Como otimizar imagens do WordPress com o plug-in “WP Smush”
Publicados: 2019-09-05
As pessoas agora têm a atenção de um peixe. Nós deslizamos o conteúdo como nunca antes.
Uma das melhores maneiras de chamar a atenção dos leitores é ter imagens no conteúdo.
De acordo com as Regras do Cérebro, as pessoas provavelmente se lembrarão de apenas 10% das informações que ouvirem três dias depois. Mas se você adicionar uma imagem relevante com as mesmas informações, as pessoas reterão 65% das informações 3 dias depois.
A diferença é enorme.
Mas o problema é que as imagens podem deixar seu blog mais lento, aumentar o tempo de carregamento e fazer com que as pessoas saiam do seu site antes mesmo de lerem uma palavra.
Então, qual é a solução perfeita?
Otimize as imagens e certifique-se de que elas não percam qualidade e não afetem o tempo de carregamento de uma página.
Sim, você pode fazer isso usando um plug-in otimizador de imagem.
E o melhor plugin para ajudá-lo a fazer isso é o WP Smush , que é o que vamos usar para ajudá-lo a otimizar as imagens do WP em seu site. Mencionarei outras opções mais tarde no post, se você quiser experimentá-las.
- O que é WP Smush?
- Como otimizar imagens com WP Smush
- #1. Instale o plugin e ative-o
- #2. Verifique as configurações e comece a Smushing
- Smush Pro - Você Precisa?
- Outros plug-ins de otimização de imagem
- 1. ShortPixel
- 2. Otimizador de Imagem EWWW
- 3. Optimole
- Conclusão
O que é WP Smush?
O WP Smush é um otimizador de imagens gratuito do WordPress que possui uma versão pro e criado pela equipe do WPMU Dev.
Ele ajuda você a redimensionar, otimizar e compactar qualquer uma ou todas as suas imagens.
Ele possui um generoso plano ilimitado e gratuito que oferece a capacidade de otimizar todas as suas imagens de até 5 MB de tamanho em tempo ilimitado, e é por isso que possui mais de 1 milhão de instalações ativas e não mostra sinais de desaceleração.
Aqui está exatamente o que você pode fazer com este plugin:
- Compressão sem perdas: os dados não utilizados nas imagens são removidos sem afetar a qualidade da imagem.
- Suporta todos os tipos de imagem: PNG, JPEG e GIF.
- Bulk Smush : Otimize várias imagens (até 50 imagens) com 1 clique.
- Redimensionamento de imagem : redimensione imagens grandes para largura e altura máximas, para obter um tamanho menor à medida que são compactadas.
- Directory Smush : Otimize todas as imagens, mesmo que não estejam na biblioteca de mídia.
- Otimização automatizada : Deseja compactar automaticamente as imagens que você carrega? A ferramenta pode fazer isso por você.
- Integração de Blocos Gutenberg : Veja todas as estatísticas do Smush em blocos de imagem diretamente.
- Compatível com qualquer plug-in de biblioteca de mídia : se você usar um plug-in diferente para gerenciar sua biblioteca de mídia WP, o WP Smush também pode otimizar imagens lá.
- Detecção de imagem de tamanho incorreto : Se você não conseguir encontrar as imagens que estão deixando seu site mais lento, o WP Smush as encontrará para você e as destacará
- Lazy Load Built-in : Então você não se preocupe se tiver muitas imagens para exibir.
- E mais.
Há uma razão pela qual eles estão no topo há muitos anos. Seu plano gratuito ilimitado, juntamente com a capacidade de compactar qualquer tipo de imagem em qualquer local e fazê-lo automaticamente em massa, é como um sonho tornado realidade para a maioria dos blogueiros.
Como otimizar imagens com WP Smush
Vamos ao âmago da questão de como otimizar suas imagens com o WP Smush usando seu plugin gratuito.
#1. Instale o plugin e ative-o
Se você usa o WordPress há algum tempo, isso deve ser fácil. Mas eu gostaria de mostrar os passos.
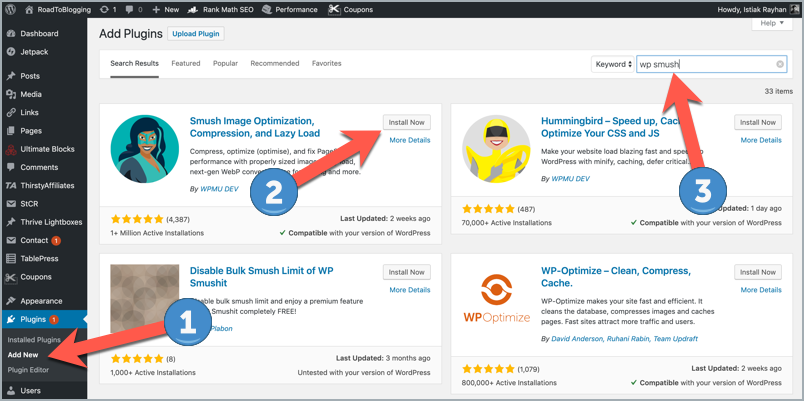
- Vá para Painel do WordPress > Plugins > Adicionar Novo.
- Depois disso, procure por 'WP Smush'.
- Clique no botão Instalar agora .
- Após a instalação, o botão mudará para Ativar. Clique nisso.
- E você está feito.

