Como otimizar suas imagens para WordPress
Publicados: 2021-11-09
20% de desconto no WPMU Dev
Para este artigo, usaremos a hospedagem e as ferramentas do WPMU DEV. Você pode obter 20% de desconto em todos os planos WPMU DEV aqui. Obtenha o Smush Pro incluído na associação.
A velocidade causa muito impacto em qualquer site. Dizendo isso, você não quer perder truques de como otimizar suas imagens para o WordPress. Está provado que ter um site rápido melhorará a experiência do usuário, resultando no crescimento dos negócios. Você já deve saber que a velocidade é um dos fatores de classificação do Google.
É bastante comum que a maioria das pessoas novas carreguem as imagens brutas diretamente em seu site. Resultando, diminui drasticamente o site. E já é tarde demais quando eles percebem isso e, além disso, se houver vários artigos com imagens, fica difícil voltar atrás e reotimizá-los e carregá-los. Muito trabalho, não é?
Não se preocupe, se você é novo, este artigo irá ajudá-lo a otimizar suas imagens antes de carregá-las e deixar seu site carregar mais rápido. Vou orientá-lo, tanto “ a abordagem manual ” quanto a “automática ” através de um plugin WordPress.
Vamos entrar e ver como você pode melhorar a otimização de imagens para o desempenho da web.

