Abrindo um arquivo SVG no Freehand 9
Publicados: 2022-12-14Abrir um arquivo SVG no Freehand 9 é um processo simples que pode ser feito em apenas algumas etapas. Primeiro, abra o Freehand 9 e clique no menu “Arquivo”. Em seguida, clique na opção “Abrir”. Uma nova janela aparecerá. Nesta janela, localize o arquivo SVG que deseja abrir. Depois de localizar o arquivo, clique nele e, em seguida, clique no botão "Abrir". O arquivo será então aberto no Freehand 9.
Se você estiver projetando ou desenvolvendo um site, convém usar arquivos Scalable Vector Graphics (SVG). Se você aumentá-la ou diminuí-la, a imagem não ficará pixelada e geralmente ficará mais clara do que outros tipos de imagens, como JPEGs. Se você deseja editar um arquivo SVG antes de carregá-lo no WordPress, primeiro deve aprender como abri-lo. Como você usa vetores em vez de pixels, pode dimensionar arquivos SVG infinitamente. Usando este método, você pode acelerar seu site WordPress enquanto permanece fiel à qualidade da imagem. Você deve preferir usar JPEGs e PNGs de alta qualidade ao tirar fotos. Um arquivo SVG é um tipo de arquivo de imagem que pode ser aberto e editado.
Vários navegadores modernos, incluindo Edge, Firefox, Chrome, Safari e quase todos os outros, oferecem suporte a SVG . No entanto, se quiser modificar ou criar um arquivo SVG, você precisará usar um editor de texto, que só funciona com imagens muito simples. Ao usar um arquivo SVG, você poderá personalizar outros tipos de imagem usando as mesmas ferramentas que você pode usar para modificar outros tipos de arquivos. Usar um software de edição de imagens ou fotos é a maneira mais conveniente de criar um sva do zero. Assim que seus arquivos SVG estiverem prontos para uso, você pode enviá-los para o WordPress, onde ficarão visíveis para os visitantes.
Ao criar um arquivo SVG, você deve primeiro usar um programa de gráficos vetoriais, como Adobe Illustrator, CorelDraw ou Inkscape (um editor de gráficos vetoriais gratuito e de código aberto compatível com Windows, Mac OS X e Linux).
Os arquivos SVG podem ser visualizados usando qualquer navegador moderno. Chrome, Edge, Firefox e Safari fazem parte desta categoria. Para visualizar um SVG, abra seu navegador favorito, Arquivo > Abrir e escolha o arquivo que deseja ver. Você deve ser capaz de acessá-lo através da janela do seu navegador.
Chrome, Firefox, IE e todos os outros navegadores populares têm a capacidade de renderizar imagens SVG . Os arquivos SVG também são suportados por editores gráficos de última geração, como o CorelDRAW.
Como faço para abrir arquivos antigos do Macromedia Freehand?

Para abrir arquivos antigos do Macromedia Freehand , você precisará usar um programa de conversão de arquivos para converter os arquivos para um formato mais recente. Depois de converter os arquivos, você poderá abri-los em qualquer programa moderno de edição de gráficos vetoriais.
Como faço para abrir macromedia freehand no formato.exe? O iMac executa o OS X Yosemite (10.10). Abrir imagens à mão livre no Illustrator pode causar dois problemas significativos. Vários triângulos sobrepostos são salvos depois que o arquivo EPS foi convertido em uma matriz. Torna-se cada vez mais difícil e difícil mantê-los em um tamanho de arquivo gerenciável. Não havia como mudá-los de maneira significativa. Imagens de teste de ácido, como a garota melindrosa dos anos 1920 e a princesa do Oriente Médio, não abriram bem, mas se saíram bem na cena noturna da praia. Em geral, se tudo isso for bastante simples, você pode usar uma ação no Illustrator CS5 para abrir seus arquivos à mão livre e salvá-los como ilustrações.
O Adobe FreeHand MX, um programa de design gráfico vetorial que já foi uma ferramenta de ponta, sofreu poucas mudanças nos últimos anos. A versão 11.0.2 é a versão final do software, que foi descontinuada em 2013.
