítico no processo de checkout.
Vejamos como os Cupons Avançados podem ajudar em apenas quatro etapas usando um recurso que mostra ao cliente um aviso do WooCommerce quando ele está qualificado para um desconto.
1. Instale e ative o plug-in de cupons avançados
Para começar, você precisará escolher um plano de preços e baixar o plugin Advanced Coupons for WooCommerce.
Depois de baixar os arquivos, você precisará visitar o painel do WordPress para instalar e ativar o plug-in. Isso integrará perfeitamente novos recursos à sua instalação atual do WooCommerce.
2. Configure um novo cupom
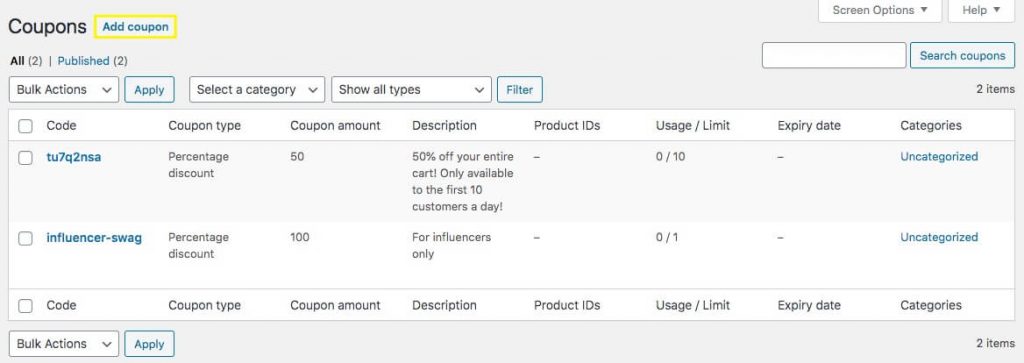
Antes de configurar as condições para sua notificação com um clique, você precisa ter um cupom ativo para usar. Para criar um novo, vá para WooCommerce > Cupons > Adicionar cupom :

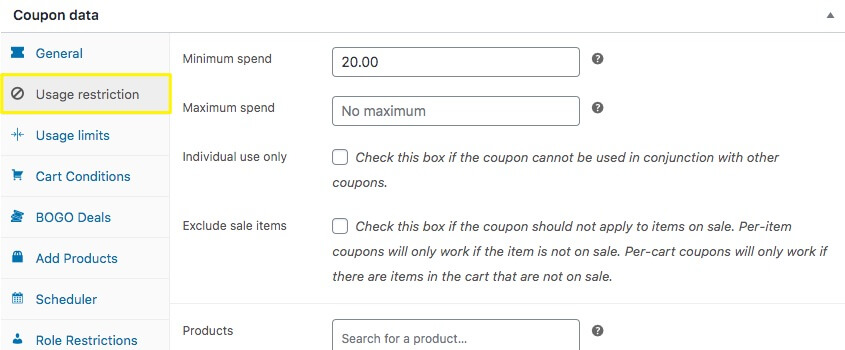
Depois de nomear seu cupom e concluir as configurações gerais , que incluem o valor do cupom, clique em Restrição de uso para definir quando os clientes serão notificados sobre o cupom:

Para nosso exemplo, definiremos um requisito mínimo de gastos de US$ 20. Isso significa que nosso cupom poderá ser usado se o comprador tiver pelo menos US$ 20 em produtos no carrinho na finalização da compra.
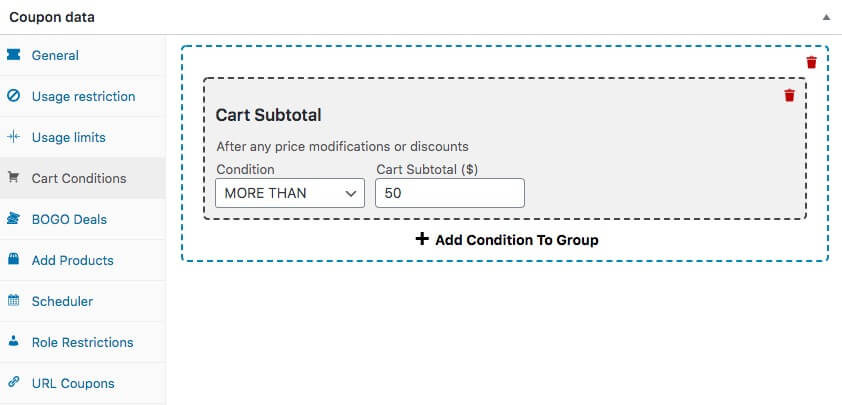
Você também pode usar o painel de configurações das Condições do Carrinho para configurar os parâmetros que precisam ser atendidos para que o cupom apareça:


Essencialmente, você desejará usar as Condições do carrinho em vez da restrição de uso nos casos em que suas condições forem mais complicadas. Com esse método, você pode adicionar mais de uma condição a um agrupamento, por exemplo.
3. Defina as configurações de notificação de aplicação com um clique
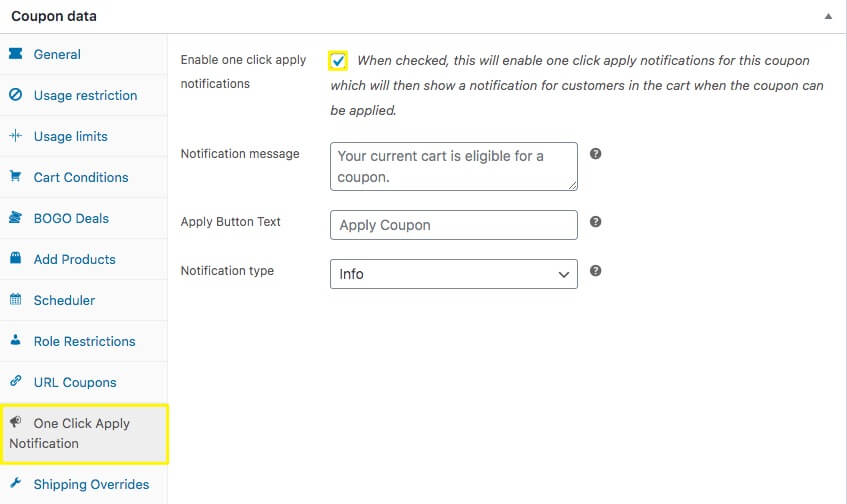
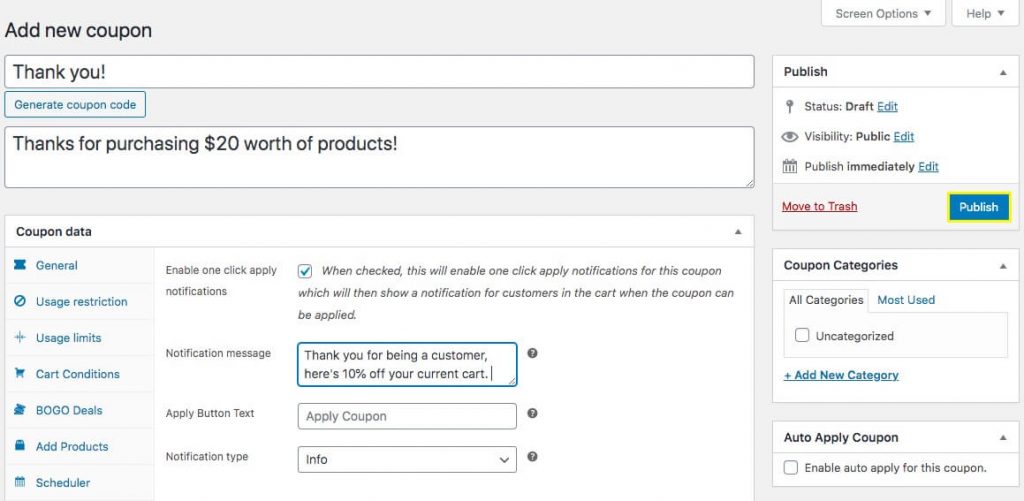
Agora você está pronto para clicar em One-Click Apply Notification e escolher suas configurações:

Aqui, você precisará clicar na caixa rotulada ' Ativar notificações de aplicação de um clique '. Isso significa que os compradores receberão uma mensagem na tela se o carrinho atender às restrições definidas anteriormente.
Em seguida, você pode personalizar a mensagem de notificação que seus clientes receberão. Isso lhe dá a oportunidade de criar um ponto de comunicação exclusivo. Por exemplo, você pode agradecê-los por fazer uma compra e oferecer um desconto surpresa.
É importante observar que outro recurso de Cupons Avançados, 'Aplicação Automática', também utiliza as Condições do Carrinho, as duas opções possuem funcionalidades diferentes. Quando você usa a aplicação com um clique, dá ao usuário a chance de 'aderir' ao cupom. Com a aplicação automática, os usuários verão o desconto automaticamente quando fizerem o check-out.
4. Publique e teste suas configurações de cupom
Depois de ajustar todas as configurações do seu novo cupom e da notificação com um clique, clique em Publicar para disponibilizar seu cupom:

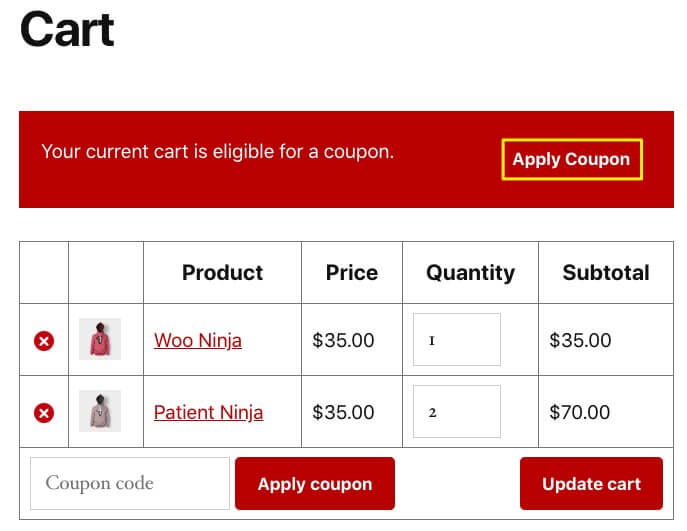
Assim que seu cupom estiver ativo, você poderá testá-lo. Carregue seu carrinho e vá para o checkout! Se você atendeu aos requisitos (US$ 20 em produtos para o nosso exemplo), você deve ver o texto do cupom e o botão no seu carrinho de compras:

É assim que você cria um cupom fácil de usar para seus clientes e não atrapalha a experiência do usuário!
Principais conclusões
Aqui está a linha de fundo:
O processo de adicionar cupons ou descontos não deve ser difícil para seus clientes. Cupons são uma coisa boa, certo? Portanto, faça com que os clientes sintam que estão sendo recompensados e eles sairão sentindo que foi fácil lidar com você.
O uso de cupons avançados permite simplificar a forma como os usuários aplicam cupons, introduzindo um botão de um clique para aplicar um cupom no WooCommerce. Isso os ajuda a evitar um possível ponto problemático durante uma parte importante da jornada do cliente.
Para evitar que seus clientes procurem seus códigos em outras guias do navegador, tudo o que você precisa fazer é o seguinte:
- Compre e instale o complemento Advanced Coupons para WooCommerce.
- Configure um novo cupom no WordPress.
- Defina suas configurações de notificação de aplicação com um clique .
- Publique e teste suas configurações de cupom no front-end para saber que está funcionando da maneira que você deseja.
Você tem alguma dúvida sobre como criar uma notificação de aplicação de um clique no WooCommerce usando Cupons Avançados? Sinta-se à vontade para nos informar na seção de comentários abaixo!
