Como construir seu site de mercearia on-line usando o modelo Elementor pronto
Publicados: 2021-10-08As soluções de comércio eletrônico tornaram-se super populares nos dias de hoje, pois as pessoas gostam de comprar qualquer tipo de mercadoria necessária online. Pesquisas renomadas ou fontes de consultoria de marketing também estão reconhecendo e indicando um tremendo crescimento no comércio eletrônico dos últimos anos para os recentes. Um site de mercearia on -line pode ser um negócio muito lucrativo e, curiosamente, você pode criar o site com poucos cliques e nenhum conhecimento de codificação necessário.

Portanto, seja qual for o estágio em que você esteja agora, como já administrando uma mercearia on-line ou planejando fazê-lo, em qualquer caso, um site de mercearia on-line totalmente funcional, com design mais recente e fácil de usar é o que você precisa. Porque seu negócio de comércio eletrônico não se sustentará mais se você não conseguir fornecer uma experiência tranquila ao cliente.
Por esse motivo, você precisa criar um site de compras on-line amigável para garantir a melhor experiência de compra que seus consumidores poderiam ter. E seria super fácil se você construísse com WordPress e Elementor.
O WordPress é uma das plataformas de código aberto mais populares que vem com temas prontos exclusivos, plugins super legais, templates prontos para construir qualquer tipo de site online. E adivinha? Sem codificação!
Fique animado para saber todos os detalhes para criar seu site de mercearia online sem adicionar uma única linha de código, dê uma olhada abaixo para obter todos os detalhes.
Verifique todas as tendências mais recentes antes de projetar sua mercearia online
Antes de fazer qualquer coisa, primeiro você precisa saber quais são as últimas tendências no design do seu site de compras online no WordPress ou em qualquer outra plataforma. Confira todos os pontos:
Projete uma bela interface amigável
Você deve criar o site da sua mercearia on-line de forma que os clientes possam navegar facilmente até os locais desejados e tomar a decisão de compra imediatamente. Quando eles visitam seu site de comércio eletrônico pela primeira vez, eles se sentem atraídos e parecem fáceis de navegar. Isso é aplicável para todo o design do site, menu, CTA, conteúdo, cada um deve ser fácil de entender para o seu grupo de clientes-alvo.
Exibir interativamente todos os produtos de mercearia
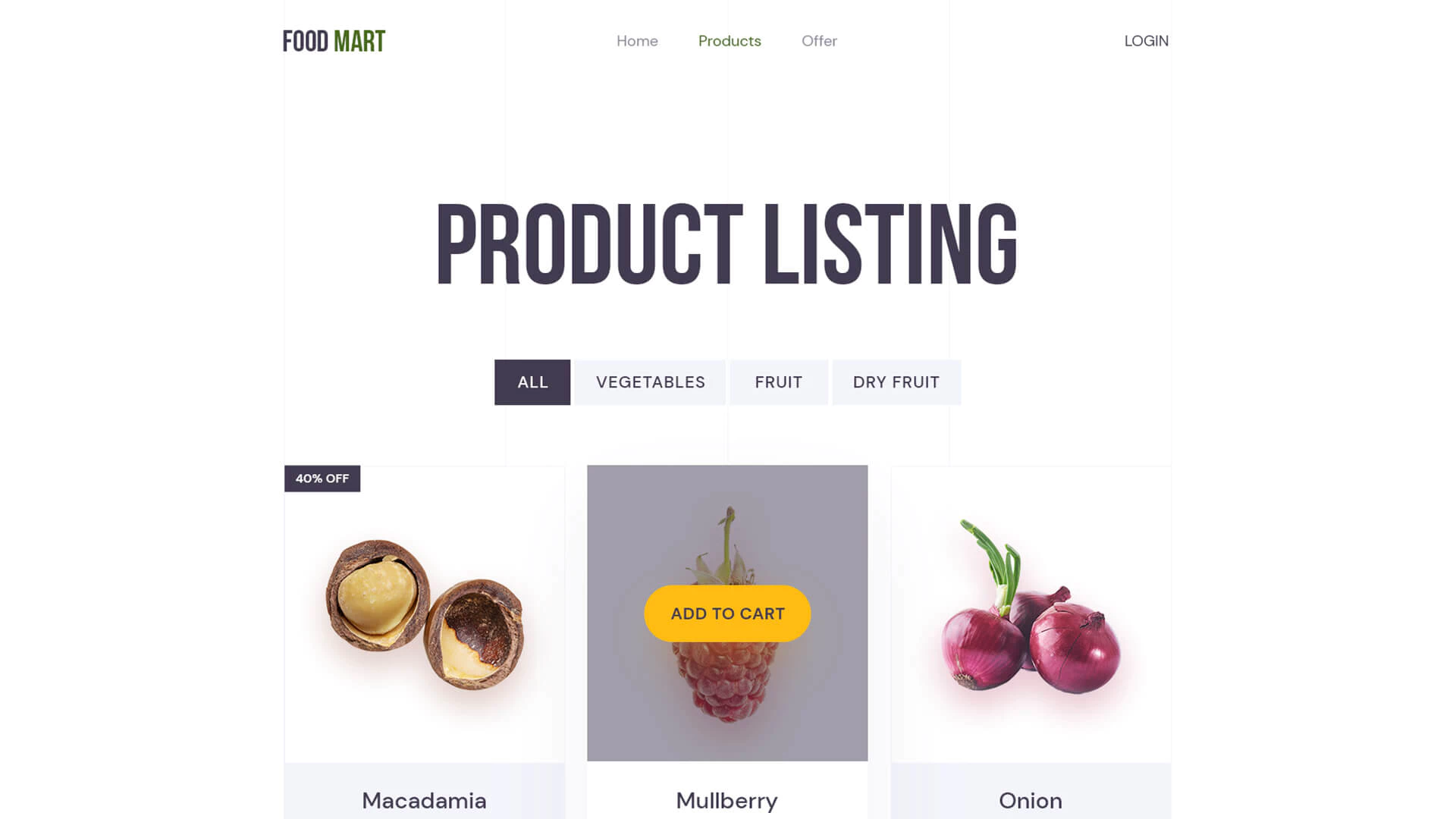
A segunda coisa mais importante ao projetar seu site de compras on-line é que você precisa exibir seus produtos de tendências lindamente na página de destino. Que seus clientes saibam quais são os mais recentes, os destaques ou os mais populares, o que está por vir, etc. Assim, eles estão cientes de suas necessidades e, consequentemente, obtêm uma compra em seu site.