Como resultado da compra da Macromedia, a Adobe conseguiu competir com o Illustrator porque a linha de software fornecia à Adobe uma alternativa viável. Como resultado, sem atualizações ou suporte, o FreeHand MX tornou-se um programa herdado caro.
Dado o valor histórico do software, a decisão da Adobe de descontinuar o FreeHand MX é uma decepção. Quando o FreeHand MX não é atualizado, ele não é mais compatível ou utilizável, dificultando o acesso e o uso dos usuários.
Você pode abrir um arquivo SVG no Illustrator?
O Illustrator pode importar o arquivo SVG usando a opção de menu Arquivo > Importar > SVG . Como alternativa, você pode escolher o atalho de teclado Ctrl I (Mac OS X) ou o atalho de teclado Cmd I (Windows). Depois de importar o arquivo SVG, você deve convertê-lo em um gráfico vetorial usando o Illustrator.
Seja gentil e respeitoso, dê crédito à fonte original e procure por duplicatas antes de enviar seu conteúdo. Não há soluções rápidas para isso, de acordo comigo. Vários dos itens são armazenados como combinações aleatórias de grupos knockout e misturas, por isso será necessário realizar uma cirurgia mais complexa para alinhá-los com a IA. Se você estiver escrevendo pela primeira vez, respeite a fonte original, dê os créditos e procure postagens duplicadas antes de postar. Em primeira instância, o CS 3 não oferece suporte à transparência em gradientes, portanto, as áreas transparentes podem não ter uma verdadeira transparência de gradiente. No CS3, você deve reduzir a opacidade do caminho para que reduza o alcance real do gradiente. Você pode encontrar problemas com salvar para a web para salvar isso, embora você deva usá-lo como salvar como.
Se você salvar um arquivo.ai com recorte (Máscaras de recorte) no formato minúsculo .svg usando ida e volta, perderá o recorte. Se você não quiser o Svg em um formato minúsculo, pode usar o svg 1.2. Você não perderá suas máscaras de corte se usar o formato SVG padrão . Por favor, seja gentil e respeitoso, dê crédito à fonte original e verifique se há duplicatas antes de postar. O problema persiste (original) quando abro um caixa eletrônico. Eu removo meu gradiente do arquivo SVG do Illustrator e as máscaras de corte, nas quais escondo meu gradiente, aparecem. Meus símbolos, que incluem alguns dos meus favoritos, desapareceram e o programa ficou confuso.
Existe uma maneira de verificar os traços e efeitos de escala nas Preferências? Lembre-se de seguir estas diretrizes: dê crédito à fonte original, seja gentil e respeitoso e, se possível, procure postagens duplicadas. Verifique o aplicativo de gerenciamento da Creative Cloud se estiver usando a versão 17 (AICC). É exatamente por isso que você deve mudar para o Inkscape. Seja gentil e respeitoso, dê crédito à fonte original e procure por conteúdo duplicado antes de postar. Com sombras projetadas e sombras longas, tenho lutado para reproduzir o problema de exportação que encontrei ao usar a sobreamostragem de gradiente de junho de 2020. Zeplin e Adobe XD tiveram problemas. Naveguei até o arquivo newsvg usando o illustrator.
Você tem várias opções ao exportar sua arte como SVG, incluindo a aparência que deseja. Ao exportar suas pranchetas como arquivos SVG individuais, você também pode usar a opção Salvar como pranchetas para salvar o documento inteiro como um único arquivo SVG grande . Depois de escolher a opção Usar pranchetas e inserir o número de pranchetas que deseja exportar, você verá uma lista das suas pranchetas que podem ser exportadas como arquivos SVG individuais. A caixa de diálogo Exportar exibe pranchetas como camadas separadas depois de selecionar a opção Usar pranchetas. Se você deseja exportar o documento inteiro como um arquivo SVG grande, desmarque a opção Usar pranchetas e clique no botão Exportar. A caixa de diálogo Exportar exibirá um grande arquivo de imagem de todo o documento.
Adobe Illustrator: uma ferramenta de design versátil
É uma ferramenta simples de usar que pode ser usada para criar logotipos, ilustrações e outros designs. Os arquivos SVG, que podem ser editados no Adobe Illustrator, podem ser importados para outros programas, como o Photoshop. Também é possível editar arquivos SVG no Adobe Illustrator, mas existem algumas limitações que você deve conhecer. Por exemplo, você não pode editar pontos individuais em um arquivo SVG e alguns recursos de edição podem não funcionar corretamente.