O que é otimização de imagem
Se você não tem noção, o que é otimização de imagem. Bem, é o processo de reduzir o tamanho do arquivo de imagens sem reduzir a qualidade da imagem. Em palavras simples, os arquivos de imagem de menor tamanho serão carregados mais rapidamente no site. O processo é crucial para o desempenho geral da web.
Benefícios da otimização de imagem
Você encontrará vários benefícios se otimizar suas imagens corretamente. Embora, deixe-me orientá-lo através de alguns dos principais benefícios que você encontrará.
- Menos uso de recursos, economizar dinheiro
- Backups mais rápidos
- Melhor experiência do usuário (UX)
- Visualizações de página altas
- Maiores conversões e vendas
- Melhore seus rankings nos mecanismos de busca
Sem dúvida, as imagens tornam o site mais pesado além dos vídeos. Portanto, otimizar as imagens em seu site certamente melhorará as estatísticas gerais do site. Seja rankings, visualizações de página e vendas. Portanto, a otimização de imagem é obrigatória para qualquer site de negócios a longo prazo.
Hora de se concentrar na velocidade do site para aumentar seus rankings, assim como o Google, outros mecanismos de pesquisa também consideram a experiência do usuário como um dos maiores fatores nos rankings.
Como as imagens deixam um site lento
Existem várias razões pelas quais e como as imagens pesadas retardam o carregamento do site. Deixe-me dividir isso em alguns pontos.
As três principais razões pelas quais as imagens podem retardar a propagação do seu site WordPress são e como superá-lo.
- Se você estiver usando imagens muito grandes – Certamente, imagens muito grandes aumentam o tamanho da página e tornam o site mais lento.
- Se você estiver usando muitas imagens – Cada solicitação de imagem faz solicitações HTTP e quando uma página faz várias solicitações HTTP, resultando em uma página lenta. Embora, neste caso, a incorporação da rede de distribuição de conteúdo (CDN) faça sentido.
- As imagens contribuem para um carregamento síncrono de elementos, com HTML, CSS e JavaScript e aumentam o tempo de renderização da página. Ao todo, causa muito impacto no carregamento de uma página ou site. Solução: A forma alternativa é deixar as imagens serem exibidas através da técnica de carregamento lento. Isso significa que, em vez de carregar as imagens todas juntas de uma vez, a imagem pode ser carregada uma a uma à medida que o usuário rola para baixo. Essa técnica ajuda as páginas lentas com imagens pesadas a carregarem mais rápido, o que obviamente é melhor do ponto de vista de UX e SEO.
Para tornar o site mais rápido, você deve se livrar dessas coisas e monitorar e manter o site com sabedoria.
Maneiras manuais: otimizar imagens antes de enviar para o WordPress
Desde agora você sabe a importância da otimização de imagem do seu site. Vamos entrar e ver quais são as maneiras manuais de otimizar as imagens para mantê-lo mais leve no carregamento.
1. Escolha os formatos de arquivo de imagem corretos
Agora você sabe que os formatos de arquivo de imagem também têm muito a ver com o tamanho do arquivo da imagem. Por exemplo, se a mesma imagem salva em vários formatos como jpg, png ou WebP resultará em tamanho de arquivo diferente. Sim.
Agora, você pode estar se perguntando qual formato de imagem usar para manter o tamanho da página menor e ajudar na compactação. Dramaticamente, a resposta não pode ser específica para um formato específico. Deixe-me descrever os cenários em que você pode usar um formato específico de acordo com seu tipo de conteúdo.
JPG (Grupo Conjunto de Especialistas em Fotografia)
Este é o formato de arquivo mais usado em todo o mundo. A maioria das pessoas, como fotógrafos ou mesmo blogueiros, usa esse formato para seu conteúdo. Porque este formato é bastante Lossy e usar a técnica de compressão pode reduzir muito o tamanho do arquivo. Provavelmente é por isso que é bastante popular, pois usa milhões de cores e é adequado para fotografias. A desvantagem é que se a compactação não for feita corretamente, você perderá a qualidade da imagem.
PNG (Gráficos de Rede Portáteis)
É um dos meus favoritos, de acordo com o meu conteúdo, é claro. Já que uso muitos gráficos vetoriais, ilustrações e ícones sendo web designer. É um formato de imagem sem perdas. Isso significa que após a compactação da imagem (formato .png), você pode não encontrar mudanças drásticas no tamanho do arquivo. Você pode estar pensando, então por que alguém deveria usar PNGs. Isso porque ele permite que você mantenha um fundo transparente que é usado em diversos cenários, textos, logotipos, ícones e vetores onde você não precisa do fundo.
WebP (imagem da Web)
Comparativamente ao jpg e ao PNG, o WebP é um formato de imagem extremamente novo. Na verdade, esse formato de imagem está ficando muito popular, pois traz muita diferença no tamanho do arquivo sem perder a qualidade da imagem. Embora, como é bastante novo, provavelmente ainda poucos navegadores podem não suportá-lo além dos navegadores populares. A propósito, até 2021, 94% dos navegadores suportam webP e são introduzidos pelo google. O Google afirma que reduzirá 34% do tamanho do arquivo em comparação com o formato jpg e 26% menor que o formato de imagem PNG. Tanto com perdas quanto sem perdas são permitidos pelo formato de imagem WebP.
Você está em um dilema com qual formato de imagem você deve usar. Bem, depende dos requisitos. Você pode usar vários formatos em sua página da web em diferentes cenários. Mas certamente o futuro é o WebP, pois ajuda a minimizar drasticamente os tamanhos das imagens quando você converte outros formatos nele.
2. Use o tamanho correto da imagem
Você precisa entregar as imagens dimensionadas para otimizar ainda mais suas imagens no WordPress. Você pode estar pensando, qual seria o arquivo de tamanho de imagem correto para o seu conteúdo ou layout do blog. E como você pode determinar isso.
É um dos pontos importantes a considerar e redimensionar suas imagens de acordo com a largura do seu conteúdo. Porque, se você colocar uma imagem de resolução maior no layout menor, enquanto carrega a mesma imagem pelo usuário, os navegadores precisam dimensionar a imagem para exibir o pixel perfeito. O que certamente leva mais tempo para carregar, resultando em uma página de carregamento lento.
Existem várias ferramentas de redimensionamento de imagem disponíveis online e offline. Eles podem ser usados para redimensionar as imagens antes de fazer o upload para o WordPress.

- Ferramentas online – Reduza imagens
- Ferramentas offline – Adobe photoshop, GIMP etc.
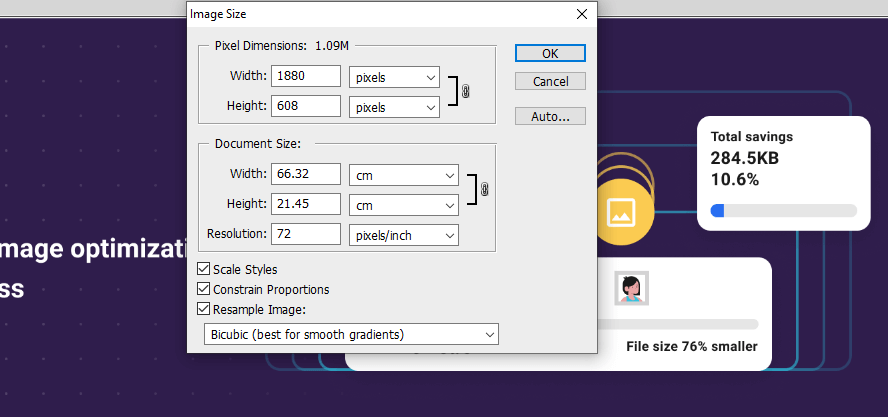
Eu geralmente uso photoshop, o processo é simples.
Abra a foto no photoshop. Pressione Ctrl+Shift+I no teclado. A caixa de diálogo do tamanho da imagem será exibida.