#2. Verifique as configurações e comece a Smushing
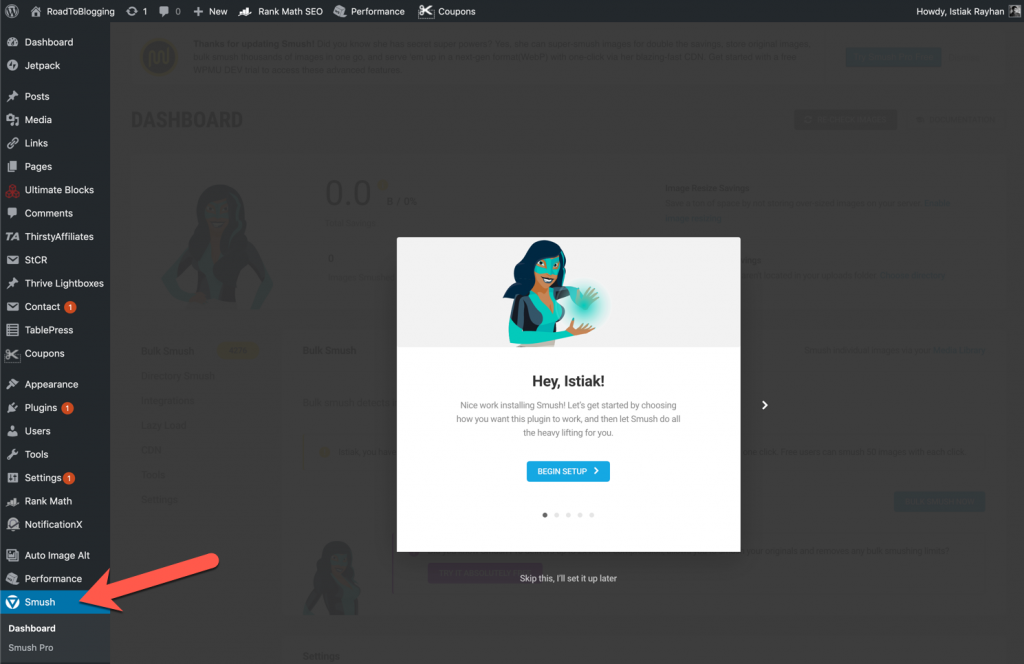
Depois que o plug-in estiver instalado, vá para a guia Smush.
Um pop-up de configuração rápida é exibido para ajudá-lo a começar.