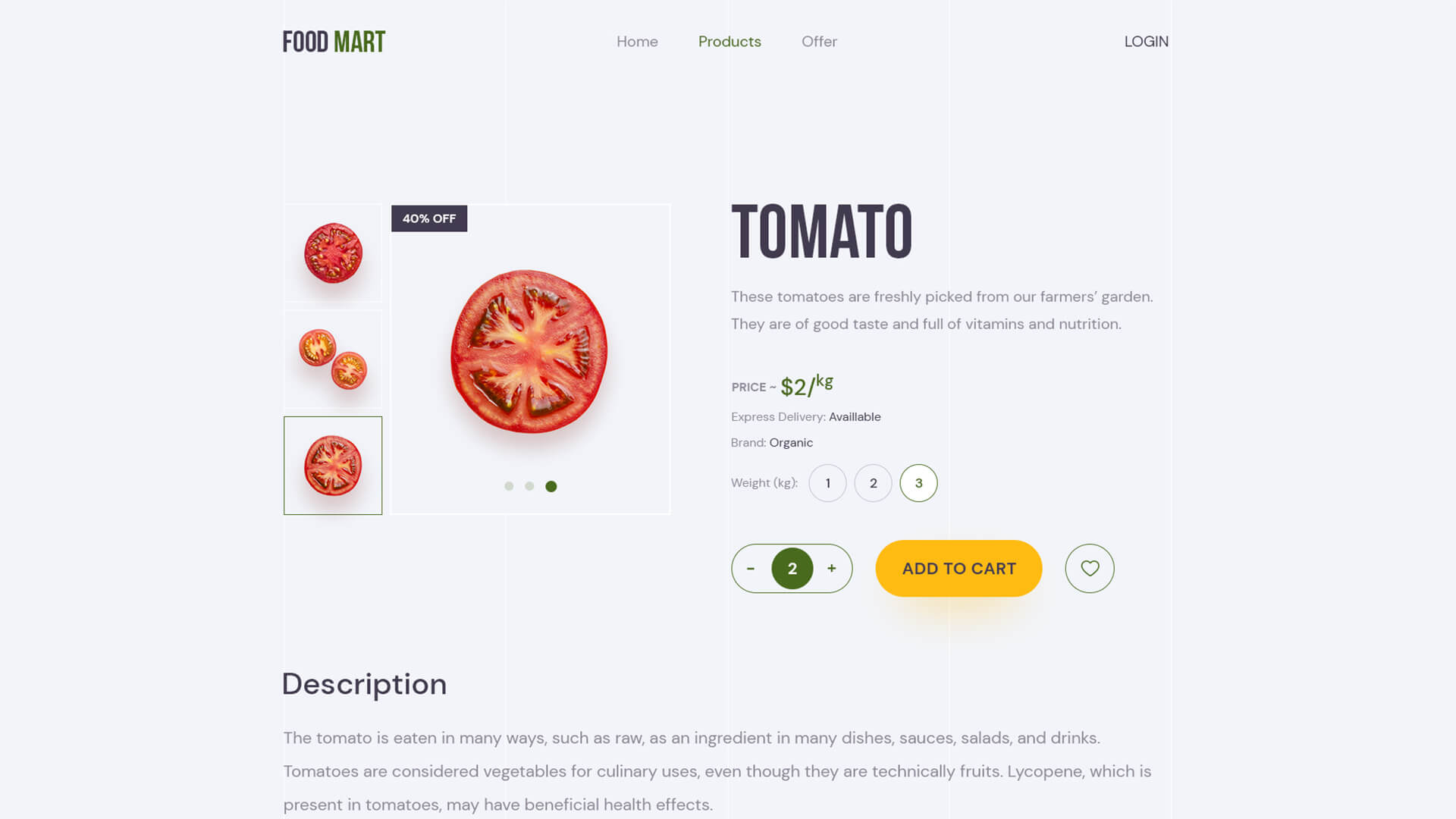
Página de detalhes do produto lindamente organizada
Organize a página de detalhes do seu produto, para quando os clientes clicarem em qualquer um de seus produtos para saber quais são as especialidades ou outros tipos de informações detalhadas. Tem que ser lindamente projetado e decorado.

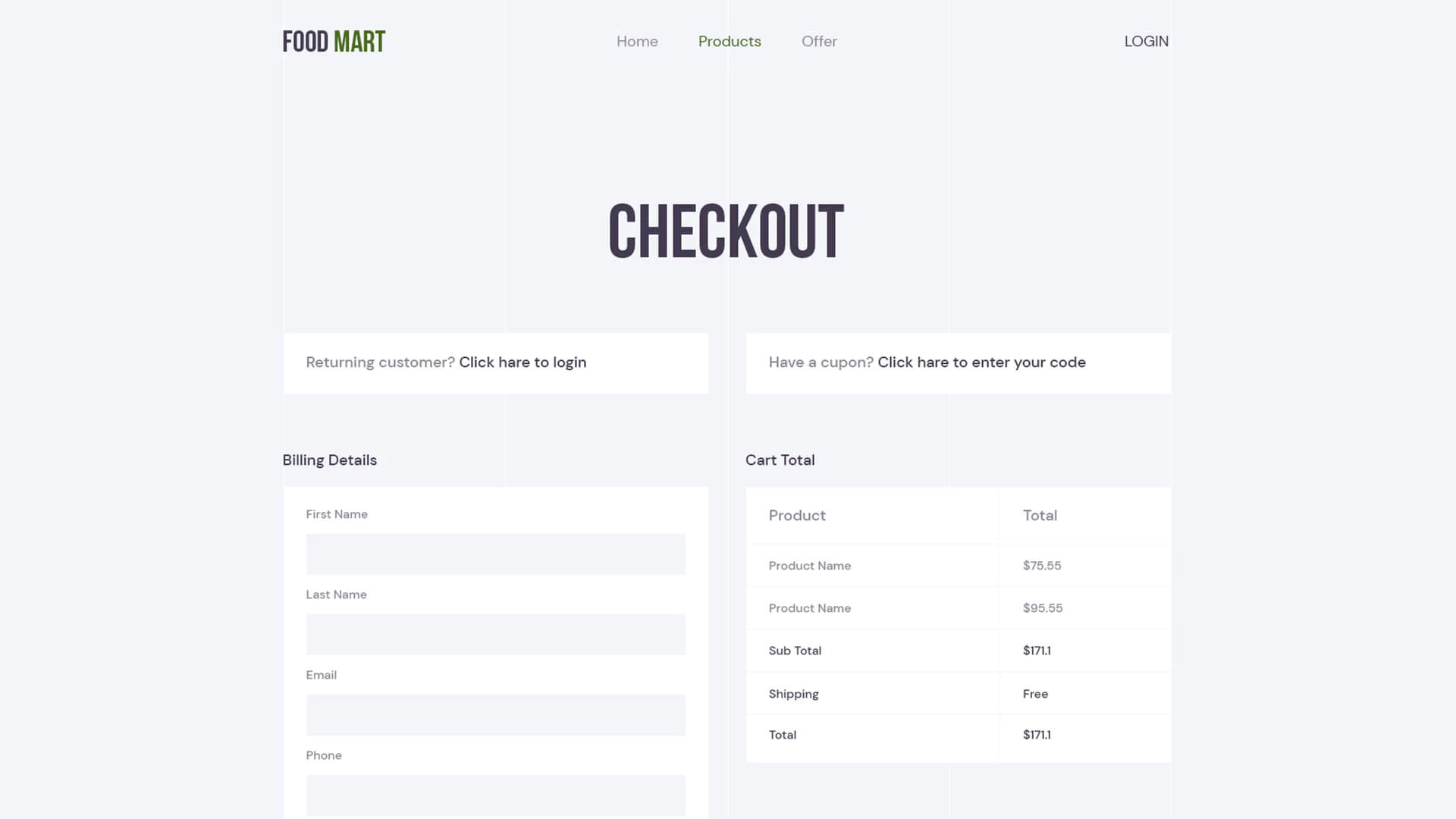
Adicionar uma página de carrinho totalmente funcional e uma página de checkout
A experiência do carrinho de compras dos clientes deve ser tranquila em qualquer site de comércio eletrônico. Quando eles adicionam ao carrinho vários produtos em um clique, ele deve ser funcional e fazer uma lista detalhada com pagamentos completos de acordo. Você precisa garantir que a função de design e forma seja eficaz, livre de erros para os clientes. Porque este é o local onde seus clientes estão próximos para adquirir os produtos desejados.