Como faço para converter um arquivo à mão livre para o Illustrator?

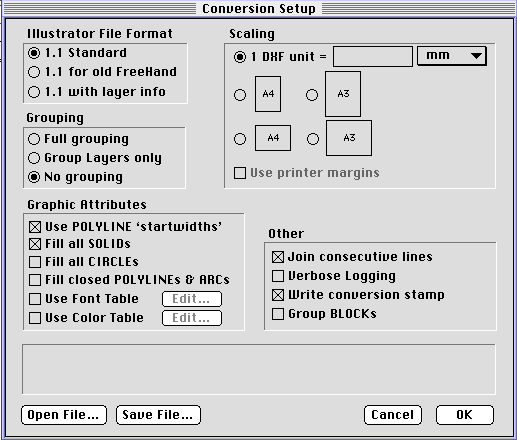
Não há solução de um clique para converter um arquivo à mão livre para ilustrador. A melhor maneira de fazer isso é abrir o arquivo no Freehand, selecionar todos os objetos e copiá-los e colá-los em um arquivo do illustrator. Pode ser necessário ajustar as cores e os pesos das linhas depois de colar, mas essa é a melhor maneira de obter um arquivo à mão livre no Illustrator.
Onde posso encontrar um plug-in ou ferramenta de conversão que me permita importar e converter meus arquivos anteriores do Macromedia Freehand para o Adobe Illustrator? Não consigo mais exportar os arquivos freehand que salvei no Freehand.exe depois de atualizar para o MacOS X. A última versão do Freehand que eu possuía funcionava apenas no Mac OS X. Segundo relatos, o Freehand 10 é mais recente que a versão mais recente importada pelo Ilustrador CS. Os formatos externos importados para um PC devem ser importados em pelo menos uma versão anterior aos formatos nativos. Importar seus arquivos Freehand de um arquivo AI CS é uma ótima maneira de convertê-los para o formato AI CS sem baixá-lo. Alternativamente, você pode atualizar para CS3. Os usuários do Freehand ficarão muito mais à vontade com a nova versão do Illustrator.

O Affinity Designer pode abrir arquivos à mão livre?
Não há uma resposta definitiva para essa pergunta, pois depende do arquivo específico em questão. No entanto, em geral, o Affinity Designer deve ser capaz de abrir a maioria dos arquivos à mão livre sem problemas.
Como abrir arquivo SVG no Linux
Existem algumas maneiras de abrir um arquivo SVG no Linux. Uma maneira é usar o visualizador de imagens padrão que acompanha o sistema operacional. Outra maneira é baixar e instalar um visualizador SVG dedicado. O Inkscape é uma escolha popular para usuários do Linux.
É um formato de imagem vetorial baseado em XML para gráficos bidimensionais que inclui interatividade e animação. Existem vários formatos de arquivo que podem ser exportados, incluindo Svg, AI, EPS, PDF, PS e PNG. Devido à natureza independente da resolução do formato SVG, um único arquivo pode ser dimensionado para qualquer tamanho sem perder sua qualidade. Os arquivos Scalable Vector Graphics (SVG) podem ser convertidos em outros tipos de arquivos usando o conversor online Autotracer. Ele pode ser usado para criar qualquer tipo de página da web, embora tabelas e gráficos sejam os mais comuns. Todos os navegadores modernos são compatíveis com arquivos Svg. Quando você combina dois arquivos Scalable Vector Graphics, você pode facilmente projetar e desenvolver um site.
Embora não pixelize quando ampliada ou reduzida, quanto mais clara a imagem, menos ela pixelizará quando ampliada ou reduzida. Antes de carregar o conteúdo do WordPress, você deve primeiro aprender como abrir um arquivo Svg. Um PNG é um arquivo vetorial, enquanto um arquivo Svg é um arquivo vetorial. Você pode converter o arquivo em um formato de imagem como JPG, PNG, svg, TIFF, GIF e WMP abrindo, editando e convertendo-o. Os arquivos Sg podem ser encontrados em todos os principais navegadores, incluindo Google Chrome, Firefox, Internet Explorer e Opera. Usando o formato padrão aberto, você pode criar e exibir imagens na web usando gráficos vetoriais. Para acessar o arquivo Svg, você deve usar o navegador Safari no seu Mac.