Existem 3 configurações exibidas:
- Compressão Automática : Se você habilitar isso, o plugin otimizará automaticamente as novas imagens. E, claro, queremos que isso seja ativado.
- Metadados EXIF : Mantenha-o ativado — você não deseja essas informações, a menos que tenha um blog de fotografia para fotógrafos que se preocupam com esses dados.
- Carregamento lento : você pode considerar habilitar o carregamento lento para reduzir a carga em seu servidor e acelerar o tempo de carregamento da página.
- Dados de uso : você não precisa habilitar isso.
Agora você configura rapidamente o plugin. Clique no botão Começar para remover este pop-up.
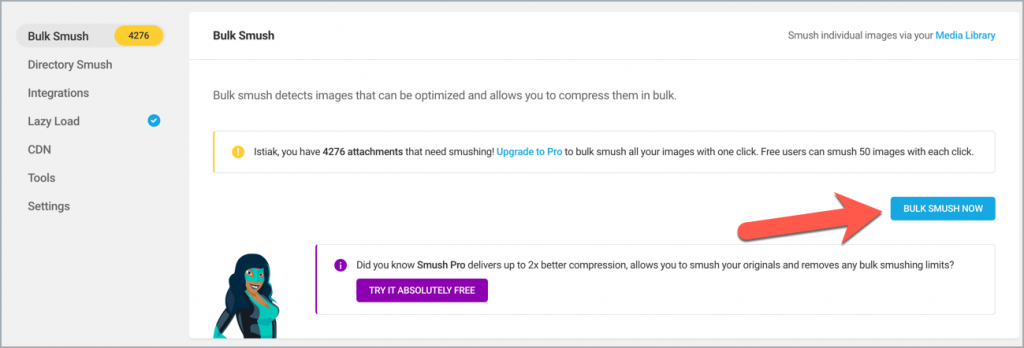
Depois disso, clique no botão “Bulk Smush Now”. Isso começará a otimizar suas imagens em massa, para que você não precise otimizar as imagens antigas uma a uma.

Até 50 imagens são processadas por vez. Você precisa atualizar para o profissional para compactar em massa todas as suas imagens em um clique.
Depois de terminar, você pode verificar a página de configurações se quiser editar algo, mas na maioria das vezes não. E o plugin fará sua mágica a partir de agora sem muito trabalho de você.
Depois de terminar, o painel mostrará o quanto ele otimizou e as estatísticas, para que você saiba seus números.
Smush Pro - Você Precisa?
O WPMU Dev é conhecido por seus plugins de alta qualidade que, na maioria das vezes, são premium.
Este plugin vem com uma versão premium se você quiser levar as coisas para o próximo nível.
Aqui estão os recursos que você obtém com a versão pro:

Super Smush : Mais que o dobro da economia sem afetar a qualidade. Ele vem com compactação avançada com perdas de várias passagens que aumenta ainda mais a economia sem perceber uma queda na qualidade das imagens.
Otimização em massa : Se você já tem um blog antigo com milhares de imagens enviadas e deseja esmagá-las em massa, então você precisa da versão pro. Você pode esmagar milhares de imagens com 1 clique. É isso. E com o Super Smush ativado, você notará a diferença quando milhares de imagens forem otimizadas de uma só vez.
Tempo de processamento 200% mais rápido : A CPU do Smush Pro comprime imagens 200% mais rápido que a versão gratuita. Será importante quando você esmagar milhares de imagens de uma só vez.
Image CDN : “Entrega de 10 GB do Smush CDN de 65 Tbps 45 local para carregamento de página quase instantâneo.” Isso significa um tempo de carregamento mais rápido para quem abre seu site, especialmente se estiver longe do seu servidor.
Conversão WebP : É compatível com imagens 25% menores que JPEG e PNG.
Otimize até 32 MB de imagens: Se você costuma ter imagens grandes (acima de 5 MB), precisa da versão Pro para poder otimizá-la. Sem falar que o super smush economizará ainda mais espaço, o que é perceptível ao otimizar imagens maiores.
Como você pode ver, existem recursos extras dos quais você pode se beneficiar, especialmente se o seu site estiver carregado com imagens pesadas.
E se você quiser participar da plataforma tudo-em-um, terá tudo por um pequeno preço mensal, incluindo a hospedagem, que pode ser mais atraente para você.
Você pode saber mais sobre sua versão pro visitando esta página.
Outros plug-ins de otimização de imagem
O WP Smush é um dos principais plugins de otimização de imagem. Existem outros plugins que estão se atualizando.
Aqui estão 3 opções que você pode considerar para ajudá-lo a escolher o plugin que pode ajudá-lo a otimizar mais suas imagens, dependendo de suas necessidades.
1. ShortPixel