Incluir vários métodos de pagamento para flexibilidade
Você deveria ter fornecido flexibilidade em seus métodos de pagamento. Várias formas de pagamento devem ser incluídas, como pagamento com cartão, transações bancárias, dinheiro na entrega ou outros. E os gateways online devem ser suaves para transações de dinheiro tanto do comprador quanto do vendedor.

Guia: Como construir seu site de mercearia online no WordPress
Se você planeja criar seu site de compras online no WordPress , a melhor maneira de fazer isso é usar o construtor de páginas Elementor mais popular e seus modelos prontos.
Você pode obter o Templately – a melhor nuvem de modelos para Elementor com mais de 1300 modelos prontos e suporte avançado à nuvem. E para criar um site de comércio eletrônico completo que atenda aos seus desejos mais recentes, você pode ter muitos modelos únicos prontos, pacotes de modelos ou blocos presentes.
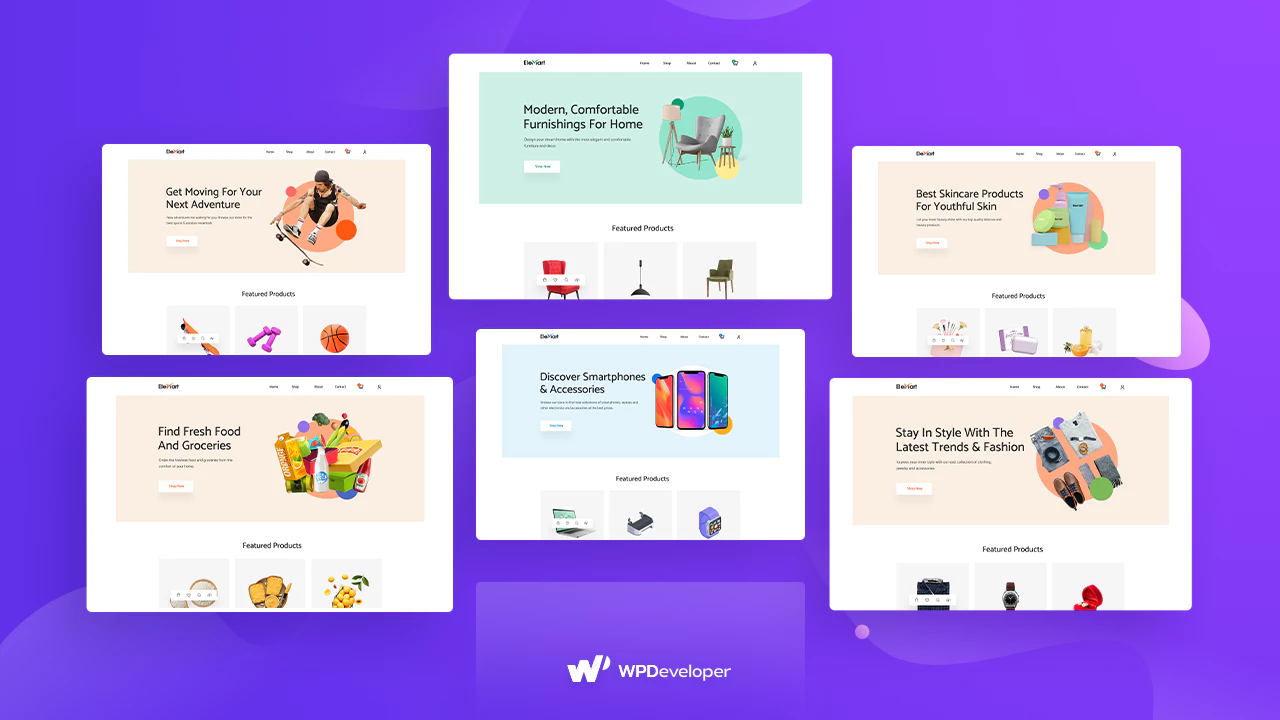
O Food Mart está sendo introduzido pela Templately para criar seu site de mercearia online sem codificação. Este pacote de modelos premium vem com 5 páginas prontas e quatro blocos para criar um site impressionante no WordPress.
Lista de verificação para usar o pacote de modelos de site de mercearia do Food Mart
Vamos fazer algumas coisas antes de usar este pacote de modelos Elementor 'Food Mart' da Templately . Vamos conferir os plugins necessários que você deve ter para usar este pacote de modelos de site de mercearia:
Elementor : Instale o melhor construtor de páginas Elementor para usar este pacote de modelos de site de mercearia da Templately.

Complementos Essenciais : Ative Complementos Essenciais para Elementor . Esta é considerada a melhor biblioteca de elementos para Elementor com mais de 1 milhão de usuários felizes e mais de 70 widgets incríveis.
WooCommerce : Certifique-se de instalar o plugin WooCommerce do WordPress e adicionar seus produtos de mercearia a ele.
Templately : Agora você precisa se inscrever em uma conta e instalar o 'Templately' no seu site WordPress para usar este modelo pronto para o Elementor.