Parâmetros de largura de entrada de acordo com o requisito. A altura da imagem também será proporcional.
O redimensionamento é crucial, se estivermos no processo de otimização das imagens antes do upload. Há várias outras coisas a fazer também para manter o site mais leve e otimizado.
3. Comprima suas imagens
O processo seguido para minimizar o tamanho de um arquivo de imagem, seja a resolução ou pixels sem afetar a qualidade, é chamado de compactação de imagem.
as imagens otimizadas ficam 40% mais leves do que as imagens não otimizadas. não importa antes ou depois do upload, a compactação da imagem precisa ser obrigatória para tornar o carregamento do site mais rápido e otimizado.
Agora, depende completamente de qual tipo de compactação você gostaria de usar com folga ou sem perdas, conforme explicado em JPG e PNG.
4. Pense na imagem em destaque
As postagens do WordPress não contêm imagens em destaque, mas as imagens são usadas estruturalmente em todo o seu tema. Ao visualizar uma postagem específica, por exemplo, ela pode aparecer como uma miniatura ao lado do título.
Você não pode ignorar a otimização das imagens em destaque porque muitos temas e widgets dependem delas. Embora as imagens em destaque pareçam boas e seja possível usar imagens em destaque para definir imagens de cabeçalho personalizadas em postagens e páginas específicas ou para exibir miniaturas. Mas, isso afeta a desaceleração do seu site até certo ponto.
Decida o tamanho da sua imagem em destaque uma vez de acordo com seu layout, e esse tamanho será aplicado a todas as imagens em destaque futuras. Prefiro não exibir a imagem em destaque para postagens únicas de alguns dos meus blogs, o que ajuda a carregar um pouco mais rápido.
5. Aplique imagens de carregamento lento
Normalmente, sempre que você visita uma página da Web, todo o conteúdo junto com as imagens começa a ser carregado. E isso certamente, leva tempo. Além disso, se você tiver uma página pesada com toneladas de imagens, isso pode parecer um desastre.
É aqui que o recurso de carregamento lento de imagens será o resgate final. ativar esse recurso permitirá que as imagens sejam carregadas uma a uma, somente se o usuário rolar para baixo.
6. Cache de imagens
No máximo, todo site segue esse processo de armazenamento em cache de imagens para seu site. O processo ajuda o usuário final a carregar o site ou página da web mais rapidamente, pois as imagens são salvas com a ajuda de navegadores no local ou em um servidor próximo.
O processo pode ser seguido através da cópia ou instalação de qualquer um dos plugins de cache populares ou qualquer plugin de compressão de imagem como WP Smush.
7. Necessidade de evitar redirecionamentos de URL de imagem
Outro fator que pode causar lentidão na página são os redirecionamentos criados por suas imagens. Os redirecionamentos geralmente ocorrem quando as imagens são vinculadas a outros lugares.
A incorporação de imagens de fontes externas em seu site não é recomendada. Como substituto, salve cada imagem e peça de mídia diretamente em seu site. Certifique-se de que suas imagens não tenham links para nada, como uma página de mídia separada.
8. Os dados EXIF precisam ser removidos
Os dados EXIF de uma imagem contêm informações sobre o local e o método de tirar a foto. Para arquivos da web, geralmente não é necessário, pois é adicionado automaticamente pelas câmeras.
Assim, eliminar esses dados de suas imagens pode melhorar o desempenho de suas páginas, embora não tenha um grande impacto. Existem alguns plugins disponíveis no repositório do WordPress que podem ajudá-lo a se livrar dele. É recomendado se você usar muitas fotografias em seu site.
9. Rede de Entrega de Conteúdo (CDN)
Embora, não seja uma técnica de otimização, mas definitivamente ajudaria seu site a carregar mais rápido para os usuários. Quando temos um grupo de servidores localizados em várias áreas ao redor do globo e o conteúdo pode ser entregue do local mais próximo aos usuários, é referido como rede de entrega de conteúdo (CDN).
Usar o CDN é uma das maneiras mais rápidas de atender os usuários com o conteúdo o mais rápido possível. Existem diversos serviços de CDN disponíveis no mercado GRATUITO e Pago tanto.
Como otimizar seu site com o plug-in de compactação de imagem - maneira automatizada
Já que você já viu o processo de otimização das imagens através de formas manuais. Pode-se entender que é demorado e inviável para profissionais de marketing de conteúdo e blogueiros ou até mesmo sites de negócios.
Deixe-me orientá-lo em uma solução para compactar e otimizar automaticamente todas as imagens conforme a necessidade. Configurações simples farão o trabalho.