A seguir estão os programas gratuitos que podem abrir arquivos Svg: GIMP, Inkscape e vectornator. Como faço para abrir um arquivo sgg no meu Mac? Você pode adicionar fotos arrastando e soltando arquivos SVG na interface Adicionar fotos. JPEG e Svg têm várias vantagens e desvantagens. Adobe Illustrator Draw ou Inkscape são dois aplicativos de terceiros que podem ser usados para abrir arquivos Svg no Android. Você pode editar, criar e manipular imagens vetoriais de forma rápida e fácil em um programa Linux usando um editor SVG. O Inkscape é um aplicativo gratuito que pode ser instalado em uma máquina Mac, Windows ou Linux para modificar arquivos Svg.
Você pode criar gráficos como pôsteres, logotipos e ilustrações vetoriais usando o Adobe Illustrator Linux. Em HTML, posso vincular dois documentos usando um valor e um atributo href. XML e sva não são usados para criar links porque não contêm o atributo mágico href. Em vez disso, XLink deve ser usado no lugar de XLink. Isso também pode ser feito usando um serviço online como o SVG-Coordinates.com para gerar um link para o arquivo. Os arquivos Scalable Vector Graphics (SVG) são imagens vetoriais baseadas em XML. Com os SVGs, é simples incorporar seu logotipo em cabeçalhos de sites, e-mails, moletons, bonés e outdoors.
Quando uma imagem não é muito detalhada, o formato SVG é mais eficiente que o formato raster. Os gráficos vetoriais são compostos de imagens vetoriais que podem ser animadas em qualquer resolução e pixelizadas em qualquer tamanho. Ao contrário das imagens bitmap, que são arquivos de dados, as imagens vetoriais são pequenos arquivos que contêm apenas algumas linhas e curvas. Usando SVGs, um aplicativo de desenho vetorial pode criar ilustrações e gráficos de alta qualidade.
O comando “Arquivo” no Microsoft Word permite criar um arquivo SVG. Você pode usar o comando “Arquivo>Compartilhar>Criar novo>SVG” no Google Docs para criar um arquivo SVG.
Além das várias maneiras de usá-los, os arquivos SVG podem ser usados para diversos outros fins. Ícones, gráficos e ilustrações podem ser criados usando-os, sejam eles usados para sites ou livros. Eles podem ser usados para criar infográficos ou também para criar ilustrações para apresentações. Para gerar um arquivo SVG em outros programas da Adobe, inicie o comando “Arquivo…” e selecione “Como…” no menu suspenso.
Você pode gerar um arquivo SVG no Adobe Illustrator pressionando o menu Arquivo e selecionando “SVG…” no menu “Ferramentas”. Você pode usar o menu Arquivo do Microsoft Word para criar um arquivo SVG selecionando "Arquivo". Para criar um arquivo SVG no Adobe Illustrator, basta clicar com o botão direito do mouse e selecionar “Arquivo”.
Como faço para abrir um arquivo SVG?
Abra arquivos SVG em todos os principais navegadores, seja em um Mac ou Windows, graças ao Chrome, Edge, Safari e Firefox. Se você quiser ver um arquivo, basta iniciar o navegador e navegar até Arquivo > Abrir. Você poderá acessá-lo através do seu navegador da web.
O suporte a SVG agora é padrão em todos os navegadores
Não há desculpa para não poder acessar e abrir arquivos SVG agora que o suporte a SVG é padrão em todos os navegadores modernos. Se estiver com problemas para abrir seu arquivo SVG, abra-o em um de seus navegadores favoritos e veja se funciona.
O que é SVG no Linux?
Scalable Vector Graphics (SVG) é um formato de imagem vetorial baseado em XML que pode ser usado para criar gráficos bidimensionais com os quais é possível interagir. O padrão SVG é um padrão aberto desde 1999, de acordo com o World Wide Web Consortium. Os gráficos podem ser criados em grande escala usando gráficos vetoriais. A extensão de uma palavra é conhecida como seu título.