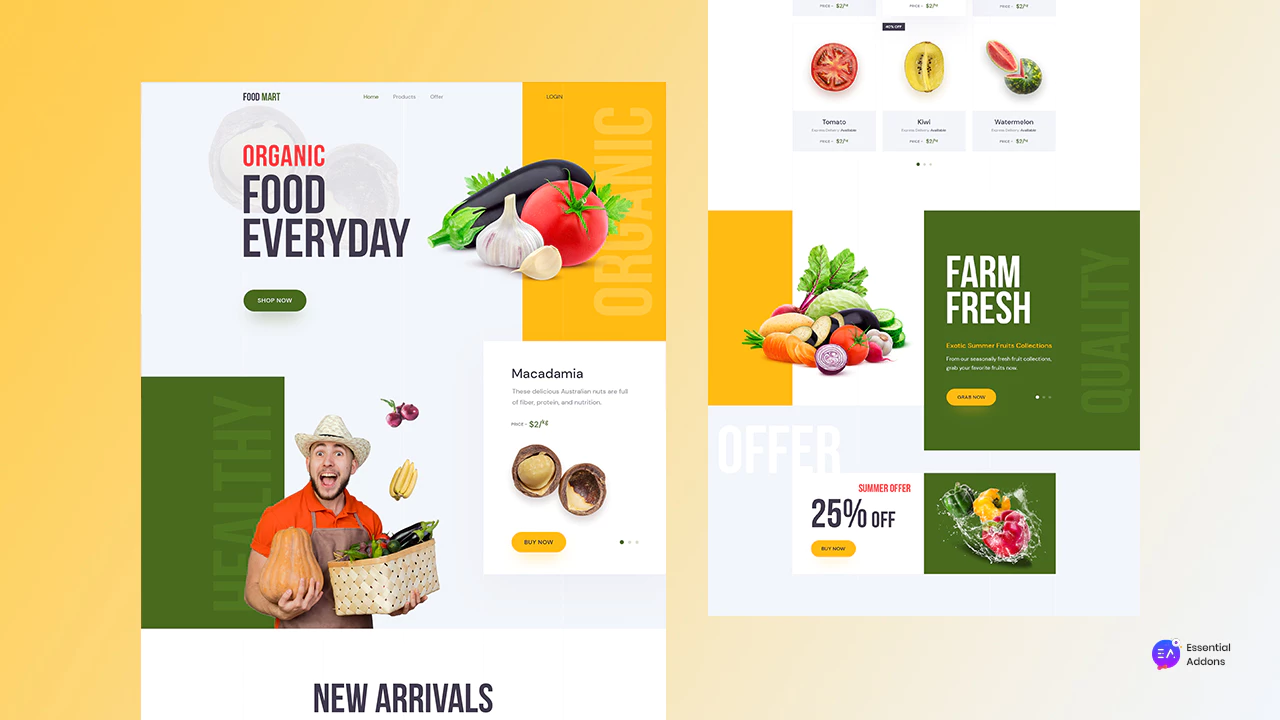
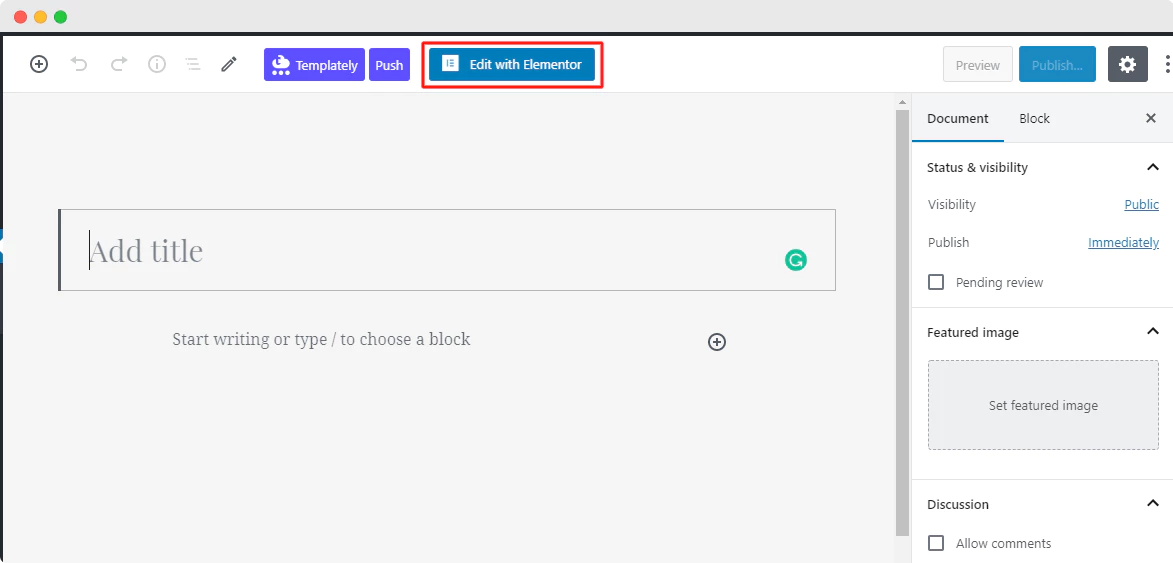
Etapa 1: escolha o modelo de página inicial do Food Mart
Vamos começar com este modelo de página inicial do Food Mart da Templately e clique em Editar com Elementor. Crie uma nova página no painel do WordPress. Em poucos minutos, ele fornecerá uma nova página no seu editor Elementor.