- Instale o plugin Smush Pro, clique neste link com desconto para obter 20% de desconto na associação ao WPMU Dev. A versão gratuita também está disponível com recursos limitados.

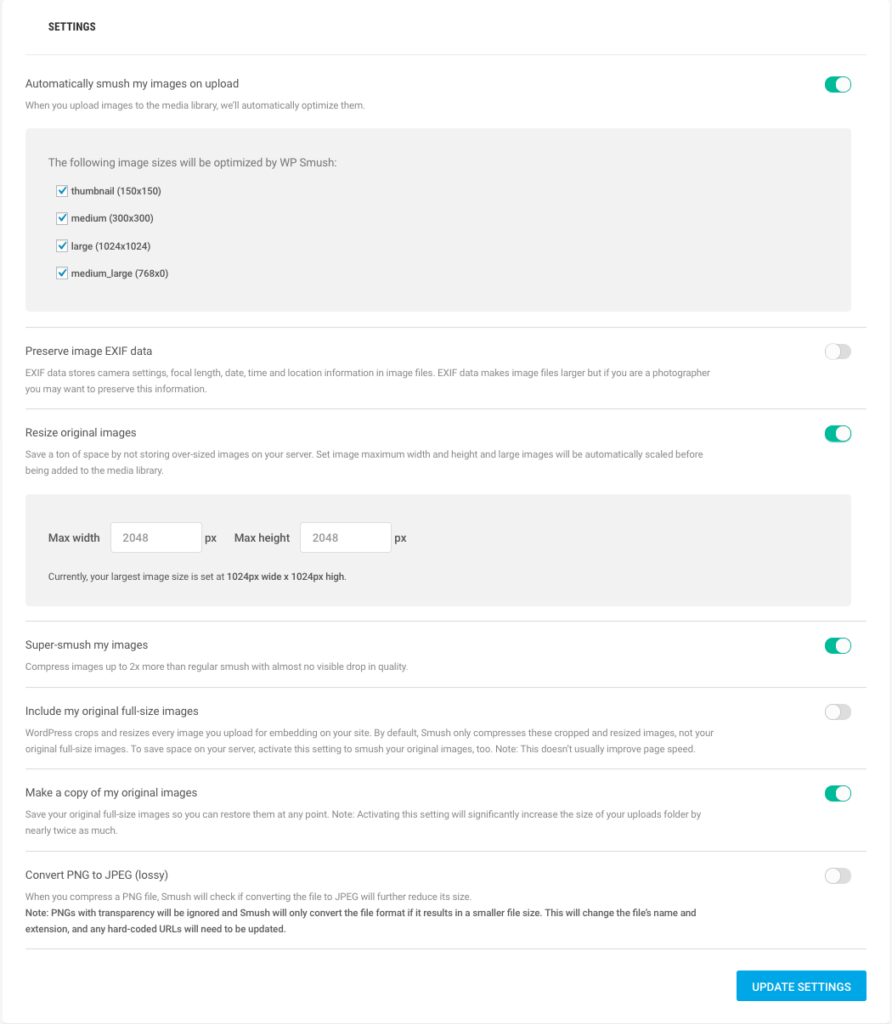
Aqui estão algumas configurações recomendadas que você pode fazer no Smush pro. Isso tornará seu site mais leve e rápido em poucos minutos.
E, felizmente, você também tem a opção Smush em massa, juntamente com imagens individuais Smushing. Isso vai economizar muito do seu tempo. Mas você precisa estar atento às configurações.