O ShortPixel é outro plugin freemium que ajuda na compactação de imagens para aumentar a classificação de SEO, o tráfego e as vendas do seu site.
Possui um recurso extra do WP Smush, onde também ajuda a otimizar seus documentos PDF. Tudo pode ser feito com um único clique também.
E não se preocupe em consumir sua CPU, pois requer recursos mínimos. Aqui estão alguns recursos do plugin –
- Oferece conversão de imagens para WebP na versão gratuita.
- Um novo algoritmo de compactação chamado Glossy JPEG Compression, projetado para fotógrafos.
- Sem limite de tamanho de arquivo. Você também pode converter imagens PNG para JPG, o que é ideal para arquivos PNG grandes.
- Ele é integrado ao Gravity Forms post_image que otimiza as imagens após o upload.
- Sem mencionar outros recursos interessantes já disponíveis no WP Smush, como Bulk Optimize, redimensionamento automático e muitos outros.
A única limitação é que você pode otimizar apenas 100 imagens por mês. Se quiser, você pode obter créditos extras por 5 mil imagens por apenas US$ 4,99.
Já possui mais de 100 mil instalações e está crescendo rapidamente.
2. Otimizador de Imagem EWWW

O otimizador de imagem EWWW é outro plugin popular de otimização de imagem. Possui mais de 700 mil instalações ativas.
Aqui estão algumas razões pelas quais este plugin pode ser uma boa escolha para você:
- Tamanho de arquivo ilimitado; você não está limitado a 5 MB a partir do WP Smush.
- Operação com perdas para ajudá-lo a obter a melhor relação de compressão/qualidade disponível.
- Direção adaptativa: o plug-in pode determinar qual formato de imagem é o melhor para realizar o trabalho e converter a imagem para esse formato.
- Deixe as imagens originais por 30 dias: isso pode ser ótimo se você quiser mudar de ideia depois de publicar uma página. O WP Smush o mantém ou o remove diretamente, o que pode não ser perfeito se você quiser automatizá-lo.
Ele vem com muitos outros recursos excelentes, como Bulk Optimize, Optimize Everything, Support Other Media Plugins e muito mais.
Se você deseja obter compactação na nuvem, pode se inscrever por apenas US $ 9/mês, o que pode ser desnecessário para a maioria das pessoas.
Você também pode usar a API deles para compactar imagens para outras pessoas em seu servidor. Para usar a API, você pode pagar à medida que usa ou comprar qualquer um dos pacotes pré-pagos. Este é o recurso que muitos acharão interessante.
3. Optimole

Optimole é outro otimizador de imagem tudo-em-um legal para todas as suas necessidades.
Ele vem com um mecanismo de trabalho diferente, pois todas as suas imagens ficam armazenadas na nuvem, e a otimização acontece especificamente para cada usuário dependendo do seu dispositivo e do que pode ser perfeito para ele.
Assim, ele cuida de todas as operações na nuvem e não afeta o desempenho do seu site. E trata disso caso a caso, para que você obtenha a melhor otimização para cada visitante. Quando uma imagem é solicitada, ele aplica a transformação perfeita para aquele dispositivo e exibe a imagem imediatamente. A imagem será armazenada em cache por um mês para garantir uma entrega mais rápida e maior velocidade.
O problema é que você obtém largura de banda e tamanho de imagem específicos para cada mês. No plano gratuito, você pode otimizar até 1 GB de imagens por mês e obter 5 GB de largura de banda de visualização de 7 locais diferentes.
O melhor é que o plano gratuito é totalmente funcional como o plano pro. A única diferença está na capacidade e no fato de que as imagens são veiculadas no AWS CloudFront de mais de 130 locais.
Ele também pode fazer marca d'água para todas as suas imagens, em vez de marcar todas as imagens por conta própria.
Você deve primeiro decidir se quer usar este mecanismo ou outros. Obviamente, será caro dependendo da largura de banda, mas você pode economizar isso do preço da hospedagem. ;)
Conclusão
Ter um otimizador de imagem é mais importante do que nunca, principalmente por causa das constantes atualizações do Google que enfatizam a velocidade e a experiência do usuário.
E se você quiser fazer isso automaticamente sem precisar otimizar todas as imagens no Photoshop, precisará instalar o plug-in.
A melhor parte é que você pode usar todas as opções disponíveis gratuitamente. Não há nada mais generoso do que o plano gratuito para sempre do WP Smush. Você sabe como usá-lo para começar, o que é um processo bastante fácil.
Se você quiser considerar outras opções, verifique os outros 3 plugins. Eles também são de qualidade, e um deles pode ser exatamente o que você precisa.
Conte-nos abaixo com qual plugin você decidiu usar e sua experiência com ele. Você notou alguma diferença na velocidade da página? Nas classificações do Google? Conte-nos abaixo.