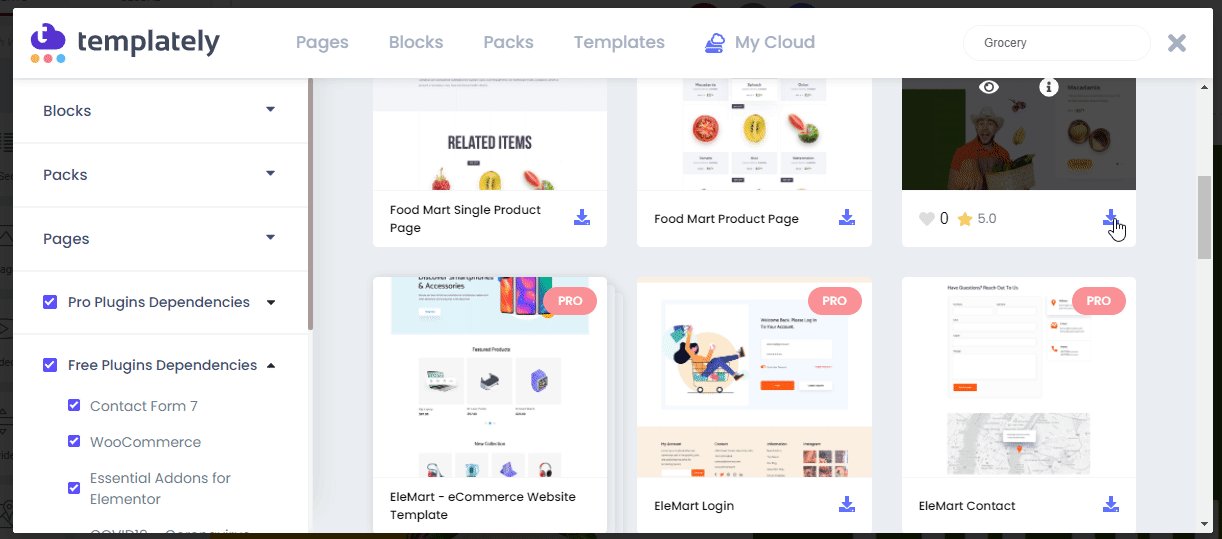
Etapa 2: clique no ícone azul modelo
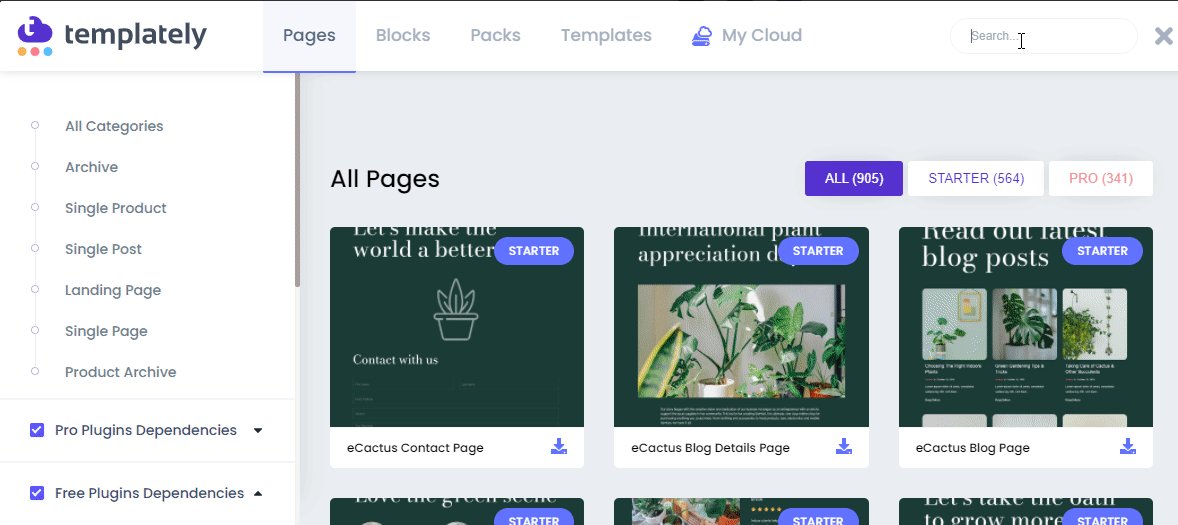
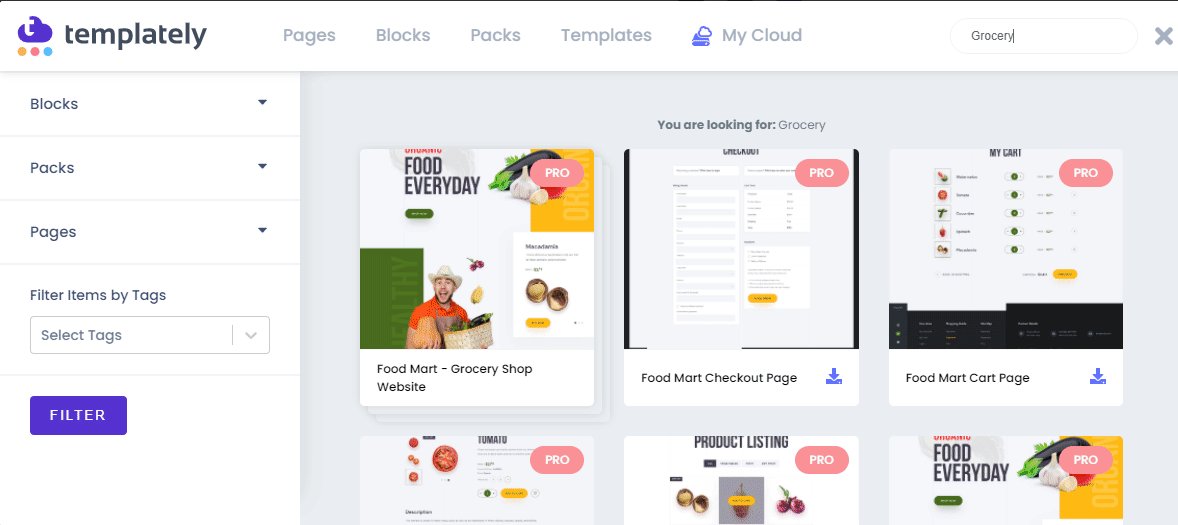
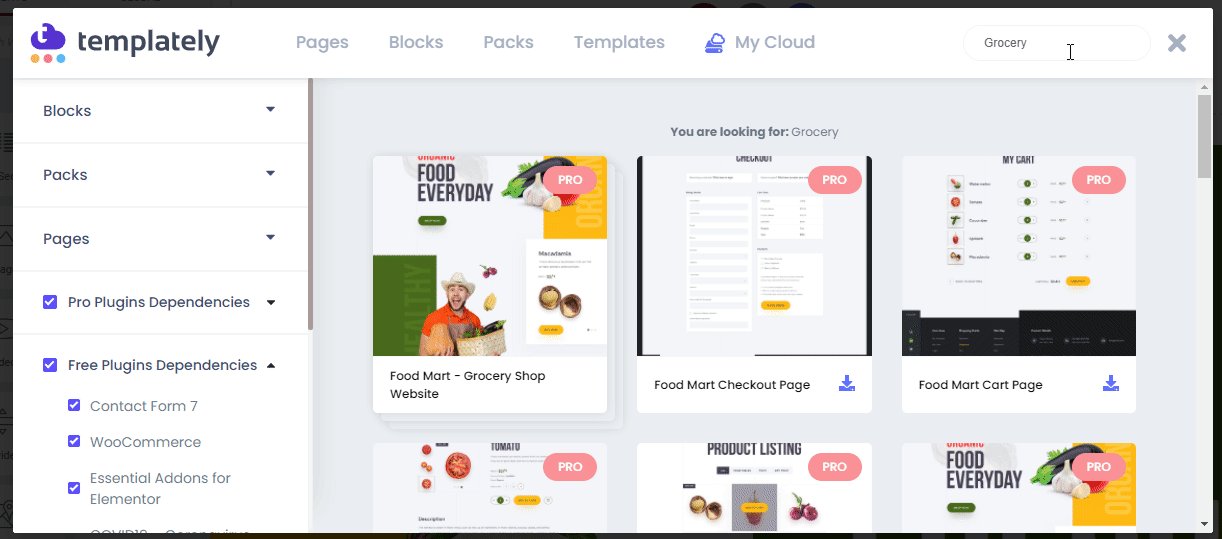
Depois, você deve clicar no ícone azul do meio da página. Ele fornecerá uma janela pop-up. Lá você verá todos os designs de modelos lindamente prontos do Templately.