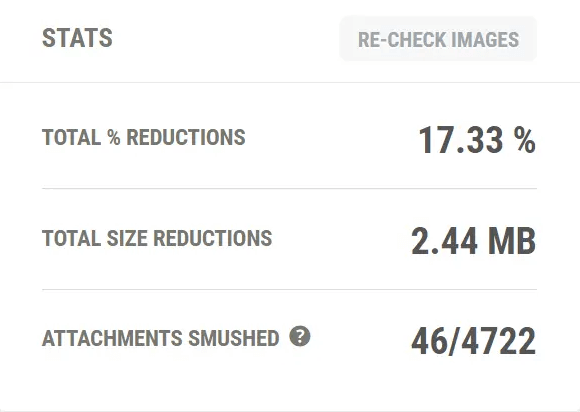
Aqui estão as estatísticas de compactação de imagem feitas para apenas algumas imagens.
com 46 imagens ele fez o site 2.44MB leve o que é 17.33%. Suponha que você tenha milhares de imagens e o plugin otimize todas.

Como testar a velocidade do seu site WordPress
Você pode testar o site de várias maneiras. Sim, existem várias ferramentas automatizadas disponíveis on-line que não apenas permitem que você teste a velocidade do seu site e mencione as notas, mas também as corrija.

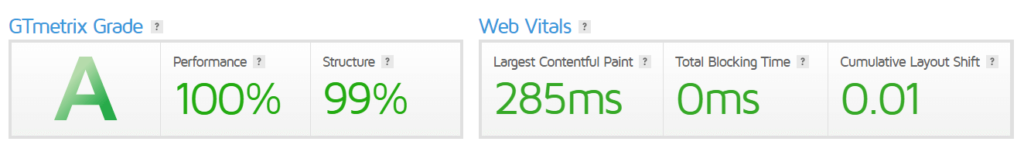
Eu uso GTMetrix e Pingdom normalmente para verificar a velocidade do site e corrigir os erros seguindo as recomendações. Você pode fazê-lo também.

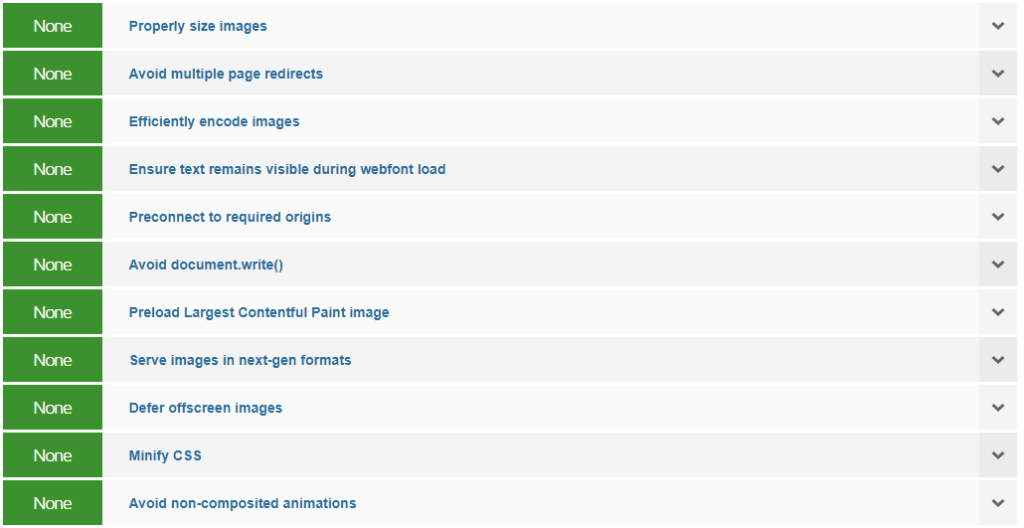
GTMetrix, não mostra nenhuma sugestão nas categorias abaixo após executar o plugin e otimizar as imagens.
- Imagens de tamanho adequado
- Evite redirecionamentos de várias páginas
- Exiba imagens em formatos de última geração
O plugin vale a pena e economiza muito tempo se você não quiser fazer as coisas manualmente.
20% OFF para os leitores do blog
Para este artigo, usaremos a hospedagem e as ferramentas do WPMU DEV. Você pode obter 20% de desconto em todos os planos WPMU DEV aqui. Obtenha o Smush Pro incluído na associação.