As vantagens de usar SVG
Quando usado em conjunto com outras ferramentas de design gráfico, você pode criar imagens extremamente detalhadas comparáveis à qualidade das imagens criadas com ferramentas tradicionais. O SVG é uma excelente ferramenta para criar logotipos e ilustrações que podem ser dimensionados para caber em vários tamanhos de tela.
Como abrir arquivo SVG no celular
Não há uma resposta definitiva para essa pergunta, pois ela pode variar dependendo do dispositivo móvel que você está usando. No entanto, em geral, você pode abrir um arquivo SVG em um navegador móvel simplesmente tocando nele ou baixando um aplicativo de visualização SVG dedicado.
Este guia passo a passo o guiará pelo processo de download e descompactação de SVGs em seu iPhone e iPad. Você pode carregar uma imagem abrindo o aplicativo Cricut Design Space e selecionando a imagem que deseja usar. O arquivo aparecerá pequeno na tela, mas você poderá abri-lo. Para aumentá-lo, toque e arraste a seta Redimensionar na parte inferior do canto direito do design. Certifique-se de que o ícone de cadeado esteja bloqueado para que o design tenha uma boa aparência. Haverá um grupo de todos os elementos associados a um design. Para trabalhar em elementos individualmente, selecione Ações e depois Desagrupar. Agora que cada grupo tem seu próprio lugar, é mais fácil movê-los. No lado direito do ícone Camadas, aparecerá uma lista de todas as camadas e grupos, facilitando a determinação do que há em cada camada e a qual grupo ela pertence.
Como abrir arquivo SVG no Powerpoint
Qual é a melhor maneira de importar arquivos sva para o powerpoint? Você pode usar SVGs da mesma forma que faria com qualquer outra imagem no PowerPoint 2016, 2013 ou anterior. Insira um SVG no PowerPoint clicando na guia Inserir, depois em Imagens e selecionando neste dispositivo ou online para salvá-lo.
Os arquivos Scalable Vector Graphics (SVG) podem ser usados para tudo, desde a impressão até o conteúdo do site. Para importar um arquivo SVG para o PowerPoint, clique na guia Inserir. O processo de adicionar um SVG a uma apresentação do PowerPoint é quase idêntico ao de adicionar uma imagem padrão a uma apresentação. O passo 1 é navegar até a pasta onde o arquivo SVG desejado está armazenado em seu computador. As etapas a seguir são as seguintes: arraste e solte o arquivo SVG na apresentação do PowerPoint. Etapa 3 – Você pode facilmente arrastar e soltar o SVG em sua apresentação. Por favor, tenha em mente que este é um ponto importante.
Essas etapas só podem ser executadas por usuários do Office 365. Se você ainda não assinou o Office 365, deverá fazê-lo. Esses arquivos foram padronizados apenas alguns anos atrás e as versões mais antigas do Microsoft Office não os suportam. Você pode facilmente contornar isso incorporando arquivos SVG de boa aparência em sua apresentação. Para manter a qualidade alta, converta arquivos vg para arquivos PNG e você terá uma resolução muito alta sem perder qualidade. Editar svega usando o PowerPoint Você pode alterar o arquivo SVG no PowerPoint de duas maneiras. O PowerPoint pode ser usado para salvar SVGs em formas ou para organizá-los em categorias que podem ser editadas independentemente umas das outras.
Como resultado, cada aspecto agora pode ser movido, alterado, colorido ou removido, simplificando a criação de uma imagem personalizada. Os arquivos SVG agora podem ser apresentados no PowerPoint usando gráficos. Você também pode alterar as cores de partes específicas e outros parâmetros editando-os dessa maneira. A ilustração acima mostra como alterei a cor do logotipo da KTM para amarelo e adicionei uma borda de fonte e um efeito de sombreamento usando apenas o PowerPoint. Antes de 1999, havia vários padrões concorrentes que tentavam ser o único formato usado para armazenar imagens. No final, o formato SVG triunfou devido à sua capacidade de dimensionar e armazenar quadros de animação. Isso significa que, independentemente do tamanho da tela, os SVGs permanecerão nítidos e limpos.