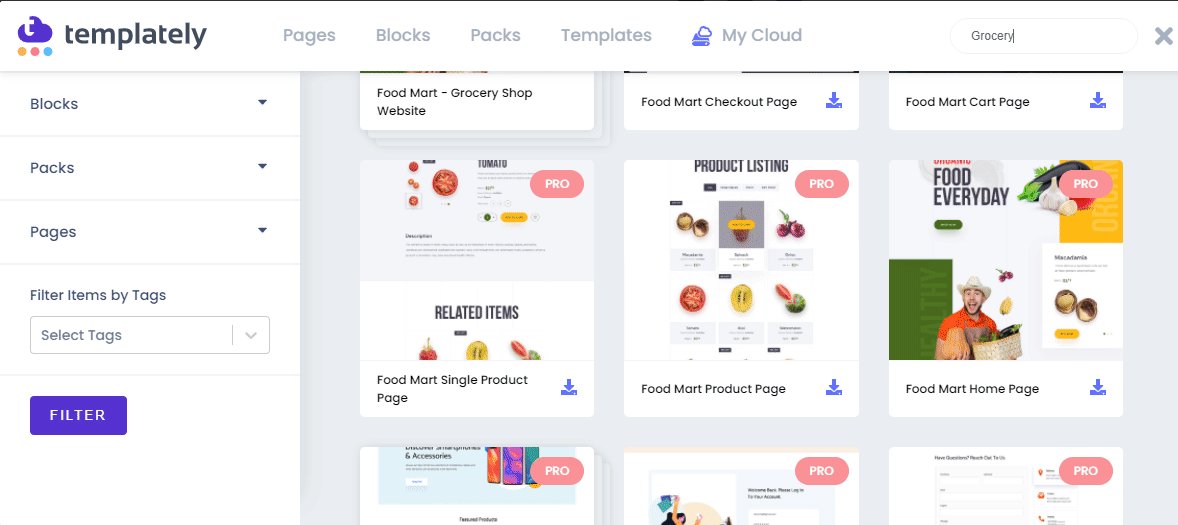
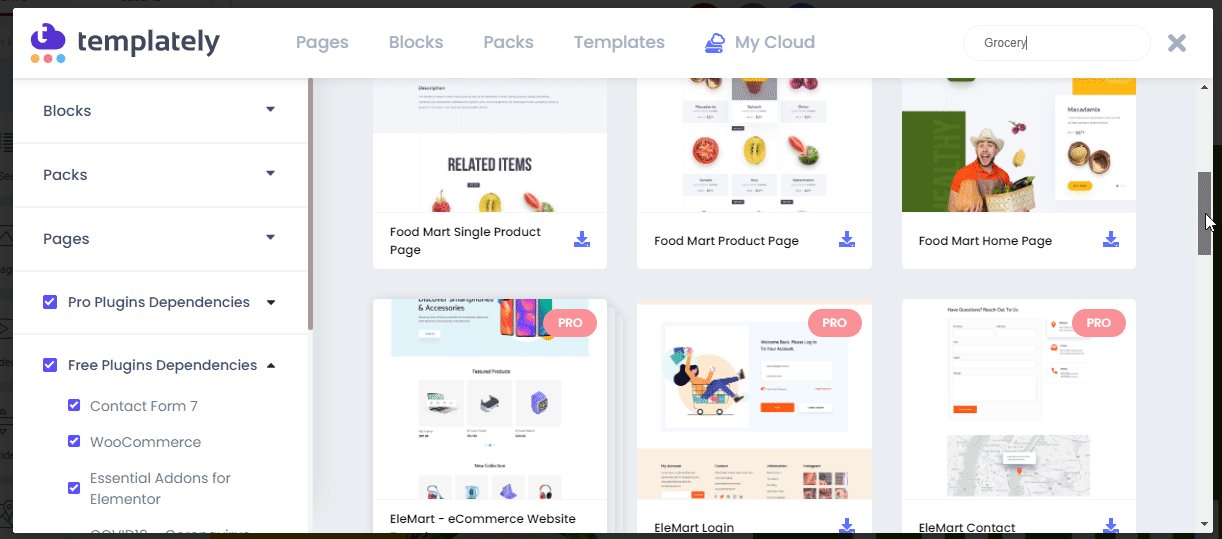
Procure por 'Food Mart' ou 'Grocery' no painel de pesquisa. Ele mostrará automaticamente todos os designs e blocos prontos da página de destino deste pacote.

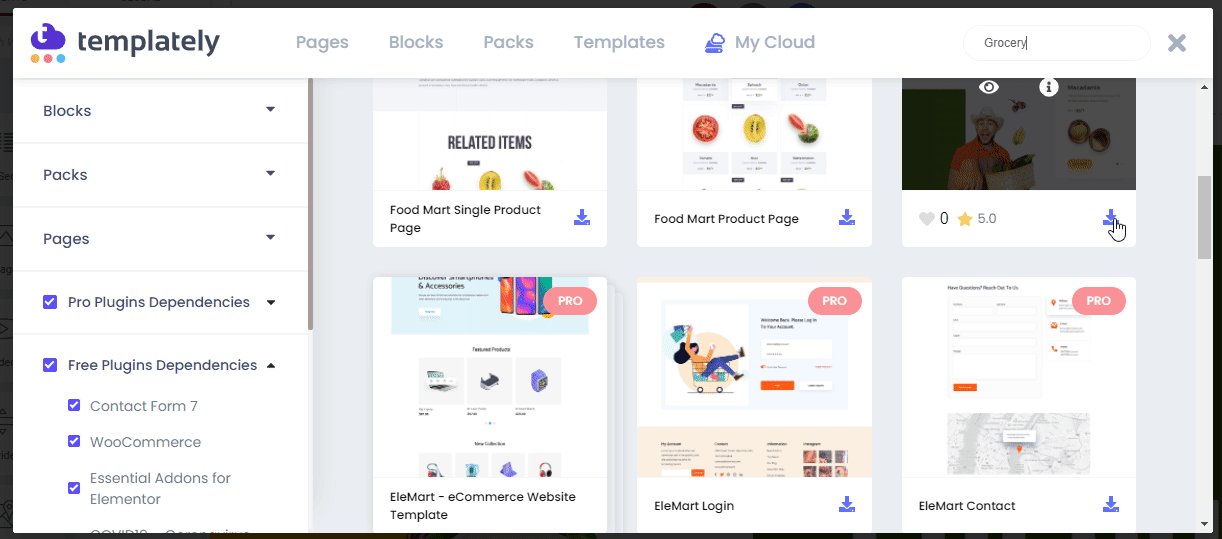
Etapa 3: inserir modelo de página inicial do Food Mart
Agora aperte o botão 'Inserir' para o design do modelo da página de destino do Food Mart. Vai demorar um pouco para carregar o modelo de página de destino do site da mercearia no seu Editor Elementor.

Etapa 4: personalize o design da página inicial do Food Mart
Agora você pode adicionar seu próprio conteúdo no Food Mart, designs de modelo prontos para cada seção criativa e torná-lo do jeito que você deseja. Por padrão, este conteúdo de modelo é otimizado para SEO, portanto, se você quiser, pode ajustar seu conteúdo de texto de acordo com ele e fazer uma pequena alteração no visual. É isso.

Como você adicionou seu conteúdo em cada seção moderna e de criação, agora você pode personalizar o design alterando cores, usando fontes preferenciais, alinhamento, etc. Você pode até arrastar e soltar seções de um lugar para outro, fazer algumas modificações , e está totalmente pronto para se tornar ativo.
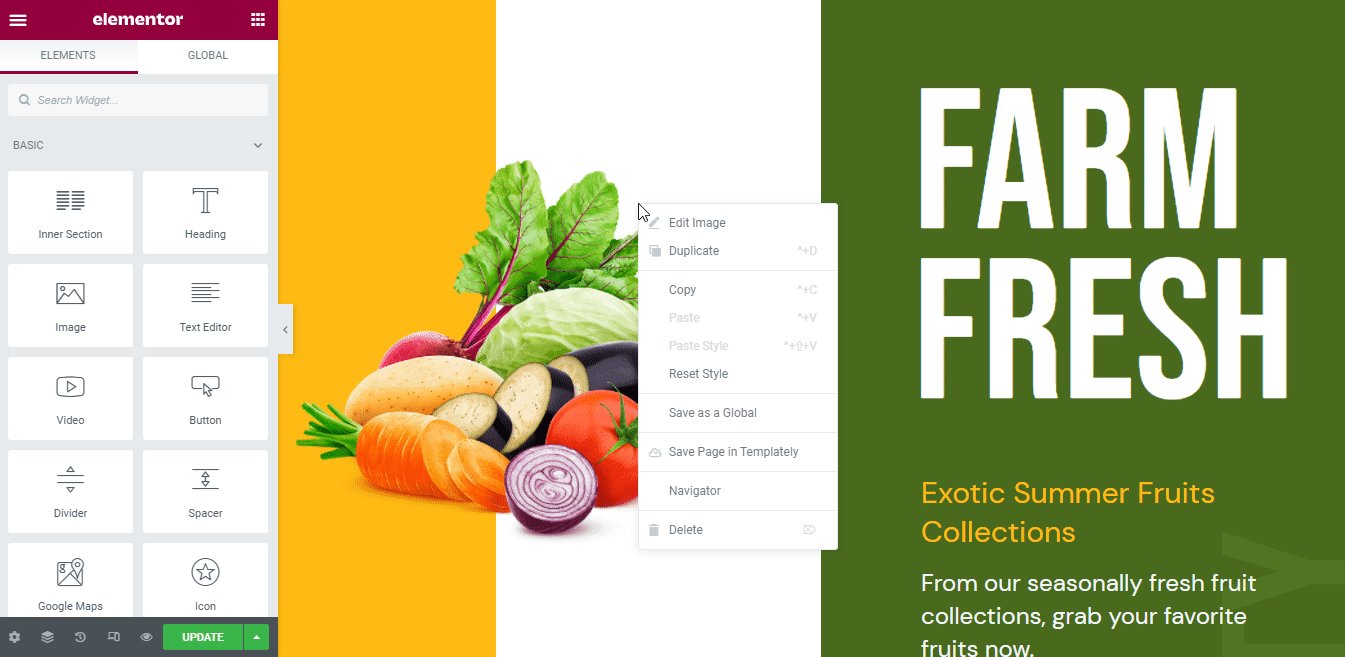
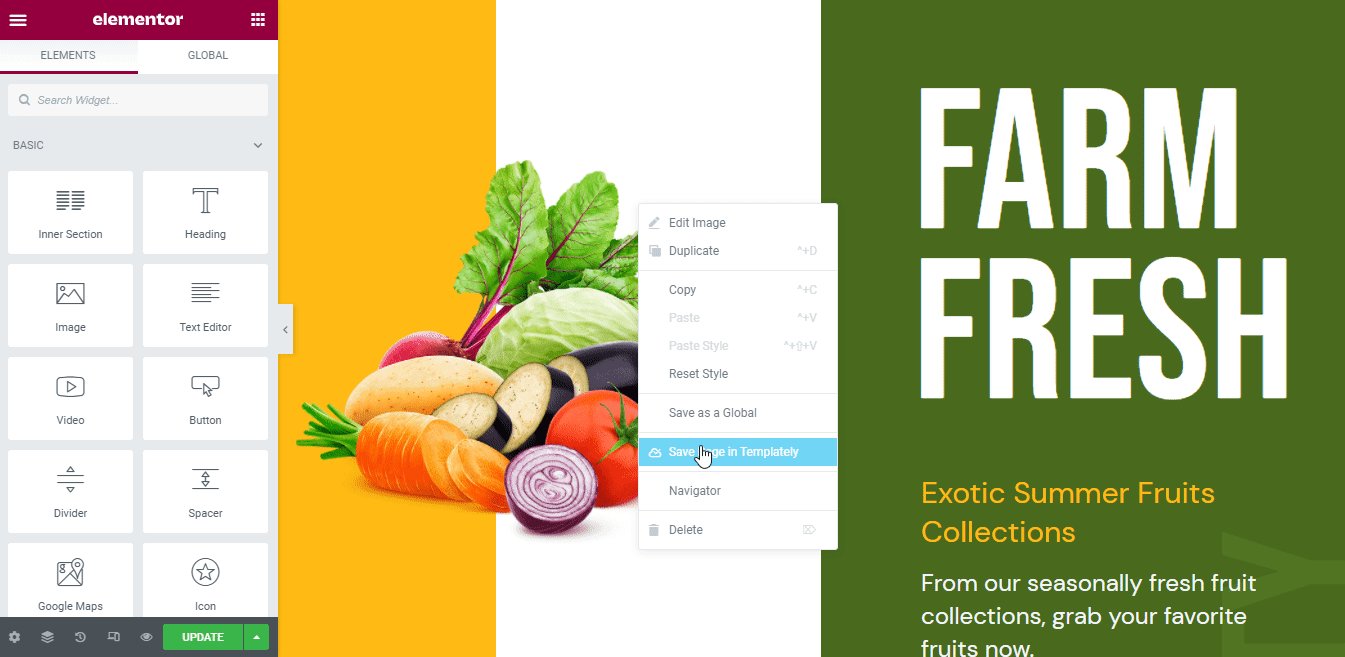
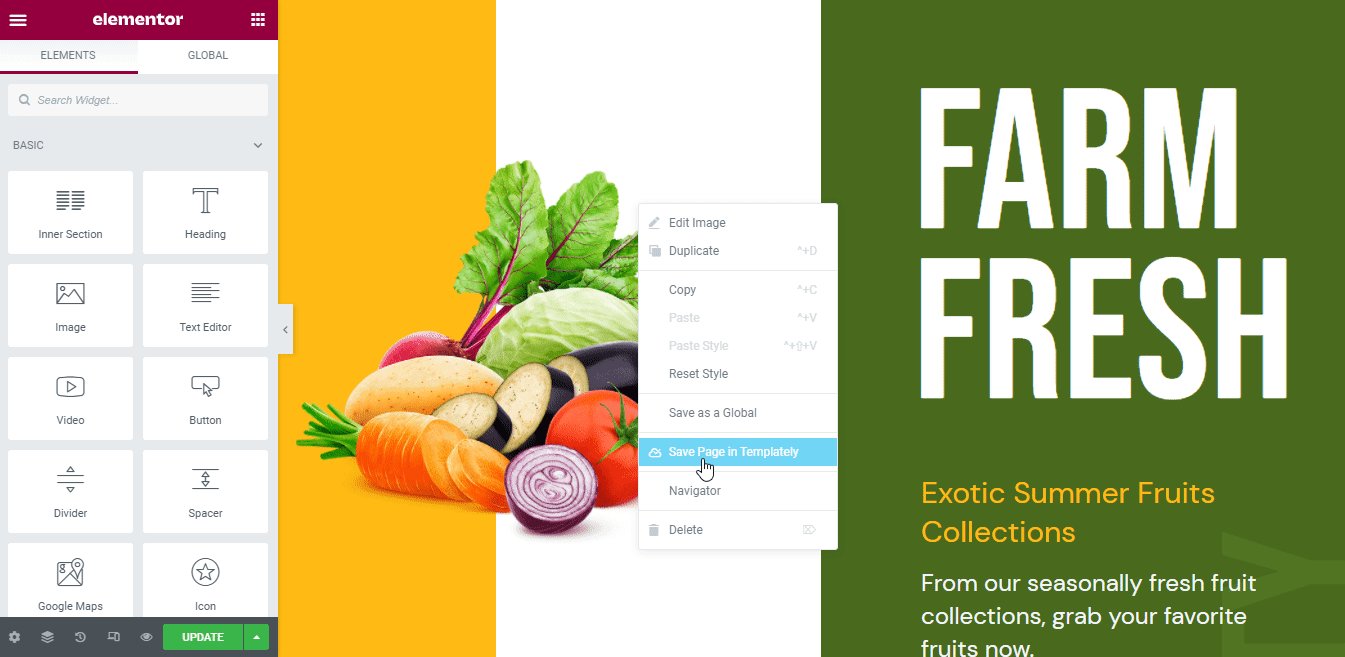
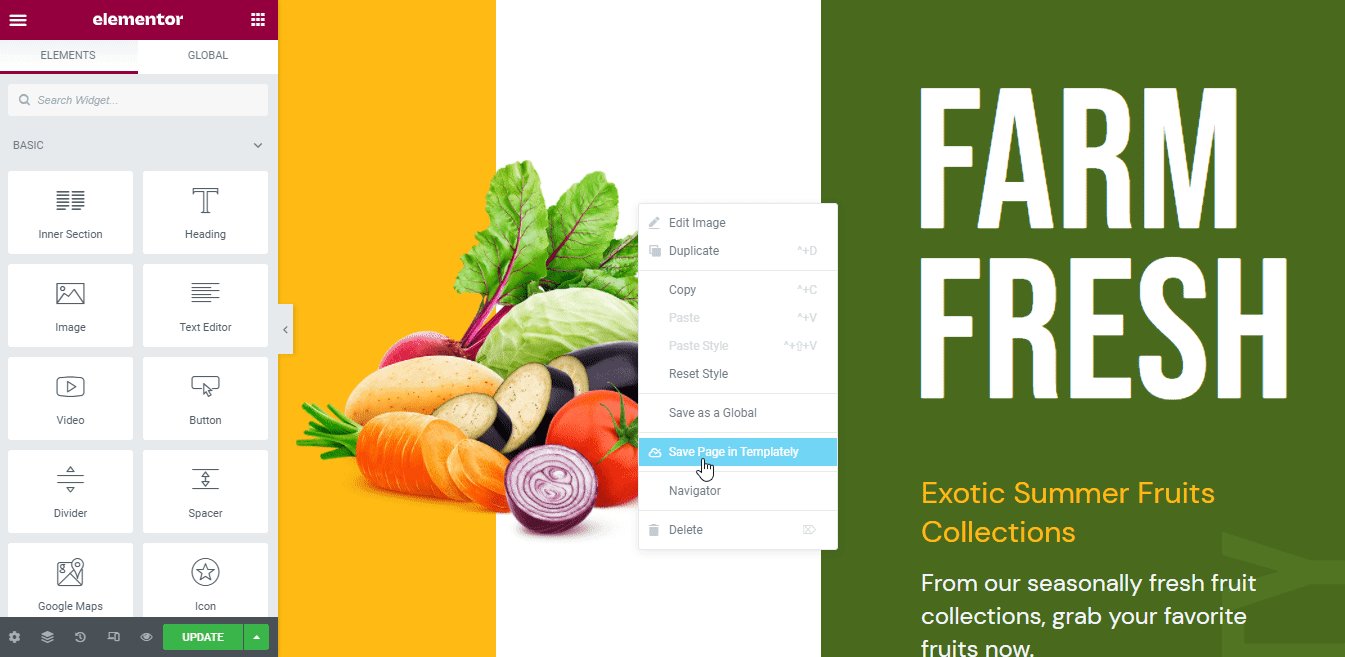
Etapa 6: salve seu design no MyCloud
A Templately fornece apenas esse recurso exclusivo para salvar seus designs de modelo prontos no armazenamento 'MyCloud' da Templately . Basta clicar com o botão direito do mouse em qualquer lugar da página e escolher 'Salvar página no modelo'. Isso salvará o design do site da sua mercearia no armazenamento em nuvem da Templately. Você pode reutilizar esse design posteriormente ou mantê-lo salvo como backup.

Se desejar, você pode usar o Templately WorkSpace para criar uma colaboração perfeita a qualquer momento com sua equipe compartilhando seus designs prontos. Você pode até convidar e obter acesso a pessoas fora de sua estação de trabalho para colaborar na nuvem.
Depois de fazer todas as alterações de acordo, Parabéns! Este é o belo design da página inicial para o site da sua mercearia online usando o Food Mart da Templately . Seguindo esse processo, você pode usar o restante de seus modelos prontos e criar um site completo de mercearia sem codificar no Elementor.

Faça um site impressionante de mercearia online sem codificação
Espero que você goste deste guia para criar seu site de compras on-line no WordPress sem codificar pelo pacote de modelos Elementor Templately ready Food Mart. Então agora faça o seu plano de construção de site inscrevendo-se no Templately e tenha acesso às impressionantes coleções de modelos prontos do Templately.
EleMart: Melhores modelos multiuso para Elementor para construir qualquer site sem codificação

Conte-nos sua experiência comentando abaixo. Fora isso, se você enfrentar algum problema ou precisar de ajuda instantânea, sinta-se à vontade para entrar em contato com nossa equipe de suporte sempre que quiser ou participar da nossa amigável Comunidade do Facebook .
